
Fluid Checkout for WooCommerce - Lite
| 开发者 |
fluidwebco
diegoversiani luiggiab |
|---|---|
| 更新时间 | 2025年12月12日 15:55 |
| PHP版本: | 5.0 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
安装:
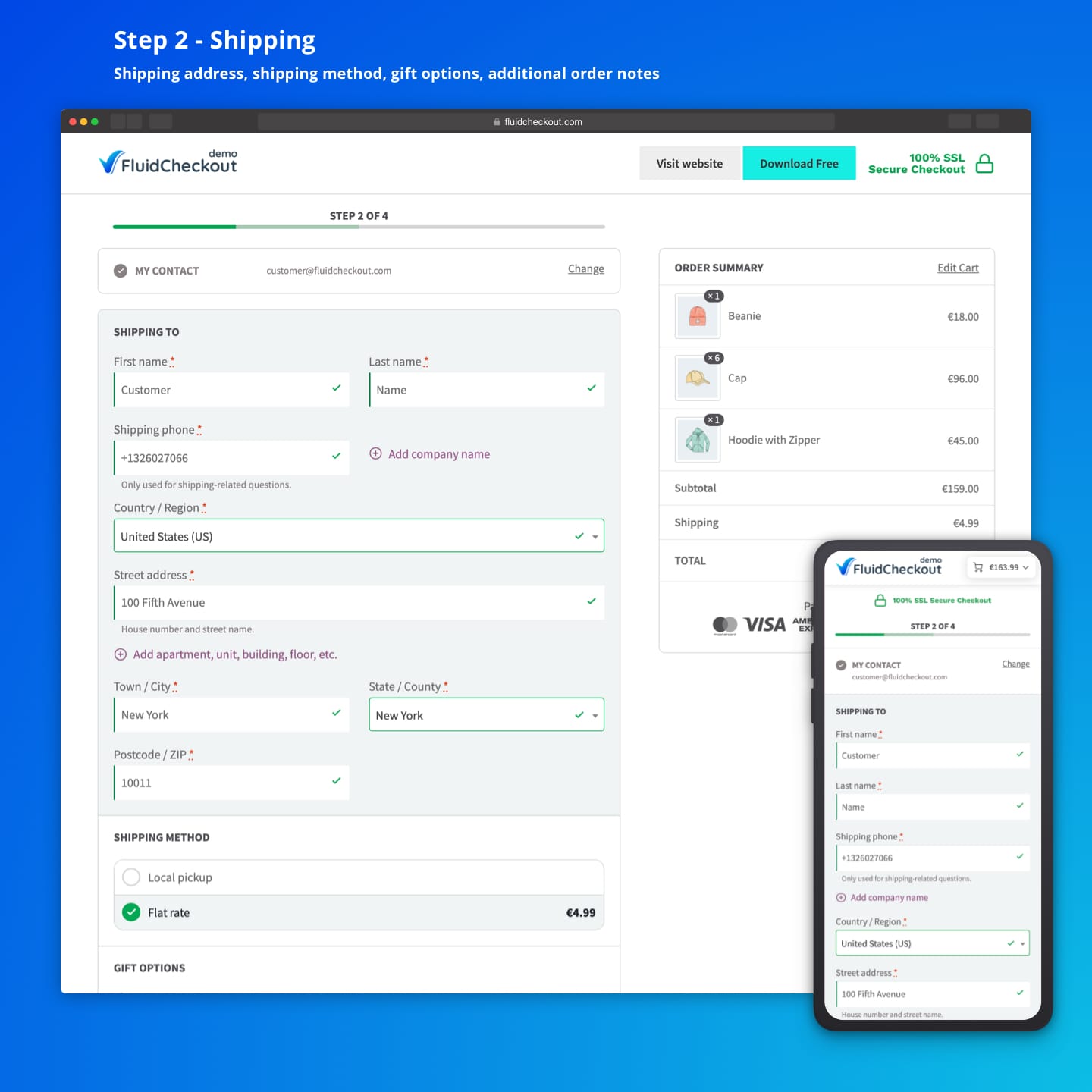
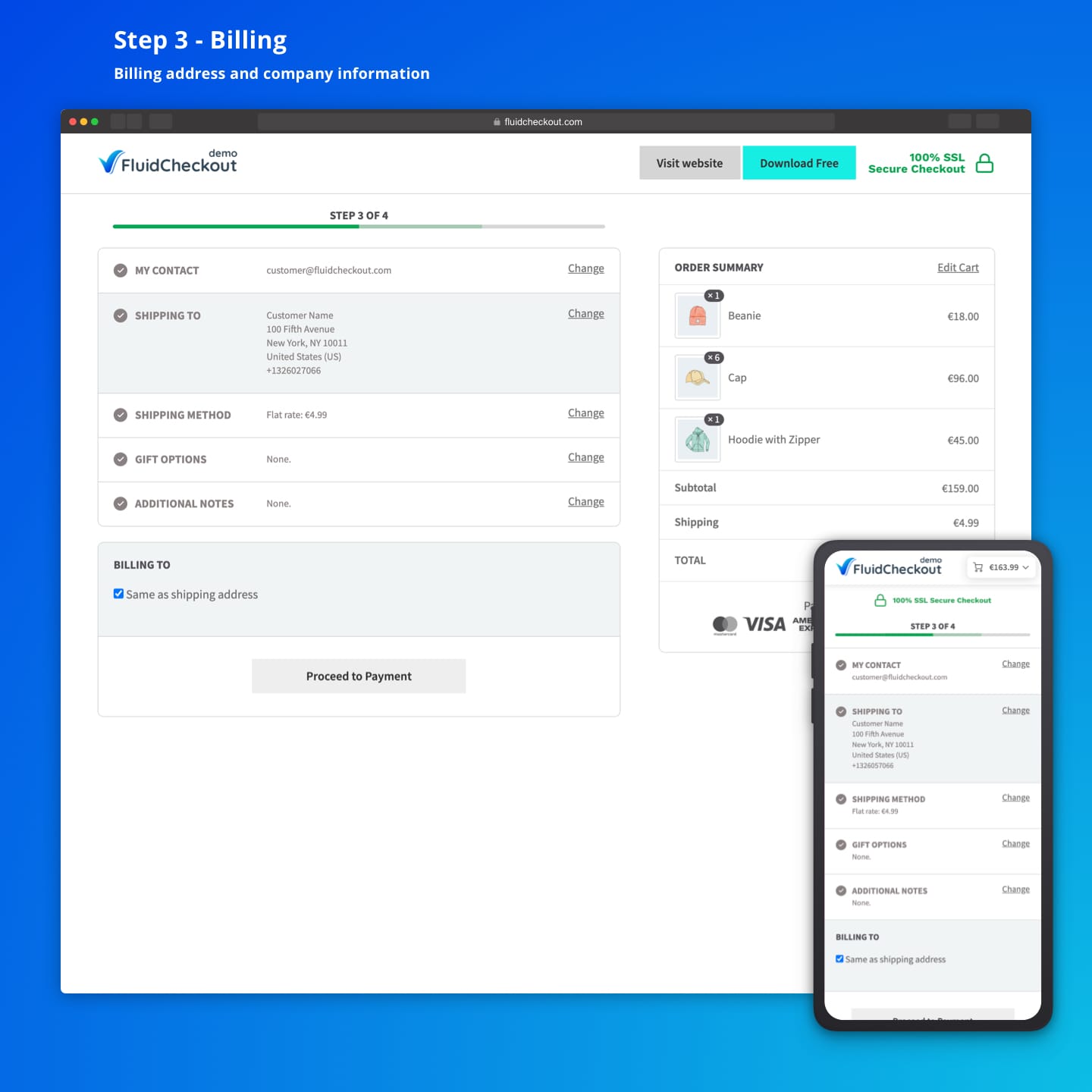
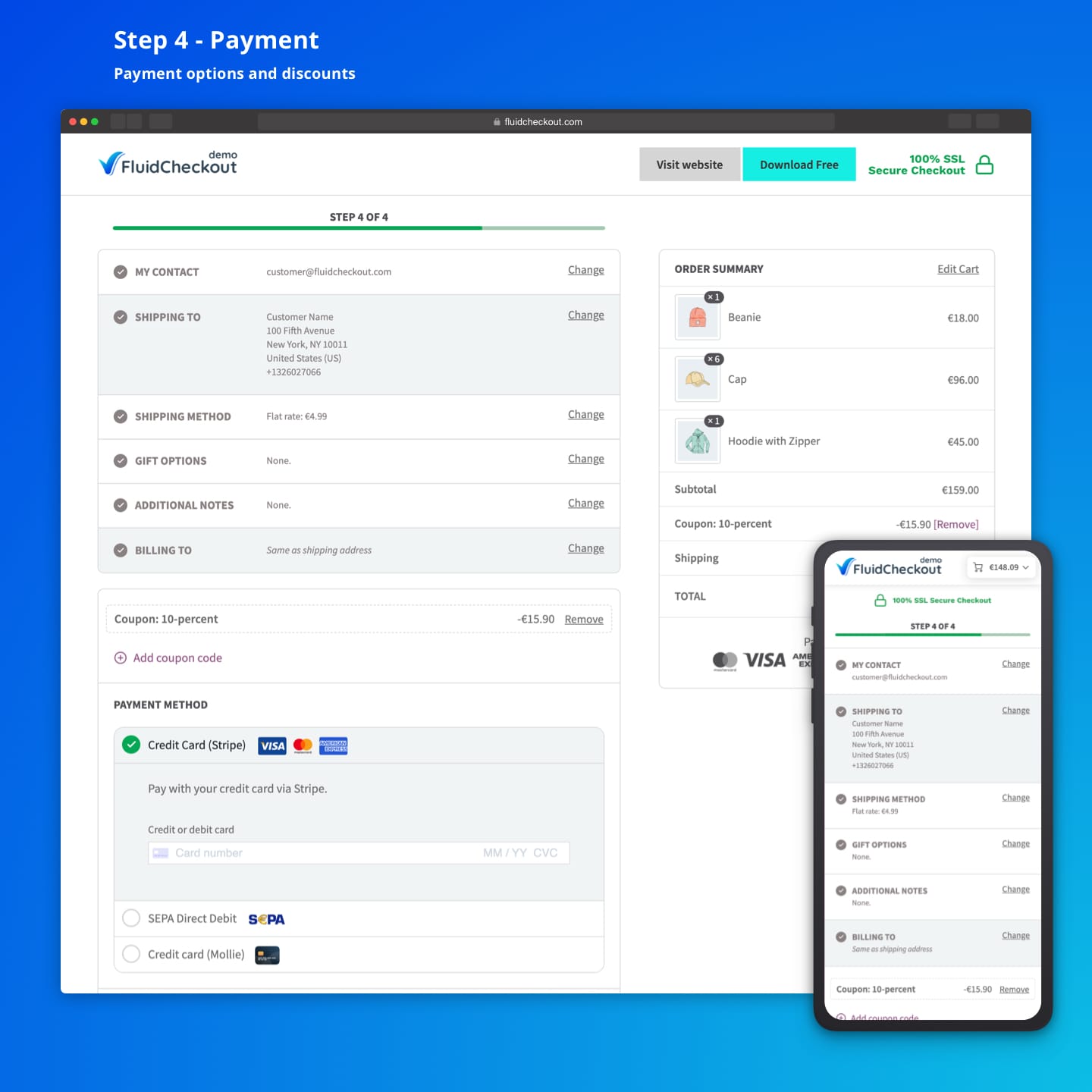
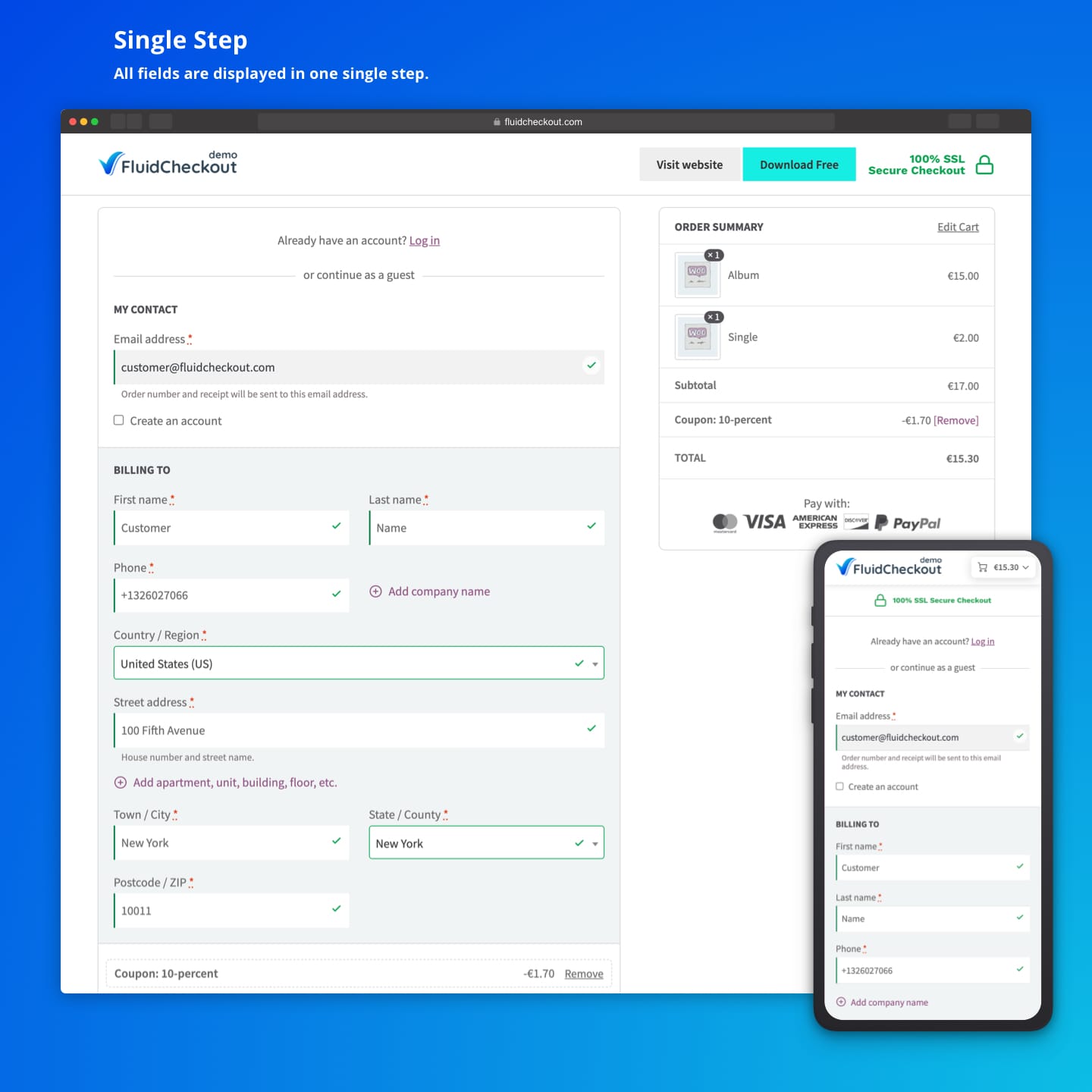
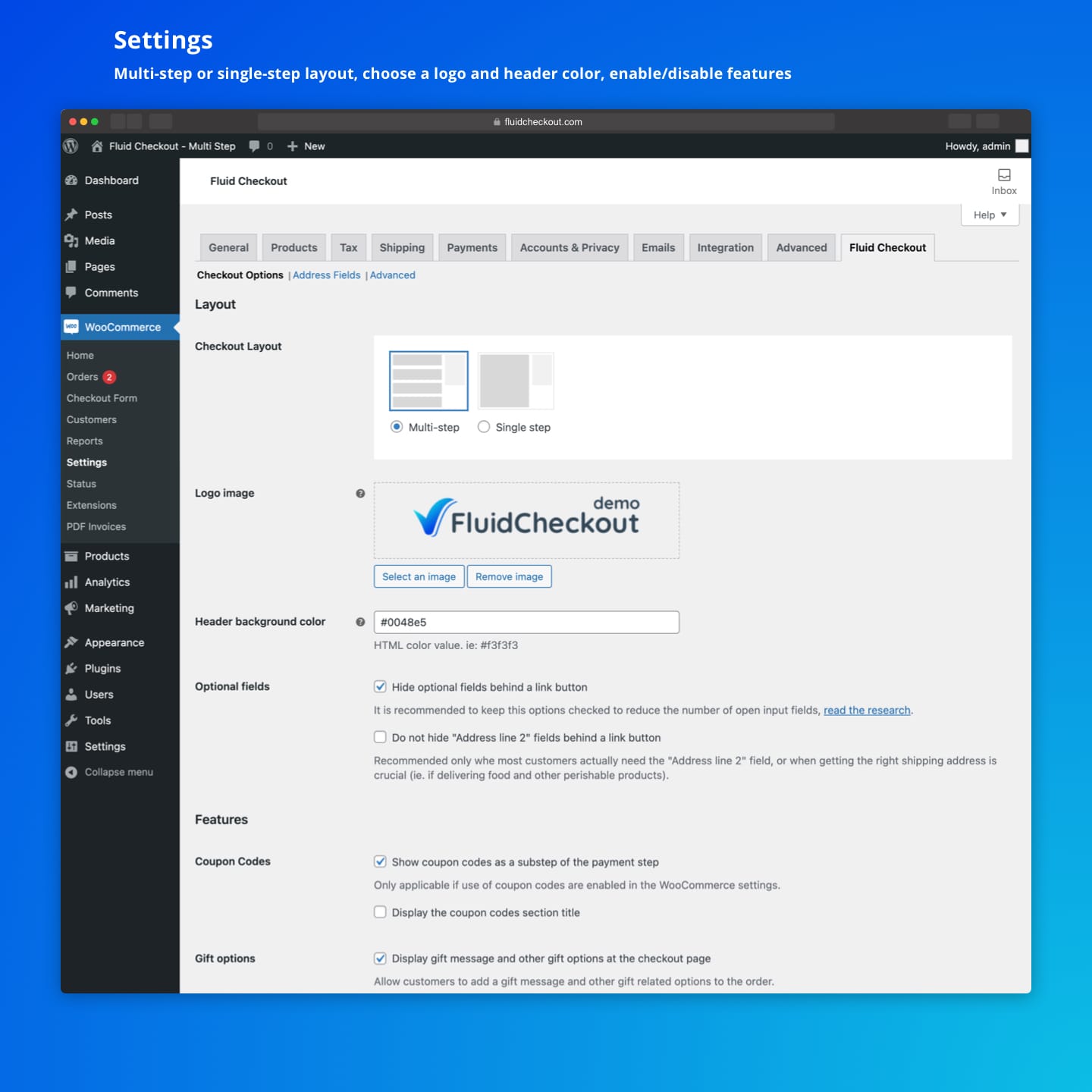
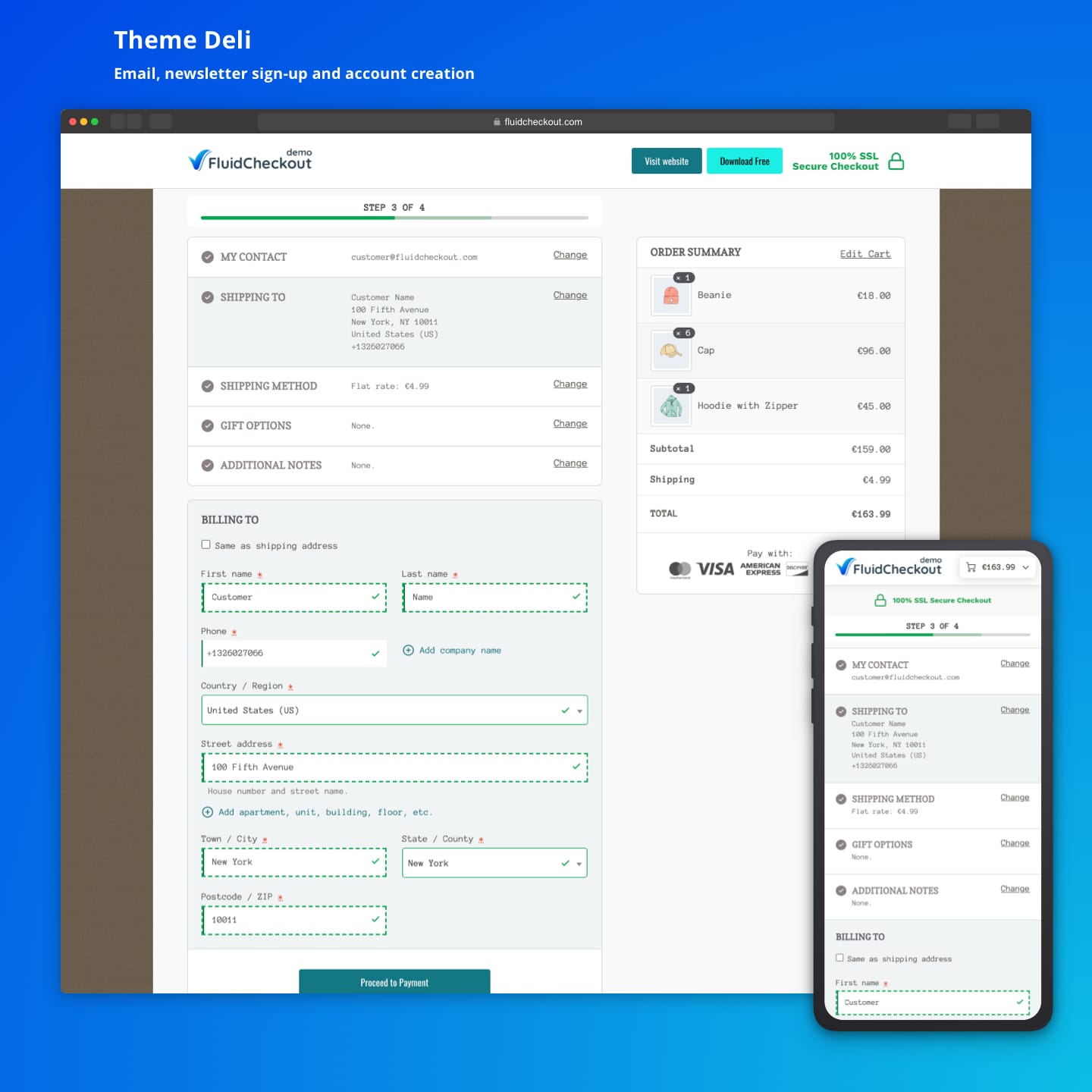
屏幕截图:
常见问题:
Is there a Fluid Checkout PRO version?
Yes. You can view all details and list of features of the Fluid Checkout PRO version on our website.
Will Fluid Checkout work with my theme?
Yes! Fluid Checkout should work with most theme out-of-the-box. However some themes may need adjustments due to not using WooCommerce standard hooks or styles or if they add their own customizations which might conflict with Fluid Checkout. If you have any issues using Fluid Checkout with your theme please let us know through the support forum and we'll fix it asap.
Does Fluid Checkout work with other plugins I use on my webshop?
Although Fluid Checkout was built in a way that it should be compatible with most plugins, the checkout page is a really complex part of WooCommerce and there are myriads of plugins that extends it. Because of that, it is likely that some plugins won't work optimaly with Fluid Checkout out-of-the-box. If you have any issues using Fluid Checkout with other plugins please let us know through the support forum and we'll fix it asap.
Is Fluid Checkout compliant with privacy laws (GDPR / RGPD / CCPA / LGPD)?
We value your privacy and your customers' privacy. While we cannot guarantee that the plugin is fully compliant with privacy laws in every country. We assure you that Fluid Checkout does not, and will not, collect any customer data from your shop. In the future, and with your explicit consent, we might collect some non-sensitive usage data from your website such as the plugin and WooCommerce settings, which other plugins and themes you have installed on your shop to help us to improve the plugin. Details and examples of the data collected will be shown on the plugin interface for you to review prior to sending the data to our servers for collection and storage.
Is Fluid Checkout fully compatible with ADA/WCAG 2.1 Level AA requirements? Will it make my webshop compliant?
No. While Fluid Checkout does improve the accessibility of the checkout page by implementing support for keyboard-only navigation and screen readers, we can't say if your webshop will be 100% compliant or not with ADA, WCAG or any other accessibility requirements. Did you know that only about 30% of accessibility issues can be detected with automated tools? The majority of the issues can only be detected with manual testing on each page of the website. Read the article: Automated Accessibility Testing Tools: How Much Do Scans Catch?. We have plans to add an "accessible layout" feature that will ensure most accessibility issues will be fixed.
How do I add trust symbols to the checkout page?
The plugin provides widget areas in strategic positions on the checkout page for adding the trust symbols. Head over to WP Admin > Appearance > Widget Areas, and add any type of widget to boost the perceived trust customers have on the website.
更新日志:
- Added: Compatibility with plugin Gift Cards - Coupon Input (by SomewhereWarm).
- Added: Compatibility with plugin WC Cities Select.
- Added: Compatibility with plugin WooCommerce Italian Add-on Plus.
- Added: New filter
fc_mailcheck_suggestion_messageto allow changing the Mailcheck email typo suggestion message. - Fixed: Critical error when trying to prevent WooCommerce from outputting duplicate sections, which happens when using certains 3rd-party plugins.
- Bump tested up to WordPress 6.9 and WooCommerce 10.3.6
- Added: Compatibility with plugin SUMO Subscriptions.
- Added: Compatibility with plugin Shop as Client for WooCommerce (by Naked Cat Plugins).
- Added: Compatibility with plugin Upsell Funnel Builder for WooCommerce.
- Added: Compatibility with plugin WooCommerce Buy One Get One Free by Oscar Gare.
- Added: Compatibility with plugin WooCommerce Smart Coupons.
- Improved: Add wrapper for the product name on order summary cart items to allow better control of the layout.
- Improved: Show and allow checking "Same as shipping/billing address" checkbox when the first address is not yet complete.
- Fixed: Compatibility with theme Flatsome. Fix page content width on the checkout page. Fix issue causing payment processing to be cancelled when using third-party payment gateway plugins.
- Fixed: Compatibility with plugin Klarna Payments for WooCommerce. Fix Klarna payment button not working when using newer versions of Klarna Payments. Update modified script from the plugin to its latest version and add missing dependancy.
- Fixed: Compatibility with plugin Revolut Gateway for WooCommerce. Fix title edits being applied globally for the Revolut payment method. Fix Revolut payments getting aborted when switching browser tabs during checkout.
- Fixed: Compatibility with plugin WooCommerce Delivery Slots by Iconic. Fix delivery slots field styles.
- Fixed: Compatibility with plugin WooCommerce Order Delivery. Fix fatal error occurring when using newer versions of the plugin alongside Fluid Checkout.
- Fixed: Compatibility with plugin WooCommerce PayPal Payments. Fix place order section styles on the checkout page. Fix place order button being active before reaching the last checkout step when using the German Market plugin.
- Fixed: Hidden position option for the coupon code section on the checkout page not working as expected.
- Fixed: JavaScript errors triggered by inline scripts when minified.
- Fixed: Use of deprecated asset handles in WooCommerce 10.3.0+
- Fixed: Compatibility with plugin Elementor PRO. Missing frontend script config object when using distraction-free header and footer.
- Fixed: Wrong
not-allowedcursor and other styles being applied to readonly fields of various types.
- Bump tested up to WooCommerce 10.2.2
- Added: Compatibility with theme Kiosko.
- Added: Compatibility with theme Listable.
- Added: Compatibility with theme Twenty Twenty-Two.
- Added: Compatibility with plugin Advanced Flat Rate Shipping For WooCommerce Premium.
- Added: Compatibility with plugin Flat Rate Shipping Method for WooCommerce.
- Fixed: String position marks in Serbian translations.
- Fixed: Compatibility with theme Woodmart. Fix fatal error caused by changes on the theme code on theme version 8.3+.
- Fixed: Compatibility with plugin BRT Fermopoint. Fix pickup point selection UI not appearing. Add selected pickup point address to the substep review text.
- Fixed: Wrong logic for displaing phone number in email templates.
- Fixed: Progress bar showing only steps title when invalid values are defined for the option. Should revert to default "Bars" style.
- Fixed: Compatibility with plugin Payment Plugins for PayPal WooCommerce. Fix payment processing error when using the plugin along with some other payment gateways.
- Fixed: Header, Footer and Page background colors set in plugin settings not applying.
- Fixed: Progress bar steps marked as complete when they are actually the current step.
- Fixed: Order summary and side bar section not interactive because of transparent pseudo element on top of it.
- Bump tested up to WordPress 6.8.2 and WooCommerce 10.1.0
- Added: Support for new progress bar style options.
- Added: Compatibility with theme Avanam.
- Added: Compatibility with theme Bookshelf.
- Added: Compatibility with theme Cartzilla.
- Added: Compatibility with theme Ireca.
- Added: Compatibility with theme Neighborhood.
- Added: Compatibility with theme Sahel.
- Added: Compatibility with theme Seese.
- Added: Compatibility with theme Suki.
- Added: Compatibility with plugin ELEX EasyPost Shipping.
- Added: Compatibility with plugin FooEvents for WooCommerce.
- Added: Compatibility with plugin TemplateMela Core.
- Added: Compatibility with plugin TemplateMela Autorapid.
- Added: Compatibility with plugin WooCommerce Bambora Gateway.
- Added: Compatibility with plugin WooCommerce EU Vat & B2B.
- Improved: Compatibility with theme Betheme.
- Improved: Compatibility with theme Enfold.
- Improved: Update checkout fragments when an item is removed from the cart using the mini cart widget from the site header.
- Improved: Add field visibility option in the plugin settings for the Billing Company field, as the original option is not available when using the block based checkout form.
- Improved: Expose more methods to interact with the enhanced select fields component
TomSelect. - Improved: Account creation field labels and notice wording, and also show notice in the account creation fields section.
- Improved: Add hook
fc_checkout_place_order_termsto allow developers to move the terms checkbox and related terms content section. - Fixed: Compatibility with theme Woodmart. Fix checkout steps section style when using distraction free header and footer.
- Fixed: Compatibility with plugin Advanced Coupons for WooCommerce Free. Fix issue on checkout page when checkout form was added as a block.
- Fixed: Compatibility with plugin Payment Plugins for PayPal WooCommerce. Fix endless loading and data loss issues when using PayPal express button on the checkout page.
- Fixed: Change selected value on enhanced dropdown fields (TomSelect) when the
changeevent is triggered with jQuery events. - Fixed: Remove previous error messages when adding or removing coupon codes successfully.
- Fixed: Force styles of
fc-loadingclass to override styles from theme. - Fixed: Run checkout steps registration earlier for Ajax requests, and run it also for REST API requests. This fixes missing address section titles on email messages and previews.
- Fixed: State field losing selected value when update checkout is triggered while still processing State fields options update from selected country.