
Flurry
| 开发者 | joshmccarty |
|---|---|
| 更新时间 | 2018年9月8日 07:55 |
| PHP版本: | 4.5 及以上 |
| WordPress版本: | 4.9.8 |
| 版权: | GPL2 |
| 版权网址: | 版权信息 |
详情介绍:
transforms, CSS transitions and requestAnimationFrame to provide smooth animation for modern browsers. It uses unicode characters as snowflakes, with no dependencies on images or CSS files. Polyfills are automatically provided for requestAnimationFrame and CSS transitions (falling back to setInterval and jQuery's .animate() feature respectively) for excellent browser compatibility. See the Flurry website for more information.
安装:
- Upload the plugin to your site's plugins directory, or search for "Flurry" on the "Plugins > Add New" menu in WordPress and install it
- Activate the plugin through the "Plugins" menu in WordPress
- After activation, if you want to adjust settings, go to the "Flurry" settings page under the "Appearance" menu in WordPress.
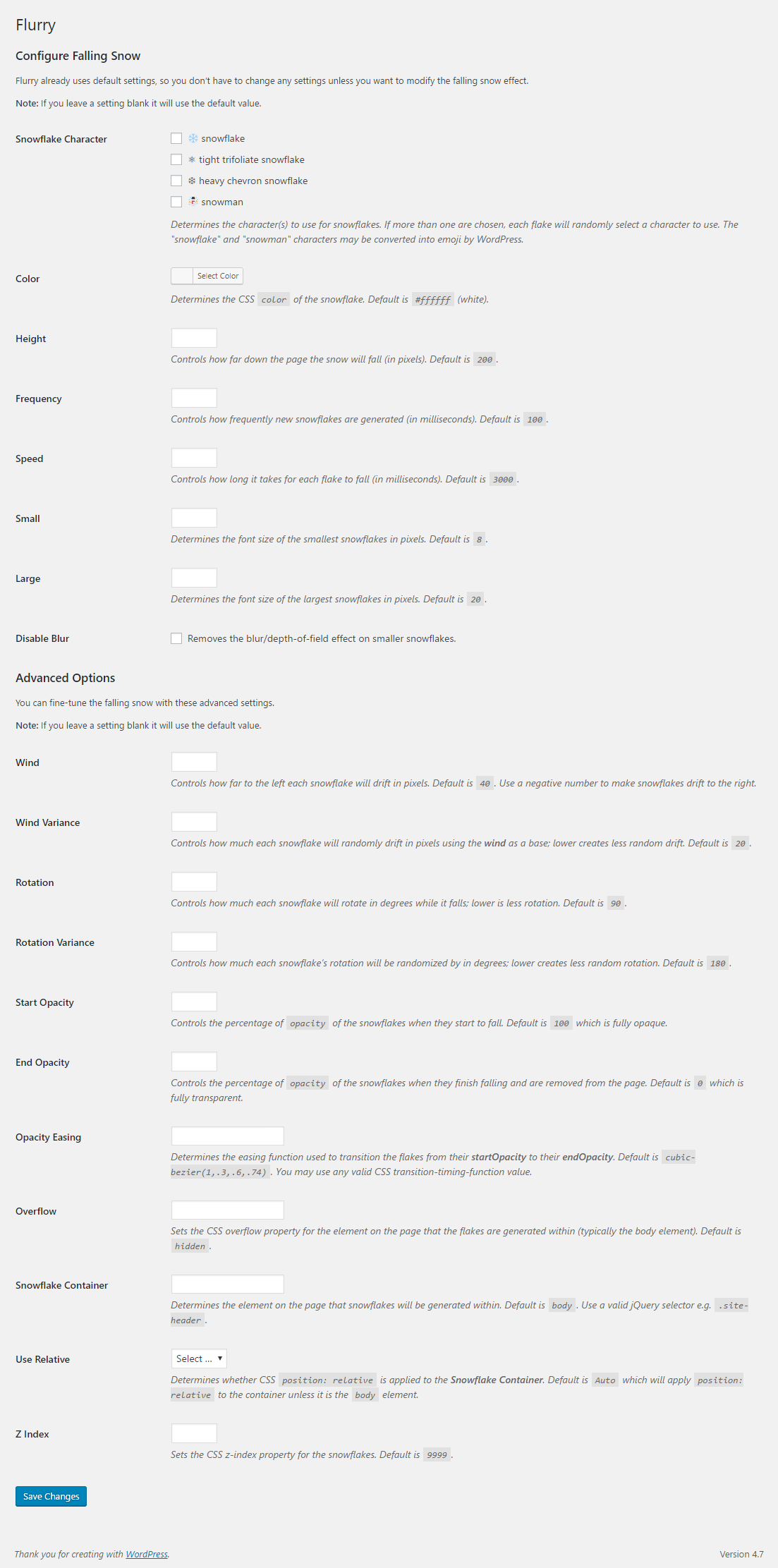
屏幕截图:
常见问题:
How do I change the animation speed/number of snowflakes on the page/how far the snowflakes fall/etc.?
Go to the "Flurry" settings page under the "Appearance" menu in WordPress and modify the settings. Each setting has a description of what it does.
Does this impact the performance of my website?
Yes, of course, in the sense that it adds another JavaScript file to download and that elements are being animated on the page. However, great care has been taken with the Flurry jQuery plugin to ensure the best possible browser performance so your site visitors have a negligible performance impact.
Will this work OK in browser X?
Probably, but very old browsers may have poor performance (or not work at all). See the Flurry website for more information on browser compatibility.
How to I set this to only run during a certain date range?
That feature is not currently available. When you no longer want the falling snow effect, go to the "Plugins" menu in WordPress and deactivate the plugin. Your settings will be saved unless you delete the plugin.
Is there a version that doesn't require jQuery?
Not currently, although a vanilla JS version may be available in the future.
更新日志:
- Ensure the latest Flurry script is loaded if browser has an older version cached
- Update to latest version of Flurry jQuery plugin
- Add additional character, color, and startRotation options
- Fixes a permissions issue for non-admin users.
- Updates "tested up to" to WordPress 4.9
- Initial release to WordPress.org plugin repository
- First public release