Folder Slider
| 开发者 | vjalby |
|---|---|
| 更新时间 | 2017年11月18日 15:29 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 4.9.0 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
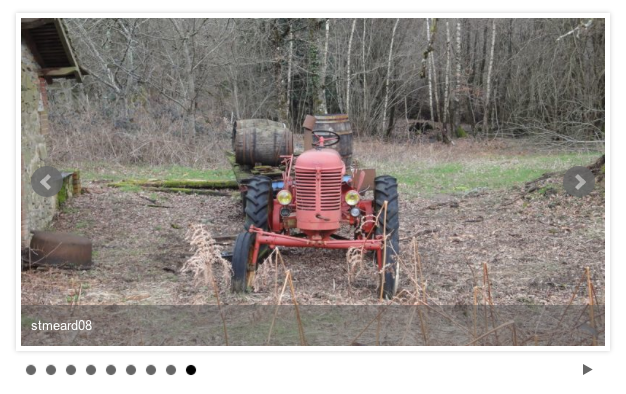
This plugin creates picture sliders (slideshows) from a folder.
The pictures folder must be uploaded (using FTP) somewhere on the server (e.g. wp-content/upload).
To include a slider in a post or a page, you have to use the following shortcode :
[folderslider folder="local_path_to_folder"]
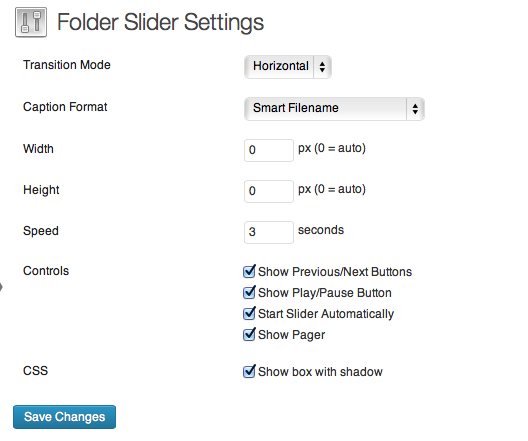
An Options page allow to set the default paramaters of the sliders :
- Transition Mode (mode): horizontal, vertical, fade
- Caption Format (captions): none, filename, filenamewithoutextension, smartfilename (filename with underscores, extension and front numbers removed)
- CSS (css): change the frame around slider: 'noborder', 'shadow', 'shadownoborder', 'black-border', 'white-border', 'gray-border'
- Width and Height of the slider (width and height)
- Speed (speed): time between slides in seconds
- Previous/Next Buttons (controls): true or false
- Play/Pause Button (playcontrol): true or false
- Start Slider Automatically (autostart): true or false
- Pager (pager): true or false
安装:
- Unzip the archive folder-slider.zip
- Upload the directory 'folder-slider' to the '/wp-content/plugins/' directory
- Activate the plugin through the 'Plugins' menu in WordPress
- Upload a folder of pictures to 'wp-content/upload/MyPictures'
- Insert the following short code in post or page :
屏幕截图:
更新日志:
1.1.3 [2017-11-18]
- WPML fix option
- Misc bugs fixed
- PHP7 compatibility
- Update bxSlider to 4.2.12
- Update bxSlider to 4.2.5
- New CSS setting/option replacing CSS/Show box with shadow.
- Shadow option can be set per slider.
- When width option is set to 0, slider's width is set to the width of first picture (instead of 100 %)
- Speed (in seconds) may be decimal (e.g., 1.5)
- Fix a bug with ML Plugin
- Support for several sliders (with different settings) on the same page
- Safari bug fixed
- HTML tag bug fixed
- CSS bug fixed
- First released version