
Fontier - Font Preview Plugin for Easy Digital Downloads, WooCommerce, and Dokan
| 开发者 |
Teconce
nstuhin apuzaman unikforce |
|---|---|
| 更新时间 | 2024年11月27日 11:13 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.5.5 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Fontier is a feature-rich font preview plugin developed for Easy Digital Downloads (EDD), WooCommerce, and Dokan. It empowers sellers to showcase fonts interactively, enhancing the buying experience for customers. Fontier supports multiple font formats (TTF/OTF), enabling seamless font management through a user-friendly repeater system.
Key Features:
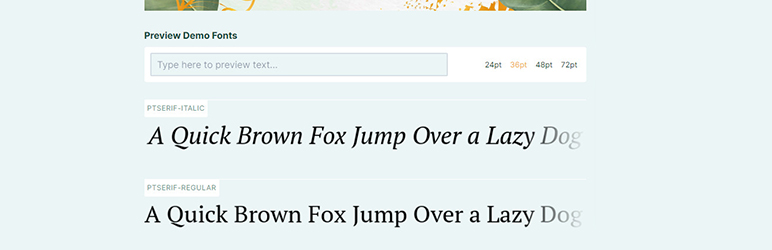
- Interactive Font Preview: Customers can preview fonts with customizable text input.
- Font Repeater System: Easily upload and manage fonts with titles, files, and settings.
- WooCommerce and Dokan Compatibility: Seamless integration with WooCommerce product meta and Dokan vendor forms.
- EDD Support with Fallback: Full compatibility with EDD products, maintaining support for older ZIP-based uploads.
- Glyph Preview and Generation: Enables detailed glyph previews for uploaded fonts.
- Frontend Submission (FES) Compatibility: Allows font upload and management directly from the frontend submission form.
- Customizable Preview Titles: Set unique titles for font previews.
- Responsive Design: Optimized display across all devices.
- Admin Options: Simplified settings for managing font behavior and glyph visibility. Fontier automatically processes uploaded fonts from WooCommerce, Dokan, or EDD products, dynamically generating previews and glyphs, ensuring a seamless experience for both sellers and customers.
- Font repeater with FES (Frontend Submission) support.
- Glyph generator for uploaded fonts.
- Customizable font preview titles for each product.
- WooCommerce and Dokan support for managing and previewing fonts.
- Full compatibility with EDD for existing products.
安装:
- Upload the plugin files to the
/wp-content/plugins/plugin-namedirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress.
屏幕截图:
常见问题:
Where can I find the option?
Fontier options will be available under settings.
Does it work with any theme?
Absolutely! You need to install either EDD, WooCommerce, or Dokan for the plugin to work.
How do I upload fonts to use with Fontier?
Uploading fonts for preview is simple and straightforward. Here's how:
For Easy Digital Downloads (EDD):
- Enable Font Preview:
- Navigate to your EDD product page in the WordPress admin area.
- Locate the Fontier Options section on the product edit page.
- Check the Enable Font Preview checkbox.
- Add Fonts Using the Repeater Field:
- In the Font Repeater section, click the Add Font button.
- Fill in the Font Title and upload the font file (TTF/OTF).
- Save the Product:
- Save the product to make the fonts available for preview.
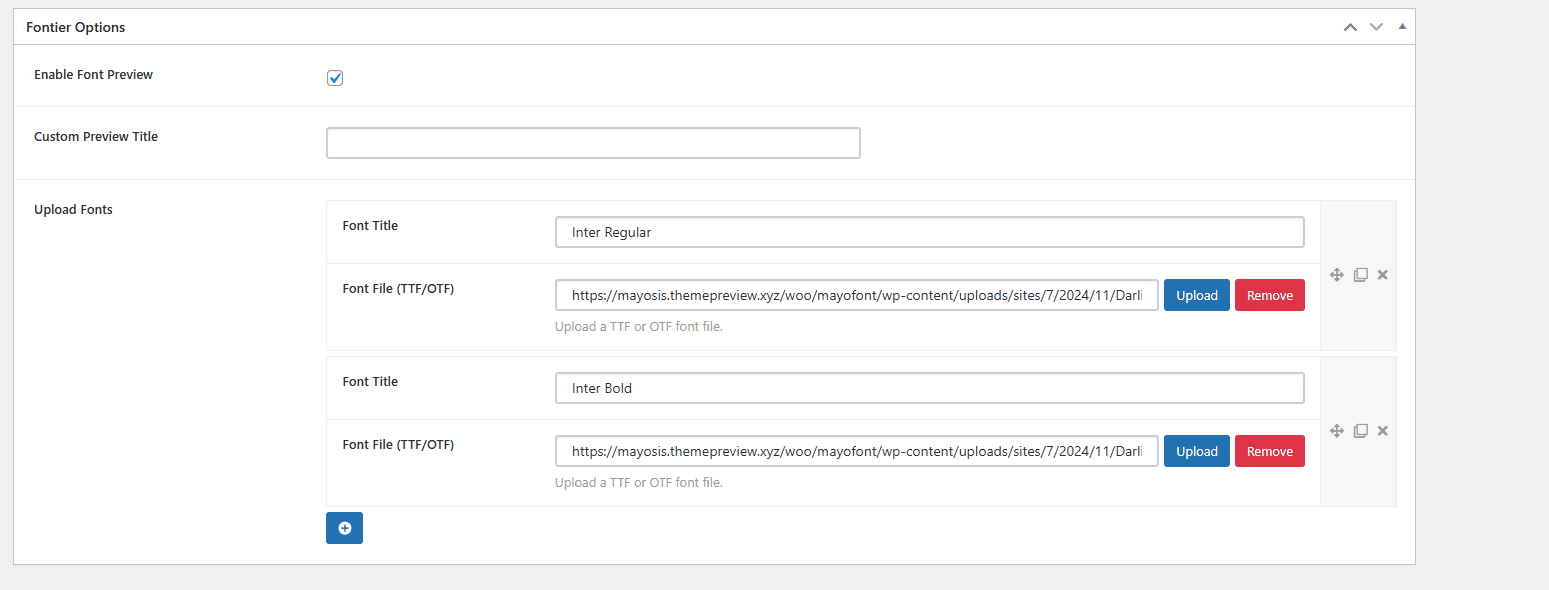
For WooCommerce:
- Enable Font Preview:
- Navigate to your WooCommerce product edit page.
- Locate the Fontier Options section in the product meta box.
- Check the Enable Font Preview checkbox.
- Add Fonts Using the Repeater Field:
- Click the Add Font button in the Font Repeater section.
- Add the Font Title and upload the font file (TTF/OTF).
- Save the Product:
- Save the product to store your uploaded fonts.
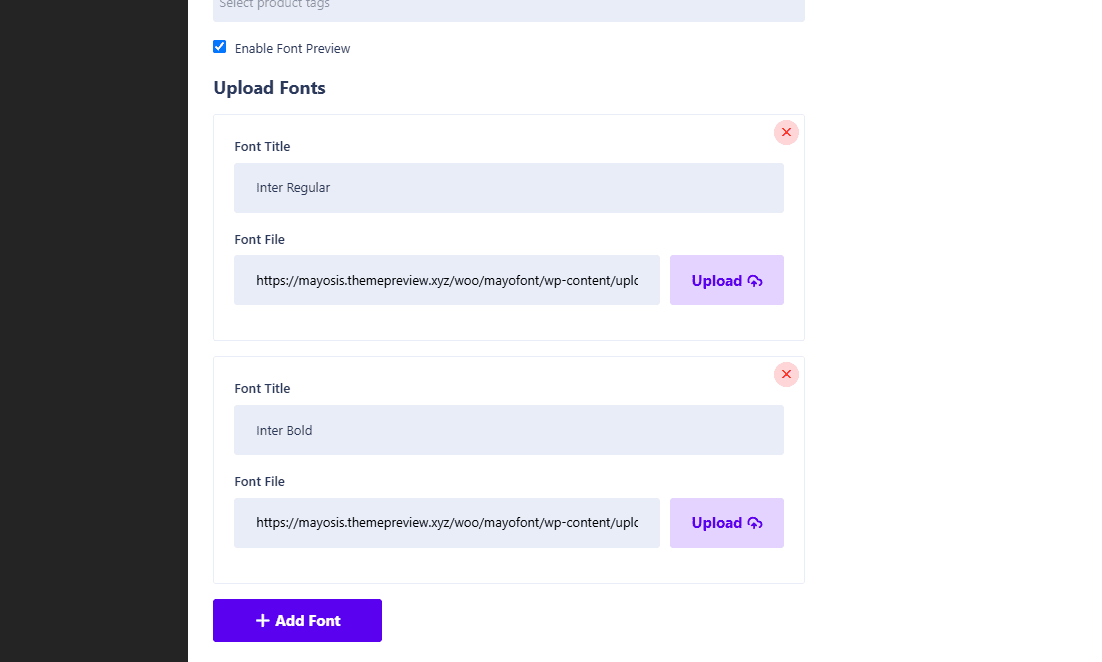
For Dokan Vendors:
- Enable Font Preview:
- Dokan vendors will see a Fontier Options section in their product submission form.
- Check the Enable Font Preview checkbox to activate font preview for the product.
- Add Fonts Using the Repeater Field:
- In the repeater field, vendors can click Add Font to upload new fonts.
- Vendors can add a Font Title and upload the font file directly from the frontend.
- Save the Product:
- Save the product to finalize the font uploads.
What font file formats are supported?
The plugin supports TTF (TrueType Font) and OTF (OpenType Font) formats for all integrations.
Can I upload fonts through the frontend?
Yes, if FES or Dokan is enabled, fonts can be uploaded directly from the frontend. Use the action hook fes_render_field_fontier_repeater for FES or dokan_product_edit_after_product_tags for Dokan.
What happens to my old ZIP-based font uploads?
The older ZIP-based font system is supported as a fallback for EDD. Transition to the new repeater system is recommended for better functionality.
How can I revert to the older plugin version if needed?
- Ensure you have a backup of your website and database.
- Deactivate and delete the current Fontier plugin.
- Install the previous version from your backup.
- Activate the plugin through the Plugins menu.
更新日志:
1.4
- Added Dokan support for frontend font upload and management.
- Font repeater and glyph functionalities extended to Dokan vendors.
- Improved admin UI for managing font previews.
- Bug fixes and performance enhancements.
- Added WooCommerce support for Font Repeater and Glyph Generator.
- Font preview and glyph functionalities are now available for WooCommerce products.
- New admin notice added to highlight changes and recommendations.
- Enhanced compatibility for Easy Digital Downloads (EDD).
- FES compatibility extended to WooCommerce.
- Bug fixes and performance improvements.
- Glyph list system added.
- Glyph enable/disable option added.
- Other improvements.
- OTF support added.
- ZIP unzip issue fixed.
- Language support added.
- Product-wise custom preview text field added.
- Framework updated.
- CSS issues fixed.
- Bug fixed.
- Functions updated.
- Div closing issue fixed.
- CSS issues fixed.
- Bug fixed.
- Functions updated.
- CSS issues fixed.
- Bug fixed.
- CSS issue fixed.
- Settings updated.
- Bug fixed.
- Added preview overlay color option.
- Settings added.
- Bug fixed.
- Initial Launch