Notification Bar, Announcement and Cookie Notice WordPress Plugin - FooBar
| 开发者 |
bradvin
steveush fooplugins |
|---|---|
| 更新时间 | 2025年12月4日 16:56 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
FooBar allows you to create unlimited eye-catching notification bars, announcements and cookie notices that catch your visitor's attention.
FooBar has been completely rewritten from the ground up to give you fresh and modern looking notifications.
Visit the FooBar Homepage
Why Create A FooBar Notification?
- Communicate with your customers quickly and efficiently, by drawing their attention to your notification bars.
- Generate leads and grow your customer base.
- Use FOMO to drive product sales.
- Convert visitors into paying customers.
- Announce specials and important business news.
- Elegantly inform visitors about cookies, and comply with the EU GDPR cookie law and CCPA regulations.
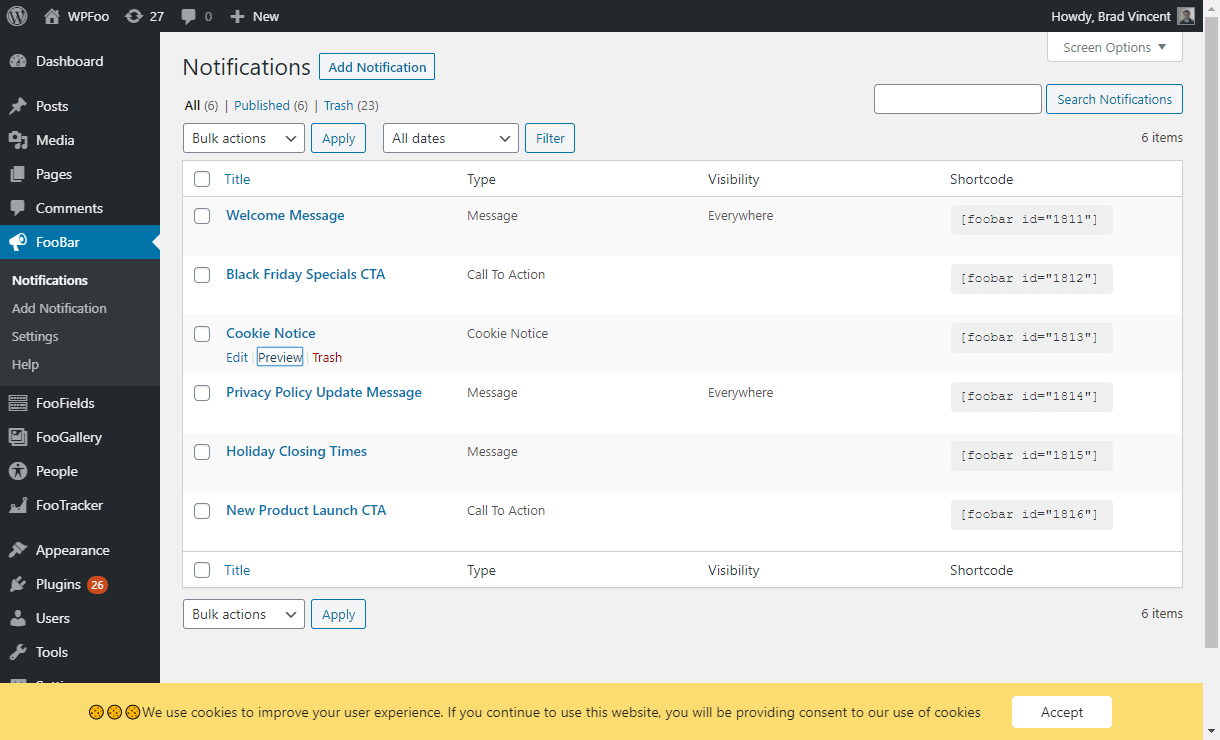
- Create unlimited notifications
- Choose from different types (Announcement, Call To Action, Cookie Notice)
- Settings to customize your message / call to action buttons / notice
- Appearance settings to help you match your theme
- Visibility settings to customize how and when your announcement bars are shown
- Easily duplicate notifications from listing page in admin
- See previews within the admin, or on the frontend
- SEO friendly
- Supports Emojis 😀
- Compatible with PHP 8.2
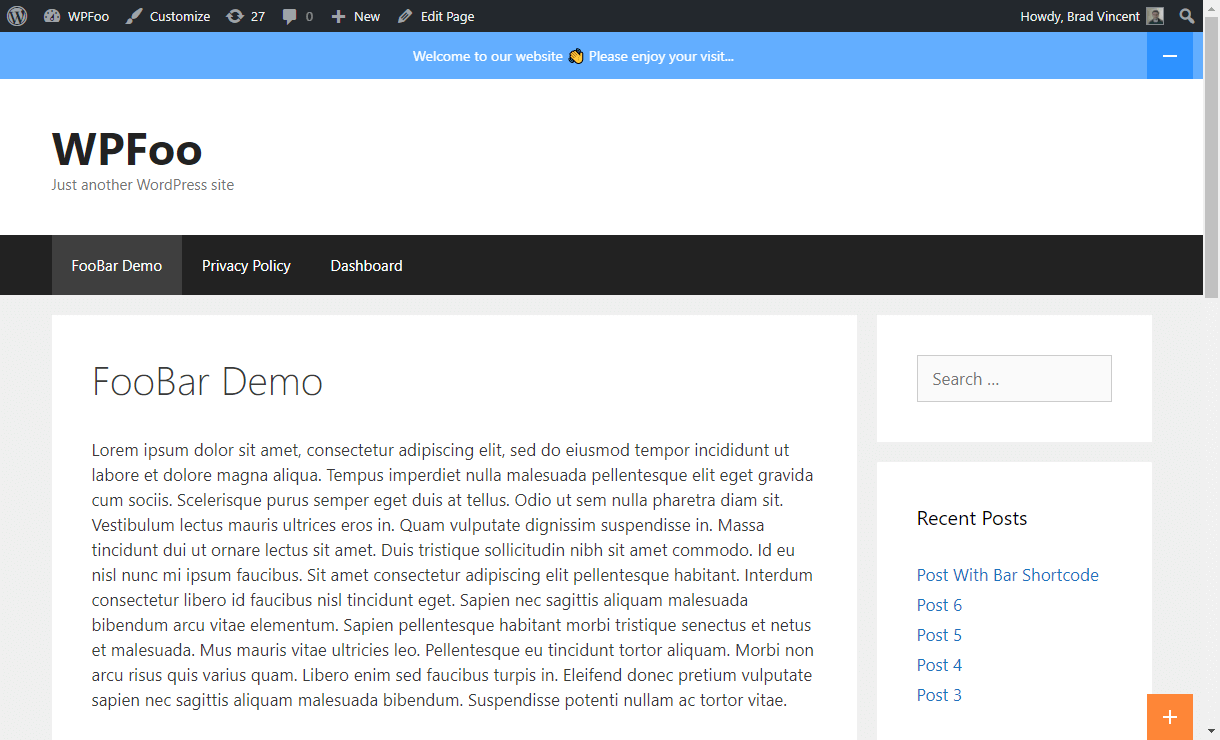
- Show a welcome notice to your visitors
- Advertise a sale you are currently running, with a CTA button to your shop page
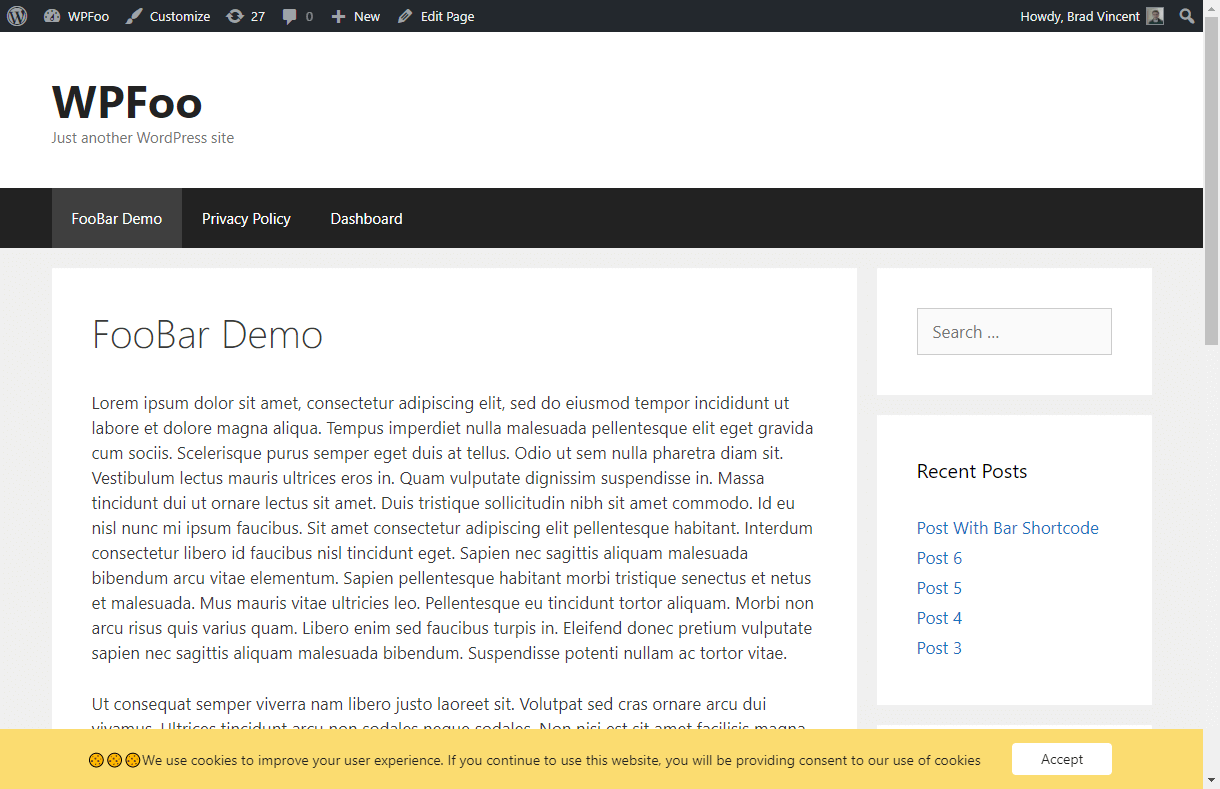
- Show a cookie notice to your visitors and comply with EU GDPR cookie law and CCPA regulations
- Updated your privacy policy? Inform your users with a notification bar
- Create an announcement bar about your new product launch
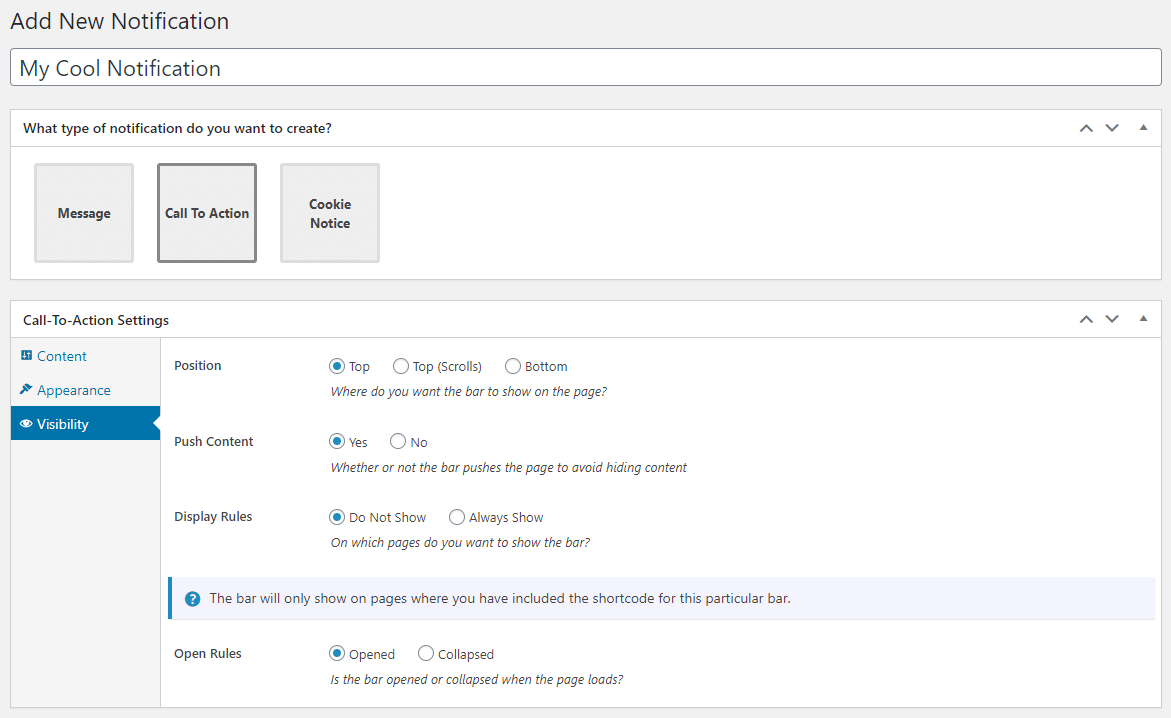
- Announcement - shows a simple announcement message with an optional link
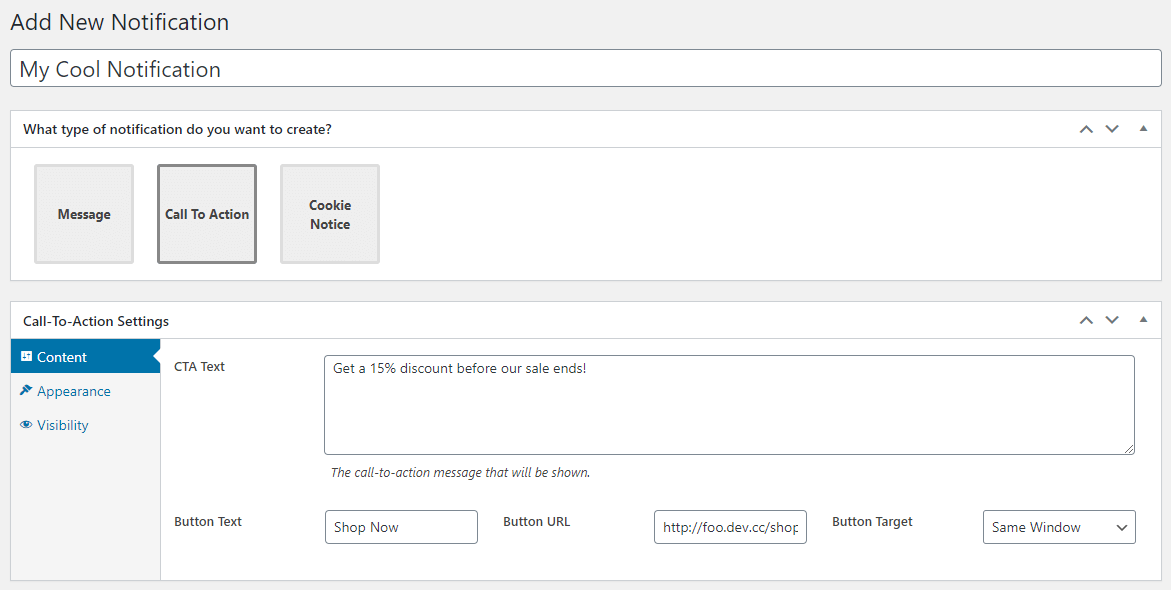
- Call To Action - shows a message with a call to action (CTA) button
- Cookie Notice - shows a cookie notice with an accept button
- Sign Up (PRO only) - capture emails and add them to a Mailchimp list
- Countdown (PRO only) - show a countdown and call to action button to create a FOMO effect
- Tweet (PRO only) - shows a message with a click to Tweet button
- Free Shipping (PRO only) - shows a bar to your shoppers to entice them with free shipping if they buy more. Integrates with your WooCommerce store settings
- 4 extra bar types - Countdown, Free Shipping, Tweet and Sign Up, including Mailchimp integration.
- Left & Right positions - up to 12 positions now available!
- Full customization - set gradient backgrounds, change font size, choose different icons, and more!
- Open / Close triggers - open or close based on exit intent, time delays, scroll distance and more!
- Attention-grabbing Effects - Increase your conversions by grabbing the attention of visitors, to make them click on your buttons or open the bar.
- Scheduling - Decide when your bar shows, by selecting a start and end date/time.
- Visibility Conditions - Choose where your notifications will show with conditions of your choosing. Show for a specific post type, or on specific pages only, or for certain categories.
- Custom CSS - add any custom CSS to the bar.
- More coming soon!
- Announcement Text - The announcement message that will be shown to your visitors. It can also contain emoji's
- Show Link - Do you want to show an anchor link next to the announcement?
- Link Text
- Link URL
- Link Target
- CTA Text - The call-to-action message that will be shown.
- Button Text
- Button URL
- Button Target
- CTA Button Position - You can override the position of the Call-To-Action button.
- Cookie Notice Text - The cookie notice that will be shown to your visitors.
- Accept Button Text - The accept button will close the bar if clicked.
- Show Policy Link?
- Button Target
- CTA Button Position - You can override the position of the Call-To-Action button.
- Position - Where do you want the bar to show on the page?
- Push Content - Whether or not the bar pushes the page to avoid hiding content
- Initial State - Is the bar opened or collapsed when the page loads?
- Remember State - Remember the state of the bar across page refreshes. If a visitor closes the bar, when they refresh the page again, it will stay closed.
- Expire State - Set a duration in days, before the state expires. If a visitor had previously closed a bar, when they refresh the page again, it will once again be opened.
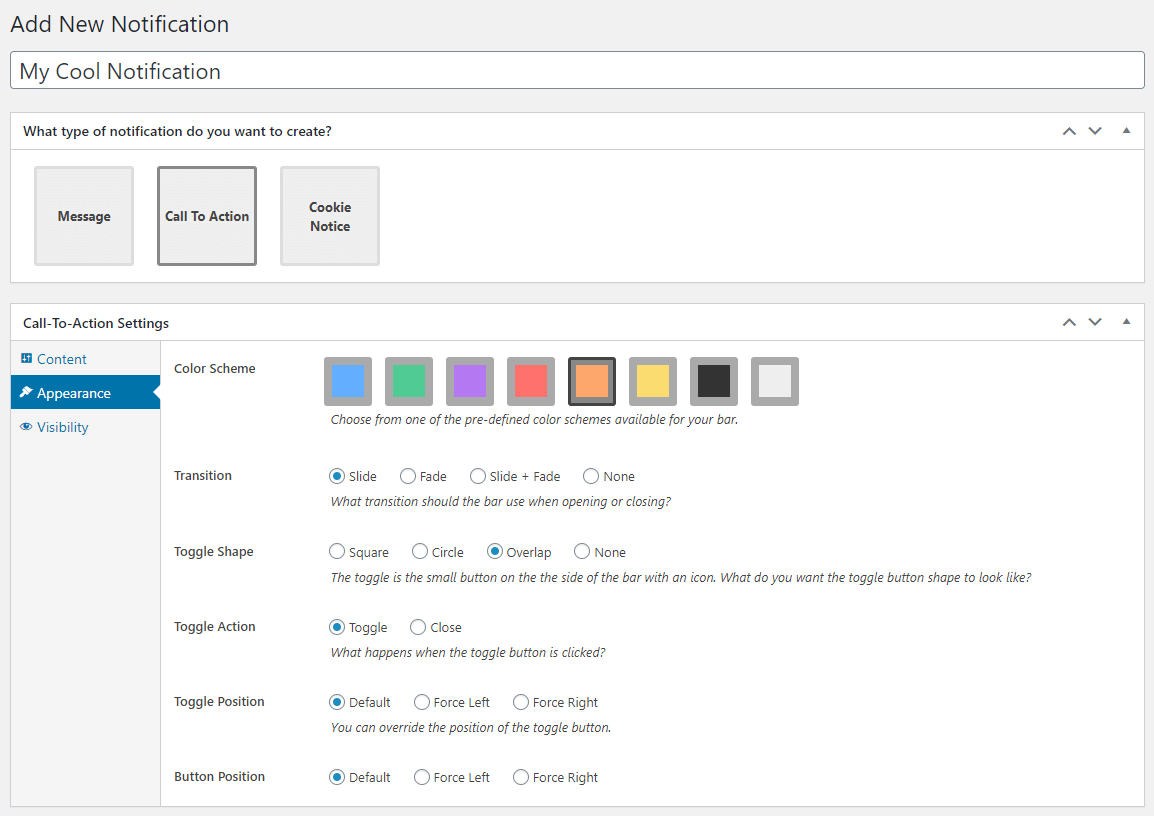
- Toggle Shape - The toggle is the small button on the side of the bar with an icon. What do you want the toggle button shape to look like?
- Toggle Action - What happens when the toggle button is clicked?
- Toggle Position - You can override the position of the toggle button.
- Color Scheme - Choose from one of the pre-defined color schemes available for your bar.
- Transition - What transition should the bar use when opening or closing?
- Show When - On which pages do you want to show the bar?
安装:
- Upload the zip file to the
/wp-content/plugins/folder and then unzip. - Activate the plugin through the 'Plugins' menu in WordPress
- Done! Enjoy
屏幕截图:
常见问题:
How many notifications can I create?
Unlimited! There is no limit
My bar is NOT showing on my website! Why?
There are 2 ways to show your message bar: You can show the bar on all pages, by setting the display rules to "Always Show", when editing the notification. Or you can insert the shortcode for a bar on a specific page or post
I have set the correct settings, and my bar is still NOT showing up!! Why?
There could be a conflict with your theme or another plugin. Open a support ticket with a link to your site and we can take a look.
My announcement bar does not look right. Why?
There could be a conflict with your theme or another plugin's stylesheet. Open a support ticket with a link to your site and we can take a look.
Can I show An announcement at the bottom of the screen?
Yes. When editing a notification, click on the Visibility settings tab, and then set the Position to "Bottom"
I need more features. How can I request features?
Create a new ticket on the support forum, or contact us
更新日志:
2.1.37
- Updated 18 July 2025
- Fix : fixed issue with creating a new notification. (PRO only)
- Updated 17 July 2025
- Update : Freemius SDK to 2.12.1
- Fix : fixed issue with early translations causing PHP warnings.
- New : showcase PRO bar types when creating a new notification.
- Updated 27 Jan 2025
- Update : Freemius SDK to 2.11.0
- Updated 10 Nov 2024
- Update : Freemius SDK to 2.9.0
- Updated 16 Dec 2023
- Fix : Fixed button rendering issue
- Update : Freemius SDK to 2.6.1
- Updated 5 July 2023
- Update : Freemius SDK to 2.5.10
- Fix : fixed PHP warning in admin when using PHP v8+
- Updated 10 April 2023
- Update : Freemius SDK to 2.5.6
- Updated : 14 Mar 2023
- New : Added ability to duplicate notification from listing page in admin.
- Update : Freemius SDK 2.5.4.2
- Fix : Downgraded PHP compatability to work with PHP 5.6 again
- Updated : 1 Mar 2023
- Update : Freemius SDK 2.5.3
- Updated : 16 Feb 2023
- New: added in a global option to include polyfills previously used by the plugin JS for better backwards compatibility. These polyfills are no longer included in the primary JS file as usage of browsers which require them has fallen below 1% globally.
- Updated : 10 Jan 2023
- Fix: changed how the state duration is calculated to allow for easier testing and customization
- Updated : 10 Jan 2023
- New : added the ability to set an expiring state
- Update : changed the MediaQueryList event bindings to support the newer EventTarget syntax
- Updated : 3 Oct 2022
- New : added a new bar that integrates with WooCommerce free shipping
- New : added WooCommerce visibility conditions to show your bars on WooCommerce pages
- Update : changed the way to select which type of notification to create
- Updated : 7 Sep 2022
- Fix : resolved issue with timezones and scheduling.
- Updated : 9 Aug 2022
- Update : Freemius SDK 2.4.5
- Updated : 1 Aug 2022
- Update : Freemius SDK 2.4.4
- Updated : 26 Jul 2022
- Fix : resolved admin issue when editing a Sign up bar, its Success Message it was not being correctly set on the first change
- Updated : 19 Jul 2022
- Fix : resolved issue with !@ being left in the tweet buttons text
- Updated : 19 Jul 2022
- Update : resolved jQuery migration warnings
- Update : the click to tweet bar now supports @mentions - if a word starting with @ is being converted, and you don't want it to be, simply use !@ instead
- Updated : 9 Jun 2022
- Fix : resolved some missing images in the help page
- Updated : 3 Jun 2022
- New : added a new bar allowing visitors to easily tweet pre-defined messages
- Updated : 3 March 2022
- Update : Freemius SDK 2.4.3
- Fix : security fix in wp-admin
- Updated : 27 Oct 2021
- update : renamed some settings and fixed spellings
- update : updated help page to include new logo and pro feature
- Updated : 9 Aug 2021
- Fix : fixed load_plugin_textdomain path causing warnings in error logs
- Updated : 11 May 2021
- Update : Freemius SDK 2.4.2
- Fix : fixed bug where trashed or deleted notifications were still showing
- Updated : 14 Jan 2021
- Fix : fixed issue where collapsed bars that used faded transition were still overlapping page content
- Updated : 7 Jan 2021
- New : Updated PRO feature listing on help page to include scheduling and effects
- Updated : 30 Dec 2020
- New : Realtime live previews when editing notifications in admin!
- New : Added Advanced settings tab which has a custom settings field to alter the bar
- New : Added new setting to force the FooBox trial notice admin banner to never show
- Updated : 19 Nov 2020
- New : support for multiple bars stacking if shown on one page
- New : PRO version now available
- Fix : fixed multiple bugs found
- Update : changed settings
- Update : update to Freemius SDK 2.4.1
- Updated : 5 Oct 2020
- New : support for inline notification bars, which can only be included with the shortcode
- Fix for multiline text content in bars
- Updated : 1 Oct 2020
- Fix for margin issues in IE11
- Updated : 29 Sep 2020
- Added support for remembering bar state (Edit bar -> Visibility -> Remember State)
- Minor tweaks to edit settings UI
- Updated : 26 Sep 2020
- Fixed rendering bug in IOS
- Updated styling on mobile
- Updated : 21 Sep 2020
- Added support for Emoji text on databases not converted to utf8mb4
- Renamed bar type "Message" to "Announcement"
- Complete rewrite of the plugin!!!
- Fresh new modern look
- Unlimited notifications
- Over 20 settings to customize
- Fixed bugs with settings page
- Moved dynamic JS and CSS to inline
- Initial Release. First version.