
FooGallery Owl Carousel Template
| 开发者 |
webdevmattcrom
fooplugins |
|---|---|
| 更新时间 | 2017年6月9日 07:12 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.8 及以上 |
| WordPress版本: | 4.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Owl Carousel for FooGallery let's you display your images in a wide variety of formats and combinations. It can be a very simple slider of any size with text overlays. It can show multiple images per "stage". And now (since version 1.0.3) it supports navigation by hashtag urls, meaning you can push the slides to a specific slide from anywhere on the page with a url like
<a href="#slide3">.
See full documentation for Owl Carousel here
ABOUT MATT CROMWELL
I'm Head of Support and Community Outreach at WordImpress. Our most popular plugin is Give, the leading donation plugin for WordPress. I build custom WordPress plugins and themes and blog frequently at mattcromwell.com on WordPress, Religion and Politics, and Family life. If you are enjoying FooGallery Owl Carousel please consider giving a donation or leaving a kind review. All donations provided through my website go to help San Diego nonprofit organizations with their hosting and web maintenance. FEATURES
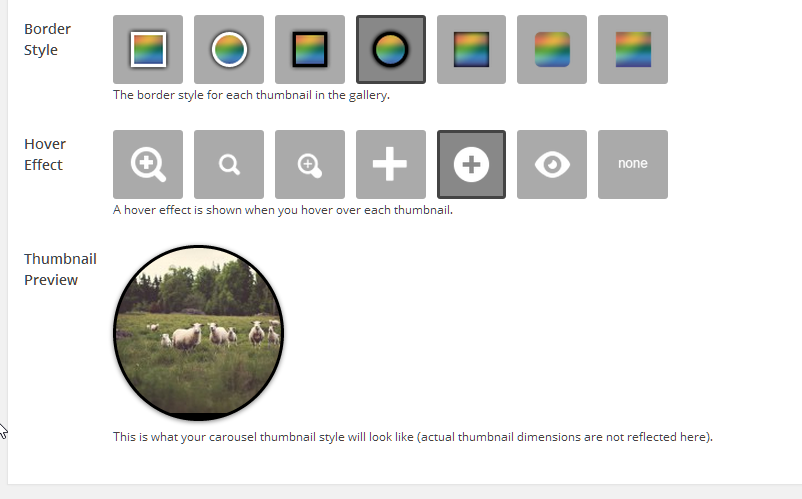
- Same great image cropping that FooGallery provides
- Same great border and hover styles that FooGallery provides
- Responsive to any size width
- Multiple images per stage
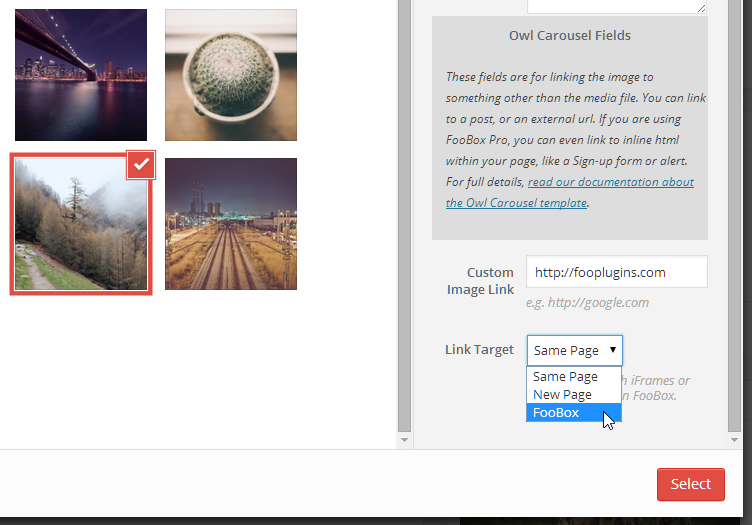
- Custom link per image to load a post, or external page, or load content into FooBox (image, html, or external page even!)
- Transition Animations between images when using 1 image per "stage"
- Navigate to any image by linking to it (a.k.a. deeplinking)
- Auto width feature to have image of different widths on the same stage
- Set break points to show different number of images depending on the available width
安装:
This is a normal plugin, and can be installed as normal.
Downloading the Zip?
- Upzip the zip
- Upload the zip to the
/wp-content/plugins/directory - 通过WordPress的的“Plugins”菜单激活插件
- Go to "Plugins > Add New" then click "Search"
- In the search field type "FooGallery Owl Carousel"
- Click install
- Click Activate
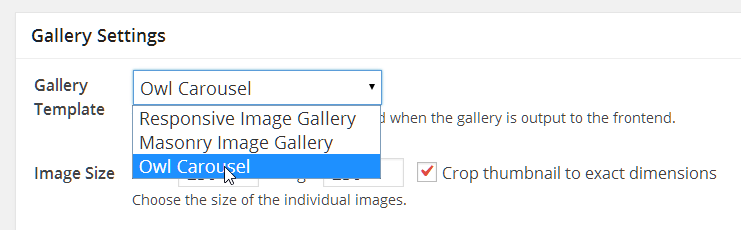
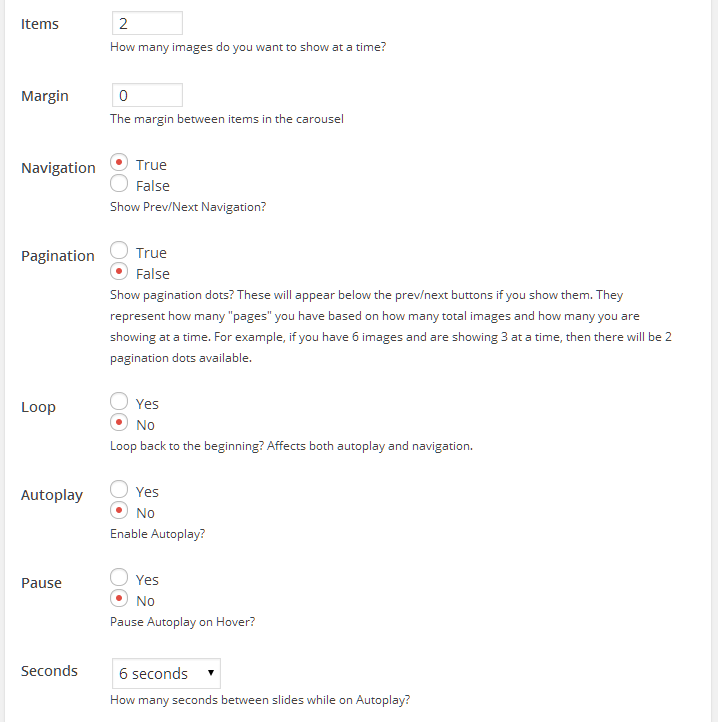
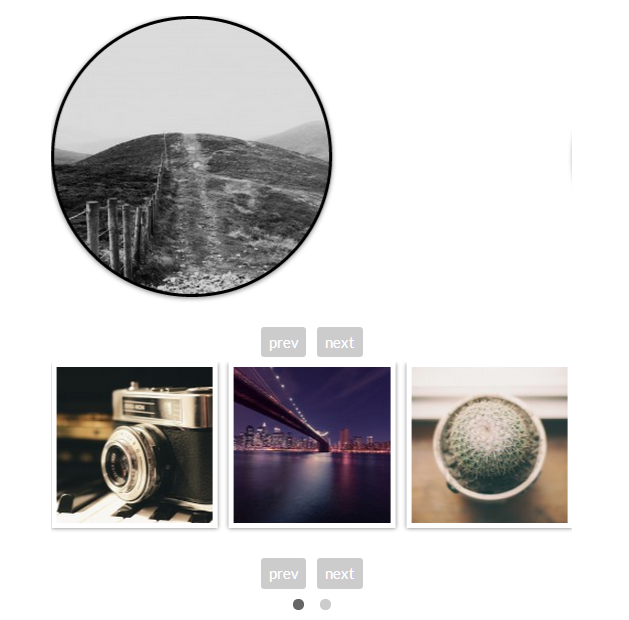
屏幕截图:
更新日志:
1.4.2
- BUG: Chrome circle effect was breaking out.
- Tweak: Better conditional function for animation in init
- Hotfix: properly wrap animateOut/animateIn values
- Added filter to disable LazyLoad
- Added filter for adding additional custom init rules
- Added URLHash startPosition listener with filter for customization
- Greatly simplify Admin JS
- General code cleanup
- General Code clean-up and enhancements for performance
- Updated Owl Carousel JS/CSS to latest version 2.1.6
- Added Keyboard navigation
- FIX: Inset shadow wasn't working well. The size is now also calculated according to the image height instead of static.
- FIX: Thumbnail Preview working correctly again and enhanced
- FIX: Border and Hover effect buttons working as expected again.
- ENHANCEMENT: Added a filter to allow the prev/next text buttons to be customized. See FAQ #6 for example code.
- FIX: Tightened CSS for Thumbnails with borders
- FIX: Fixed bug where advanced options where always enabled on front-end.
- FIX: Fixed bug where back-end conditional fields weren't show/hiding reliably.
- Other miscellaneous CSS updates for stability across themes.
- FIX: Updated init slug to prevent duplicate extensions issue with FooGallery Extensions panel
- NEW FEATURE: Added break points so different number of images can appear at different break points.
- NEW FEATURE: Added auto-width so images with different heights can be on the same stage but same height, auto-widths.
- ENHANCEMENT: Added more conditional fields for ease of use.
- FIX: Removed custom links/target since FooGallery does this in core now.
- FIX: Corrected defaults so all settings have defaults that work out of the box.
- FIX: Updated readme.txt to reflect previous changes better.
- FIX: CSS for nonlinked images
- FIX: Calculate height of images better
- NEW FEATURE: Add setting to enable/disable deeplinking
- UPDATE: Updated to latest FooGallery extension standards
- NEW FEATURE: Added HashListener
- NEW FEATURE: Added LazyLoad
- NEW FEATURE: Slide Transition Animations
- NEW FEATURE: Added optional add caption overlay. Only shows caption title (Caption field) or Description if one or the other is present. Hides completely if both are absent.
- FIX: Circles and hover effects now work when images are not linked
- FIX: Updated settings to use latest FooGallery Settings API changes
- NEW FEATURE: Conditionally show Autoplay when choosing "true"
- ENHANCEMENT: Tighten CSS for circles style. Some themes add hover transitions to images with links which causes the circles style to flash a square during transition. This is fixed now.
- BUGFIX: Custom Link field in Attachment Details could not be deleted after inserted.
- Just released.