Form Maker by 10Web - Mobile-Friendly Drag & Drop Contact Form Builder
| 开发者 |
webdorado
10web wdsupport formmakersupport |
|---|---|
| 更新时间 | 2025年6月11日 17:45 |
| PHP版本: | 4.6 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
安装:
- Log in to the administrator panel.
- Go to Plugins Add > New > Upload.
- Click "Choose file" ("Browse") and select the downloaded zip file. For Mac Users Go to your Downloads folder and locate the folder with the plugin. Right-click on the folder and select Compress. Now you have a newly created .zip file which can be installed as described here.
- Click "Install Now" button.
- Click "Activate Plugin" button for activating the plugin.
屏幕截图:
常见问题:
What is Form Maker used for?
Form Maker is a modern and intuitive free online application form creator plugin developed for WordPress. It lets you build personalized, perfect-looking responsive forms with its elegant drag and drop interface. You can create custom forms free of additional coding, with just a few clicks. The functionality of Form Maker is excellent for any kind of online questionnaires. Form Maker can be used for creating multiple types of forms, including contact forms, evaluation form, application forms, quizzes/tests or survey forms, online order forms and etc. Form Maker includes various types of fields which can be modified and/or edited. Whether you are a WordPress beginner or a web guru, Form Maker is the perfect choice. The dynamic web form builder tool comes with clean visual tools and options, and you do not need to have any web development skills to build a form.
How can I create a contact form with Form Maker?
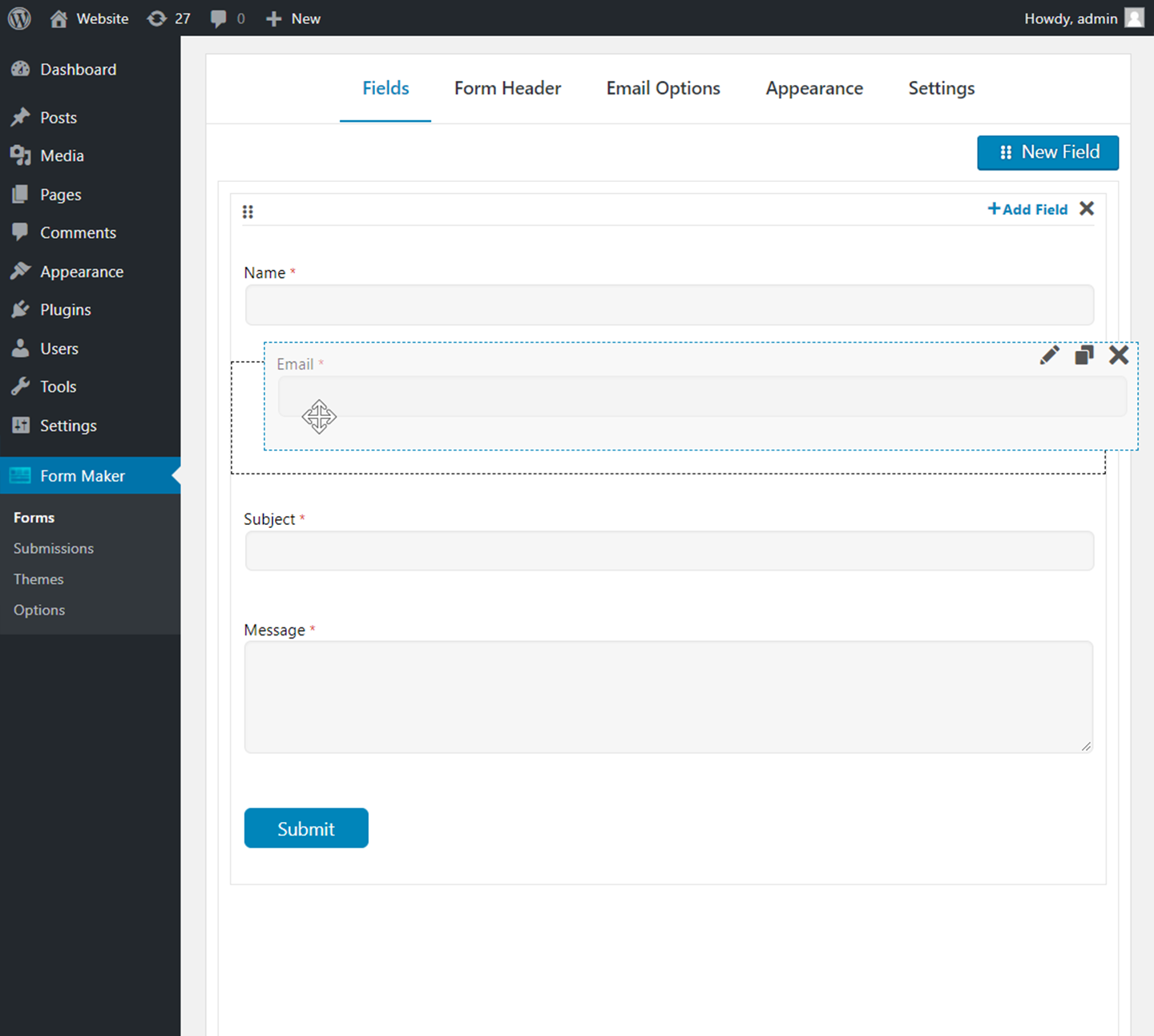
Navigate to Form Maker > Forms page to build your very first contact form. This contact form creator plugin provides a few sample forms, which you can quickly edit and publish. Using Form Maker > Forms page, you can manage existing forms, perform Bulk Actions, such as Publish, Unpublish, Duplicate or Delete. Select the necessary form, choose the bulk action, then press Apply. Also, you can search for your contact form by writing its title in the top Search input. Press Add New button from Forms page, and you will be redirected to Form Editor page. Make sure to write a Title for this contact form, then choose the Theme which sets the appearance of your form. In case you wish to display the contact form with the same style as your website theme, select Inherit From Website Theme option from Theme select box. To add a new field with this application form creator, drag New Field button to the area where you wish to place the field. The field editor toolbox of Form Maker will be opened automatically. Click on the field set from which you are going to choose the form field, for instance, User Info Fields. Press Name button from this field set to add a Name input to your form. Then click Add and the field will be placed to the area of the form you selected initially. It is also possible to search among the form builder fields when adding a new field to your form. Use Filter input at the top left corner of fields toolbox. For example, you can search "phone" and all Phone fields will be filtered.
Can I add a custom header with text and image above my contact form?
This dynamic contact form builder lets you have a nice header section on your forms, which can contain additional content, as well as images with animations. Click on Form Header bar of your form to open its toolbox and provide a Title. This is the form heading, which will appear above your form. In addition, you can write a Description to appear right below the Title of your form. This comes handy, in case you need to write an introduction for your form. You can also have an image on your form header and set it to appear with an animation effect. Press Add Image button to upload and select a picture from WordPress Media Library. Then choose the animation effect using Image Animation option. In case you don't want the Header Image of your forms to appear on smartphones and tablets, mark Hide Image on Mobile option as checked. Make sure to Publish/Update the form to save the change you made.
Does Form Maker support conditional logic and how can I use it?
Yes, another fantastic feature of this custom form creator plugin is its Conditional Fields. This lets you show or hide fields of your form based on certain selections submitter makes. The structure of conditional fields in this contact form generator form builder is the following: You can specify and/or show/hide a field, when condition is true and provide conditions below, e.g. Show "How many visitors will you have" if "Will you have visitors" is "Yes". Go to Form Options of your form, then click Conditional Fields tab to start the setup. Press Add Condition button to configure the first condition of your form. Show/Hide select box of this form builder plugin represents the action which will be completed, if all or any of the condition statements are fulfilled. Use the second drop-down menu to select the form builder field which will be shown or hidden. Click the little Plus (+) icon to add the statement of your form condition. For example, let's assume there is a Single Choice field on your form titled Inquiry type. And you wish to show Message field in case users choose Support Request as the type of their inquiry. The condition you configure needs to have the following logic: Show [Message] if [all] of the following match: [Inquiry type] is [Support request] Make sure to hit Update after setting up Conditional Fields on your Form Maker.
What styling options do the forms include?
This secure form builder plugin comes with 14 customizable themes, which you can use to design your forms. Each theme of Form Maker provides a set of user-friendly options to change font size, alignment of the form, colors, modify paddings and more. You can edit the existing themes, or create your own by clicking Add New button. To set a initial default theme for your forms, press on the star icon next to the theme you would like to use. You can always change the theme by editing your forms. Options of Form Maker Themes are divided into the following sections:
- Global Parameters
- Form Header
- Content
- Inputbox
- Choices (Multiple and Single)
- General Buttons
- Pagination
- Form Buttons
- Close (Minimize) Button
- Minimize Text
- Other
- Custom CSS
Does Form Maker use auto-respondent feature?
You can use Email Options of Form Maker to send a fully customizable letter to the submitter. The entries can be included within the email. Just select the form you want to edit, then navigate to Form Options > Email Options. This html5 form builder plugin lets you send submitted information to one or multiple email addresses. Furthermore, you can also send a confirmation email to the submitter and let them know you have received their application. Enable Send E-mail from Form Options > Email Options tab and start configuring mailing settings. Most options require the same configuration for Email to Administrator and Email to User on the forms. However, there are a few settings which are unique. Email to Administrator This section of Email Options allows you to set up notifications of form submissions for website owners. Email to User Send to. Use this setting to select the email field of your form, to which the submissions will be sent. Important! In case you do not have an email input created from User Info Fields > Email type on your form, the following error message will appear: "There is no email field". Email Verification. Activate this option, in case you would like the users to verify their email addresses. If it's enabled, the user email will contain a verification link. Clicking on this link set the user email address as verified. Verification link expires in. Use this option to specify a time period (hours), during which the user will be able to verify their email address. Edit Post. Click this link to edit the content of Email Verification post. This is is the page, where users will be redirected after they click on the verification link in user email.
Can I create an online order form with this plugin?
Payment support is available in the Premium version of the plugin. In order to have a functional payment form, first and foremost, you need to have Payment Fields added to it. This way, Form Maker plugin will turn into an online order form creator quickly and easily. Build compact shopping forms, hotel reservation, online application or ticket sales forms with this feature. Note: You need to set up Form Options > Payment Options of your form in order to receive payments on your account. Follow the steps described on this section to do that. Configuring Payment Options, you can use Form Maker as an order form generator and let users make payments through your form. Default payment gateway of Form Maker is PayPal. Select PayPal as Payment Method from Form Options > Payment Options tab and configure corresponding options. Also, you can easily integrate the forms builder plugin with Stripe using its Stripe Integration extension ( Available in Plugins Bundle ). Payment Currency. Choose the currency to be used for the payments made through your form. Note, that the selected currency symbol will only display on the front-end of the published form. Tax (%). Specify the percentage of the tax for your payment form. It will be calculated from the total payment amount of your form, and will be added to the grand total. Checkout Mode. Select the checkout mode for your form. Testmode will display PayPal Sandbox after submission, which allows you to run payment tests. When you are ready to receive payments, enable Production mode. Paypal email. Provide the email address of a valid PayPal account. This account will be used as the recipient of payments through your form.
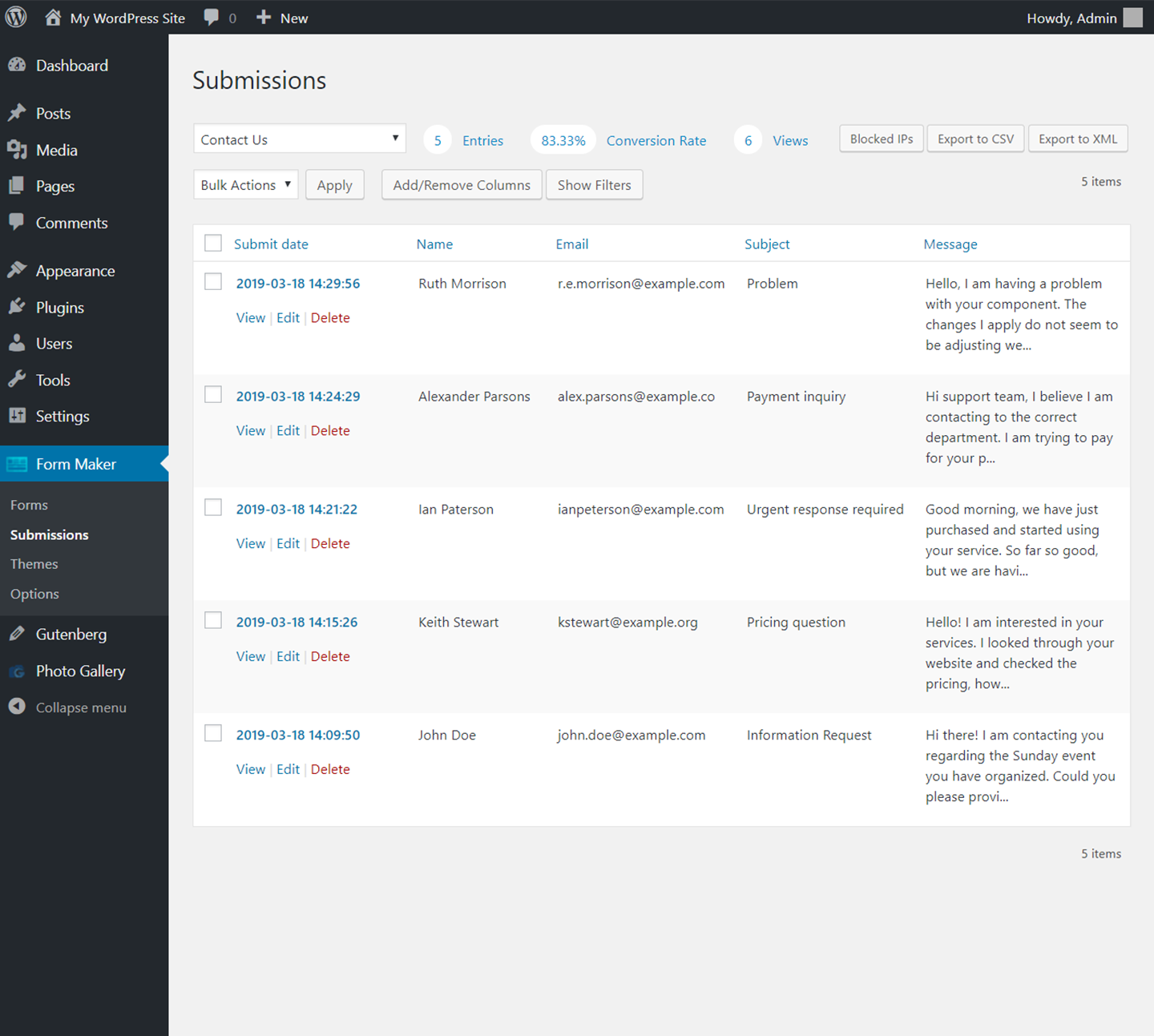
Where can I check the submissions of my forms?
Submissions page of this HTML form generator plugin lets you view the full record of submissions of each web form. Choose your form from Select a form drop-down box to display its submitted information. Furthermore, you are able to view Statistics of Single/Multiple Choice and Select Box fields. Entries / Conversion Rate / Views. These attributes of Submissions page will help you quickly view the statistics of the selected form. Export to CSV / Export to XML. You are able to download all submissions of each contact form in CSV or XML format by clicking on these buttons. Show Filters. Form Maker lets you filter form submissions by values provided by user, e.g. submitter's email address, name and more. Press Show Filters button on form submissions, write the values you wish to search with, then press Search. Click Reset button to clear the filters. Add/Remove Columns. This button will help you customize the columns which display in submissions of the selected contact form. Click on the button and unmark the columns you wish to hide. Note: Adding/Removing columns does not delete columns from the submissions table of your contact forms. It just hides them until you activate them again. Block IPs / Unblock IPs. In case you are receiving spam submissions from certain IP addresses, you can block these addresses. Mark all spam submissions as checked, choose Block IPs option from Bulk Actions and press Apply. You are able to unblock these IP addresses anytime. Delete. If you wish to remove some or all submissions of a contact form, mark them as checked and select Delete option from Bulk Actions. Clicking Apply will delete these entries permanently.
Can user be redirected to another page after submitting the form?
Form Maker plugin allows you to configure different actions which occur after form submission. For instance, you can display a "Thank you" message after users submit the form, or redirect them to another page, or more. Navigate to Form Options > Actions After Submissions tab, and select one of the options below to set up the action that occurs after users submit your form.
- Stay on Form. This action will reload the form page and keep the submitter on the same page.
- Post. Select this option to redirect users to a specific post after they hit Submit. You will then be able to select the post from Post dropdown menu.
- Page. You can also redirect users to a selected page. Choose this option and specify the destination using Page dropdown menu.
- Custom text. Use this action in case you wish to display a "Thank you" message after users submit the form. The editor box accepts text, basic HTML, as well as values of form fields. Include them to the content by pressing on the top buttons indicating form fields.
- URL. Configure redirection from your forms to any page with this action after submission. Mark URL option, then provide the absolute path of the link to the input that appears.
What verification methods does Form Maker use?
Form Maker uses modern verification methods, such as ReCaptcha and invisible ReCaptcha. Please note that will need to obtain ReCaptcha keys to use these options. Otherwise you can use Simple Captcha and Arithmetical Captcha which use standard word verification and arithmetical expressions respectively.
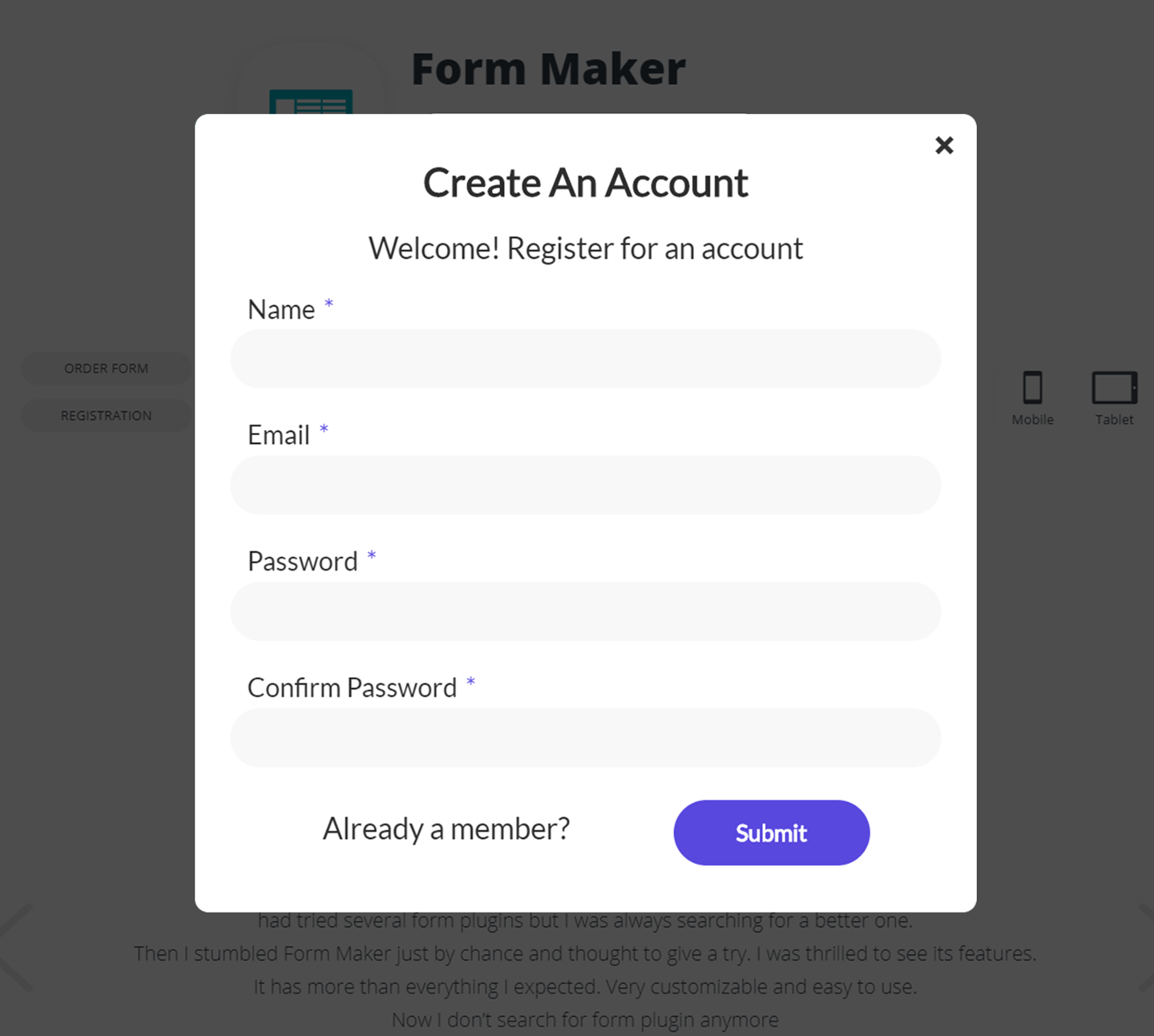
Can I use Form Maker to create a registration form?
You can register users on your website with the help of Form Maker WordPress Registration Extension ( Available in Plugins Bundle ). Install the Extension and use it alongside the free version of Form Maker plugin. You are able to ask users to provide username, email address and password for their account. The registration of users is done upon completing the form created by this visual form builder plugin.
Is it possible to publish a contact form as a widget?
You can publish your form not only using Display Options of the web form builder tool, but also as a widget. Go to Appearance > Widgets page to place your form on any widget area of your website theme. Search for Form Maker widget and drag it to the widget area where you wish to place your form. Specify a Title for the widget and choose the form you wish to publish. Press Save after making these changes.
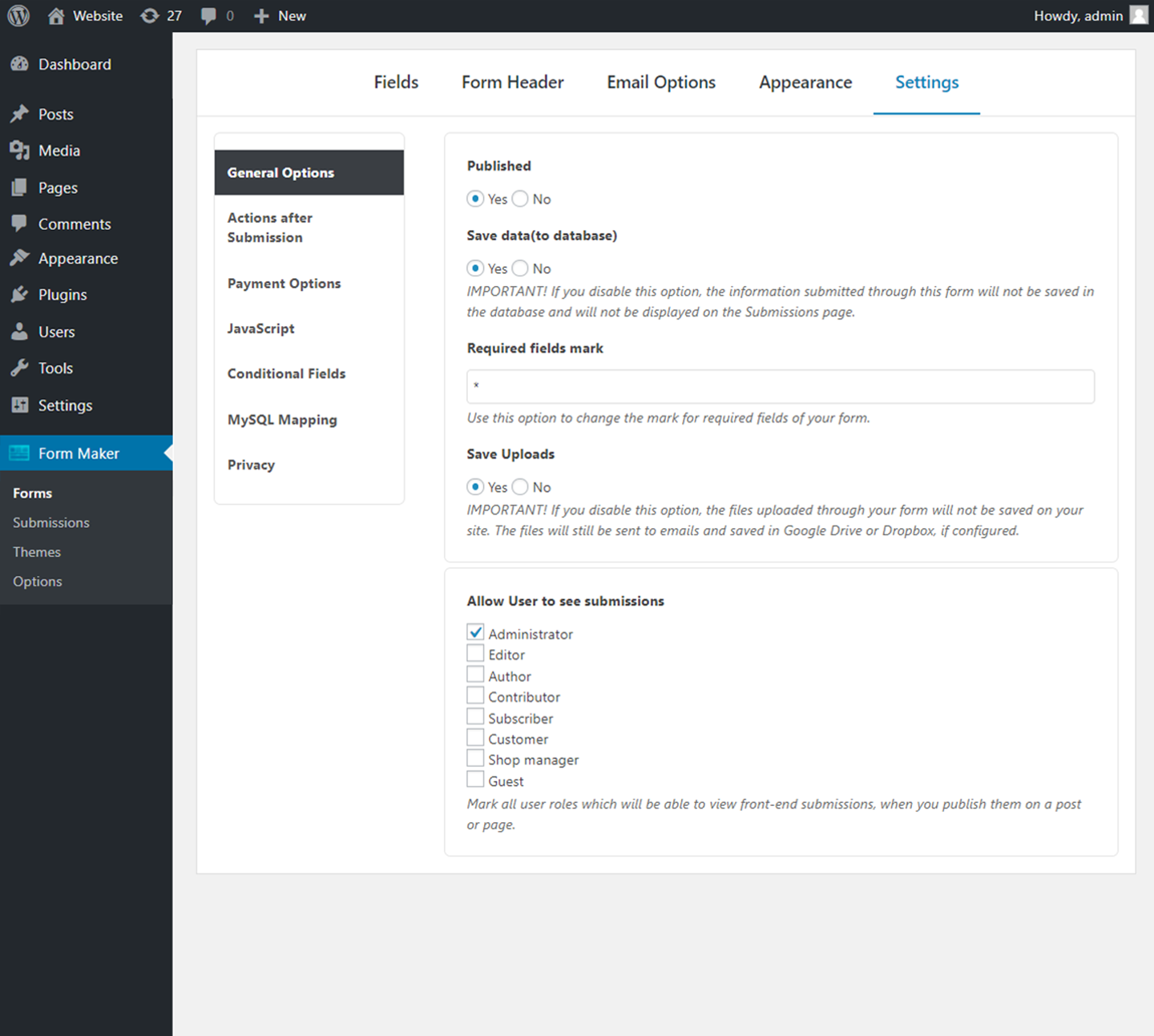
Can the form submissions be shown to site visitors?
Premium version of Form Maker plugin allows you to publish submissions on front-end of your website. This form creator plugin lets you select user roles which will be able to view the published submissions. This can be done from Form Options > General Options section. Also, in the same section, you are able to choose fields to hide from front-end submissions. Firstly, add/edit the page or post, where you wish to publish the submissions of form. Then press Add Submission button from the top of the post editor. Select a Form. Use this drop-down to choose the form, submissions of which you would like to publish. Select Date Range. You can display form submissions from a specific date range. Use this option to select From and To dates. Select fields. Use this option to choose which columns to show on the form. Uncheck the options, which you need to hide on front-end submissions. Export to / Show. These two settings are responsible for showing the rest of the attributes of front-end submissions. You can enable/disable CSV/XML export buttons, Statistics, Views, Conversion Rate and other additional information. After configuring all necessary options, press Insert. Publish your page with form submissions, and you will be able to view them on front-end.
Can I let users choose between PayPal or offline payments when submitting the form?
Premium version of this handy forms plugin has the features and functions to create PayPal forms. You need to use Conditional Fields and Payment Fields of the plugin. Here are the necessary steps. Firstly, add one Single Choice field from Basic Fields of Form Maker plugin. It should contain the following two options:
- Pay with PayPal
- Pay offline
How can a migrate Form Maker from one site to another?
If you want to migrate Form Maker database tables from one WordPress site to another, you need to follow the instructions below. Please uninstall Form Maker if you have it installed on your second site first, then proceed with these steps: On your first WordPress site:
- Go to PHPMyAdmin of your site,
- open your WordPress site database,
- select Export menu item,
- change the radio button from Quick to Custom,
- unselect all tables and select the following 7 tables:
- scroll all the way down and press the Go button. This should export an SQL file containing those 7 tables.
- Go to your WordPress database,
- select Import menu item,
- browse for the exported SQL file,
- scroll all the way down and press Go button. This should import Form Maker tables to your WordPress database.
- Select [wp1_prefix]_formmaker table from the left pane of PHPMyAdmin of your second WordPress database,
- select Operations menu item from the top menu
- scroll to Table Options box and edit the value of Rename table to field with the second WordPress database prefix, so that the table name now looks like this: [wp2_prefix]_formmaker (where [wp2_prefix] is your second WordPress database prefix)
- do the same for other 6 tables.
- go to your second WordPress administration panel and install the Form Maker.
Characters in the submission CSV file do not appear correctly. How can I fix this?
Please note, that this problem is not caused by Form Maker plugin. It is rather a formatting issue in Excel. However, you can prevent it the following way:
- Please open a new Microsoft Excel document first. Then go to Data tab from the menu and click on From Text.
- Choose the CSV file you need to view. You'll see a pop-up window with several options, you'll find the File Origin option along with them.
- Please select Unicode (UTF-8) for this dropdown and click Next if you need to edit other options, or just Finish to insert the document.
I do not receive any submission emails of my forms. How can this be fixed?
This might be a problem related to the hosting configurations of your website. You can check that the following way. Please install WP SMTP plugin and go to Settings > WP SMTP page. Scroll down to the bottom and send a test mail to your email address. If the test email will be sent, then the issue is triggered by Form Maker plugin. Please contact 10Web Customer Care at WordPress.org Support Forums. Our developers will have a closer look. But if the test mail fails, the problem is on the server of your website. Please contact your hosting provider in this case, and ask them to enable mail functions on your site.
My forms do not submit due to Javascript errors. How can they be eliminated?
This problem could be related to permission settings of Form Maker files on your web server. Please check that the following way. Connect to your website files via FTP connection and open the following two directories: wp-content/uploads/form-maker-frontend/js/ wp-content/uploads/form-maker-frontend/css/ Please make sure all .css and .js files in these folders have their permissions set to 777. If the permissions are correct, please do not hesitate to contact 10Web Customer Care at WordPress.org Support Forums.
Is it possible to pass parameters from the page URL to form fields?
To fill in values of parameters from a URL into Form Maker fields, it is necessary to implement a custom script. Please navigate to Form Options > Javascript page and add the following code inside before_load() function:
function getParameterByName(name, url) { if (!url) { url = window.location.href; } name = name.replace(/[[]]/g, "$&"); var regex = new RegExp("[?&]" + name + "(=([^&#]*)|&|#|$)"), results = regex.exec(url); if (!results) return null; if (!results[2]) return ''; return decodeURIComponent(results[2].replace('/+/g', " ")); } jQuery("#{{field_id}}").val(getParameterByName("{{param_name}}")); jQuery("#{{field_id}}").attr("class", "input_active");
Where {{field_id}} is the ID of the field you wish to prefill. Also, {{param_name}} is the name of the parameter in the URL.
更新日志:
- Fixed: Security issue.
- Fixed: Deprecated issue.
- Fixed: Security issue fix.
- Fixed: Security issue fix.
- Fixed: Security issue fix.
- Fixed: Security issue fix.
- Fixed: Textarea input issue.
- Fixed: Security issue.
- Fixed: Security issue.
- Fixed: Security issue.
- Fixed: Name field sanitize fix.
- Fixed: Fields labels sanitize
- Fixed: Vulnerability issue fix.
- Fixed: USD currency typo.
- Fixed: Stripe Recaptcha conflict.
- Fixed: Vulnerability issue fix.
- Fixed: Captcha field security issue.
- Fixed: Signature field security issue.
- Fixed: Security issues.
- Fixed: CMS Timezone in submissions.
- Fixed: Conflict with Elementor latest version.
- Fixed: Not required Single line text field with regular expression.
- Fixed: Broken access control vulnerabilities.
- Fixed: Date field validation with specified maximum date.
- Fixed: Default values for Name field on form reset.
- Fixed: Compatibility with PHP v8.2.
- Fixed: Fields default values on form reset.
- Fixed: Conditional logic with Date of birth field.
- Fixed: Popup forms.
- Fixed: Conditional logic on form reset.
- Fixed: Form submit in some cases.
- Fixed: Form loading in some cases.
- Fixed: Widget deprecation.
- Fixed: Deprecation errors.
- Fixed: Minor bug.
- Fixed: Date range field with empty min/max dates.
- Fixed: Conditional fields issue for Date of Birth field, if the field is the first field.
- Added: 10Web Booster integration.
- Fixed: Special chars in exported submission.
- Fixed: PDF link in submission.
- Fixed: Security vulnerability.
- Fixed: Compatibility with Elementor latest version.
- Improved: Show customer info in Stripe payments.
- Fixed: Number field validation.
- Fixed: Alignment of Fields with mini labels.
- Fixed: Conditional fields with options from DB.
- Improved: Fields alignment in different cases.
- Fixed: Page url placeholder with ajax submit.
- Fixed: Pure textarea for Email body with disabled HTML editor.
- Fixed: Allow TABLE tag in custom text after submit.
- Improved: Allow HTML in choices fields labels.
- Fixed: Responsiveness issue with 2 columns.
- Fixed: Form submit on cached pages.
- Improved: Allow HTML tags in Paragraph text field.
- Fixed: Date field validation with y+m format.
- Fixed: Date field validation.
- Improved: Date field with all date formats.
- Fixed: Action after submission with custom text for popup forms.
- Fixed: Show form on button click for the second time.
- Fixed: XSS vulnerability.
- Added: Option to not send Email with payment information.
- Improved: Cancel Stripe transaction if an error occurs while submitting a form.
- Fixed: Submissions count in list.
- Improved: FM Cookie init process.
- Fixed: Stripe transaction worked in case of form not submitted.
- Fixed: Conditions with Hidden field.
- Fixed: Conditions with Send a copy field.
- Fixed: Statistics button with Twenty Twenty-Two theme.
- Fixed: Conditional emails issue with multiple selected options.
- Fixed: Signature in PDF.
- Fixed: Theme saving from form.
- Fixed: Clean Cookies DB table.
- Fixed: Create cookie only on pages with form.
- Fixed: Issue on Settings tab.
- Fixed: Slider field on mobiles.
- Fixed: Styles in Custom text after submit.
- Fixed: Do not show message on browser back, when action after submit is redirect.
- Fixed: Show Ask question menu only for administrators.
- Fixed: Auto Generate Layout "On" disappeared on export/import.
- Fixed: Signature field after saving the form with Save progress.
- Fixed: Styles on the conditionals page.
- Fixed: The 1st option of Select field always takes the value if Options Value is enabled.
- Fixed: More than one required Address field in a form.
- Fixed: Do not proceed Stripe payment if file exceeds the allowed size.
- Fixed: Swedish translation.
- Added: Provide a function to show popup form on button click.
- Improved: Make it possible to change currency with none payment.
- Improved: Translatable recaptcha.
- Fixed: Condition hidden address field failed the form submissions if marked as required.
- Fixed: Payment options default values.
- Fixed: Privacy policy links.
- Improved: Updated js libs.
- Improved: Show Stripe payment transaction ID on submissions page.
- Fixed: Allow all fields in conditional fields list.
- Fixed: Conditional fields logic issue.
- Fixed: Condition with "Send a copy" field.
- Fixed: Issue with Product quantity default value.
- Fixed: Saving email in conditional emails.
- Fixed: Do not pass invalid card data to Stripe.
- Fixed: Save user email and pas to Stripe.
- Fixed: Saving email in conditional emails.
- Fixed: Added all fields to Calculator extension.
- Fixed: Form submit required fields issue.
- Added: The Ghana Cedi to currencies list.
- Fixed: Arithmetic Captcha.
- Fixed: Date field default values with -1m, +1m placeholders.
- Fixed: Do not submit the form with an empty quantity.
- Fixed: Auto-hide for not embedded forms.
- Fixed: Minor styles.
- Added: Possibility to set different verification messages for different forms.
- Added: Total field for Stripe in submissions.
- Added: All fields to the show/hide list of conditions.
- Improved: Load time on frontend.
- Fixed: Stripe with Captcha in a form.
- Fixed: Minor vulnerabilities.
- Fixed: SQL injections.
- Fixed: Update payment in submitted data when changing amount from Stripe.
- Fixed: Checking of DB user privileges.
- Fixed: Do not shake Scrollbox form when an error message appears.
- Fixed: Submit / Reset button in Conditional fields.
- Fixed: Select, radio, checkbox fields.
- Added: Moosend integration.
- Added: An option to show the choice label or value.
- Added: An option to send email to the admin after payment.
- Added: Whole address fields in condition.
- Improved: Changed DB structure.
- Improved: Export as csv from front.
- Fixed: Added validation for Date field.
- Fixed: Date of birth field error messages.
- Fixed: PHP Validation for address fields.
- Fixed: Minor issue with cookies.
- Fixed: Conditional fields after adding a new option.
- Fixed: Email field error message alignment.
- Fixed: XSS vulnerability.
- Added: Functionality to change payment status from submissions list.
- Added: Option to save submission after payment.
- Fixed: Using of quotes in field labels.
- Fixed: Show verification mark in exported submissions.
- Fixed: Filter by verified emails.
- Fixed: Using HTML field in the condition.
- Fixed: "Email from" saving issue.
- Fixed: Address field validation.
- Fixed: Minor bugs.
- Added: Signature field.
- Fixed: Arithmetic Captcha with PHP8.
- Fixed: Date range bug with changed date format.
- Fixed: Autofill Date field data from the URL.
- Fixed: Do not allow to submit the form with partly filled DOB fields.
- Fixed: Choices fields statistics styles on Safari.
- Fixed: Removed Elementor deprecated classes.
- Fixed: XSS vulnerability.
- Fixed: Show Single/Multiple choices labels instead of values in Email, Submission.
- Fixed: Submitting form on multisite.
- Fixed: Redirection with placeholders with ajax submit.
- Fixed: Appearance page styles.
- Fixed: Notices on PHP 8.
- Fixed: Address field conditions.
- Fixed: Compatibility for websites hosted on wordpress.com.
- Fixed: Email From value after deleting Email field.
- Added: Top scroll bar for front submissions.
- Added: Possibility to add minimal values for date of birth field.
- Added: Possibility to autofill form fields data from the URL.
- Fixed: Fields alignment in some cases.
- Fixed: Compatibility with PHP 8.
- Fixed: Error messages position for confirmation fields.
- Fixed: Progress bar for pagination.
- Added: Message if there is no permission to access DB on update.
- Added: Option to send email to the user after payment.
- Added: Placeholders functionality for Reply to.
- Fixed: Conditional logic for Address fields.
- Fixed: Bug connected with "Limit of Selected Choices" option.
- Fixed: Regular expression for none required fields.
- Fixed: Use payment fields without any payment system.
- Added: Option to add label for Stripe field.
- Added: Option to capture charge immediately or not.
- Fixed: Saving URLs in custom javascript.
- Fixed: The HTML structured labels.
- Fixed: Quick edit buttons in html editor for text mode.
- Fixed: After submission message for non-embedded forms.
- Fixed: Required fields message styles with hidden labels.
- Improved: Use cookie instead of session.
- Fixed: Conflict with minifying plugins.
- Fixed: Email field styles.
- Added: Possibility to add time field in a condition.
- Added: Option to hide total field currency.
- Added: Placeholder for submission date.
- Updated: Currencies list.
- Fixed: Styles for submissions pagination.
- Fixed: Editor buttons for HTML field.
- Fixed: Uploaded file link in generated post content.
- Fixed: Long labels alignment on mobiles.
- Fixed: Range field styles.
- Fixed: Styles for long text in submissions.
- Fixed: Viewing files in submissions.
- Added: Placeholders functionality for the hidden input value.
- Fixed: Removing special characters from filename.
- Fixed: not emptying Arithmetic Captcha input field on Reset.
- Fixed: the position of "Other" option in Multiple Choice field.
- Added: Characters limit option for Paragraph field.
- Added: Limitation option for multiple choice.
- Updated: jQuery UI library.
- Fixed: Scroll page only for embedded forms.
- Fixed: Field validation message position for a field with left-aligned labels.
- Updated: Fancybox library.
- Fixed: Do not execute after_submit if captcha is not passed.
- Fixed: Conditional fields with & symbol in single/multiple choice fields.
- Fixed: Do not show success message on redirecting to the other page.
- Fixed: Non editable forms in some cases.
- Improved: Allow using html as field label.
- Improved: Added functionality to use shortcode in email body.
- Fixed: Middle name in email.
- Fixed: File upload with a space in the filename.
- Fixed: Scroll to message after form submit.
- Fixed: Number field styles.
- Fixed: Do not show a success message if there is no form in a popup.
- Fixed: Single choice, Multiple choice field styles.
- Fixed: Popup forms on every page.
- Fixed: MySQLMapping with '-' sign in table name.
- Fixed: Name, Date range fields styles.
- Fixed: Removing slashes from text field.
- Fixed: Email subject with symbols.
- Fixed: Number field on Firefox.
- Improved: JS error from third party plugin should not affect on the form load.
- Fixed: Saving Recaptcha type.
- Fixed: Saving Select options from DB.
- Fixed: Bug on exporting submissions.
- Fixed: Conflicts with WP5.5.
- Fixed: Functionality to hide "Stars" field label.
- Fixed: Redirect to PayPal after Ajax submit.
- Fixed: Remove p tags from "Paragraph text" field when email is in text mode.
- Fixed: Allow apostrophe in email address.
- Fixed: Conflicts with WP5.5.
- Fixed: Conflicts with PHP7.4.
- Fixed: Security issue.
- Fixed: Submissions export.
- Fixed: Captcha with ajax submit.
- Fixed: Use WP Timezone for showing submission date.
- Fixed: Select Options from DB.
- Fixed: Date range values saving.
- Fixed: Bug on conditional fields.
- Fixed: Bug on inserting demo forms.
- Fixed: Bug on empty field validation.
- Fixed: Security issue.
- Fixed: Bug on Google reCapthcha.
- Fixed: Bug on selecting options from database.
- Added: Option to limit the number of submissions.
- Added: Functionality to add placeholders in a redirect URL after submitting.
- Added: Croatian kuna and Pakistani Rupee to currencies list.
- Fixed: Cases when js files are blocked from htaccess.
- Fixed: Saving the theme with empty lines in Custom CSS.
- Fixed: 'Other' option from multiple-choice as a conditional field.
- Fixed: GDPR Checkbox in Internet Explorer 11.
- Fixed: Error message for File upload field.
- Removed: Dismissable notification about new offer by 10Web.
- Added: Dismissable notification about new offer by 10Web.
- Fixed: Bug on Google reCapthcha v3.
- Fixed: Upload file broken link in post content (Post Generation extension).
- Improved: Security.
- Fixed: Make Slider field to work with floating steps.
- Fixed: Paypal checkout with empty quantity.
- Fixed: Labels ordering after page drag&drop.
- Removed: Banner to install Image optimizer.
- Fixed: Statistics for multiple choice logic.
- Added: Option to disable shake effect on error.
- Fixed: Multiple choice fields styles on IE11.
- Fixed: Show error message for blocked IPs.
- Fixed: Do not show deleted fields in placeholders list.
- Fixed: Uploaded file url in email.
- Fixed: Issue with saving a form with non Unicode characters.
- Fixed: Minor bug.
- Added: Flush Rewrite Rules for multisite.
- Added: South Sudan to Address and Country List fields.
- Improved: Include Google Fonts only if used by a form on that page.
- Fixed: + sign in Regular Expressions.
- Fixed: Recaptcha with AJAX submit.
- Fixed: Row maximum width.
- Fixed: Placeholder text color.
- Fixed: PHP validation issue on an empty non-required email field.
- Added: New Extension: Form Maker Webhooks.
- Added: Message about missing Stripe keys.
- Improved: Email field validation for Cyrillic.
- Fixed: Allow + sign in password for connecting to remote DB in MySQL mapping.
- Added: "Custom text" in "Action after submission" for not embedded forms.
- Improved: Generated JS/CSS files fallback.
- Changed: Do not show confirmation alert on deleting empty columns.
- Fixed: Submitting a form with a value equal to the placeholder.
- Fixed: Recaptcha load issue with slow internet.
- Fixed: Show the unpublished form message only to the administrator.
- Fixed: Pagination styles for Form Maker admin pages.
- Fixed: Importing submissions of multiple forms at once.
- Fixed: Saving IP on "Block IPs" page.
- Fixed: Shortcode buttons behavior in Text widget of Divi Builder.
- Fixed: Condition with line break in Textarea default value.
- Fixed: Upload file URL in the email when Save Uploads is disabled.
- Added: Ask a question button.
- Removed: Webinar banner.
- Fixed: Conflict with common mod_security rules.
- Fixed: Spam protection.
- Fixed: Counting form views.
- Fixed: Error message on submitting form with existing username.
- Added: Webinar banner.
- Added: Use AJAX to submit forms (optional).
- Added: Additional spam protection (optional).
- Updated: PO files.
- Improved: Email delivery functionality.
- Fixed: Disable the submit button with deactivated Privacy options.
- Fixed: Empty time field in Submissions.
- Fixed: Recaptcha responsiveness.
- Fixed: Do not include dashicons to front.
- Fixed: Action after submission for cached pages.
- Added: "Get Free Ebook" page on activation.
- Added: Integration with reCaptcha v3.
- Added: Fields placeholder functionality for Email to Admin.
- Fixed: Disable auto fill for Date field.
- Fixed: Pagination.
- Changed: Banner text.
- Fixed: Page title in progress bar.
- Fixed: Option for selecting posts/pages to display Popup, Topbar, and Scrollbox forms.
- Fixed: Issue with saving themes.
- Fixed: Form submit bug.
- Added: Support for 'all' placeholder in actions after submission.
- Added: Provinces for Canada.
- Improved: Spam protection.
- Improved: Minify js, css.
- Changed: Some country names.
- Fixed: Two required "Table of fields" fields on a page.
- Fixed: Error on uninstalling from multisite.
- Fixed: Preview in themes edit page.
- Fixed: User guide links for tabs in form edit page.
- Fixed: Empty Simple Captcha input after form reset.
- Fixed: Remove unnecessary container from placeholders popup.
- Fixed: Payment info is not retrieved.
- Fixed: CSRF issue.
- Added: Banner to install 10Web manager.
- Fixed: Vulnerability on submissions page.
- Added: Functionality to add placeholders in "Select options from database" Where selector.
- Added: Functionality to use "Star rating" as a condition.
- Fixed: Security issue.
- Fixed: Link for attachment in email.
- Fixed: Allow "0" value for required fields.
- Fixed: Don't use the same title for the duplicated form.
- Fixed: Adding field to incorrect position.
- Fixed: Scroll to required address field.
- Fixed: Broken multiple pages.
- Fixed: MySQL mapping edit functionality.
- Fixed: Multisite support for add-ons.
- Fixed: Saving advanced layout.
- Fixed: 0 value is not saved in submissions for Payment single choice and Shipping fields.
- Changed: Links to 10Web.io.
- Fixed: Bug on checking if Address field is required.
- Added: Enable/Disable option for Form header.
- Added: Tax option for Stripe payments.
- Added: "Class name" option for "Single Line Text" field to allow add a css class for the field.
- Added: "Palestine" to country list field.
- Changed: Form editing page layout.
- Changed: Form Revisions functionality.
- Changed: Settings (Form Options) tab new design.
- Changed: Form Publishing tab new design.
- Changed: Selecting a Theme moved to Appearance.
- Changed: Make email options a separate tab.
- Changed: Remove required mark color from "Default" and "Inherit from site" themes.
- Changed: Inherit styles (font, color) from Elementor for Form maker widget.
- Fixed: Try to reproduce, try/catch curl part of code.
- Fixed: Requirement of table field should be affected on all rows of it.
- Fixed: The Like/Starting With options in WHERE of Select options from Database.
- Fixed: Remove the link of the word "Privacy Policy" when there is no Privacy Policy page.
- Fixed: Styles for rtl languages.
- Fixed: Addons settings for duplicated forms.
- Fixed: Required validation not allow space.
- Fixed: Error when clicking allow or skip to collect some usage data more then once.
- Fixed: Remove the link from "Privacy Policy" text in the form when there is no Privacy Policy page.
- Added: WHERE selectors in "Options from database" (Select, Single and Multiple choice fields).
- Added: Placeholders (User ID, Submitter's IP, etc.) in WHERE clause in "Options from database" and MySQL Mapping.
- Improved: Parsing images in post content in Post Generation extension.
- Improved: Automatically deactivate plugin after uninstall.
- Fixed: Scroll issues on Safari (MacOS).
- Fixed: "Receive Copy" field checkbox with Form maker some themes.
- Fixed: "Custom text" after form submit.
- Added: Drag & Drop of Columns in form editor
- Added: Drag & Drop of Pages in form editor
- Added: New icon in Elementor plugin
- Improved: Drag & Drop of fields in form editor
- Fixed: Conditional fields flickering during page loading
- Improved: GDPR compliance options.
- Added: Step option for slider field.
- Fixed: Error on form front end when Privacy Policy checkbox is enabled.
- Fixed: Bug on Actions after submission when Redirect to URL option is empty.
- Fixed: Notice on form submit.
- Fixed: Minor issues on Themes.
- Fixed: Compatibility with PHP version 5.3.
- Improved: Uninstall Form Maker interface and texts.
- Fixed: "New Form Field" button drag and drop issue in Firefox and Safari.
- Fixed: Do not show hidden amounts in total.
- Fixed: Failed to import form submissions when there is a single quote in the form title.
- Fixed: Can not submit contact form when there is a condition on stripe field and stripe is not visible.
- Added: GDPR compliance required checkbox on the front end.
- Added: Warn user if the email address does not belong to the site domain.
- Fixed: PDF should be generated even if sending emails is off.
- Fixed: Form field validation issues on multi-page forms.
- Fixed: Issue with Exporting/Importing a form with special characters in header.
- Added: Additional security check to block form submissions from bots.
- Improved: Submissions CSV/XML export for bigger forms.
- Improved: Rendering of forms in Elementor front-end builder preview.
- Improved: Optimized the back end Scripts and CSS for faster loading.
- Fixed: Form Submissions page responsiveness issue on mobile devices.
- Added: Option to enable/disable WP Editor.
- Added: Additional security checks against bots.
- Changed: Form field validation on form options page.
- Fixed: Error on deactivation.
- Fixed: Port for connecting to a remote Database with SQL mapping.
- Fixed: Displaying Form on all posts instead of the selected.
- Fixed: Filled values of payment form fields should not be lost on an error.
- Fixed: Form is not saved if you click Publish before the page is loaded.
- Fixed: Table of fields validation on form submission.
- Fixed: Add shortcode functionality on Beaver, Elementor, SiteOrigin and Visual Composer builders.
- Fixed: If you Sort/Filter the data via some column, then hit next page button, the sort reverts to the default sort order.
- Fixed: Select all in Submissions should apply to the current page only.
- Fixed: Do not change the page after IP block in submissions page.
- Fixed: Do not change the page after deleting submission in submissions page.
- Fixed: Include styles/scripts on form pages only.
- Improved: CSV, XML export.
- Improved: default email design
- Improved: Minor improvements in email options
- Fixed: PHP validation for email.
- Fixed: Preserve the list of columns displayed when changing the page.
- Fixed: Do not display ScrollBox form after Successful submission.
- Changed: Separate buttons for deactivation.
- Fixed: Bug on empty values for some form field types.
- Added: Custom javascript event, occurs after form is submitted.
- Changed: Code structure refactoring.
- Fixed: Bug on required form fields PHP validation.
- Fixed: Bug on saving a theme.
- Added: Help and suggestions text for Privacy Policy (for GDPR compliance)
- Added: Privacy related text to readme.
- Fixed: Vulnerabilities reported by Neven Biruski from DefenseCode (using the tool ThunderScan).
- Fixed: "The loopback request to your site failed" error.
- Changed: Updated translations.
- Added: Gutenberg integration.
- Fixed: Required mark for "Receive Copy" form field.
- Fixed: Bug on selecting options from database.
- Minor fix: an incorrect link
- Improved: Insert placeholder functionality.
- Fixed: Action after submission text for popup forms.
- Fixed: Do not allow negative numbers as quantity.
- Added: Loading for add-ons options.
- Added: Premium version page new style.
- Added: Add-ons page new style.
- Fixed: Submission id bug.
- Fixed: Security issue reported by Sairam Jetty.
- Fixed: Security issue with CSV export.
- Changed: DB field length.
- Added: New file types for Form Maker file upload form field.
- Improved: Editing empty mini labels.
- Fixed: Form Submissions CSV export.
- Fixed: Form Submissions table view for long texts.
- Fixed: Displaying phone field value in form email notification.
- Fixed: Bug on deleting a Page break.
- Changed: improved Form Submissions view: added tooltips for long labels of form fields.
- Added: detailed descriptions of form fields inside the form editor
- Fixed: UTF-8 text in Email body.
- Fixed: UTF-8 text for Email subject and Email from name.
- Improved: Email functionality of Form Maker.
- Fixed: Multiple choice and single choice with long labels.
- Fixed: Form submissions CSV export with UTF-8 encoding.
- Fixed: Error on adding a form field.
- Fixed: Form submissions page.
- Fixed: Bug on Popup forms on mobile.
- Fixed: Major bug.
- Fixed: Exclude Stripe field from submissions export.
- Fixed: "Custom HTML" field label in conditional fields list.
- Fixed: Edit table of form fields in submissions.
- Fixed: Trim data inserted by MySQL mapping.
- Fixed: Default values for payment multiple and payment single choices.
- Changed: Prevent default on form enter.
- Changed: Improved query to get number of form submissions.
- Changed: Email field length in DB.
- Fixed: Form preview does not show with widget on page with some Wordpress themes.
- Fixed: Do not check conditionally hidden required fields.
- Fixed: Not embedded forms do not show on form preview page.
- Fixed: Post/page search on display options pages.
- Fixed: Tooltip in "Add query" popup.
- Fixed: Insert demo forms only on activate.
- Changed: Edit country list popup design.
- Fixed: Emailing fields with apostrophes in label.
- Fixed: Popup forms background.
- Changed: Czech translation.
- Changed: Italian translation.
- Fixed: Matrix field in email.
- Changed: Disable widget in preview page.
- Fixed: Widget functionality with Contact Form Maker.
- Fixed: Form Maker user manual links.
- Fixed: Default values for multiple and single choices.
- Fixed: Add new theme.
- Fixed: Redirect from Paypal.
- Fixed: a minor bug.
- Fixed: Date range field buttons position.
- Fixed: Forms count in backend.
- Fixed: Placeholder notice with password fields.
- Added: Puerto Rico, Wales to country list.
- Updated: WD Library.
- Updated: Support forum link.
- Added: Invisible reCAPTCHA.
- Improved: Compatibility with Contact Form Maker.
- Improved: Stripe add-on styles.
- Fixed: Some frontend styles.
- Fixed: Fields width in forms manage page.
- Changed: Field edit buttons place.
- Added: Full width functionality for fields.
- Added: New Default Theme.
- Added: Support forum and Review links.
- Changed: Date field calendar icon.
- Changed: Field manage functionality.
- Changed: jQuery-UI styles.
- Changed: Three form changed in new formats.
- Improved: Responsiveness.
- Fixed: Time, Date of Birth and Number fields validation also on mobile.
- Fixed: Scroll to field on error.
- Fixed: Right to left styles.
- Fixed: Conflict with Yoast SEO plugin.
- Added: Hong Kong to country list.
- Fixed: List of US states.
- Changed: Email validation field now allows + symbol
- Changed: Remove Font Awesome.
- Changed: Italian translation.
- Fixed: Get editor by id instead of active.
- Fixed: Not found form id redirect to main page.
- Fixed: Border types bug
- Fixed: Bug with PayPal IPN
- Fixed: Date format synchronization with Save Progress add-on
- Changed: Add field button design.
- Added: Show popup notice to install Backup WD plugin.
- Changed: Improved user interface of forms, submissions and options.
- Changed: Separated field types into Basic, User Info, Layout, Advanced and Payment sections.
- Changed: Simplified the structure of Form Options tabs.
- Added: Drag and Drop builder button.
- Fixed: Conflict with Jetpack Contact Form module.
- Updated: WD Library.
- Fixed: Theme version control.
- Fixed: Shortcode editor pop-up styles.
- Fixed: Scripts enqueue in Manage Forms page.
- Fixed: MySQL Mapping fields list scrolling.
- Fixed: Bug on CSV/XML export.
- Fixed: Google maps api conflict with other plugins.
- Changed: Improved Matrix type field view in submissions.
- Fixed: File upload field styles with "Inherit from website theme".
- Fixed: Bug on color picker when choosing transparency
- Fixed: Bug on submissions edit
- Fixed: Bug on "Inherit from website" theme
- Fixed: Bug on Paypal notifications
- Changed: Form Options tab id to avoid conflict with some plugins
- Added: Global option to enable Advanced Layout
- Changed: Themes table field name:
paramstocss - Fixed: Bug on PHP 5.2
- Fixed: Uninstall bug in free version
- Fixed: bug on generating Theme css
- Fixed: CSS conflict with some ajax themes
- Added: Overview page
- Removed: Featured Plugins, Featured Themes pages
- Fixed: Security issue
- Fixed: Themes - bug on save as copy
- Removed: Old forms support (created with Form Maker versions < 1.7.0)
- Added: Form Header
- Added: New Themes
- Added: New Theme Editor
- Added: Form Display Options (Embedded, Popup, Topbar, Scrollbox)
- Fixed: Database creation on some versions of MySQL
- Fixed: Removed html tags from csv and xml
- Added: Support forum links.
- Fixed: Bug on arithmetic captcha
- Changed: New logo
- Added: New form field type: Phone with flag
- Fixed: Bug on captcha reset
- Changed: Improved captcha security
- Fixed: Bug on matrix field
- Fixed: Bug on conditional fields (for date field)
- Added: Notification about old forms
- Fixed: Bug on spinner field
- Fixed: Bug on matrix field
- Fixed: JS conflict on contact form submission
- Fixed: Conflict with Yoast SEO plugin
- Fixed: Line breaks in textarea after incorrect captcha
- Fixed: Bug on PHP 5.3
- Added: New Global option "Use an alternative version of JS code on front-end:". Checking this box fixes JS conflicts with some themes, that alter inline JS.
- Added: Verified emails list in csv, xml files
- Changed: Field validation errors and notifications
- Added: Real time field validation
- Changed: Improved NL translation
- Fixed: Bug on verified emails