
Fourteen Colors
| 开发者 | celloexpressions |
|---|---|
| 更新时间 | 2024年7月13日 09:35 |
| PHP版本: | 3.6 及以上 |
| WordPress版本: | 6.3 |
| 版权: | GPLv2 |
详情介绍:
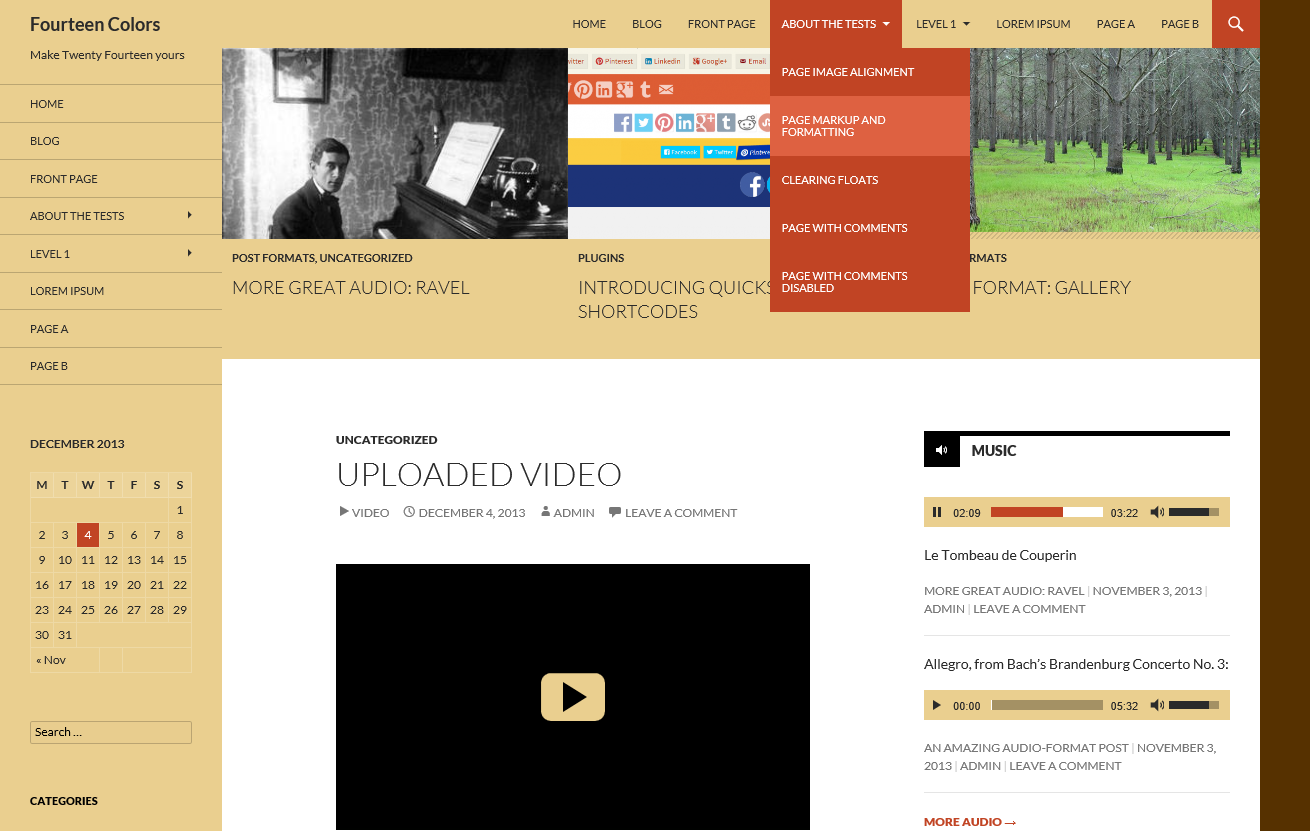
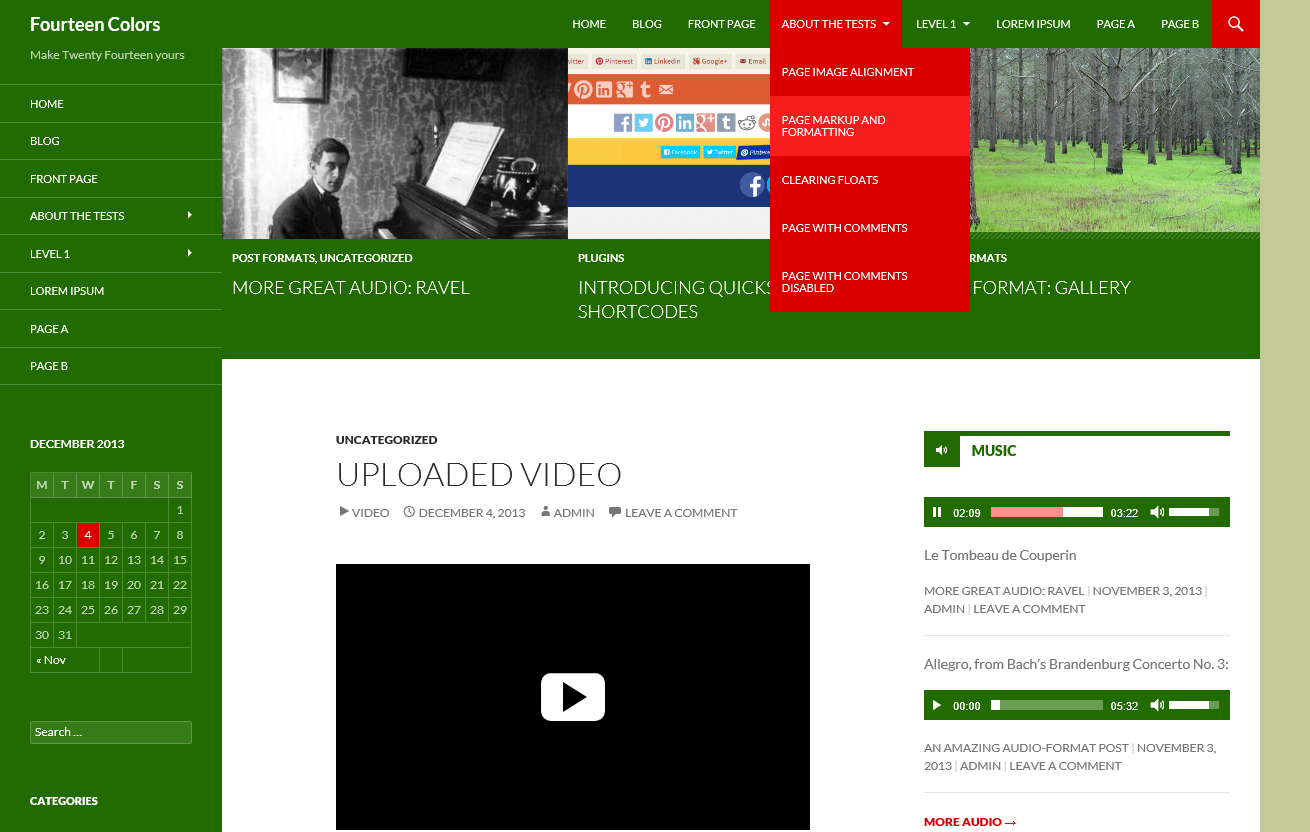
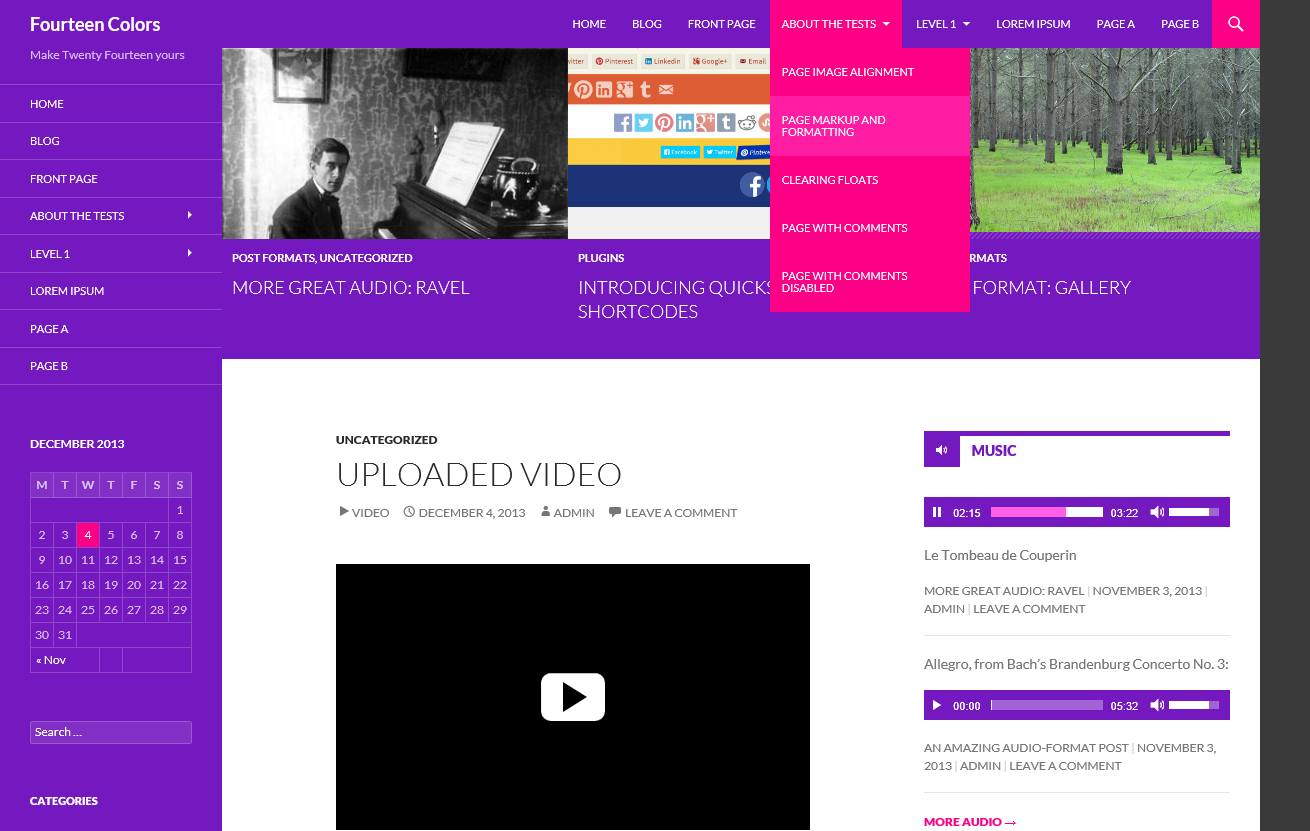
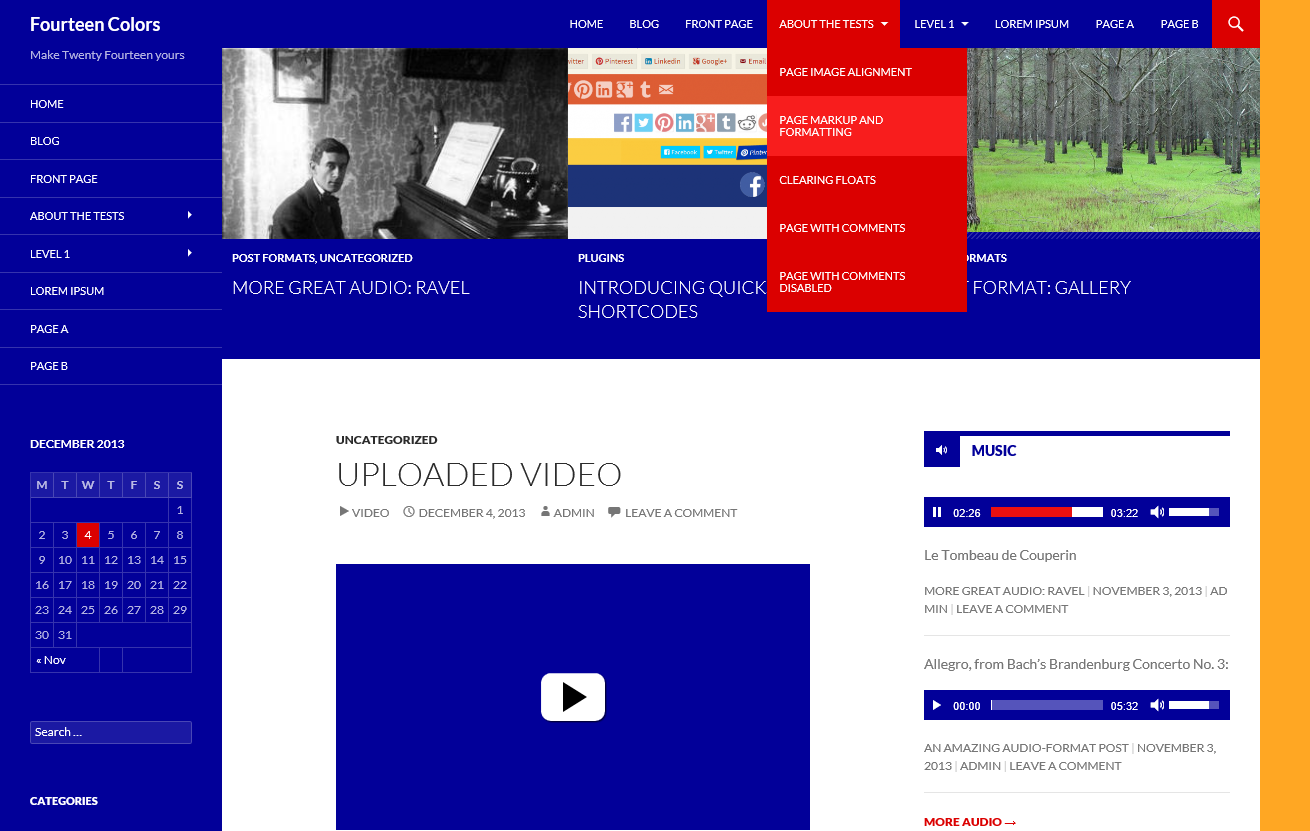
- Header/Sidebar/Footer Background Color
- Featured Content Background Color
- Link Color
- Search Bar Color
- Navigation Menu Hover Colors
- Text Selection/Highlight Color
- Audio/Video Player Colorschemes
- And more...
安装:
- Take the easy route and install through the WordPress plugin installer OR
- Download the .zip file and upload the unzipped folder to the
/wp-content/plugins/directory - 通过 WordPress 的“插件”菜单激活插件
- Go to the Customizer (Appearance -> Customize) and adjust the two new color pickers under the "Colors" heading to your liking
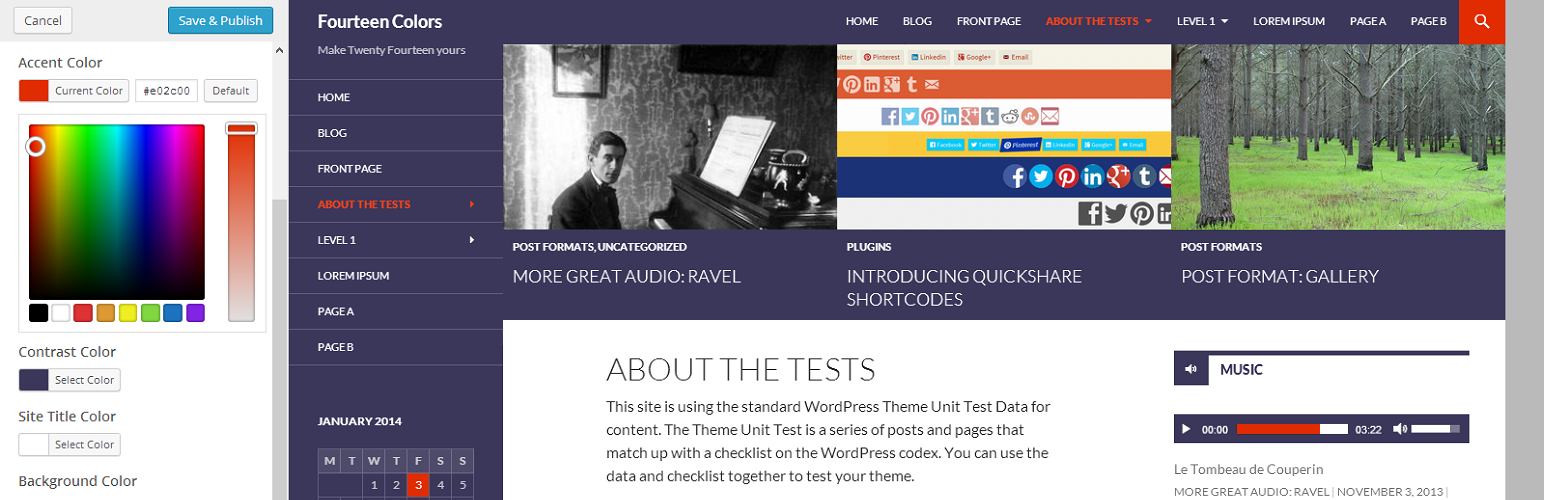
屏幕截图:
常见问题:
I tried using Fourteen Colors with a theme other than Twenty Fourteen and ...
Don't. There is a known bug where the plugin may be applied to other themes when live previewing them, but Fourteen Colors will prevent itself from functioning when the current theme is not Twenty Fourteen or a child.
Child Themes
Fourteen Colors is a plugin, not a child theme, because it is primarily programmatic (ie, it would only consist of a functions.php file), and for flexibility. You can use Fourteen Colors with both Twenty Fourteen and child themes. Be aware that the Fourteen Colors settings are stored with the active theme, so if you switch to a child theme or switch child themes, you'll need to re-set your colors. Child theme compatibility depends on the extent of changes made by the child theme. But child theme developers can hook into Fourteen Colors to extend it to adapt to their changes, allowing the plugin to work seamlessly even if the child theme is significantly different than the parent theme.
Suggested/Recommended Colors
The contrast color option tends to work best with colors that are either grayscale or close to grayscale. Try light or dark grays in conjunction with any accent color if the default black feels too bold. Accent colors work best when they are intense, fully saturated colors that avoid anything too light or too dark. However, brighter colors such as yellow do work well, as do darker colors such as black, with a good choice of contrast color. If a particular set of colors feels close, but not quite right, try making the accent color more intense and making the contrast color lighter (if it's already light) or darker (if it's already dark) to increase the overall contrast of your site.
Known Issues
Due to the automatic generation of secondary colors, in order to maximize color contrast ratios, undesirable colors may come up in some places. You can override these with custom CSS, and feel free to post in the support forums if you can't figure it out (but search there first). Please note that if you're having trouble getting the plugin to "work" it is extremely likely that you're doing something wrong. Don't forget that the color options are added to the Customizer.
Supported Colors
All colors are supported except for pure white (#fff), which should technically work but results in a poor user experience due to the lack of contrast, which helps to provide visual hierarchy. Pure black (#000) accent colors are more fully supported, but can also have (less significant) issues with providing proper visual hierarchy.
Block Editor Support
Fourteen Colors does its best to support custom styles in the block editor. While most customized styles will not show up in the editor, using the green and black colors from the color palettes when selecting block styles will allow content-colors to be customized by this plugin.
更新日志:
- Apply custom colors to theme-registered block editor color palettes.
- Add support for block editor styles corresponding to WordPress 5.0.
- Update color patterns to address changes in Twenty Fourteen 2.3, 2.4, and 2.5.
- Update color patterns to address changes in Twenty Fourteen 2.0, 2.1, and 2.2. This includes full support for the media widgets introduced in WordPress 4.8 and 4.9.
- Add postMessage previewing of base colors for an enhanced user experience. Contrast and accent colors are now instantly previewed in the customizer, with secondary generated colors updating on a slight delay (typically a few seconds).
- Implement support for Selective Refresh in the Customizer. Colors will now be updated much more quickly (but still not instantly) in the Customizer preview. Available in WordPress 4.5+.
- Updates for WordPress 4.0 / Twenty Fourteen 1.2. Please update those before updating Fourteen Colors.
- The mediaelements-genericons component, which facilitated audio/video player color-scheming, has been merged into Twenty Fourteen core.
- Added two new filters to adjust the plugin's output CSS:
fourteen_colors_contrast_cssandfourteen_colors_accent_css. - Leverage some of the Customizer API improvements in WordPress 4.0.
- Fix a couple of really minor, obscure bugs that surfaced in the wild.
- Full support for Twenty Fourteen 1.1.
- Fix mobile menu-toggle button colors.
- Fix support for button-styled links in widgets (via the
.buttonclass). - Add a filter to the version of the accent color that contrasts with the white page background, facillitating the ability to override the automatically-generated version with another color picker via an add-on plugin.
- Fix bugs with mobile navigation menus with certain color combinations.
- Add support for the
.buttonclass introduced in Twenty Fourteen 1.1 / WordPress 3.9. - Fix link and border color in Twenty Fourteen Ephemera widgets when used in the Primary and Footer widget areas with a light contrast color.
- Override the Site Title option, as it is hidden from the Theme Customizer (since Fourteen Colors automatically adjusts it for contrast).
- Add basic support for IE8, which is handled differently in Twenty Fourteen due to its lack of support for modern standards.
- Add a description of the different color controls (requires changes that might change the order of the options).
- Fix paging navigation hover states (border, not background color should change).
- Darken all borders when using light contrast colors on mobile.
- Fix sub-menu colors on mobile when using a light contrast color.
- Automatically refresh the cached plugin output CSS after the plugin has been updated.
- Hide the site title color control to reduce confusion, since the color is automatically tweaked based on the contrast color. The Header Text Color option is still available via the Appearance -> Header page if it needs to be customized.
- Plugin is ready for general use, alongside Twenty Fourteen 1.0 and WordPress 3.8.
- Screenshots, finalized documentation.
- Code cleanup, inline code documentation, coding standards to match Twenty Fourteen core.
- Tweaks post-code-review, props @lancewillett.
- Save the entire plugin CSS output as a single theme_mod to allow for more computationally intensive color calculations.
- Introduce a more robust set of color calculations; most importantly, the ability to calculate the contrast ratio between any two colors.
- Adjustments to make any color work as the accent color, addressing the concerns that led to the feature's removal from Twenty Fourteen core.
- Ensure that there is adequate contrast between all colors that are displayed against each other.
- Build out of the contrast color option.
- Initial port from the Twenty Fourteen Theme's implementation.
- Initial pass at an experimental "Contrast Color" option.