Fraud Prevention by NoFraud for WooCommerce
| 开发者 | nfapps |
|---|---|
| 更新时间 | 2019年5月16日 01:30 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 5.2 |
详情介绍:
OVERVIEW
Online fraud is a major concern for every eCommerce merchant. With NoFraud, you can rest easy that your business is safe from fraud & you can wash your hands of all fraud prevention tasks that occupy hours of your staff’s time including fraud score analyzing, fraud rule building and manual review.NoFraud offers eCommerce fraud prevention through real-time virtual identity verification. We deliver individual, real-time decisions for each transaction using thousands of data points and virtually every fraud detection technology available. The solution is fully automated and managed by in-house experts, requiring no input from the merchants, not even manual review - cardholder verification is done internally by NoFraud.
When the NoFraud extension is enabled, transactions are sent to the NoFraud application for validation after the customer’s transaction has been placed.NoFraud gives you actionable responses you can rely on: Pass or Fail. There are no scores to analyze or rules to configure. For transactions where a high risk transaction has validation potential, NoFraud contacts the cardholder for verification (<0.5% of transactions). This allows NoFraud to approve high risk transactions that other solutions would decline.Unlike other solutions, there is no need to gather evidence on why you believe a high risk transaction is valid - a review is triggered automatically as soon as that order is received by NoFraud.
ACCOUNT AND PRICING
- NoFraud account required before installation.
- Click here to create a NoFraud account.
- Additional Fees apply for the NoFraud service.
- Please go to www.nofraud.com/pricing for an instant price quote.
- Stop paying for fraud chargebacks with NoFraud’s Chargeback Protection Guarantee.
- Save time on chargeback disputes.
- Save on gateway fees when integrating pre-gateway.
- Get rid of your gateway filters that block good orders.
- Our review process approves high-risk orders other solutions would decline.
- Ship high-risk orders with peace of mind.
- Streamline your order processing with instant decisions.
- Stop manually reviewing transactions for fraud.
- Eliminate review queue bottlenecks during busy season.
- PHONE ORDER SCREENING FUNCTION - All orders are safe from fraud.
- CUSTOMIZED REVIEW PROCESS - Adjust our review settings to suit your company's preferences.
- BLACKLIST - Automatically block any customer you don’t want to do business with, for any reason.
- WHITELIST - Manage a whitelist of safe customers – save on fees.
- PRE-GATEWAY INTEGRATION OPTION- Unique to NoFraud, this integration method increases order acceptance rate and simplifies integration
- CANCEL CHARGEBACK PROTECTION ON SELECT ORDERS - Save on fees.
- REPORTING - Detailed reporting on order statuses, review results, fraud attempts and more.
- PHONE & EMAIL SUPPORT - Speak to a live analyst.
- CREATE MULTIPLE USER ACCOUNTS - Flexible options for different users.
- TRANSACTION INSIGHT - View the risk factors on every order.
- IP Geolocation: IP Geolocation allows NoFraud to compare the device location to the billing or shipping address.
- Proxy Piercing: Proxy piercing detects if the customer is actually where he or she claims to be.
- Device Fingerprinting: NoFraud tracks if the device used in the transaction has been linked to fraud in the past.
- Global Blacklists: Monitors global customer blacklists.
- Velocity Detection: Monitors transaction velocity to identify risk through related transactions in close succession.
- Persona Tracking: Persona tracking identifies order characteristics and customer behavior to establish risk.
- Social Media Validation: Pulls data from social media databases to verify identity
- Black Lists: Utilizes global and merchant-specific blacklists to cross-reference transactions
- Email History & Verification: Analyzes email address for history and authentication
- User Behavior: Monitors the way the shopper interacts with the website
- Intelligent Monitoring: Monitors future transactions to retroactively flag past transactions as fraudulent when new data becomes available
安装:
- Upload the entire
fraud-prevention-by-nofraud-for-woocommercefolder to the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress.
- Your WordPress store is powered by WooCommerce, and
- You use PayPal or Stripe as your merchant gateway.
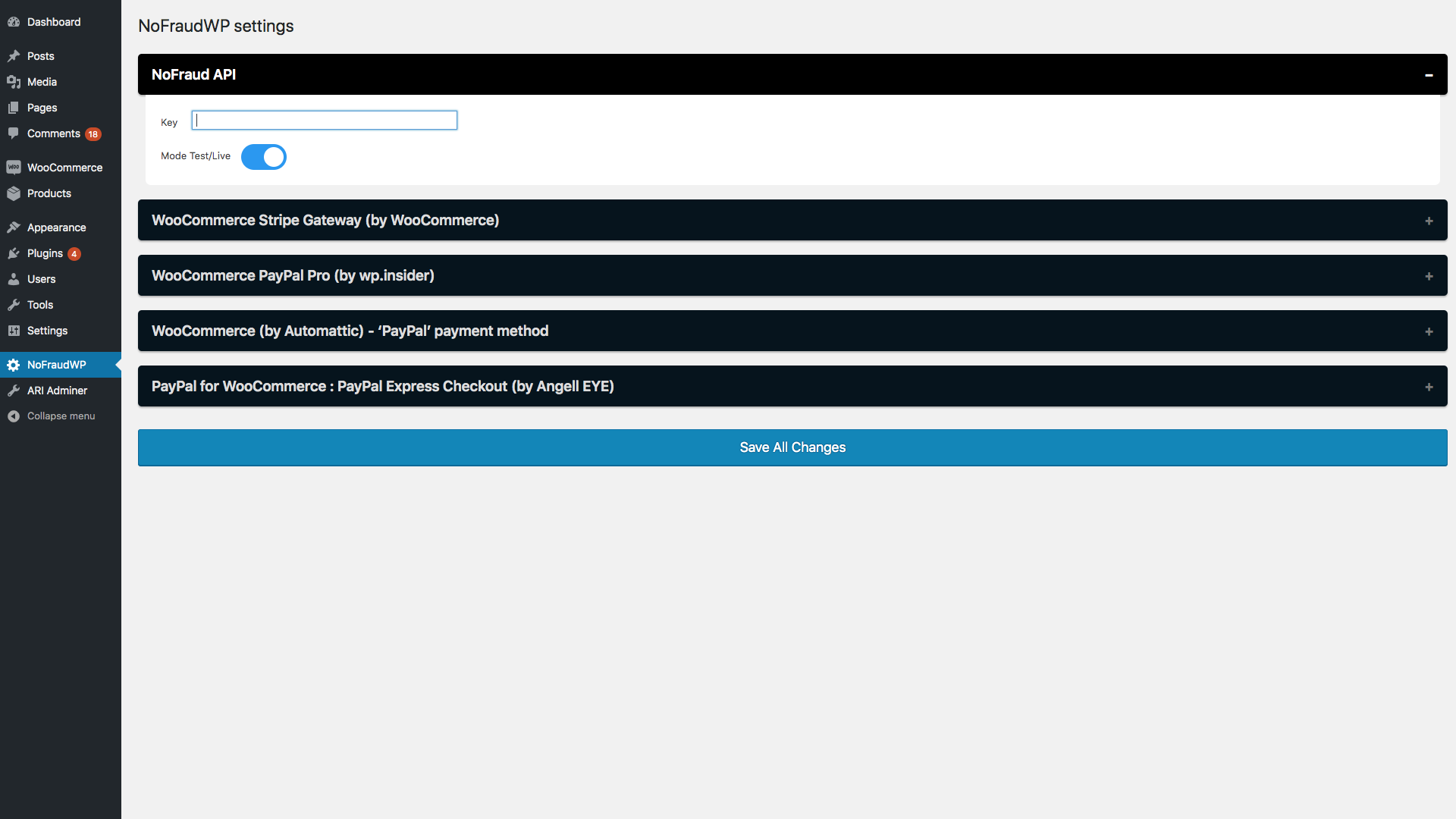
- NoFraud API - The 'Key' field in this section is required, regardless of which payment processor(s) you are using. Simply enter the NoFraud API key (which you obtained from the NoFraud portal in Step 2 above) into the 'Key' field. (It should begin with the text 'NF_prod_' and then have a long series of letters and numbers at the end.)
- WooCommerce Stripe Payment Gateway - Expand and complete this section only if your WooCommerce store uses Stripe - Credit Card (Stripe) for payment processing. You need to do two things... First, tick the 'Activate NoFraud Monitoring For This Payment Gateway' checkbox to tell the plugin to screen orders/transactions paid for via Stripe. Second, enter your Stripe "secret key" (which you will obtain from your Stripe.com account) into the 'Secret Key' field.
- Please note that it is possible to "test drive" this plugin by using the Stripe "test key token" rather than the "live key token". Just make absolutely sure that you switch back to the "live key token" when you've completed your testing. The "test key token" is obtained from the same 'Developers > API keys' page in your Stripe account. But when you get to that page, you'll need to click the 'View test data' toggle button in the top-right corner. The page will refresh, and you'll now see a 'Reveal test key token' button to the right of the 'Secret key' label. (The test secret key will begin with the text 'sk_test_' rather than 'sk_live_'.) To run a couple/few test transactions, you will also need to switch your Stripe payment settings to test mode and enter your test environment credentials (within the appropriate WordPress/WooCommerce admin settings). Again, as soon as you've completed your testing and are ready to take real orders again, make sure to switch back to the "live key token" by entering the Stripe secret key beginning with 'sk_live_'.
- WooCommerce PayPal Pro - Expand and complete this section only if your WooCommerce store uses PayPal-Pro - Credit Card PP for on-site credit card processing. (Please note: PayPal Payments Pro is not the same as PayPal Standard, or PayPal Express, which is configured in the 5th section below. PayPal Payments Pro is a $30/month full-blown merchant account (much like Stripe or Authorize.net) that allows customers to check out with a credit card right on your website, without being sent to PayPal.com.) To tell the plugin to screen orders/transactions paid for via PayPal Payments Pro, simply tick the 'Activate NoFraud Monitoring For This Payment Gateway' checkbox.
- PayPal for WooCommerce - Expand and complete this section only if your WooCommerce store accepts payments via PayPal Express Checkout - PayPal Express, and you'd like NoFraud to screen PayPal payments. (Please note: PayPal Standard, aka PayPal Express, is the payment option where customers actually leave your site and complete their transaction at PayPal.com, before being re-directed back to your site after completing payment.) If you accept PayPal payments and would like NoFraud to screen such payments, simply tick the 'Activate NoFraud Monitoring For This Payment Gateway' checkbox.
- WooCommerce PayPal Standard - Expand and complete this section only if your WooCommerce store accepts payments via PayPal Standard. (Please note: PayPal Standard, is the default payment method comes with WooCommerce plugin, you don't have to install any additional plugin for this payment method.) If you accept PayPal Standard and would like NoFraud to screen such payments, simply tick the 'Activate NoFraud Monitoring For This Payment Gateway' checkbox.
- Before placing the order for the customer, direct the customer to the page that displays the Customer ID on it and ask them to read the number to you.
- Within your NoFraud Account Manager, go to the 'Phone Order' page (located at https://portal.nofraud.com/customer_id) and enter a) the Customer ID number the customer gives you, and b) the customer's email address (which must be the same email address you will enter during the checkout process in a few moments). Then click the green 'Save' button.
- After you have completed #1 and 2, place the order using your website's front-end checkout system. (Do NOT enter the order manually inside the WordPress/WooCommerce admin panel.) NoFraud now has all the information it needs to "match up" the phone order with the customer's device and IP location, both of which are critical for detecting and preventing fraud.
屏幕截图:
更新日志:
1.1.3
Added plugin