
Frontend User Notes
| 开发者 | absikandar |
|---|---|
| 更新时间 | 2025年11月15日 00:17 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.5 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Frontend User Notes is a simple yet powerful WordPress plugin that allows logged-in users to add, edit, and manage personal notes directly from the frontend of your website. Whether you're building a membership site, a learning platform, a project management tool, or a customer portal, this plugin provides a user-friendly interface for your users to jot down and save important information without ever accessing the WordPress dashboard.
Simply copy, paste is allowed for the ease of adding notes.
Demo video
https://youtu.be/mohh2jgg7aU
Key Features
- Frontend Note Management – Users can create, view, and edit notes from the frontend.
- User-Specific Notes – Each user sees only their own notes. Notes are private and tied to individual user accounts.
- Simple and Lightweight Architecture: – Lightweight, fast, and focused solely on delivering the best note-taking experience. No unnecessary scripts or styles are loaded. Only essential assets are used to ensure performance.
- Responsive Design – Works seamlessly across desktops, tablets, and mobile devices.
- Secure – Notes are stored securely and can only be accessed or edited by the user who created them. Follows WordPress best practices for sanitization and escaping.
- Supports All User Roles: - Works for all logged-in users regardless of role (Subscriber, Contributor, Author, etc.).
- Compatibility - Compatible Any WordPress Theme and Page Builders like Elementor, Beaver Builder, WPBakery, and more
- Custom Post Type-Based Storage: - Notes are stored using a custom post type, ensuring that they are secure and scalable. Notes can be exported in xml format same as default WordPress posts.
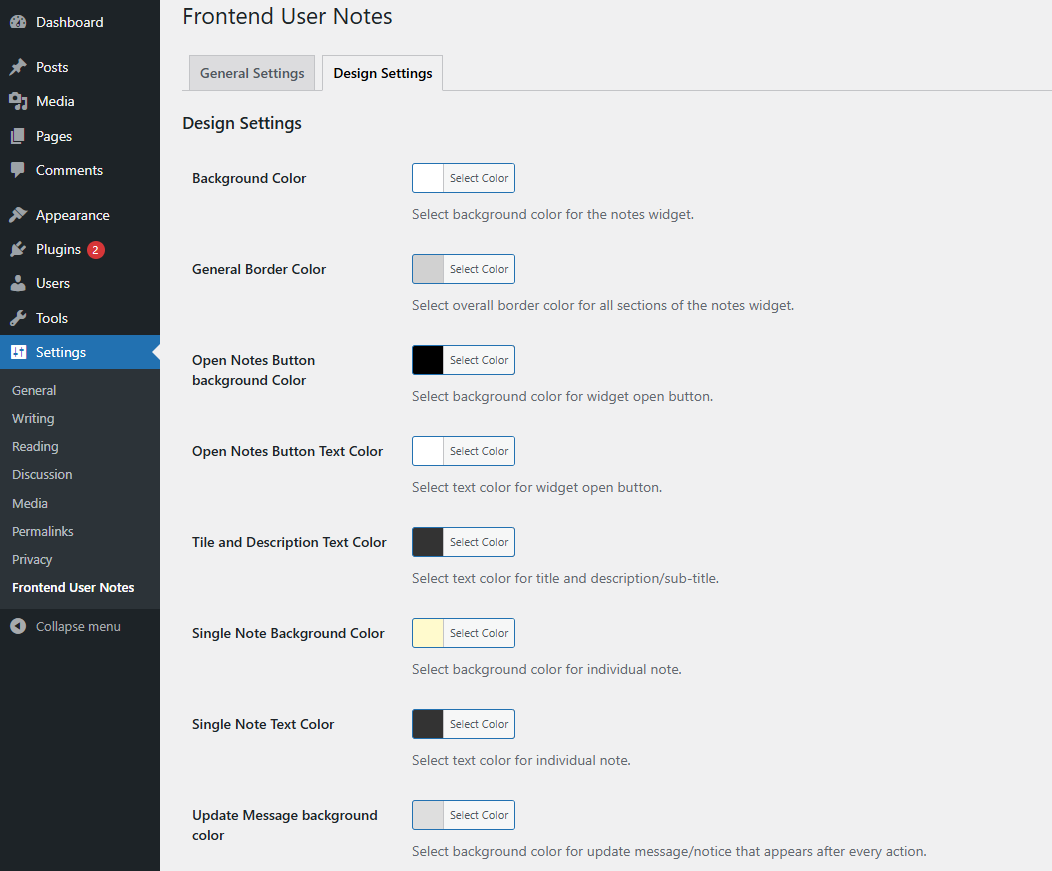
- Admin Panel - An admin panel where the layout and design of the notepad can be customized.
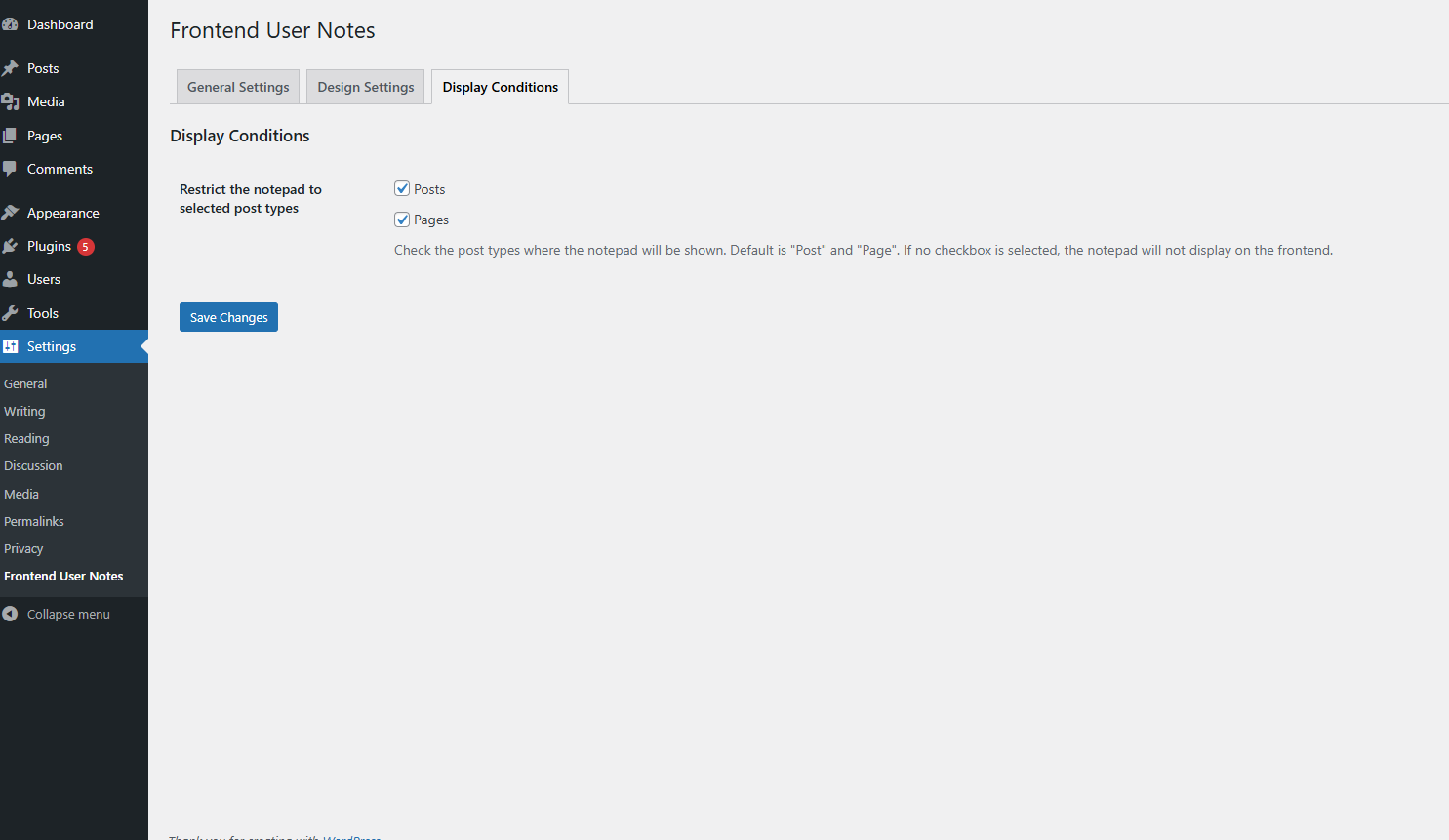
- Post Type Restrictions - Admins can set the notepad to display on selected post types only.
- Translation Ready – Fully translatable and compatible with multilingual sites.
- Exceptional Support - by plugin Author.
安装:
Install the plugin and activate. Go to Frontend User Notes options page under Settings menu and customize.
Visit the frontend of the site to see it in action.
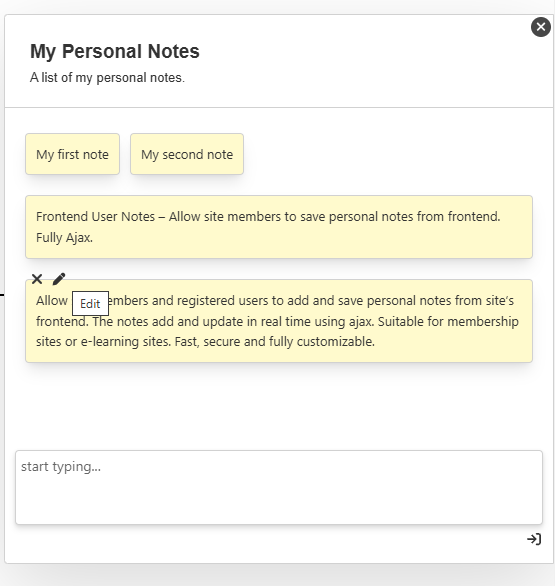
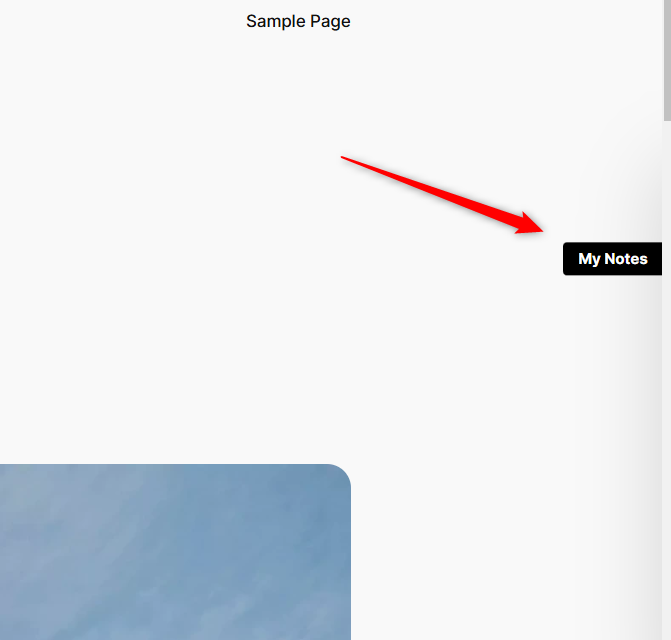
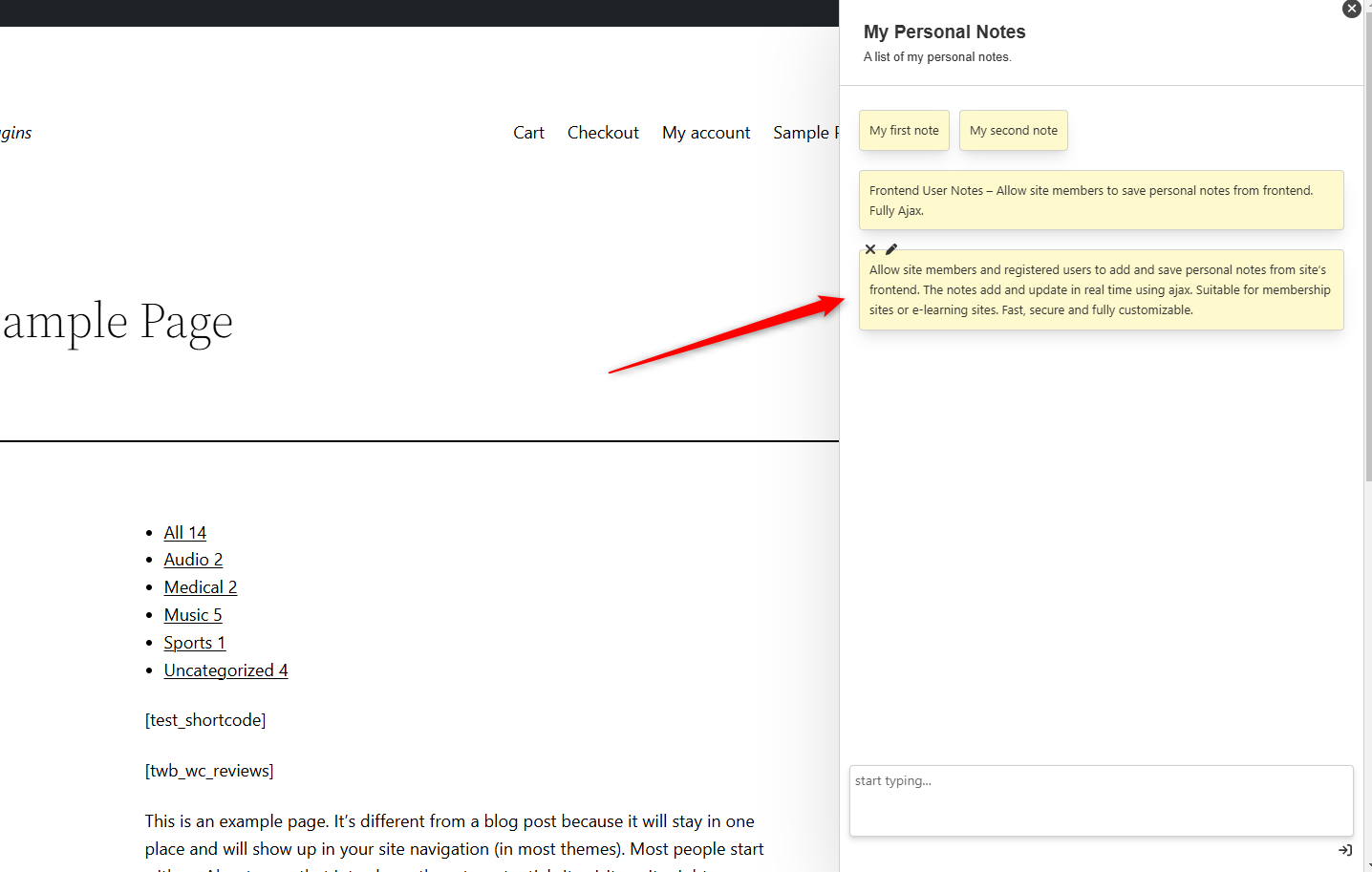
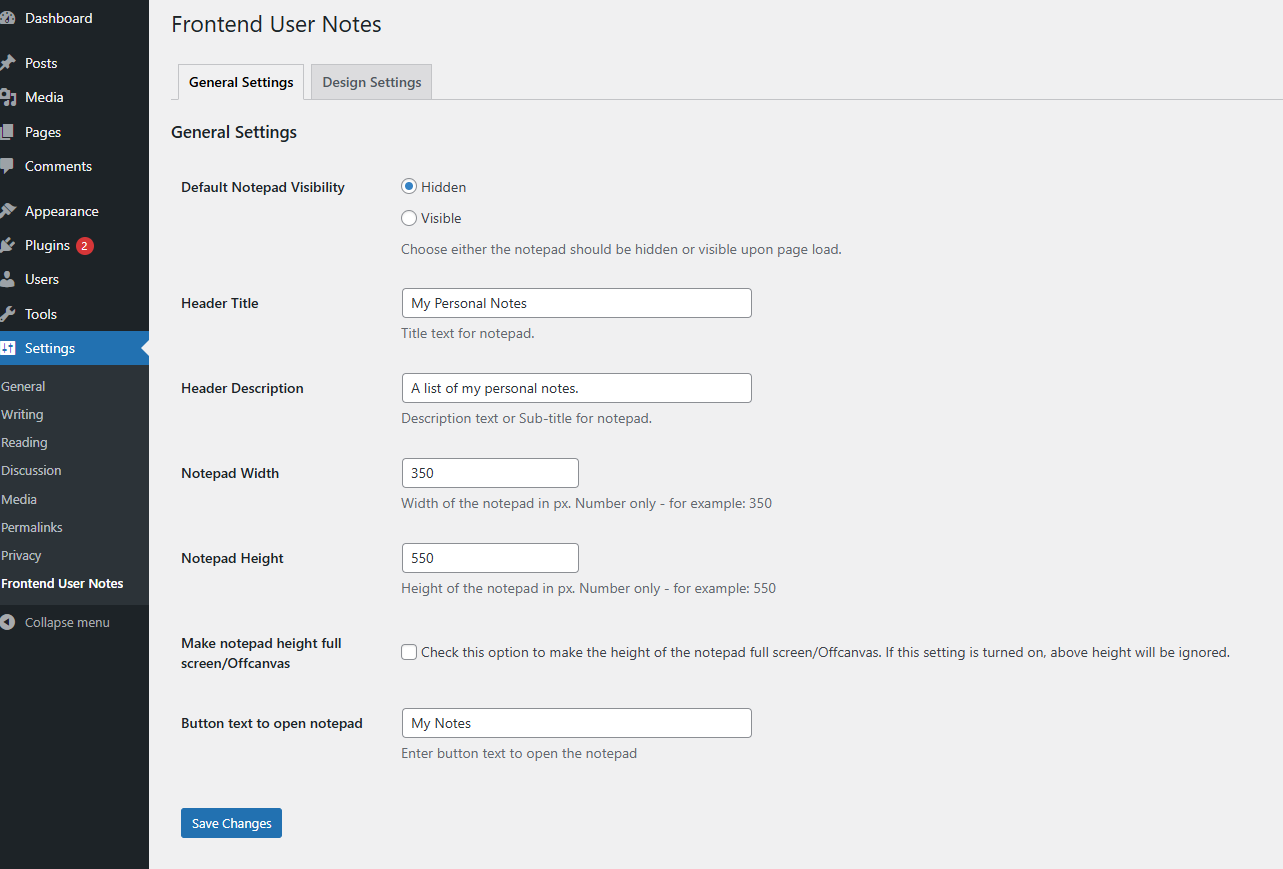
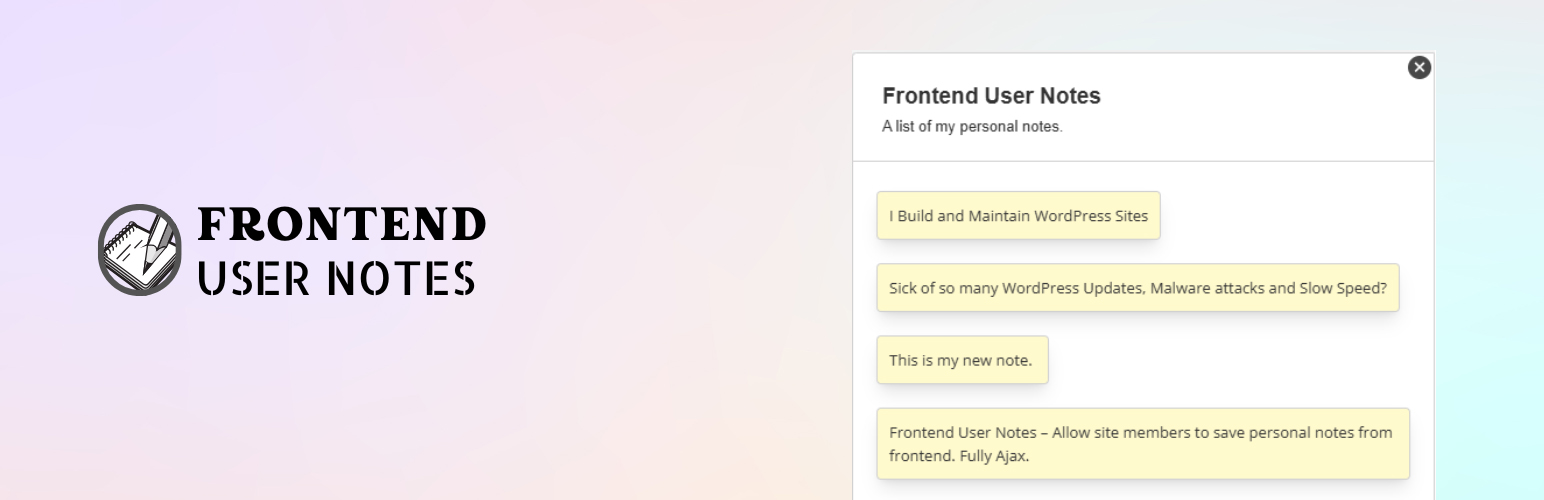
屏幕截图:
常见问题:
Can users see other users’ notes?
No. Notes are strictly private and only visible to the user who created them.
Is it compatible with Elementor or Gutenberg?
Yes! It is compatible with all themes and page builders.
Can admins view user notes?
Yes. Site Administrators can view and edit user notes from backend.
How can we replace/change the submit icon?
Use the following hooked function to change or replace the default submit icon.
add_filter( 'funp_override_default_submit_icon', 'funp_override_default_submit_icon_cb' ); function funp_override_default_submit_icon_cb($icon){ return 'New Icon SVG code'; /* Can also use a text for submit button */ }
Can we display notes on a page or post?
Yes. Use the shortcode [fun-my-notes] to display all notes created by a user on any page or post.
更新日志:
2.1.1
- BugFix: Insecure Direct Object Reference Bug Fixed. Please update plugin.
- BugFix: JavaScript bug preventing normal functioning of the plugin fixed. => Thanks to @arjunarjun
- New: Added option to trigger the notepad from a custom link using a CSS class or ID.
- New: Support for [fun-my-notes] shortcode added.
- Improved: Some PHP functions.
- Improved: CSS and layout improvements.
- New: Rewritten core functionality for adding and editing notes.
- New: Introduced a custom post type interface for easier and more flexible note management.
- New: Site admins can now view notes taken by users in the backend.
- New: Site admins can edit the notes if needed.
- New: Plugin settings have been moved to their own top-level menu in the WordPress admin.
- New: Reorganized plugin files for better structure and maintainability.
- Improved: Minor CSS and JavaScript enhancements and fixes.
- New: Added option to replace Open Button with an icon only. (Minimal)
- New: Added option to adjust the vertical position of Open Button.
- Improved: Overall admin backend
- Improved: General code improvement
- Fix: Responsiveness Issues
- New: Added option to restrict notepage to selected post types.
- New: Added placeholder animation for submit textarea.
- New: Added option to override default submit icon SVG.
- Improved: PHP, CSS, JS improved at multiple places.
- New: Allow users to edit their notes.
- Improved: Overall code.
- Bugs fixed
- All functions and admin options revised. double underscore in functions names replaced with single underscore. After update, save the changes again.
- Added the option to make wrapper height full screen/offcanvas.
- Added nice effect during notes loading. Placeholder Loading.
- Design updates and general fixes.
- Just released