
StylePress for Elementor
| 开发者 | dtbaker |
|---|---|
| 更新时间 | 2018年10月7日 07:48 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.9 及以上 |
| WordPress版本: | 4.9.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
This is a free plugin for Elementor Page Builder.
It provides two things:
- A full site builder using Elementor (design your entire website without a Theme)
- Adds extra widgets to Elementor (e.g. Tooltip, Navbar, Mailchimp, Modal Popups, Page Slider, etc..)
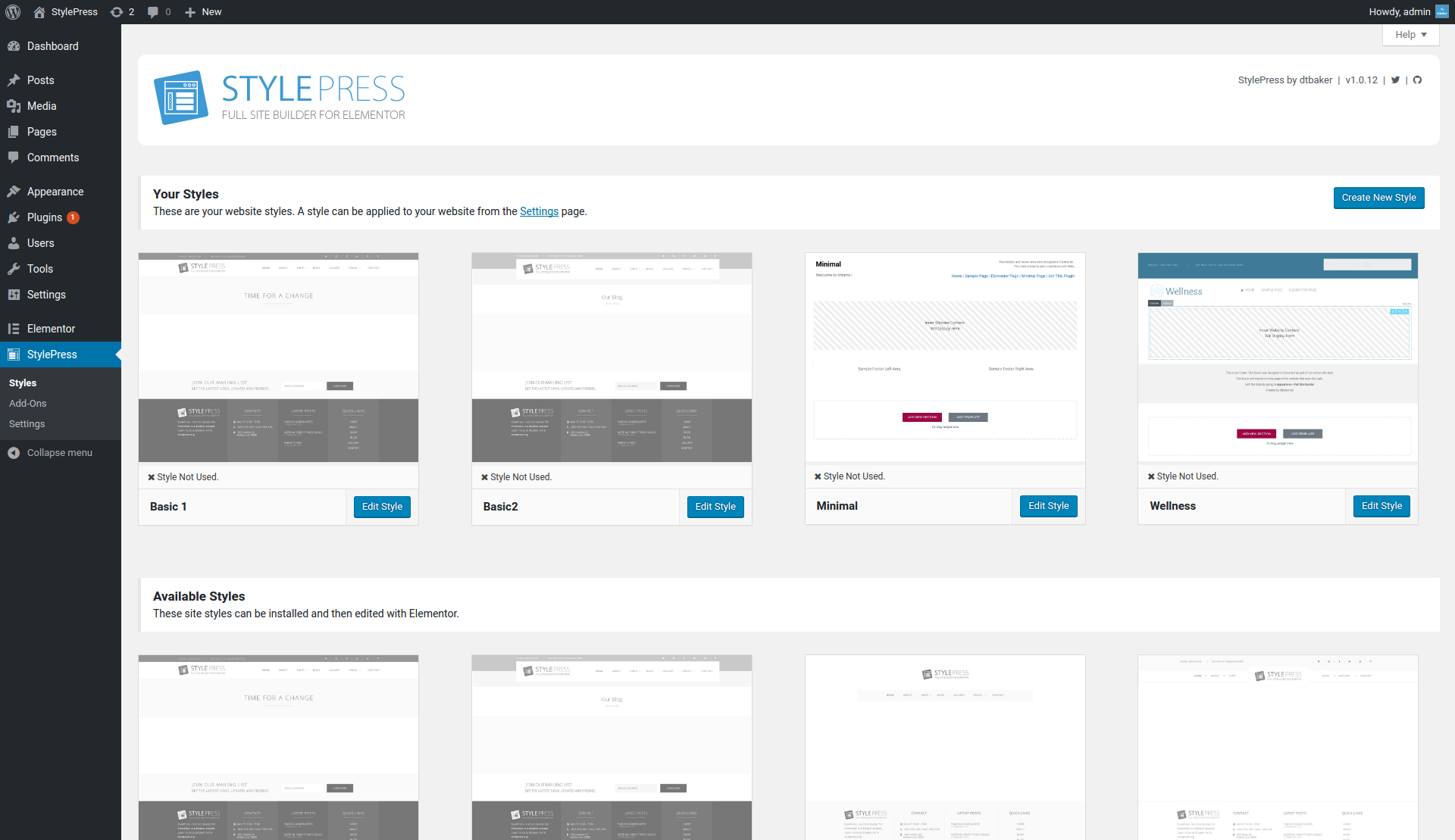
- Go to the StylePress > Styles menu.
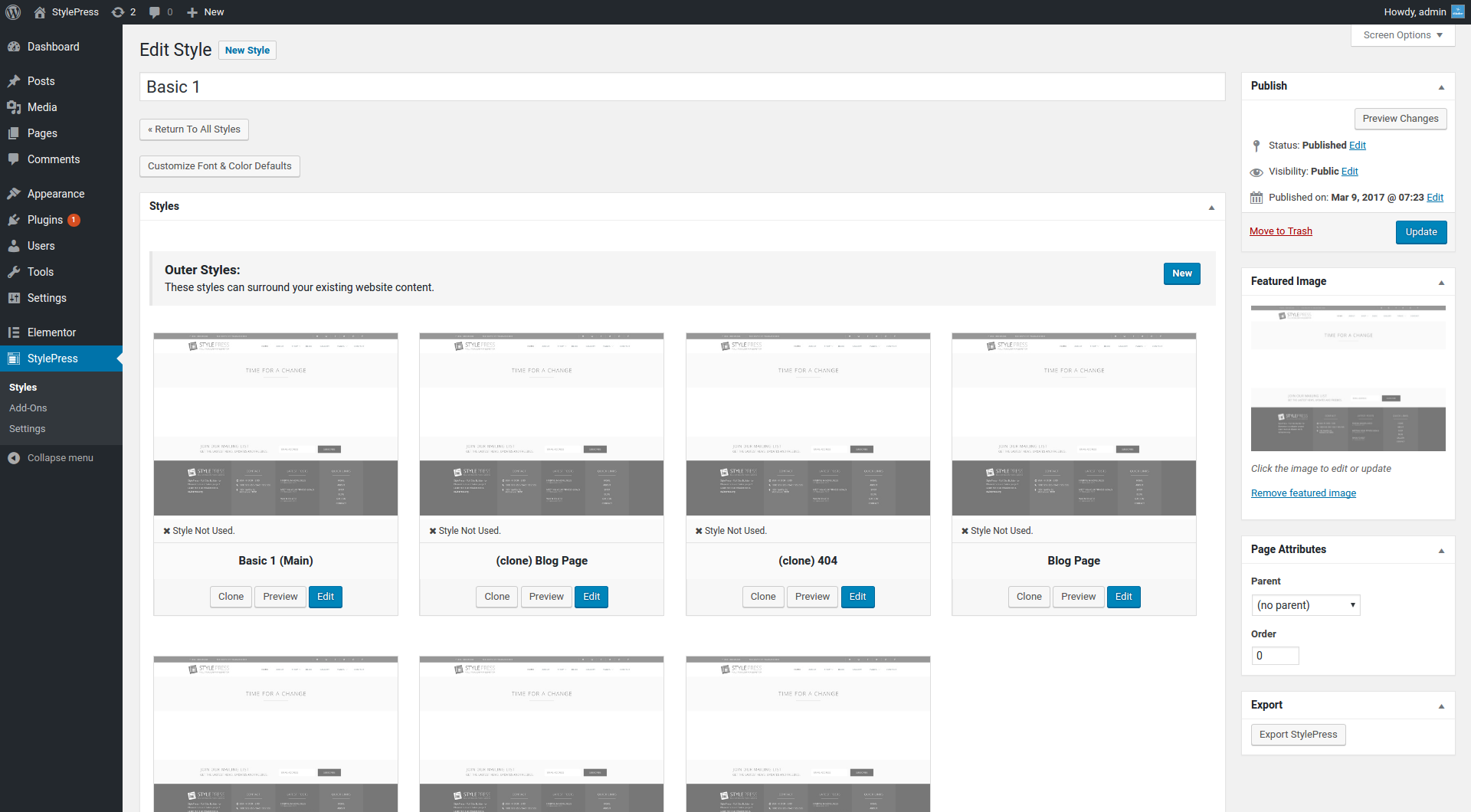
- Click "Create New Style".
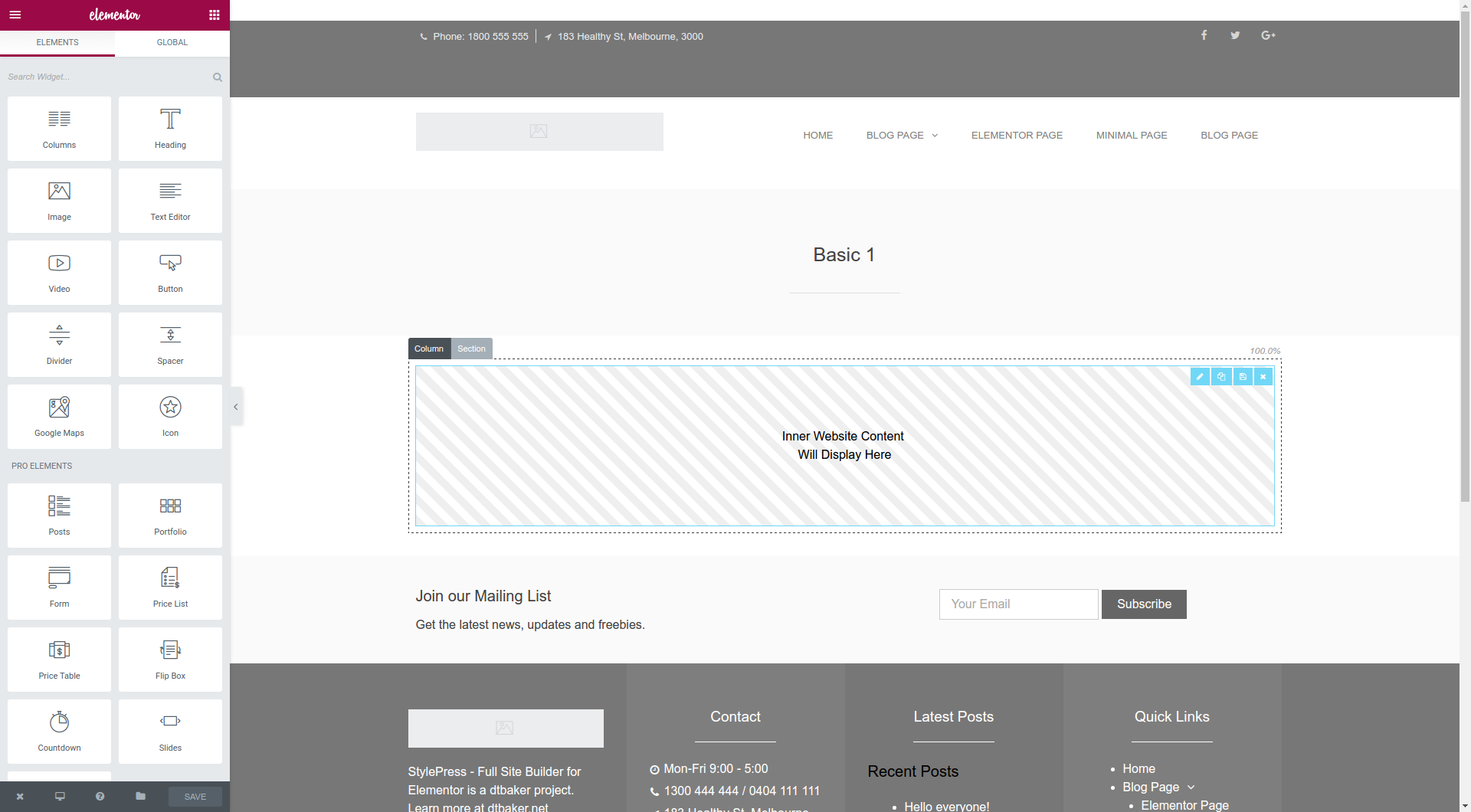
- Design your layout using the Easy Elementor Drag & Drop editor.
- Add the "Inner Content" widget to the area that will display your content.
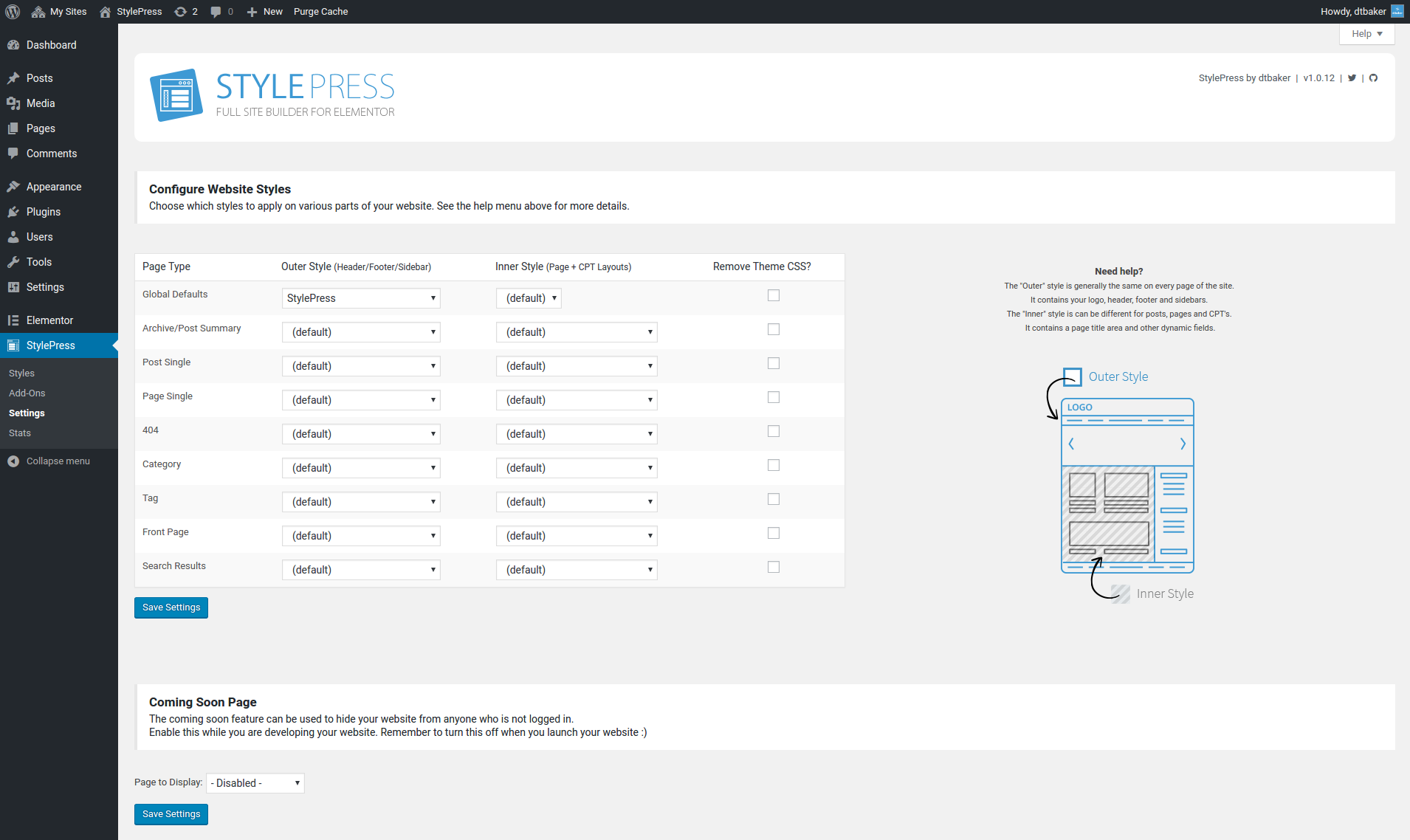
- Go to StylePress > Settings
- Apply your Style to the "Global" area
- Make sure "Remove Theme CSS" is ticked in StylePress > Settings.
- If you find it hard to set global font default, go into Elementor > Settings and tick "Disable Global Colors" and "Disable Global Fonts". Then install the "Easy Google Fonts" plugin and set all your defaults from Appearance > Typography.
安装:
This section describes how to install the plugin and get it working.
- Go to Plugins > Add New and search for "Elementor" to install the Elementor Page Builder plugin.
- Go to Plugins > Add New and search for "StylePress for Elementor" to install this plugin.
- Activate the plugin through the "Plugins" screen in WordPress.
- Go to the new StylePress > Styles menu in WordPress backend.
- Create or Edit the available styles.
- Go to the StylePress > Settings menu and apply your styles to all or some of your pages.
屏幕截图:
常见问题:
Is this compatible with my theme?
Maybe. Try it out. Tick the "Remove Theme CSS" option in StylePress > Settings. Let me know if you have any troubles.
Fonts are not working
Try to install the Easy Google Fonts plugin. This gives some great global font style features in Appearance > Customize. Go into the Elementor > Settings window and disable the default Elementor fonts and color
更新日志:
1.2.1
- Fix widget and shortcode compatibility.
- Compatibility fixes
- Widget area
- Planning for bigger things
- A few small fixes and tweaks
- No new features, just a little fix, don't get excited.
- Toggle switch for nav menu icons
- Added Tooltip widget
- Added Dynamic Field widget
- Added Styled Google Maps widget
- Added Form Fields: Date Picker, Description and Toggle Section
- Added Page Slider widget
- Added StylePress Loop widget
- Fixed MegaMenu style layout
- Fixed modal popup width
- Added support for GeneratePress
- Added support for OceanWP