Fullscreen Galleria
| 开发者 | pdamsten |
|---|---|
| 更新时间 | 2023年12月12日 18:05 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 6.4.2 |
| 版权: | MIT |
标签
下载
0.5.1
0.2
0.3
0.4
0.5
0.5.2
0.5.3
0.5.4
0.5.5
0.5.6
0.5.7
0.6.0
0.6.1
0.6.2
0.6.3
0.6.5
0.6.6
1.0
1.1
1.1.1
1.1.2
1.1.3
1.1.4
1.2
1.2.1
1.2.3
1.2.4
1.3
1.3.1
1.3.10
1.3.2
1.3.3
1.3.4
1.3.5
1.3.6
1.3.8
1.3.9
1.4.0
1.4.1
1.4.10
1.4.11
1.4.12
1.4.2
1.4.3
1.4.4
1.4.6
1.4.7
1.4.9
1.5.0
1.5.1
1.5.2
1.6.0
1.6.1
1.6.10
1.6.11
1.6.3
1.6.4
1.6.6
1.6.8
1.6.9
0.6.4
1.2.2
1.3.7
1.4.5
1.6.12
1.6.2
详情介绍:
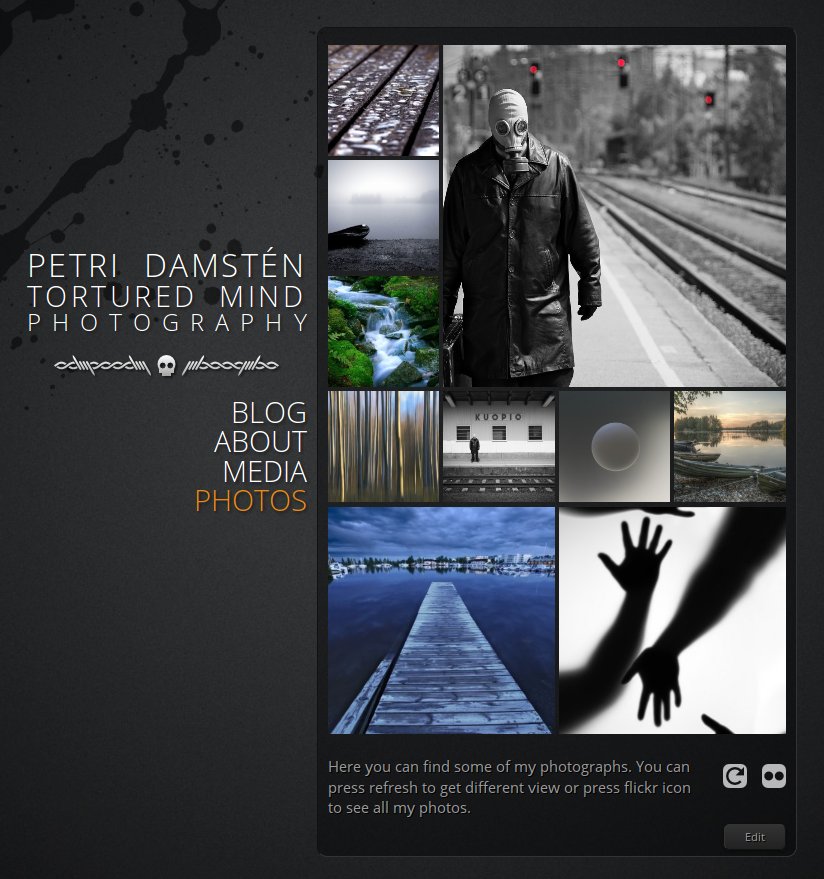
Fullscreen gallery for Wordpress. Based on Galleria JavaScript image gallery framework.
Features
- Clean fullscreen interface. Only image and carousel is shown when idle.
- Custom link support for media eg. link to Flickr page that is shown for the image.
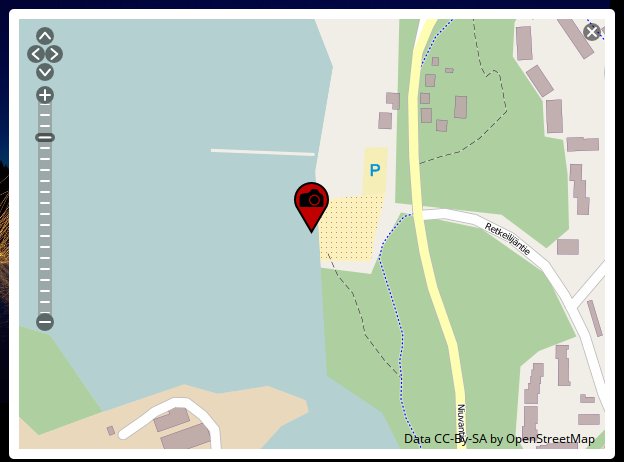
- If image has gps coordinates it can be shown on map.
- Use Wordpress Gallery feature and media as usual. Images are handled automatically and shown in fullscreen viewer.
安装:
- Install and activate Fullscreen Galleria using normal install. More info
屏幕截图:
常见问题:
Clicking image shows attachment page
Gallery settings should have thumbnails linked to image file:
- Link thumbnails to: [x] Image File [ ] Attachment Page
- [gallery link="file"]
fsg_photobox keyword
Adds random photobox to the page. eg. [fsg_photobox include="244, 243,242,241,208,207,206,205,204" rows="6" cols="4"]
- include - specify list of images (default is all images attached to post/page)
- rows - maximum number of rows in the grid (default is 2)
- cols - maximum number of columns in the grid (default is 3)
- border - border around the pictures in pixels (default is 2)
- maxtiles - biggest allowed picture in tiles (default is 20)
- tile - fill available space with x px tiles. rows and cols are ignored. (no default)
- postid - use photos of this post. (no default)
- repeat - repeat photos in photobox. (default is true)
- order - ASC or DESC (default is ASC)
- orderby - See wordpress doc for all the options (default is post__in)
fsg_photolist keyword
Adds photo list/grid to the page. eg. [fsg_photolist include="244, 243,242,241,208,207,206,205,204" cols="4"] See live example here.
- include - specify list of images (default is all images attached to post/page)
- cols - number of columns in the grid (default is 3)
- border - border around the pictures in pixels (default is 2)
- tile - minimum size for the tile. (100)
- postid - use photos of this post. (no default)
- order - ASC or DESC (default is ASC)
- orderby - See wordpress doc for all the options (default is post__in)
- extlinks - Use 'Custom link' field link instead of showing the image (default false)
- fixed - width/height select if width or height is fixed in photo list (default width)
fsg_link keyword
Adds link to group of images. eg. [fsg_link class="btn" include="112,113,114,115"]View[/fsg_link] See live example here (View Online -button).
- include - specify list of images (default is all images attached to post/page)
- class - class for a tag (default is none)
- order - ASC or DESC (default is ASC)
- orderby - See wordpress doc for all the options (default is post__in)
- postid - use photos of this post. (no default)
keyboard shortcuts
- esc - closes map/gallery
- left, P - Previous picture
- right, space, N - Next picture
- S - Start/stop slideshow
- M - Show map
- F - Fullscreen mode
更新日志:
1.6.12
- fsg_dlmngr removed
- Use xmp for metadata
- Portfolio groups
- fixes
- fsg_dlmngr icons fixed
- Fix json echoing
- Update OpenLayers to 6.5.0
- Update OpenLayers to 6.4.3
- Update galleria.io to 1.6.1
- fsg_dlmngr keyword added
- fixed = width/height option to photolist
- retina display support in photolist
- support for external links in photolist
- Hide info also in mobile devices
- Rounder design
- Fix php 7 error == Changelog ==
- Update galleria.io to 1.5.7
- fsg_photolist fix for small images
- Update galleria.io to 1.4.5.
- fsg_photolist keyword added
- Handle touch & click in close buttons
- Don't modify RSS feeds but only content going to browsers
- Support for infinite scroll (jetpack)
- Tested with WP 4.4
- Protocol-less url for css import
- Support for descriptions read from separate file
- Tested with WP 4.3
- Openlayers.js updated 2.13.1
- fsg_photobox fixes
- Fixes in metadata parsing
- Update galleria.io to 1.4.2.
- More space for the sharing icons.
- Add plugin icon
- Remove more strict warnings.
- Work with Jetpack 3.0 share buttons.
- Check for NULL to remove some warnings.
- Remove "Strict Standards: Only variables should be assigned by reference" warnings.
- round numbers. Patch from: https://gist.github.com/asquelt/9624792
- fix icons
- fix multiline captions
- title box hides again
- close stays (like arrows) in touch
- galleria.io updated to 1.3.5
- Add multi custom link support.
- galleria.io updated to 1.3.3
- Handle setting updates better.
- White and Black themes.
- On demand loading is now experimental and can be enabled from settings. It seemed to break some installations.
- Fix previous commit for index pages.
- Only load fsg when needed. Patch from Chris Planeta.
- Enable/disable map setting.
- If thumbnails disabled scale image to full space.
- Add repeat option to fsg_photobox.
- Add postid option to fsg_photobox.
- Add order and orderby parameters in fsg_photobox.
- Add postid option to fsg_link.
- Fix photobox in twenty twelve theme. Patch from webprom.
- Fine tune exif reading.
- Try to find lens from exif.
- Don't show info box if empty.
- Update openlayers to 2.12
- Add order and orderby parameters in fsg_link
- Disable image navigation option
- Open attachment pages in FSG option
- Photo sharing buttons. Needs Jetpack to work.
- Work with W3 Total Cache.
- Show info also when navigating with keys.
- Parse string more carefully to avoid errors.
- Another try for the same bug.
- Trying to fix error where some images show in FSG and some not.
- enable/disable title and caption options
- True fullscreen option (experimental)
- fixing fsg_link again.
- fix fsg_link when there is no include.
- fix uninstall.
- fix settings again.
- maxtiles and tile options added to photobox.
- Fix settings interface
- Settings page added.
- Fix exposure time.
- Fill camera info from exif on upload.
- Only show images that are linked to image file in carousel.
- Updated Galleria to 1.2.9
- Fix ESC key. Patch from Vala.
- Check that javascript value is valid. Removes error in console.
- Fixing PDF loading, again.
- Check if external attachment really exists. Fixes PDF attachments.
- Check if exif support for PHP installed. Fixes media upload errors.
- Support for include option in gallery.
- Better keyboard support (see FAQ)
- Fullscreen mode (Press F). This needs some further testing.
- Handle quotes in camera info too.
- Updated Galleria to 1.2.8. Swiping should work better.
- Fix permalink to use wordpress ids. Fixes ids when more pictures are added to existing post. Sadly breaks old permalinks.
- Make better json
- Show permalink/bookmark icon in image info
- Updated Galleria to 1.2.7
- Permalink support (http://site/post/#0 opens first image to galleria)
- Fix gps coordinate uploading
- Add map for images that have gps coordinates
- Only scale images if they are larger than canvas
- Esc closes the fullscreen gallery
- Arrows and close buttons fade out (not move) so they work also when hidden
- fsg_link keyword added
- fsg_photobox keyword added
- Initial release