
f(x) Editor
| 开发者 | turtlepod |
|---|---|
| 更新时间 | 2016年12月9日 14:43 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.5 及以上 |
| WordPress版本: | 4.7 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
f(x) Editor is a plugin to enhance your content editing experience by enabling WordPress features such as Page Break and Text Background Color/Highlight.
You can also easily create information boxes, colorful buttons, and columns to make your content richer and engage to your audience more.
After installation of this plugin, you can enable each features by navigating to "Settings > Visual Editor" menu in your administration panel.
Features:
1. Easy settings to disable/enable features.
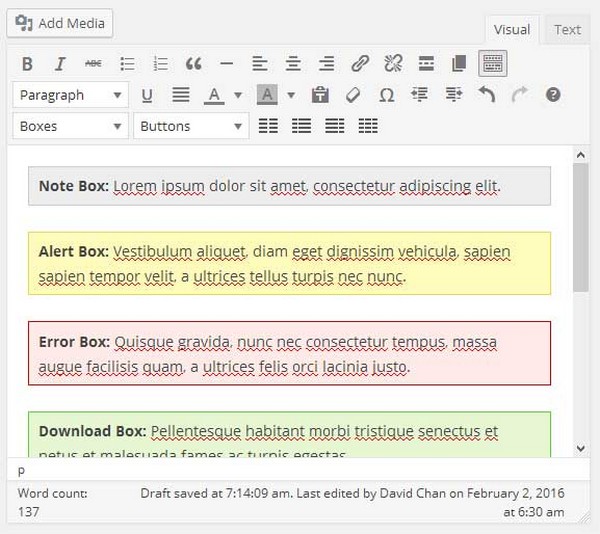
1. Create boxes (Note, Alert, Error, Downloads) via visual editor.
1. Create buttons (White, Black, Red, Green, Blue) via visual editor.
1. Create columns ( up to 3 columns: "1/2 - 1/2" ; "1/3 - 2/3" ; "2/3 - 1/3" ; "1/3 - 1/3 - 1/3" ) via visual editor.
1. Add page break button.
1. Add line break <br/> button.
1. Enable text background color option (not only text color).
1. Switch paragraph to BR(line break).
1. Easy to use. No shortcode to remember.
1. The GPL v2.0 or later license. :) Use it to make something cool.
1. Support available at Genbu Media.
安装:
- Navigate to "Plugins > Add New" Page from your Admin.
- To install directly from WordPress.org repository, search the plugin name in the search box and click "Install Now" button to install the plugin.
- To install from plugin .zip file, click "Upload Plugin" button in "Plugins > Add New" Screen. Browse the plugin .zip file, and click "Install Now" button.
- Activate the plugin.
- Navigate to "Settings > Visual Editor" page in your admin panel to manage the plugin settings.
屏幕截图:
其他记录:
Notes for developer:
Github
Development of this plugin is hosted at GitHub. Pull request and bug reports are welcome.
Options
This plugin save the options in single option name:
fx-editor.
Scripts
This plugin load one CSS in site front-end and one css in editor. If you are a theme author and want to override the styling it is recommended to remove the CSS and add the CSS in your theme stylesheet and editor style CSS.
To disable the front end CSS, add this code in your theme functions.php:
add_filter( 'fx_editor_load_front_css', '__return_false' );
and then you can copy the CSS "css/front.css" to your theme style.css and make adjustment as needed.
To disable the back-end/editor CSS, add this code in your theme functions.php:
add_filter( 'fx_editor_load_editor_css', '__return_false' );
And then you can copy the CSS "css/editor.css" to your theme editor styles and make adjustment as needed. Note: You need to make sure all the needed elements such as "remove icon" and "columns info" are styled properly to make sure user can properly edit the content.
For coder module, there are separate filters to disable it:
add_filter( 'fx_editor_load_coder_editor_css', '__return_false' ); add_filter( 'fx_editor_load_coder_front_css', '__return_false' ); add_filter( 'fx_editor_load_coder_front_js', '__return_false' );更新日志:
1.4.0 - 09 Dec 2016
- Compat with WP.4.7
- Readjust icon position in WP.4.7
- Add "underline" button option (removed in wp 4.7)### 1.3.1 - 10 Nov 2016
- Fix bug, check if tinymce DOM not set: Compatibility with f(x) Builder.### 1.3.0 - 18 Oct 2016
- Add Line Break Button Feature: In desktop we can add line break using SHIFT + ENTER. But it's not possible on mobile. This line break can make visual editor more user friendly on mobile.### 1.2.0 - 8 Sep 2016
- Remove WP 4.0 required notice.
- Move uninstall function to uninstall.php file for easier maintenance.
- Remove activation hook function.
- Change assets folder structure
- Add "Coder" Module using google pretify.
- Add support url in plugin action link.### 1.1.0 - 2 March 2016
- New option: enable only for "content" editor (default: true).
- Each buttons editor ids now filterable. this will allow dev to fine tune where the buttons appear.
- Delete options in database on plugin uninstall.### 1.0.1 - 3 Feb 2016
- Update language stings, language POT file.
- Check version using WP version instead of tinyMCE version. (use min 4.3)
- Add admin notice for minimum requirements.### 1.0.0 - 2 Feb 2016
- Initial release.