GA Image Carousel
| 开发者 | graphicarea |
|---|---|
| 更新时间 | 2017年10月3日 16:23 |
| PHP版本: | 4.8.2 及以上 |
| WordPress版本: | 4.8.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
lightbox
logo carousel
Nice carousel
carousel
autoplay
animations
image carousel
wordpress carousel
carousel shortcode
client carousel
responsive carousel
carousel plugin
best logo carousel
best carousel
easy carousel
easy logo carousel
best client logo carousel
nice lightbox
shortcode carousel
下载
详情介绍:
If you need to quickly customize the carousel of photos and you do not want to load your resource - this is a choice for you. Fast, adaptive and functional.
Plugin Features:
- Integration with the WordPress gallery
- 100% Responsive
- Touch and Swipe Support
- Lightweight and high speed
- Easy to configuration
- Functional Shortcode
- Compatible with any Theme
- AutoPlay on/off
- Random sorting on/off
- Animation direction
- Animation speed
- Proportion settings
- Few animation type
- Few themes for Carousel
安装:
Upload the plugin files to the
/wp-content/plugins/ga-image-carousel directory, or install the plugin through the WordPress plugins screen directly.
Activate the plugin through the 'Plugins' screen in WordPress.
After install, you are ready to use carousel in your post, page, widget or anywhere you like. How to create carousel? lets see.
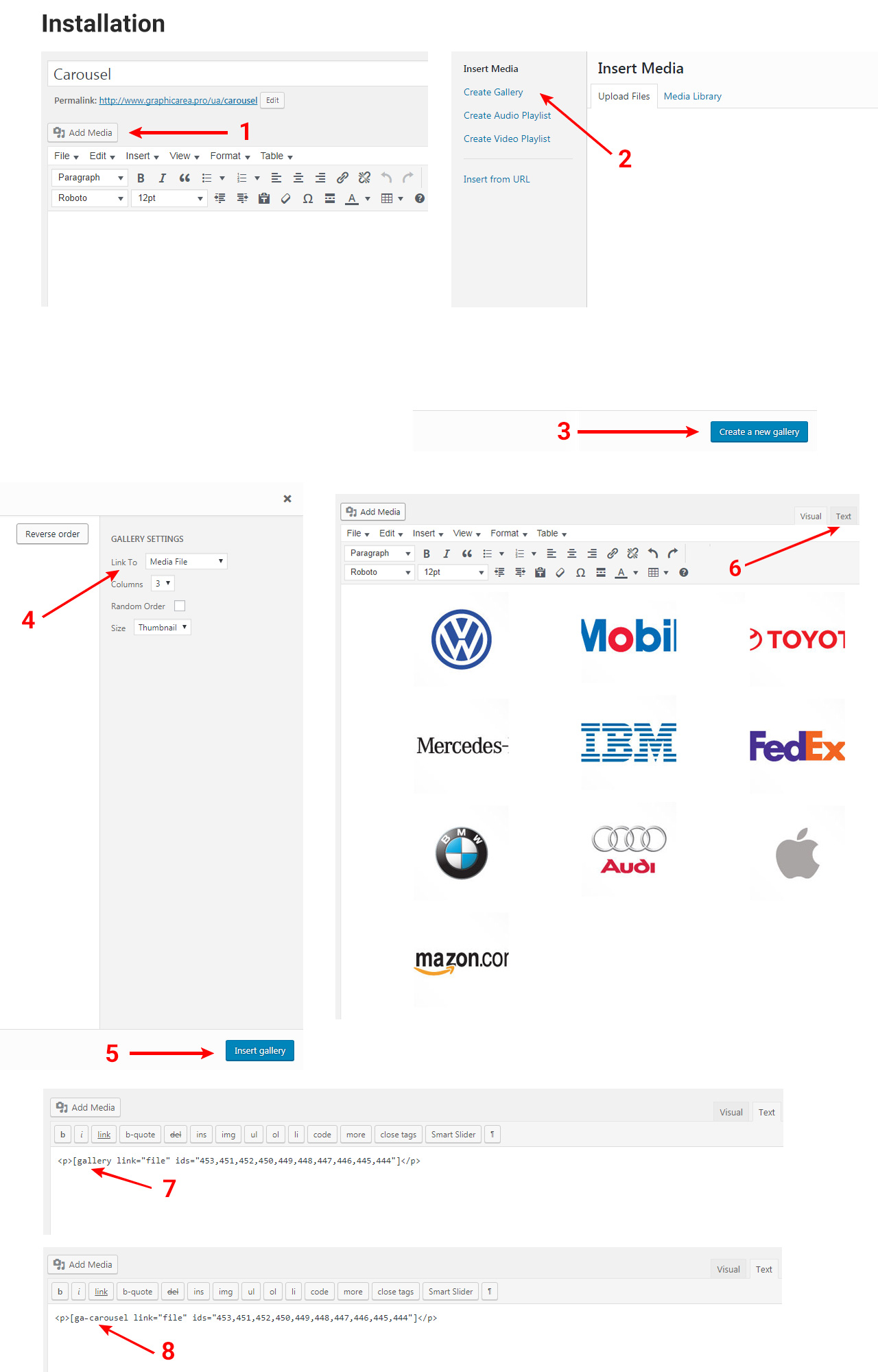
Now we are going to add a carousel in a regular page. Go to Page > Add New. Click on "Add Media"(1 on screenshots), then you can see media uploader. Now click on "Create gallery(2 on screenshots), then upload some photos here."
After adding all necessary information, Click the blue button saying "Create a new gallery"(3 on screenshots). You can re-organize carousel items here. "Link to" select "Media file" (4 on screenshots), now click on the blue button saying "Create Gallery"(5 on screenshots).
Then you will get WordPress default gallery shortcode in your editor, you can't see gallery shortcode, just click on text editor form right(6 on screenshots). Just gallery shortcode(7 on screenshots) need change to "ga_carousel"(8 on screenshots). If your gallery shortcode is [gallery ids="305,306,307,310,311"], just gallery text change to ga_carousel text. So your shortcode will look like [ga_carousel ids="305,306,307,310,311"]. Now save your page.
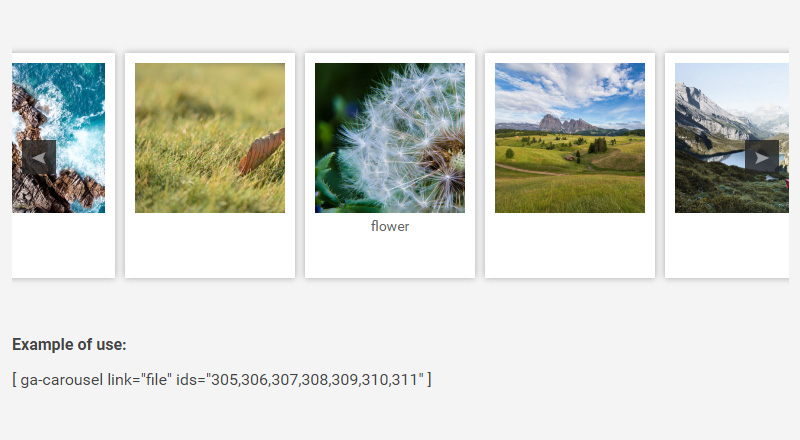
Main shortcode : [ ga_carousel ]
Shortcode attributes:
ids => use image ids direction => left / right. default: right duration => from 0 to ∞ (in sec). default: 0.4 animation => bysection / linear. default: bysection delay => from 0 to ∞ (in sec). default: 5 width => px / %. default: 100% width-item => px / %. default: 150px proportion => example: 1:3.5 / auto . default: 1:1 clickable => 0 / 1. default: 1 fancy => 0 / 1. default: 1 theme => basic / dark. default: basic caption => 0 / 1. default: 1 border => from 0 to ∞. default: 10 border-color => in rgb, rgba or hex. default: #ffffff border-radius => in px, % or 0 (disable). default: 0 margin => from 0 to ∞. default: 10 navigation => 0 or 1. default: 1屏幕截图:
更新日志:
1.0.2
- Add Customization Features
- Add Touch Swipe Support
- First Release