
Photo Gallery by Supsystic
| 开发者 | supsystic.com |
|---|---|
| 更新时间 | 2026年1月20日 00:23 |
| 捐献地址: | 去捐款 |
| WordPress版本: | 6.9 |
| 版权: | GNU General Public License v2.0 or later |
标签
下载
详情介绍:
- Full Width Gallery
- Polaroid Gallery
- Video Gallery
- Fixed Gallery
- Post Feed Gallery
- Carousel Gallery
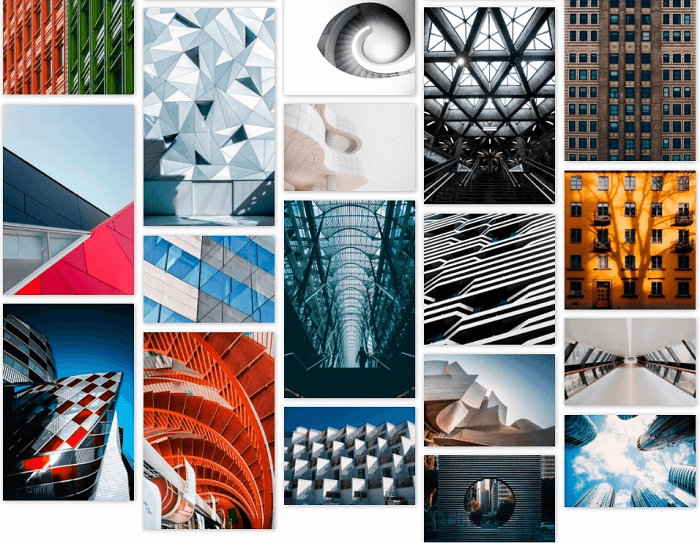
- Masonry Gallery
- Mosaic Gallery
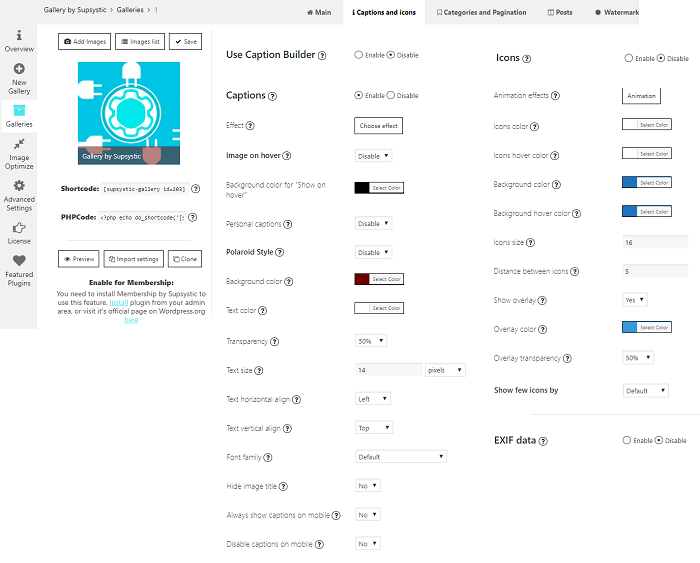
- Gallery with Captions and Icons
- Gallery with Pagination & Load More
- Gallery with EXIF Data
- Gallery with Watermarks
- Gallery with Personal Captions Effects
- Gallery with Custom Attributes, Filtering and Searching
- Fully customization gallery styles: shadow, border, caption and icons WordPress Gallery by Supsystic plugin gives you the versatility to create any type of gallery. Choose the shadow preset and set the color and thickness as you like. Highlight images. Use different types of borders, add a photo description and an icon to each gallery image.
- SEO Friendly Set title and description of the gallery media to make your gallery SEO friendly.
- Responsive Mobile Friendly
- Load More button, Pagination and Lazy Load
- Watermark option Protect your photos against theft and make them unique using Watermark (PRO feature). You can also reflect the logo of your organization on each photo to build a branded gallery.
- CDN options, Image compression and optimization. Transfer to CDN function can maintain and boost image loading speed. Images compression and optimization speed up your website and improve your visitors' experience.
- Add Images to the Gallery from FTP and Social Media
- Arabic
- Chinese
- Czech
- Dutch
- English
- Finnish
- French
- French Canada
- Greek
- Italian
- Japanese
- Polish
- Portuguese (Brazil)
- Portuguese (Portugal)
- Russian
- Spanish
- Turkish
屏幕截图:
常见问题:
First time Photo Gallery by Supsystic user
Our plugin is overloaded by different features and abilities, so you can look at tutorial How to create your first WordPress Media Gallery to learn to create Photo Gallery for a couple of minutes.
How to import images to the Gallery by Supsystic plugin?
In order to add images to the Gallery, click on Add Images button. Here you can import images via:
- Flickr
- FTP Server
- Google Drive
- Put iframe into video options
- Tumblr
- WordPress Media Library Select an existing photo or upload a new one. Also you can select several photos at once. After photos are chosen, press Choose Image.
How to add media gallery into site content?
You can add media gallery via shortcode or PHP code :
- Copy the shortcode that locates under gallery thumbnail and paste into your post or page. Gallery by Supsystic will automatically create the gallery on your page.
- Besides you can use "add shortcode" button in WordPress editor. All you need is go to page or post into you want to insert gallery and click shortcode button in visual editor – "Add Gallery". Then choose gallery which you need and click "Select" – shortcode will appear in the editor.
- Php code can be inserted at any place of the page code – to display exactly in this place, for example in the header or footer of the page. Besides it can be inserted in the code of template of the theme – to display on all pages.
Is there Image Optimization for photo galleries?
A good image optimization workflow is one of the easiest things to implement, especially with features of Photo Gallery Plugin:
- Image Optimize Feature, which is integrated with TinyPNG service reduce images size. It allows you to save bandwidth and make your gallery load faster, greatly help to speed up your website.
- Load More Feature allows you to display a few photos at first, while the rest of the photos can load by parts. It improves the page load speed as good as Pagination.
- Pagination Feature lets you to display images on multiple pages, thus speed up your load time as well and make it easy to browse your gallery for users.
- Lazy load Feature is a great way to lower the loading time and display all content at once. Using this option for image and video galleries, we decrease initial page load time and weight, and system resource usage in general, that have positive effect on performance.
- Also we provide you a feature to transfer your galleries to CDN.
Do I need to have coding skills to use Photo Gallery?
Absolutely not. You can create and customize beautiful image and video galleries without any coding knowledge. We made it super easy.
Will this Gallery plugin work with my theme?
Yes, Photo Gallery is a popular and well-established WordPress gallery plugin, and has been for a long time. It will work well with most other WordPress themes and plugins.
Are the galleries mobile friendly?
Yes, we’ve put a lot of work into this. Photo Galleries are responsive and look good on diverse screen sizes. Responsive mode in Photo Gallery plugin is enable by default.
How to add a watermark to the my photos?
Using Gallery by Supsystic you can add watermark on each image in your gallery. This helps you protect your photos from theft and make them unique on the Internet. In order to create Gallery with Watermarks you need:
- Go to Watermark tab and enable it.
- "Show Watermark" dropdown list help you to choose where you want to show Watermark – only in popup images / thumbnails of gallery images or in both variants.
- Upload image for your Watermark Gallery.
- Set the margin in pixels for watermark placement.
- Choose the placement for your watermark on the gallery images with Position option.
- Rotate – you can select the rotation level for your watermark.
- Transparency – is another one appearance parameter for Watermark image, it can be established in percents.
How can I report security bugs?
You can report security bugs through the Patchstack Vulnerability Disclosure Program. The Patchstack team help validate, triage and handle any security vulnerabilities. Report a security vulnerability.
更新日志:
- Maintenance and compatibility update tested with WordPress 6.9 and PHP 8.4.
- Includes a fix for a cache-related issue and additional stability improvements.
- Includes security hardening and stability fixes
- Add fix for mbstring
- Add fix for Twig Core
- Minor fixes and overview update
- Minor fixes
- Minor fixes
- Minor fixes
- Fixed issue with activation server
- Fix textdomain notice
- Fix TypeError: count()
- Minor fixes
- Fix for crop dimension
- Updated overview-trial button
- Fix LoadMore button
- Fix issue with select gallery from widget
- Fixed issue with closing PHP tag displaying as text after 'Select gallery' label
- Add fix for AC is_pro
- Add fix for link and title for social buttons
- Fix Caption, Links, ALT, Description, etc.
- Fix for hover
- Fix for AC
- Fix for borders
- Add trial code
- Added trial checkbox to license and autochange license from trial to pro, if pro purchased
- Fix Strip tags for captions twig
- Add security fix for XSS
- Minor fixes
- Fixes for lovelink
- Add love link feature
- Add support WP 6.3
- Add support WP 6.2
- Minor fixes
- Fixed deprecated method's
- Add support WP 6.1
- Minor fixes
- required PRO min 2.9.7
- Add support WP 6.0
- Add support PHP 8.1
- Fixes for interface overview
- Fixes for WP review Team
- Fixes for WP review Team
- Fixes for Controller
- Fixes for WP
- Add fixes to saving link
- Fixes for LazyLoad
- Add support for WordPress 6.0 ( test mode )
- Add fixes for Mosaic Type Gallery
- Add fix for Facebook API
- Add fix for Instagram API
- Minor fixes
- Add support for PHP 8
- Add fix for noopener video
- Add fix for Show More option
- Add fix for Categories dublication
- Add support WP 5.7
- Fixed for OVH
- Add support WP 5.5
- Add fix for TWIG (Update only with latest PRO)
- Add fix for social share buttons
- Add fix for social icons
- Create universal TWIG library for supsystic plugins
- Add fix for TWIG
- Add support WP 5.4
- Change gateway Server
- Add support for PHP 7.4
- Add fix for older php version 5.3.2 with empty method
- Add fix for oceanwp-theme
- Minor issues fixes
- Remove PHPmailer code
- Problem with caption on mobile
- improvements for Mosaic
- Minor issues fixes
- Fix for Polaroid on mobile
- Minor issues fixes
- Add fix for mosaic
- Lightbox fix for mobile
- Fullscreen button fix
- Lightbox themes list fix
- Added fixes for responsive mod gallery type: Fixed, Vertical, Horizontal, Fixed Columns, Mosaic
- Add fix for mosaic counter align
- Fix for lightbox on mobile
- Add fix for init easing.js
- Fixed mosaic watermarked thumbnail
- Add fix for CSS responsive mode
- Fix for Horizontal Scroll


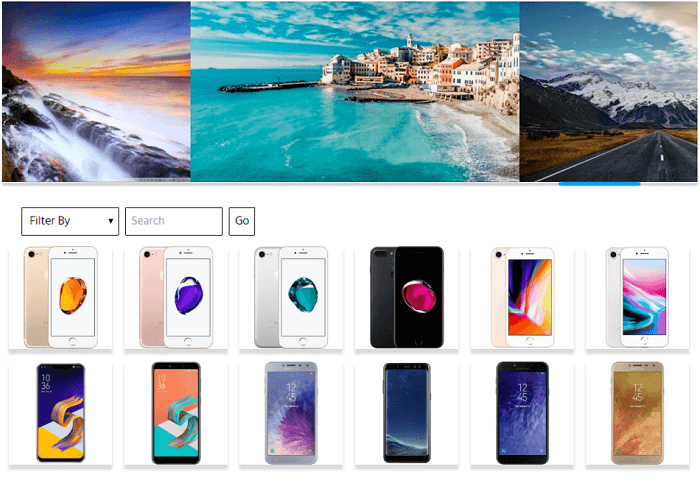
 with categories.](https://cdn.jsdelivr.net/wp/gallery-by-supsystic/assets/screenshot-12.png)
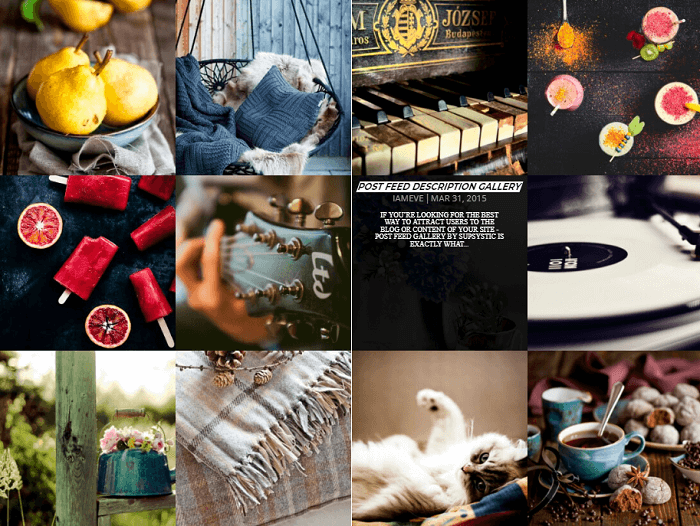
 - it never was so easy to show Posts, Pages or any Content in an amazing view of the post feed gallery.](https://cdn.jsdelivr.net/wp/gallery-by-supsystic/assets/screenshot-13.png)


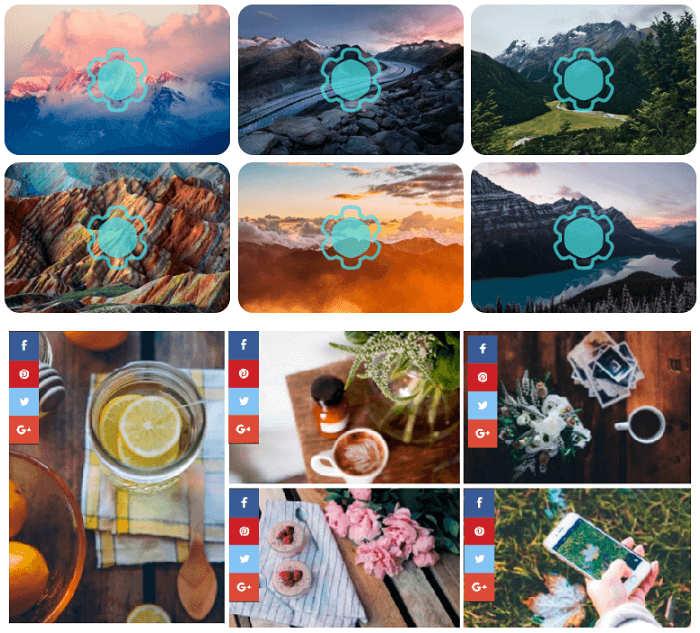
 with icons.](https://cdn.jsdelivr.net/wp/gallery-by-supsystic/assets/screenshot-3.jpg)
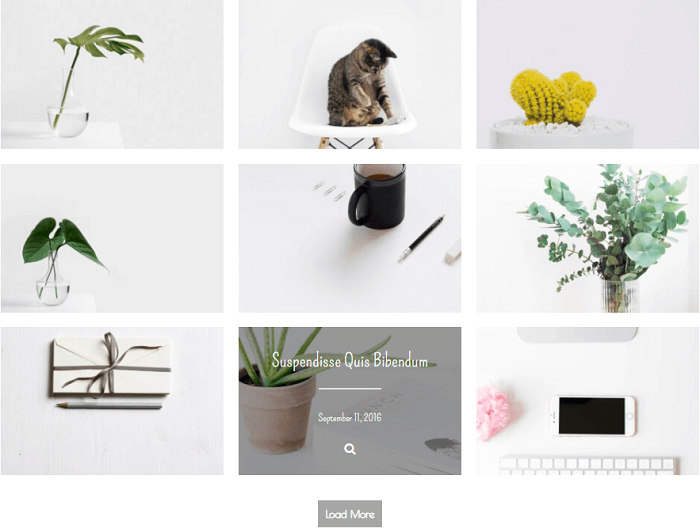
.Display a gallery in the most intuitive way while still providing the full volume of images some visitors may require. Increase a Page load speed!](https://cdn.jsdelivr.net/wp/gallery-by-supsystic/assets/screenshot-5.jpg)