Sliderify
| 开发者 | Catapult_Themes |
|---|---|
| 更新时间 | 2018年1月8日 18:22 |
| PHP版本: | 4.7 及以上 |
| WordPress版本: | 4.9.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Turn your galleries into sliders or apply a masonry layout to your WordPress galleries - with an optional lightbox slider.
Similar plugins
Sliderify is similar in various respects to plugins like Photoswipe, Jetpack Carousel, Galleries, Envira, Soliloquy, FooGallery and probably many others. All these plugins share some of its features but none of them seemed to do exactly what I was looking for.
Demo
You can see some examples here. There are examples and instructions for:
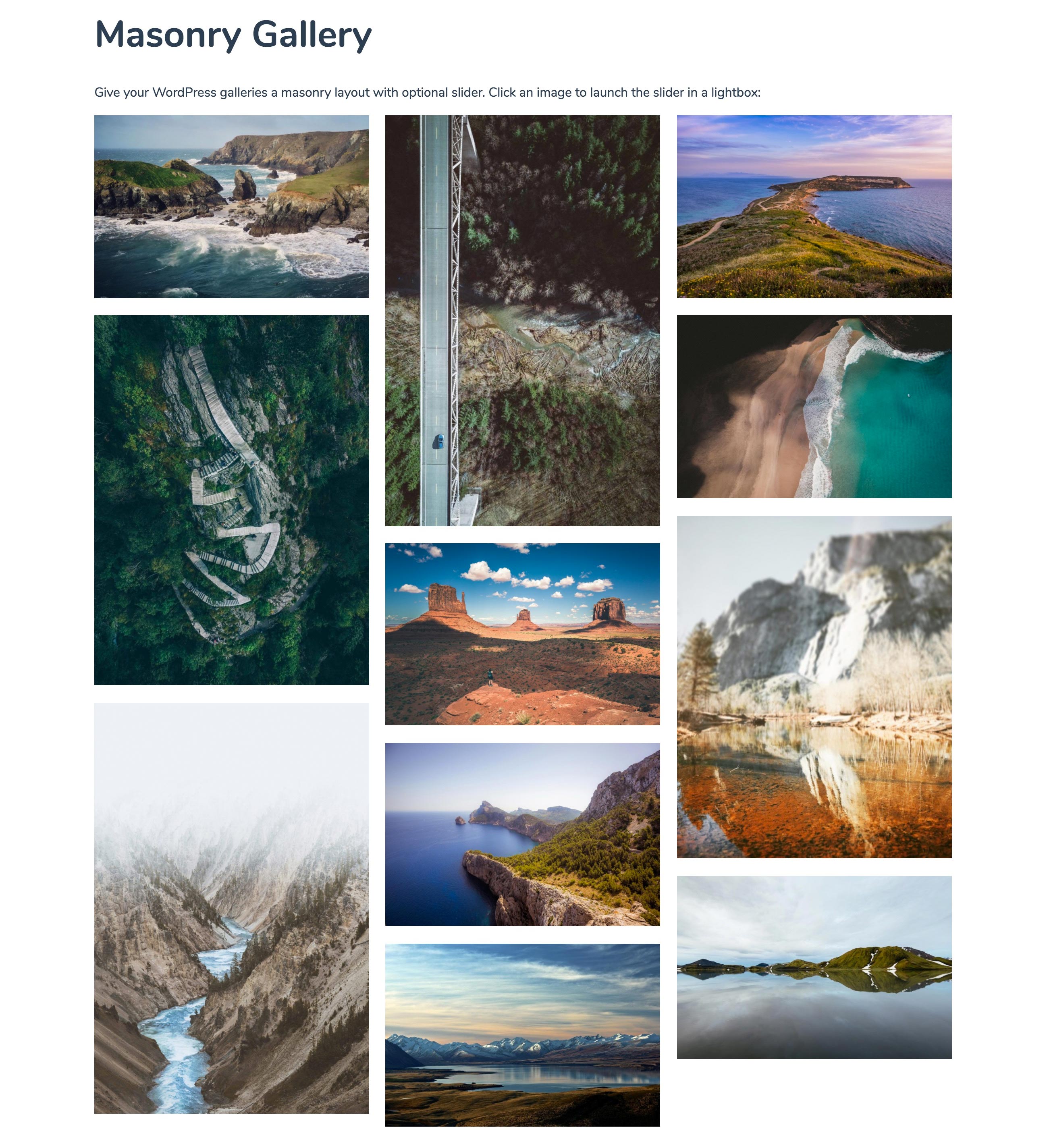
- Masonry Gallery
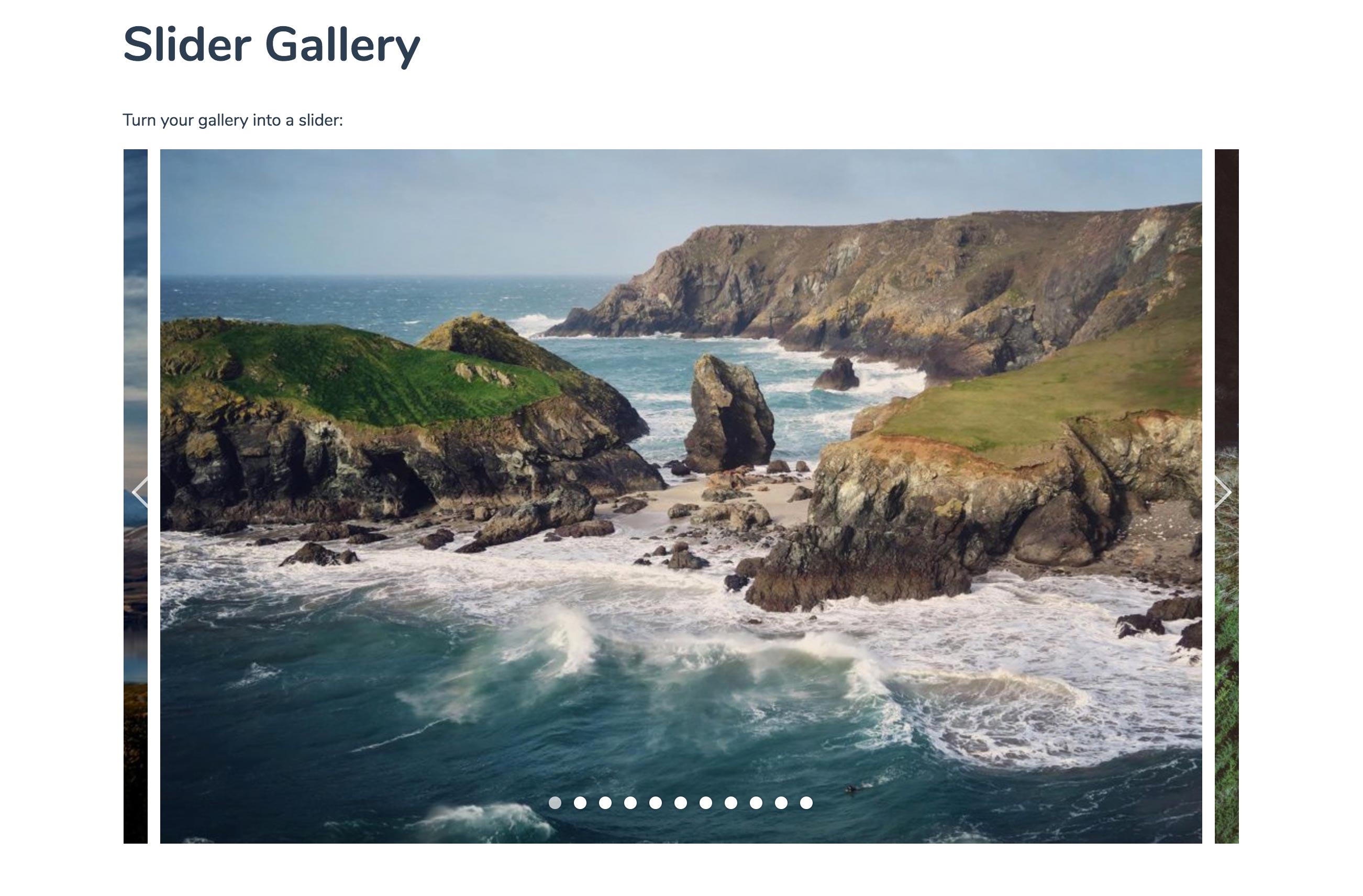
- Slider Gallery
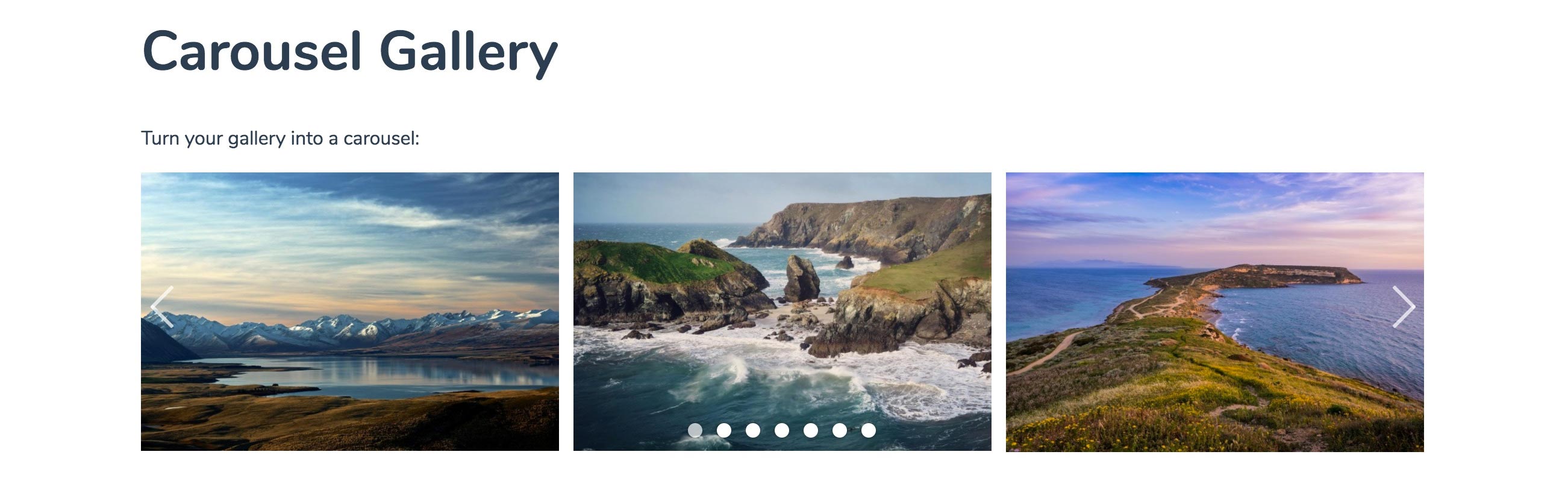
- Carousel Gallery
- Set animations for slide transitions
- Display title and caption over images
- Create layer sliders using animations on titles and captions
- Opt to turn your featured image into a slider on posts and pages
- Or even turn your feature image into a masonry gallery
- Link To - choose whether to link images in new galleries to media files, attachment posts, or to nothing. This setting is overridden if the slider option is enabled
- Columns - choose the default number of columns in galleries
- Size - globally override the image size to use in all galleries
- Landscape/Portrait - enable this option to set different widths for portrait images and landscape images. Typically, landscape images will be twice as wide as portrait. Note that Masonry does not always fill in gaps in the layout so you may need to play around with the order of your images to get the look you want.
- Existing Gallery Format - decide how to format galleries that you created before enabling this plugin. Leave at 'Default' for galleries to retain their current formats, or set to 'Masonry' or 'Slider' to update all galleries.
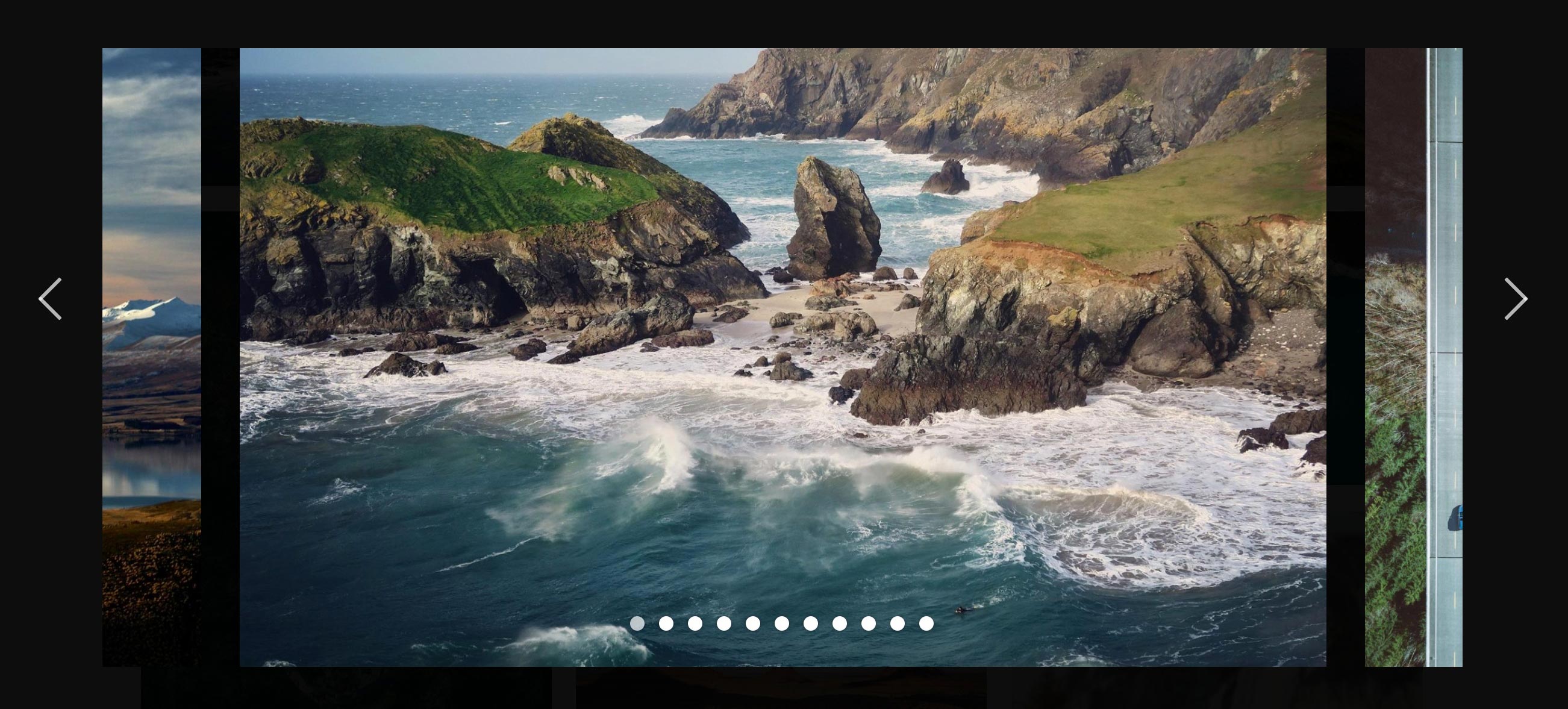
- Enable Lightbox Slider - yes, you've guessed it. Select this option to generate a carousel style slider in a lightbox when a gallery image is clicked
- More configuration options, e.g. margins, padding, etc
- Captions and titles - these can be added via the Pro version
- Thumbnail navigation
- Transition effects - Pro version allows for image and text transition effects
- Style options
- Different gallery layouts, e.g. Flickr style, flex images
安装:
- Upload the
masonry-gallery-sliderfolder to the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Start adding galleries or update settings in Settings > Masonry Gallery
屏幕截图:
常见问题:
The gallery layout doesn't seem to have changed in my editor. Should it?
No. The layout will only change on the front end. You will still see the standard gallery layout in your edit screen.
更新日志:
1.1.6, 8 January 2018
- Updated: added imagesLoaded to functions-slider.php
- Updated: removed conditional from wp_enqueue_scripts
- Fixed: check for missing IDs in $atts in functions-slider.php
- Fixed: incorrect settings name
- Updated: renamed script IDs
- Fixed: better PHP 5.4 support
- Updated: replaced ctmgs_gallery_settings with sliderify_gallery_settings
- Added: upgrade notice
- Added: sliderify_filter_slider_image_element filter
- Added: filter slider parameters
- Added: sliderify_filter_slider_page_settings
- Added: sliderify_filter_slider_gallery_classes
- Updated: name change to Sliderify
- Updated: text domain and prefixes to reflect name change
- Initial commit