
GBI To Print
| 开发者 | garber |
|---|---|
| 更新时间 | 2017年7月12日 18:54 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.6 及以上 |
| WordPress版本: | 4.7 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
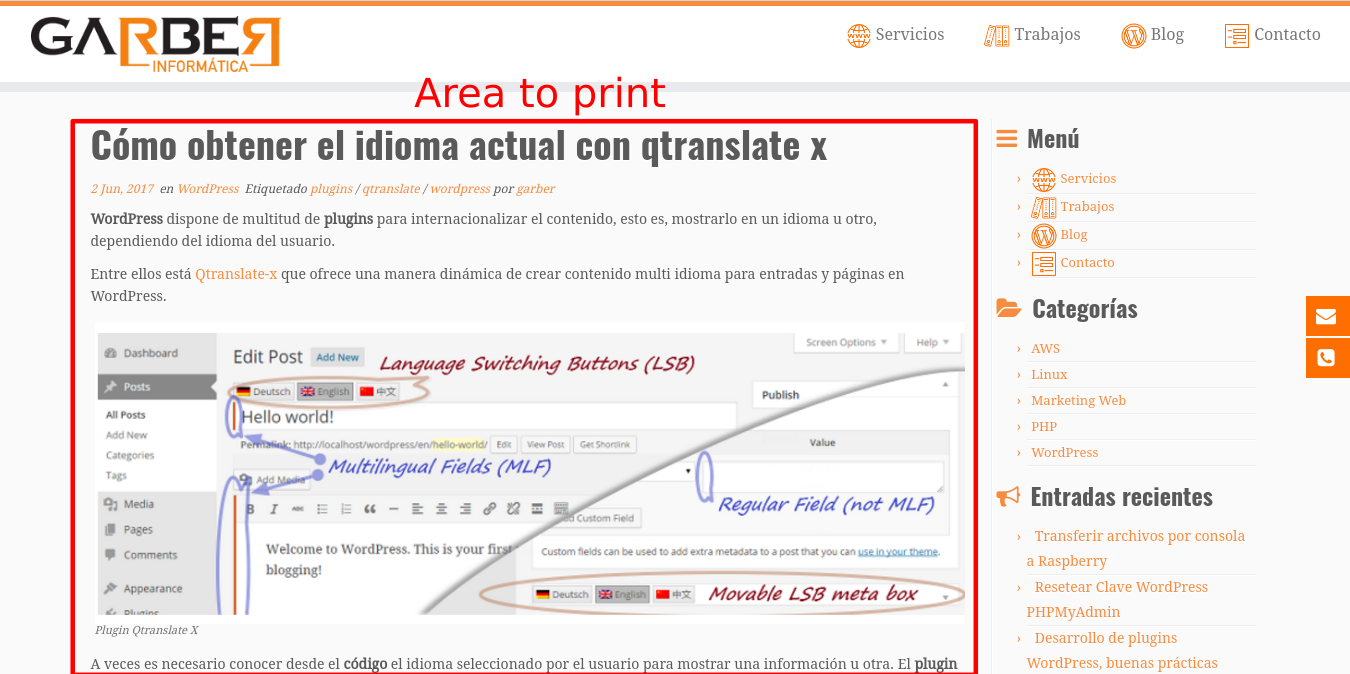
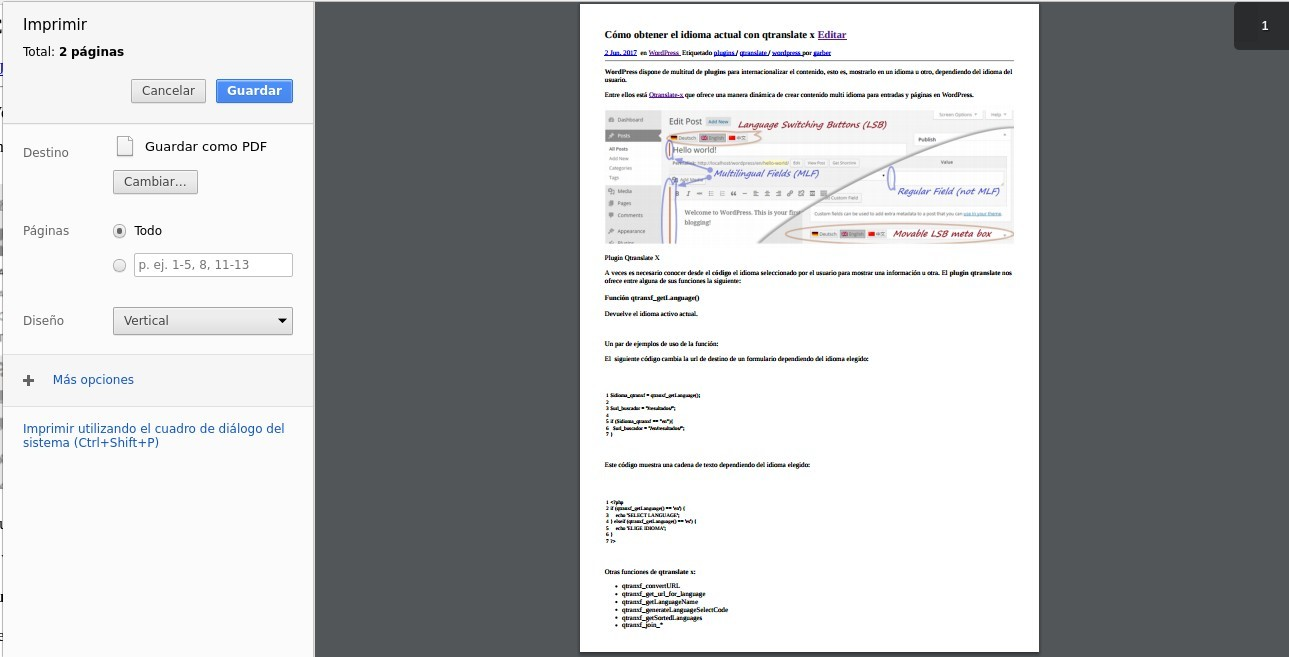
With gbitoprint you can print the contents of a div or any html element indicating only the id or class of the div. It can be used for all pages, for all post or also using a shortcode. Once configured properly you will find at the end of the post or page a button with the text Print. Clicking opens a window with the content to be printed. It has been tested in firefox and chrome.
You can use it so that your users have an easy way to print your posts or pages, to print discount coupons, texts generated by you ... practically for any matter that you need to print your posts or pages.
Once installed and activated go to Settings -> GBI To Print Settings
Indicate in the box the id (do not forget to put a # before) or class (precided by.)
You can also select to appear in all posts or all pages (or both).
Save the changes and check the operation. If a blank page appears you return to the settings and verify that the name you entered of the class or id is correct.
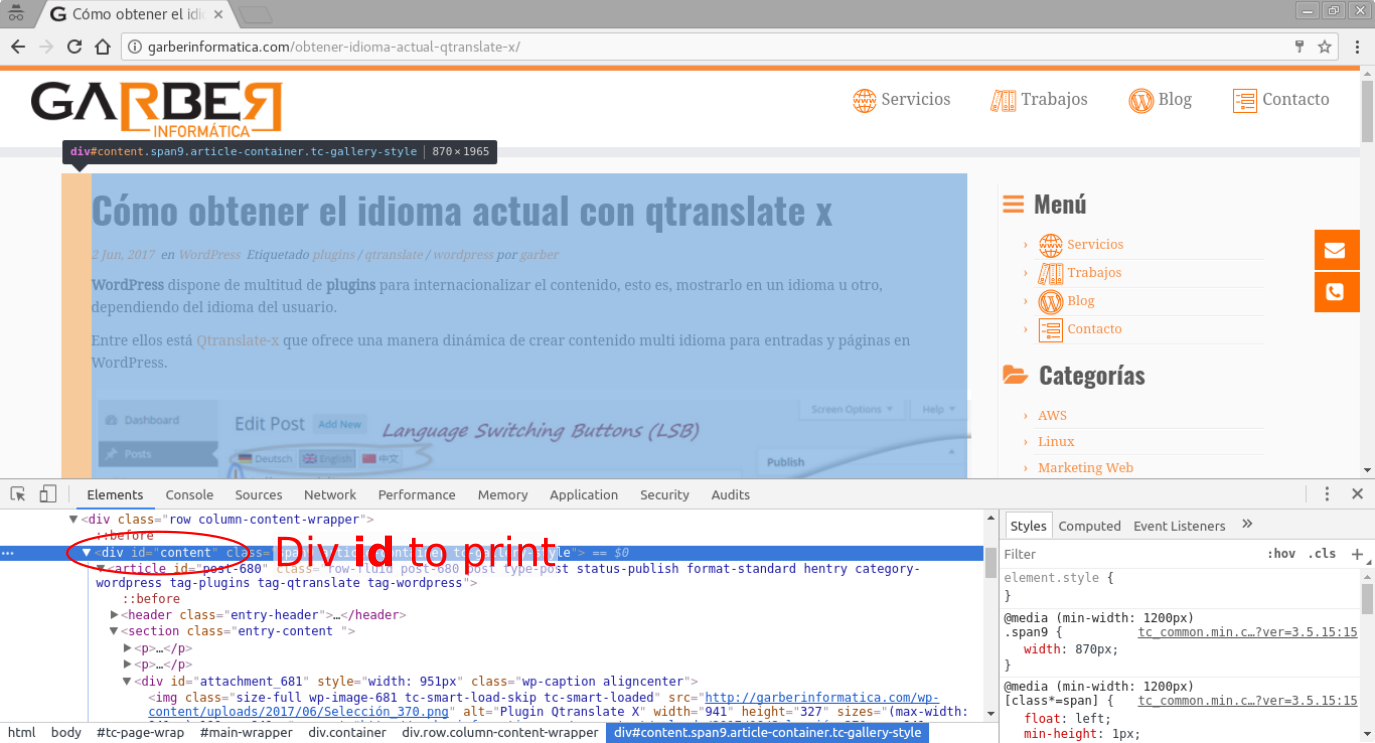
To know what id or class you should put (depends on the theme of wordpress), you can use the google or firefox inspector.
To use the shorcode enter [gbitoprint "id / class"] in the post or page you want the button to appear. Remember to put a. In front of the class or a # in front of the id.
Please, any bug or defect that you find let me know and I will improve the plugin in future versions.
If you want to collaborate or you have suggestions write me to my email.
Thank you very much for installing my plugin.
P.S. Translated with Google, forgive the errors.
Introduce en las páginas o post un botón para imprimir el contenido de un div utilizando su id o clase. Se puede usar en todas las páginas o post. También se puede usar con un shortcode en las páginas o post individualmente.
Con gbitoprint puedes imprimir el contenido de un div o cualquier elemento html indicando solamente el id o la clase del mismo. Se puede utilizar para todas las páginas, para todos los post o también usando un shortcode. Una vez configurado correctamente encontrarás al final del post o página un botón con el texto Imprimir. Al hacer click se abre una ventana con el contenido a imprimir. Ha sido probado en firefox y chrome.
Puedes utilizarlo para que tus usuarios tengan una forma fácil de imprimir tus post o páginas, para imprimir cupones de descuento, textos generados por ti... prácticamente para cualquier asunto que necesites imprimir de tus post o páginas.
Una vez instalado y activado dirígete a Ajustes -> GBI To Print Settings
Indica en el casillero el id (no olvides poner un #delante) o la clase (precidida por .)
También puedes seleccionar que aparezca en todos los post o en todas las páginas (o en ambos).
Guarda los cambios y comprueba el funcionamiento. Si te aparece una página en blanco vuelve a los ajustes y comprueba que el nombre que has introducido de la clase o id es correcta.
Para saber qué id o clase debes poner (depende del tema de wordpress), puedes utilizar el inspector de google o el de firefox.
Para usar el shorcode introduce [gbitoprint "id/clase"] en el post o página que deseas que aparezca el botón. Recuerda poner un . delante de la clase o un # delante del id.
Por favor, cualquier fallo o defecto que encuentres házmelo saber y mejoraré el plugin en las futuras versiones.
Si deseas colaborar o tienes sugerencias escríbeme a mi email.
Muchas gracias por instalar mi plugin.
安装:
- Upload the plugin files to the
/wp-content/plugins/gbitoprintdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
- Use the Settings->GBI To Print Settings screen to configure the plugin
屏幕截图:
常见问题:
Can I use it in my posts or pages?
Yes, of course, remember to have the box appear in all posts or all pages enabled
The print button appears but does not print anything
Check that you have put the. In front of the class or the # in front of the id. Also make the name / id correct.
更新日志:
1.0