
GDMylist
| 开发者 | AndyGi |
|---|---|
| 更新时间 | 2021年2月20日 00:33 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6.32 及以上 |
| WordPress版本: | 5.6 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- activate it in the setting page, and you will be able to see the button in any posts/pages/WooCommerce product page immediately
- with shortcode in the editor, in that way you can choose which page can show it
- for developer with code directly in the template Sharing Function: it is possible to share the list page on Twitter, Email and WhatsApp by activate the function in the setting page.
安装:
- Upload plugin .zip file to the
/wp-content/plugins/directory and unzip - 通过WordPress的的“Plugins”菜单激活插件
- Use the control panel or shortcode in your posts and pages to display your button or MyList (more info in FAQ)
- You can chouse if the user have to login or not, the plugin not request to be login by default
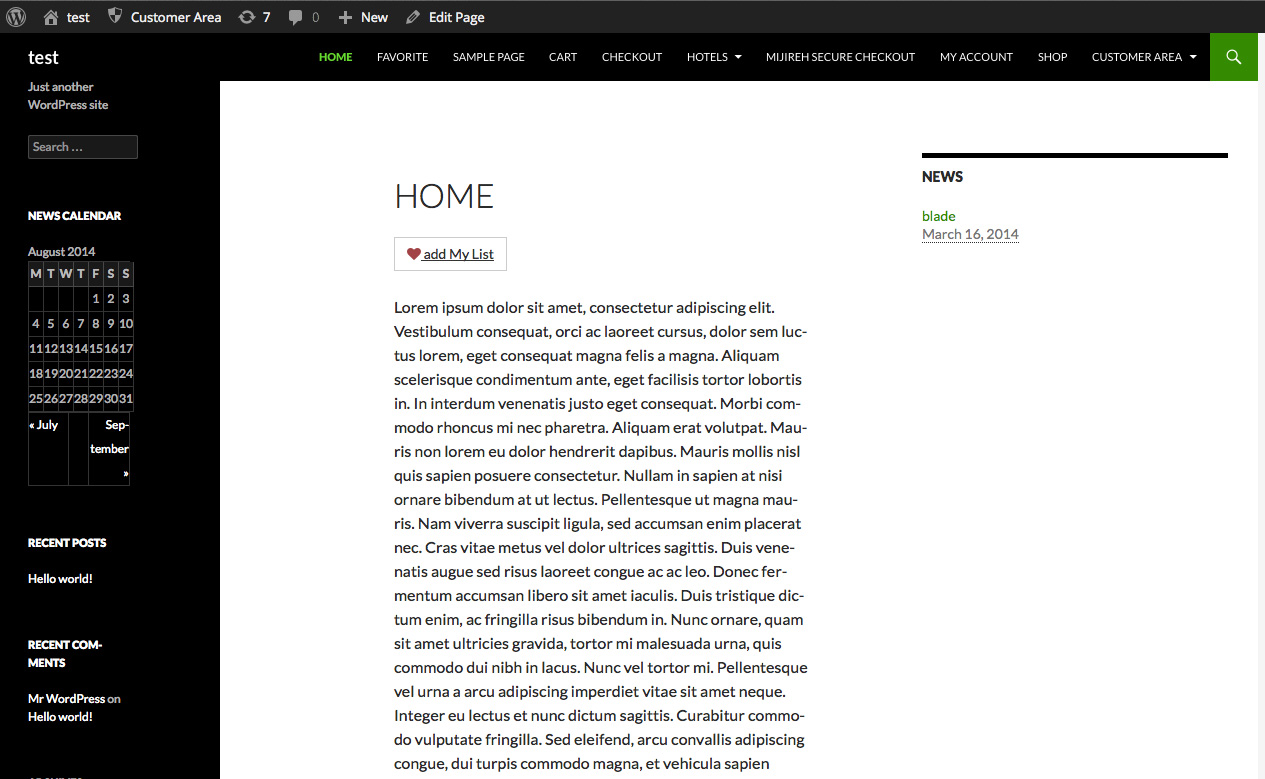
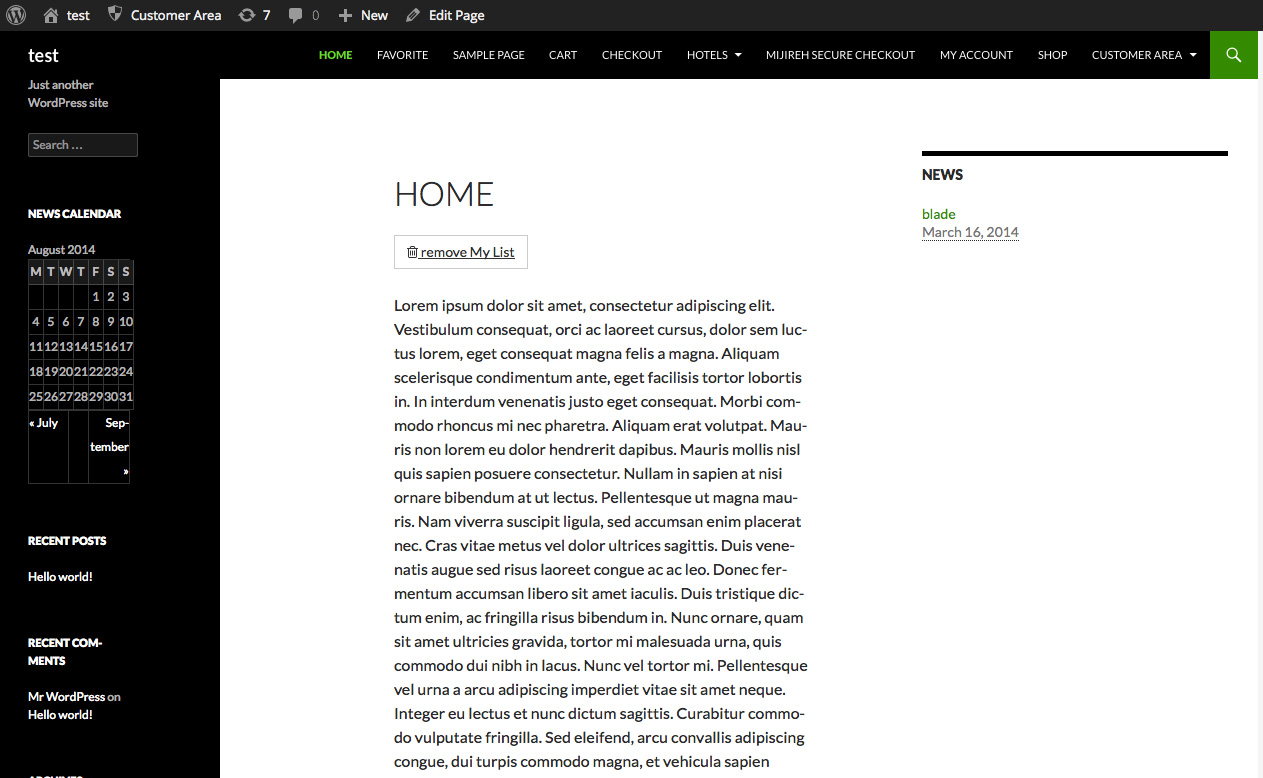
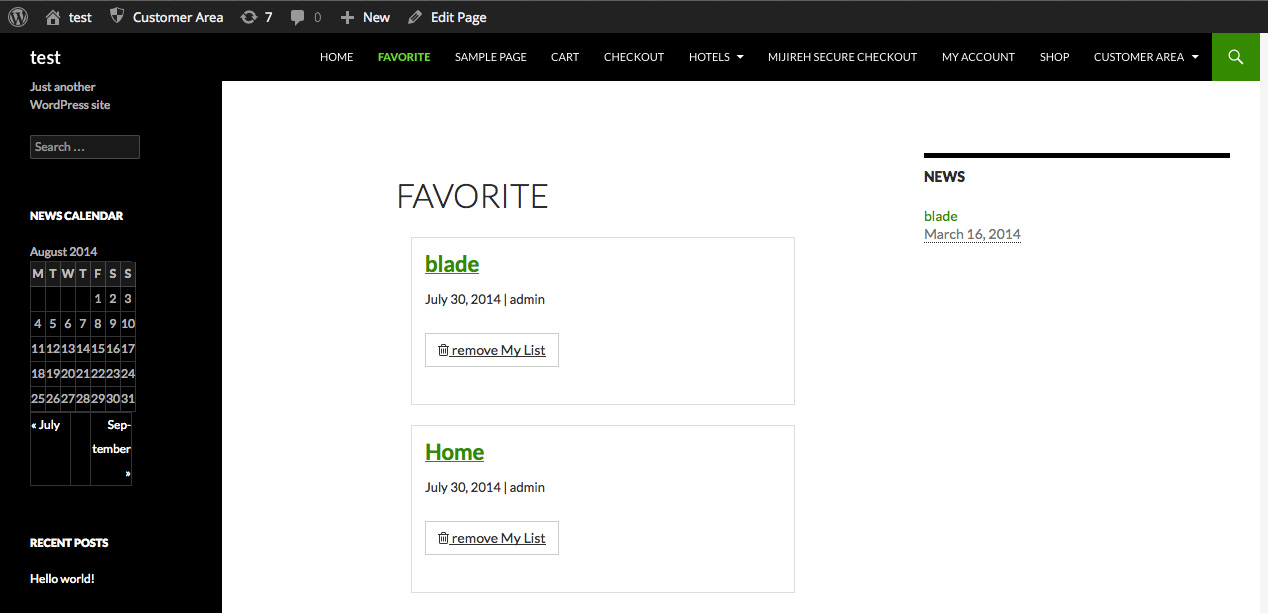
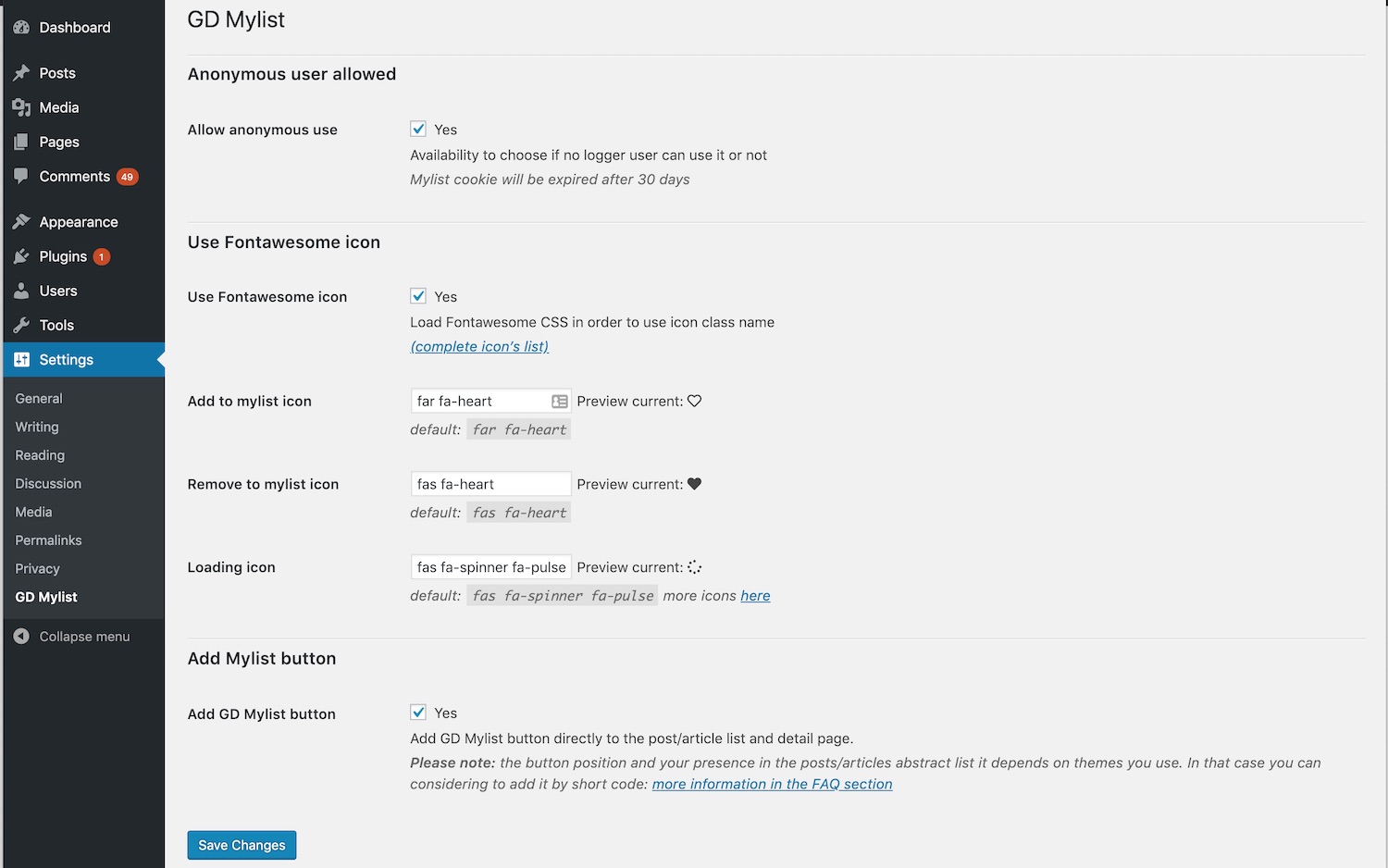
屏幕截图:
常见问题:
How call myList's button?
There are three ways by your needs:
1. By control panel
By default the button will be add before the post/page content.
That means you will se the button in the post/page list and into the post/page itself.
You can anable/disable this function from the control panel.
In the admin area go to "Settings/GD Mylist".
2. By Shortcode
if you needs a single button in a page or post or product sheet, just write
[show_gd_mylist_btn]
in the content
3. By code into theme
if you needs to put the buttom in themes code, just write
<?php $arg = array ( 'echo' => true ); do_action('gd_mylist_btn',$arg); ?>
where do you want that button will show it
How call myList's list?
yuo can show MyList list by shortcode, just create a page (eg: myList) and put into the content the shortcode
[show_gd_mylist_list]
to disable share button
[show_gd_mylist_list share_list='no']
to disable count items
[show_gd_mylist_list show_count='no']
How change login permission?
Go to the setting panel (Settings/GD Mylist) and check Yes in case you whant allow the anonymous user.
Note
In case has anonymous user, the user's id data will be storage in a cookie by GD-Mylist.
Cookie name is: gb_mylist_guest, the expiration date is 30 days, and store only the Guest ID in order the create the list.
Can I Template customization?
Yes, I use Handlebars Js as template. Here you can find the official documentation. The files are in template folder:
- box-list.html
- button.html
Can I change the icons?
I use Font Awesome as icon framework Font Awesome. You can change the class name from Control Panel (Settings/GD Mylist).
Can I change the text on the button?
Yes you can, you need to change the relative translation. As example, if you want to change add My List text for French you need to change it in the gd-mylist-fr_FR.po and .mo file as well. Please note: keep a copy of this file because it will be overwritten in case of new release.
更新日志:
- extend theme compability
- add accessibility tag to button and list template
- perfoming improvement
- update Fontawesome to v5.15
- bugfix: allways appear login alert in case of anonymous user function is disable
- create setting control panel (find it in Settings/GD Mylist) with the cabality to control: user login, fontawesome icon, hook button to content
- refactoring template files with Handlebars Js
- add the GD MyList button directly to content
- update Fontawesome library with v5.0 free
- performing improvement
- add wish items counter
- add Twitter, Whatsapp and Email as share method
- fix share link
- fix post title not appare on the list on not Multilingual sites (thank’s ‘svenol’)
- Multilingual support (English, Italian) with template .pot file
- Support mqtranslate and qtranslate-x
- You can activate (active by default) Wishlist share button on Facebook and as Link with separate template
- Fix call code into template (thank’s ‘nabjoern’)
- Fix view problems on wishlist’s list page
- Add login/no login case
- Now you can put the button into the content