
GDPR & DSGVO Compliant Maps | GeoUNIT Maps
| 开发者 | unit08 |
|---|---|
| 更新时间 | 2024年8月6日 16:58 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 6.6 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
What is GeoUNIT Maps? Say hello to the powerful and user-friendly Plugin for WordPress that allows you to display maps on your website while ensuring GDPR compliance and protecting your European users' data.
The best? With GeoUNIT Maps, there’s no need for opt-ins or cookie consent options. The Plugin is designed to be fully GDPR-compliant out of the box, so you can focus on creating amazing maps and delivering great user experiences.
Make your map web engaging, accessible and safe for users with GeoUNIT!
In addition, there are more options than using it in WordPress: now you can also use it with shortcodes or an Elementor widget to display maps on your website.
Amazed? This is not all. With this plugin Maps your users will be protected, due to the tiles provided by the GoeUNIT Tileserver. That means that unlike other mapping services that may transfer your users' data to servers in other countries (with insufficient privacy laws), such as Google Maps, GeoUNIT offers superior GDPR compliance and privacy protection for your European users, keeping your users' data safe and secure by using only servers located in Germany. 🔒
Now it’s time to create your amazing map with the more secure plugin. Try GeoUNIT Maps today and see why it’s the best choice for GDPR-compliant maps on your WordPress website! 🧑💻
Privacy Information & External Services
GeoUNIT Maps uses tiles provided by the GeoUNIT Tileserver, a third-party service from Unit08 GmbH in Germany that offers excellent privacy protection.
The Plugin is designed to be fully GDPR-compliant out of the box, and the only external service it uses is the GeoUNIT Tileserver.
The usage of this plugin and Tileservers is completely free. We do not store any information about your page visitors.
This means that your users' data is safe and secure. More information about Privacy Policy.
安装:
Supported implementations
✅ Elementor
✅ Gutenberg
✅ Shortcodes
Installation
- Install using the WordPress built-in Plugin installer, or extract the zip file and drop the contents in the
wp-content/plugins/directory of your WordPress installation. - Now it's time to activate the plugin! How? Through the Plugins > Installed Plugins, search for GDPR & DSGVO Compliant Maps | GeoUNIT Maps. Next, click "Activate".
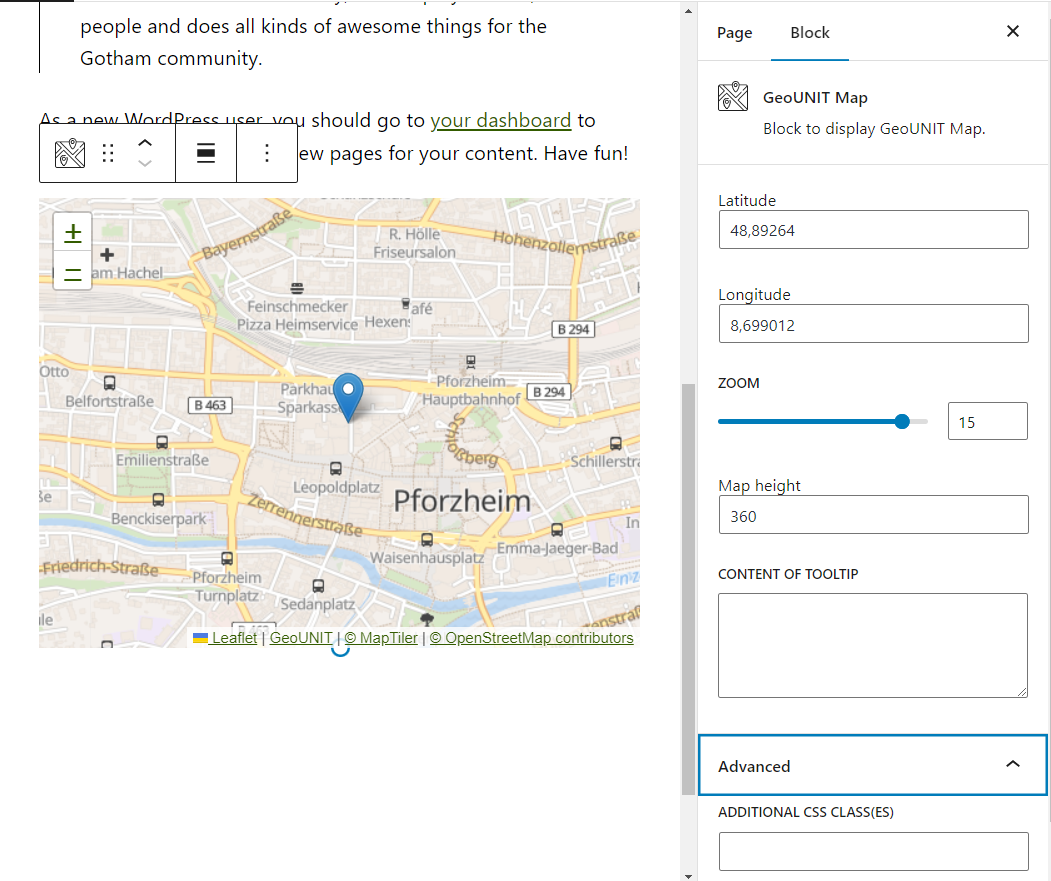
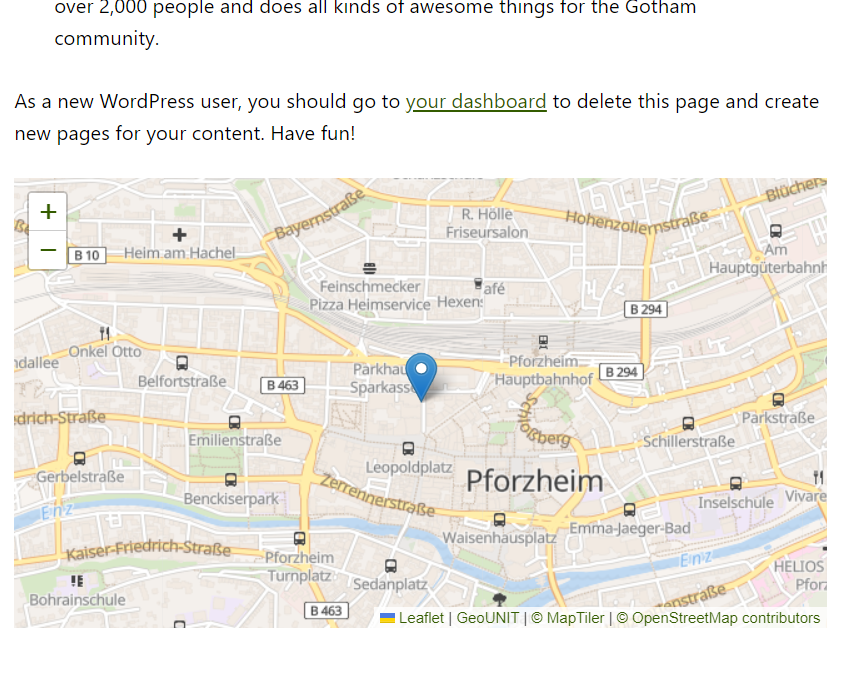
- Open any page in Gutenberg, Elementor or use the shortcode to add a map and customize it like you want.
- First, you need to get your coordinates📍 (lat,lng), which is where the marker will be placed. You can search for it on this website introducing the localization you want to fix in the map. https://www.latlong.net/
- Time to create the map 👉 Edit any Page and search for the GeoUNIT Maps Block or Element depending on your page builder or use the shortcode [geounit height=220 lat=48.8934784 lng=8.6994072 zoom=15 content='' markercolor=#21409a disablemarker=false][/geounit]
- Adjust the coordinates, change colours and other settings to your needs. It's that easy! Now you have your secure map on your website! 💻
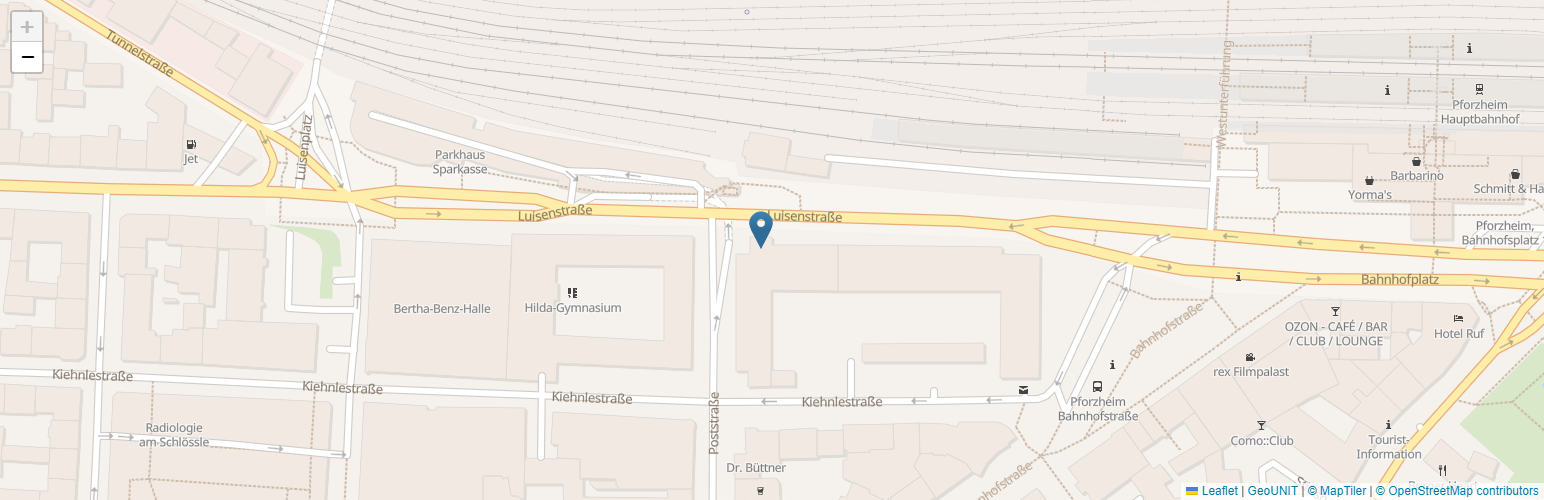
屏幕截图:
常见问题:
Are shortcodes supported ?
Yes, shortcodes are supported. The shortcode is called [geounit]. The possible attributes are 'lat', 'lng', 'zoom', 'height', 'content', 'markercolor' and 'disablemarker'. But default values will be choosen if attributes are not given. [geounit height=220 lat=48.8934784 lng=8.6994072 zoom=15 content='' markercolor=#21409a disablemarker=false][/geounit]
I can`t see a Map ?
WordPress RestApi must be enabled to see the map.
Do I need to calculate latitude & longitude myself?
No, you can get the latitude and longitude on some websites like https://www.latlong.net/
I’ve installed the plugin, now what?
In the section of Installation, you have step by step on how to create a map on your website with GeoUNIT, and how to personalize it.
更新日志:
0.1.2
- Fix Elementor loading Bugs
- Add Client cache control
- Add Elementor resizeable marker
- Fix Elementor map not shown in frontend
- Add Tile cache for faster loading
- Add Settings page
- [Premium] Add new mapstyle
- Add Gutenberg resizeable marker
- Fix Elementor dragging
- Fix Gutenberg theme picker styling
- Fix Elementor "flying" tiles
- Fix Gutenberg missing initial marker
- [Premium] Add Gutenberg custom marker icons
- [Premium] Add Gutenberg multiple marker support
- Fix Elementor map id
- Fix missing zoomcontrol
- Fix Gutenberg overlapping components
- [Premium] zoomcontrol can be enabled or disabled
- Fix Gutenberg custom class support
- Fix Elementor resize issue
- Fix Controls text-decoration
- Fix JS error if no content specified
- [Premium] First version
- [Premium] Add mapstyles
- [Premium] Add infobox to display permanent informations
- Added HDPI/Retina Support
- WordPress 6.2 compatibility
- Added Elementor marker content html wysiwyg support
- Added Elementor widget support
- Added shortcode functionality [geounit]
- Fix Problems if permalinks used
- Fix Problems with Rest URL when Wordpress is installed in a subfolder
- Fix Tooltip if content is present
- Initial Release