
GetBlogX
| 开发者 | blogx |
|---|---|
| 更新时间 | 2019年8月19日 14:53 |
| PHP版本: | 5.2 及以上 |
| WordPress版本: | 5.2.2 |
| 版权: | GNU General Public License v3.0 |
| 版权网址: | 版权信息 |
详情介绍:
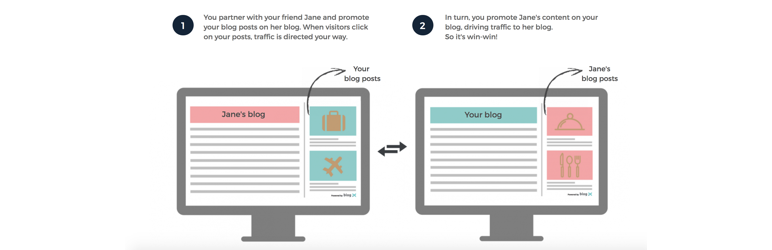
This Plugin enables Wordpress users to easily add the GetBlogX widget on their blogs, either directly below the articles or on the sidebar.
Use the plugin to showcase and cross-promote your blog posts on relevant blogs in the GetBlogX network.
安装:
Requirements
- PHP 5.2 or higher
- WordPress v3.0.x or higher
-
- Login to Wordpress admin for your blog/site
-
- On the panel to the left, head to 'Plugins' > 'Add New'
-
- Search for 'GetBlogX' and click on 'Install now'
-
- After the Plugin gets installed, activate it by clicking on the 'Activate Plugin' button
-
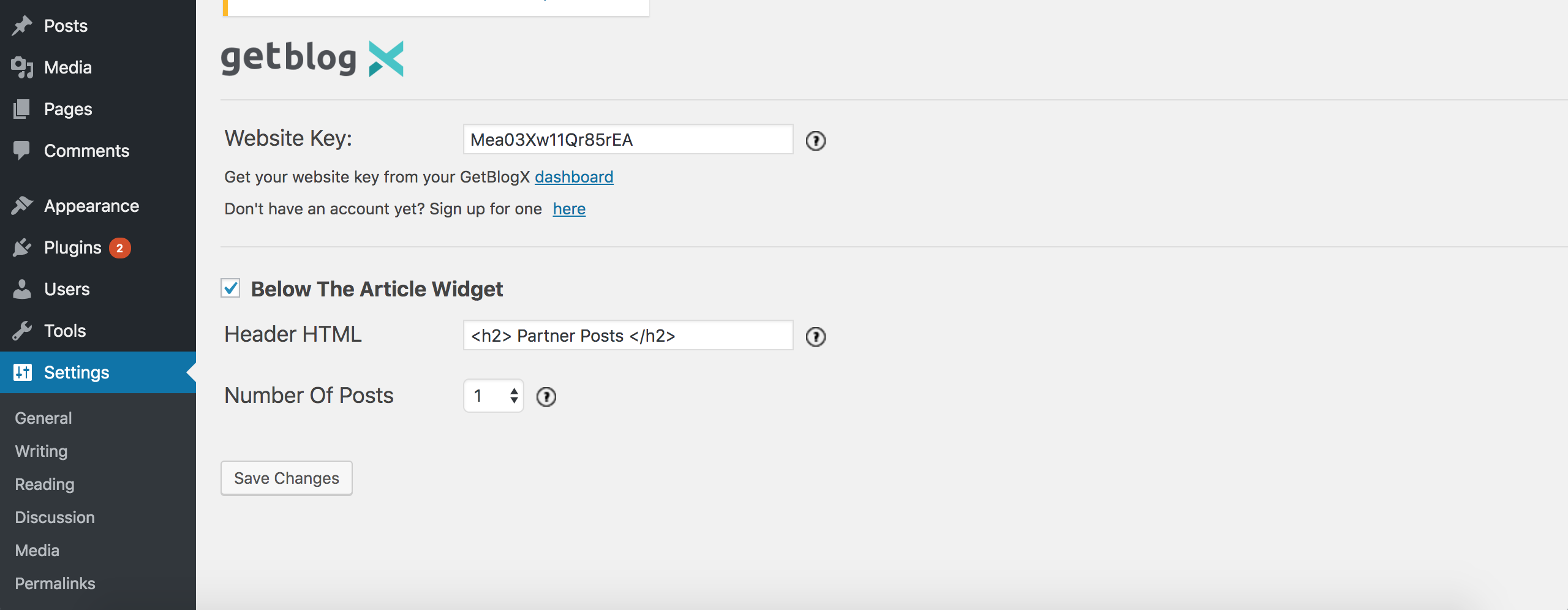
- Go to 'Settings' > 'GetBlogX', and enter your Website Key (You can get your key from here http://app.getblogx.com/customize-widget)
-
- Go to 'Settings' > 'GetBlogX'
-
- Check the box next to the title to enable the 'Below the article' widget.
-
- Edit the title of your widget under 'Header HTML' and select the number of posts you want displayed.
-
- Click on 'Save Changes' and you're good to go!
-
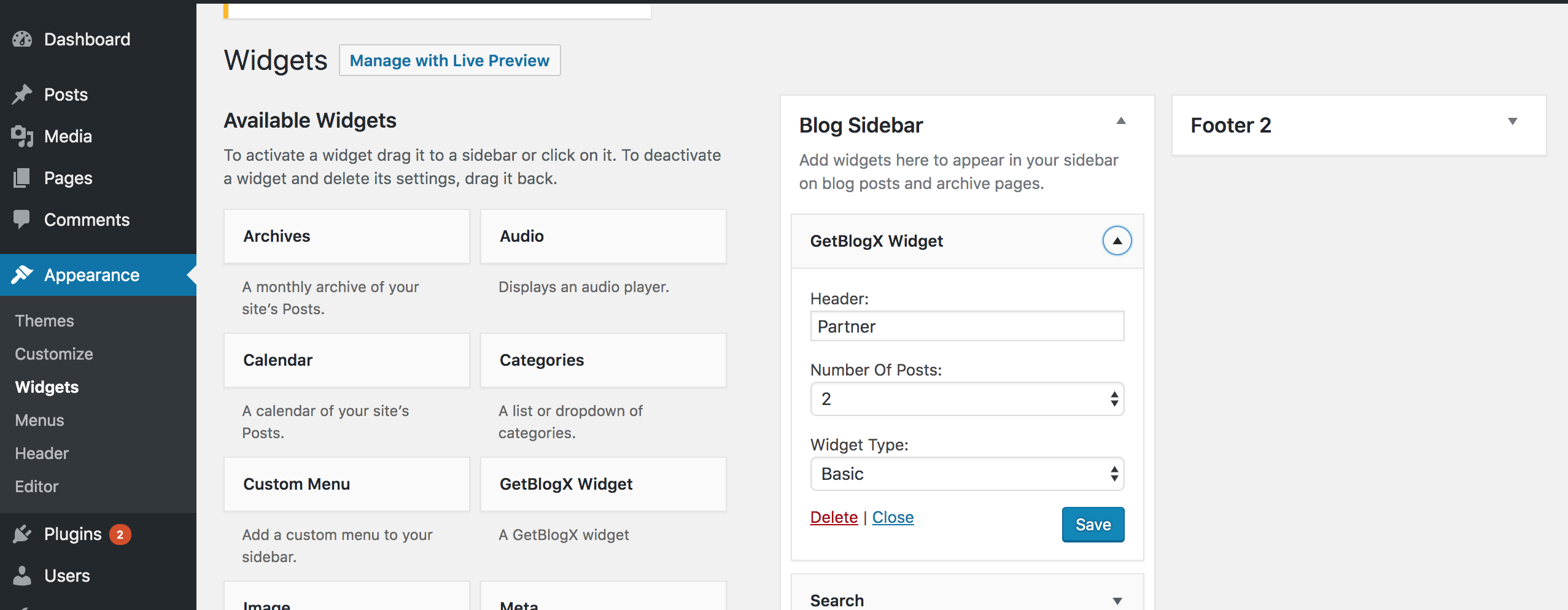
- Go to 'Appearance' > 'Widgets'
-
- Drag and drop the GetBlogX widget to where you would like it to be located
-
- Select your header, the number of posts and widget type
-
- Click on 'Save' and the widget will be live!
屏幕截图:
常见问题:
Is GetBlogX Free?
Of course! GetBlogX is, and always will be a free collaborative community.
How does the GetBlogX plugin work?
Once you've enabled the Below the article/Sidebar widget on Wordpress, you'll be able to see it live on your blog. The widget will display content of the communities your are a part of.
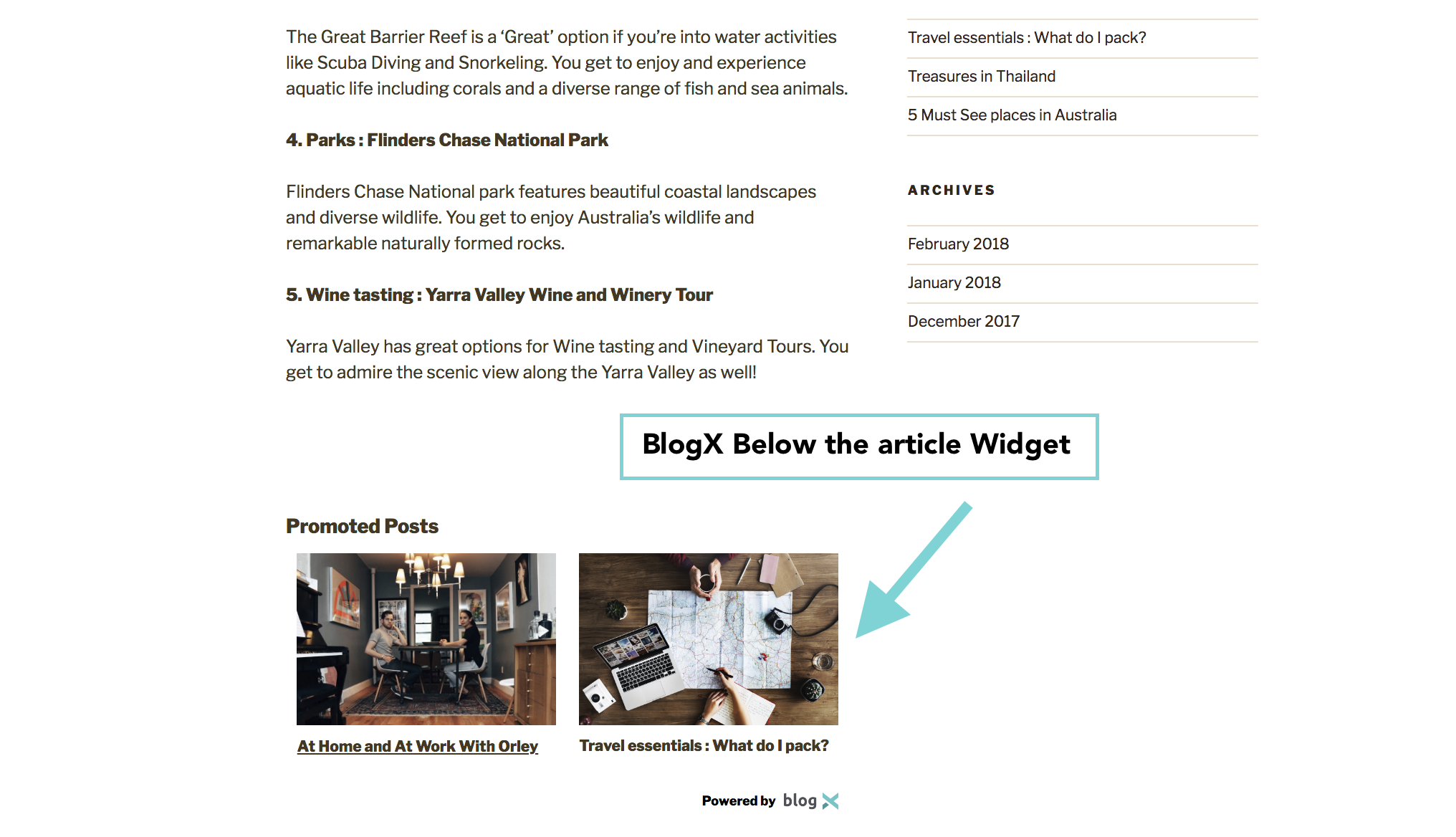
What is the 'Below the article' widget?
Enabling this widget displays blog posts directly below your articles. Here's how you can enable it :
- Go to 'Settings' > 'GetBlogX'
- Check the box next to the title to enable the 'Below the article' widget.
- Edit the title of your widget under 'Header HTML' and select the number of posts you want displayed.
- Click on 'Save Changes' and you're good to go!
What is the 'Sidebar' widget?
Enabling this widget promotes blog posts on your Blog's sidebar. Here's how you can activate it :
- Go to 'Appearance' > 'Widgets'
- Drag and drop the GetBlogX widget to where you would like it to be located
- Select your header, the number of posts and widget type
- Click on 'Save' and the widget will be live!
更新日志:
1.0
- Initial release