
Multiple Columns for Gravity Forms
| 开发者 | webholism |
|---|---|
| 更新时间 | 2022年9月13日 04:02 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.3 及以上 |
| WordPress版本: | 6.0.1 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- In your WordPress admin panel, go to Plugins > New Plugin, search for “Multiple Columns for Gravity Forms”, find the “Multiple Columns for Gravity Forms” plugin and click “Install now”.
- Alternatively download the zip file, unzip, and upload the gf-form-multicolumn folder (and files) to your plugins directory, which usually is /wp-content/plugins/. ... and activate.
- Activate the plugin through your Plugins area. Once installed, the following steps will help provide guidance to introduce column elements into a form:
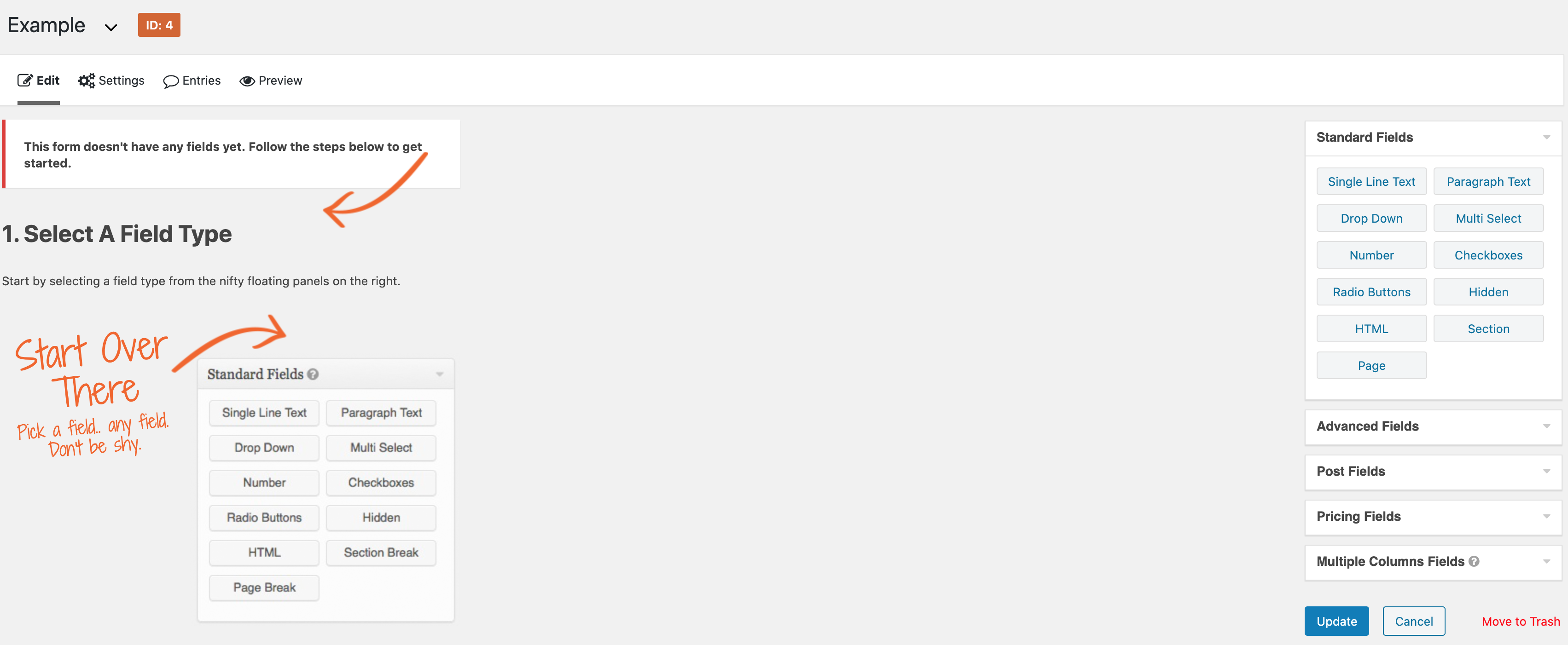
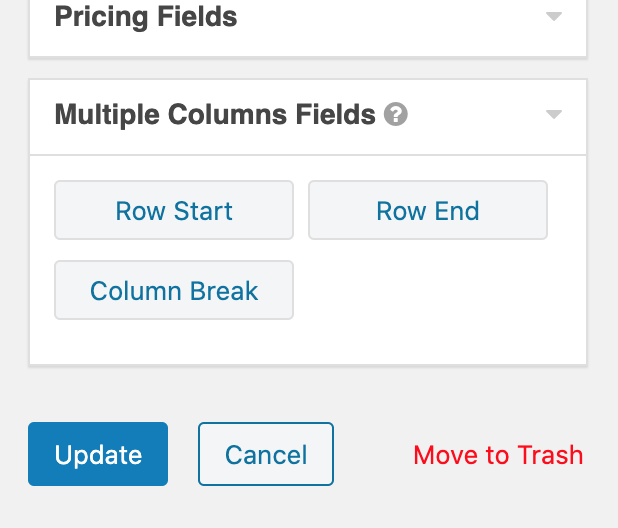
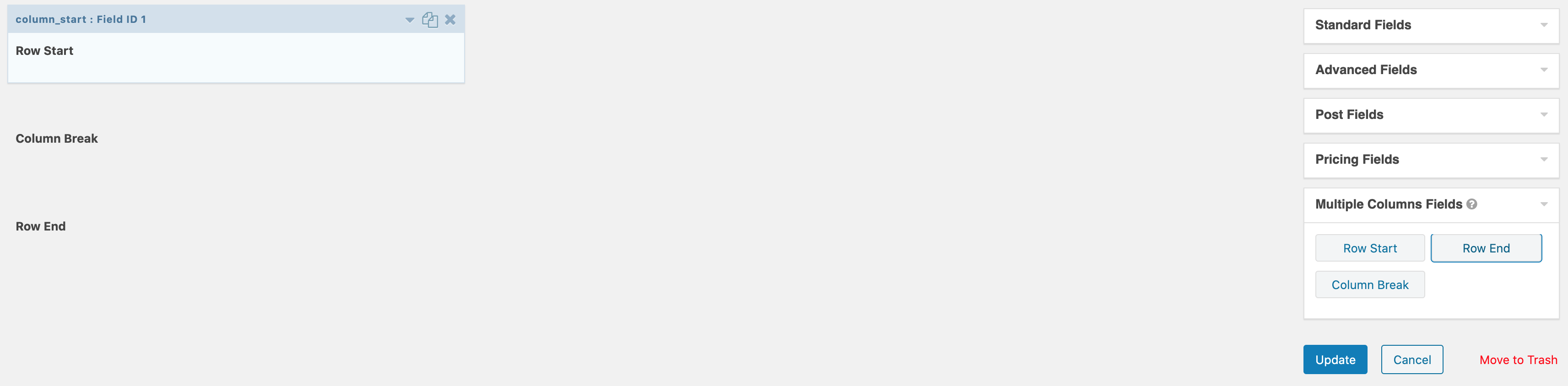
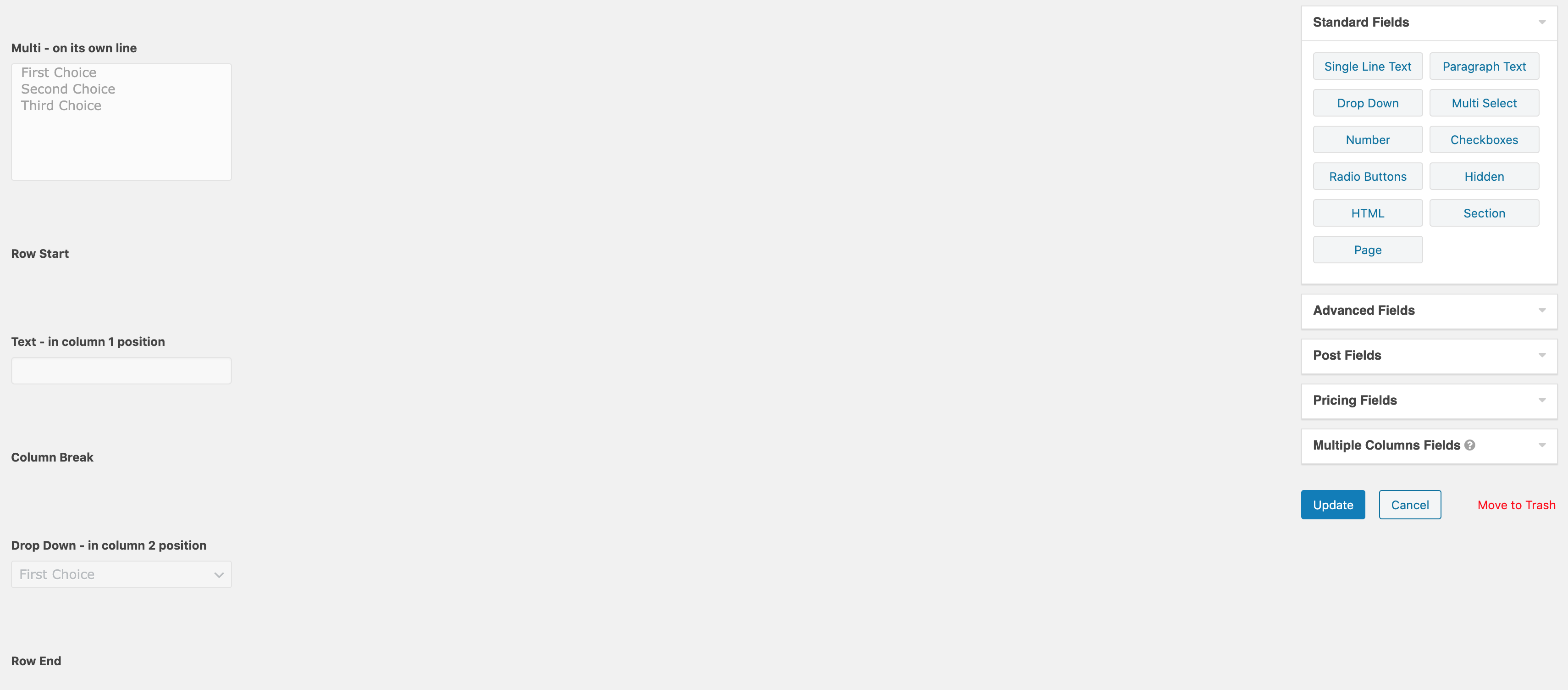
- Create a new row of separated columns by selecting the Row Start button in the Multiple Columns Field box on the right-hand side of the Gravity Forms form page.
- Add the fields that you want in the column.
- Create a Column Break to separate to the next column, or Row End to end the column division and the field row.
- Repeat 4-6 as necessary.
- Click the Update button to save the changes.
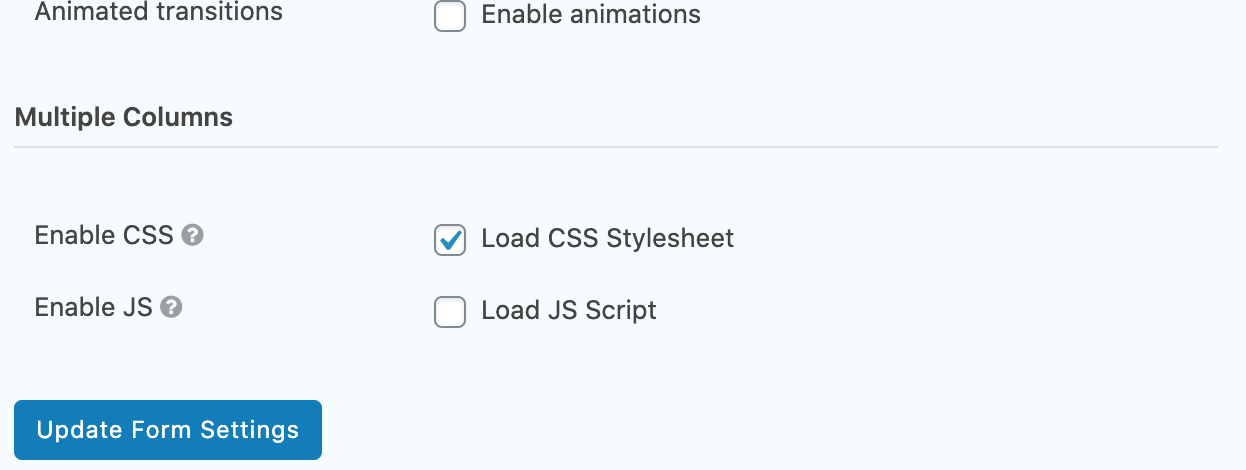
- In Settings -> Form Settings once a form has been selected, visit the section titled Multiple Columns. Here there are new options related to the Multiple Columns for Gravity Forms plugin.
屏幕截图:
常见问题:
I have updated from an earlier version, where have my columns gone?
For each Gravity Form that you had prior to update, please visit the Form Settings for each and check the Enable CSS checkbox.
How many columns can I make?
We’ve tested 2 up to 10 columns. Theoretically you can have more, although this will depend on your theme and the amount of screen space you have.
Could you give an example of how I would create 3 columns on a single row?
Add a Row Start field. Add the field/s that are to be contained in the first column. Add a Column Break field. Add the field/s that are to be contained in the second column. Add a Column Break field. Add the field/s that are to be contained in the third column. Add a Row End field.
Could you give an example of how I would create 1 row with 2 columns, then a second row with 3 columns?
Add a Row Start field. Add the field/s that are to be contained in the first column. Add a Column Break field. Add the field/s that are to be contained in the second column. Add a Row End field Add a Row Start field. Add the field/s that are to be contained in the first column. Add a Column Break field. Add the field/s that are to be contained in the second column. Add a Column Break field. Add the field/s that are to be contained in the third column. Add a Row End field.
Is it possible to disable the default CSS and the JS from the plugin?
It is possible to stop the loading of these files from within the settings of the individual form. It must be noted that much of the column splitting functionality is defined by the inclusion of the CSS stylesheet. The JS file includes functionality to maintain layout integrity (removes spacing that is generated by hidden fields) when using conditional logic to hide field elements in a form.
How do I ensure that a new row will occur at the end of my columns?
The Row End field will default to ending a given row.
I am not seeing columns on the front end, after adding Multiple Column elements to my form
Check the form settings, and ensure that the Enable CSS checkbox has been checked, and save the form. If the Enable CSS checkbox is checked, please uncheck it, save the form, recheck it, and resave. Then try again.
Can I use this plugin with multisite?
Yes.