GF Hebrew Virtual Keyboard Add-On
| 开发者 | abovebits |
|---|---|
| 更新时间 | 2024年7月31日 02:26 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 6.3 |
| 版权: | GPLv2 or later (or compatible) |
| 版权网址: | 版权信息 |
详情介绍:
Gravity Forms Hebrew Virtual Keyboard Add-On that adds an onscreen virtual Keyboard to your project, which will popup when a specified entry field is focused.
INFORMATION & REQUIREMENTS:
- Php 5 or greater;
- WordPress 4.9 or greater;
- Gravity Forms; Gravity Forms Hebrew Virtual Keyboard Add-On features:
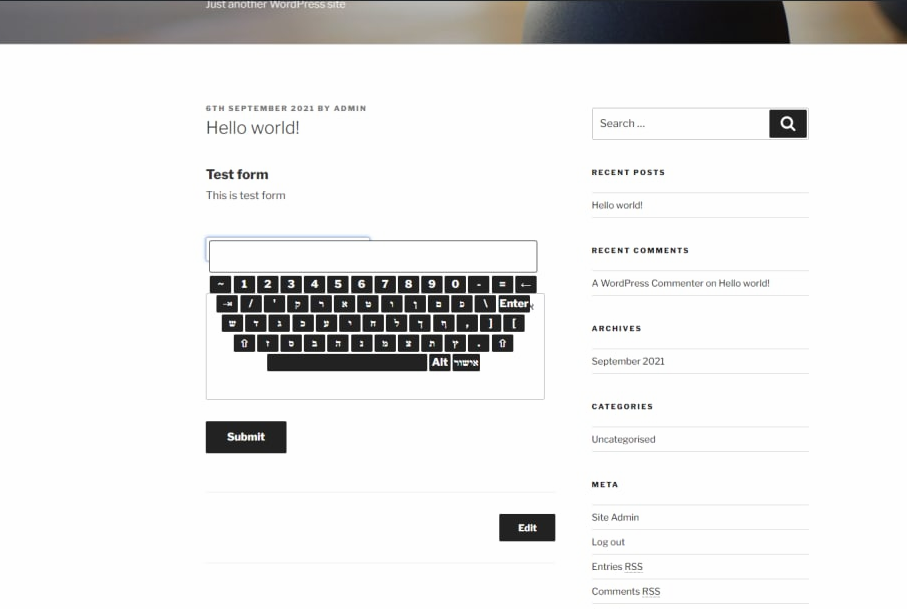
- Front-end feature allows users to enter text in Hebrew to input or Textarea fields;
- Admin can apply virtual keyboard for selected input fields;
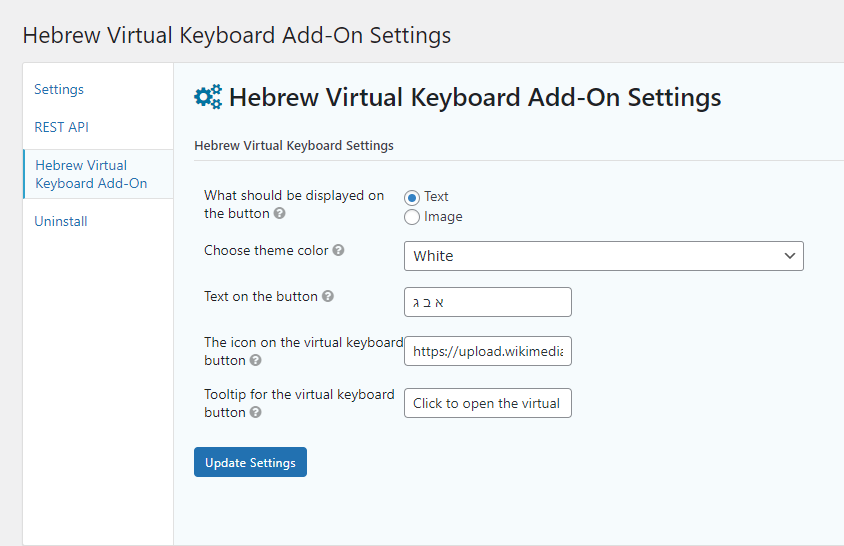
- Admin can set virtual keyboard button view (icon/text);
- For better SEO, admin can set HTML tag "Title" text for virtual keyboard button;
安装:
This section describes how to install the plugin and get it working.
- Upload the plugin files to the /wp-content/plugins directory, or install the plugin through the WordPress plugins screen directly.
- Activate the plugin through the ‘Plugins’ screen in WordPress.
- Go to Gravity Forms Hebrew Virtual Keyboard Add-On section and set your logo for input fields.
- You are done!
屏幕截图:
常见问题:
How to use this plugin?
- Fill in the settings page on the Gravity Forms settings (Forms->Setting->Hebrew Virtual Keyboard Add-On).
- Go to Edit form and add Input or TextArea fields.
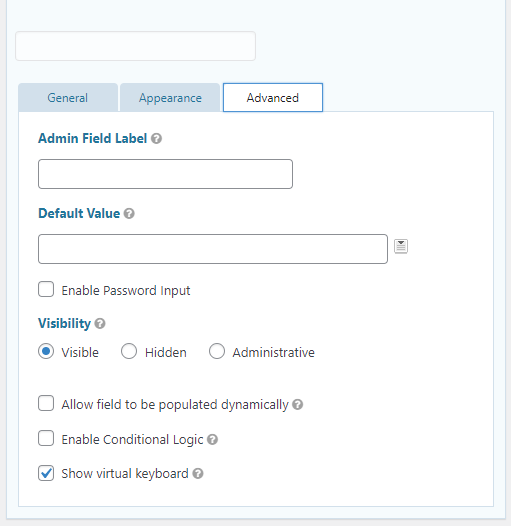
- On the selected GF field go to the Advanced tab and turn on the Virtual keyboard.
- You can see the virtual keyboard on the Frontend.
Can I change the language for the virtual keyboard?
No, this add-on is built for Hebrew keyboard specifically.
更新日志:
1.0.4
- Fixed small UI bugs
- Fixed "Show virtual keyboard" checkbox visibility for the teaxtarea fields in the WP Admin dashboard.
- Improved stability of the plugin.
- Added theme color picker.
- Minor bug fixes.
- Сode refactoring.
- Initial release.