
GG Infucaptcha reCaptcha for Infusionsoft
| 开发者 | Geek Goddess |
|---|---|
| 更新时间 | 2017年10月20日 23:14 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 4.5 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Upload the
gg-infucaptchadirectory to the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
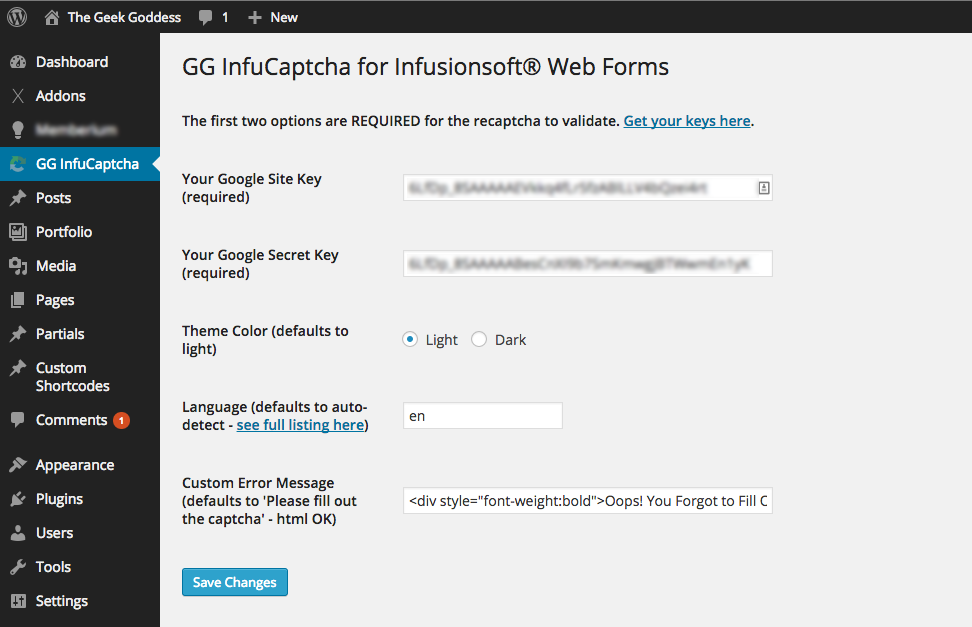
- Enter your Google reCAPTCHA keys in the settings
- Use the [infucaptcha] shortcode
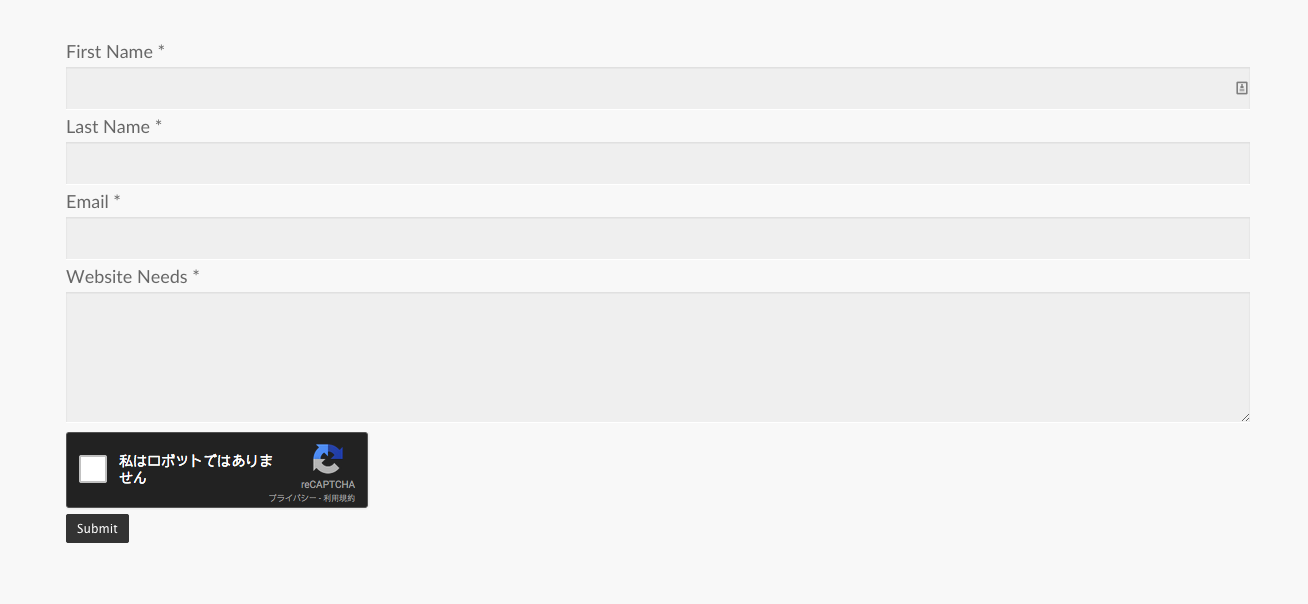
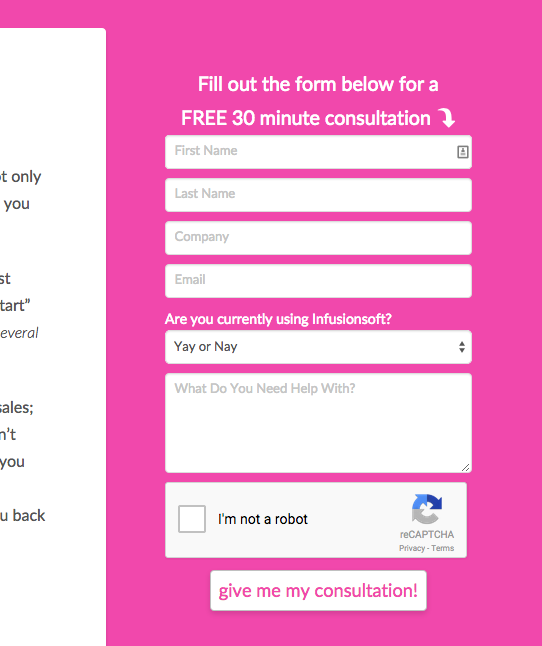
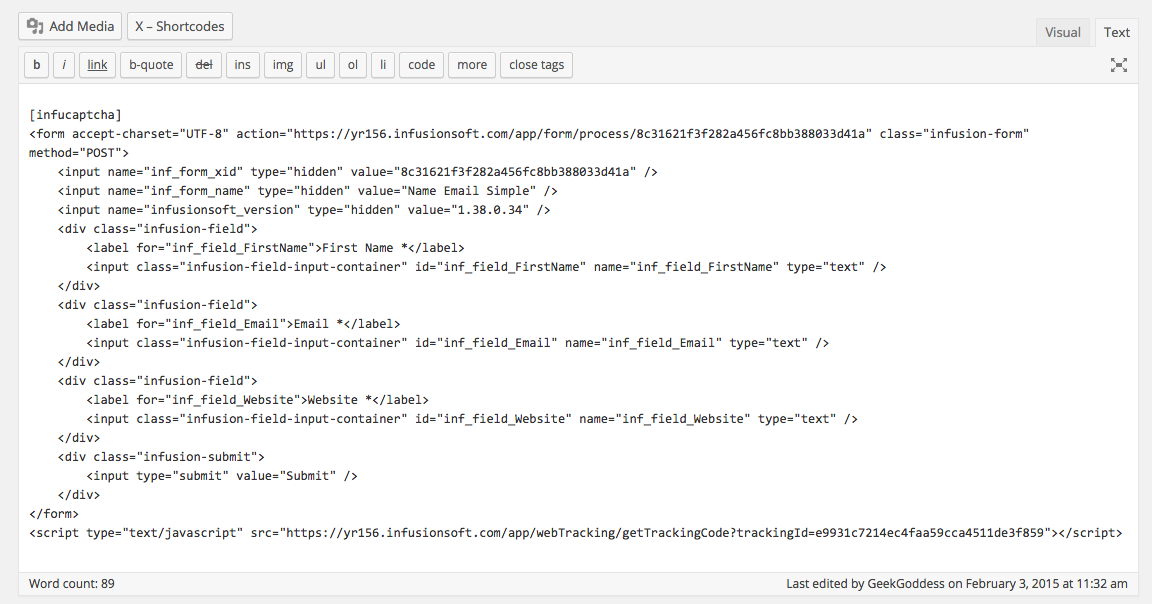
屏幕截图:
常见问题:
How do I insert the captcha?
- Cut and paste the "HTML Code (unstyled)" version of the web form into your WordPress post or page using the "Text" tab (NOT the Visual tab). Do NOT use any other version of the web form. They will not work with this plugin.
- Place the shortcode [infucaptcha] in your post or page just above where you pasted the web form.
Can this be used in a widget?
Yes, anywhere a shortcode is supported, you can insert the captcha.
Are there any requirements for the form code?
The plugin works by looking for certain markup in a standard Infusionsoft form. To insert correctly, you must leave all of the Infusionsoft classes intact in the web form code. You are free to add additional classes, but do not remove the ones already in place. In addition, for HTML5 validation to take place, you must have a "label" tag, and the text within that label tag must include an asterisk for a required field. By default, this is how Infusionsoft forms are built, so you would have to do nothing to the form to have it validate. At a bare minimum, you will need to have the "infusion-submit" class in an element before the submit button (i.e. a div), and the "infusion-form" class applied to the form element. See the support page at https://www.geekgoddess.com/recaptcha-for-infusionsoft-wordpress-plugin/ for more answers.
更新日志:
- Updated json function call and added in error checking
- Initial release