Plugin Name
详情介绍:
-gap.jpg suffix.
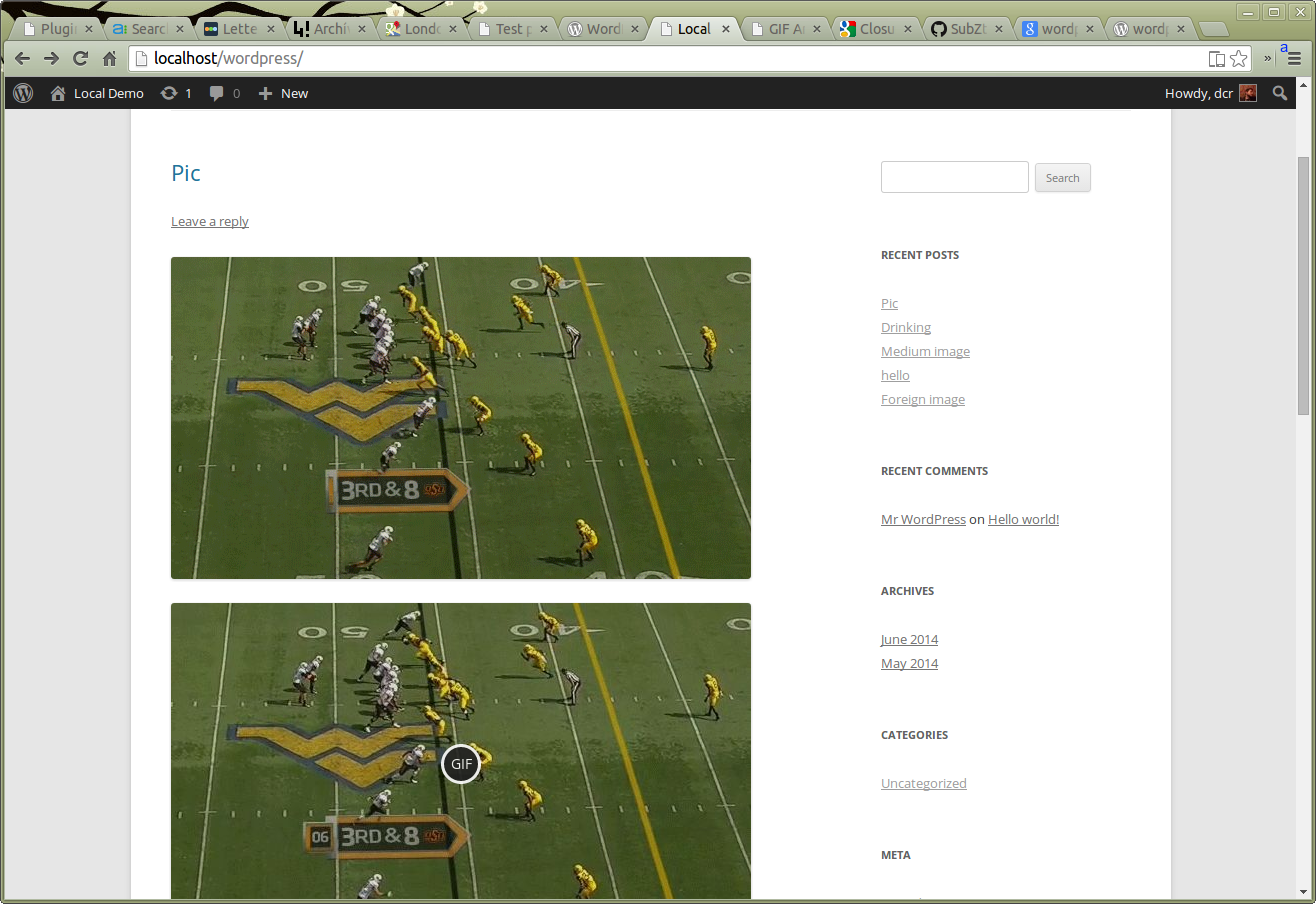
Posts show the pregenareted small size jpeg file first, your visitors don't need to wait for download the huge animation. Play animation after they click on the image or after your whole page has downloaded. It depends on your setting:
- You are able to stop animations everywhere
- Or start animation automatically only inside a post
- Or start the moves everywhere by default, use this plugin for lazyload
- Pretty smooth effect between your preview and animation
- Start animations with your mouse
- Work with metadata and preview
- Disable on certain images with
nogapclass
安装:
- Upload plugin files to the
/wp-content/plugins/gif-animation-preview/directory - 通过WordPress的的“Plugins”菜单激活插件
- Find Settings > GIF Animation Preview on your admin interface
屏幕截图:
常见问题:
Does plugin load gif animation directly with preview?
Animation loads after clicking at preview on mobile browsers but loads automatically on desktops.
Does it delete the generated preview image after delete the original post or original image?
No. It can't be sure you use the preview image somewhere else. If you don't need preview anymore you need to delete it by yourself from the media directory.
Does it add any watermark on the preview image?
No, it only generated clean image with separated play button on the top.
Does this plugin modify anything in my database?
No, everything is happening on the fly. Once you deactivate, you get back your original posts (fyi it stores your settings in wp_options table, as usual).
Can I use it with Infinite scroll plugin?
Yes, you need to add gapStart(); to the callback area on admin.
Can I use it with Aruna template?
Yes, open wp-content/themes/Aruna/functions.php with a text editor and add $teo_nolazy = true; line after <?php (second line) for turn off template's lazy load function. Go to plugin's admin and turn on metadata overwrite.
Can I disable on certain images?
Yes, add nogap to image class attribute and plugin will not work.
更新日志:
- Disabling on certain images with nogap class
- Find images with parameter on client side (Jetpack's Photon compatibility)
- Remove jQuery check (still required)
- Handle gifs in metadata
- Handle post thumbnail html (thanks for Akis)
- Smooth animation switch
- Start animation with mouse event
- Install plugin create default settings
- Delete plugin remove every settings from database
- Retina ready banner and some text by @Starlin_
- Support infinite scroll with callback
- Better GIF animation detection
- Able to prevent automatically start animations only on mobile browsers
- Preload images on non-mobile browsers
- Faster load (less js, includes at the bottom)
- Upgrade imagesLoaded plugin to v3.1.8
- Better PHP 5.0 compatibility
- Admin interface for preview method
- Started own fork of GifPlayer JavaScript
- Handle Wordpress's static preview
- Allow images from external source
- Only test image when preview doesn't exists
- Unicode fixes in filenames
- Decrase PHP version requirement from 5.2 to 5.0
- Uses gifplayer and imagesLoaded libraries
- Decrase PHP version requirement from 5.4 to 5.2
- Add PHP version and GD check
- Fix unicode issues
- Plugin's creation