
giWeather
| 开发者 | GardaInformatica |
|---|---|
| 更新时间 | 2023年3月3日 19:10 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.5.1 及以上 |
| WordPress版本: | 6.0.2 |
| 版权: | GNU/GPL - https://www.gnu.org/licenses/gpl-3.0.html |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
- Possibility to choose the source of weather forecast between OpenWeatherMap (Worldwide) and National Weather Service weather.gov (USA only)
- Endless colors. Possibility to choose the color of the weather module with a simple color picker;
- Unit of Measure support: Imperial/British and Metric/International;
- TimeZone support: possibility to choose the time zone of the weather forecast;
- Font Size selection: Small, Medium, Large;
- Many iconset (from near reality to flat icon): Iconvault Forecast (font), Meteocons (font/img) dark and light, gk4 (img), OpenWeatherMap (img, external), Google (img, external);
- Deferred load of module in order to speed up website loading;
- Data cache for faster loading and reduce the demands on the forecast source;
- Fully responsive - will adapt to any device;
- Advanced touch / swipe support built-in;
- Wind icons with intensity and direction;
- Possibility to choose the time horizon of the forecast;
- Possibility to show or hide the detail sections of the module: Locality, Date, Descriptive weather, Humidity , Pressure , Wind, Thumbnails Forecasts;
- Multilanguage forecast descriptive text support (OpenWeatherMap): English, Russian, Italian, Spanish, Ukrainian, German, Portuguese, Romanian, Polish, Finnish, Dutch, French, Bulgarian, Swedish, Chinese Traditional, Chinese Simplified, Turkish, Croatian, Catalan;
- Browser support: Firefox, Chrome, Safari, iOS, Android, IE.
- Highly customizable with CSS;
安装:
- In the administrative interface of Wordpress go to Plugin > Add New;
- Search giWeather and choose Install now;
- Activate the plugin;
- Click on giWeather Options from the main navigation menu and add your "OpenWeatherMap App ID" (Register a free account on OpenWeatherMap to receive a free App Id)
- Add giWeather widgets from the Available Widgets section (or the new Add Block section) by dragging it to the Sidebar you want to customize;
- Configure the widget/block and save it.
- Unzip the archive and put the giweather folder into your plugins folder (/wp-content/plugins/).
- In the administrative interface of Wordpress go to Plugin and activate giWeather;
- Click on giWeather Options from the main navigation menu and add your "OpenWeatherMap App ID" (Register a free account on OpenWeatherMap to receive a free App Id)
- Add giWeather widgets from the Available Widgets section (or the new Add Block section) by dragging it to the Sidebar you want to customize;
- Configure the widget/block and save it.
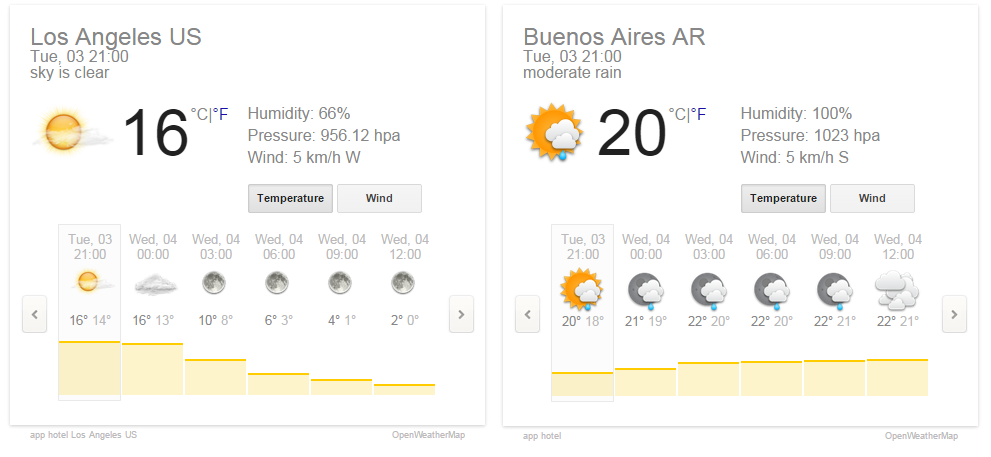
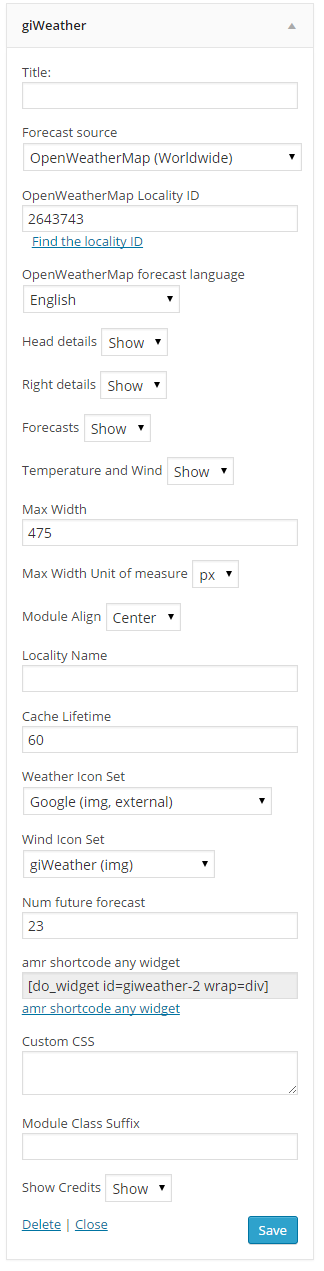
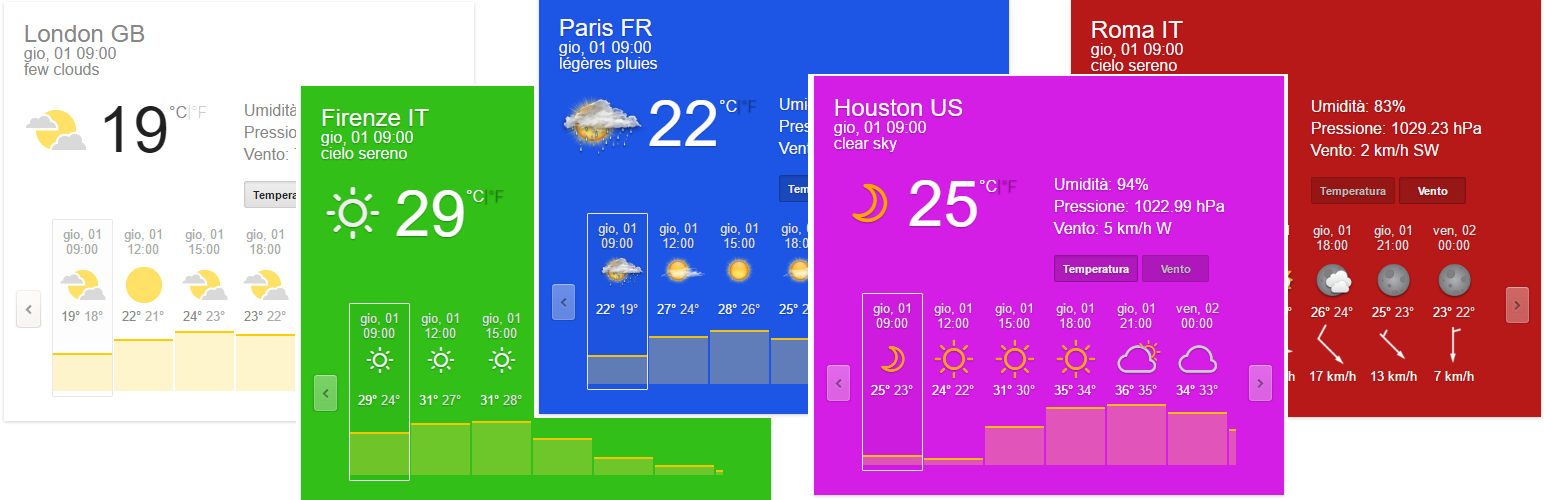
屏幕截图:
常见问题:
Error: OpenWeatherMap: unable to decode json: url https://api.openweathermap.org/data/2.5/forecast
Starting from 9 October 2015 OpenWeatherMap requires a valid APPID for access. Register a free account on OpenWeatherMap to receive a free App Id; Once you have your App Id enter it in the configuration of giWeather in the field OpenWeatherMap App Id;
I obtained an API key from OpenWeatherMap. Where do I put that key?
Starting from 9 October 2015 OpenWeatherMap requires a valid APPID for access. Register a free account on OpenWeatherMap to receive a free App Id; Once you have your App Id enter it in the configuration of giWeather in the field OpenWeatherMap App Id;
How can I find an OpenWeatherMap Locality Id of a country or city?
- Go to https://openweathermap.org/find
- Search for your city;
- Click the result correpondig to your city;
- The ID is the last part of the url. Eg. If the url is https://openweathermap.org/city/3181554 then the corresponding ID is 3181554.
NWS Weather.gov: ERROR:Point with latitude XXX longitude XXX is not on an NDFD grid
Weather.gov REST service works only with USA latitude and longitude. To obtain the latitude and longitude of an American city you can use the external service https://www.latlong.net/ For more information visit the documentation page at: https://giweather.gardainformatica.it/documentation-wordpress
How can I place giWeather inside an article or page of Wordpress ?
You can use the plugin https://wordpress.org/plugins/amr-shortcode-any-widget/ For more information visit the documentation page at: https://giweather.gardainformatica.it/documentation-wordpress
更新日志:
- Bugfix weather API
- Bugfix infinite loading
- Changes to conform to WordPress-Coding-Standards
- Changes to conform to Wordpress Plugin directory guidelines
- Bugfix external icons
- Added support for the new WordPress block editor
- Bugfix fixed some issues with HTTPS websites
- Bugfix added support to new API of weather.gov National Weather Service (NWS)
- Bugfix (forgot to add white icons)
- Added weather.gov forecast source (USA only)
- Added Unit of Measure selection: Imperial/British and Metric/International;
- Added TimeZone Support;
- Added Wind White Iconset;
- Added Font Size selection: Small, Medium, Large;
- Hidden paging when all forecasts are visible without scrolling;
- Added AppId for OpenWeatherMap;
- Added Color;
- Added complete Albanian language thanks to Festim Krasniqi;
- First Release of Wordpress version;
- Added complete Dutch (NL) language thanks to Bert Lammerts van Bueren www.webdiezain.nl
- Added frontend language: Russian, Spanish, Ukrainian, German, Portuguese, Romanian, Polish, Finnish, French, Bulgarian, Swedish, Chinese Traditional, Chinese Simplified, Turkish, Croatian, Catalan;
- First Release (only Joomla)