
Global Elementor Buttons
| 开发者 | tausworks |
|---|---|
| 更新时间 | 2019年6月29日 05:29 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 5.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Tired of having to update every single button style in your Elementor website when the client asks for a change? Not too happy with Elementor's default button Styles or Sizes? Do you wish you were able to modify, add or remove them? Then this plugin is just what you need!
Global Elementor Buttons standardizes Elementor Buttons with global classes that can be managed in a single place with custom css (and it works with both Elementor and Elementor Pro!).
Details
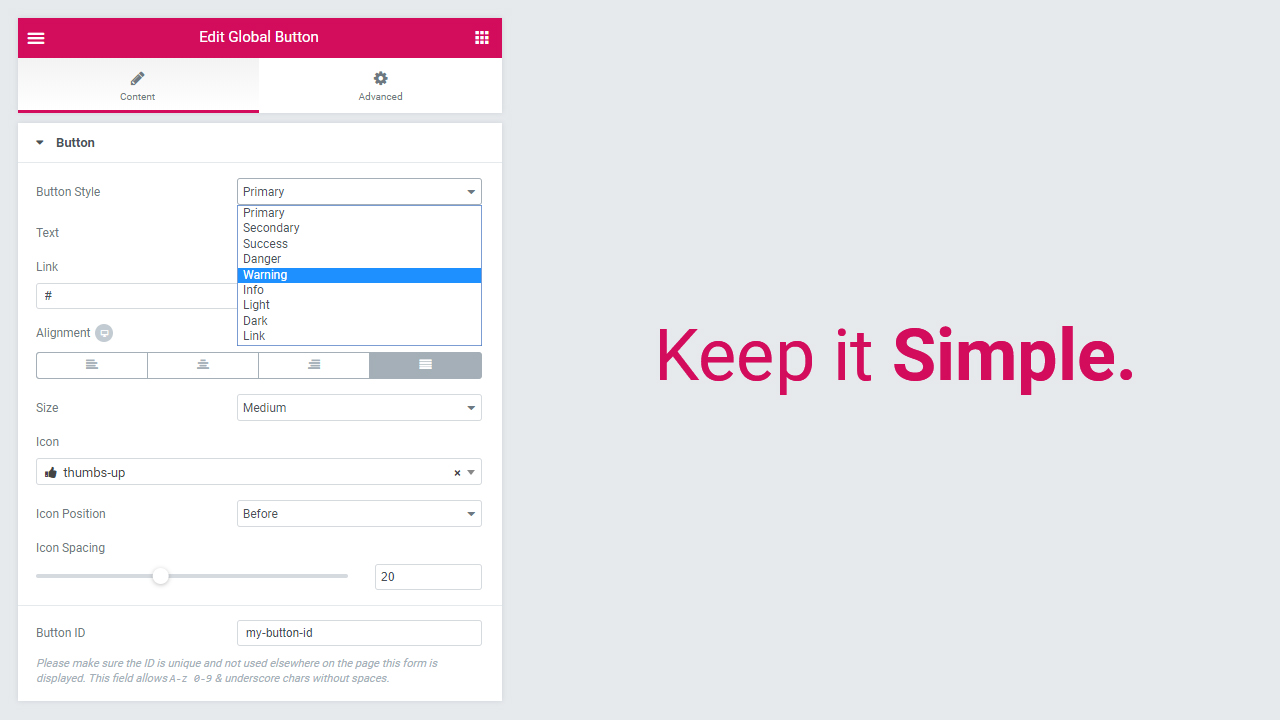
This plugin creates a new Elementor Widget, called Global Button that contains a simplified UI, just with the necessary controls to keep all of your buttons global and flexible. However, in the need of a special button, you can still add specific ids or classes to them!
Includes a handful of useful hooks for full flexibility:
- Set your own custom Style and Size classes (for example, btn-primary).
- Add / remove existent Style and Size classes.
- Change or remove the Style and Size prefix (for example, btn-primary).
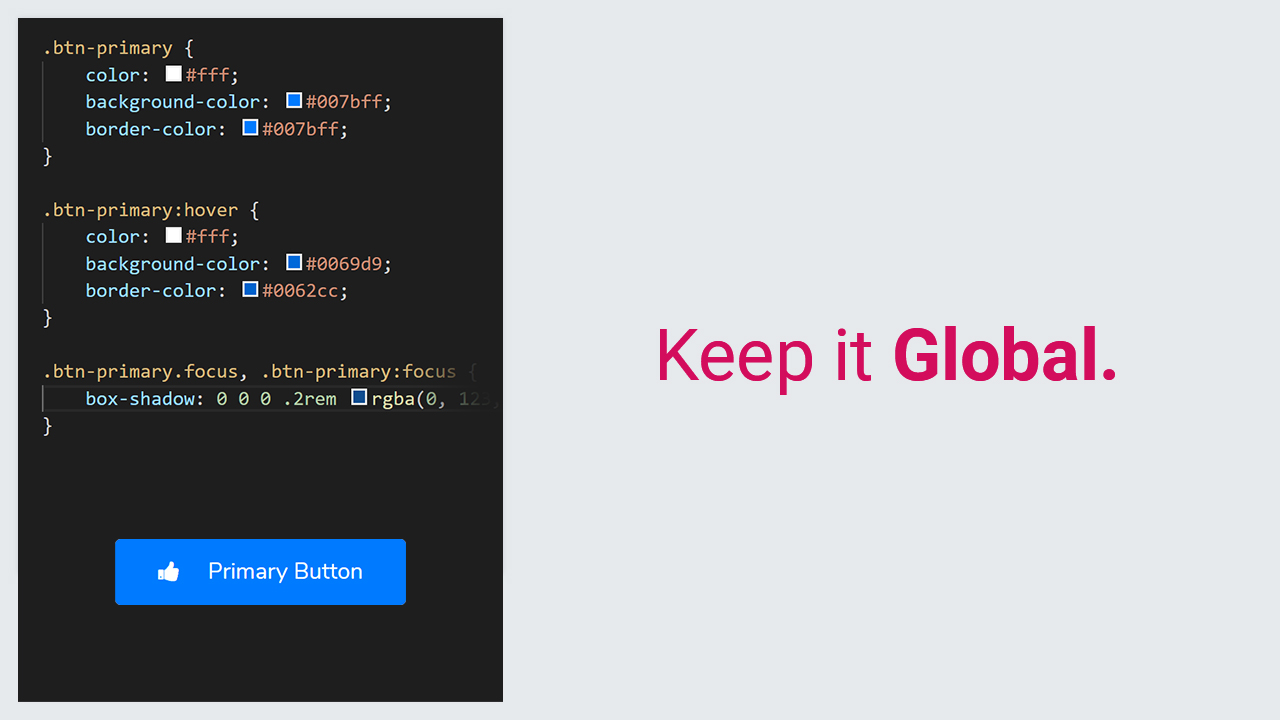
- Edit the default Style and Size class. For demonstration purposes, this plugin adds a minified version of the Bootstrap Buttons stylesheet. Global Elementor Buttons allows you to remove this stylesheet, for performance and complexity reasons.
安装:
- Make sure you have Elementor or Elementor Pro installed and activated.
- Install the plugin through the WordPress plugins screen directly or upload the plugin to the plugins directory.
- Activate the plugin through the 'Plugins' screen in WordPress.
- Go into your Elementor Editor, find the widget Global Button under the Basic section tab and add it to your website.
- Within the widget you will find all the necessary fields.
屏幕截图:
常见问题:
Can I use my existing Elementor site?
Absolutely. This plugin creates a new Elementor Widget, so there are no dependency problems with your current buttons.
How can I add / remove or change the default classes and prefixes?
Refer to our GitHub page for the Hooks list and how to use them.
Where can I get support?
If you need support, please create an issue on GitHub.
更新日志:
1.1.0
- Added Button ID to the Global Button Widget.
- Initial Build.