GNTT Post Title Ticker
| 开发者 | golzarrahman |
|---|---|
| 更新时间 | 2016年3月27日 03:14 |
| PHP版本: | 4.4.2 及以上 |
| WordPress版本: | 4.4.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
This plugin will make display of all post title on any page or post or widget in your web site.plugin url:'http://market.mathgr.com/gntt-post-title-ticker/'
安装:
This section describes how to install the plugin and get it working.
e.g.
- Upload the plugin files to the
/wp-content/plugins/plugin-namedirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
- Use shortcode in your post, page and widget text. To use number of display you have to change ID in your short code.
- If you want post title ticker in your template, place the code "<?php echo do_shortcode('YOUR SHORTCODE'); ?>" where you want to make adisplay. For basic usage(shortcodes):
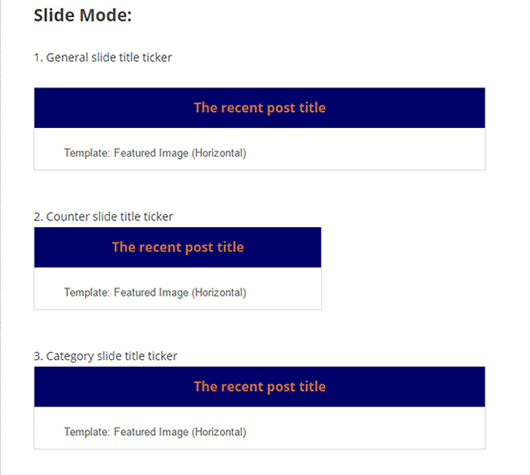
- General slide title ticker
- Counter slide title ticker
- Category slide title ticker
- width slide title ticker
- Height slide title ticker
- Header background slide title ticker
- Header text color slide title ticker
- Border slide title ticker
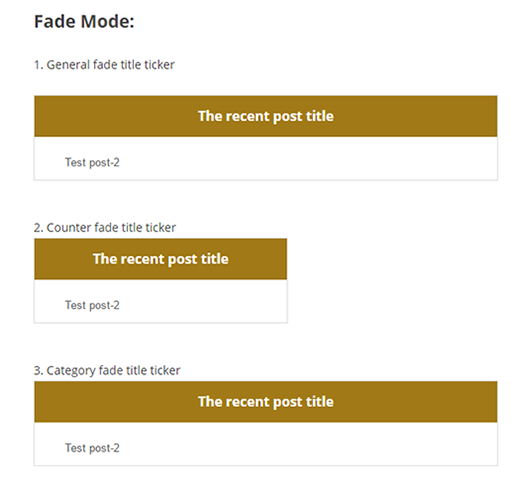
- General fade title ticker
- Counter fade title ticker
- Category fade title ticker
- width fade title ticker
- Height fade title ticker
- Header background fade title ticker
- Header text color fade title ticker
- Border fade title ticker
- General typing title ticker
- Counter typing title ticker
- Category typing title ticker
- width typing title ticker [title-ticker-typing id="4" width="350px"]
- Height typing title ticker
- Header background typing title ticker
- Header text color typing title ticker
- Border typing title ticker
屏幕截图:
更新日志:
1.0
- Initial Release