Plugin Name
| 开发者 |
soundwaves-productions
yohman |
|---|---|
| 更新时间 | 2015年12月1日 22:33 |
| PHP版本: | 2.8 及以上 |
| WordPress版本: | 4.3.1 |
详情介绍:
- multiple maps on the same post
- multiple markers per map
- set map size
- set zoom level
- set map type
- set location by latitude/longitude
- set location by address
- add custom image as map icon
安装:
- Upload the
google-maps-v3-shortcode-multiple-markersdirectory to the/wp-content/plugins/directory - Activate the plugin through the
Pluginsmenu in WordPress - Add shortcodes in your posts, e.g. [MultipleMarkerMap id="MultipleMarkerMapDemo" z="12" lat="48.220162" lon="16.287525" marker="48.193054,16.261282,Bar,http://google-maps-icons.googlecode.com/files/cocktail.png|48.220162,16.287525,point-of-view,http://google-maps-icons.googlecode.com/files/beautiful.png" w="690" h="442"]
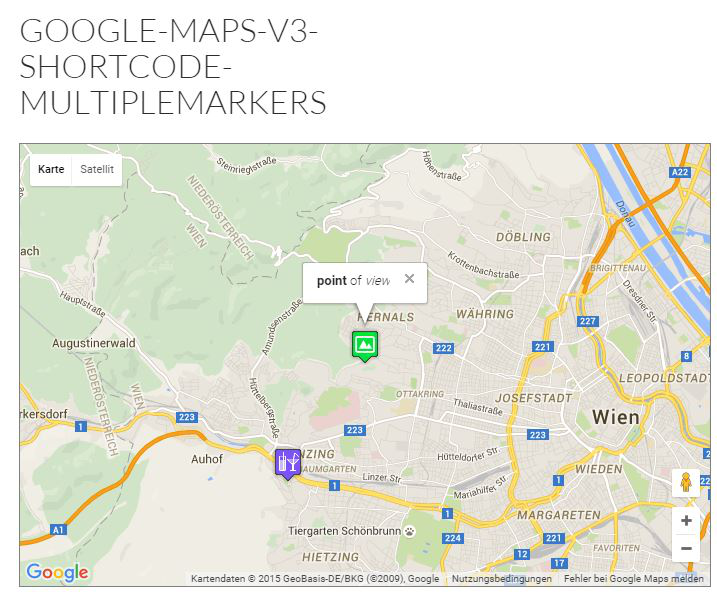
屏幕截图:
常见问题:
How do I add a map to my post?
Use shortcode: e.g.: [MultipleMarkerMap id="MultipleMarkerMapDemo" z="12" lat="48.220162" lon="16.287525" marker="48.193054,16.261282,Bar,http://google-maps-icons.googlecode.com/files/cocktail.png|48.220162,16.287525,point-of-view,http://google-maps-icons.googlecode.com/files/beautiful.png" w="690" h="442"]
Can I add multiple maps to the same post?
Yes! But make sure you use the "id" parameter to create unique id's for each map. e.g.: [MultipleMarkerMap id="MultipleMarkerMapDemo" z="12" lat="48.220162" lon="16.287525" marker="48.193054,16.261282,Bar,http://google-maps-icons.googlecode.com/files/cocktail.png|48.220162,16.287525,point-of-view,http://google-maps-icons.googlecode.com/files/beautiful.png" w="690" h="442"] [MultipleMarkerMap id="MultipleMarkerMapDemo2" z="12" lat="48.220162" lon="16.287525" marker="48.203054,16.261282,Bar,http://google-maps-icons.googlecode.com/files/cocktail.png|48.230162,16.287525,point-of-view,http://google-maps-icons.googlecode.com/files/beautiful.png" w="690" h="442"]
Can I add multiple markers on the same map?
Yes ! Just add following shortcode to your page or post (markers are separated with "|" ) [MultipleMarkerMap id="MultipleMarkerMapDemo" z="12" lat="48.220162" lon="16.287525" marker="48.193054,16.261282,Bar,http://google-maps-icons.googlecode.com/files/cocktail.png|48.220162,16.287525,point-of-view,http://google-maps-icons.googlecode.com/files/beautiful.png" w="690" h="442"]
Can I change the size of the map?
Yes! Just add your own width and height parameters (the default is 400x300). Ex: [MultipleMarkerMap w="200" h="100"]
更新日志:
- First release