
Maps Widget for Google Maps
| 开发者 | WebFactory |
|---|---|
| 更新时间 | 2025年12月4日 03:48 |
| PHP版本: | 7.2 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
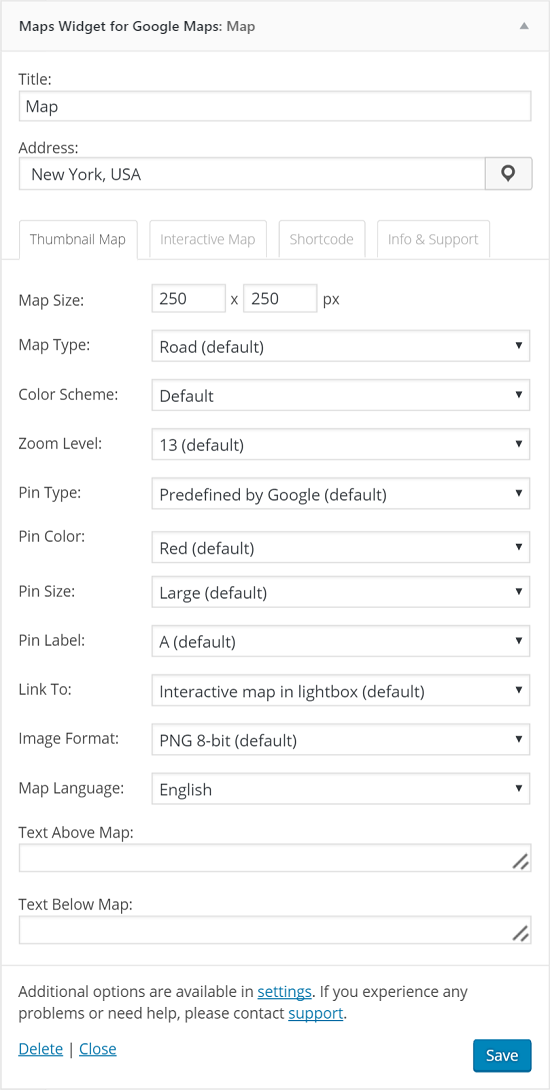
- title
- address
- Custom google map size - map width & map height
- Choose any google map type you prefer - road map, satellite map, terrain map, hybrid map, or custom map image to save money on API calls (PRO only)
- Plenty of google map color schemes - default, blue, bright, gowalla, gray, gray #2, mapbox, midnight, neon, refreshed, paper, ultra light + any custom google map style you build in PRO
- zoom level
- pin type
- pin color
- pin size
- pin label
- custom map pin icon - any image can be used
- 1500+ map pins library in PRO
- link type - lightbox map, custom URL, replace thumbnail map with interactive google map (PRO), immediately show interactive google map (PRO) or disable link
- image format
- google map language
- hide widget title
- text above google map
- text below google map
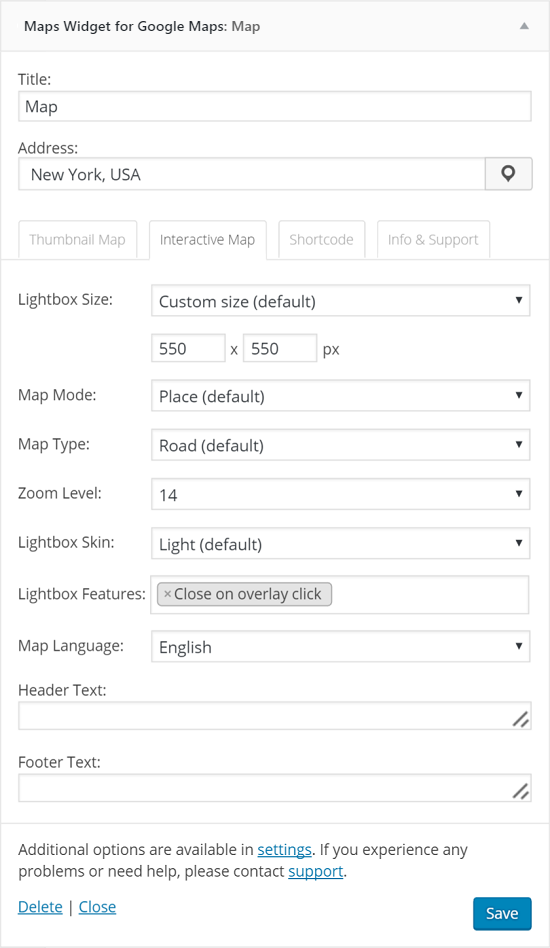
- lightbox size - map width & map height (auto-adjusted on smaller screens) or fullscreen map in PRO
- map mode - place + in PRO: directions, search, view & google street view
- map type - road & satellite
- map color scheme - 15 map styles & any custom google map style in PRO
- pins clustering - PRO feature
- map zoom level
- lightbox skin - light, dark + 20 extra in PRO
- lightbox features - close on overlay click, close on esc key, close button & show map title
- map language
- header text
- footer text
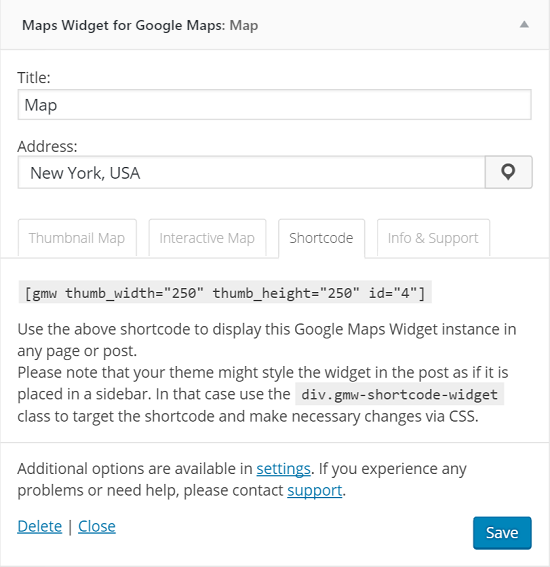
- by using the [gmw id="#"] shortcode you can display the google map in any page, post, or custom post type (PRO feature)
- full clustering and filtering support for pins on Google maps - demos available on site
- you can add unlimited pins with custom markers and descriptions to thumbnail and interactive Google maps (PRO feature)
- every map pin has the following options: show on the map thumbnail and/or interactive map, set custom map pin image, set on-click behavior: open custom description bubble, open URL in new/same tab or do nothing
Showcase & What others say about Maps Widget for Google MapsPRO version of Maps Widget for Google Maps offers more than 50 extra features and options including multiple map pins support, map pin clustering, pins library, skins, export, import and widget cloning features, Google Analytics integration and premium, USA based support. Read more about the PRO version on the official Maps Widget for Google Maps site.
- see a live example of Maps Widget for Google Maps showing off server locations around the world on Bitcatcha
- voted on the Top 100 List by WordPressian
- made it on the Tidy Repo as "well supported Google Maps plugin"
- reviewed 5/5 by Web Smush
- one of 3 best Google map plugins by The Torque Mag
- "an easier way to add Google maps to your site" says WP Beginner
- Design Crazed puts in on the top 20 Google maps list
- InkThemes shows how easy it is to use Maps Widget for Google Maps
- IndexWP calls it a "handy google maps plugin"
- A Painless Guide For Adding Google Maps In WordPress by WHSR
- English - original :)
- Swedish - Sofia Asklund
- Spanish - Jesus Garica
- Croatian - Gordan from Web factory Ltd
- German - Karimba
- French - Karimba
- Chinese simplified - Wyeoh
- Chinese traditional - Wyeoh
- Dutch - Arno
- Ukrainian - Victor Shutovskiy
- Serbian - Ogi Djuraskovic from FirstSiteGuide
- Russian - Ivanka
- Select2 v4, licensed under MIT
- Colorbox 1.6, licensed under MIT
安装:
- Open WordPress admin, go to Plugins, click Add New
- Enter "Maps Widget for Google Maps" in search and hit Enter
- Plugin will show up as the first on the list, click "Install Now"
- Activate & go to Appearance - Widgets to configure Maps Widget for Google Maps
- Download the plugin.
- Unzip it and upload to wp-content/plugin/
- Open WordPress admin - Plugins and click "Activate" next to the Maps Widget for Google Maps plugin
- Configure the Maps Widget for Google Maps under Appearance - Widgets
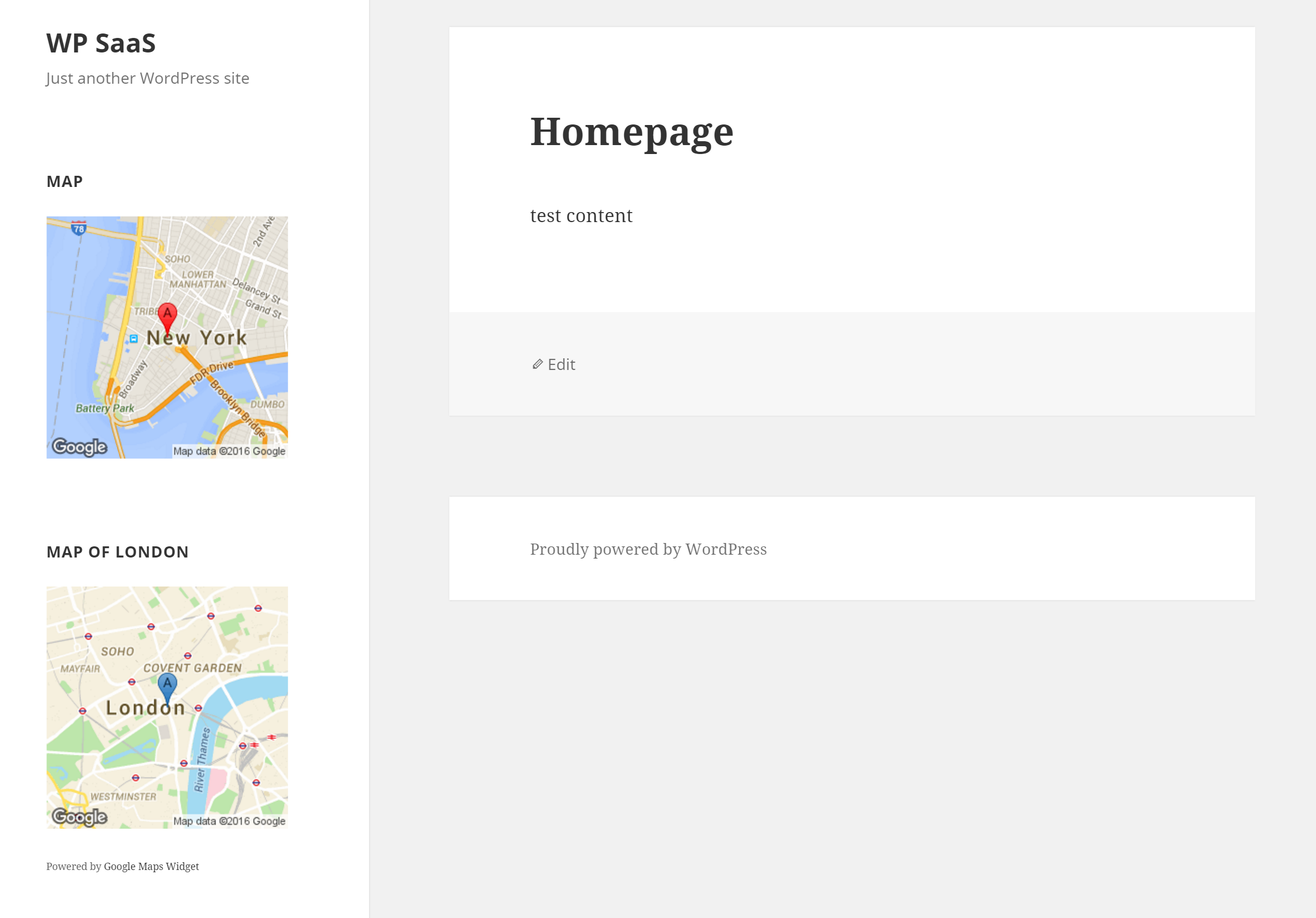
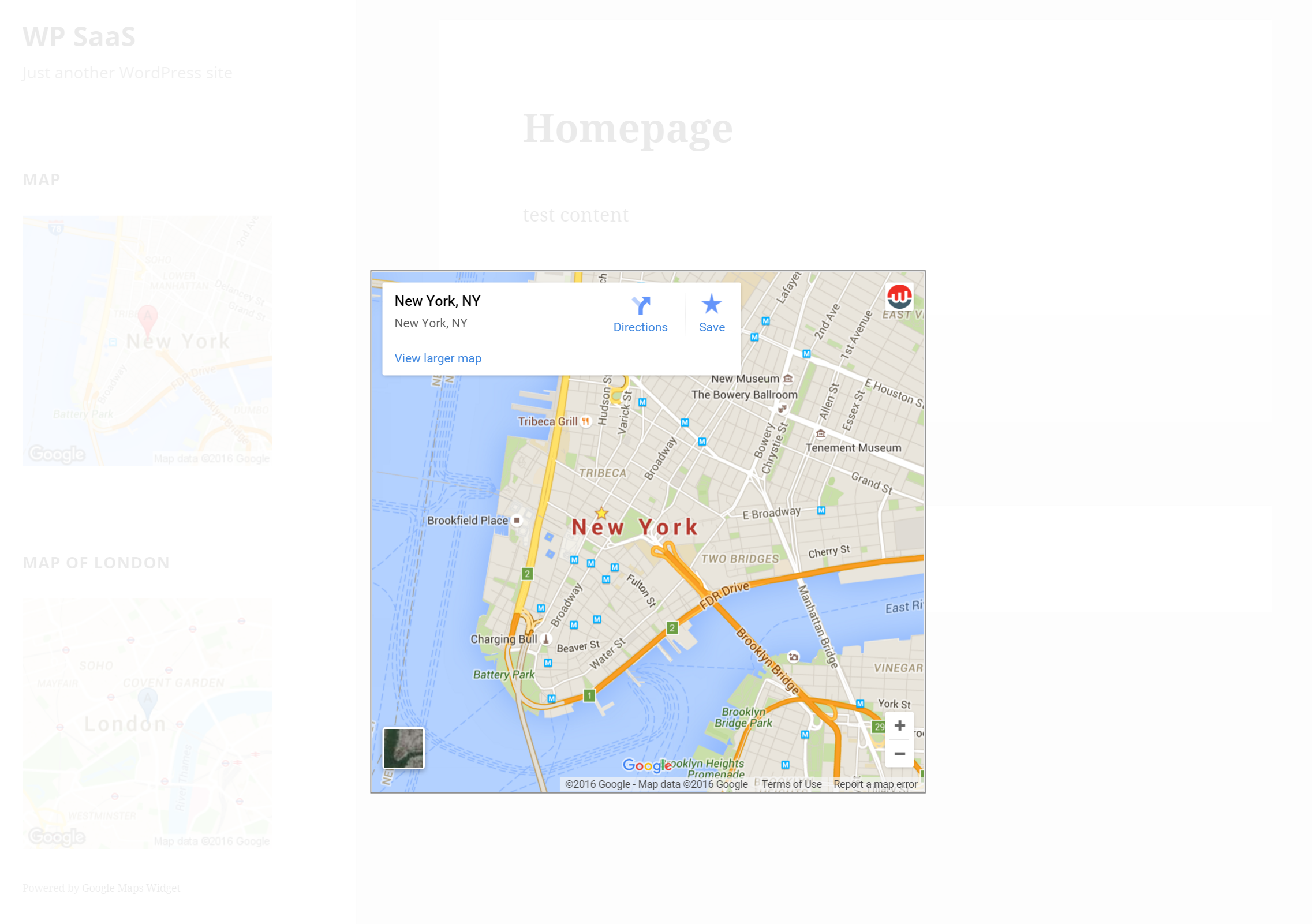
屏幕截图:
常见问题:
Who is this plugin for?
For anyone who needs a map on their site in 5 seconds.
Google Map shows the wrong location
Write the address differently, or more precisely. Make sure you enter the street, town and country name. If necessary enter lat/lng coordinates instead of the address. Use the numeric notation, eg: "40.7127, 74.0059"
How to generate the API key
We understand that creating a Google Maps API key is frustrating but it takes less than a minute and it's something Google requires.
Follow wizard step #1 - login with any Gmail account, click next/confirm a few times with the default settings & copy the Google Maps API key you see on the screen; it's the key you need. Then use wizard step #2, select the same "My Project" project from the list and that's it. Save the key in Maps Widget for Google Maps settings.
If you want to protect your API key by using the "Accept requests from these HTTP referrers (web sites)" option in Google Console make sure to add your domain in these two formats: *.mydomain.com/* and mydomain.com/* and wait a few minutes until Google makes the necessary changes.
If that didn't help read our detailed guide on how to create a Google Maps API key.
Google map thumbnail works but lightbox won't open on click
You probably have Fancybox JS and CSS files included twice; once by the theme and second time by Maps Widget for Google Maps plugin. Remove one instance of files. If that's not the case then you have a fatal JS error that's preventing execution of other JS code. Hit F12 in Firefox or Chrome and have a look at the debug console. If there are any red lines - it's a fatal error.
The Google map is not working!!! Arrrrrrrrr
Open a new thread in the support forums but please bear in mind that support is community based and we do this in our spare time.
How do I get Maps Widget for Google Maps Pro?
Simply visit gmapswidget.com and purchase the GMW PRO. Yearly and lifetime licenses are available.
I've installed the plugin, now what?
In WordPress admin open Appearance - Widgets and add a Maps Widget for Google Maps to a sidebar. And make sure you follow instructions on how to generate a Google Maps API key. Without it maps won't work.
How do I put a Google map on my page/post?
In order to show your Google map in your page or post, simply copy the shortcode supplied and paste it into your page or post. This feature is available only in GMW PRO.
I want to use Google Maps but don't have WordPress
Try Nifty Maps - a comprehensive Map Builder for any website
更新日志:
- 2025/08/03
- minor code fixes
- WordPress 6.8 compatibility check
- 2024/07/07
- minor security fixes
- WordPress 6.6 and PHP 8.2 compatibility check
- 2023/04/04
- JavaScript is no longer accepted in the widget footer and header fields
- 2023/03/07
- minor security fixes
- 2022/11/26
- minor security fixes
- 2021/07/18
- added notice for WP 5.8
- 2021/03/07
- minor fixes
- checked on WP 5.7
- 2021/01/29
- modal map CSS fix
- 2020/10/09
- minor fixes
- added promo for WP 301 Redirects
- 2020/09/16
- minor fixes
- 2019/08/03
- removed all tracking functionality
- 2019/07/31
- changed name from Google Maps Widget to Maps Widget for Google Maps
- removed old trial code
- 2019/05/27
- added Paper thumbnail color scheme
- 2019/02/19
- added Gray #2 thumbnail color scheme
- 2019/01/08
- added Blue thumbnail color scheme
- 2018/11/27
- fixed vulnerability issue related to wp_redirect()
- 1,700,100 downloads
- 2018/09/18
- added Gray thumbnail color scheme
- added Hide Widget Title option
- 1,645,000 downloads
- 2018/07/12
- yearly prices test; $19 -> $18.99
- integrated GR popup in admin
- removed /lang/ folder
- added Neon color scheme
- removed test API keys - all maps now need a valid API key
- 2018/05/29
- added Midnight thumbnail map color scheme
- new prices for lifetime license
- we're at 1,550,000 downloads
- 2018/05/03
- added Bright thumbnail color scheme
- 2018/02/26
- pushing strong on translations!
- added Gowalla thumbnail color scheme
- 2018/02/07
- translations are going great thanks to our helpful users!
- problems with API keys continue due to users who refuse to create their own keys :(
- 2017/12/25
- continuing with translation efforts
- added Mapbox thumbnail color scheme
- plugin name changed to test for better search position
- lower agency price from 08/01/2017
- 2017/12/05
- Russian translation is at 100%
- continuing with translation efforts
- fixed a few small JS bugs
- 2017/11/17
- updates for WP 4.9
- continuing with translation
- 2017/09/04
- minor improvements
- new pricing table
- 2017/07/11
- fixed bug on width & height
- 2017/05/08
- minor bug fixes
- trial is no longer available from the plugin
- 2017/02/17
- minor bug fixes
- lower PRO prices
- 2017/01/16
- minor bug fixes
- 2017/01/03
- minor bug fixes
- API improvements
- 2016/10/24
- new prices, trial 14 days
- welcome pointer added
- minor bug fixes
- 2016/08/21
- minor bug fixes
- changes in prices for PRO
- 2016/07/10
- fix for "over quota limit" error some users were getting
- 2016/06/23
- just a few bug fixes
- 2016/05/11
- minor bug fixes
- 2016/04/30
- bug fixes
- new static map color scheme
- big cleanup - plugin footprint reduced by half
- 2016/04/14
- bug fixes
- WP v4.5 updates
- 2016/03/24
- even more new map pins
- bug fixes
- 7 days trial can now be activated within the plugin
- 2016/03/10
- new map pins
- bug fixes
- 2016/03/07
- widgets can now be cloned
- minor fixes
- 2016/02/23
- security enhancements
- 2016/02/19
- few minor bug fixes
- added google maps API key tester
- 2016/02/17
- added more detailed instructions on how to generate the API key
- few minor bug fixes
- 2016/02/16
- huge upgrade - numerous functions added
- switched to new Google Maps API
- 2016/01/14
- we made it to 100 thousand active installations ;)
- minor bug fixes
- 2015/12/14
- added option for donating
- checked WP v4.4 compatibility
- 2015/12/02
- enhancements in PHP
- 2015/11/18
- fixed a big bug in JS (widget admin UI init)
- 2015/10/26
- minor JS tweaks and bug fixes
- 2015/10/12
- fixed a nasty bug with shortcode rendering (thanks Hey You!)
- JS and CSS fixes for widget UI in the theme customizer
- 2015/10/05
- minor bug fixes
- we'll be soon removing all PO files from the plugin since the strings were merged into the official WP translate project
- 2015/08/31
- added data validation on input fields
- minor CSS tweaks
- 2015/07/27
- updated PHP4 style class constructor to PHP5 one
- lowered cron for tracking to once every 14 days
- did some prep work for the upcoming 4.3 version of WP
- 2015/06/15
- fixed a bug on notice dismiss action
- added Russian translation - thanks Ivanka!
- 2015/05/25
- few small bugs fixed
- admin JS completely rebuilt
- fixed PO file
- we broke 90,000 installations ;)
- 2015/04/27
- few small bugs fixed
- WP v4.2 compatibility checked
- remove_query_arg() security issue fixed
- we broke 500,000 downloads ;)
- 2015/03/02
- JS rewrites
- few small bugs fixed
- 2015/02/23
- a few visual enhancements
- new screenshots
- shortcode name availability is checked before registering it
- visual builder compatibility fix
- 2015/02/16
- added shortcode support
- 2015/02/09
- fixed a plugin_deactivate bug nobody noticed for 2 years :(
- all JS texts are now loaded via wp_localize_script()
- 2015/02/02
- auto-adjust map size on smaller screens - thanks bruzm!
- marked each widget with core version for future updates
- 2015/01/26
- language file updated
- preparing for JS rewrite
- 2015/01/19
- code rewriting
- minor bug fixes
- 2015/01/13
- somehow one JS file got renamed :(
- 2015/01/13
- lots of rewrites
- additional features can now be activated by subscribing to our newsletter
- 2014/12/19
- minor WP v4.1 updates
- 2014/12/03
- we can no longer offer discounts for our Envato products in GMW
- so no changes to the plugin, just some messages edited
- 2014/11/12
- minor bug fixes
- preparations for admin JS rewrite
- 2014/10/20
- added Serbian translation; thanks Ogi!
- 2014/10/12
- updated POT file
- updated Croatian translation
- 2014/09/22
- added custom pin image option for thumbnail map - thanks Rudloff!
- 2014/09/08
- minor updates for WordPress v4.0
- 2014/07/29
- lightbox skins are back; light and dark for now, more coming soon
- updated lightbox jS
- 2014/07/10
- fixed a small bug on thumbnail
- finished up a todo
- 2014/05/06
- finished up a few todos
- 2014/04/17
- update for WordPress v3.9, widget edit GUI now works in theme customizer
- if you run into any issues please report them in the support forums
- 2014/04/07
- fixed shortcode handling in map's header & footer
- added Ukrainian translation - thank you Victor Shutovskiy!
- 2014/03/25
- minor bug fixes
- new Spanish translation - thank you Jesus!
- still working on those lightbox skins, sorry :(
- 2014/03/05
- minor bug fix
- working on those lightbox skins :)
- 2014/03/04
- switched to Colorbox lightbox script
- lightbox skin is still temporarily unavailable
- 2014/02/10
- due to licensing issues switched to FancyBox v1.3.4
- lightbox skin is temporarily unavailable
- minor bug fix related to activate/upgrade hook calls
- 2014/02/05
- added optional plugin usage tracking (detailed info)
- 2014/02/03
- WP v3.8.1 compatibility check
- 2014/01/16
- added Dutch translation; thank you Arno!
- 2014/01/03
- preparations for opt-in plugin usage tracking
- Spanish translation updated; thanks Jesus!
- 2013/12/17
- WP v3.8 update
- language files update
- 2013/11/25
- added option for thumbnail map to link to a custom URL which disables the lightbox; you can link to a lightbox, a custom link or remove the link all together
- 2013/11/18
- added option for thumbnail map to use the new look/color scheme
- 2013/11/04
- added Chinese traditional translation; thanks Wyeoh
- 2013/10/28
- WP 3.7 compatibility check
- added Chinese simplified translation; thanks Wyeoh
- 2013/10/21
- added French translation; thanks Karimba
- 2013/10/14
- added German translation; thanks Karimba
- we reached 100k downloads ;)
- 2013/10/07
- fixed a few strict standards errors; thanks Jay!
- 2013/10/03
- added Croatian translation; thank you Gordan
- 2013/09/28
- minor translation fixes
- added Spanish translation; thank you Jesus!
- 2013/09/24
- map language is autodetected based on user's browser language (HTTP_ACCEPT_LANGUAGE header)
- added Swedish translation; thank you Sofia!
- German and Croatian translations will be up next
- 2013/09/17
- few more preparations for translation
- Swedish translation coming in a few days
- 2013/09/05
- prepared everything for translation, POT file is available and all strings are wrapped in __()
- protocols should now match http/https for both thumbnail and ligtbox map
- www.gmapswidget.com is up and running
- 2013/08/05
- updated JS for WP v3.6
- 2013/04/06
- fixed zoom bug in lightbox
- 2013/04/05
- added 2 new options - text above and below thumbnail map
- updated fancyBox JS to the latest version
- minor code improvements
- 2012/12/12
- small WP 3.5 compatibility fixes
- 2012/12/03
- removed screenshots from plugin package
- 2012/11/28
- fixed non UTF-8 address bug
- 2012/11/19
- fixed bug to use google.com instead of google.co.uk
- 2012/09/28
- added 4 skins for lightbox
- 2012/09/14
- fix for bad themes which don't respect proper sidebar markup
- 2012/09/04
- lightbox script changed from jQuery UI Dialog to fancyBox2
- added "show map title on lightbox" option
- significant speed improvements
- preparations for lightbox skins
- 2012/08/31
- Fixed small JS related GUI bug
- 2012/08/28
- Complete GUI rewrite
- Added header text option
- Added address bubble visibility option
- Fixed thumbnail map scaling bug
- Fixed lightbox map size bug
- 2012/08/09
- Added pin size for thumbnail map
- 2012/08/07
- Added pin color for thumbnail map
- Fixed a few minor bugs
- 2012/08/06
- Fixed a few minor bugs
- 2012/08/03
- Initial release