Google Webfont Optimizer
| 开发者 | sigurdurg |
|---|---|
| 更新时间 | 2015年6月22日 09:00 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 4.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Your Website faster
- Your visitors happier
- Your Google PageSpeed score increase
安装:
- Unzip and upload
google-webfont-optimizerto the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
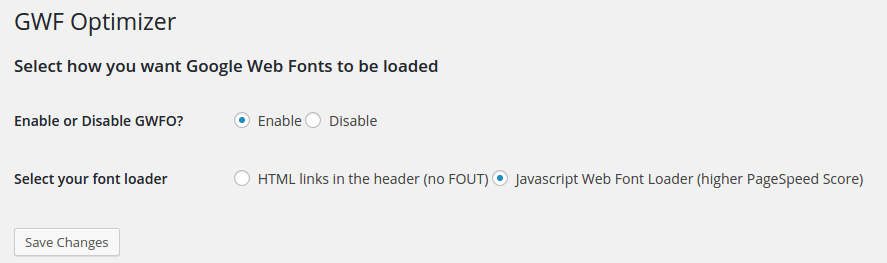
- (Optional) Configure the plugin through Settings->GWFO settings
屏幕截图:
常见问题:
Does this plugin make my website faster?
If your website uses Google Fonts, yes.
How can I find out if I'm using Google Fonts?
Go to http://builtwith.com/ and type in your website URL. Once builtwith finishes analyzing your website, go all the way down to "Widgets" (around the center of page) and see if Google Fonts API is listed. If Google Fonts API is listed, your website uses Google Fonts and you should use this plugin.
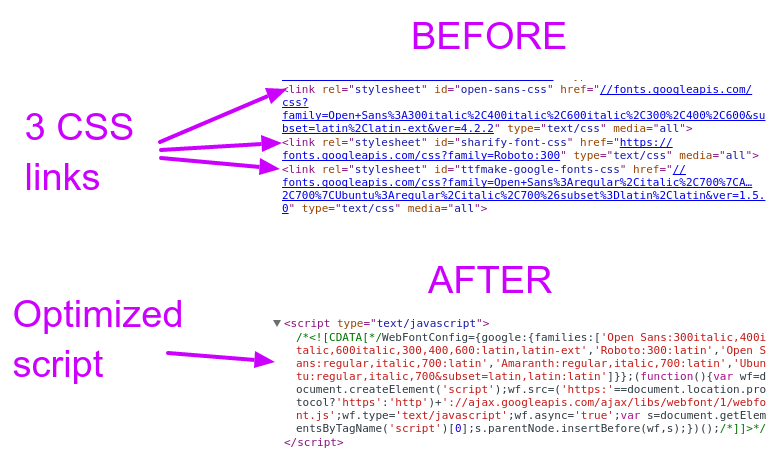
What's the difference between "HTML links in the header (no FOUT)" and "Javascript Web Font Loader (higher PageSpeed Score)"?
"HTML links in the header (no FOUT)" adds a render-blocking stylesheet link in your header. This can lower your Google PageSpeed Score, but removes all Flash-Of-Unstylized-Text (FOUT). "Javascript Web Font Loader (higher PageSpeed Score)" uses a non render blocking Javascript code to load the Google Fonts. This makes your website display faster, but you may see some FOUT in the first milliseconds when you go between pages on your website. - This is the recommended option