GRAB AR
| 开发者 |
GrabAR
JoeDzoic |
|---|---|
| 更新时间 | 2021年11月1日 15:48 |
| PHP版本: | 5.2 及以上 |
| WordPress版本: | 5.6 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Easily Insert the GRAB AR Code into your WordPress site
The GRAB AR Plugin is a simple plugin that lets you insert the GRAB AR button into your WordPress site / online store. This compliments the GRAB AR Mobile App and allows you to view any Image / Product on your site pages in Augmented Reality.
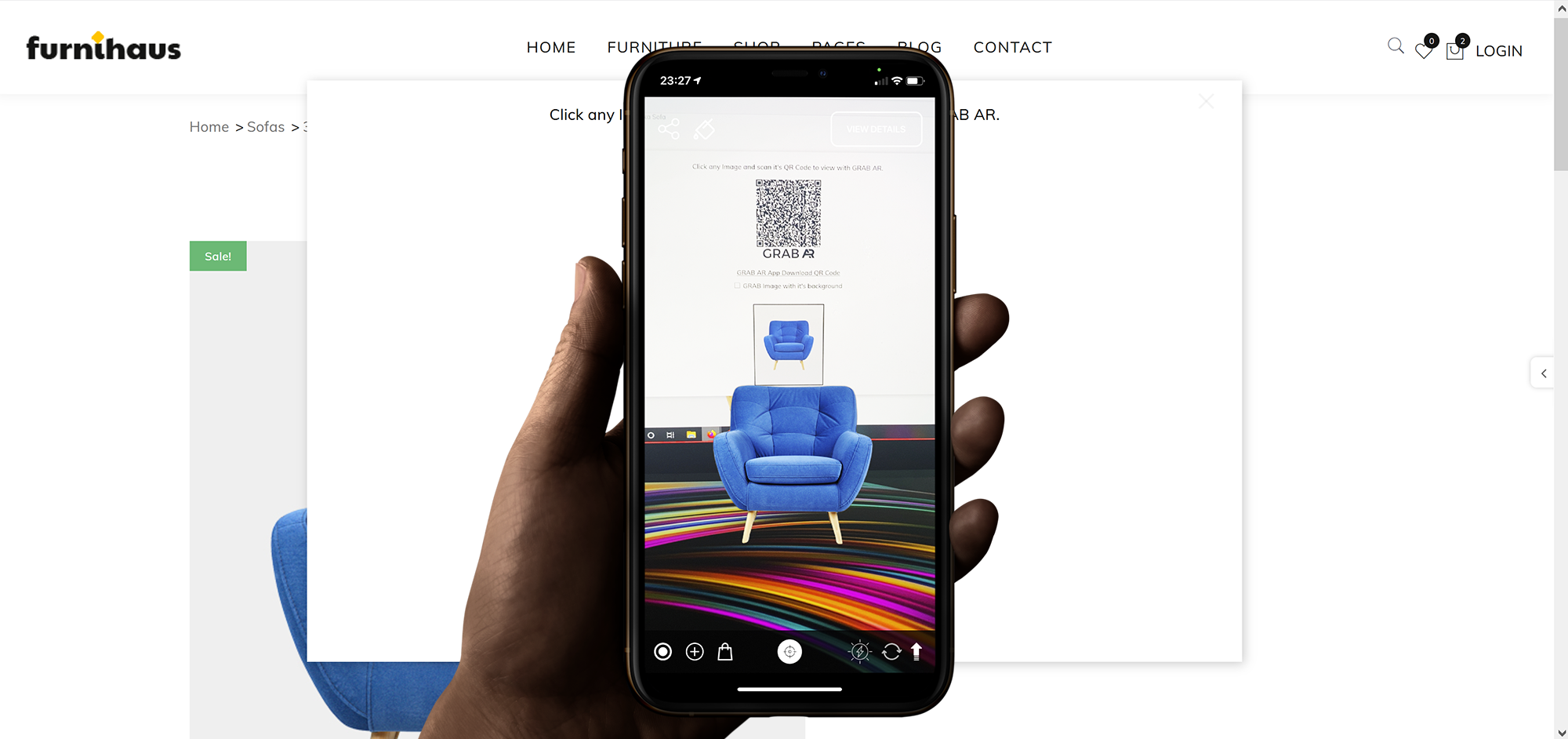
With GRAB AR you will be able to view any Image in Augmented Reality and visualise how products look in any environment that you choose using your Mobile Phone.
Fill the Imagination Gap. See how products look in your chosen environment.
[youtube https://youtu.be/XEZV_RW7j1A]
Features of GRAB AR Button plugin
- Quick and simple to install
- No need to edit your theme files
- GRAB any Image from your site pages and view in Augmented Reality
安装:
- Install GRAB AR Button plugin by uploading the
grabardirectory to the/wp-content/plugins/directory. (See instructions on how to install a WordPress plugin.) - Activate GRAB AR through the
Pluginsmenu in WordPress. - Edit your settings by going to the
Settings > GRAB AR Settingsmenu.
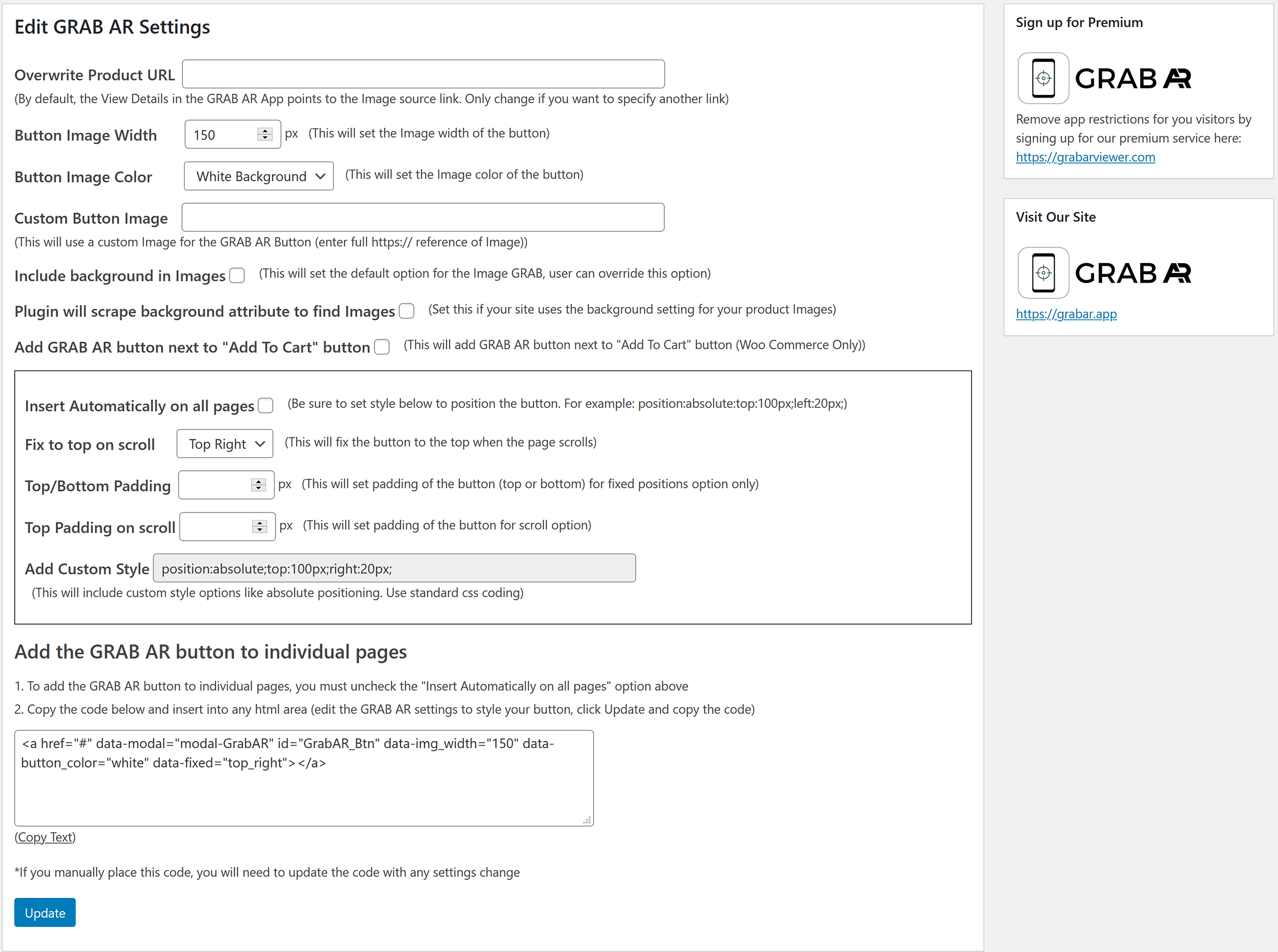
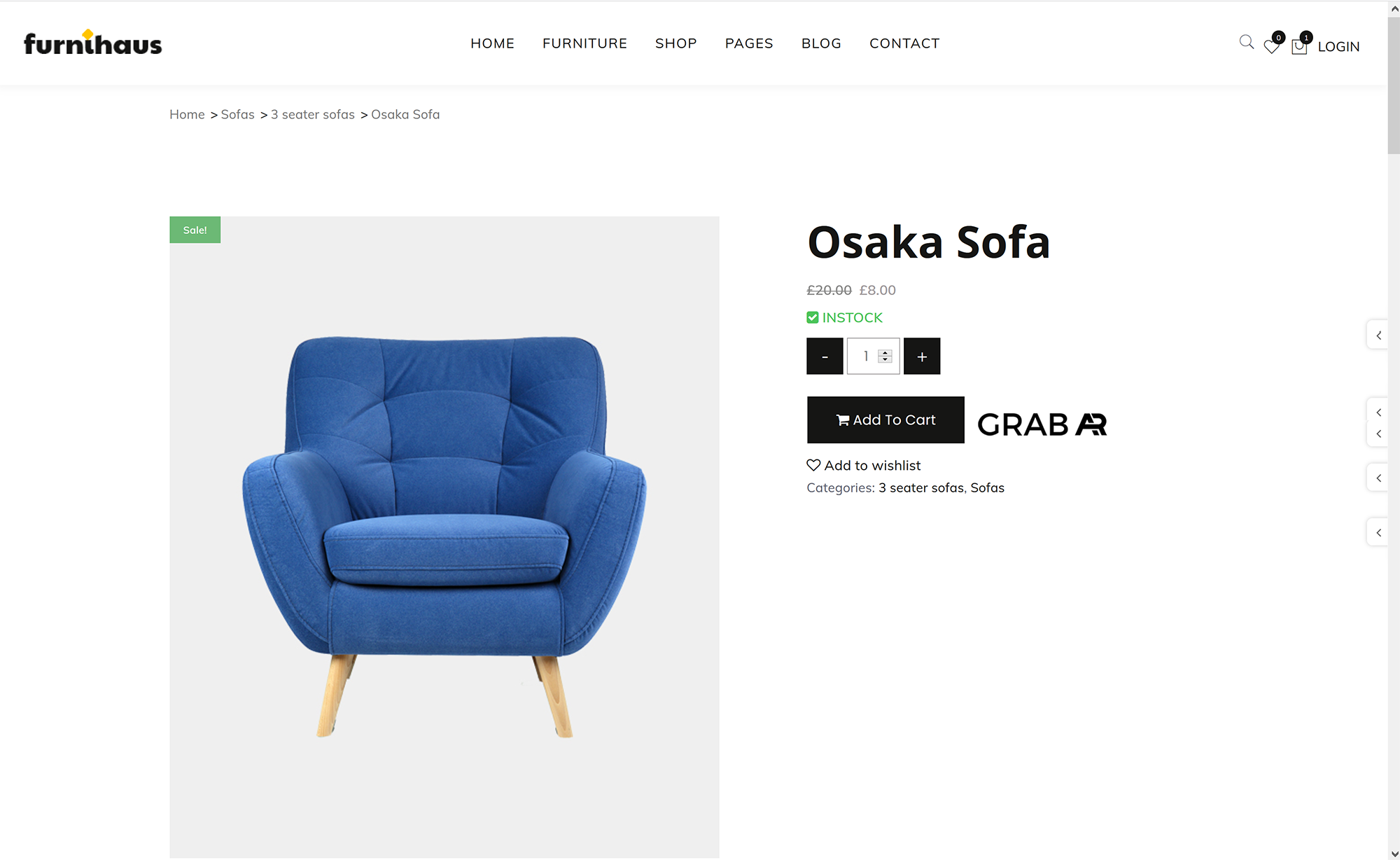
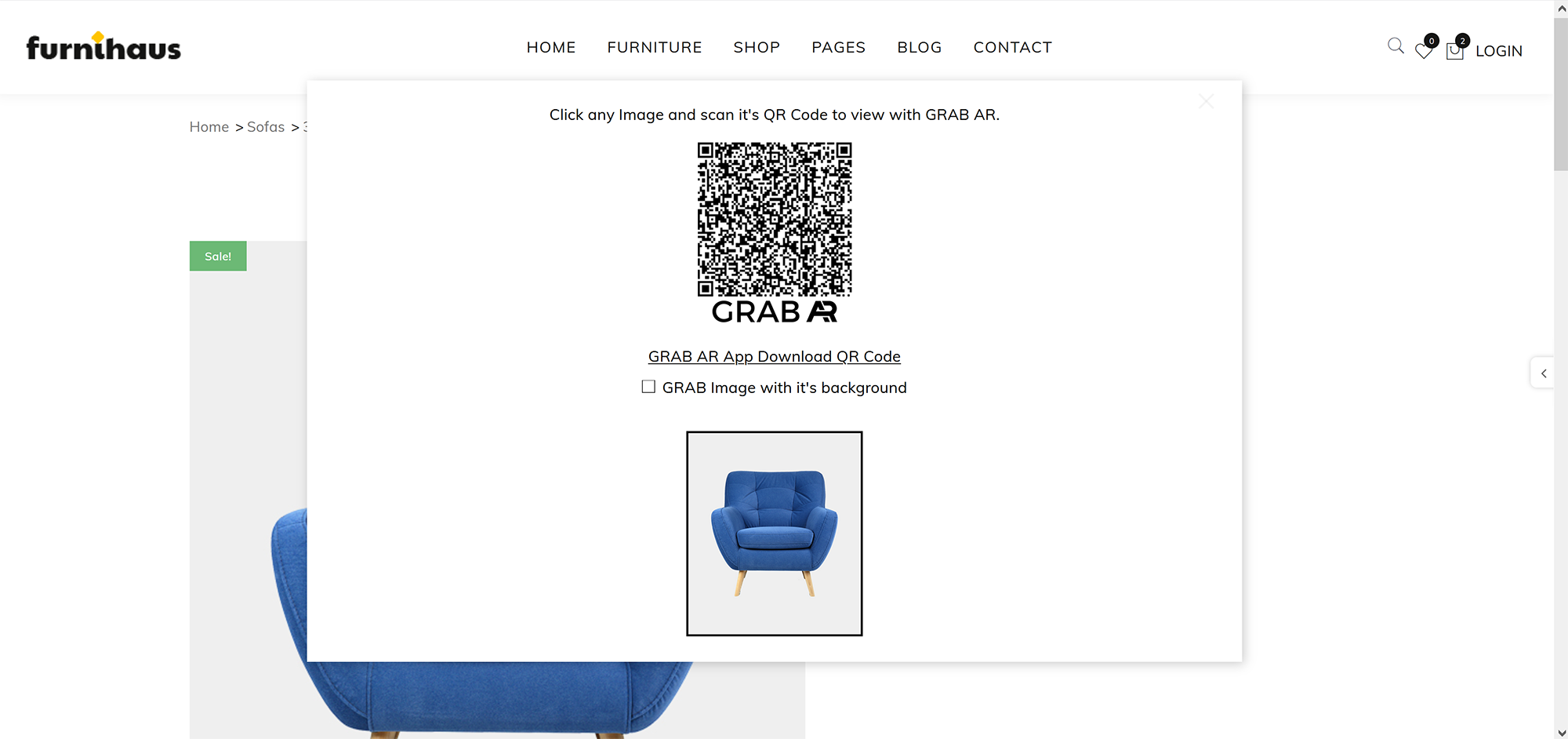
屏幕截图:
常见问题:
How can I add the GRAB AR button to my site?
- Check the "Insert Automatically on all pages" option above and include css to position the button
- Use the code provided in 'Settings'->'GRAB AR Button Settings' to insert into any html area
更新日志:
2.4
- Updated settings interface design
- Added photo thumbnail next to qr code
- Scroll to top fix when multiple images show in popup
- Added side sticky button option
- Updated javascript for background and shopify issues
- Added default product as current page if setting not used
- Updated overlay interface design
- Encoded URLs for better compatibility
- Misc. fixes and improvements
- Requires latest app update 1/26/21
- Added bottom settings and custom image options.
- Bug fix for images with attributes.
- Changed "close" to "X" on overlay.
- Updated allowed image types to display.
- Initial version