
Gravity Forms CSS Themes with Fontawesome and Placeholders
| 开发者 | Maros Pristas |
|---|---|
| 更新时间 | 2017年1月7日 08:58 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.5 及以上 |
| WordPress版本: | 4.6 |
详情介绍:
If you are looking for placeholders, FontAwesome Icons or Custom Css Themes for Gravity forms, relax. You can read all this or see what this free version can do at Gravity Forms CSS Themes .
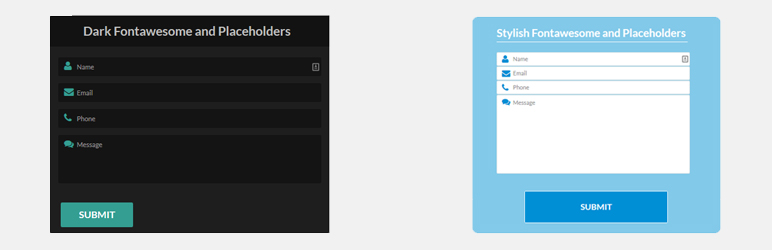
The free version has fully working FontAwesome Icons and placeholder, the only limitation are 2 themes (7 in full version, be so nice to get it:)
Advanced back-end makes it easy to modify colors, backgrounds, borders, etc. to suit your site. The plugin will enable you to use FontAwesome icons (you can choose to enqueue them or leave it for another theme/function). Another thing you might like are the placeholders (no labels on the side, the guide text is in the input field).
Every website has a form. Company website, personal website, leadgen website. For most of them, the form is the most critical part of the website. It generates leads, clients, business. Playing with the form, making it more prominent, can increase your conversions by hundreds of percent (personal record of 1,200%). So if you really care about your business and conversions, try to care about your form. Is it conspicuous, or is it the basic one that came with your theme?
If in problems, watch the video at Gravity Forms CSS Themes .
== Installation ==
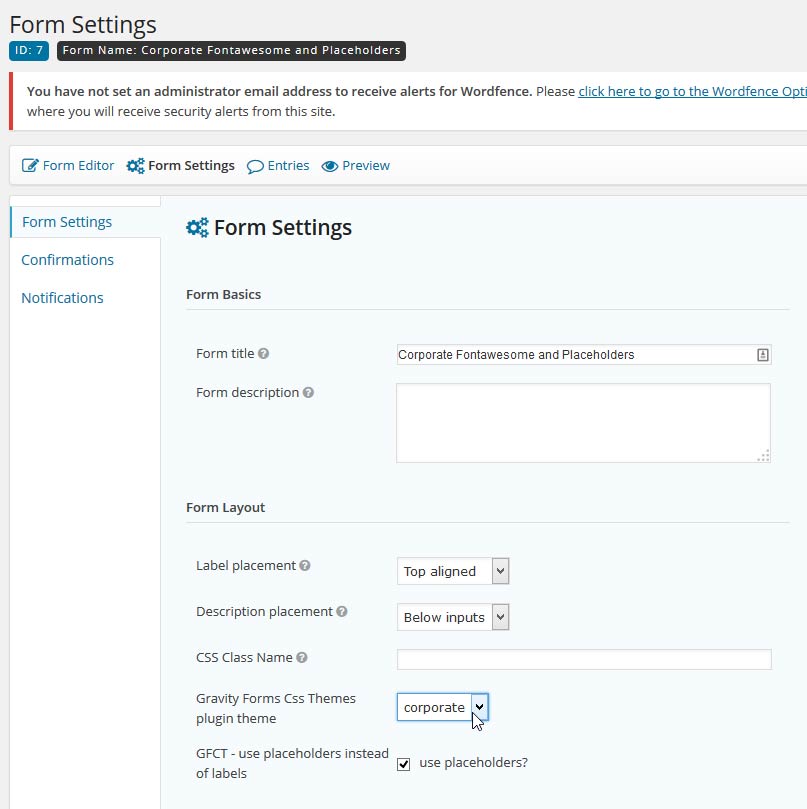
Upload as any other plugin, and you are ready to go. Note: You need to select a theme in your form settings!
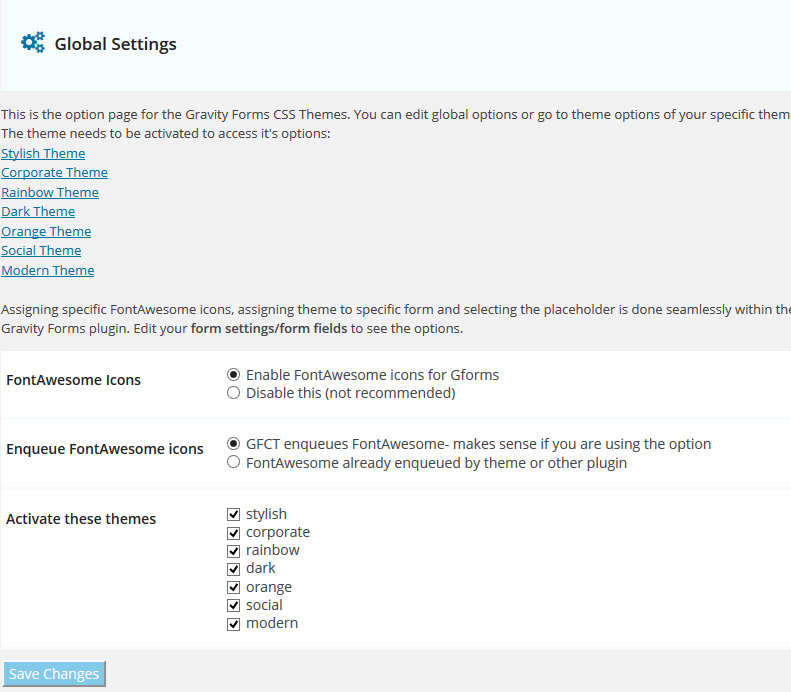
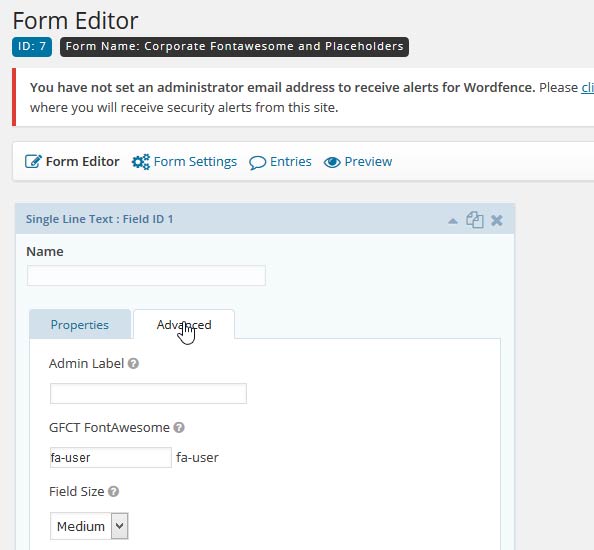
You will find new options in your Gravity Forms label fields (andvanced) and in Form Setting. Plugin options are under your Dashboard Settings (WP).
屏幕截图:
常见问题:
How do I activate?
Just install and go. You need to activate one of the themes in your form settings.
How do I make my form look different?
Select options in your theme settings/label advanced options.
更新日志:
8.2
Current version