
Greenshift - 动画和页面构建器区块
| 开发者 | wpsoul |
|---|---|
| 更新时间 | 2026年1月18日 01:41 |
| PHP版本: | 7.3 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
12.5
12.4
10.2
11.4.6
11.6
12.2.1
9.1.1
9.5.1
12.5.4
9.1.6
0.8.7
8.9.9
8.9.3
9.1.3
10.5.2.1
10.6.3
6.7.7
11.9.4
8.9.8
11.8
11.8.1
9.5
9.1.4
9.2
9.3.4
9.3.5
9.3.7
9.9.9.1
9.9.9.5
9.9.9.6
9.2.2
9.8
9.8.1
9.9
9.9.2
9.9.5
9.9.6
9.9.7
9.5.6
9.9.7.1
9.2.1
9.6
9.7
9.9.8.7
10.4.0.3
4.8.1
9.3.6
9.6.1
9.9.1
9.9.3
9.9.8.5
9.9.8.8
1.0.8
10.5
12.3.3
10.5.1
10.6
10.6.7
9.0.1
9.9.4
9.9.8.4
9.9.9
10.5.2
10.6.4
10.6.5
10.7
10.8
10.9.2
11.0.1
11.0.3
11.1
8.1.2
9.5.2
9.9.9.4
10.0.2
10.1.1
10.9.1
11.4.0.1
12.0
12.1
12.1.2
11.3
11.3.1
11.4
11.4.5
11.5
11.5.1
11.5.2
11.5.4
9.9.9.2
10.2.3
10.2.4
10.9
11.7.1
8.9.6
9.1.5
9.3
9.5.4
9.9.8.3
9.9.9.3
10.6.6
11.5.5
11.5.6
11.5.7
5.9.6
8.9.5
11.2
11.7.2
9.3.1
1.8.1
0.9
10.0.0
10.0.1
11.9
2.8.4
8.9.4
9.0
9.5.5
11.0
9.1
11.9.1
11.9.2
12.2
12.2.3
12.2.5
8.8.9
8.9.7
10.1
10.2.1
10.2.2
10.3
10.4
12.1.1
12.2.7
12.2.8
12.2.6
12.3
10.3.1
10.6.1
10.6.2
11.0.2
11.7
11.9.3
12.2.4
12.2.9
12.3.1
12.4.1
12.5.1
12.5.2
12.5.5
12.5.7
12.6
8.2.2
9.1.2
9.3.2
9.4
9.9.8
9.9.8.6
0.9.2
12.5.6
12.6.1
8.8.9.1
12.6.2
详情介绍:
https://www.youtube.com/watch?v=H8N4RtIe5Pg
高度优化的网页创建工具
您是否想构建高质量的动画和页面,但在使用流行的页面构建器进行谷歌测试时却遇到低性能问题? Greenshift 将解决这个问题。
插件不使用预定义的样式、框架、图标字体和脚本库。 每个资源都是动态生成的,并且仅在您使用时才加载。 同时,插件具有非常独特的块和动画可能性,可以通过高端动画和过渡给您的访问者带来惊喜。 您可以在没有任何代码知识的情况下构建像顶级获奖网站一样的样式。
Check out Greenshift block gallery
一些独家福利
✅ Ready library of sections and layouts with FSE support
✅ Interaction Layes. Add interactivity to blocks with triggers, conditions and actions
✅ Dynamic attributes and dynamic motion. Make chains of animations and connections with dynamic data
✅ Advanced containers, Rows, CSS grid. Control every aspect of align, spacing, position, flexible position, responsive up to 4 breakpoints, flexbox and css grid options.
✅ Design helpers in editor. Change position, spacing, border, size directly in editor
✅ Mobile smart scroll for sections and Marquee block. Turn your regular columns and blocks to scrollable items on mobiles or carousels.
✅ Advanced sliders and tabs. Make any kind of content as carousel/slider/tabs. Convert regular gallery to advanced 3d slider
✅ Extended background options (color/gradient/videos) and overlays with hover transitions.
✅ CSS scroll animations and hover transitions without libraries.
✅ AR/VR 3d viewer block and Spline3d block.
✅ Dynamic blocks: animated headlines, countdown, counters, videos, tabs, togglers, Table of content, progress bars etc.
✅ Easily control all options for separate resolutions
✅ Parent Hover transitions and background animations
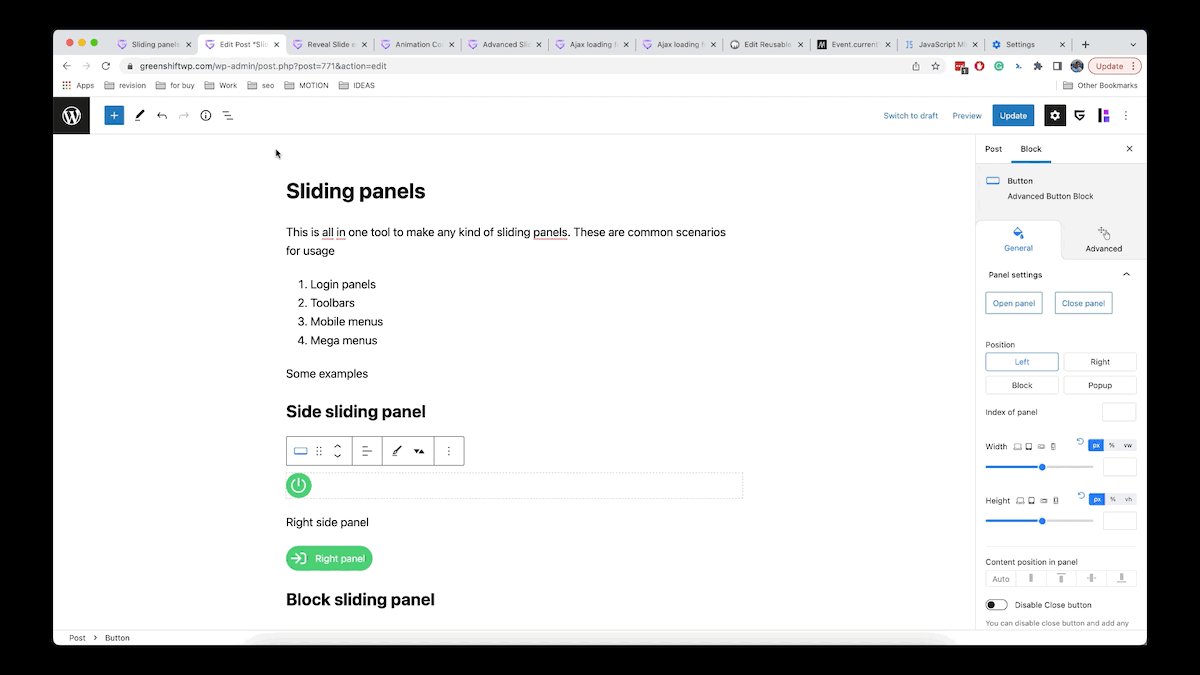
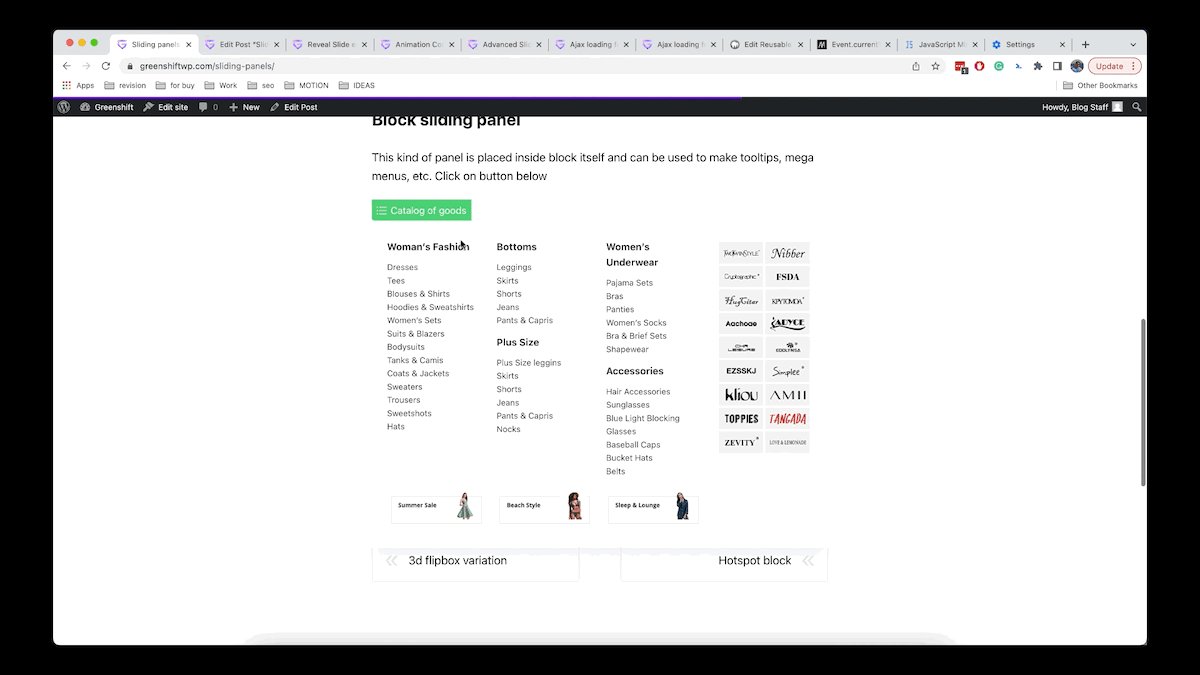
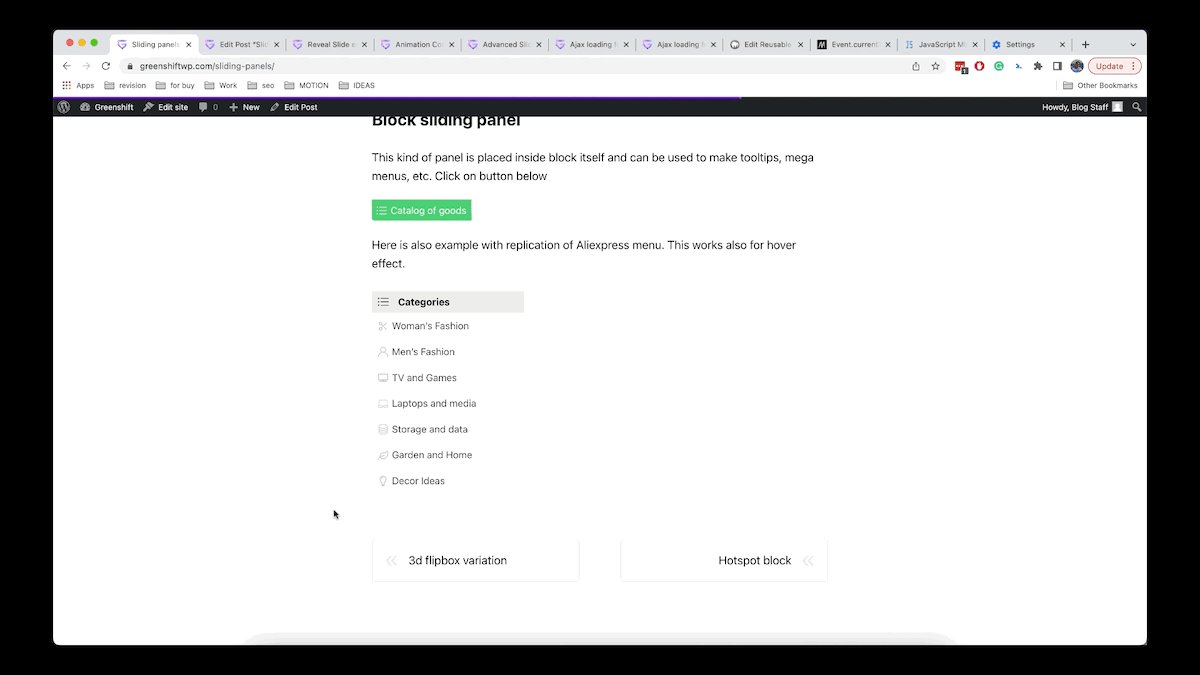
✅ Custom side and dropdown slide panels, popup builder
✅ Local font, GDPR ready
✅ Figma Converter
✅ Any webpage and website to WordPress Greenshift Converter
✅ Dynamic data, repeaters, Meta getter to get any data from custom fields, user meta, site options, transients, external feeds, etc
✅ Visibility options
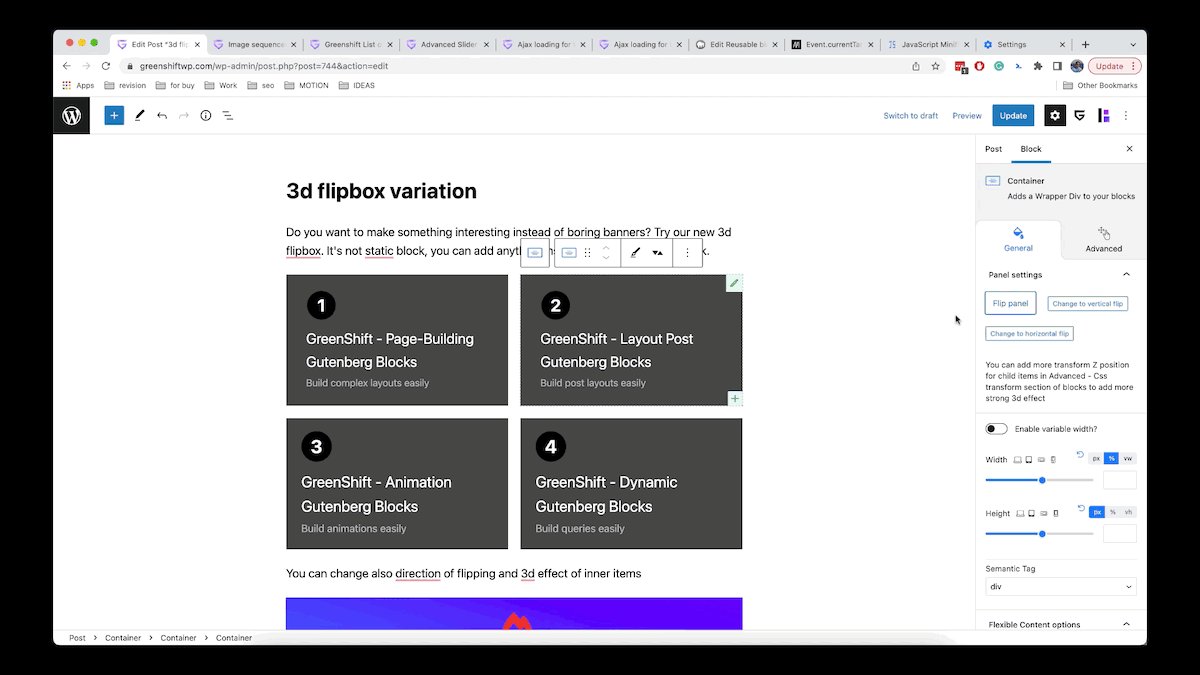
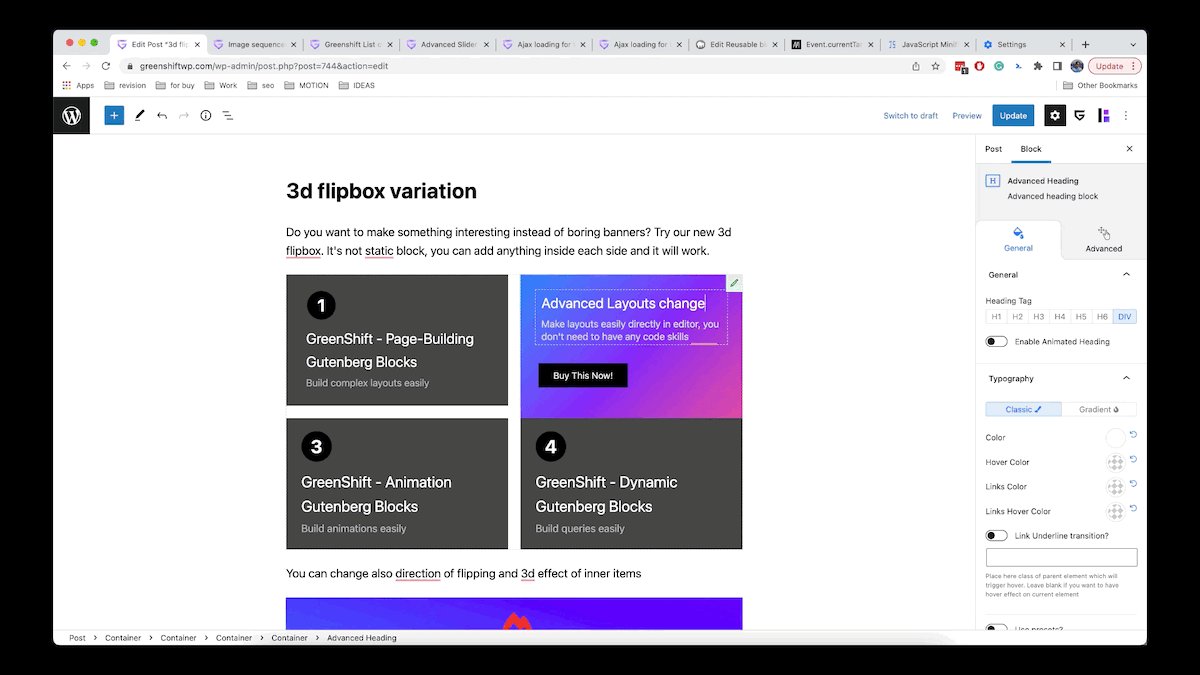
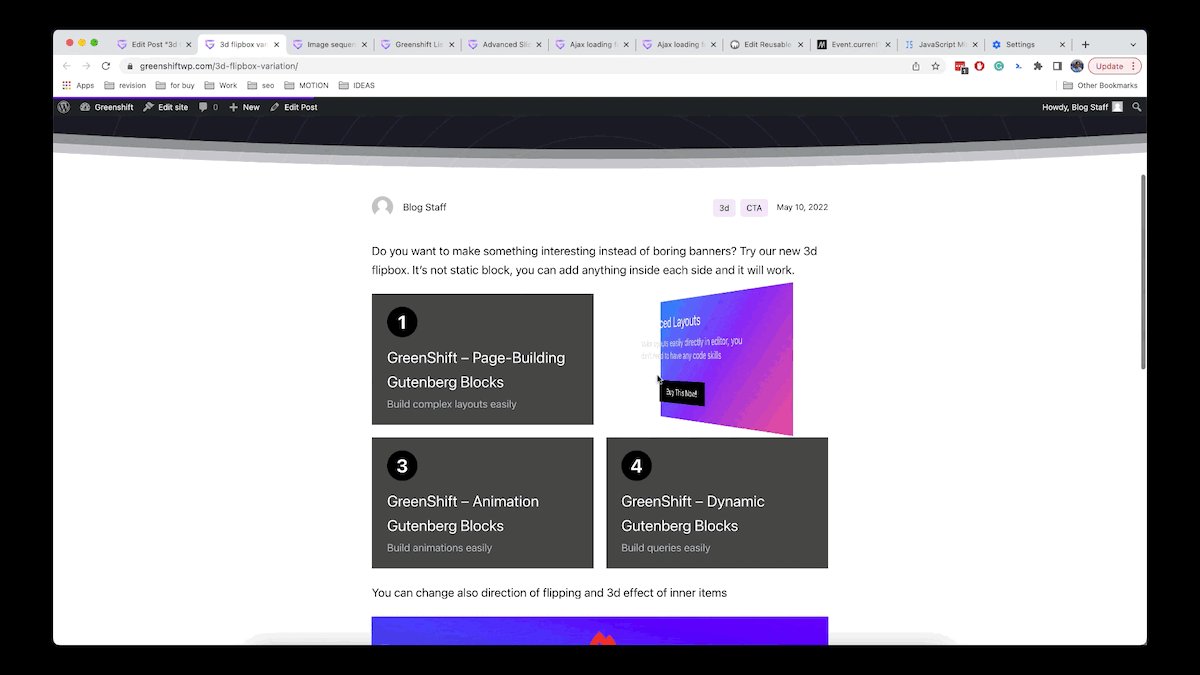
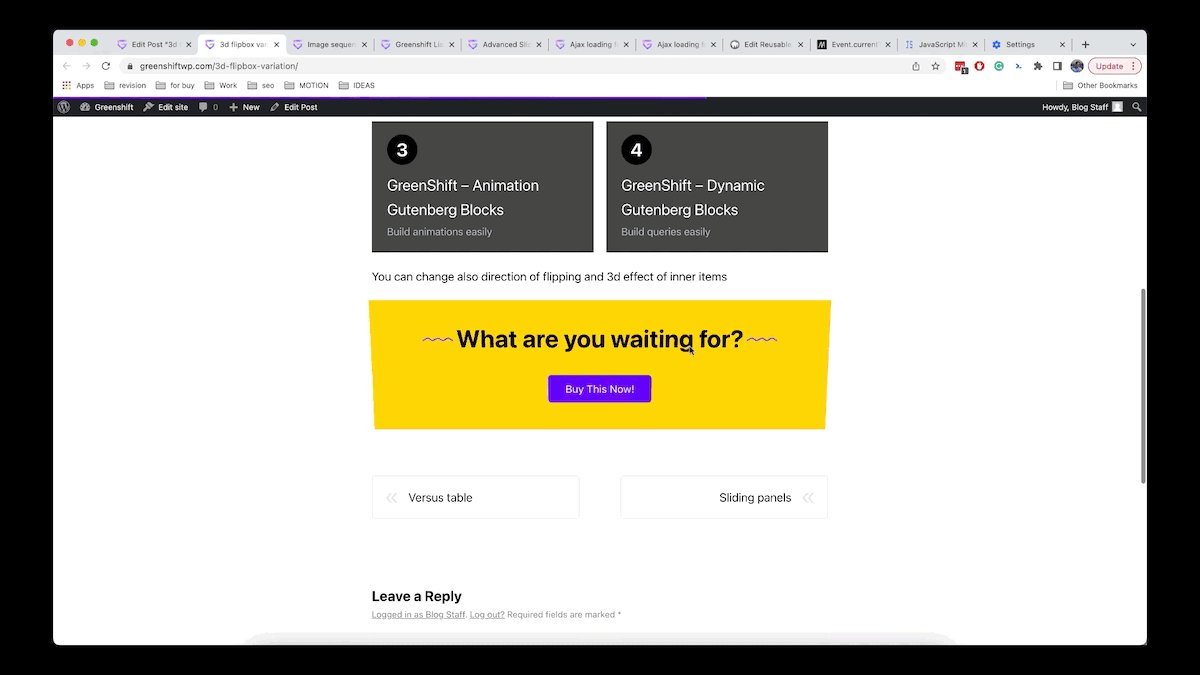
高级页面设计和动画
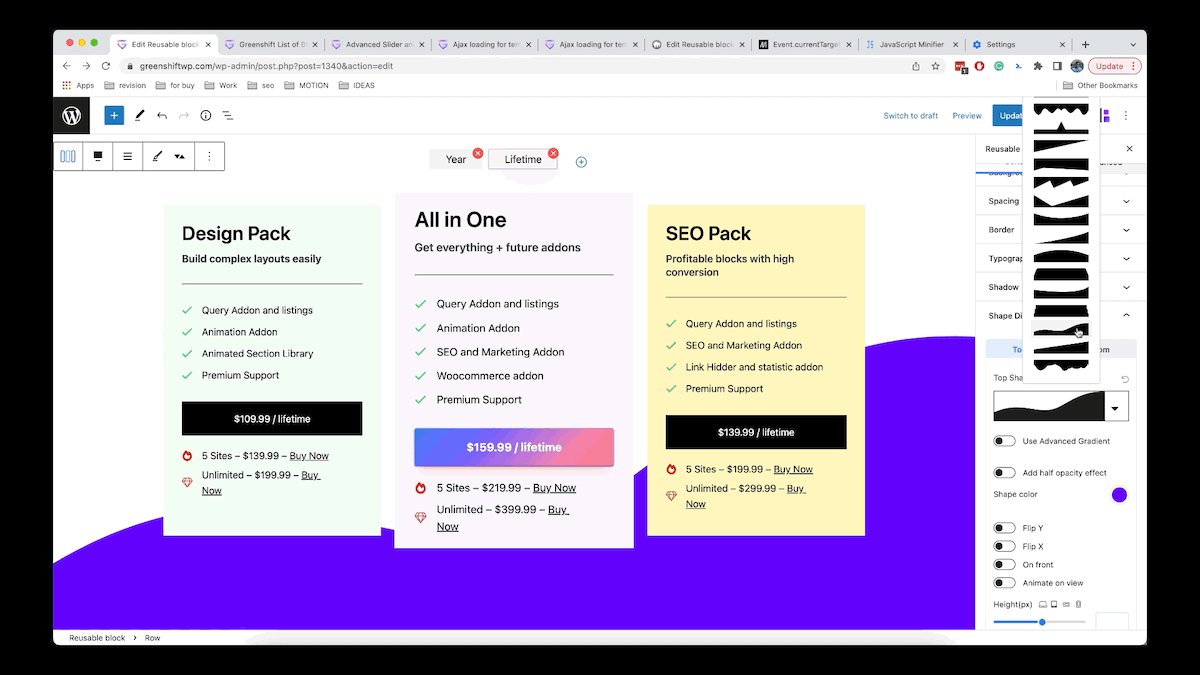
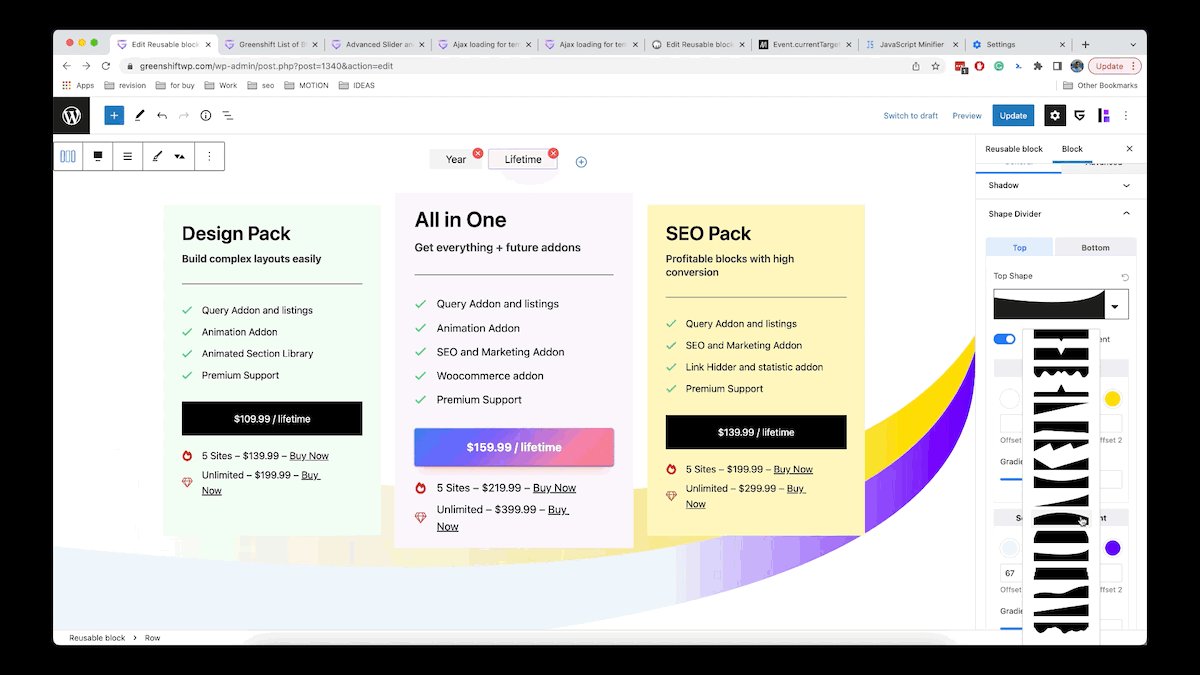
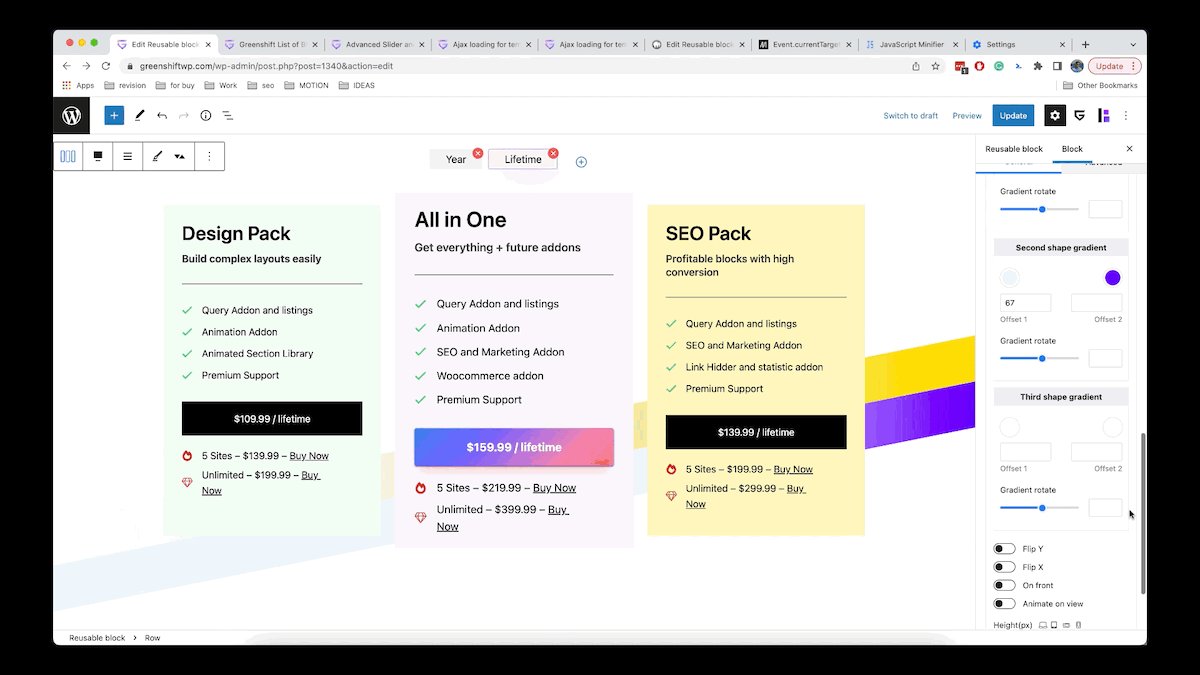
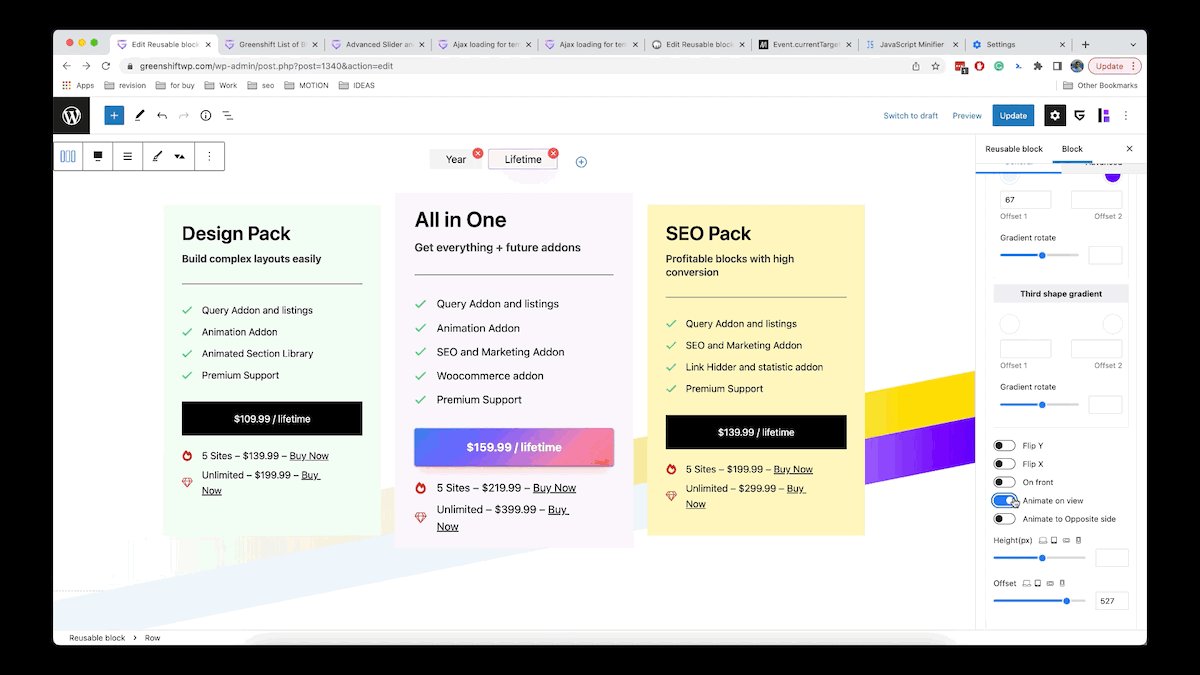
借助 Greenshift 的功能,您无需代码技能即可直接在核心编辑器中创建复杂的页面和动画。 添加间距、定位、CSS 转换、阴影、边框,就像在任何其他页面生成器中无法做到的那样。 使用阴影预设、悬停过渡预设、叠加过渡、无限 CSS 动画、标题效果、自定义动画、渐变背景、形状分隔线、父级过渡等等。
To view some unique options, visit feature page.
扩展自适应选项
如今,移动流量甚至超过了桌面流量,而 Greenshift 拥有让您的移动网页设计变得更好的一切。 它提供 4 个自定义断点、预览模式以及为每个分辨率添加不同值的可能性。 所有区块都有专门优化的移动布局。 此外,您可以将常规的列式设计转变为移动设备上的智能滚动,以生成 APP 风格的设计。
动态加载
我们了解您可能希望保留当前的页面编辑器,但同时您希望使用 Greenshift 的一些功能。 为此,我们添加了将块和页面转换为简码的可能性。 您可以直接在插件或自定义页面中使用它们。 更重要的是,我们添加了在视图中或通过单击/悬停来动态加载块的可能性。 这可以在大页面上节省页面性能。
最高的 web vitals 分数
我们相信 Greenshift 是最优化的 Web Vitals 插件。 这是因为插件使用独特的条件资源加载。 所有块都划分为样式块,仅当您在页面上使用它们时才会加载这些样式块。 所有动态库都没有 jquery 依赖项。 所有样式都内联加载到页面的头部,以防止 CLS 和与缓存插件的不兼容。 支持可重复使用的块、小工具和模板环境。
使用 GREENSHIFT 扩展将其提升到新的水平
All our core features are free and will be free always. We don't sell any premium versions and don't limit functionality. In the same time, you may be interesting in extra blocks depending on your type of site. Check full list of addon's blocks for wordpress
动画扩展 ANIMATION ADDON
您可以在核心版本中添加任何自定义动画,但动画插件将为您提供基于流行的 GSAP 库的更多选项。 自定义视差、不同的动画触发器(滚动、悬停、单击、交错、批量)、滚动控制插值、滚动时固定块、在状态之间平滑翻转、使用 Smart Lottie 加载程序、添加动画斑点、显示、鼠标交互、动画 链和连接、文本和 svg 动画、图像序列和视频加载器。 使用 Rive 块添加 Rive 场景和我们特殊的 API 来连接动态站点值和 Rive。
查询扩展 QUERY ADDON
如果您想扩展动态功能,查询插件非常有用。 它有很多用于查询循环块的现成样板,您可以使用特殊的 Meta getter 块(用于获取和显示来自自定义字段、ACF、ToolSet 或分类元的任何值)、收藏列表块、拇指和热门计数器。 可见性块允许您根据不同的过滤器(类别、标签、分类、自定义字段值、用户角色、当前类别检测)显示/隐藏内容。 高级列表生成器可帮助您构建目录列表。 查询生成器允许您为自定义文章类型循环和轮播构建任何类型的设计。
搜索引擎优化和营销扩展 SEO AND MARKETING ADDON
我们在为联属网站、评论网站、比较网站开发不同工具方面有很长的 10 年历史。 我们与最好的联盟专业人士和博主合作,构建了一组特殊的、高转化率的块,以从您的网站中赚取更多利润。 链接解析器助手、报价块、比较和对照表、列表、评分和评论框、woocommerce 框。 所有区块都有特殊的移动布局。
WOOCOMMERCE 扩展
将 woocommerce 块添加到全站编辑(FSE) 主题。使用额外功能扩展您的商店,例如立即购买按钮、免费送货、售罄计数器、捆绑包、组合、滑动面板、色板、属性组、额外的单一产品模板、自定义选项卡、ajax 搜索等等。
Any webpage to WordPress Converter
Convert any webpage or HTML design to Greenshift blocks.. Requires AIO plan
Figma to WordPress Converter
Convert any Figma design to Greenshift blocks in one click.. Free to everyone.
AI Helper
AI Helper is a tool that helps you to build blocks with AI. Use own api keys, no limits, no subscriptions, no sending data to third parties, no payment required.
HTML code to Wordpress Blocks converter
HTML source to blocks converter Put any kind of html with css and js snippets and it will be converted to dynamic blocks
安装:
解压 zip 文件并将内容放入 WordPress 安装的 wp-content/plugins/ 目录中,然后从插件页面激活插件。
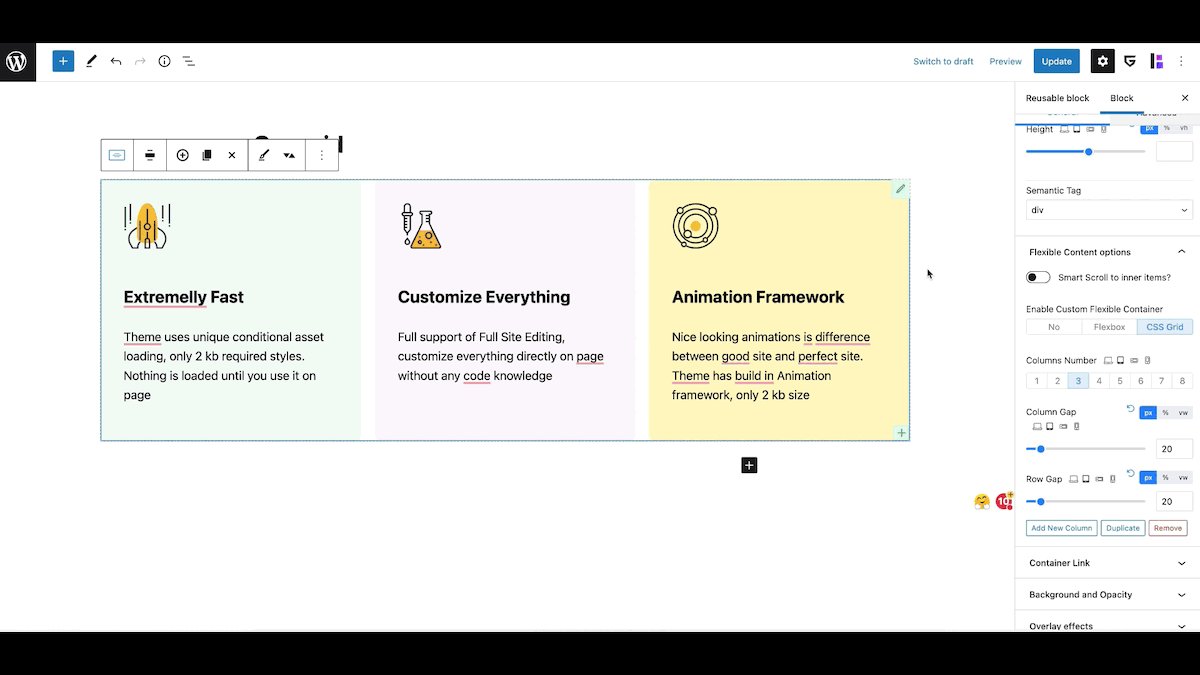
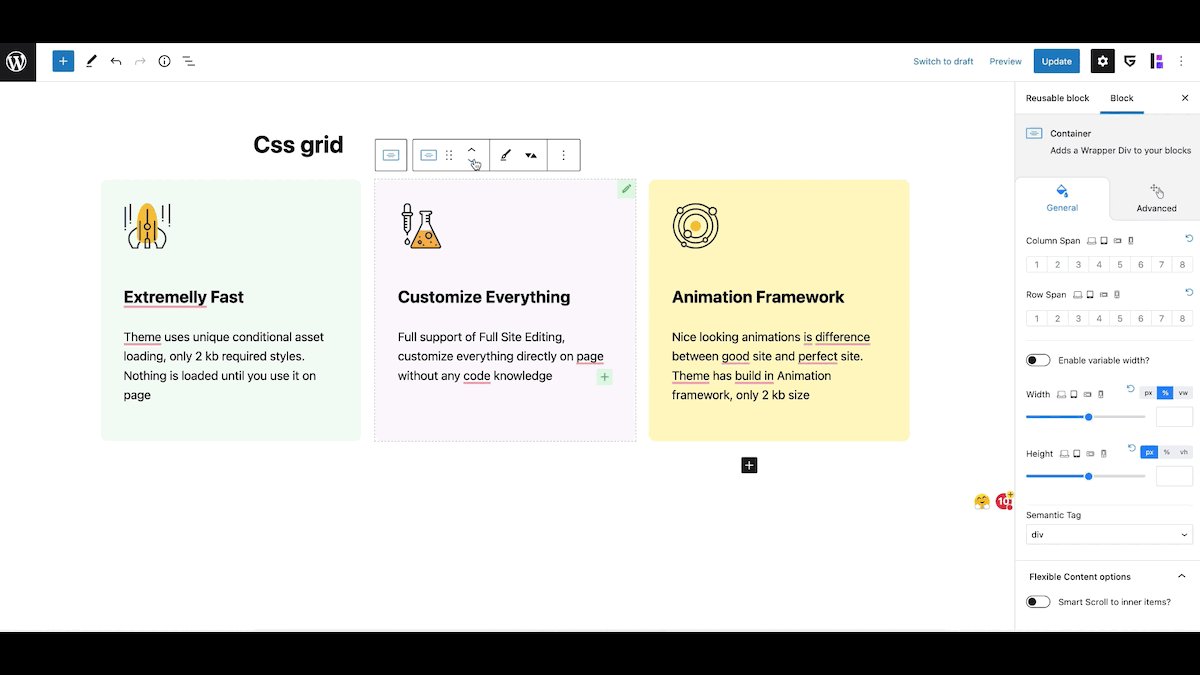
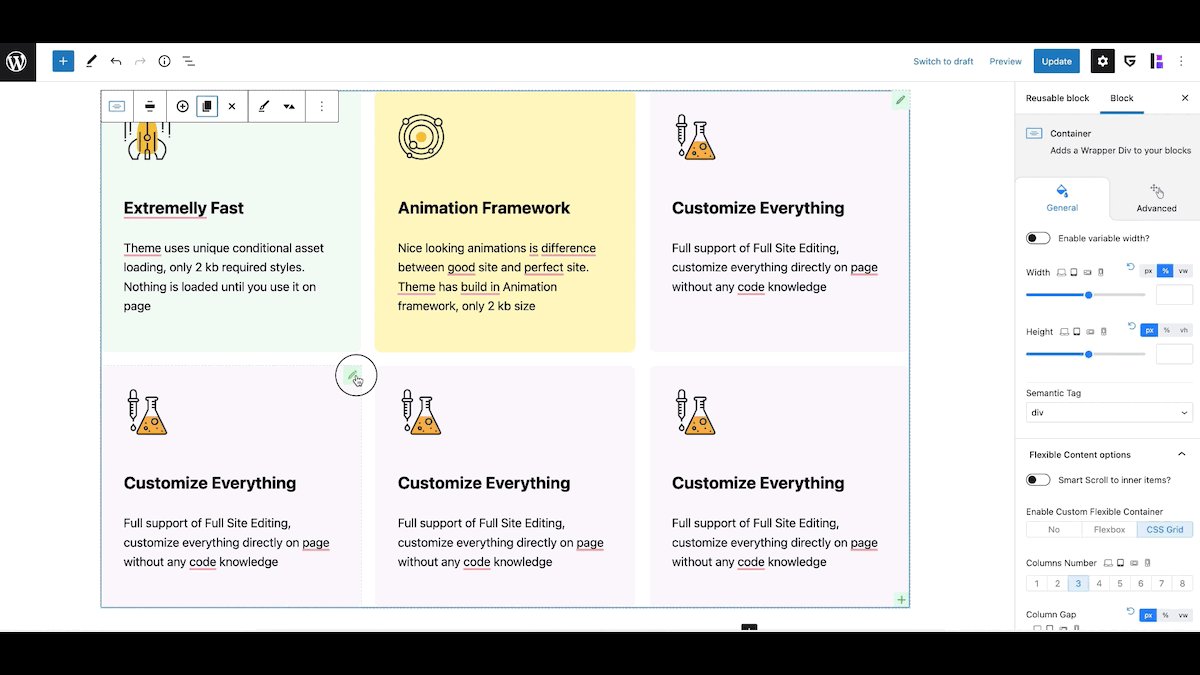
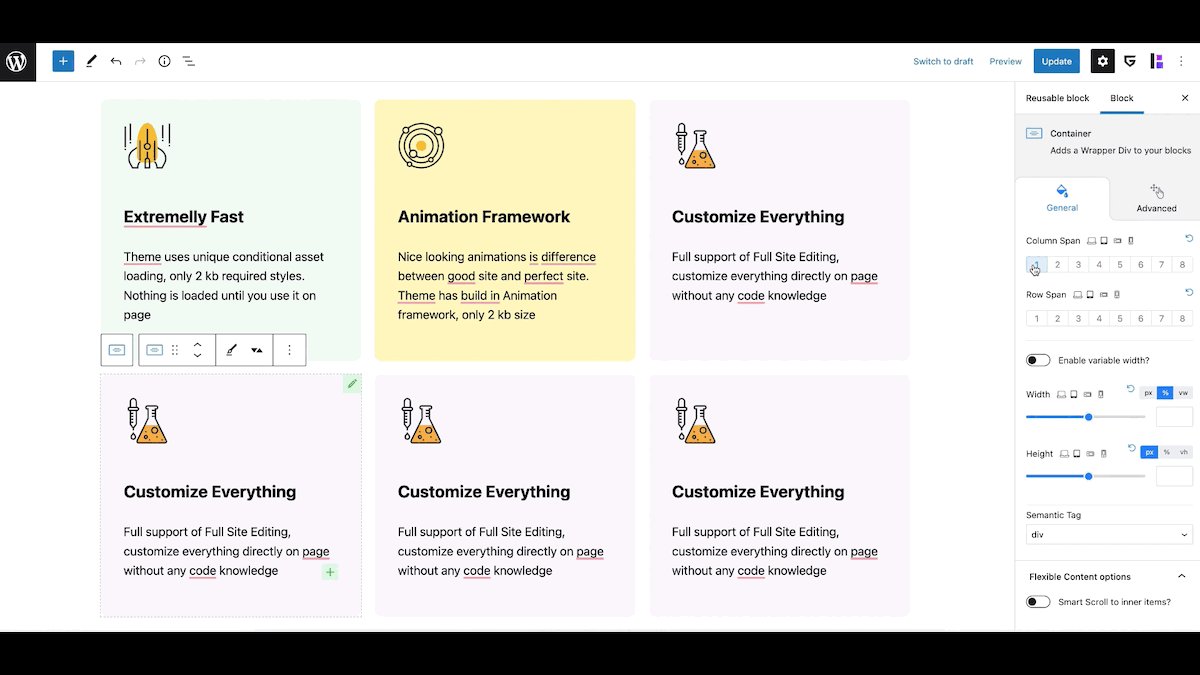
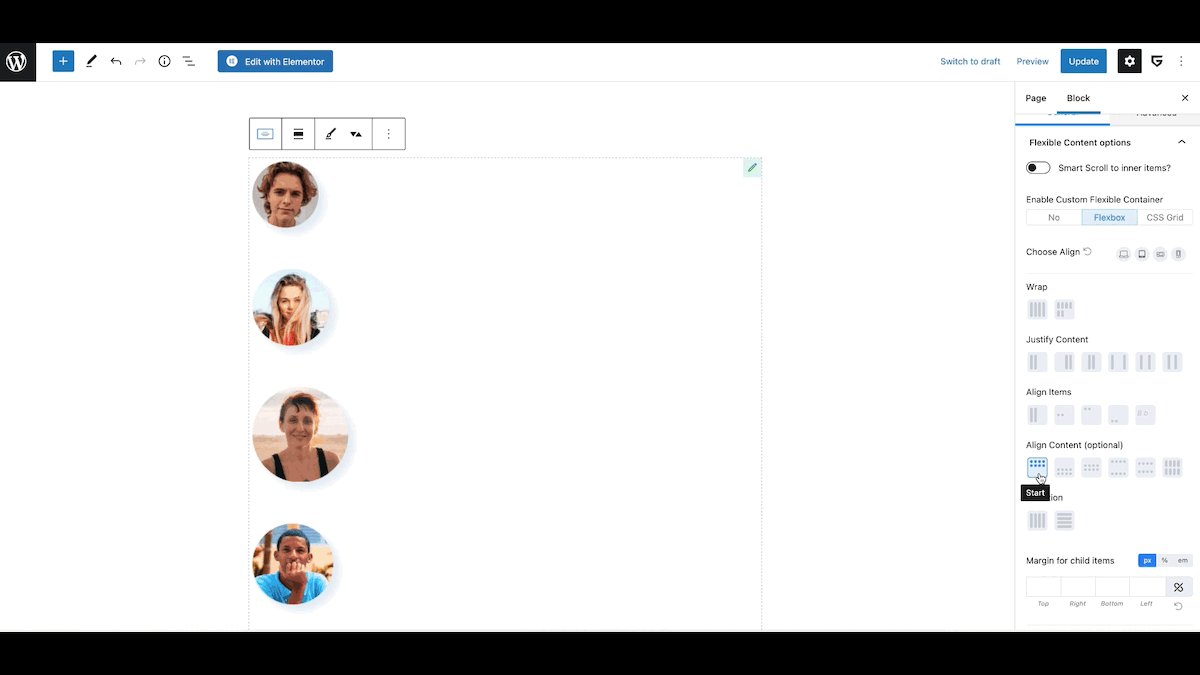
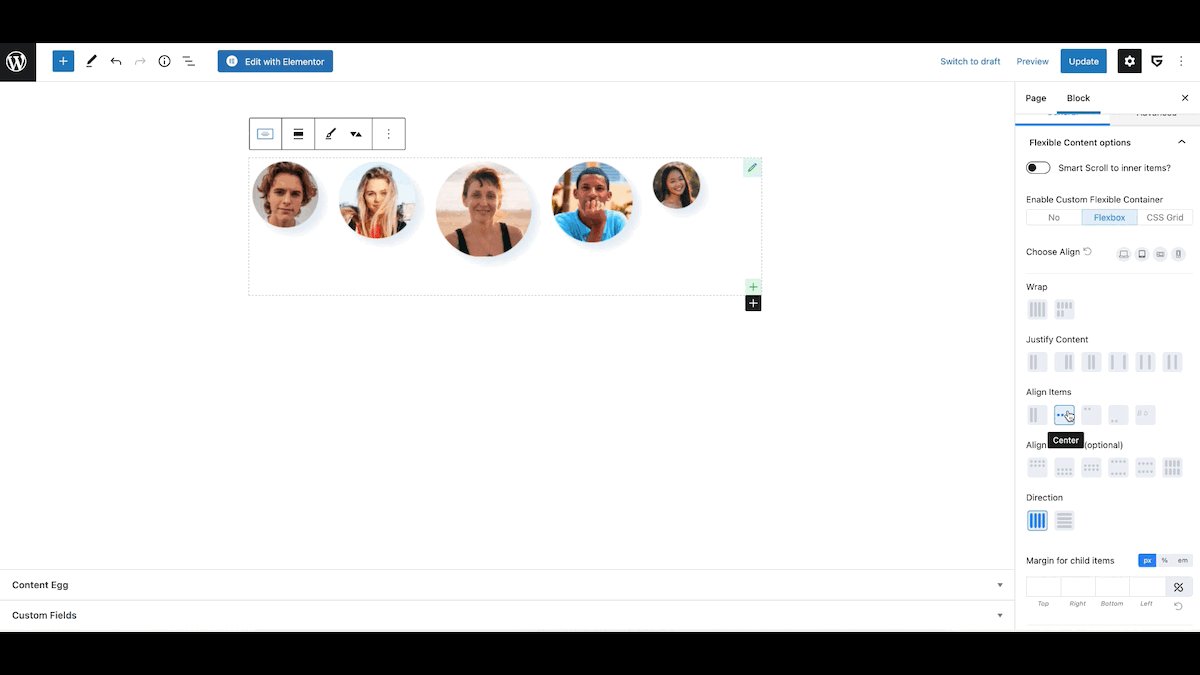
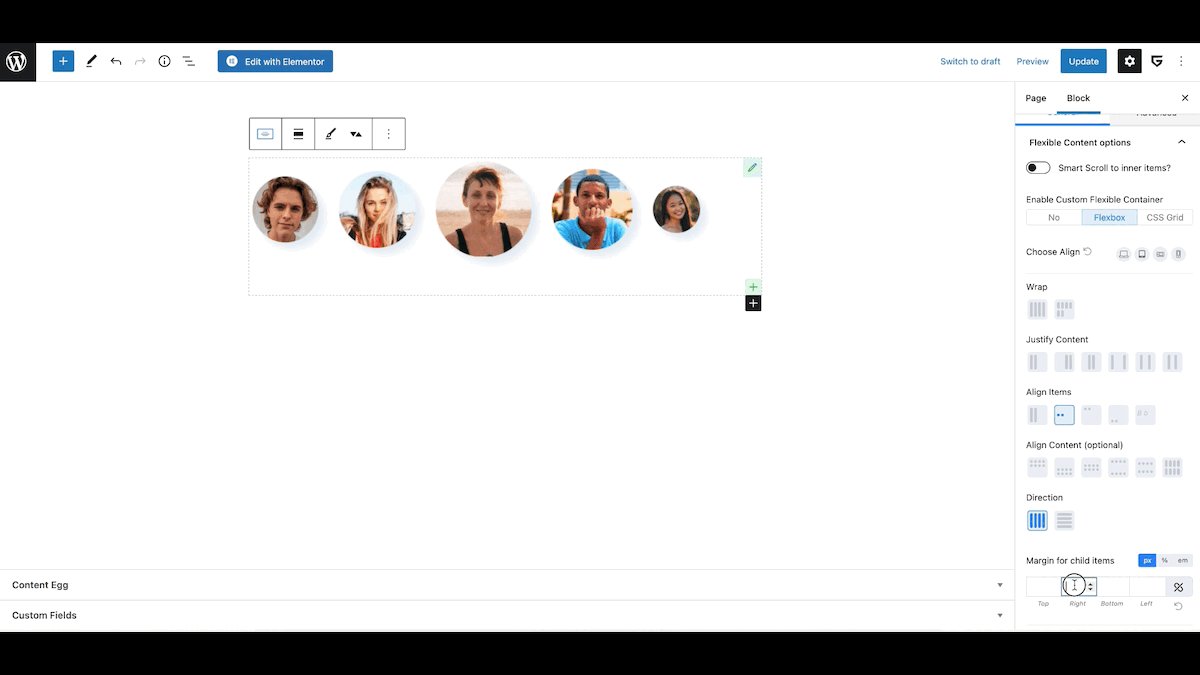
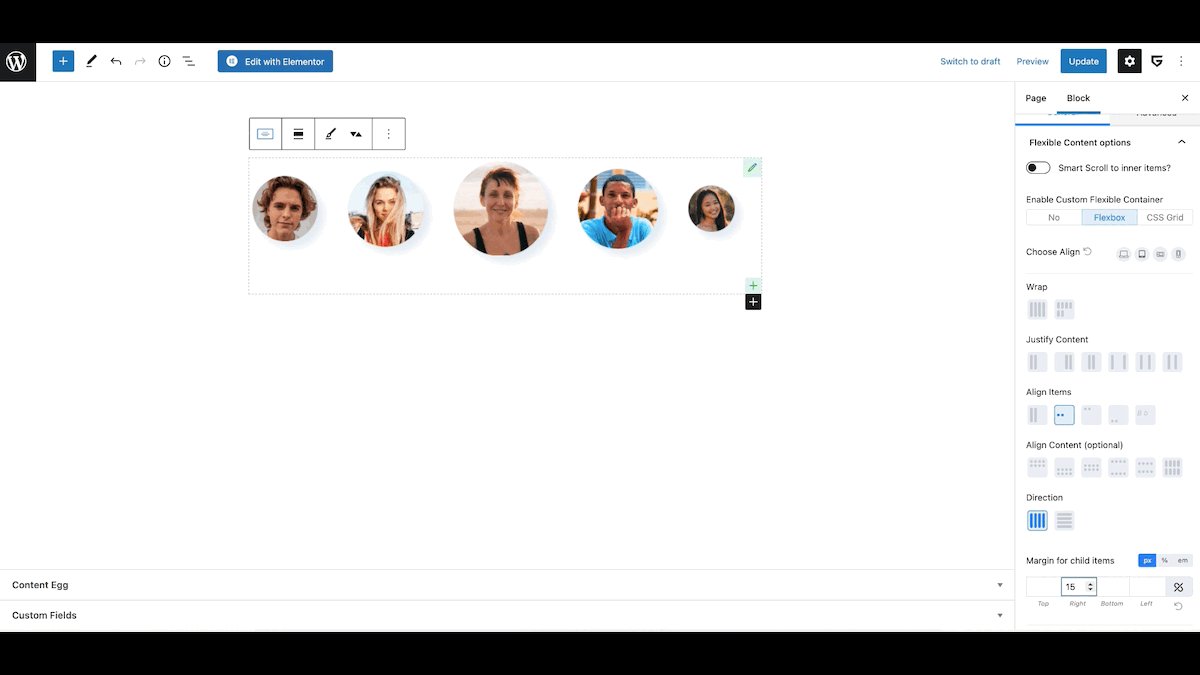
屏幕截图:
更新日志:
12.6
- Fix: Replaced GSAP draggable for interface
- Fix: improved authorization for API endpoints
- Added: Updated Stylemanager HTML to blocks conversion
- Fix: icon fixes for some blocks
- Added: New dynamic placeholder {{THUMBNAIL_URL}}
- Added: If block has classic class that is controlled by Style Manager, you can select it directly from block
- Added: Local class locator opens relevant class
- Added: HTML to blocks in Stylemanager now supports Full page importing and automatic placing styles and scripts
- Added: StyleManager Copy styles to local classes supports also style options that are not presented in UI. They will be copied to custom css of local class.
- Added: Box sizing option for Layout panel
- Fix: fix for interaction layers in dublicated blocks
- Fix: fix for cases when sub selectors can't add any styles
- Added: StyleManager HTML to blocks now better convert SVG
- Added: Descendant styles option for Style Manager
- Added: Gemini 3 Flash model for AI helper
- Added: Preset variables can be changed from sidebar
- Added: Improved HTML to blocks conversion in Style Manager block
- Added: Improved Taxonomy retrieval for Repeater block
- Added: Improved HTML to blocks conversion in Style Manager block
- Added: GreenLight blocks have green icon in inserter
- Added: Sliding panel can be closed by clicking on initial trigger element
- Added: GPT Image 1.5 model for AI Image Generator
- Added: GPT 5.2 for AI helper
- Added: Css to classes converter for Style Manager block supports multiple subselectors divided by comma
- Added: Style Manager block has option to convert HTML to blocks
- Added: Style Manager block has option to convert CSS to classes of stylemanager
- Added: New dynamic placeholder {{TERM_LINKS:taxonomy}}
- Added: Variable selector in Unit Controls shows only custom made variables and exclude preset variables
- Added: StyleManager block has option to remove unused classes
- Added: Filter to change id of reusable block in shortcode
- Added: Stylebook changes, global color presets can be added in color section also
- Added: Improved UI prompt for AI Helpers
- Added: Nana Banana Pro Preview model for AI Image Generator
- Added: Gemini 3 Pro for AI helper
- Added: GPT 5.1 for AI helper
- Added: New option for AI helper for building blocks - Try Improved UI prompt
- Added: Contact Form presets
- Added: changed placeholder for text blocks to make it more white labeled
- Added: Fix for menu block
- Fix: Fix for chart block data sanitization
- Improvements: Image prompts for AI Helpers
- Added: Claude Haiku 4.5 model
- Added: Web Fetch for AI helper tools, you can put links in prompt now and ask to generate content based on content of page, works only for Gemini and Claude models
- Added: {{LOREM}} placeholder for text blocks
- Fix: google map block fix
- Fix: removal of selectors in Stylebook
- Added: Claude 4.5 sonnet model
- Added: Making Blocks programmatically
- Fix: Fixed button Element variables
- Added: Installation of addons directly from Greenshift dashboard + Content of post for dynamic text data
- Added: Improved accessibility for Navigation Element. Improved dark mode in editor.
- Added: Better integration with Kalium theme
- Improvements: more improvements for dark mode in editor
- Fix: Fix for global classes not saving if you save outside Stylebook
- Added: Animation can be added to global classes
- Added: Nana Banana Gemini model for images
- Added: Descendant style Bulk Changer
- Added: Options to remove different wordpress generated head codes (skip links, emoji, etc)
- Added: HTML Converter
- Added: Better integration with Kalium theme
- Added: Better detection for Dynamic Image Element in case if field returns file_id instead of file_url
- Added: EM, STRONG tags to Element block
- Added: Youtube Inline element (previous Youtube Autoplay element was refactored)
- Added: Vimeo Inline element
- Added: Iframe element supports dynamic placeholders for URL (as well as Youtube and Vimeo Elements)
- Added: Text Split Element supports dynamic values
- Added: Improved accessability for Panel scripts
- Added: Video Element has Lazy load option
- Added: Style Manager Element
- Added: General AI models now supports Claude models
- Added: Isolation parameter to Position panel
- Added: AI models will use now inner css variables from presets with more priority
- Added: Block building models have option to use site branding colors and variables
- Fix: Hue rotate filter fix in Effect panel
- Fix: Site Identity fix when saving empty values
- Fix: Site Identity fix when saving empty values
- Fix: Security fix for contributor roles when they can save css for other posts
- Added: Youtube AutoPlay element
- Added: Iframe element
- Added: Dynamic placeholders support for href, title, src attributes of A and Iframe elements
- Added: Switcher Element
- Added: Social Share Element
- Added: Section Element has also default variables for top and bottom spacing which you can overwrite in StyleBook - Variables - Variable presets
- Added: Button Component Element and separate variables for button component (you can overwrite them in Stylebook - Variables - Variable presets)
- Added: When you save default attributes for block, classes will be also saved
- Added: Improvements for menu block
- Added: Auto Conversion for Image Element block dynamic links if it has file ID instead of URL
- Added: Fix for slider arrows
- Added: Navigation menu Element block
- Added: Dark mode improvements
- Added: AI helper includes instructions for custom scripts and slider
- Added: AI update for Gemini modules
- Added: Block and Simplified panel feature
- Added: Color and height presets for inner css framework
- Fix: Align option for Tabs
- Added: Swiper synced container fix
- Added: Unicorn Studio Canvas content type for Element block
- Added: Custom JS panel for Element block
- Added: AI Helper for Custom CSS panel for Element block
- Added: AI Helper has now external web search tool for design building variant
- Added: Some variables for Lightbox, Panels inside CSS variable framework
- Added: Dark mode switcher available in editor panel (click on G icon in top right corner) + improvements for dark mode
- Added: Some variables for Lightbox, Panels inside CSS variable framework
- Fixes: Fix for slider, interactions and other user reported issues
- Added: Dark Mode for Editor (Greenshift Settings - Interface), currently in beta version
- Added: Local class can be converted to global class
- Added: Small color difference between different type of classes in class panel
- Added: Conditions in Interaction Layers can have custom selector to check classes on other elements then current action element
- Fixes: Fix for global variables popover, html conversion of styles if they have animation or calc functions
- Fixes: Security improvement for button block (reported by Peter Thaleikis)
- Added: Improved Taxonomy value Dynamic data for editor
- Added: Gemini 2.5 model for AI design models. Also changed Gemini model to updated gemini-3-flash-preview-preview-05-06 version. Please resave your model in Greenshift Settings - AI
- Added: Few fixes for AI Helper tools
- Added: When you duplicate block with local classes, it will reference to original block instead of copying all attributes of class
- Added: fixes for accordion, model viewer, multiple conditions for interaction layers
- Added: AI Helper tools now have new Open AI models for image generation
- Added: Dynamic placeholders support for content of Element block
- Added: Interactive Layers have option to create Templates for Panels and Popups. Example how to make quick view with slider
- Added: Option for AI edit and generate for Image Element block
- Added: AI Helper tools
- Added: more fixes for WP 6.8
- Added: better dynamic fetching in Image and Video Elements blocks
- Added: new option for Repeater block - ACF Site options. It uses ACF function to retrieve data instead of get_option function
- Added: WPML support for GreenLight Blocks and security update for API endpoints
- Added: Copy to Clipboard action for Interaction Layers
- Added: Touch start and touch end triggers for Interaction Layers
- Added: Dynamic placeholders support multiple placeholders in one field
- Added: TOC block update
- Added: Few WPML selectbox fixes
- Improvements: Few improvements for Interaction Layers and popup scripts
- Added: API Presets for Dynamic Source and API Connector
- Added: CSV and Google Sheet option for Dynamic Source (find in API Presets)
- Added: Chat Option for API Connector
- Added: Stream option for API Connector
- Added: Opacity for CSS transform support responsive points
- Added: Details, Summary tags to Element block
- Added: New actions for Interaction Layers: Scroll to, Copy Element, Clone Element, Create new Element
- Added: CSV and Google Sheet option for Dynamic Chart block
- Added: Taxonomy Meta Field option for Dynamic Type for Element block
- Added: Inline style security improvements, thank to Peter Thaleikis
- Added: Chart Element
- Added: Convert to slider for Element block and reduced DOM size for Slider Query block
- Added: Animation Effects panel has Keyframe Builder feature
- Fix: Fix for video element
- Fix: Fix for broken progress bar block
- Added: Client Side and Server Side API connector for WordPress
- Added: Fix for absent styles for custom Post types that do not have custom field support
- Added: Improved fallback image option for dynamic url for images
- Added: Option to use pagination in API Connector
- Added: Few performance, security, usability improvements according to reports
- Added: Query Args Type for Repeater block
- Added: New size presets for Element Blocks
- Added: Even more Improved performance for simple animations
- Added: Set of quick dynamic placeholders for Dynamic Attributes
- Added: Loop option for Interaction Layers
- Added: Click action for Interaction Layers
- Added: API Connector for Repeater/Dynamic content in Element block
- Added: Dynamic styles for Element block
- Added: Dynamic Indexer for Element block
- Added: Proper Line clamp option for Typography panel
- Added: Global Preset classes for text. Now, when you create global class for text elements, you can select them more easily in typography options (click on library icon in Font Size option)
- Added: Fix for preset classes not loading in some cases
- Added: Support for custom Kadence Woo templates
- Added: Auto classes for inner blocks for class system (without levels, BEM)
- Added: different improvements related to user reports
- Added: Fixes for subselectors performance for global classes for specific scenarios
- Added: Jet Engine components support for styles
- Added: CPT doesn't use inline css loading
- Added: global classes is now loaded all in head. If you want to use On fly option, you need to enable it in Greenshift Settings - CSS Options
- Added: dynamic step for Unit Controls. Now, step is calculated based on value.
- Added: local root class now is visible in class panel
- Added: new class can be created more easily if you search class in class panel
- Added: new placeholders for Interaction Layers: {{INDEX}} - returns index of current element in parent and child elements count {{CHILD_COUNT}}
- Fix: slider auto width option for some scenarious
- Fix: some issues with removal and renaming wrong classes if they have similar names in class panel
- Added: Support for latest woocommerce version
- Added: Updated default variable system for GS and preparation for StyleKit
- Added: New option for design of instances of Synced Patterns
- Added: Local style components
- Added: Improvements for Custom panels, popups, slide panels
- Added: New style engine for reusable templates that should fix some issues with styles.
- Added: Block themes use new style engine (should remove all inline styles)
- Fix: Animation option in Interaction Layers supports dynamic placeholders
- Fix: Icons for Win11 Firefox browser
- Added: new placeholders for Interaction Layers for custom action selectors: {TRIGGERNEXT}, {TRIGGERPREVIOUS}, {TRIGGERPARENT}, {TRIGGERGRANDPARENT}, {TRIGGERCHILD}
- Added: context classes now support also Root classes from Element blocks
- Added: O1 OpenAI API models support for Smart Code plugin
- Added: A Link Element renamed to Link element (A tag)
- Fix: different problems with global classes that have numeric values
- Added: Interactive panels now supports multiple instances and {POST_ID} placeholder. This makes possible to use them in query loops and dynamic blocks.
- Added: Popover/Tooltip/Dropdown Interaction Layers
- Added: If element has Interaction layer with Panel/Popup/Popover, it will show Synced Panel Control
- Added: Animation panel has option for active custom selector that will trigger animation presets
- Added: Beta option to merge all inline styles in head (works only in block themes). GS Settings - CSS Options
- Added: More placeholders for Interaction Layers (TRIGGERNEXT, TRIGGERPREVIOUS, TRIGGERPARENT, TRIGGERGRANDPARENT, TRIGGERCHILD)
- Added: Set CSS options for Interaction Layers supports separate transform values (translateX, translateY, scale, rotate, skew, etc)
- Added: Class system now auto detects all classes from all blocks from parent section
- Added: Spacing presets for Element block and class system
- Added: Option to have only one opened item for Accordion Element (add all blocks to parent block with class gs_collapsible)
- Added: Improved Release on Edge for Mobile devices for Slider block
- Added: Improved width for Advanced Image block
- Added: Default attributes for Section Element, Content Area
- Added: Bluesky social share block
- Added: Simplified panel enabled for editor role also
- Added: Dynamic fields have Author Avatar option
- Added: Option to select Workflow on Welcome screen
- Added: Filter block in Query Addon
- Added: Exit Intent trigger for Interaction Layers
- Added: Shape Dividers for Element block
- Added: Anchor API for Element block for Position panel
- Added: Simplified Panels for non editor roles for Element blocks (GS settings - Interface)
- Added: Scroll Driven CSS animations for Element block (Effects panel)
- Added: Display Presets for Animation panel (this will use display property instead opacity that is useful for making custom toolbars)
- Added: Better reorganization of blocks in Inserter
- Added: Reverted back priority to GS blocks by default
- Added: Option to load class styles in head (GS settings - CSS Options) (Beta, works only for block themes now)
- Added: Improved Section Element (old name Content Element)
- Added: Image block has option to enable srcset
- Added: Animation presets have new option for Display Presets (this will animate also display property)
- Added: Animation presets have Reverse option (for hover and for active, in case if you need to hide something on active state)
- Added: Updated Sidebar panels, now it requires at least WP 6.6. Added custom style options for Sidebar panel
- Added: Animation presets have new option for SVG drawing
- Added: Better Blocksy support for Content Element block
- Added: Post ID option for Dynamic Text block
- Added: Object position option for Animation effects for making background parallax effects
- Added: Scroll Driven css animations
- Added: Button presets for A Link Element and Button Element
- Added: Icon List Element and some fixes
- Added: Effect panel has new options to build custom animations including modern animation-timeline property
- Fix: 3d in Slider block
- Added: Animation presets can be used also for Parent hover effects
- Added: Option to create automatically sub selectors for local classes (select class and click on brush icon)
- Added: Blur effects for Animation panel and some other improvements
- Added: Higher specificity option for class system + some fixes for Interaction Layers
- Added: Copy/Paste styles are working for Local styles to Class system
- Added: Right click on input fields will open variable selector
- Added: Increase specificity for local styles (use dot icon in Local styles panel)
- Added: Opacity filter and backdrop to Element block and some fixes
- Added: Custom Animation options in Animation panel are device related now, you can set different animations for desktop, tablet and mobile
- Added: Tooltip option for Element block is improved for mobile devices
- Added: Mask Options have presets of shapes
- Fix: Not possible to save Interaction Global options, theme colors. Improved dynamic accordion
- Added: Animated Text Element
- Added: Animation Presets now use updated variable system so they can be overridden by variables globally
- Added: Animation presets have option to add animations to child items instead item itself
- Added: Tooltip option for Element block (fint it in Cursor & Hover effects)
- Added: CountdDown Element
- Added: Tabs Element
- Added: Option to set priority to Greenshift Elements in Inserter (Greenshift Settings - Interface)
- Added: Better support for Blocksy width in Content Element block
- Added: Updated Library of Interactive and Motion Class presets
- Added: Countdown Element variation
- Added: Accordion Element variation
- Added: Cover block Element variation
- Added: Button with overlay Element variation
- Added: Interaction Layers has new action "Custom Panel"
- Added: Greenshift Options have new option to enable Page transitions
- Added: Responsive options have also option to disable block for editor or for frontend
- Added: Element block is now fully dynamic and can be used in ajax dynamic blocks and in query loops
- Added: Some improvements for accessibility for accordions
- Added: Dynamic Link option to Element blocks (for image, A link Element and for Video Element)
- Added: On slide Change trigger for Interaction Layers
- Added: Better accessibility for Sliding panel block (replaced close element to button tag)
- Added: Interaction layer has keyboard trigger option (on keydown event)
- Added: Lightbox Action for Interaction layer
- Added: Fast Flex options for toolbar in Element block
- Added: Custom cursor and cursor effects options for Element block
- Added: Presets for Font options in Element block
- Fix: if you have problems after template import, visit Greenshift Settings - Import/Export, check if you see notice about term ID fix
- Fix: Custom css option and hover options for updated Element block
- Added: improved Content Section variation for Element block
- Added: Fast appearance panel for toolbar in Element block
- Added: Updated panels for class system and for Element block
- Added: Infinite loop option for simple custom animation (enable Custom preset for animation for this and find Loop option)
- Added: Element block has new attribute system
- Added: Draggable scroll Container variation for Element block
- Added: Marquee container variation for Element block
- Added: Content area variation for Element block
- Added: Element block has now dynamic Repeater option
- Added: New Effects panel for Element block
- Added: Root class option for Element block. Now you can change root class where local attributes are applied
- Added: Circle shape mask for Container
- Added: Security fix for map block, thanks to João Pedro Soares de Alcântara from Patchstack
- Added: fix for WP performance issue with nested blocks
- Added: Tabs block improved Accessibility
- Added: Global Smooth Scroll Feature. Find it in Greenshift Settings inside Post area - Interactions - Enable Smooth scroll
- Fix: fixes and improvements according to reports
- Added: Dynamic Attributes
- Added: Dynamic Motion
- Added: Split Text Block
- Added: Interaction classes (when you create global classes, you can also attach interactions to them)
- Added: Copy - Paste supports now Interaction layers copying
- Added: Updated UI for Interaction layers
- Added: Motion Scroll trigger
- Added: More dynamic placeholders for interactions (random value, style retrieval, attribute data retrieval, position retrieval)
- Fix: fixes and improvements according to reports
- Added: Opacity presets to class system + fix for coverflow in slider and some improvements
- Added: Variable selector shows values of variable for better visual control
- Added: More groups for variable creation and auto grouping of variables for import tool from css
- Added: Slider Creative effect has option to add more slides for loop to fight with empty slide issue
- Added: Slider Coverflow effect has stretch and scale option to control distance between slides
- Added: Style section in Stylebook to import design systems or custom css
- Added: Text clamp option in advanced typography
- Added: Better overflow options with new modern values
- Added: Style options (brush icon) has new option to clean all design styles of block
- Added: Animation to Circle type of progress bar
- Added: Inset bordered preset for Clip Animation
- Added: Variable import automatically detect group based on variable name
- Added: Bulk import for classes support media queries
- Fix: performance improvements for reusable templates
- Fix: noscript tag is allowed for Header injection (for Google Tag Manager and FB)
- Fix: Improves in marquee block to support nested containers. You may need to click on "Attempt recovery" if you have issues with old version of marquee block
- Fix: fixes according to reports
- Fix: Improved specificity for global Elements in Stylebook
- Fix: Stability for class management and fixes
- Added: Refreshed UI for some panels
- Added: WP 6.6 compatibility for Stylebook and Device preview (you need to resave elements to apply changes, update any of options to apply new styles)
- Added: Text Style Presets (to use them, add any global style for text or heading block)
- Added: Design system importing (beta), you can import global classes and variables from css code
- Added: Attribute toggle action for Interaction Layers
- Added: Marquee Block
- Added: Nonces for layout import for better security
- Added: Some preparation for 6.6 WP version (React 19 support, auto load of important options)
- Added: Table Elements
- Added: Dynamic 3d Options
- Added: Class rename option in class system
- Added: TOC has custom offset parameter for scroll
- Added: Countdown has many new design options
- Added: On Input trigger for Interaction Layers
- Added: Improved security for Layout import function (thank for Wordfence and Arkadiusz Hydzik)
- Added: improved toggle, accordion animations, Animation chains for GSAP
- Added: Support for social share when they are used in ajax
- Added: Convertion from core image to advanced image block
- Fix: for empty global class bug and some other improvements
- Added: Support for advanced animations in Dynamic blocks
- Added: Convertion from core heading and paragraph to GS Advanced heading and text
- Added: Security improvement for map block
- Added: Lighbox improvements and security improvements for social share block, TOC, video, typography options
- Added: Improvements in Class system and better close animation for accordions
- Added: Visibility option for CSS transform panel
- Added: Option to enable arrows only on hover for slider
- Added: Link anchor to Button box
- Fix: Rule builder for sub selectors in class system
- Added: Option to enlarge CSS custom field
- Fix: Stylebook overwrites custom css in Site editor
- Added: Copy Link option for social share block
- Fix: Dynamic progress bar label
- Added: Global Class creation from Stylebook
- Fix: Gradient for slider and vimeo lightbox
- Added: Animation attribute can be copied by Design by type Copy function
- Added: Cursor option to css transform panel and fix for variable deletion
- Added: Slider has option to set Auto for items per view
- Added: Row video background has stretched view
- Added: Theme colors can be edited from stylebook
- Added: Copy style option for class and sub selector system
- Added: Fix for Remove button for fonts
- Fix: Flex Child options wrong indicator
- Added: Fix for insertion point for templates in WP 6.5
- Added: Variable system now shows all variables divided by category
- Added: Copy - Paste by type option supports copying classes from block to block
- Added: Support for tabs, accordion, slider, video lightbox, toggle, sliding panel scripts in template ajax loading and in ajax Infinite scroll options
- Added: Better video block support for dynamic queries
- Added: New Form Elements to Element block
- Added: On Input change Interaction Layer trigger and Input value conditions
- Added: Slider pause/resume Interaction Layer actions
- Added: RTL improvements in interface
- Added: Selector Rule Builder for class system
- Added: Mix Blend for Overlay panel
- Added: Class system has options for Flex Child
- Fix: rating star colors for progress bar
- Added: Option to set default units (Greenshift Settings - Interface)
- Added: Option to enable 4 breakpoints for Blocksy theme (Greenshift Settings - Css Options)
- Added: Progress bar has option to have Star rating style
- Added: Row can have margin left/right instead auto
- Added: Support for WP 6.5 font manager
- Added: Better support for WP 6.5
- Changed: default Icon color is inherited from text color
- Fix: sliding panel issue with not styled background, custom gap option as default attributes and many other
- Added: Vertical align option for Image tag block
- Added: Countdown types have also Fake countdown option with memory
- Added: option to disable auto generation of anchors in core heading block (GS Settings - Interface)
- Added: option to disable default padding for columns (GS Settings - Interface)
- Added: Word Wrap option for Advanced typography
- Fix: accordion block custom icon has improved transform point
- Fix: Preset panel fix
- Added: Element block now inherits flexible child options from Column, Containers and Css grid
- Added: Reordering panels to make them consistent between different blocks
- Added: Option to copy styles from one block to another by separate design type
- Added: Option to disable pause on hover for slider in auto play mode
- Added: HTML type support for Element block
- Added: HTML type has code syntax/helper (requires installation for Smart Code AI free addon)
- Added: fix for extra spacing in SVG shape for images
- Added: New Interface setting panel in GS with new options (dark accent, option to disable element blocks)
- Added: Dark mode support for server side (Settings - CSS options)
- Added: Dark mode support for server side (Settings - CSS options)
- Added: Element block has UL, LI, NAV, FIGURE tags support
- Added: Element block UL variation includes predefined one list item and each inner list items will be created on Enter key
- Fix: responsive options for Element block
- Added: New Dark mode switcher
- Added: Stylebook has option to overwrite default colors for dark mode
- Added: SVG shape option for images, svg shape presets
- Added: More attributes are allowed to set as default for blocks
- Added: Stretch align option for Slider to make inner containers fit whole space
- Added: Filters have option to set dark mode filters
- Added: FSE templates section for library and some UI changes in library
- Added: Better reset for height, width, flex content
- Added: Support for Core framework variable system (Greenshift - Settings - CSS management)
- Added: Clean Canvas template is working with FSE themes
- Added: Improved UI for some panels + option to enable Dark accent UI (Greenshift - Settings - CSS management)
- Added:New Element Block for vanilla html tags
- Fix: Safari bug for wrong spacing visual helpers
- Added: background color option for backdrop in sliding panel
- Fix: improvements in scripts for reusable templates, tabs, interaction layers, slider
- Added: Button presets
- Added: Active state for button design panels
- Added: Option in library to import animated version of template + New templates
- Added: More priority for Stylebook body element to overwrite some core wordpress styles
- Fix: Slider creative effects fix, videobox align fix, added Trigger action in GSAP library for Animation panel
- Fix: Slider images in scenarios when you use it in FSE templates + slider link bug.
- Added: New FSE templates section in Library
- Added: Progress bar block has updated DOM with new API
- Added: Improvements in UI for many panels
- Added: Reverse direction option for slider
- Added: Background color option for Stylebook for global background settings
- Added: Dynamic text option for heading block has Current user data options
- Added: Big update for Woocommerce addon with many new Conversion pack of blocks (buy now button, free shipping, fake sold out, etc)
- Added: Advanced list block has global align option which can be set different for different devices
- Fix: Parental hover option for class system
- Added: Progress bar block has animation option, more spacing options and copy-paste functions
- Added: Swiper block is clickable now in editor and has control buttons in Inspector
- Added: Typography panel improvements
- Added: Text mask and Rotation option for Mouse effects in Animation panel
- Added: Copy - paste options for tabs block
- Added: Fix for extra gap on Rows with custom gutters on mobiles
- Added: Mouse react animations for Animation panel
- Added: Improved 3d space inheriting from parent container
- Added: Polylang support and fix for styles
- Added: Option in container to disable inner items so you can use it as design element (shapes, lines, circles)
- Added: Button has Flexible align option and option to disable text if you enable icon
- Added: Visual position drag for containers
- Added: Advanced toolbar for counter block
- Added: Swiper has option to stop on last item in autoplay mode + fix for overlay in slides
- Fix: Global gradients for Stylebook
- Added: ACPT repeater support, search and filter, better Meta getter and many more in 7.9 update
- Added: Smart scroll has option to select width type and make custom arrow buttons
- Added: support for video block inside repeater builder
- Fix: sliding panel/popup in footer option
- Added: support for GS stylebook in Kadence theme
- Fix: duplicated pattern performance bug
- Change: container width/height calculation in editor
- Added: New Bulk stretch and align option for inner items for CSS grid builder
- Fix: Accordion inner items background issue
- Added: UI improvements for components
- Added: Iconbox align is device related now
- Added: Slider block is moved to API 3 with new panels
- Added: Synchronized Containers feature for slider check Slider Synchronization
- Added: Accordion block is moved to new API and new panels
- Added: Accordion block has new option to attach icon to title
- Added: Video block is moved to new API and new panels
- Added: Switcher block is moved to new API and new panels
- Added: Option to copy-paste style to definite type of block inside specific container
- Added: Tab in inspector has memory. If you open Advanced tab in button block, then it will be opened by default in all button blocks
- Added: Advanced list improvements, removal delete icon, improvements in toolbar, duplicate/remove buttons in toolbar are working for current selected list item instead of last item
- Added: Light style for Infobox (info light, notice light, error light, download light)
- Added: Accordion scroll to top of content is optional now
- Added: WPML support including addons, translation files for addons
- Added: Layout import has option to import also global assets (fonts, global colors, Global Element design)
- Added: preparation for new template library (importing global colors, fonts with template, etc) + fix for svg shape margin + security improvements + better WPML support
- Added: Sliding panel has sliding from top option
- Fix: Accessibility bug in accordion block (page must be resaved to apply changes)
- Added: Support Board for better support experience
- Added: Interaction layers have also option to Load Reusable templates
- Added: Interaction layers have new dynamic placeholders: offset left, offset top, height
- Added: Overlay panel use more modern isolation css option instead z-index for better compatibility with other elements on page
- Change: Interaction layers have now unlimited Math operation feature for values + custom selectors for dynamic placeholders. Please, note, that previous version of Math operations will not work in new version. You need to update your interactions in case if you used complex Math operations
- Added: Colors for simple social share buttons
- Fix: improvements for gutenberg API 3 performance
- Added: Custom close selector for sliding popup and other improvements for block
- Added: Video actions for Interaction layers
- Added: Rive App actions for Interaction layers check more in Fancy Academy
- Added: More layouts for wireframe library
- Added: additional align options for CSS grid
- Added: compatibility with older versions of wordpress
- Added: Accessibility improvements for tabs, accordions, content toggler, sliding panel, switcher. Added aria options, focusable elements and controlling from Keyboard
- Added: some improvements for Blocksy theme 2.0
- Fix: possible CLS on width 100% option for images + container height fix + added links on new documentation
- Added: Interaction panel In-view trigger has option to set root margin to control position of view trigger in viewport
- Added: Border presets and some UI change for border component
- Fix: Container margin auto option has better behavior in editor
- Added: Clip Path presets to GSAP Animation panel
- Added: Custom property option to GSAP Animation panel (you can animate any custom css property)
- Added: Color option to GSAP Animation panel
- Added: Observer type of trigger for GSAP Animation panel
- Added: Refreshed UI in GSAP Animation panel
- Added: Option to set custom units for Shifting properties
- Fix: Reverting back Stylebook if you accidentally removed page. Fix for responsive hide option for containers in case if you have extra gaps or margins on it, fix responsive option for column and 100% in slider when you enable full width alignment
- Fix: Scrollable carousel must prevent clicking while drag
- Fix: CSS grid builder bug for mobile devices, accordion block align bug
- Added: Smart Scroll feature for container was improved (added align option and drag option)
- Fix: twitter icon replaced
- Fix: Image view for mobiles for static width of images
- Added: Interaction panel can use cookie for set, get, conditions
- Added: Interaction panel new placeholders CLIENT_X_%, OFFSET_X, OFFSET_Y, CLIENT_Y_% for mouse effects
- Added: Interaction panel new action to set HTML to elements
- Added: Interaction panel new condition to check local storage
- Added: Local class can be limited to style element only in Editor or only on Frontend. It's useful for cases when you build custom effects when element is hidden by default. You can set to be hidden only on frontend while you can continue to edit it in editor
- Added: Interaction panel has Action for Slide to specific slider for Advanced Slider block
- Added: Css transform panel has separate delay transition option for initial, hover and active state
- Added: Local classes can overwrite default position and spacing in Columns and Containers
- Added: Text blocks now uses placeholders for default text
- Added: Row can have custom semantic tag
- Added: Interaction panel has Delay option for triggers
- Added: more 6.4 fixes
- Added: Background position has option to set custom units and variables
- Added: Stylebook has Dark mode switcher
- Added: Image block has Full width option
- Added: Wp 6.4 compatibility
- Added: Fix for option to set default attributes for blocks
- Reverted: Typography presets are reverted back. Please note that it's temporal restoring and will be removed in month, you need to migrate presets to new Variable or class system
- Added: Icon Spacing to Accordion block
- Added: Custom Action Selector has now option to use Index of Trigger (useful for building custom tabs and galleries)
- Added: Query builder, Gallery and Repeater builder has support for Visual Grid builder
- Added: Variable selector and custom values for all unit and color fields
- Added: Interaction Layers system
- Added: Gradient presets for Stylebook
- Added: Variable presets for Stylebook
- Added: Css grid builder has now also visual layout builder
- Added: Options for Custom values for Shadow and Border panels including variable values
- Added: Stylebook options in Sidebar for FSE and post (click on G icon in top toolbar)
- Added: Preload link option for Local font
- Added: Align option in Button is now device related
- Added: Disabling icon in Advanced list disables also predefined spacing
- Added: Slider has option to set number of slides per group
- Added: Video Block supports Live youtube links
- Added: Better align for icons in Accordion block
- Added: New Admin settings panel
- Fix: Multiple fixes according to reports: dynamic label, cleaning responsive data, stylebook class editing, Index panel, etc
- Details: check more in depth
- Added: Option to remove element styles in Stylebook
- Added: Option to set custom variables in unit controlled fields
- Fix: Slider fix for scenarios when slider is in flexbox
- Added: Stylebook Global Elements also applied to core heading block now
- Fix: fixed hover styles for Stylebook Global Elements, you may need to resave Elements to apply changes in admin area
- Added: Site Identity to StyleBook
- Added: New Class system
- Added: StyleBook feature
- Added: Parallax option for Slider
- Added: Clip Path option in CSS transformation panel
- Added: Global colors can be added unlimited
- Added: Experimental option to set Var, Calc, Auto in Unit Controlled fields (currently only for spacing and Position)
- Added: Option in Slider to upload images for slides from main slider block
- Added: Synchronization between Column gap preset and Visual builder for Row
- Added: New button block will inherit default buttons styles from theme
- Added: Custom child items Sorting panel for adding custom order (in Flexbox settings)
- Update: if you upload local font, then external Google fonts selector is hidden
- Update: All core blocks are moved to block API 3
- Fix: Slider border radius
- Fix: dropped performance for duplicated synced patterns
- Added: Counter block has options for extended typography and sizing
- Added: Css transform indicator for each state
- Fix: some issues related to migration to API 3
- Fix: position panel bug
- Added: Better synchronization between Mobile preview option from WordPress and Greenshift mobile preview
- Added: Improvements in width option of Column + migration to API 3 for Rows and Columns
- Added: Popup block supports also Query builder and dynamic popups
- Fix and updates: Inner Container flexbox option fixes for Flexbox and css grid
- Added: Ken Burns quick effect panel for Slider block
- Added: Options to control design of scrollbar in Smart scroll feature
- Added: css transition added automatically if it's empty while adding css transform values
- Added: Dynamic button label placeholders
- Added: Icon transition effects for Button
- Fix: column gap for mobiles
- Fix: custom z index for popup
- Fix: Video dynamic url doesn't require fallback
- Change: Breaking change in Container structure + fix for Firefox bug in Flipbox
- Fix: Selection bug in List block
- Fix: for php notices in admin
- Added: Border radius has option to set different units for each corner
- Fix: Css transform pointer events
- Fix: for wrong absolute position inside columns and other
- Added: Support for deep nested array values in repeater builder
- Added: Pointer events option for CSS transform panel
- Added: Video can have custom icon for overlay + button fix
- Added: better Button icon hover and transitions, fix for Vimeo videobox
- Added: better way to load global styles for WP 6.3
- Added: Updated section library component
- Added: Improved Dynamic Video feature
- Added: toolbar improvements for row, section, headings
- Fixes: reported by users
- Added: Visual Builder for Row block
- Added: JSON style for Map block
- Fixed: SVG icon picker
- Added: Visual css grid builder for FSE
- Added: Improved Spacing panel (separate units, preset support)
- Added: Visual design builder improvements (spacing top and bottom, visual position drag, resize drag, visual border radius drag, fast typography and colors)
- Added: SVG image to svg code conversion in icon picker
- Added: Better custom order for columns
- Added: Visual Css grid builder
- Added: Slider has option to use image as background
- Added: Blocksy theme V2 support
- Added: Blocksy theme sticky header and popup Active state options for css transform panel
- Added: Better variation names in Inspector
- Fix: core font size presets for some blocks
- Added: Color picker supports variables
- Fix: Accessibility options for Container link for images
- Fix: Images use Lazyload in FSE templates by default
- Added: Slides can have anchors in Slider block
- Added: Popup/Sliding panels support dynamic content
- Fix: Accessibility options for Iconbox block
- Fix: column gap sometimes breaks blocks
- Added: Clip animation presets
- Added: 3d block and Splide 3d support Dynamic data
- Added: Updated Slider options (Wheel, Keyboard, Snapping, custom pagination)
- Added: Updated CSS transform panel with new Active state options (used to add animations in sliders, tabs, flipbox, etc)
- Added: Flexbox controls in toolbar
- Added: Ajax add to cart button with inputs and variation swatches for Wholesale sites Woocommerce
- Added: New Woocommerce plan
- Added: Dynamic fields option for Countdown block
- Added: Start date, removal on expiration for Countdown block
- Added: Countdown block can be used for Woocommerce sale countdown
- Added: Click for pagination, option to enable autoplay after interactions for Slider block.
- Added: Support for Gutenberg plugin
- Added: Slider options: clickable dots, restore autoplay after user interaction