Wordpress Stock Images by grfx
| 开发者 | grfx |
|---|---|
| 更新时间 | 2015年11月19日 11:12 |
| PHP版本: | 4.2.0 及以上 |
| WordPress版本: | 4.4 |
| 版权: | gpl |
| 版权网址: | 版权信息 |
标签
photo
photos
royalty free
stock photos
shop
seo
image
gallery
image gallery
media
online store
woocommerce
photo gallery
ecommerce
e-commerce
store
sell
multisite
portfolio
photoblog
picture
pictures
watermark
shopping
thumbnails
digital downloads
selling
album
image album
photographer
photography
watermarking
graphics
artist
art
sell photos
image seo
illustrations
photogallery
clipart
sell pictures
graphic design
stock images
stock photography
image library
image processing
image hosting
vectors
photo management
photography store
digital art
online art
digital images
royalty free images
illustrator
sell photographs
artstore
wooCommerce stock images
sell stockphotos
image-store
graphicart
stockphotos
macrostock
grfx
下载
详情介绍:
Extends woocommerce to allow you to mass-upload and sell stock images. Sell multiple image sizes, licenses, file types, useful for any image market but optimized for illustrators. From grfx, the illustrator network ( https://www.facebook.com/grfx.co )
Reads meta-data from images, streamlining your upload/description process. Huge productivity advantage - no tedious editing.
Good community support, strong SEO. Created for multisite and personal sites.
- Run a network, or go solo: Run your own bustling image selling network or sell off of your own site. Utilize WPMU to run an agency/network via grfx (https://premium.wpmudev.org/)
- Compatible with Woocommerce and Woocommerce themes: Enjoy the benefits, security, and extensibility of a Woocommerce based store that sells stock images.
- FTP Support: Bypass the uploader and easily FTP your images.
- Automatically watermarks your images: Protect your images with a professional looking watermark - automatically provided or of your creation.
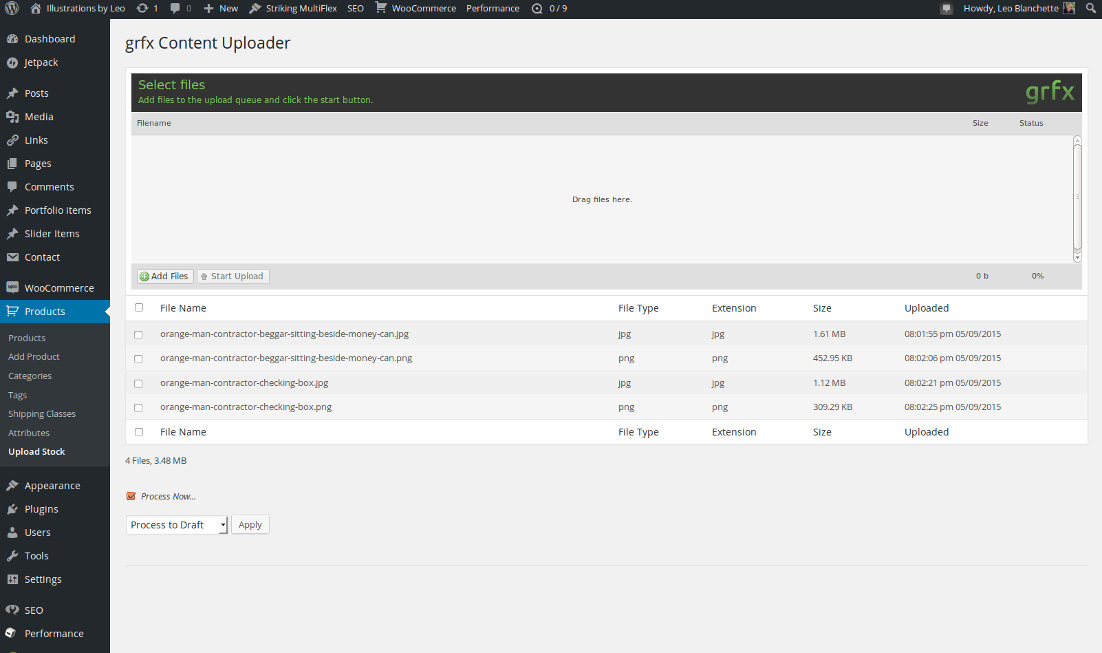
- Automated image processing: - Set it and forget it. Process thousands of images at once.
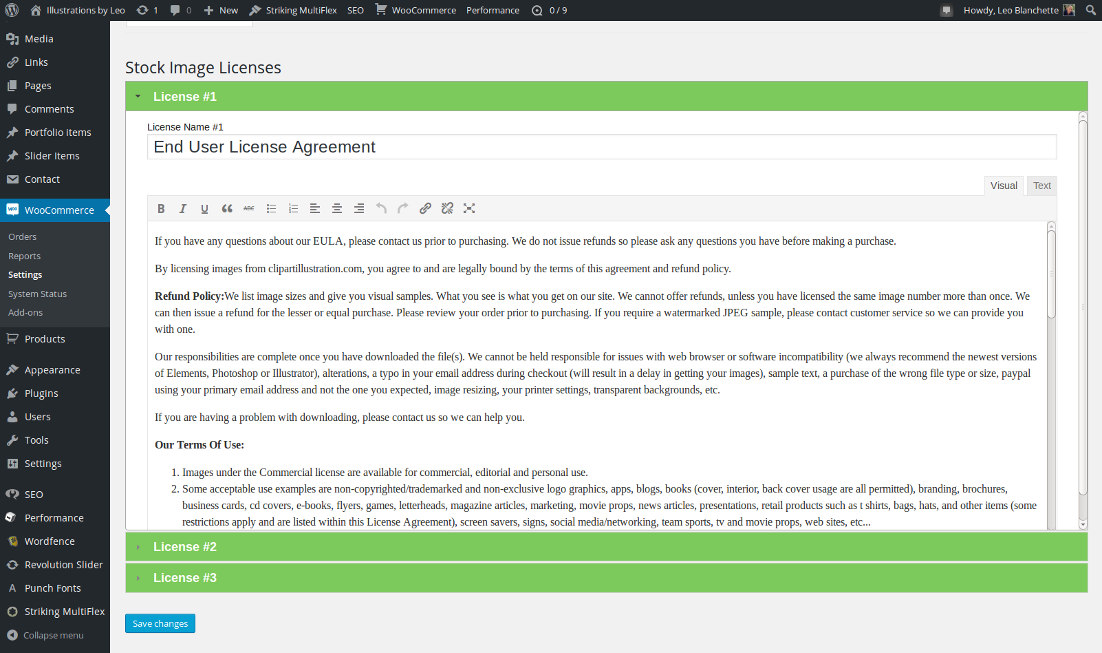
- Set your own licenses: Easily set End User License Agreements (EULA) for your images.
- Processes image Metadata: Extracts title, keywords, and description from your image files and applies them to your products, saving you time.
- Tested and stable: We've been doing this a long time, and this package is well-tested and stable.
- grfx is a specialized open source tool for illustrators and graphic artists to independently publish stock images.
- grfx empowers you to sell the following: Images, vectors, photoshop files, zip files, and more.
- grfx supports multiple licenses to sell your files under.
- grfx is a woocommerce extension. Get Woocommerce here: https://wordpress.org/plugins/woocommerce/
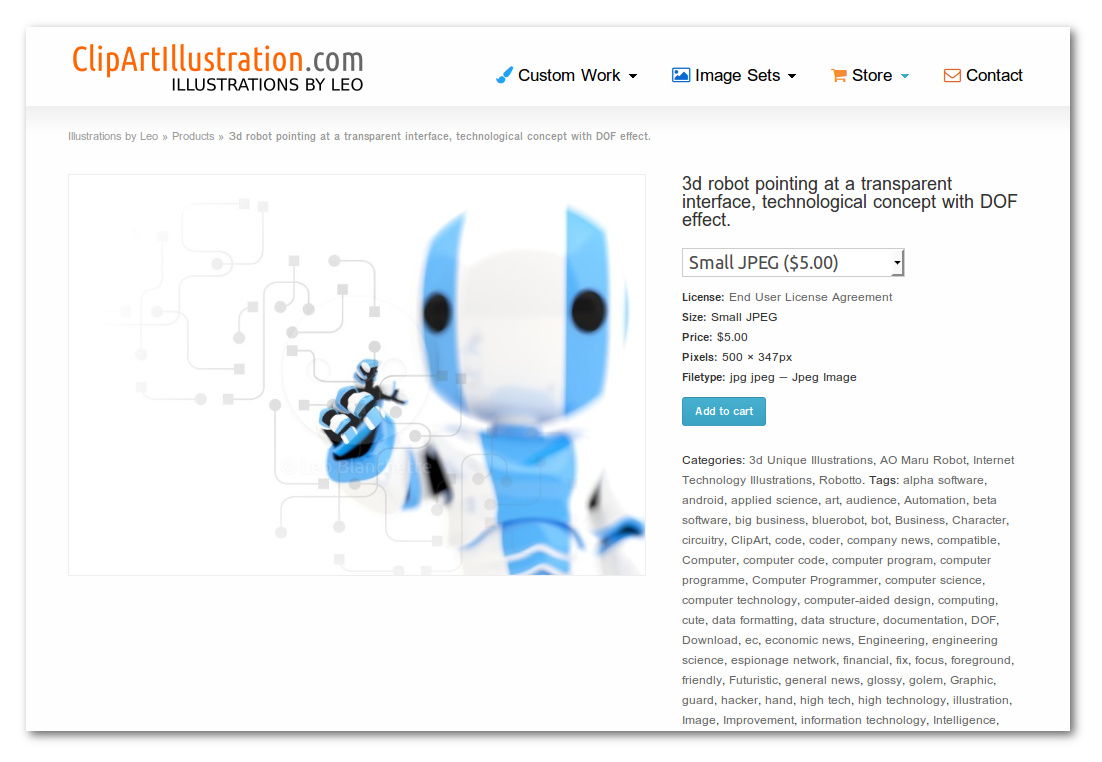
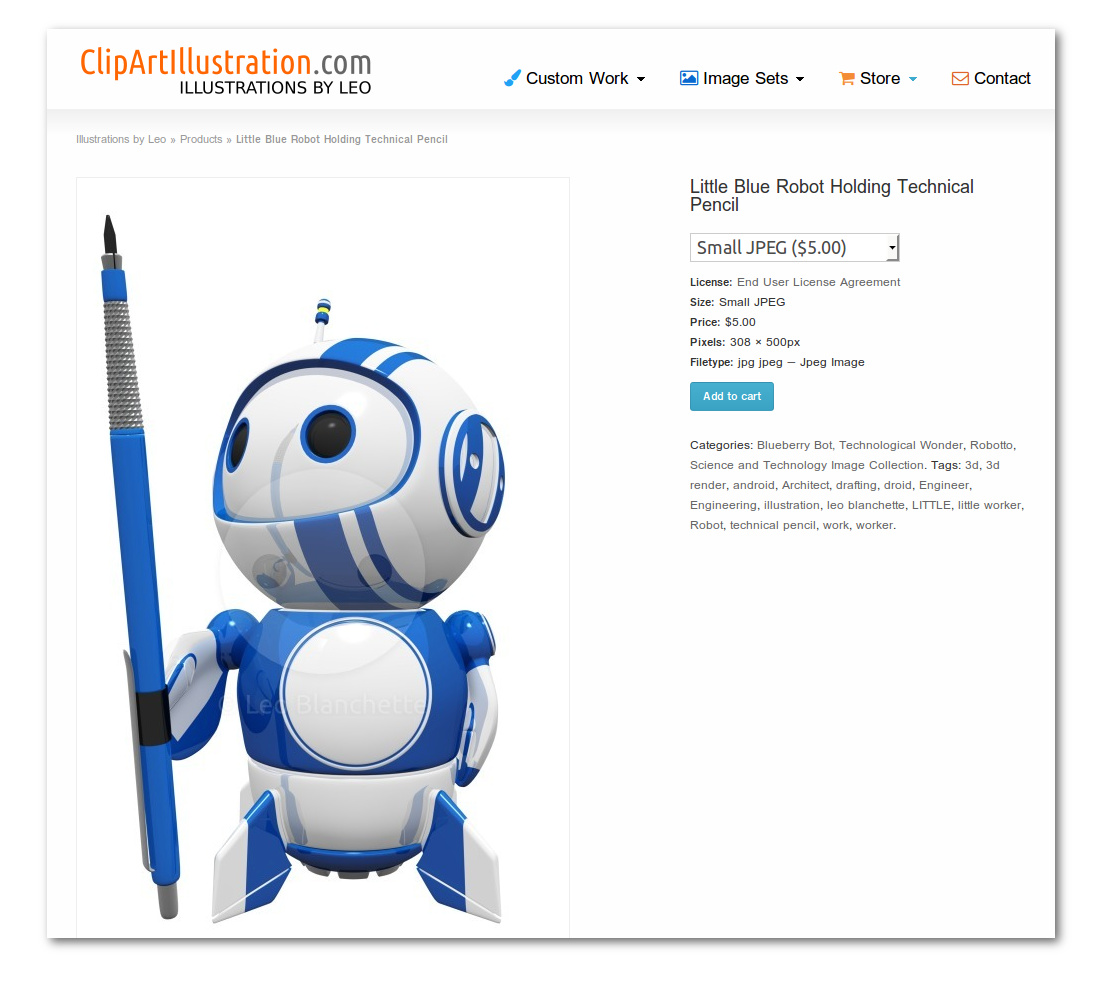
- grfx will automatically take your image uploads and process them straight into ready-made woocommerce stock image products -- it's just like running your own personal stock image agency!
- grfx is the first open source software spearheading the "indie-stock" movement. https://www.facebook.com/grfx.co/the-grfx-invention-of-indie-stock/
- grfx can be used with any woocommerce compatible wordpress theme. Get one of those beautiful woocommerce-based themes and really wow your customers with your beautiful site and stock images for sale!
安装:
- Download your WordPress Plugin to your desktop.
- If downloaded as a zip archive, extract the Plugin folder to your desktop.
- Read through the \"readme\" file thoroughly to ensure you follow the installation instructions.
- With your FTP program, upload the Plugin folder to the wp-content/plugins folder in your WordPress directory online.
- Go to Plugins screen and find the newly uploaded Plugin in the list.
- Click Activate Plugin to activate it.
- Go to your root directory (where Wordpress was installed)
- Open up the
php.inifile (if it is not there, create it). - Insert the following at the very end of that file:
extension=imagick.so - Save the
php.inifile.
wp-config.php
- Go to your root directory (where Wordpress was installed)
- Open up the file
wp-config.php. - Find the line that says:
/* That's all, stop editing! Happy blogging. */: - Just ABOVE that line, paste this code:
if(defined('GRFX_GETTING_INFO')) return;
- Install the grfx.zip file the way you install any wordpress plugin.
- NOTE: If you downloaded the zip from github, rename it to grfx.zip. If you have the unzipped folder (such as a mac user) rezip it and ensure that it is called grfx.zip.
- Don't know how to install a plugin? https://codex.wordpress.org/Managing_Plugins
- Now, go to your wordpress plugins directory [admin->plugins] and activate the grfx plugin. Things are getting really awesome now.
- Once activating, you be taken to an introduction page with three links.
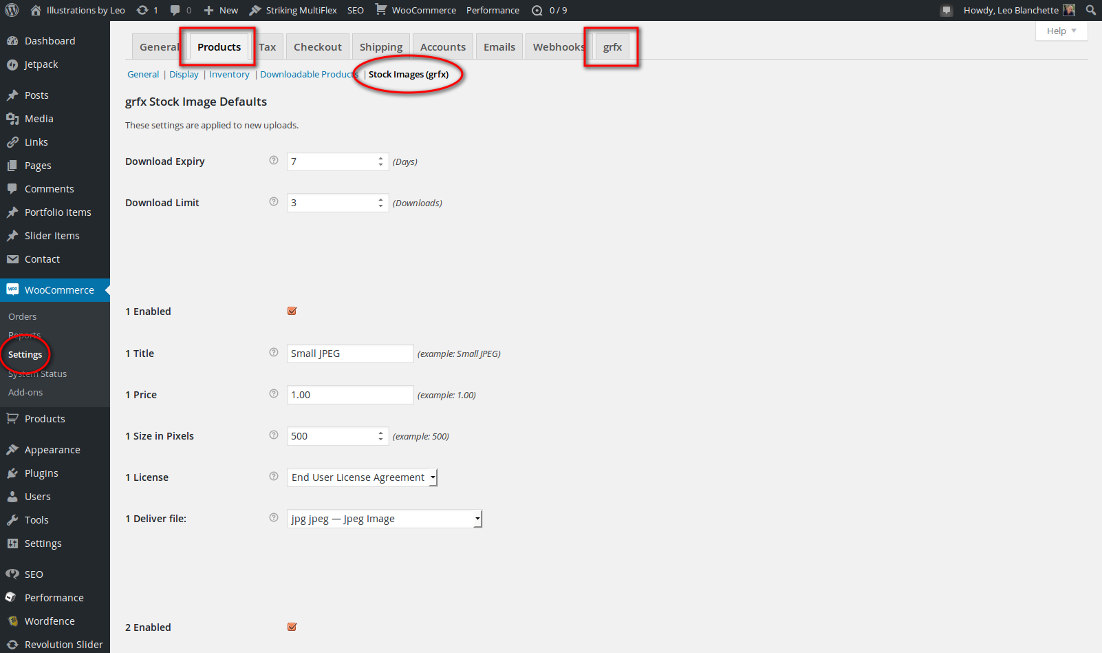
- Follow each link, and fully configure your price and license settings. It should be self-explanatory.
- Now configure woocommerce itself for all of your basic store and payment gateway information.
- Copy the cron-command from your Woocommerce->Settings->grfx area. It should look like this:
* * * * * curl --silent 'http://www.mysite.com/grfx/test/wp-content/plugins/grfx/cron.php?grfx_crontype=1&grfx_cronpass=8eb09aa5edbf60ef499c682a90916c28' - Delete the leading five asterisks, so that it looks like this:
curl --silent 'http://www.mysite.com/grfx/test/wp-content/plugins/grfx/cron.php?grfx_crontype=1&grfx_cronpass=8eb09aa5edbf60ef499c682a90916c28' - Go to your Cron Jobs area, and set up a cron job for every minute.
- Paste the above code into the command area.
- Save.
- Get the cron command from your settings area (as stated above). It should look like this:
* * * * * curl --silent 'http://www.mysite.com/grfx/test/wp-content/plugins/grfx/cron.php?grfx_crontype=1&grfx_cronpass=8eb09aa5edbf60ef499c682a90916c28' - Log into your server with the shell.
- type:
crontab -e(or similar for your environment) - Paste the above line into your cron file.
- Save it.
屏幕截图:
更新日志:
First Commit - ready to make Wordpress.org just a little happier.