
Grid Accordion
| 开发者 | bqworks |
|---|---|
| 更新时间 | 2025年12月23日 21:43 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
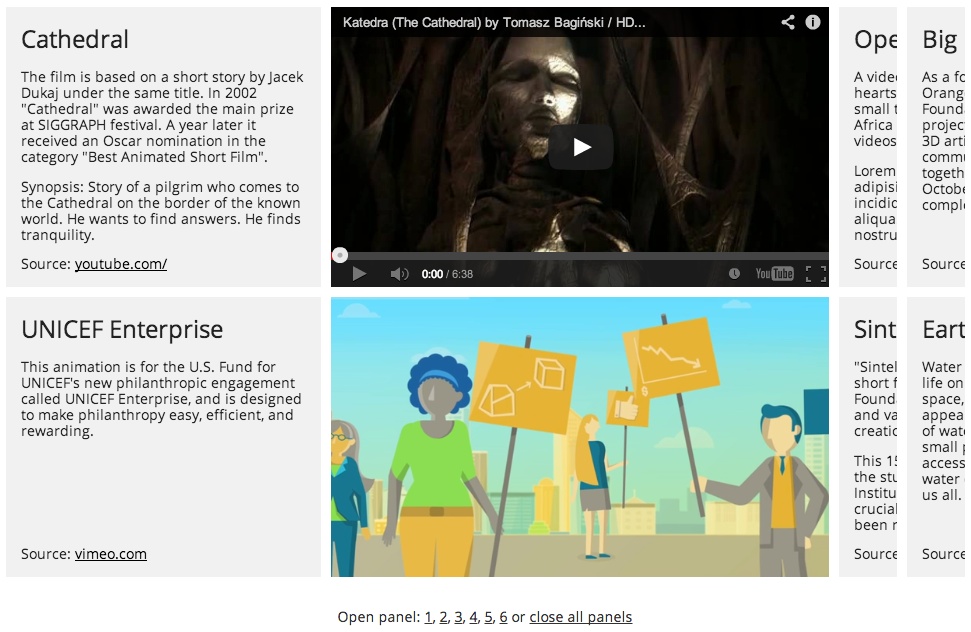
Grid Accordion combines the look and functionality of a grid with that of an accordion, allowing you to create image grids which are fully responsive and mobile-friendly.
Features:
- Fully responsive on any device
- Touch support for touch-enabled screens
- Customizable number of columns
- Possibility to change the aspect and configuration of the grid based on screen size
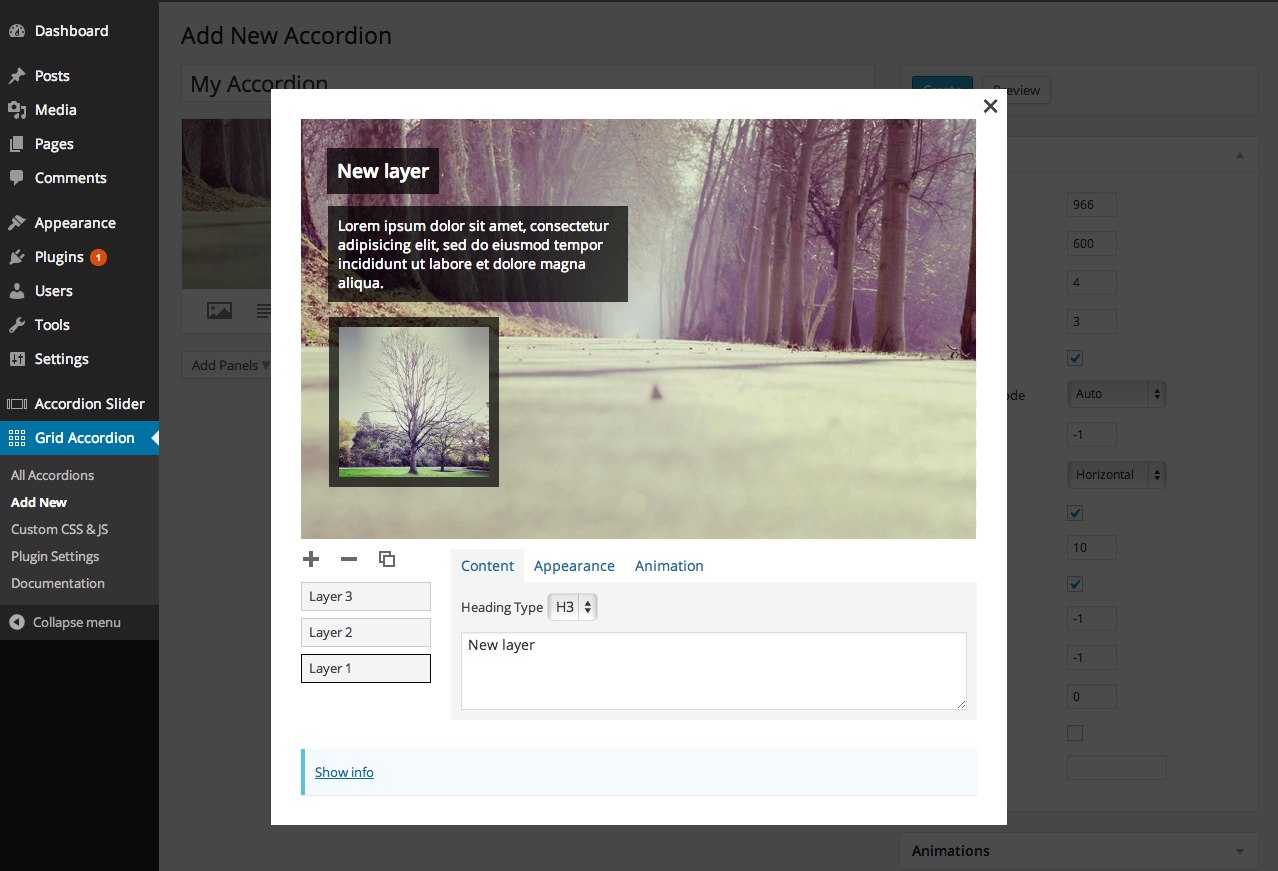
- Animated and static layers, which can contain text, images or any HTML content
- Keyboard navigation
- Mouse wheel navigation
- Pagination for the panels
- Retina support
- Lazy loading for images
- Deep linking (link to specific slide inside the accordion)
- Lightbox integration
- Swap image when the panel is opened
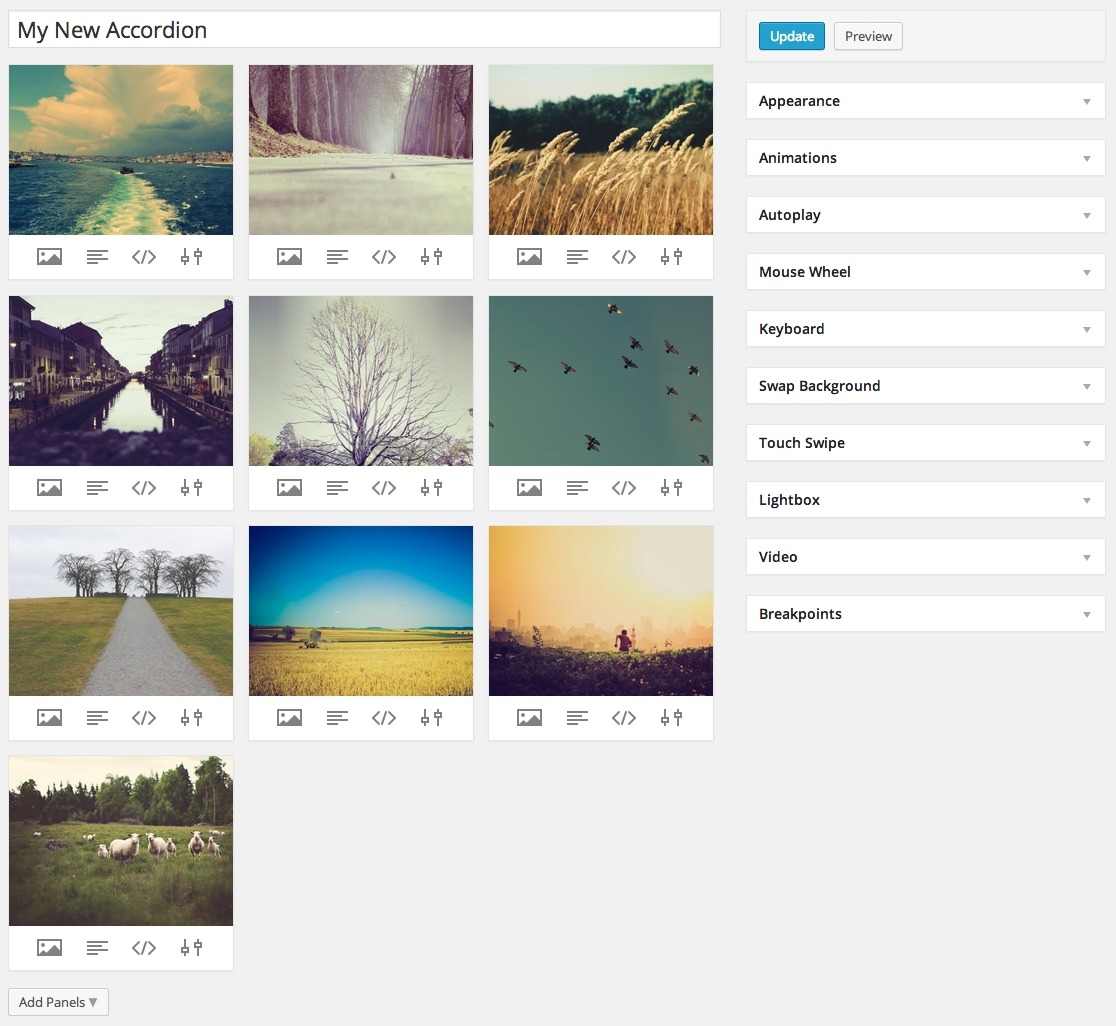
- Clean and intuitive admin interface
- Preview grid accordions directly in the admin area
- Drag and drop panel sorting
- Publish grid accordions in any post (including pages and custom post types), in PHP code, and widget areas
- Caching system for quick loading times
- Optimized file loading. The JavaScript and CSS files are loaded only in pages where there are grid accordions
- Load images (e.g., featured images) and content dynamically, from posts (including custom post types), WordPress galleries and Flickr
- Action and filter hooks to add to the functionality of the plugin
- Import and export grid accordions
- Custom CSS and JavaScript: Allows you to add custom CSS and JavaScript code to your grid accordions in a syntax highlighting code editor. It also features a revisions system that will backup all your code edits, allow you to compare between multiple revisions and restore a certain revision.
- Revisions: Automatically stores a record of each edit/update of your accordions, for comparison or backup purposes. Each accordion will have its own list of revisions, allowing you to easily preview a revision, analyze its settings, compare it to other revisions or restore it.
安装:
To install the plugin:
- Install the plugin through Plugins > Add New > Upload or by copying the unzipped package to wp-content/plugins/.
- Activate the Grid Accordion plugin through the 'Plugins > Installed Plugins' menu in WordPress.
- Go to Grid Accordion > Add New and click the 'Add Panels' button.
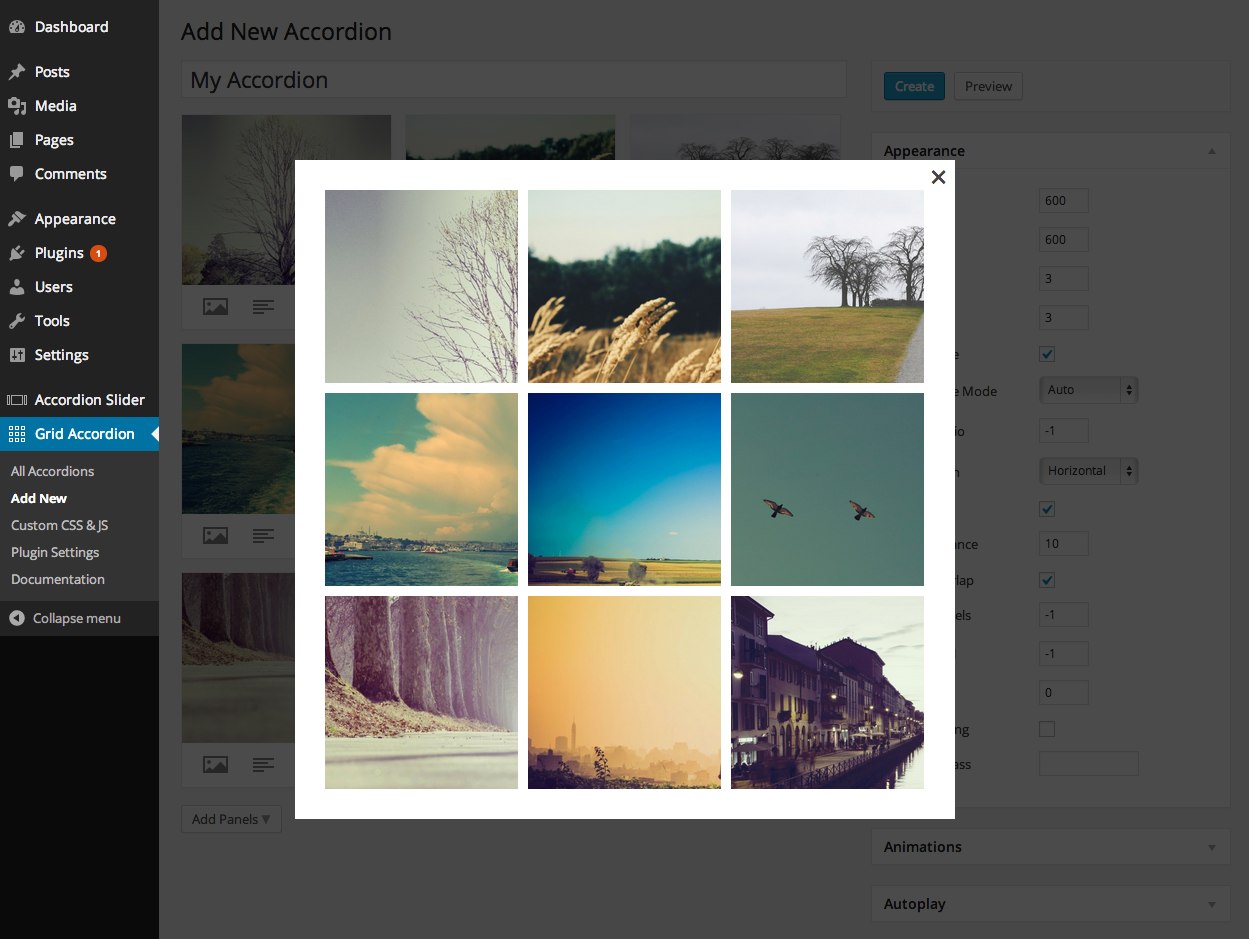
- Select one or more images from the Media Library and click 'Insert into post'.
- After you customized the grid accordion, click the 'Create' button.
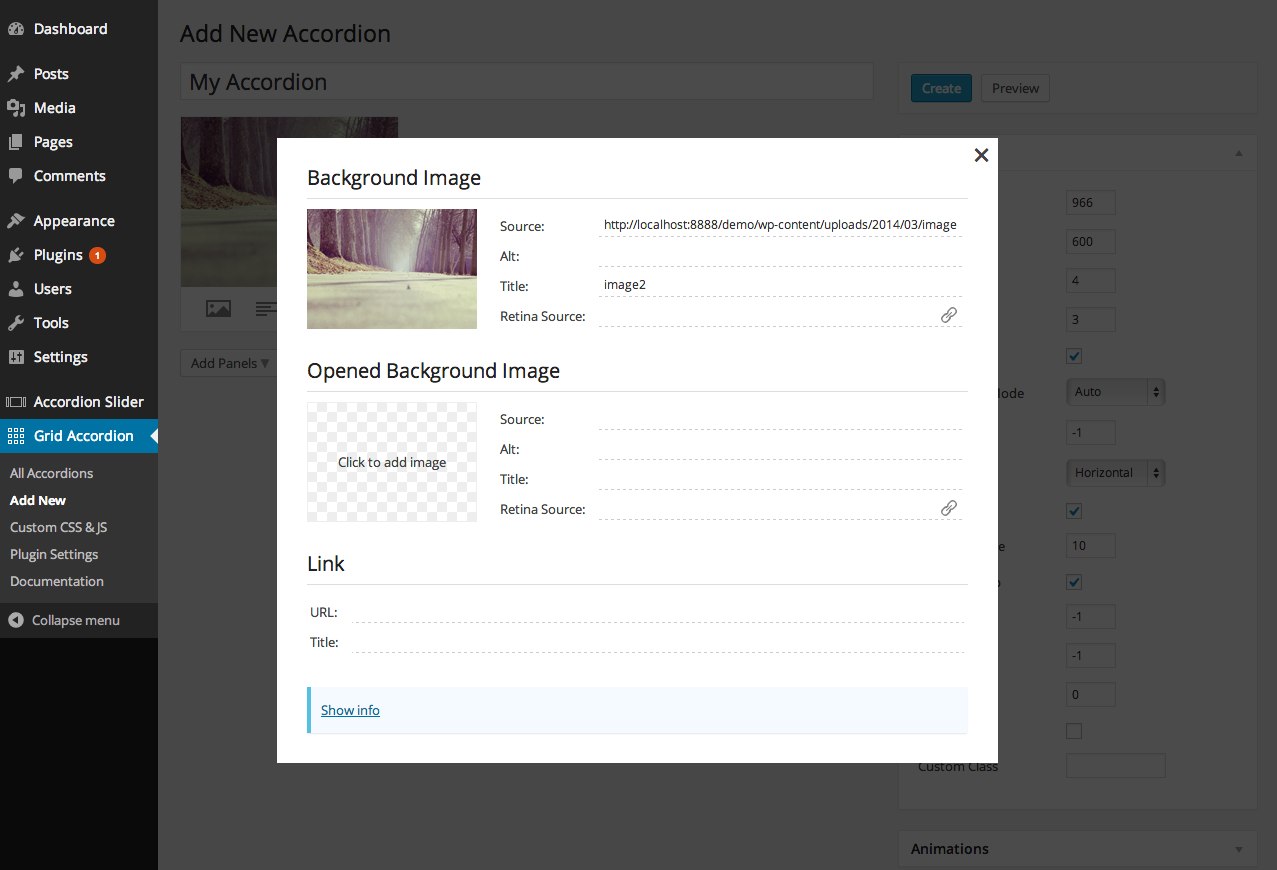
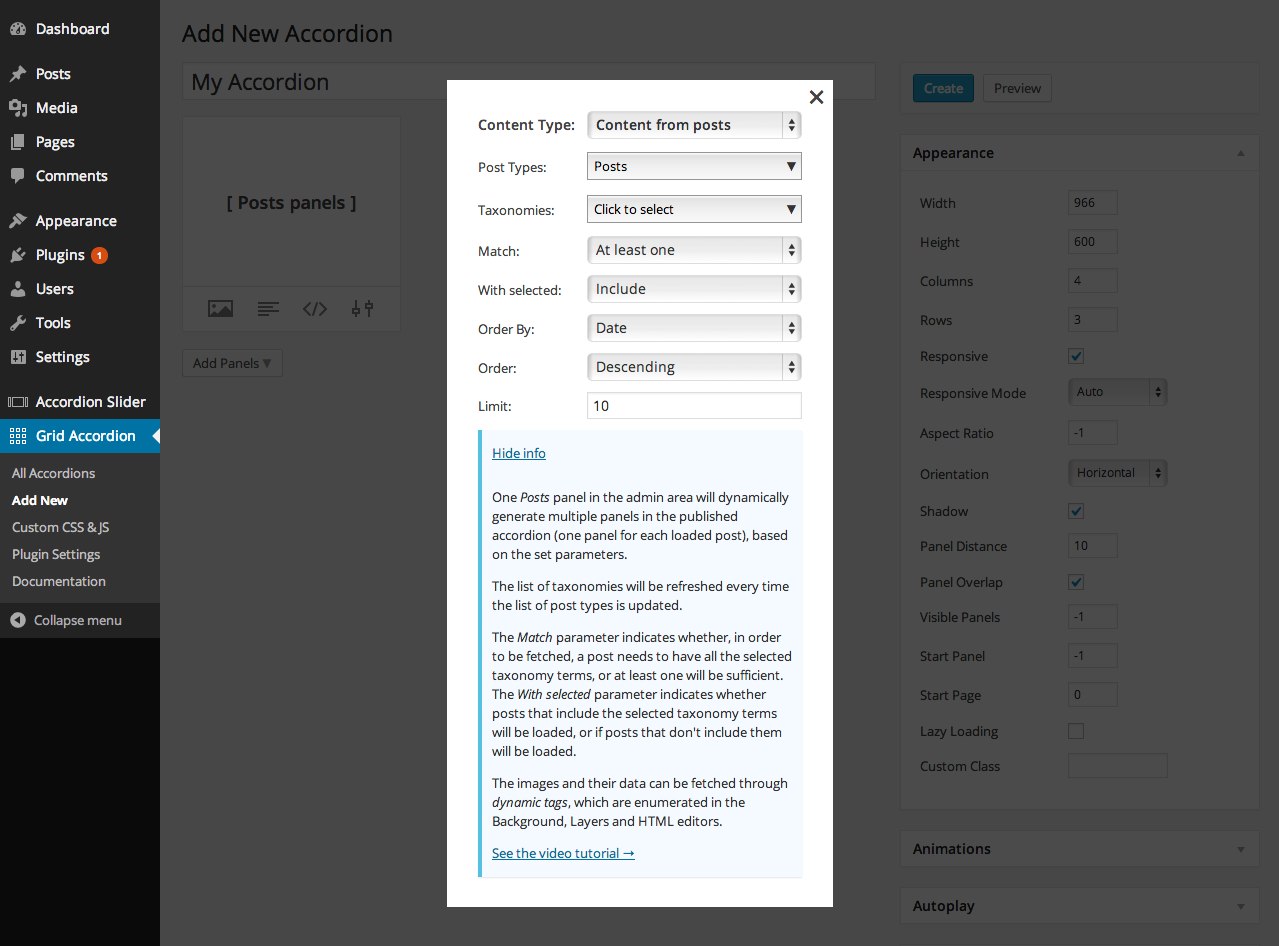
屏幕截图:
常见问题:
How can I set the size of the images?
When you select an image from the Media Library, in the right columns, under 'ATTACHMENT DISPLAY SETTINGS', you can use the 'Size' option to select the most appropriate size for the images.
更新日志:
1.9.14
- sanitize shortcode elements, to prevent JavaScript code added by users who have permission to add content
- patch fancybox script, to disallow html content in captions
- sanitize html content output, to prevent JavaScript code added by users who have access to the plugin's editing area
- improve accessibility for admin editor panels
- fix deprecation notices
- fix styling for admin add-on cards
- improve panel content settings loading in admin
- fix deprecation notice regarding optional parameter in php 8
- minor security hardening
- other minor fixes
- improve support for gallery slides
- add support for deferred loading of scripts
- fix layers' admin settings bug
- modify user capability requirements for editing accordions
- add possibility to extend the sidebar settings panels
- other fixes and improvements
- add Gutenberg block
- some fixes and improvements
- added code mirror editor to HTML textareas
- add filter for allowed HTML tags
- other fixes and improvements
- added the add-on installation interface
- added the possibility to remove the existing custom CSS and JavaScript
- fixed the inline CSS widht and height of the grid accordion
- initial release on WordPress.org
- fix styling for sidebar panels