Grid Accordion Lite
| 开发者 | bqworks |
|---|---|
| 更新时间 | 2022年8月20日 18:52 |
| PHP版本: | 3.6 及以上 |
| WordPress版本: | 6.0 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
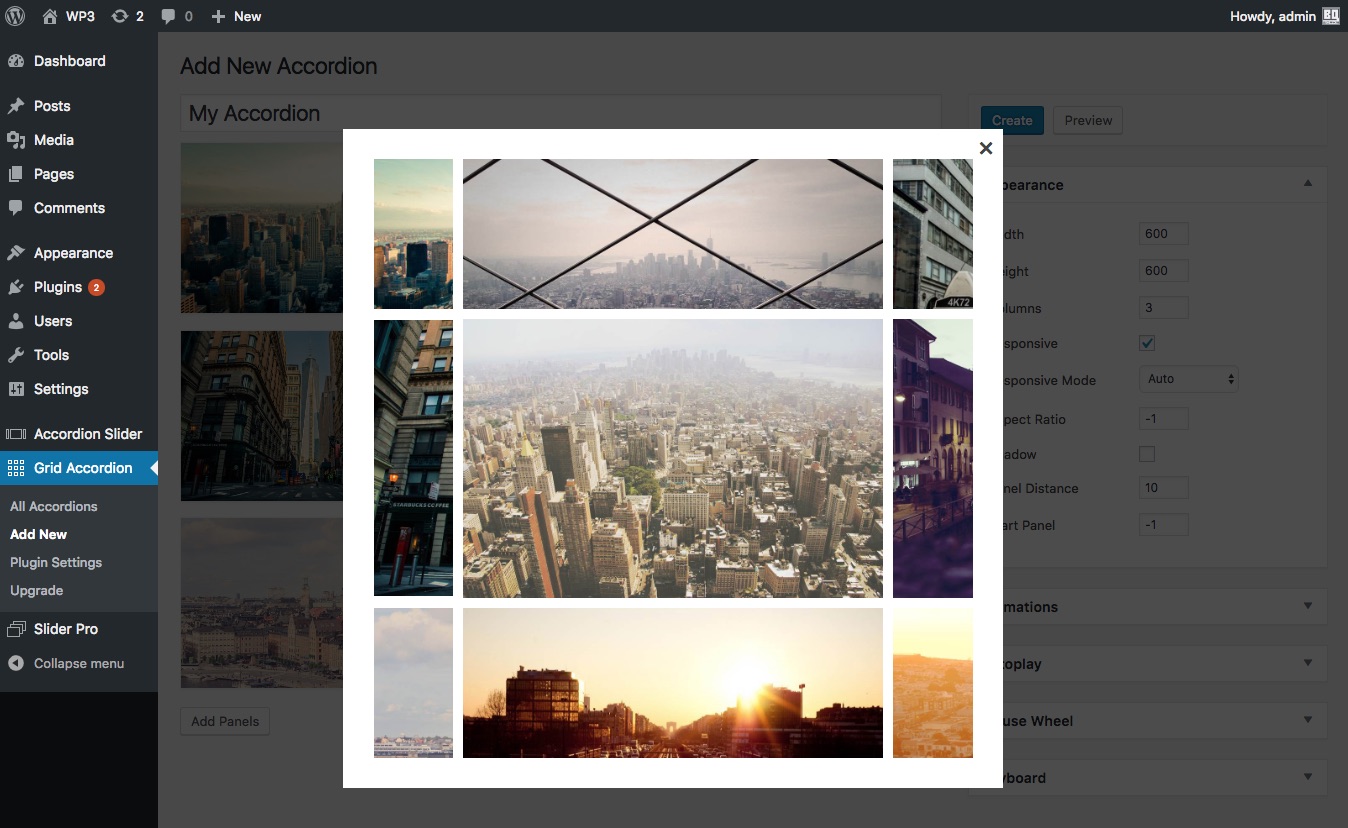
Grid Accordion combines the look and functionality of a grid with that of an accordion. The lite version of Grid Accordion allows you to create simple image grids which are fully responsive and mobile-friendly.
Available features in the lite version:
- Fully responsive
- Touch support
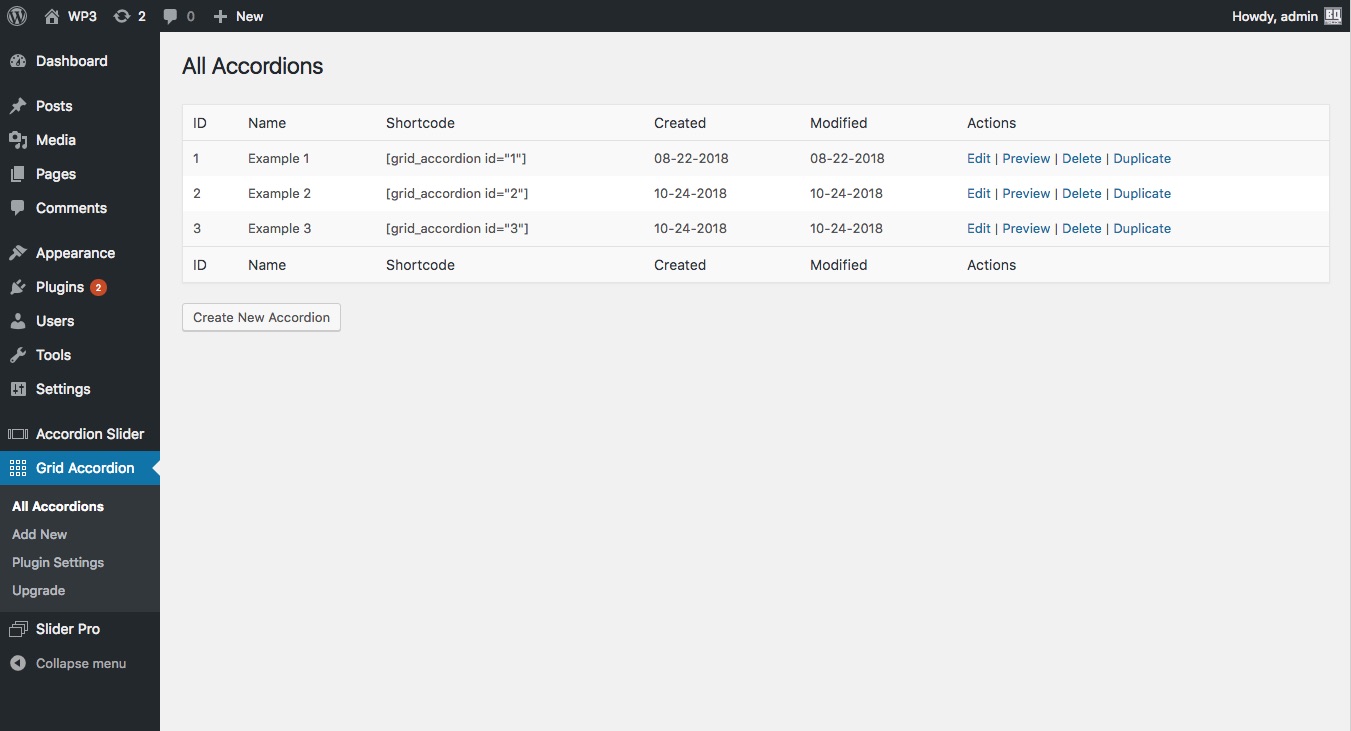
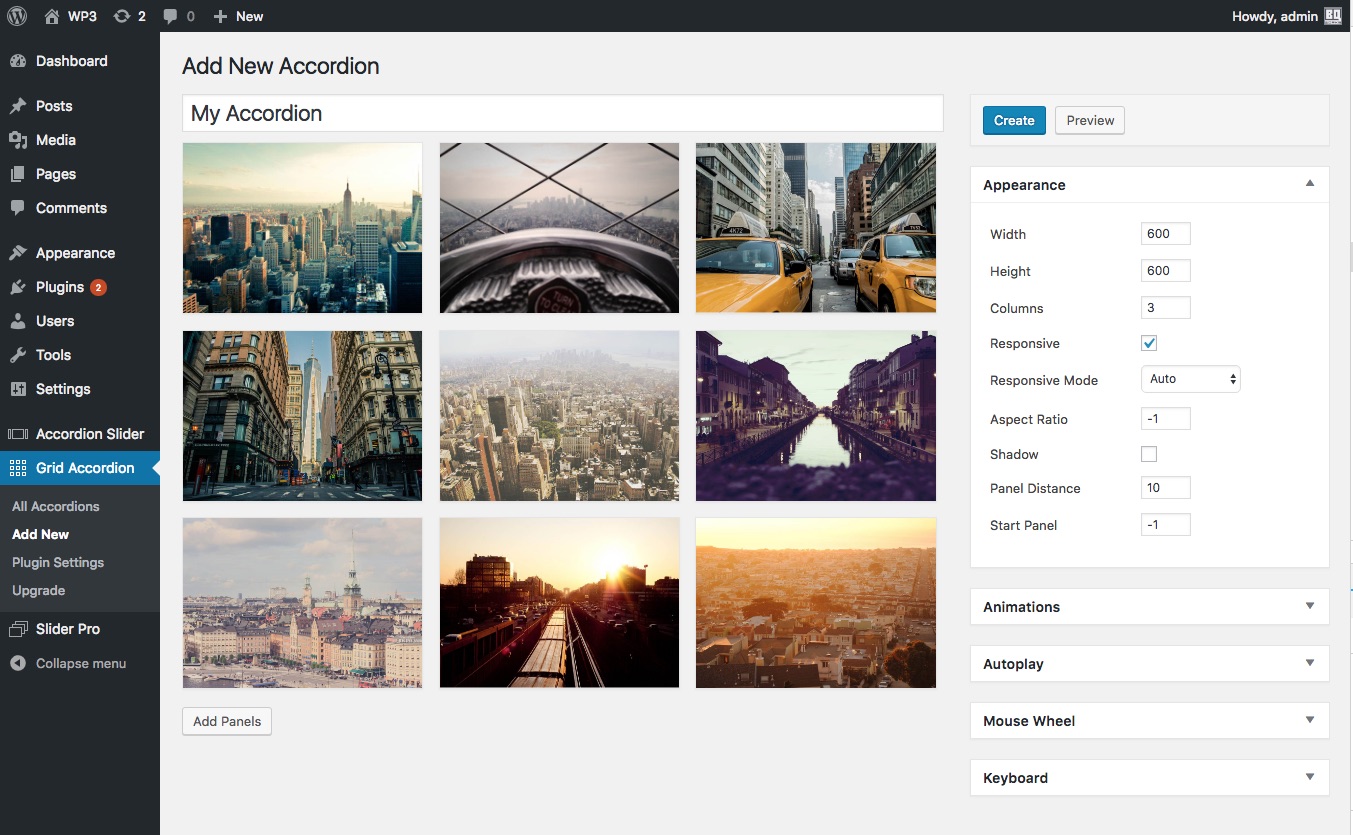
- Clean and intuitive admin interface
- Preview grid accordions directly in the admin area
- Drag and drop panel sorting
- Inline information for the admin settings
- Customizable number of columns
- Add links to images
- Keyboard navigation
- Mouse wheel navigation
- SEO-friendly
- Publish grid accordions in any post (including pages and custom post types), in PHP code, and widget areas
- Caching system for quick loading times
- Optimized file loading. The JavaScript and CSS files are loaded only in pages where there are grid accordions
- MultiSite support
- Unlimited panels in a grid and unlimited grid accordions
- Localized for translation
- No ads
- Animated and static layers, which can contain text, images or any HTML content
- Load images and content dynamically, from posts (including custom post types), WordPress galleries and Flickr
- Pagination for the panels
- Retina support
- Lazy loading
- Deep linking
- Lightbox integration
- Swap image when the panel is opened
- Breakpoints for changing the grid accordion's settings at different screen sizes
- Action and filter hooks
- Import and export grid accordions
安装:
To install the plugin:
- Install the plugin through Plugins > Add New > Upload or by copying the unzipped package to wp-content/plugins/.
- Activate the Grid Accordion plugin through the 'Plugins > Installed Plugins' menu in WordPress.
- Go to Grid Accordion > Add New and click the 'Add Panels' button.
- Select one or more images from the Media Library and click 'Insert into post'.
- After you customized the grid accordion, click the 'Create' button.
屏幕截图:
常见问题:
How can I add links to the images in the grid?
When you select an image from the Media Library, in the right columns, under 'ATTACHMENT DISPLAY SETTINGS', you can set the 'Link To' option to 'Custom URL' and then specify the URL in the field below.
How can I set the size of the images?
When you select an image from the Media Library, in the right columns, under 'ATTACHMENT DISPLAY SETTINGS', you can use the 'Size' option to select the most appropriate size for the images.
更新日志:
1.5.1
- fix cache clearing
- add extra security check for user editing actions
- update the website address
- other minor edits
- fix styling for sidebar panels
- update the upgrade text
- update the website address
- fix compatibility with Gutenberg
- other fixes and improvements
- fixed missing arrows in admin sidebar panels
- fixed some compatibility issues with WordPress 4.3
- some bug fixes
- release of the lite version