Gridgets
| 开发者 | Catapult_Themes |
|---|---|
| 更新时间 | 2016年11月20日 16:55 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.4 及以上 |
| WordPress版本: | 4.6.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Use any WordPress widget as content within your grid
- No third party interfaces
- Inherits your theme styles
- No shortcodes littering your content if you decide to switch it off
- Drag and drop
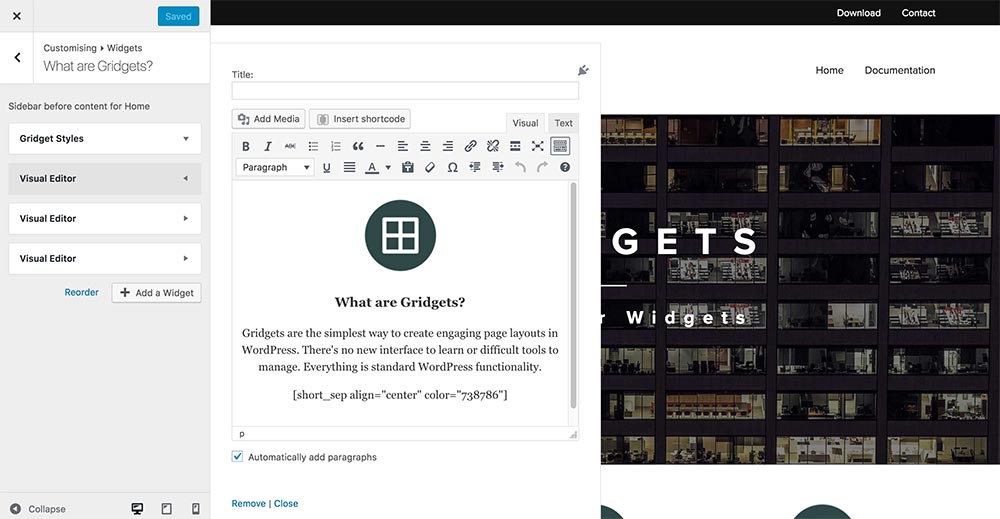
- Edit and view your content in the Customizer
- Maintains sidebars even when you switch themes
- Fully extendible by anyone who can build a widget
- Easier for you; easier for your clients
安装:
屏幕截图:
常见问题:
Where can I find the documentation?
All the documentation is here.
What happens when I switch themes?
Currently, all the widget areas you've created using Gridgets will still be registered. However, their widgets will be 'inactive'. This means you can retrieve widgets you used with your previous theme and add them back to your sidebars. Just go to Appearance > Widgets in your dashboard and drag the inactive widgets to the sidebars.
What themes can I use this on?
You can use this plugin on any theme. It inherits the theme's styles without imposing any of its own (apart from one or two classes for layouts). However, some themes are better suited than others for the kind of page-builder style layouts that you might want to produce. For instance, we suggest you might want to use a theme with a page template that will allow you a single column layout with no sidebar. Please note that some custom styling might be necessary on your theme. If you see any discrepancies or have any questions, just post a thread on the support forum. We're happy to help out and your feedback will help us develop the plugin in the future.
I deleted a widget area but I can still see its widgets
Sometimes, if you delete a widget area WordPress will try to assign its widgets to another widget area. Have a look at adjacent widget areas to track down any widgets.
更新日志:
- Fixed: syntax error in delete_gridget
- Added: new layout options
- Fixed: added :not selector to maintain padding in full width grids
- Fixed: syntax error with missing $post ID
- Fixed: incorrect single column
- Added: drag and drop widget areas
- Added: border styles on widget areas
- Fixed: padding on nested container elements
- Added: optional content width setting
- Initial commit