
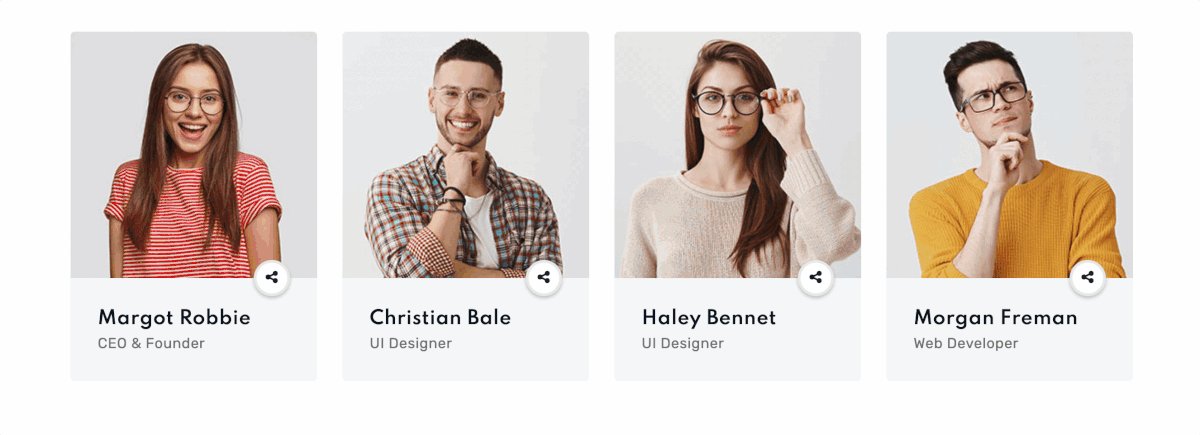
Team Members - A WordPress Team Plugin with Gallery, Grid, Carousel, Slider, Table, List, and More
| 开发者 |
gsplugins
itszaman samdani freemius itsariful devshakhawat |
|---|---|
| 更新时间 | 2026年1月21日 17:49 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
安装:
- Get visual assistance and a detailed usage guide by clicking on the Visual Installation & Usage Guide »
- Go to the WordPress Admin panel
- Navigate to Plugins > Add New
- Search for Team Plugin
- Click Install
- Activate the plugin
- The Team post type will appear under the Posts section
- Download the latest version (.zip file)
- In your Admin, go to the menu Plugins > Add New
- Select Upload Plugin
- Click on Choose File
- Select downloaded gs-team-pro.zip & click on Install Now button
- Activate the plugin
- The Team post type will appear under the Posts/Pages section
- Upload gs-team-members folder inside the /wp-content/plugins/ directory
- Go to WordPress dashboard > Plugins & Activate the plugin
- The Team post type will appear under the Posts/Pages section
- Use the
[gsteam id=#]shortcode or select a different theme - Place the shortcode where you want to display it.
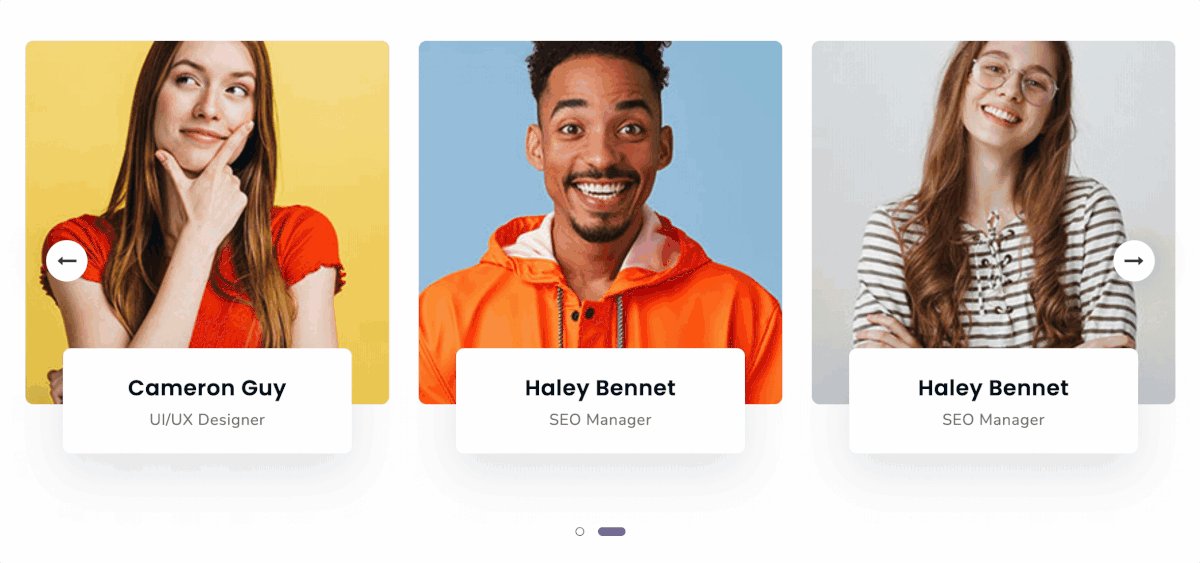
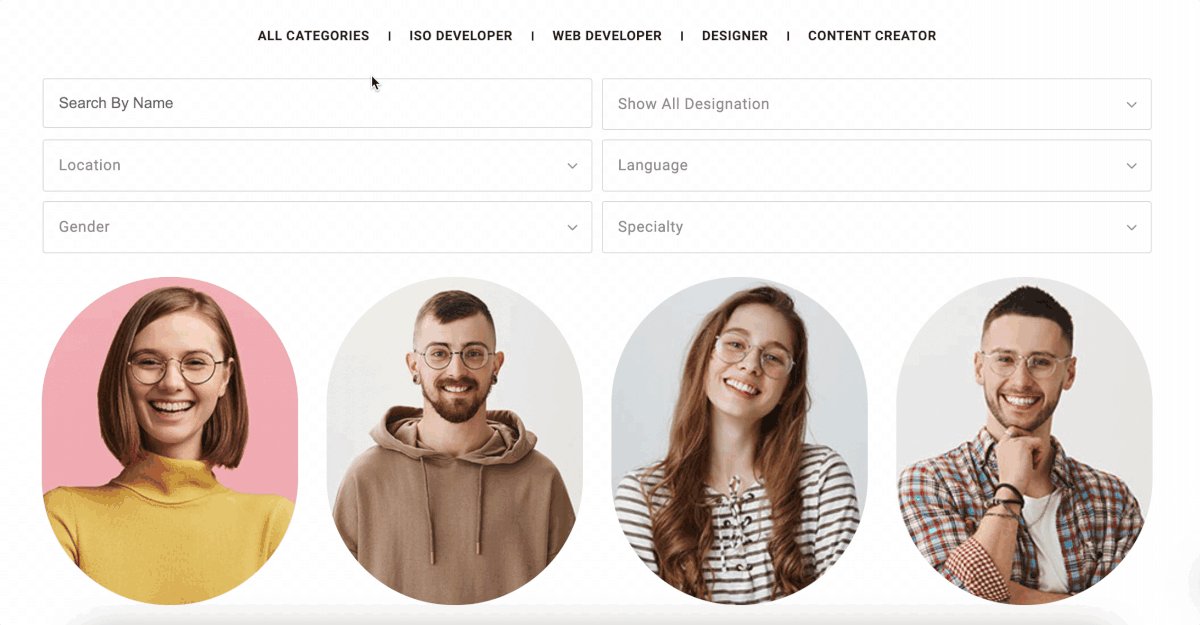
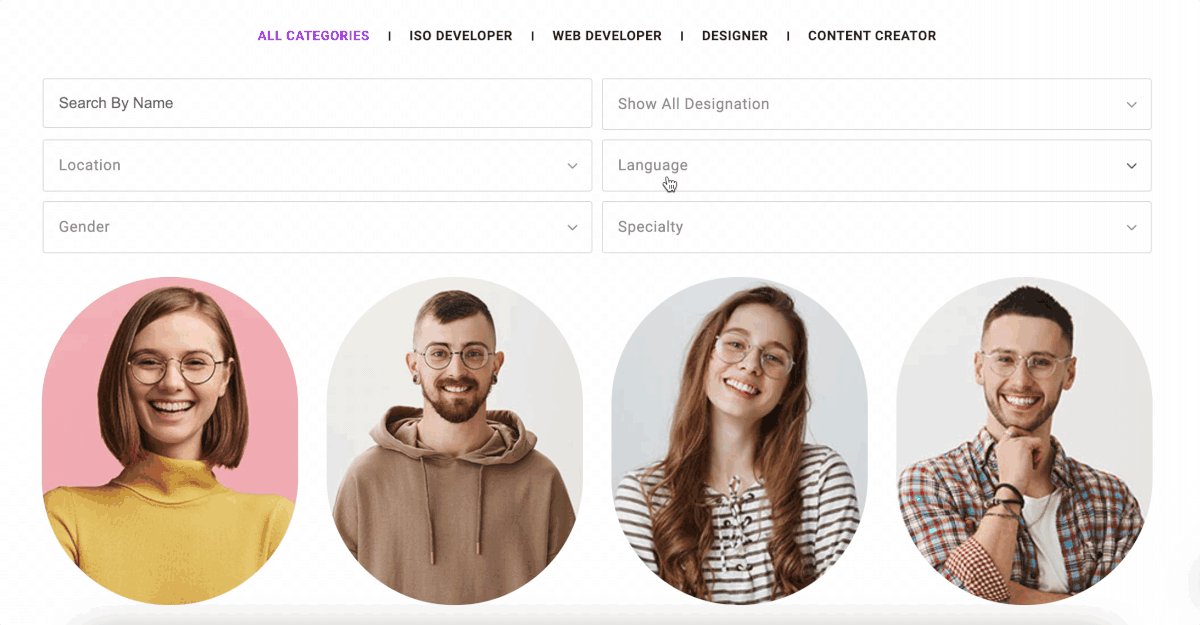
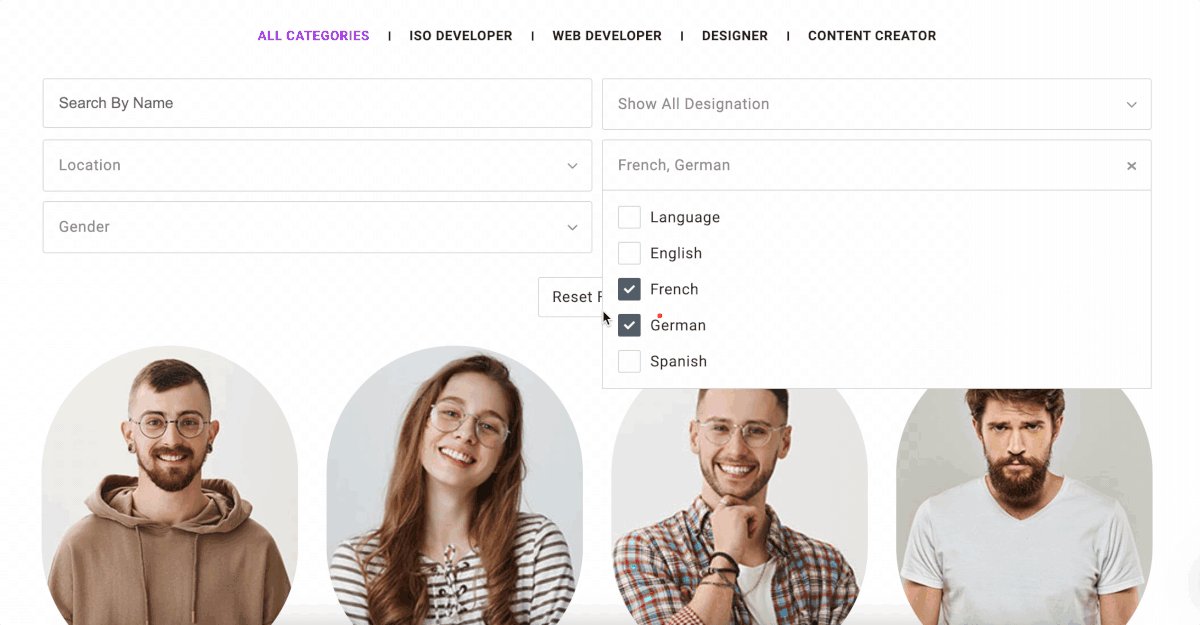
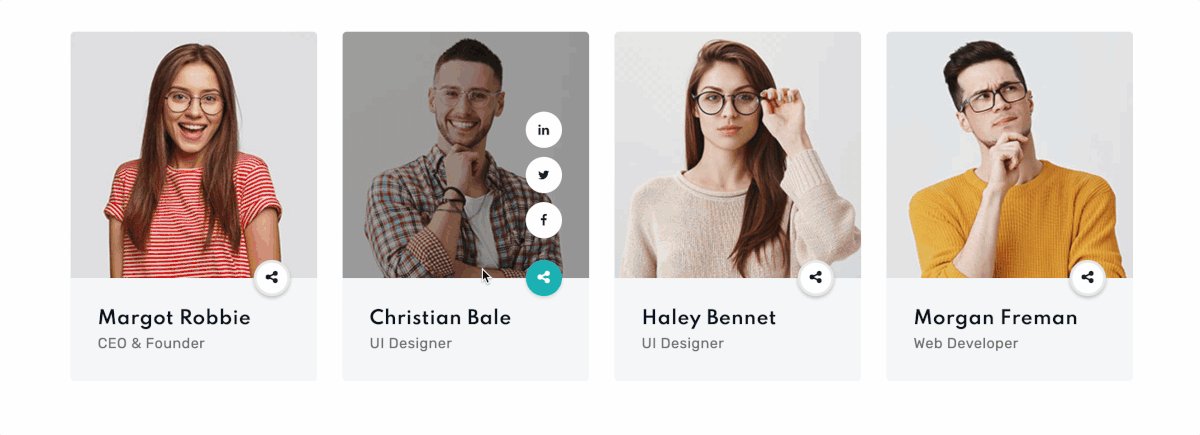
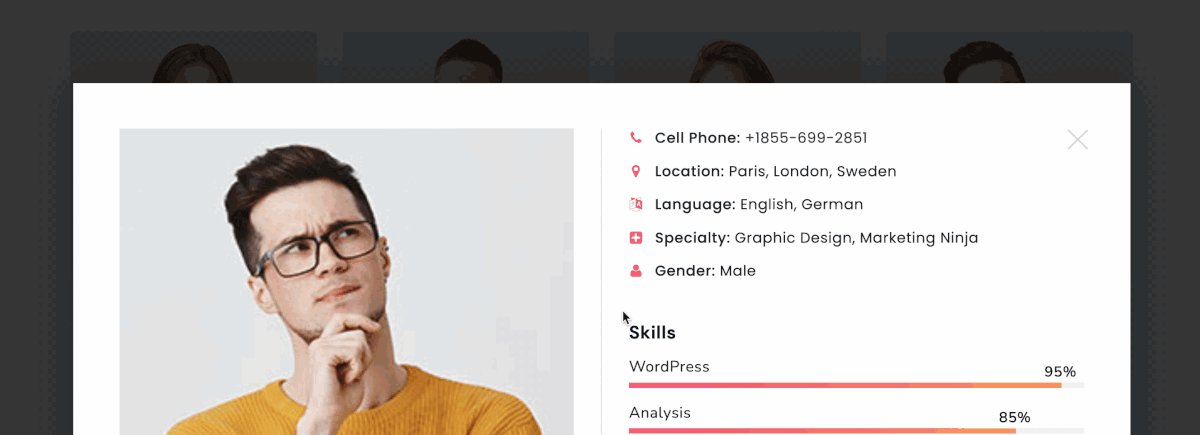
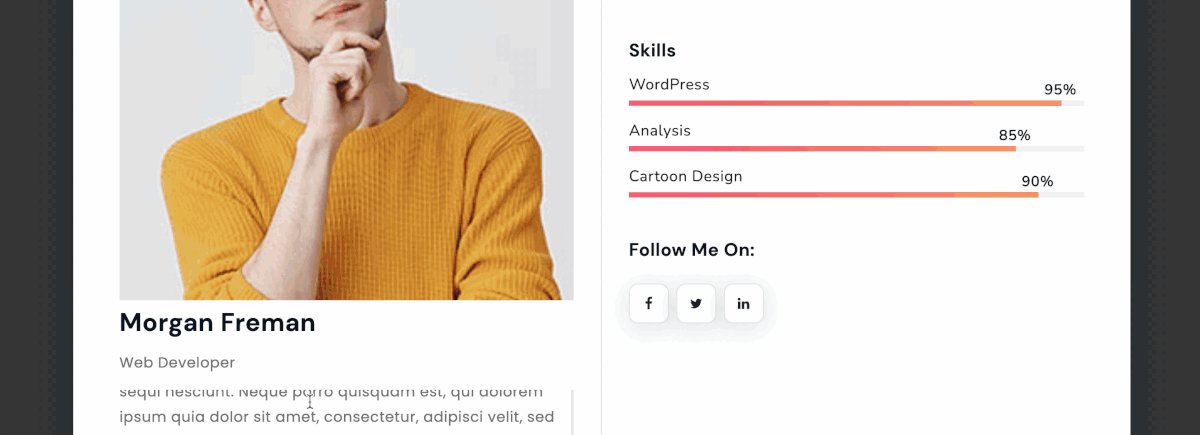
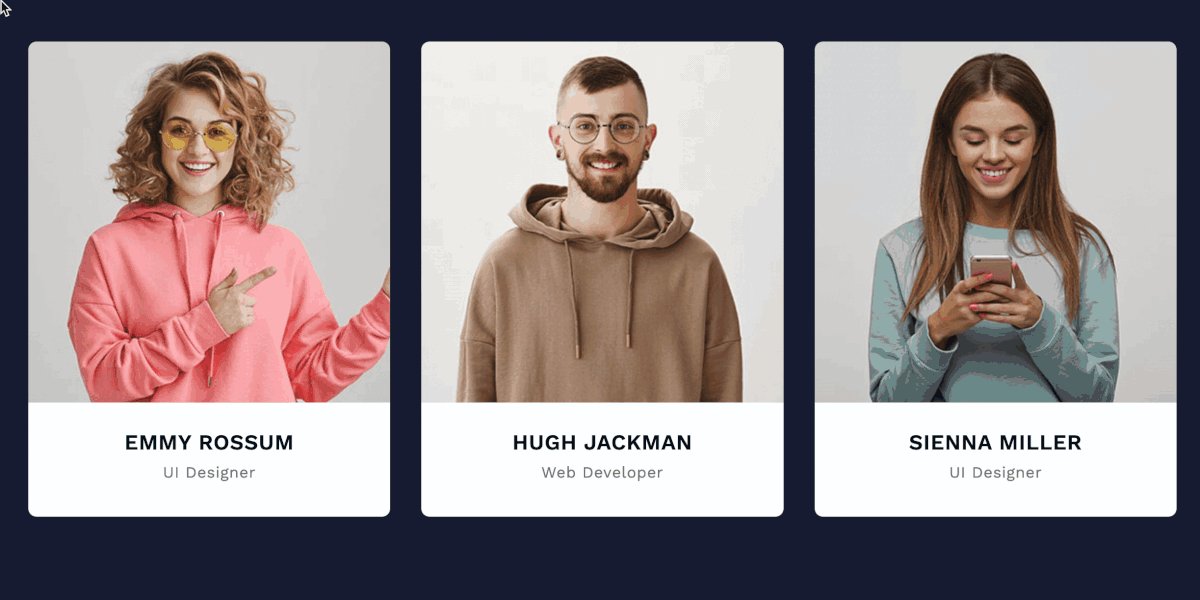
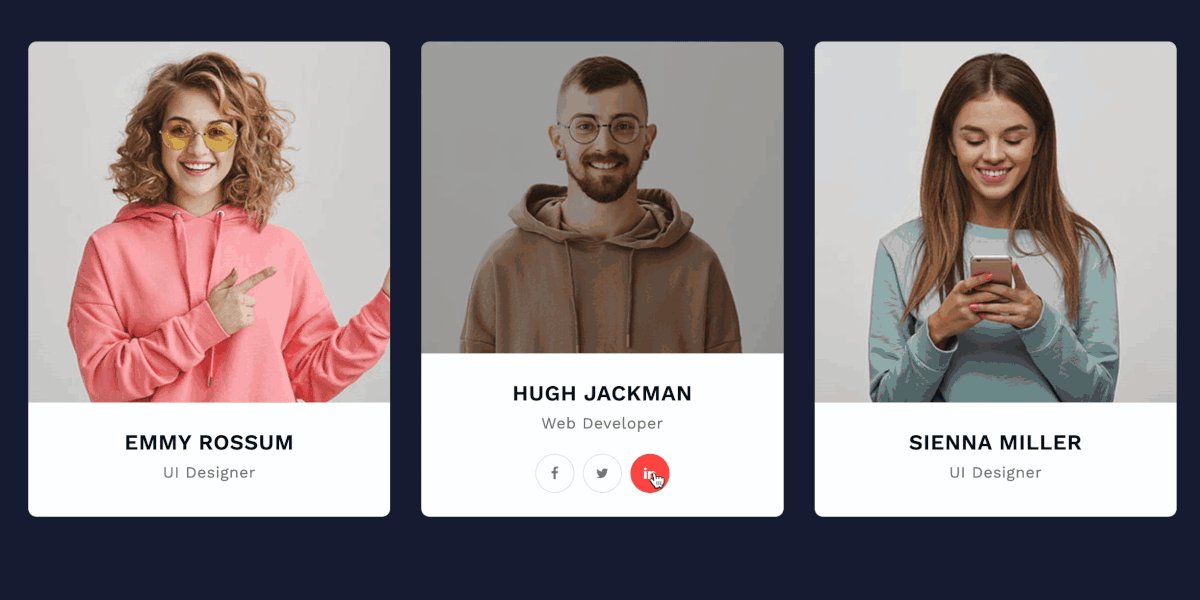
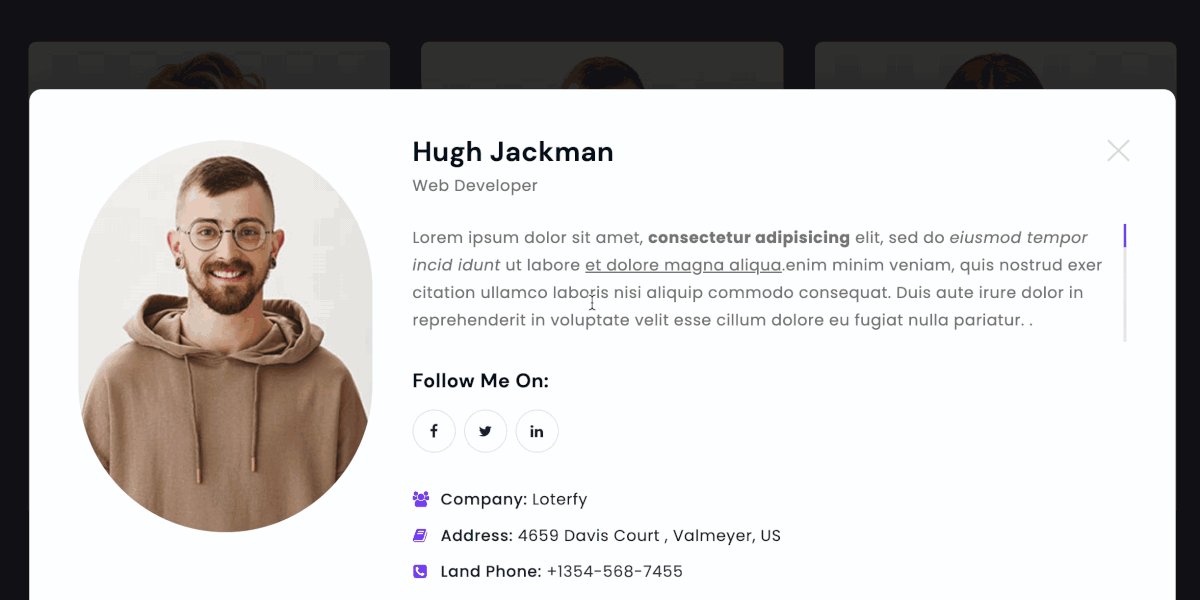
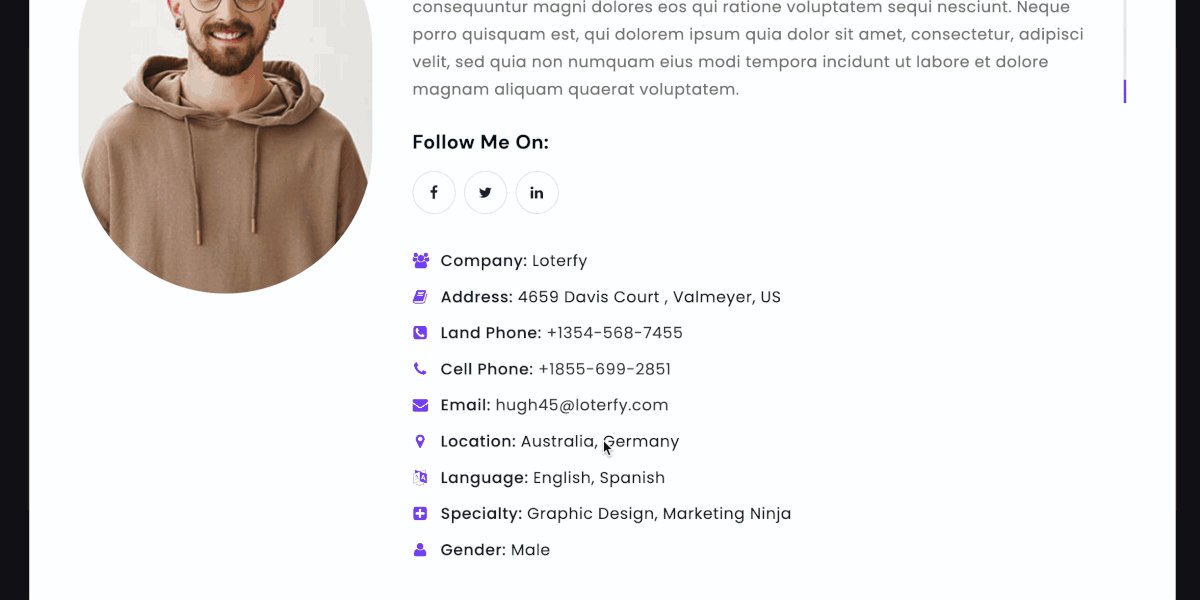
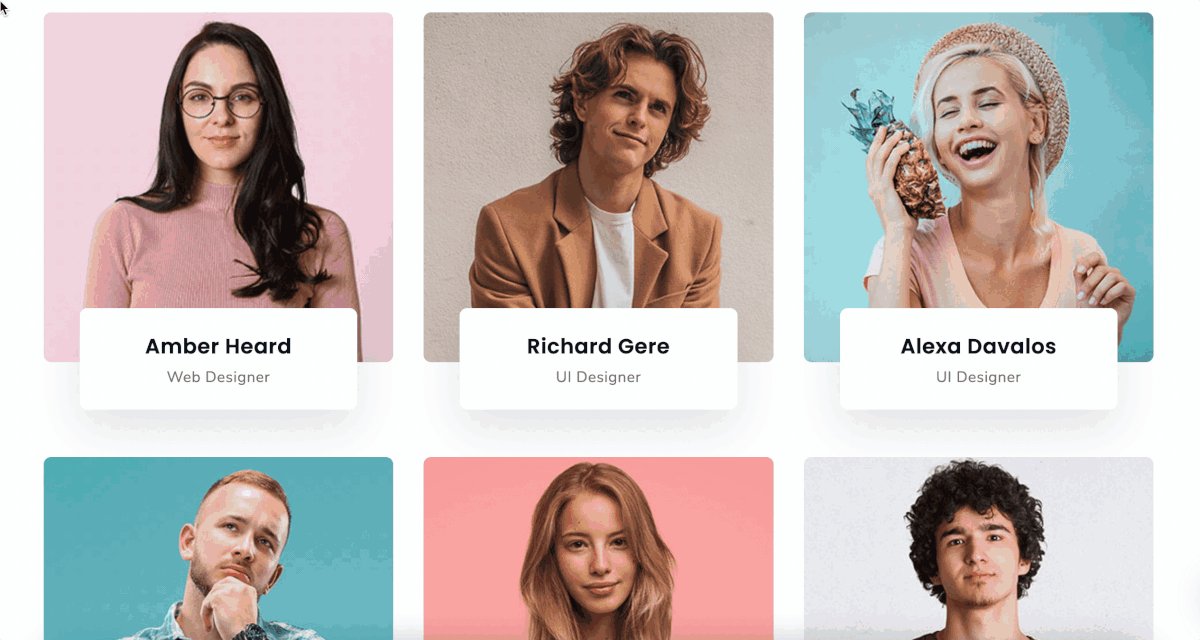
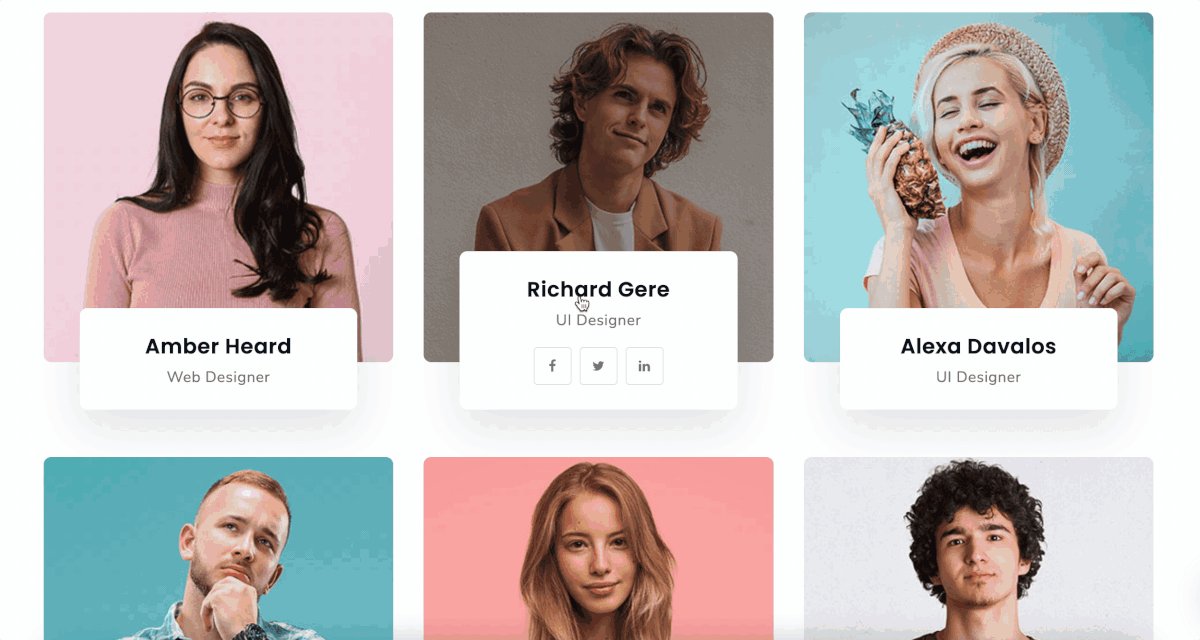
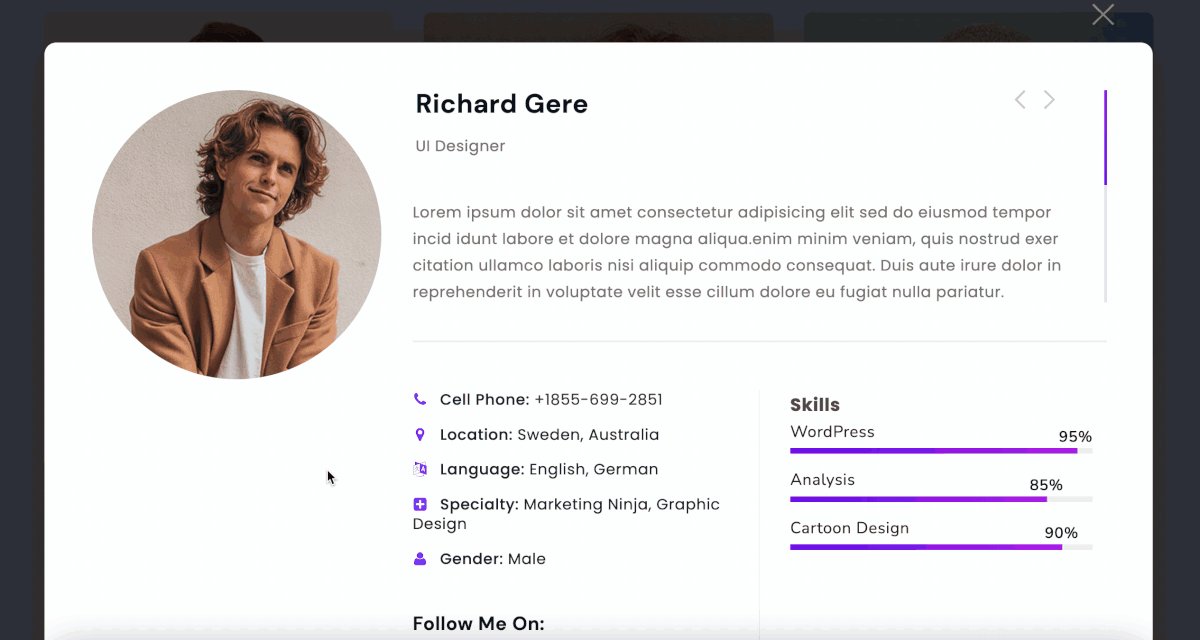
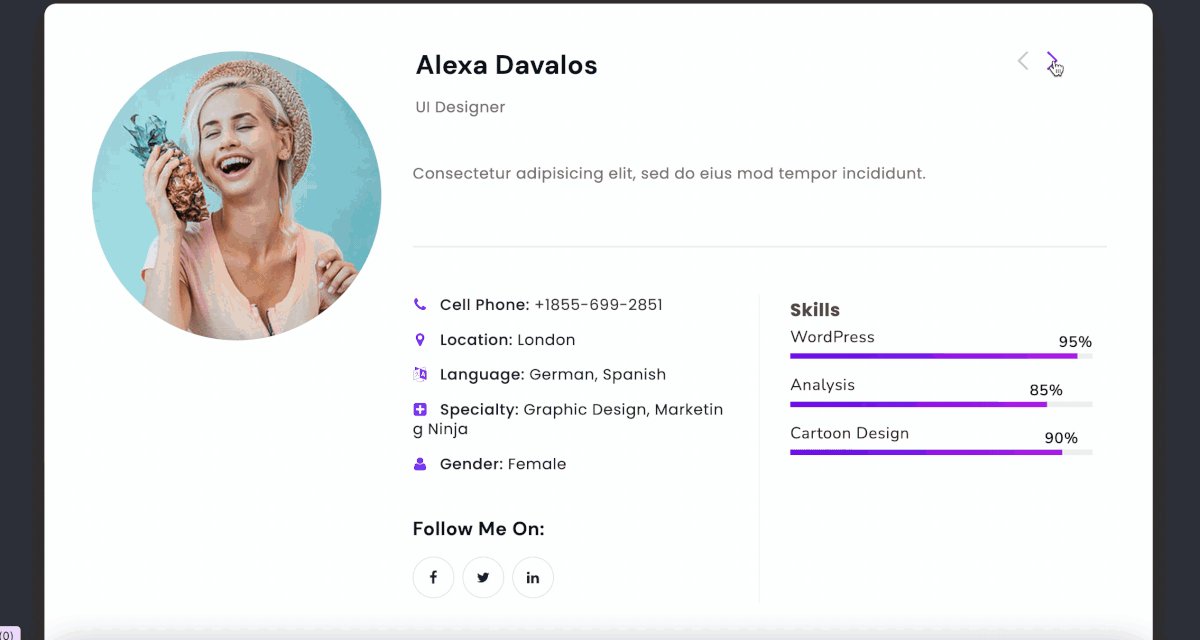
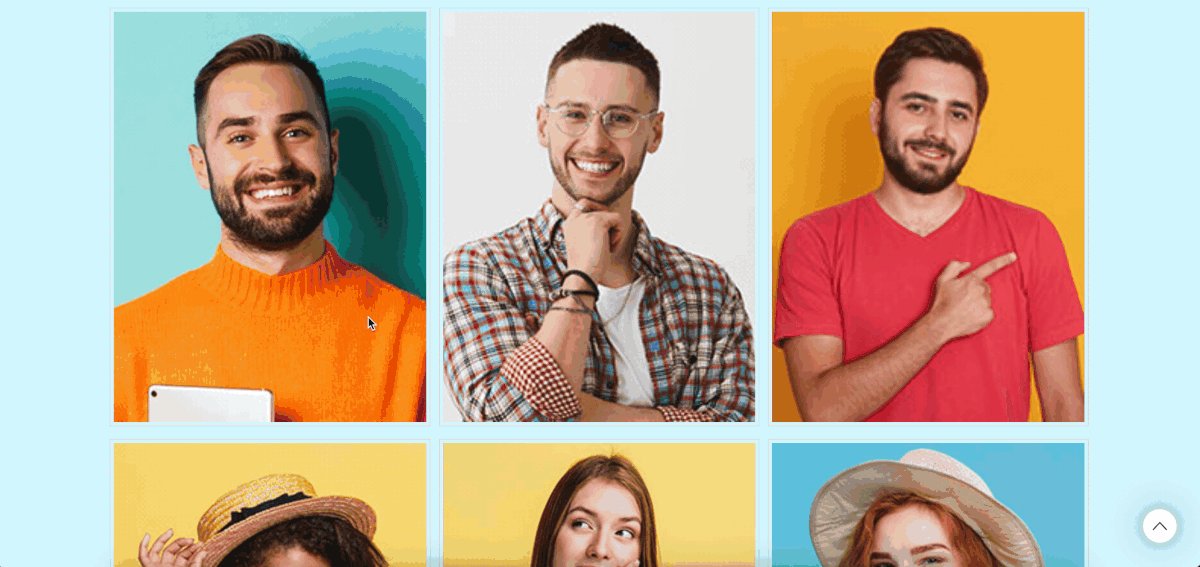
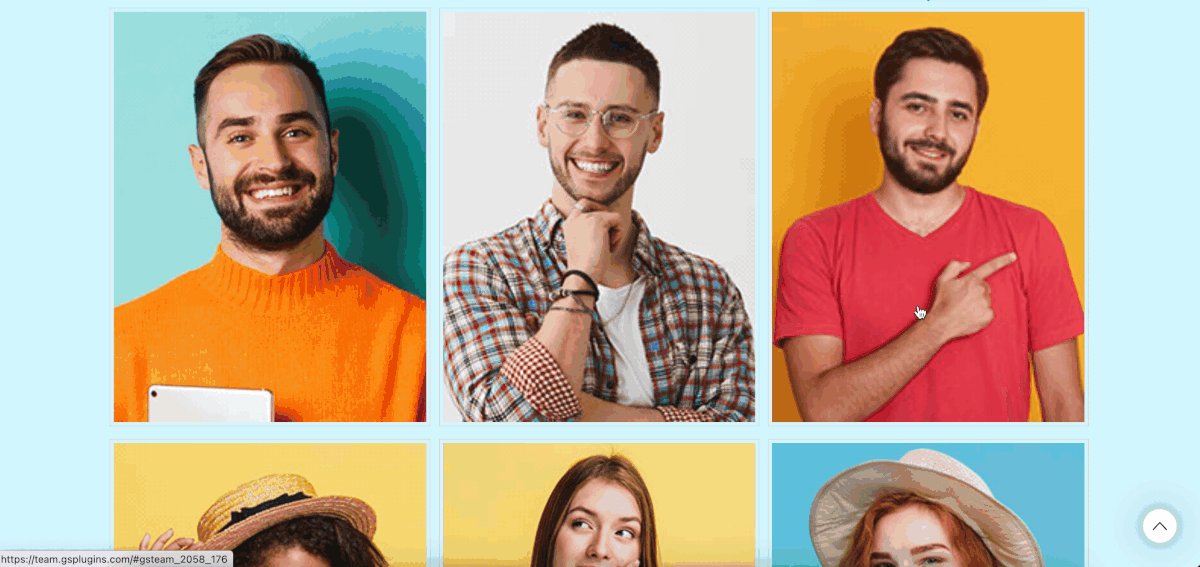
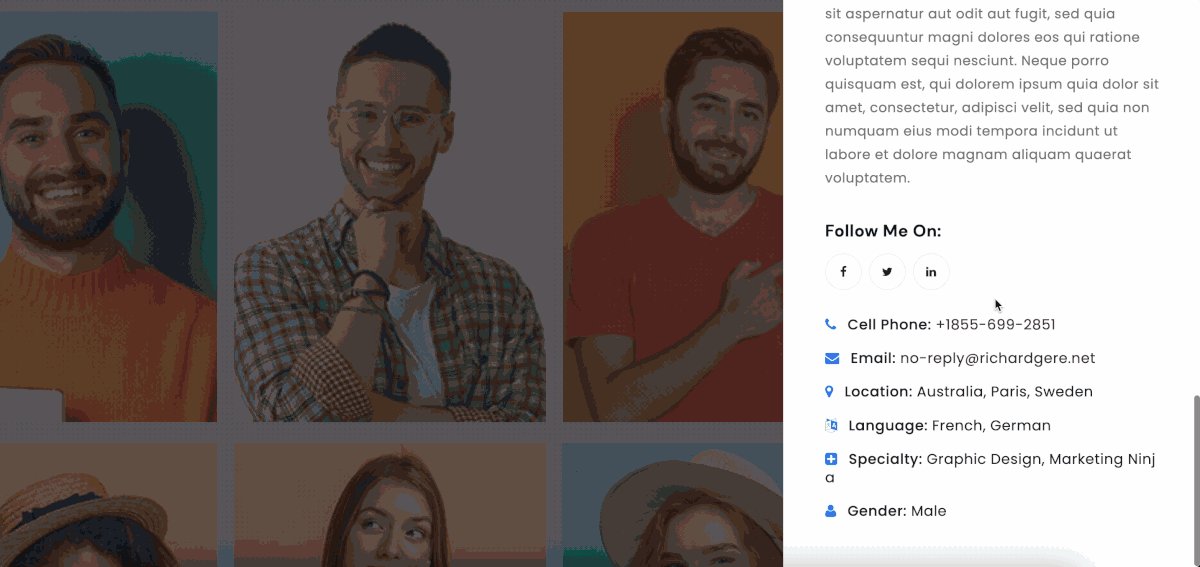
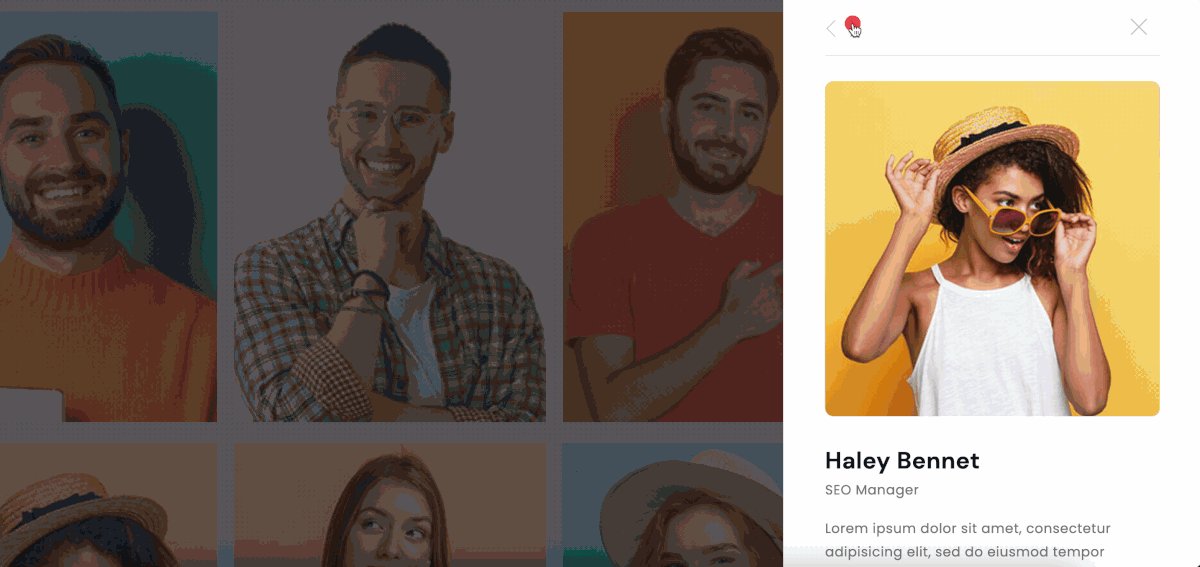
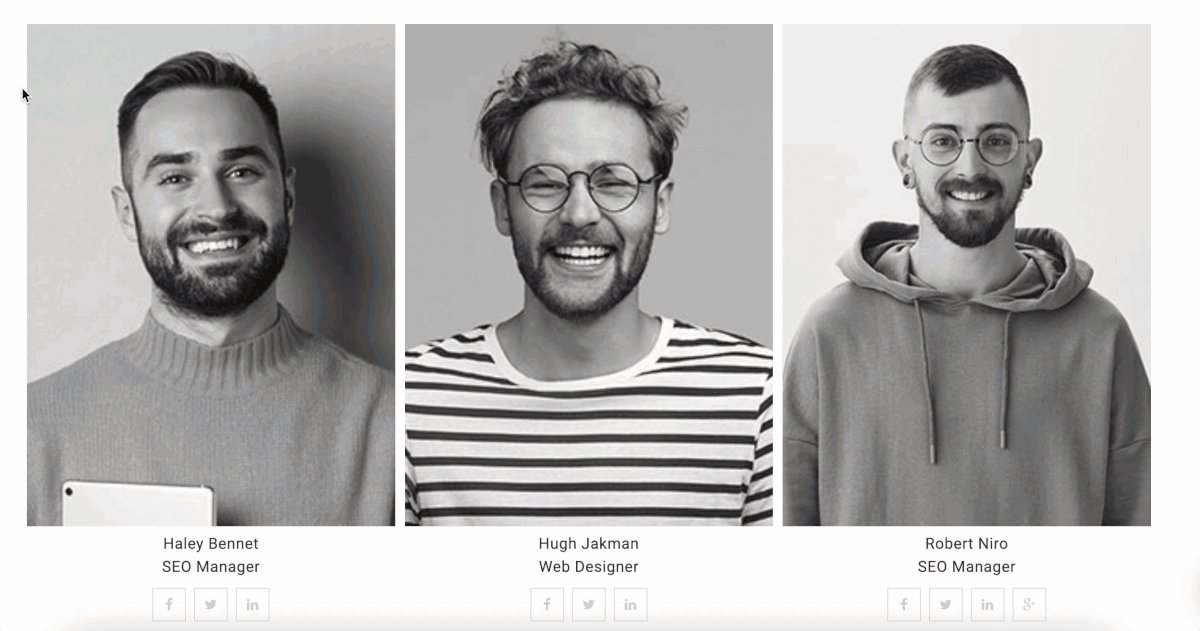
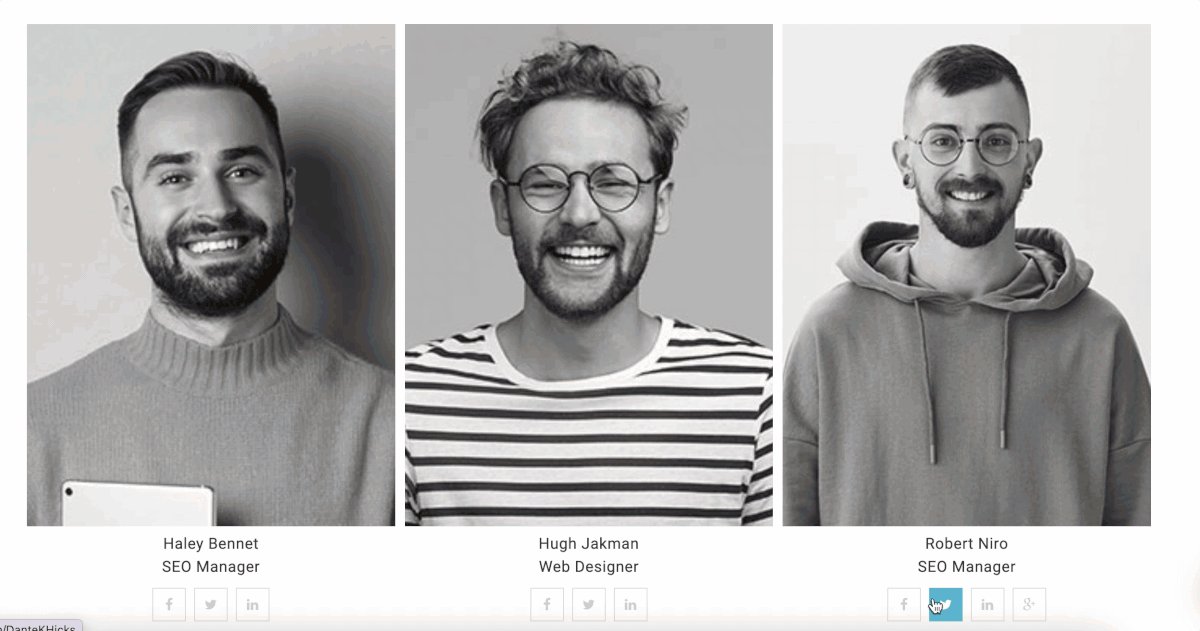
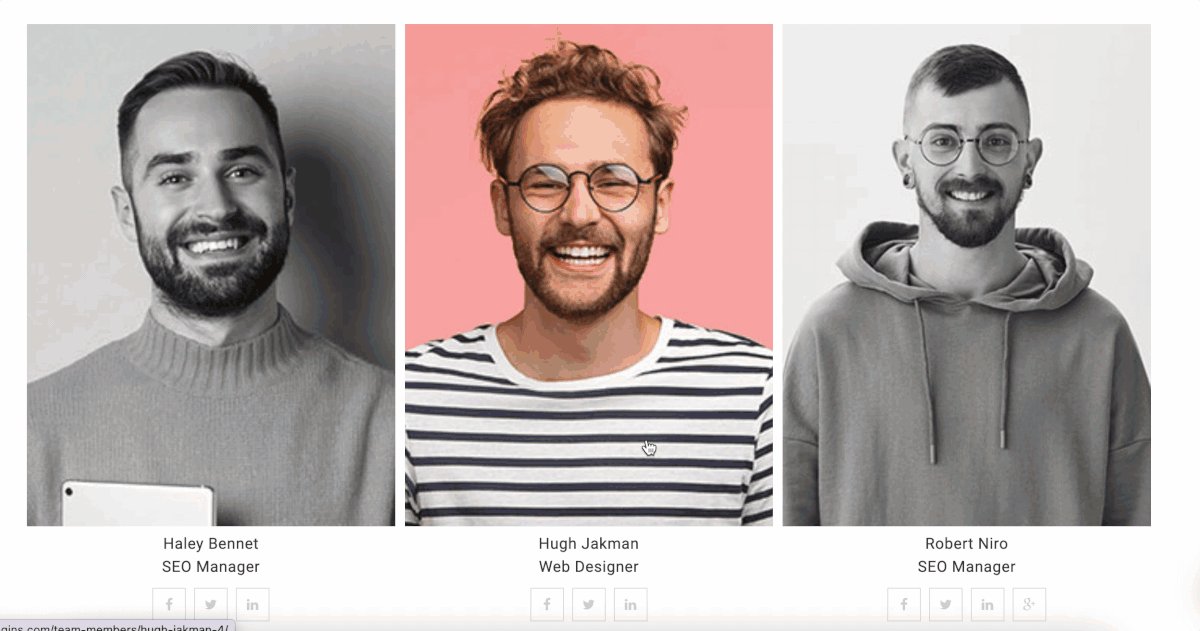
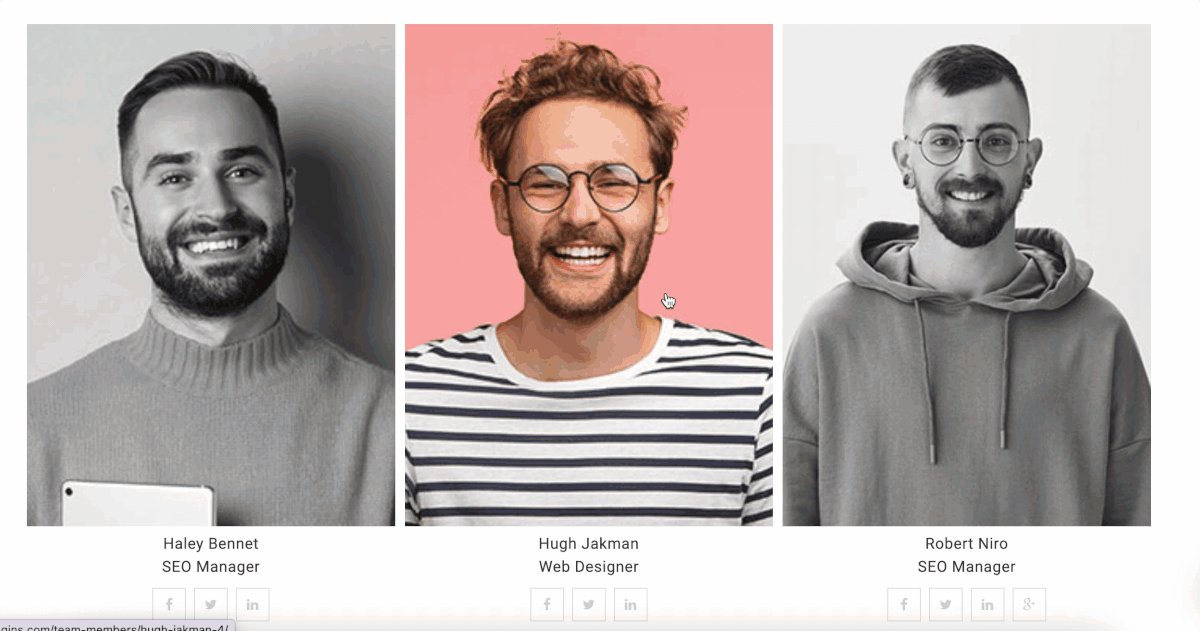
屏幕截图:
常见问题:
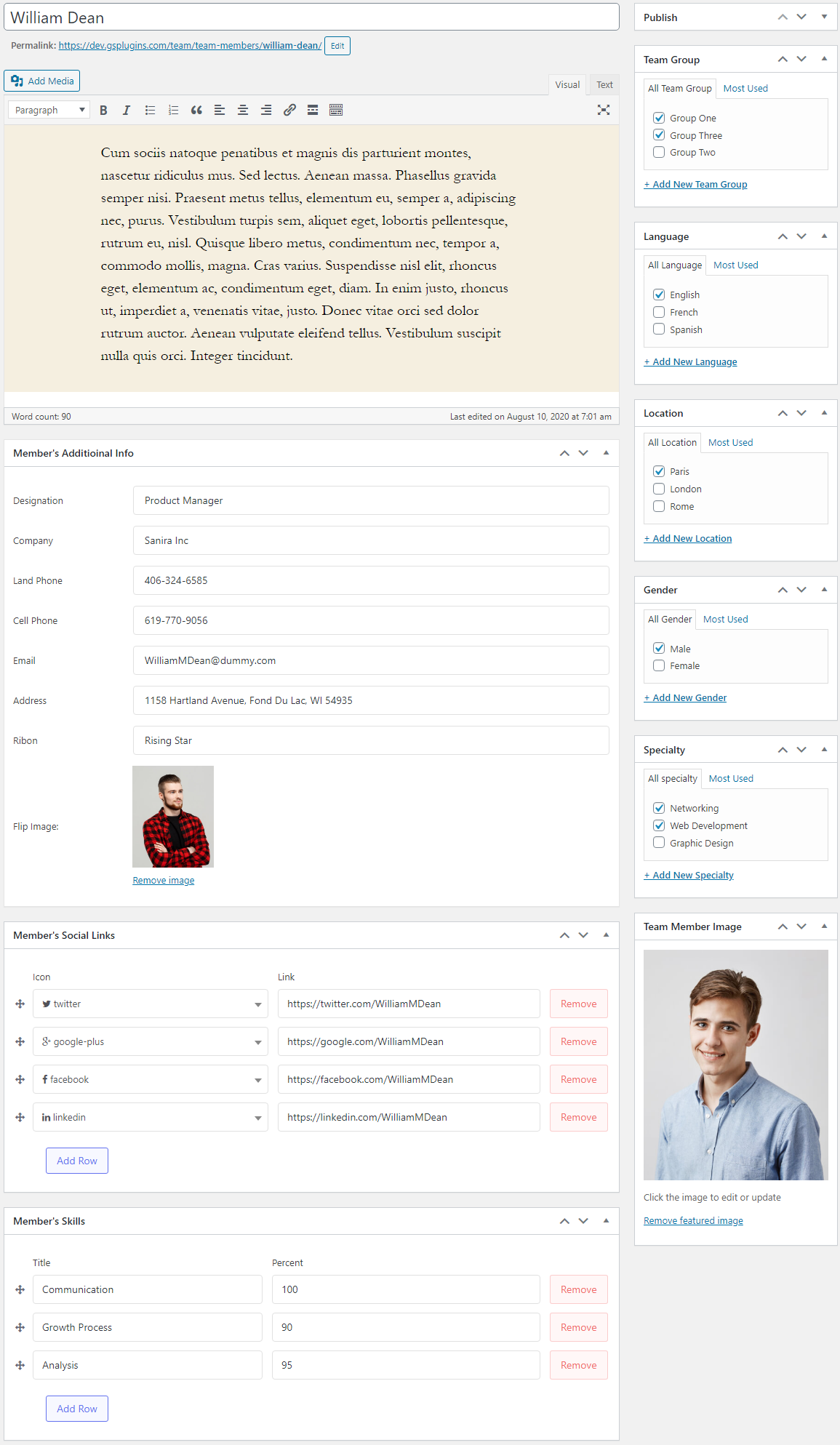
How to Add a New Team Member in the Plugin?
To add a new member in the plugin, follow these steps:
- Go to the WordPress dashboard and navigate to GS Team > Add New Member
- Fill out the required information, such as their name, details, and designation.
- Upload a profile image.
- Assign to a specific group or department.
- Add their social links, such as LinkedIn, Twitter, Facebook, Google+, YouTube, or their website.
- Make sure to include the full URL for each social link, starting with http:// or https://.
- Finally, hit the Publish button.
What is the recommended dimension for the profile picture?
For the best display across different devices, it’s advisable to use an image size of 400px by 400px for member profile pictures. WordPress will automatically generate different sizes, and you can select the appropriate image size (thumbnail/medium/large) when creating a shortcode.
How to display shortcodes in page templates?
You can easily display shortcodes in your page templates using the do_shortcode() function in WordPress. Simply add the following code to your template file: ` ` This will allow you to display using the shortcode and the desired theme in your page templates.
Can I include social media links?
Yes, you can easily add social media links using the plugin. It offers 40 different social media icons for you to choose from, and you have complete control over whether to display them or not, as well as the ability to reorder them through drag-and-drop functionality.
Does the plugin have a shortcode option?
Yes, the plugin offers a shortcode and widget to display on your website. Generate shortcode like
[gsteam id=1]
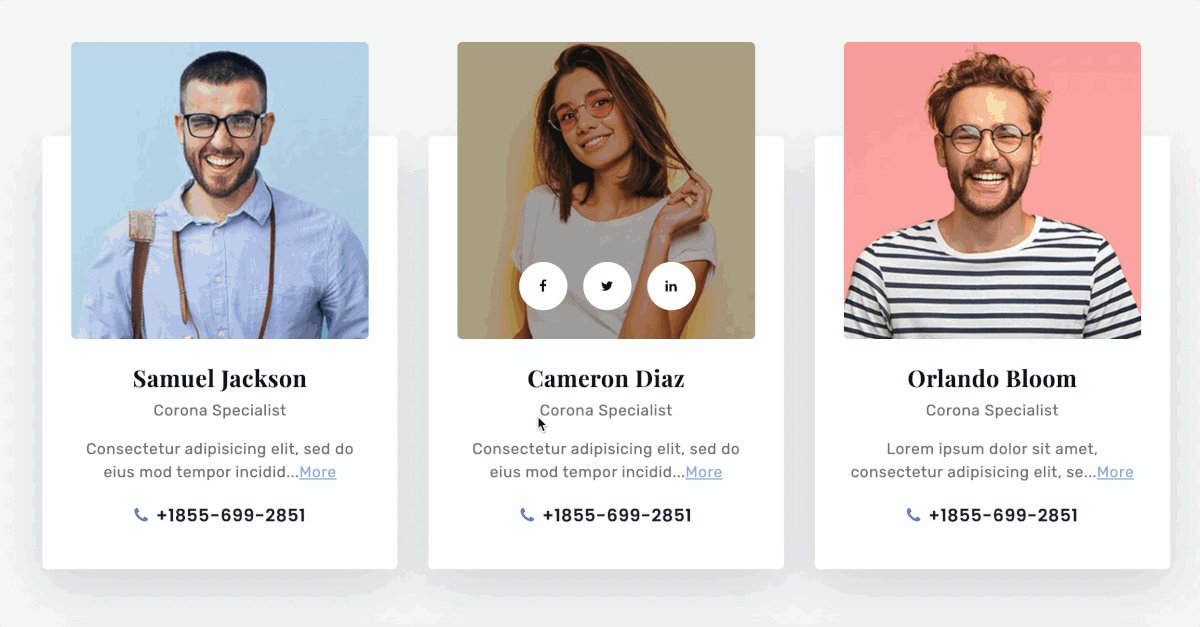
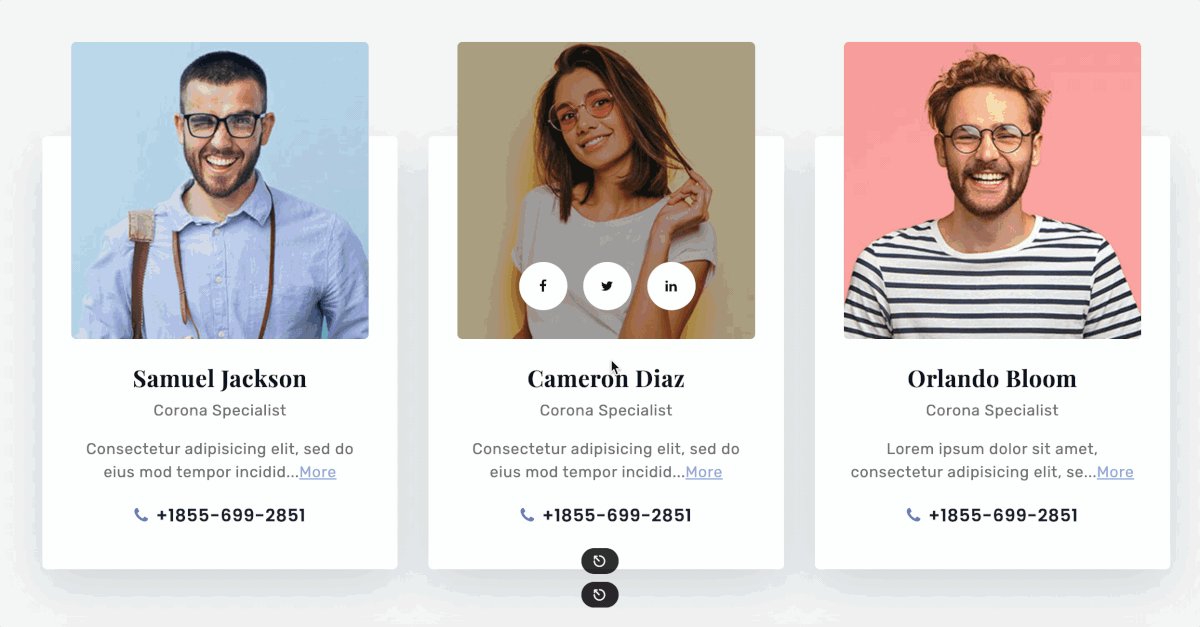
You have a choice of 50+ different themes, including Grid, Circle, Horizontal, Drawer, Table, List, Slider, Popup, Filter, Panel, and Gray.
For more information on using the shortcode attributes, check out the Shortcode Usage Guide
How many themes does the WordPress Team Showcase Plugin offer?
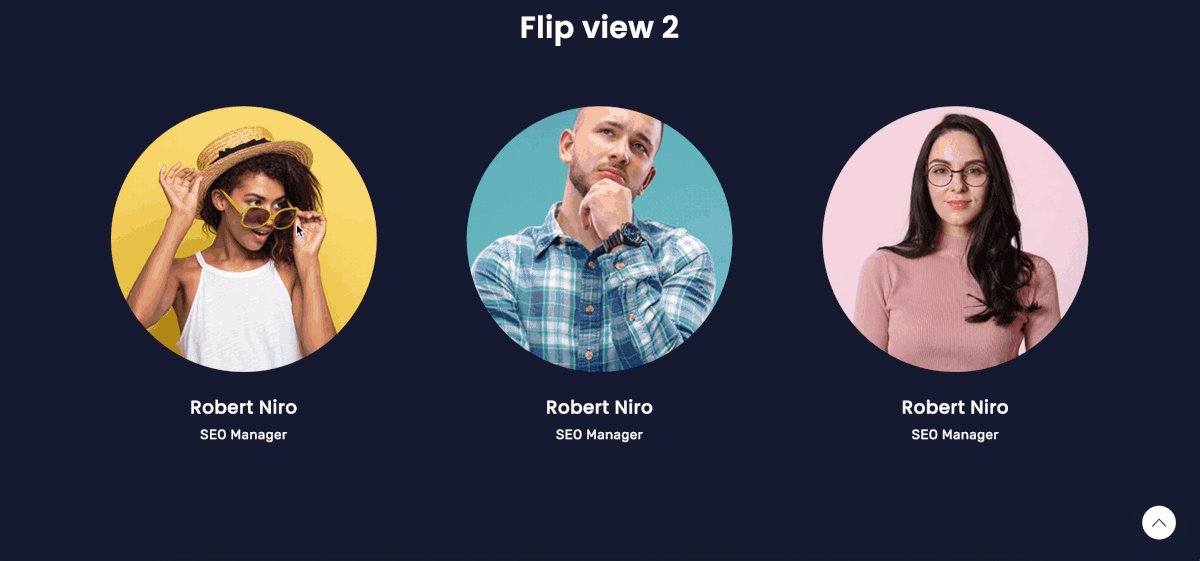
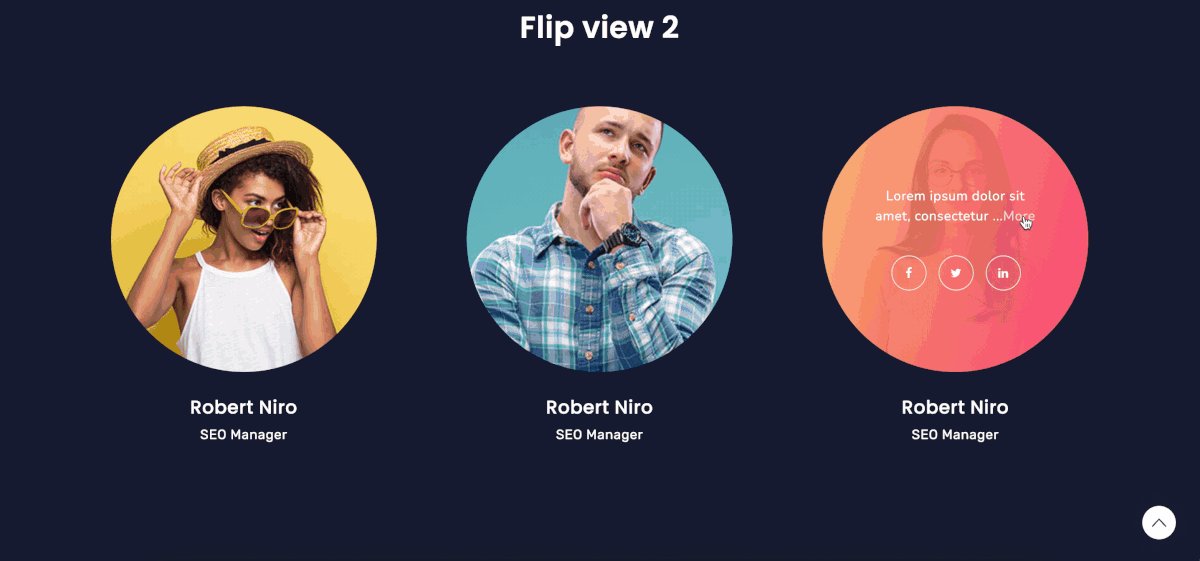
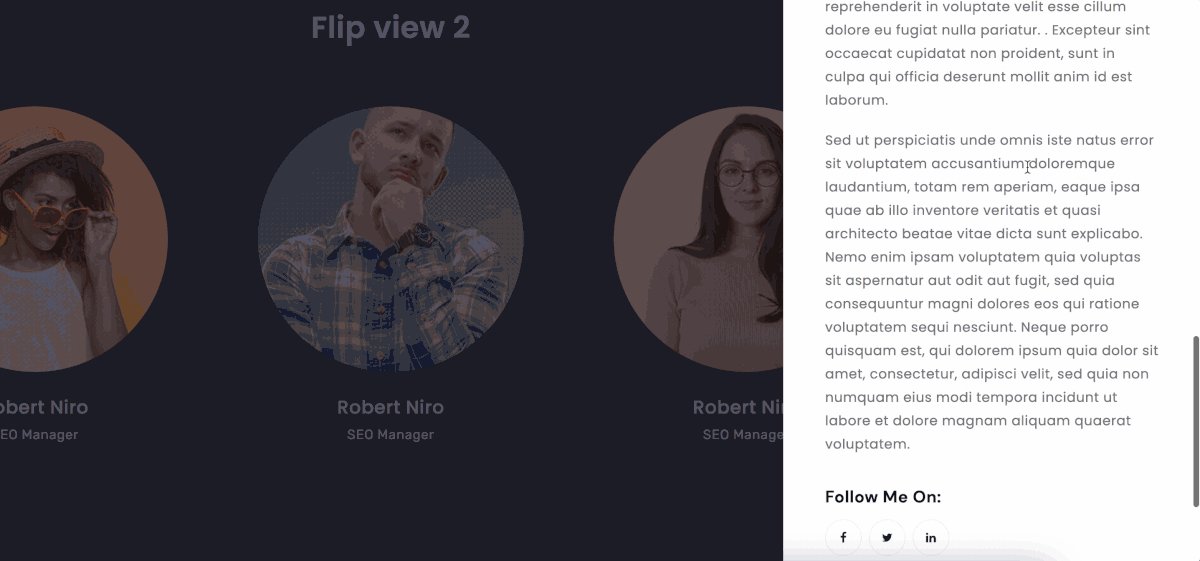
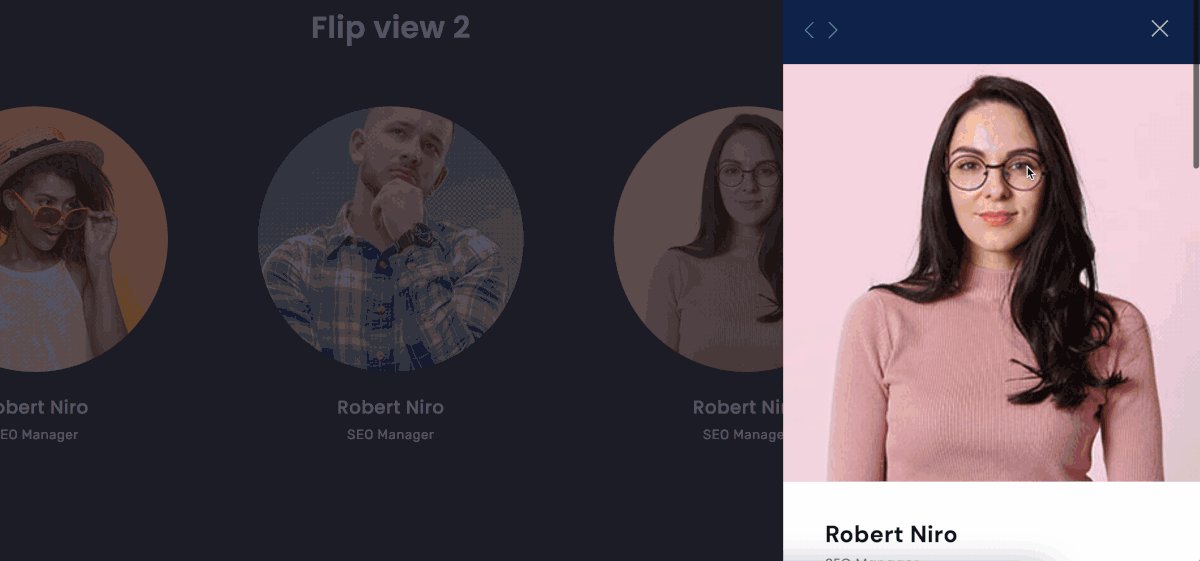
The WordPress Team Showcase Plugin offers 50+ different themes. Choose from a variety of layouts including Grid, Circle, Horizontal, Flip, Drawer, Table, List, Slider, Filter, and Panel.
What information can be added to the Plugin?
This plugin offers a comprehensive list of information to showcase your team members’ profiles effectively. The information you can add includes the following:
- Member Name
- Member Description
- Designation
- Company
- Company Website
- Landline Phone
- Mobile Phone
- Address
- Ribbon
- Zip Code
- vCard (Link)
- Flip Image (For Flip Theme)
- Group/Department
- Language
- Location
- Gender
- Specialty
- Member Image
- 40 Social Icons with the option to add links (reorderable)
- Skill fields to add as many as you want (reorderable)
How many members can I add using the plugin?
There is no limit to the number. You can easily add, edit, delete, organize, and even reorder them with a simple drag-and-drop feature.
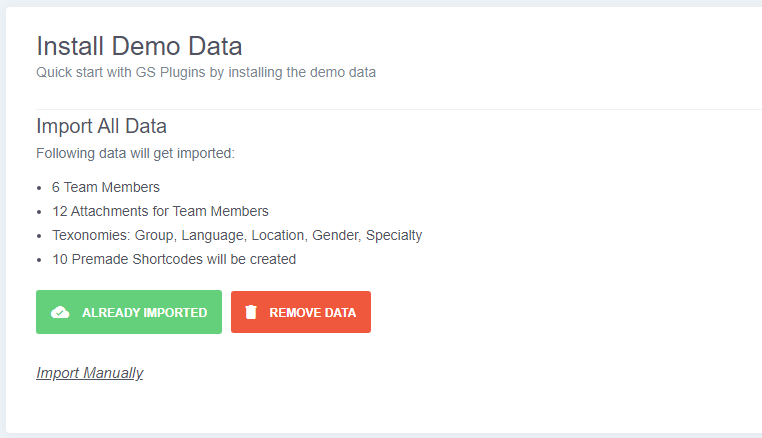
How to import/delete Team dummy data?
To import or delete/ remove demo data, go through the guidelines described below – Importing Demo Data: After installing the GS Team Member Plugin,
- You’ll see a notification there in the admin area - Install demo data!
- Click the Install Demo Data button to import demo data and premade shortcodes.
What information will be included in the import of dummy data?
The import will include the following details:
- Profiles of 6 members along with their respective details.
- 12 attachments associated with each member.
- 5 taxonomies: Group, Language, Location, Gender, and Specialty.
- Over 25 pre-made shortcodes.
What will happen if I delete the dummy data after editing and updating it for my use?
After importing the dummy data, you can edit and personalize it for your needs. The data that you have updated will become your data. If you delete the dummy data at this point, only the original, unmodified data will be deleted, and your personalized data will remain unaffected and safe.
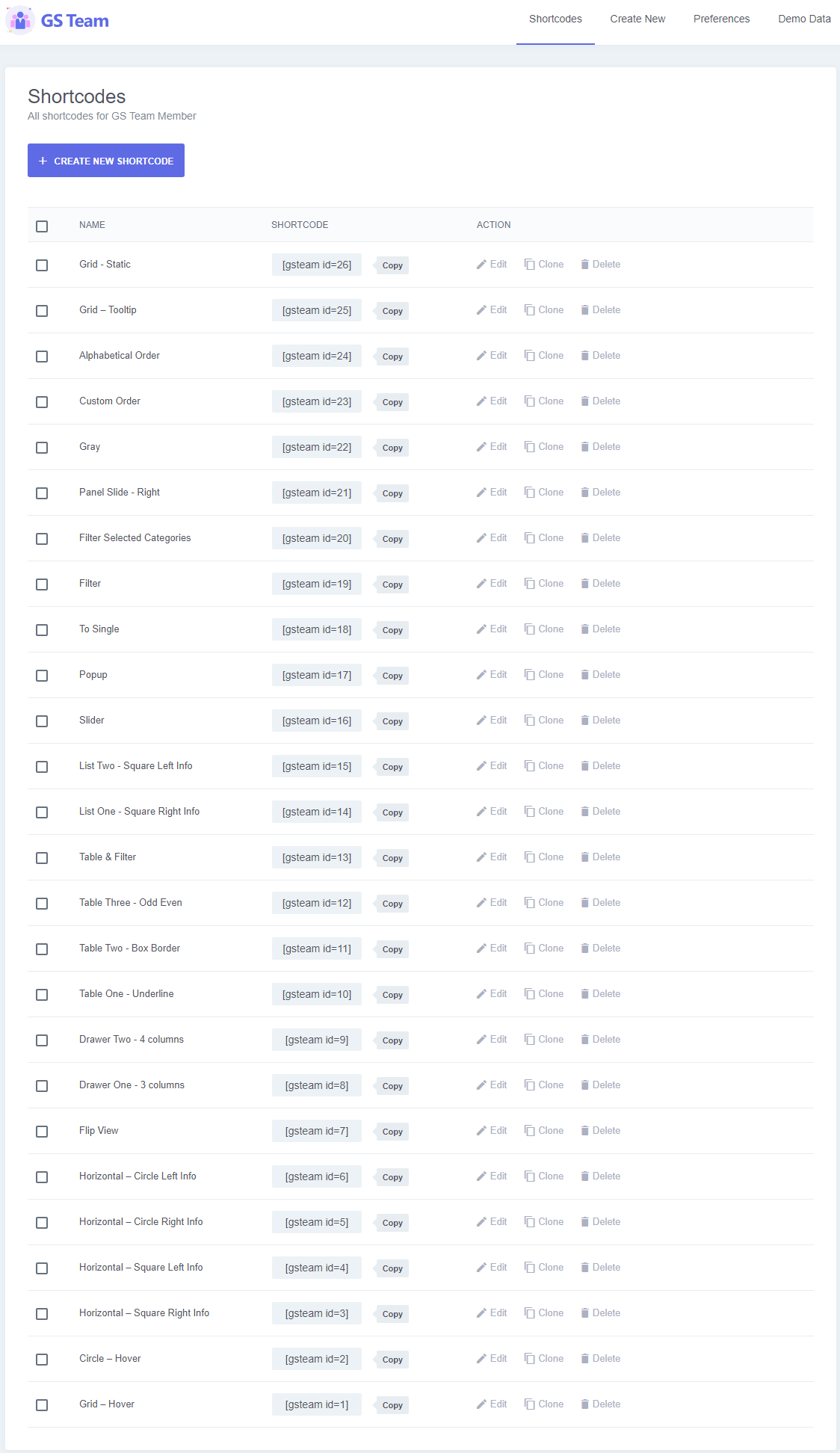
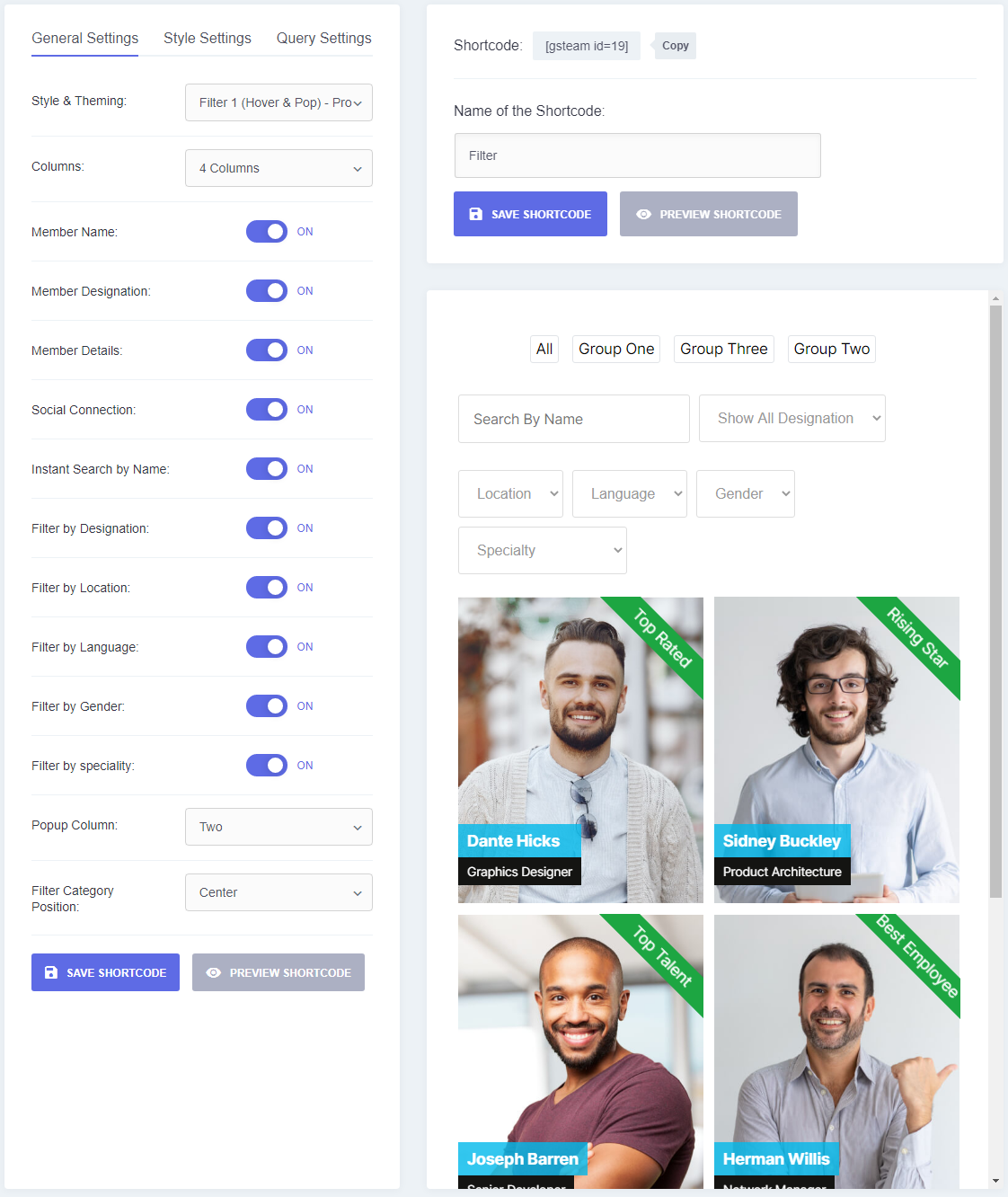
How to generate Shortcodes?
The plugin comes with 25+ pre-made shortcodes that can be edited for your specific needs.
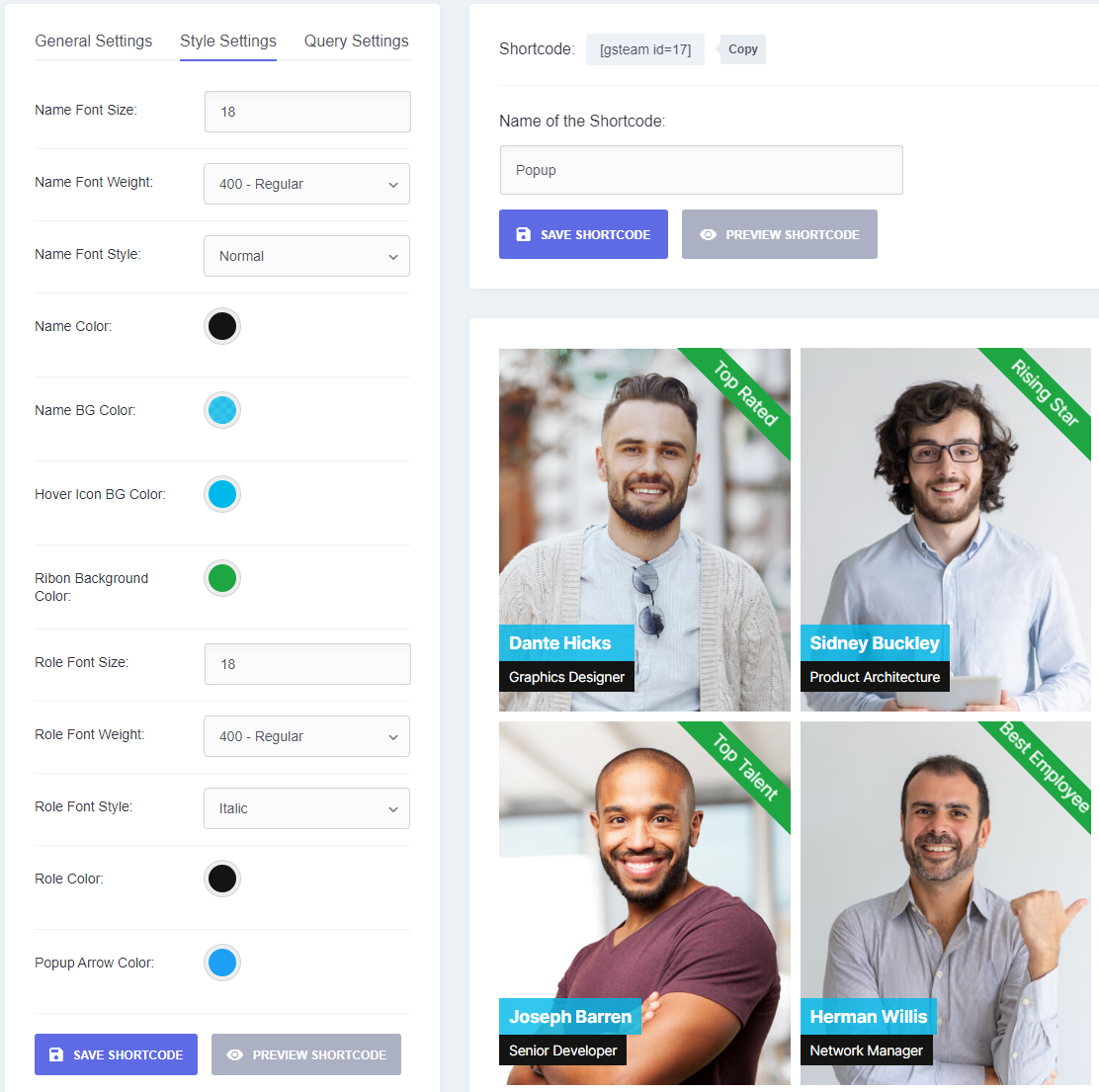
- To create a new shortcode, go to GS Team > Team Shortcode, and click Create New at the top right corner.
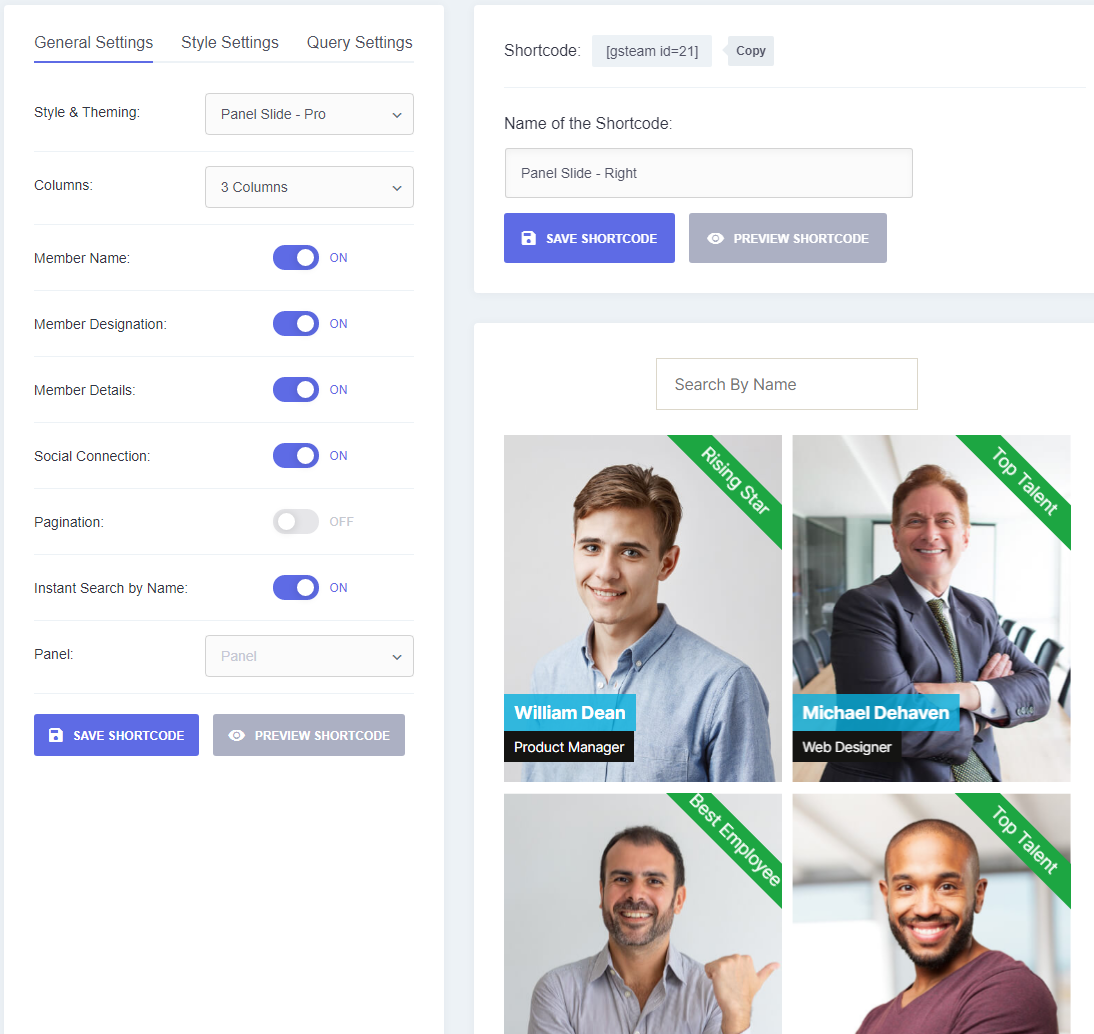
- Set your preferred settings for General Settings, Style Settings, and Query Settings.
- After giving the shortcode a name and save.
- Simply copy the generated shortcode and paste it wherever you want to display it. Learn more with the Visual Guide.
How can I edit, duplicate, or delete a shortcode?
After importing the dummy data, you can access over 25 premade shortcodes. To edit a shortcode, you can modify its fields, such as the member name, designation, images, categories, and other meta-field values. Remember to save your changes. Duplicating a shortcode is easy. You can duplicate any existing or newly created shortcode, including its saved settings. Simply click on the Clone button, and you will receive a notification that the Shortcode Cloned Successfully. The cloned shortcode will be named with a suffix of Cloned like: Shortcode name - Cloned. Deleting a shortcode is straightforward, but be cautious before hitting the delete button, as it will permanently remove the shortcode.
How to Overwrite Templates?
All templates are available inside gs-team-members/templates
To override templates, create a folder named gs-team in your current themes folder, and you can override the files from the templates of the plugin.
For example, to overwrite a single template copy gs-team-single-default.php from /gs-team-members/templates/singles/gs-team-single-default.php to /yourtheme/gs-team/singles/gs-team-single.php and make the required changes. You'll see the changes in the front end.
By doing this, you can customize the plugin's templates without modifying its core code, preventing the changes from being overwritten during future updates.
The default path for template override is: gs-team
Copy any file from the plugin templates folder to /themes/theme-name/gs-team folder and override them accordingly.
However, if the user wants to set up his folder something like this: themes/theme-name/templates/gs-team
This is also possible, just need to add a filter in this theme to change the default path.
Here's it:
add_filter( 'gsteam_templates_folder', function() { return 'templates/gs-team'; });
The partial templates can be found in gs-team-members/templates/partials. You can similarly override these templates by copying them to yourtheme/gs-team/partials.
By referring to the Template Override Documentation, you can easily customize Team Members templates to suit your project’s needs.
Is there any Page Builder Support available?
Yes, the Team Plugin offers page builder support and is currently compatible with the following page builders:
- Gutenberg
- Elementor
- WPBakery
- Divi Builder
- Beaver Builder
- Oxygen Builder
- UX Builder – Flatsome
- TagDiv – Newspaper
- Genesis Frame
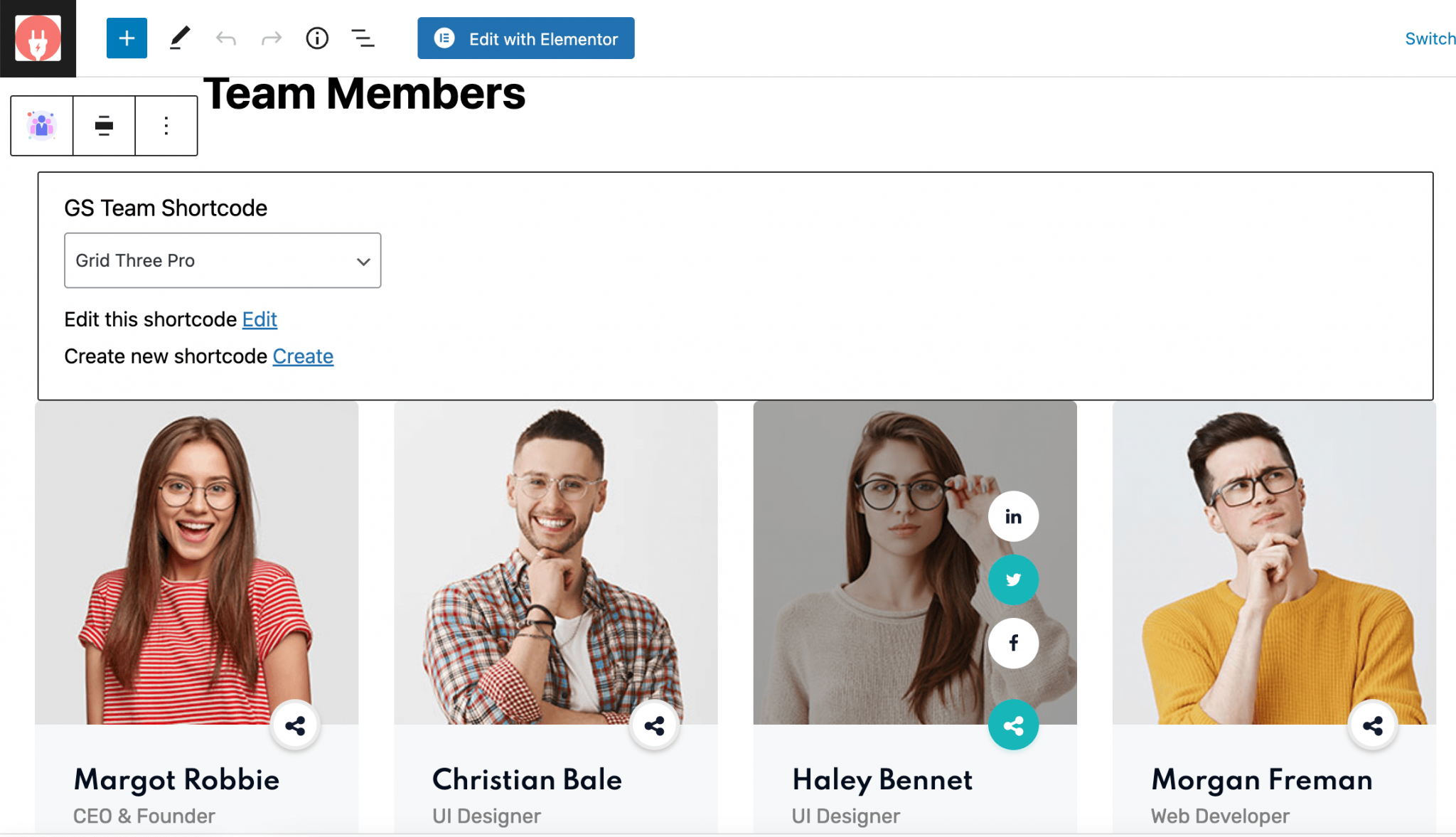
How to use Team Members in WordPress Gutenberg Editor?
It is compatible with WordPress Gutenberg Editor. To use in Gutenberg -
- Open page/post.
- Click on the (+) sign to add a new block.
- Search a block by Team & click on GS Team Members. If you want to avoid searching, the block is available under Layout Elements.
- GS Team Shortcode block added. Now select from premade shortcodes.
- You can Edit any selected shortcode, which will open in a new tab.
- You can also create a new shortcode from here, which will also open in a new tab.
- Publish / Update the page / Post & check. Check Gutenberg docs and visual guide
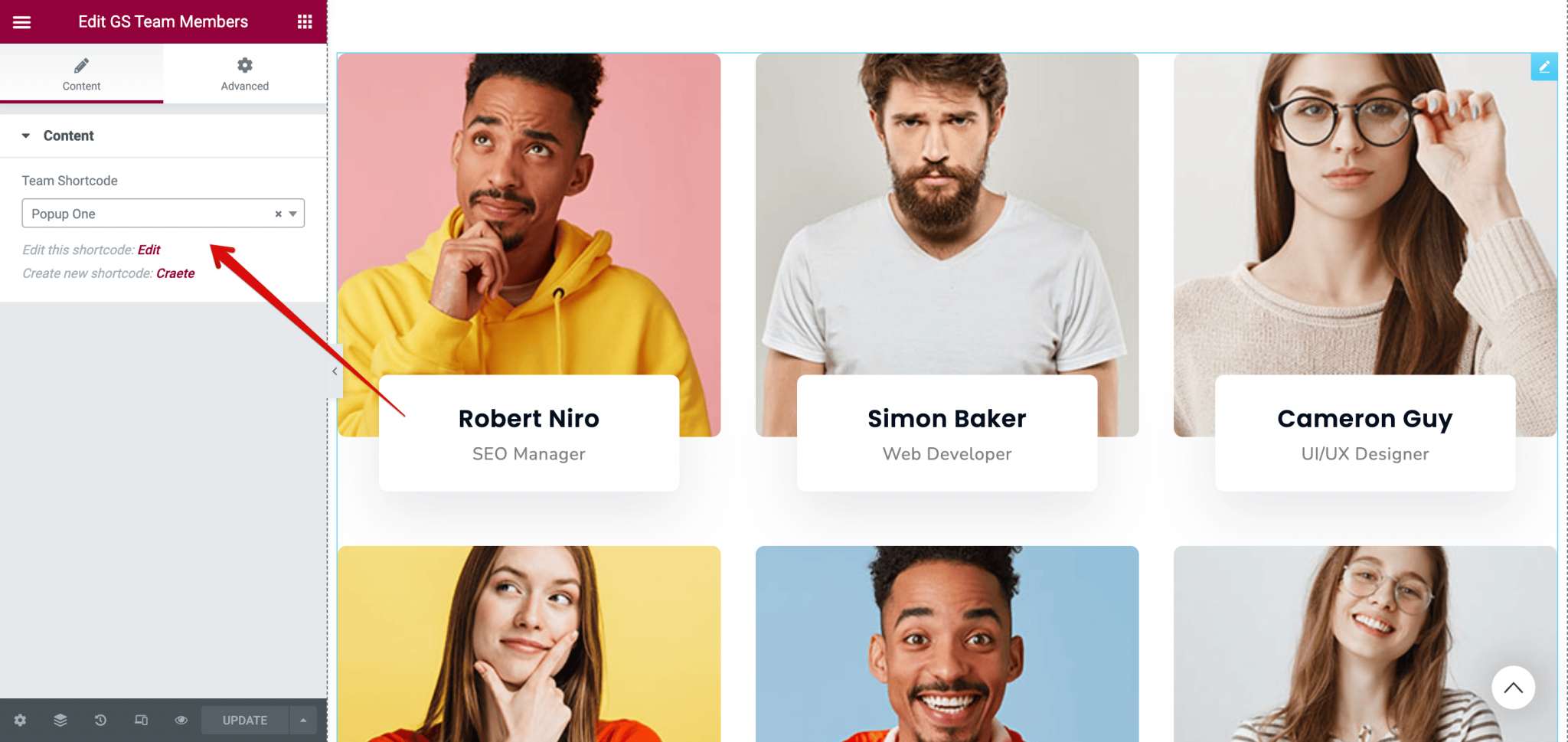
How to use Team Members in Elementor?
The plugin is fully compatible with the Elementor page builder. Here's how to use it:
- Open the page or post where you want to add the block.
- Click on Edit with Elementor to enter the Elementor editor.
- Look for the widget by searching for Team in the Elements section or finding it in the General & GS Plugins sections.
- Drag the widget onto your page.
- Choose a premade shortcode from the available options.
- You can edit the selected shortcode by clicking on the Edit button, which will open a new tab.
- You can also create a new shortcode by clicking on the Create button, which will open a new tab.
- After making your desired changes, publish or update the page or post and view the front end to see the item displayed. Check Elementor Docs with screenshots
How to use the plugin in WPBakery / formally Visual Composer?
The plugin is compatible with WPBakery at the backend and front-end editor. To use in WPBakery -
- Open page/post.
- Click on WPBakery Page Builder.
- Select Backend Editor or Frontend Editor.
- After selecting Backend Editor, click on Add Element.
- Search an element by Team & click on GS Team Members. It is also available under the GS Plugins tab if you want to avoid searching.
- GS Team Shortcode added. Now select from premade shortcodes.
- You can Edit any selected shortcode, which will open in a new tab.
- You can also create a new shortcode from here, which will also open in a new tab.
- Publish / Update the page / Post & check it from the front end. ** If you're working with Frontend Editor, select from premade shortcodes & save changes to see the live action.
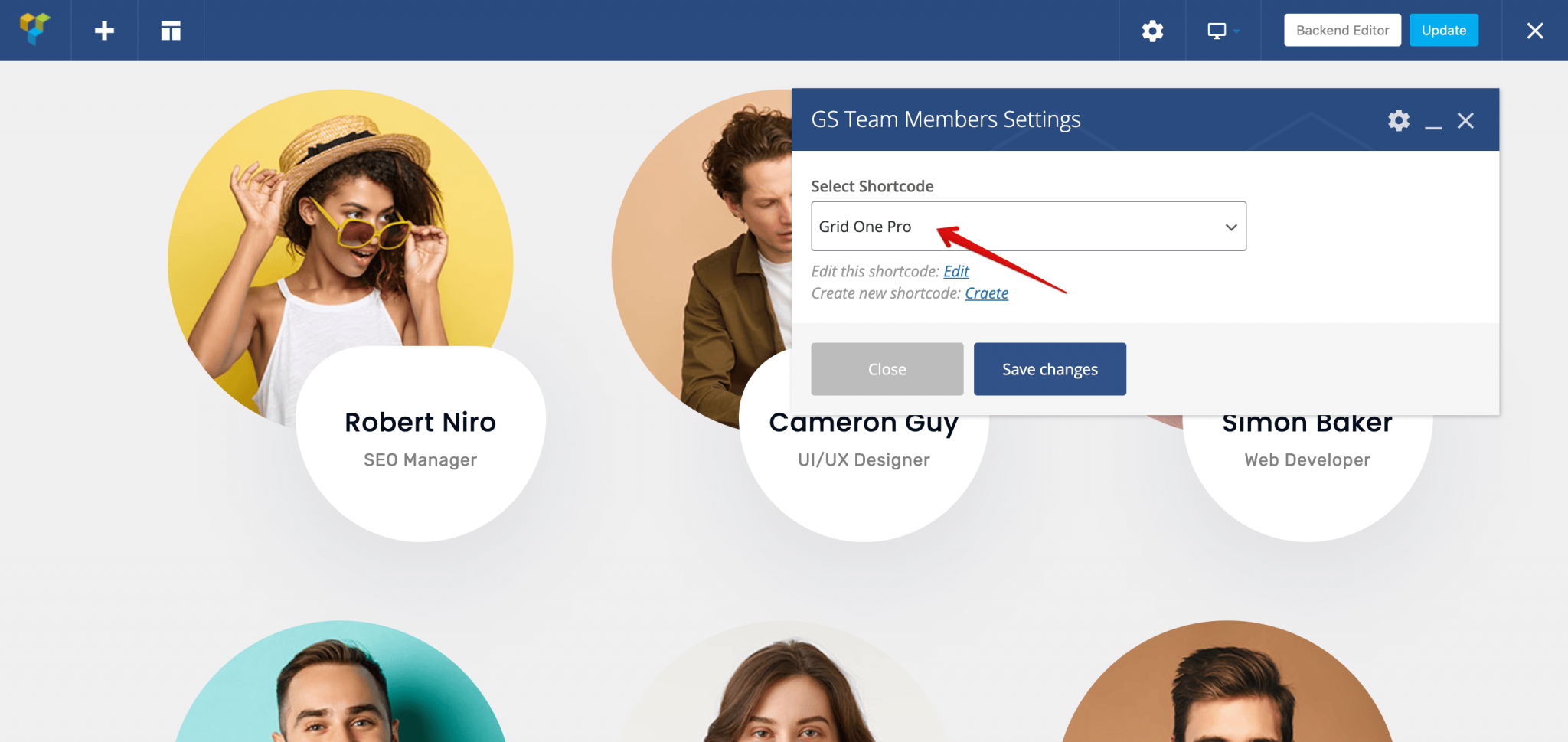
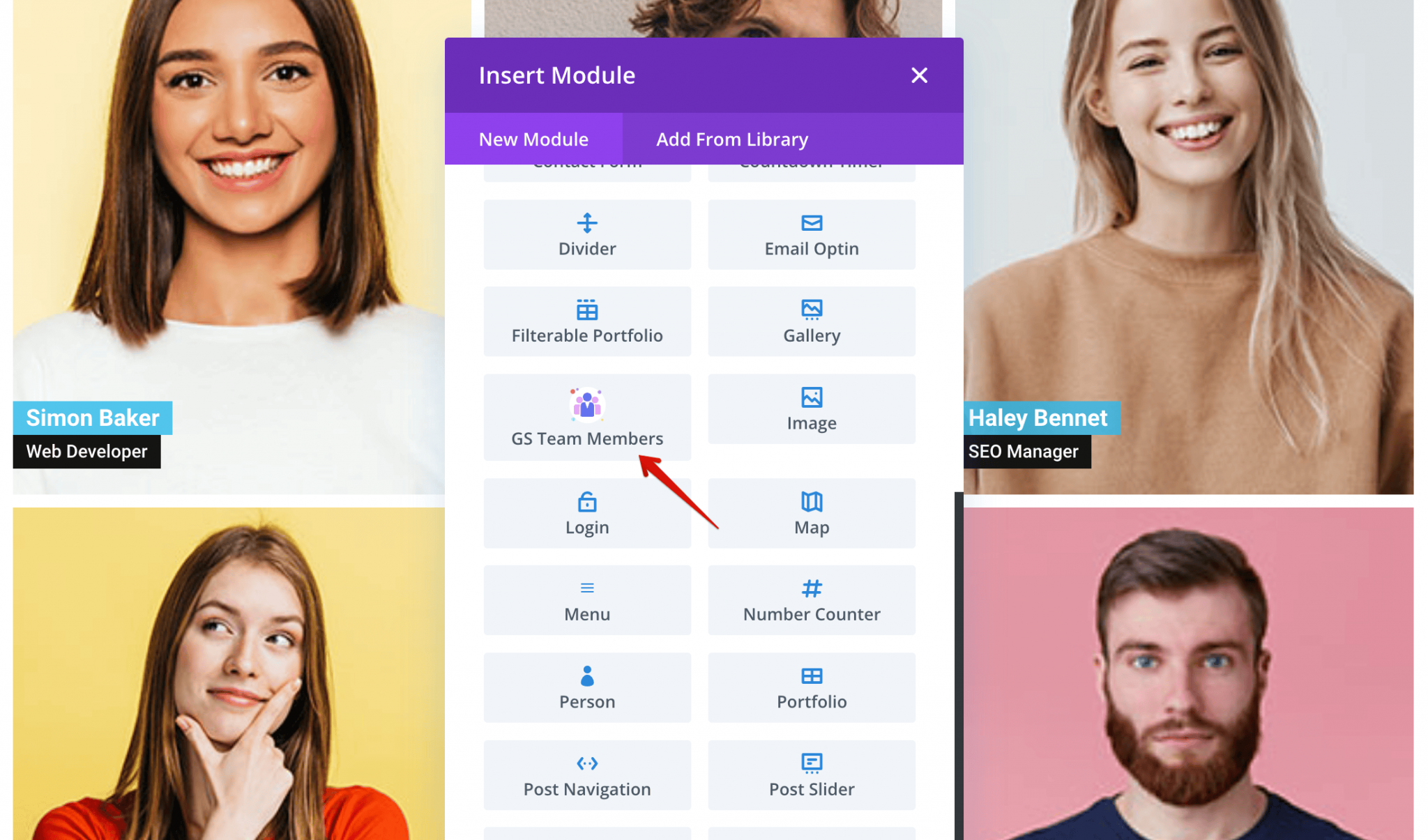
How to use the Plugin in Divi Builders?
The plugin is compatible with Divi builder. To use in Divi builder -
- Open page/post.
- Click on Use Divi Builder.
- Select as per your need - Start Building or Browse Layouts.
- After selecting Start Building, insert Row.
- Insert Module > Search Team & click on Team Members.
- Settings popup will appear. Now select from premade shortcodes.
- Publish / Update the page / Post & check the front. Check Divi Builder Docs with screenshots
How to use Team Members in Beaver Builder?
The GS Team Members plugin is compatible with Beaver Builder. To use GS Team Members in Beaver Builder –
- Open page/post.
- Click on Launch Beaver Builder.
- Click on the (+) sign to add a new layout.
- Drag a row.
- Click on the (+) sign to add a module.
- Click on the Group & select GS Plugins.
- Drag the GS Team Members inside the row.
- Now select from premade shortcodes and save.
How to use Team Members in Oxygen Builder?
GS Team Members plugin is compatible with Oxygen Builder. To use GS Team Members in Oxygen Builder –
- Open page/post.
- Click on Edit with Oxygen.
- Click on the (+) sign to add a new Element.
- Search the Team component or If you don’t want to search, the GS Team Members element is also found under the Basics > Other section.
- Click on the GS Team Members component.
- Now select from premade shortcodes and save.
How to use Team Members in UX Builder – Flatsome?
Using GS Team Members with UX Builder – Flatsome The GS Team Members plugin is fully compatible with UX Builder – Flatsome. To incorporate GS Team Members into your UX Builder – Flatsome theme, follow these steps:
- Open Page/Post: Start by opening the page or post where you want to add the Team Members.
- Edit with UX Builder: Click on the Edit with UX Builder option to launch the UX Builder interface.
- Add a New Element: In the UX Builder, click on the (+) sign to insert a new element into your page.
- Select Layout: Under the Layout section, choose the Row element. This will add three columns to your page. However, for the best results, it’s recommended to select only one column.
- Add Another Element: Click on the (+) sign again to insert a new element.
- Insert HTML: Within the Content section, you’ll find the HTML element. Select this option.
- Paste Team Shortcode: Now, simply paste the shortcode for your Team Members inside the HTML element.
How to use Team Members in TagDiv – Newspaper?
GS Team Members plugin is compatible with TagDiv Composer. To use GS Team Members in the TagDiv Composer –
- Open the desired page or post for editing.
- Select Edit with TagDiv Composer.
- Click on the (+) sign to add a new Element.
- Drag and drop a Row to create a structure.
- Locate the GS Team Members component.
- Either manually search for GS Team Members.
- Alternatively, find it conveniently under the Block Shortcodes section.
- Drag the GS Team Members component into an Empty Column.
- Click on the Element Settings and choose from available premade shortcodes.
- Save your selections.
How to display Team Members in Alphabetical Order?
For Alphabetical Order, you need to create or edit a shortcode. Follow the guidelines outlined below to display team members in alphabetical orders.
- Go to the GS Team in your dashboard.
- Then click on the Team Shortcode
- Press on the edit option which is right beside the demo shortcode if you want to edit the shortcode. You can also click on the button Create New Shortcode if you want to create a new shortcode.
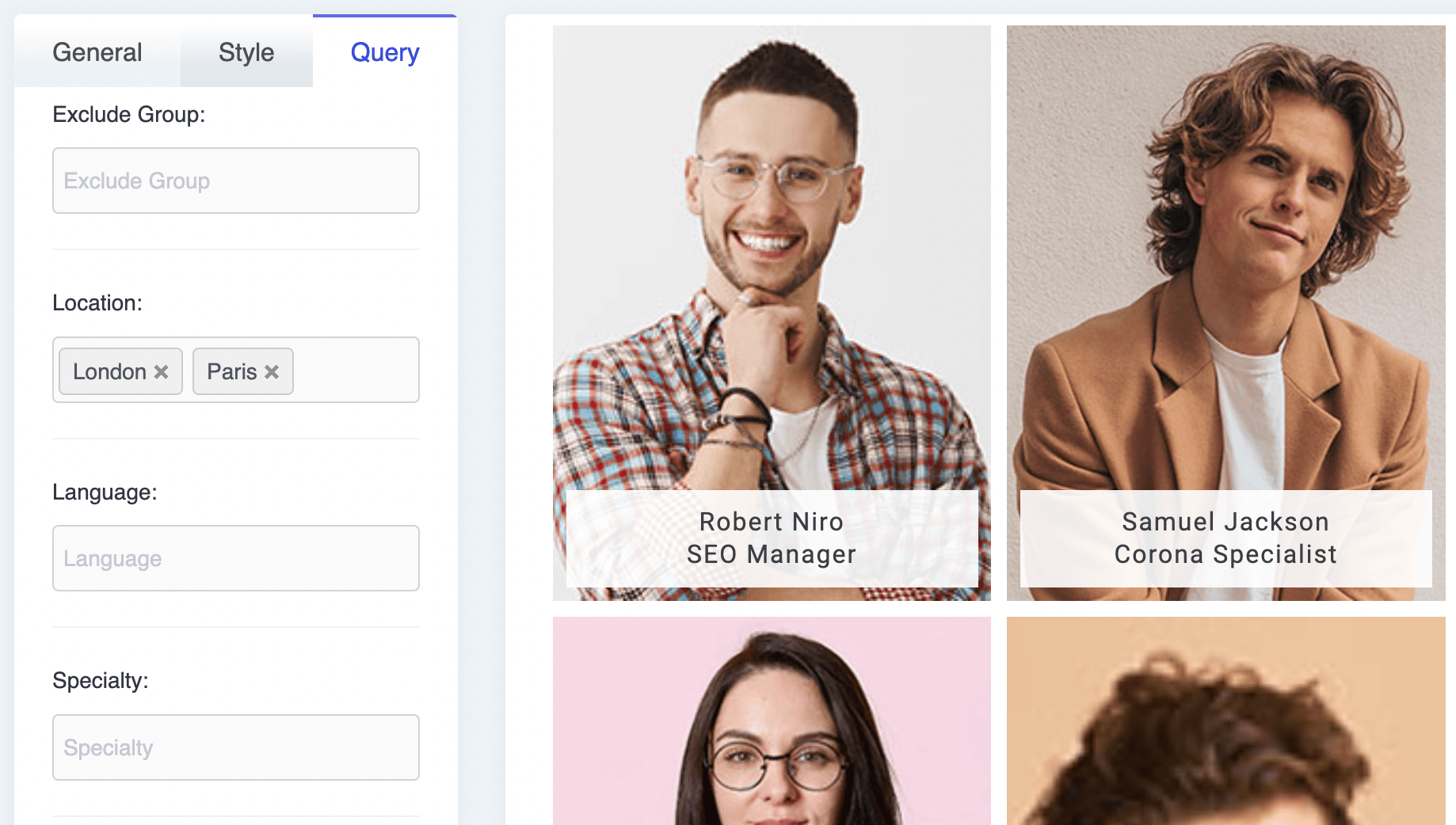
- Then you’ll find three settings, among which you need to go to the Query Settings which is in the third tab.
- You’ll find a title labeled as Set Order in query settings. Select ASC from the dropdown.
- You’ll find another title labeled Order By. Select Team Name from the dropdown.
- Now, save the shortcode and you’re done.
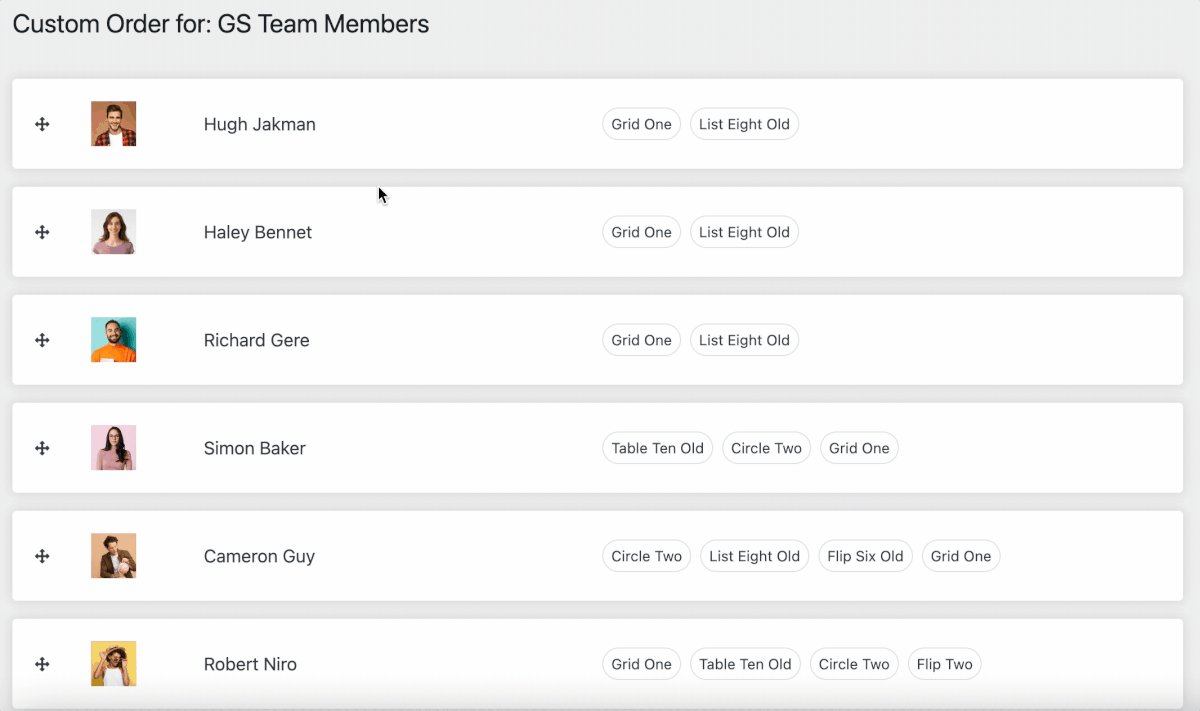
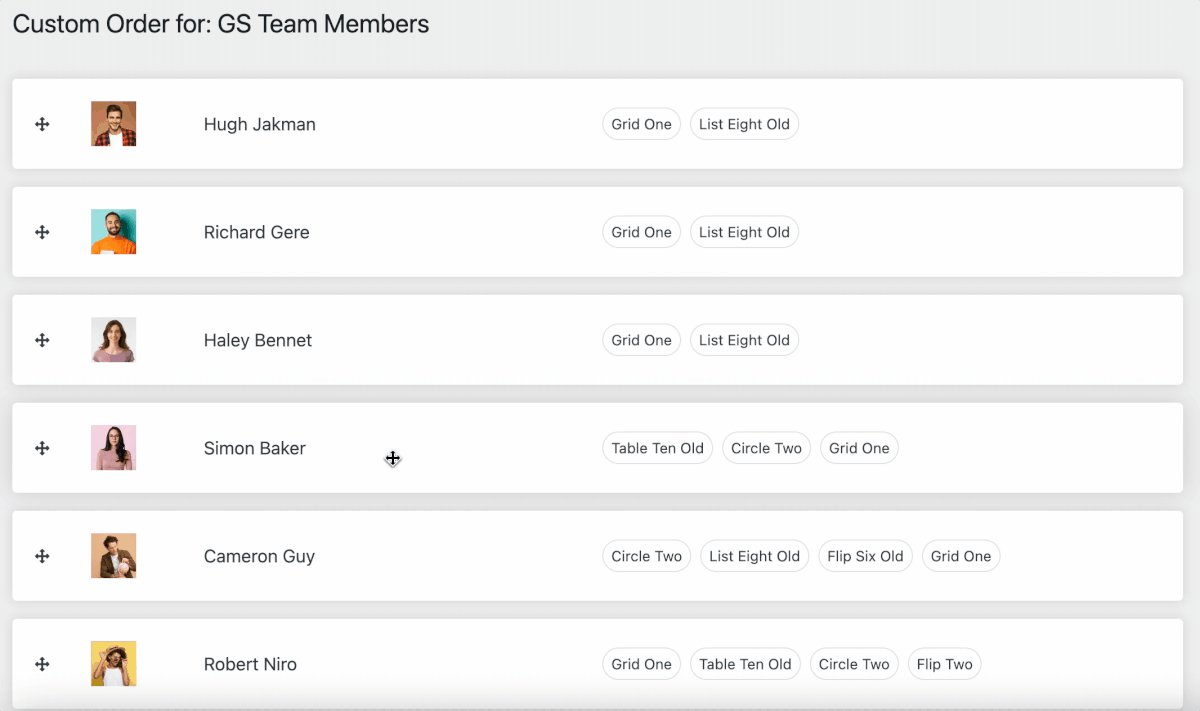
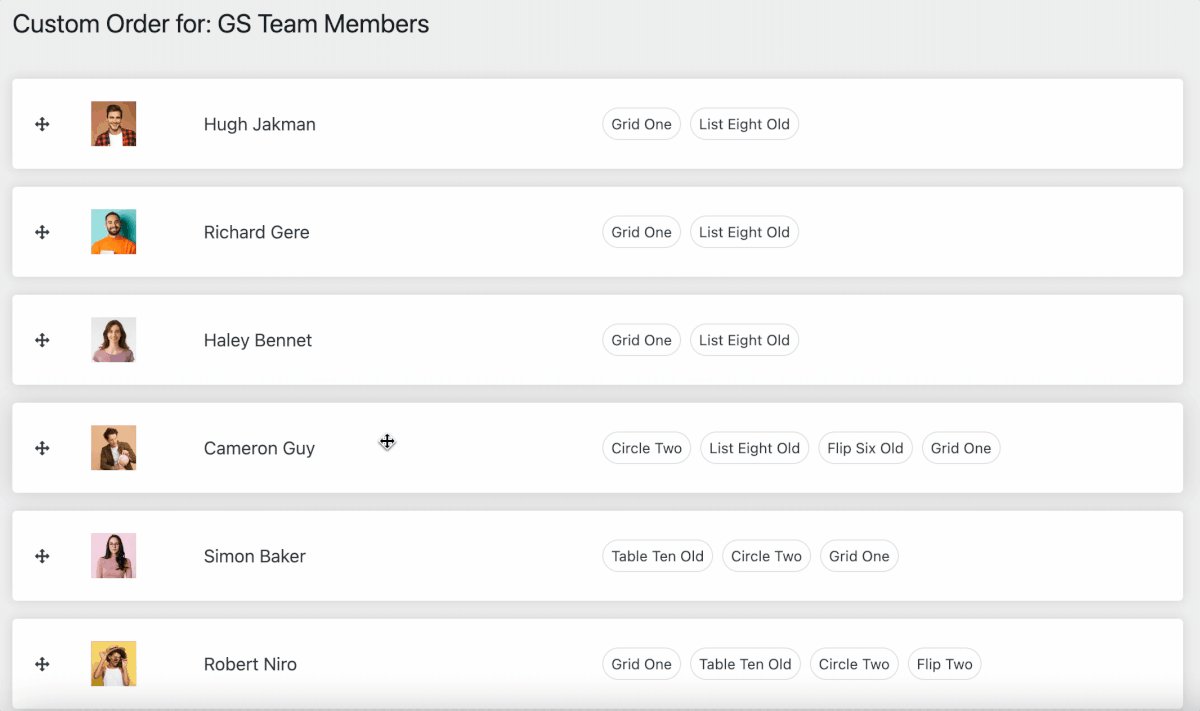
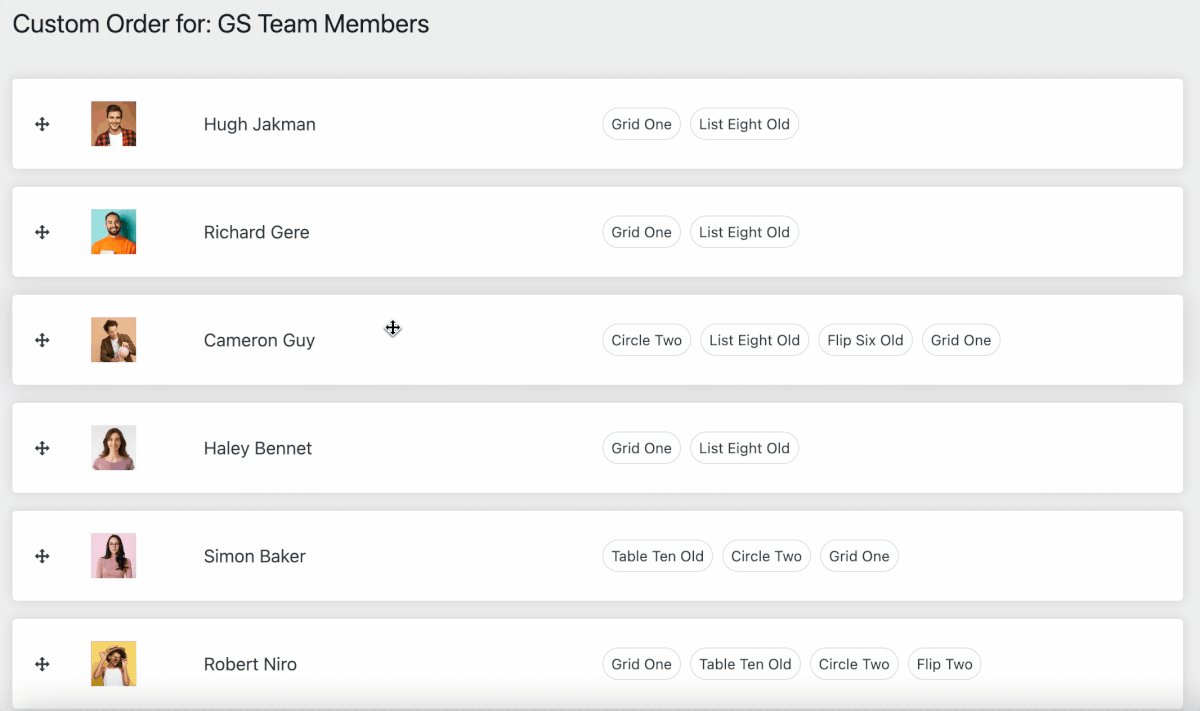
How to display Team Members in Custom Order?
Custom Sort Order involves two main steps:
- Step 1: Rearrange Members by Drag & Drop
- Step 2: Configure Query Settings for Members
How to display Team Members in ASC/DESC order?
By default, the most recently added members will be displayed at the top of the screen in the Team Members section. Members are ordered in descending order, meaning the newest additions are shown first. However, if you prefer to display members in ascending order, you can adjust this setting using the Query Settings feature. To arrange members in Ascending Order, follow these steps:
- Go to GS Team
- Team Shortcode
- Crete/Edit Shortcode
- Go to Query Settings (3rd tab)
- Set Order > ASC (From Dropdown)
- Save the Shortcode.
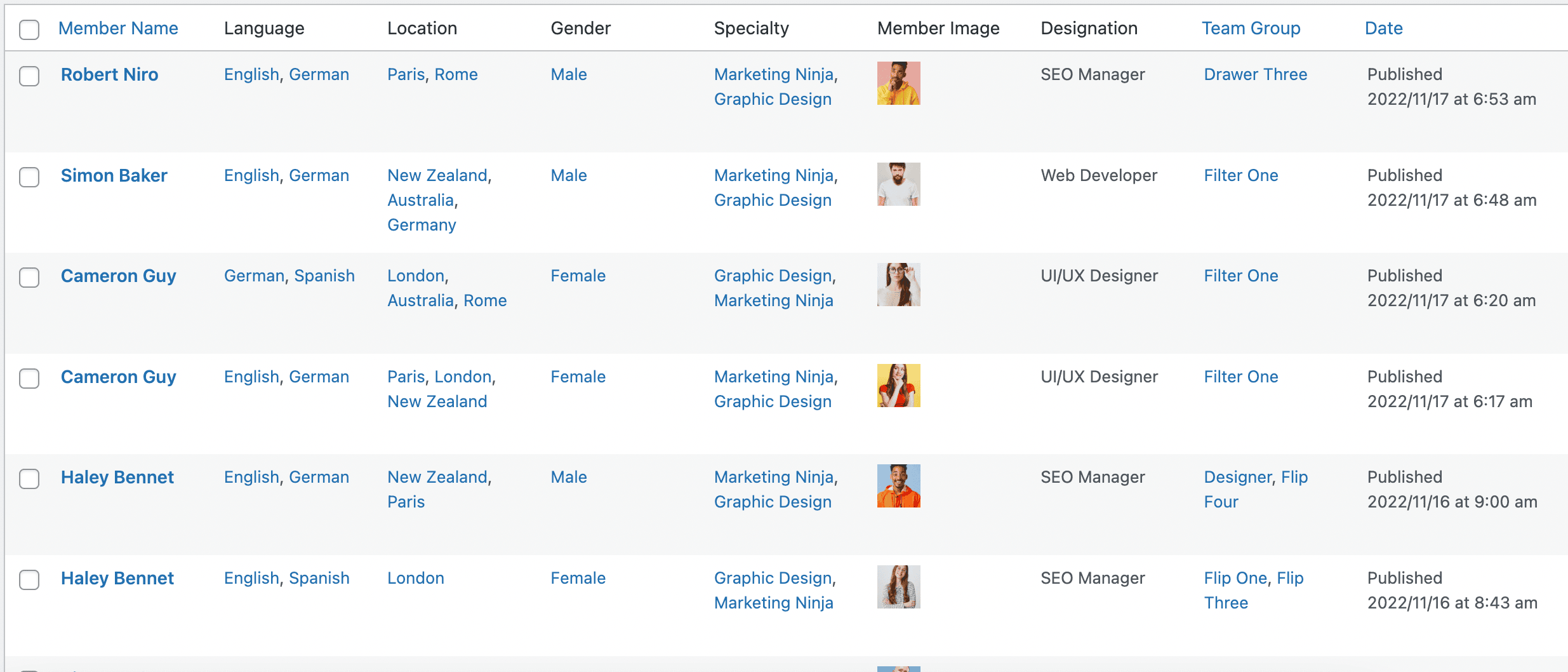
How to display Team Members as per their ID?
To display Team Members according to their unique IDs, follow these steps: When you add a new Team Member and publish it in WordPress, the platform automatically assigns an ID to each member. For example, 1893 represents Hugh Jakman in this instance. Other team members have similar IDs: 1894 (Haley), 1895 (Richard), 1896 (Garza), and 1897 (Solaytic). To arrange members based on their IDs, follow these steps:
- Set the Query Settings to Order: DESC and Order By: Team ID.
- With this configuration, the last published members will be displayed first, sorted according to their IDs. For instance:
- 1897 (Solaytic)
- 1896 (Garza)
- 1895 (Richard)
- 1894 (Haley)
- 1893 (Hugh Jakman)
How to display Team Member profiles as per the published date?
To Display Members as per Published Date, follow these steps:
- Go to GS Team
- Team Shortcode
- Crete/Edit Shortcode
- Go to Query Settings (3rd tab)
- Set Order By: Date (From Dropdown)
- Set Order: DESC (From Dropdown). ASC/DESC may be set to your liking.
- Save the Shortcode.
How to display Team Members randomly?
To Display Members randomly, follow these steps:
- Go to GS Team
- Team Shortcode
- Crete/Edit Shortcode
- Go to Query Settings (3rd tab)
- Set Order By: Random (From Dropdown)
- Set Order: DESC (From Dropdown). ASC/DESC may be set to your liking.
- Save the Shortcode.
How can I reorder Groups/Categories in the Team Members plugin?
If you need to rearrange or reorder your groups/categories within the Team Members plugin, the process is straightforward and mirrors the steps for reordering members. Customizing the order of Groups/Categories involves two primary steps:
- Step 1: Drag & Drop to rearrange Groups
- Step 2: Query Settings for Groups
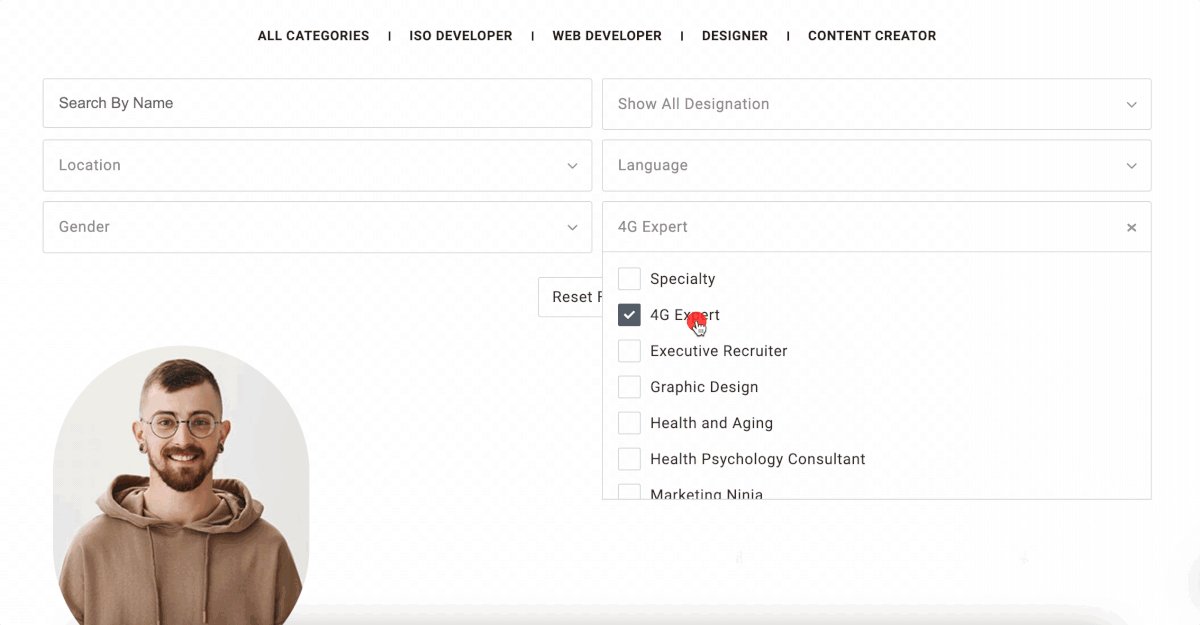
How to Display Team Members from Specific or Multiple Categories?
To display Team Members from specific or multiple categories, follow these steps:
- Go to GS Team
- Team Shortcode
- Crete/Edit Shortcode
- Go to Query Settings (3rd tab)
- Set Order: DESC (From Dropdown). ASC/DESC may be set to your liking.
- Categories: Select from created categories.
- Save the Shortcode.
- Location
- Language
- Specialty
- Gender
更新日志:
- [Fixed]: Single Template's Responsive Issue.
- [Fixed]: Slider Theme's Overflow Issue.
- [Fixed]: Designation for Panel Template.
- [Fixed]: Panel's Margin conflict with Elementor.
- [Fixed]: Ajax Update Issue.
- [Fixed]: Table Style 5 shadow.
- [Fixed]: Table Theme Bugs.
- [Fixed]: Popup Content on Table Theme.
- [Fixed]: Pagination Load More Offset.
- [Updated]: Removed Pagination from Table unsupported Themes.
- [Updated]: Freemius SDK 2.12.2
- [Added]: Style Support for the Table Themes.
- [Added]: Filter Hook to Modify Terms Order.
- [Added]: Link Type support - Panel, Drawer, and Custom URL for Grid Popup Theme.
- [Added]: New Theme Grid 11 (New - Pro).
- [Fixed]: Responsive Issue.
- [Added]: Breadcrumb feature with on/off switcher.
- [Fixed]: Conflict when using multiple shortcodes on the same page.
- [Fixed]: Undefined variable errors.
- [Fixed]: Popup column selector visibility issue in Popup Themes 1–5.
- [Updated]: Pagination switcher now hidden for Grid Filter with vCard theme.
- [Added]: Term Sorting.
- [Fixed]: Validation Issue.
- [Fixed]: Filter Theme Prevent Default / Jumping to Top Issue.
- [Fixed]: Script Loading Issue.
- [Updated]: Freemius SDK 2.12.1
- [Fixed]: Freemius condition.
- [Added]: Numbered Pagination, AJAX Pagination, Load More Button, Infinite Scroll & AJAX Filter.
- [Fixed]: Single Page Layout Broken Issue.
- [Fixed]: Javascript:void Links Issue.
- [Fixed]: Scheme Error.
- [Fixed]: Widget Issue ( _load_textdomain_just_in_time ).
- [Fixed]: Capability Issue.
- [Fixed]: Incorrect text in extra taxonomy labels.
- [Fixed]: Issues with exporting team member data.
- [Fixed]: Unauthenticated Arbitrary Shortcode Execution.
- [Fixed]: Select component was not displaying data correctly.
- [Updated]: Freemius SDK 2.11.0
- [Added]: Support For New Fields ( CC, BCC, Custom Page Link, Extra One, Extra Two, Extra Three, Extra Four, Extra Five ) In Bulk Import.
- [Fixed]: Demo Data Import Issues.
- [Fixed]: Bulk Import Taxonomy Issue.
- [Fixed]: Import Export Issues.
- [Added]: Ignore Base Permalink Prefix Option.
- [Updated]: Freemius SDK 2.10.1
- [Fixed]: Exclude Group Issue.
- [Added]: Equal height support for the Horizontal Three Theme.
- [Fixed]: Excerpt Length Issue.
- [Fixed]: Import Export Issue.
- [Fixed]: Horizontal Theme Columns Issue with Filter.
- [Updated]: Freemius SDK 2.9.0
- [Added]: Filter hook for customizing single page styles.
- [Added]: Lazy loading support for carousel images, optimized for the Hub WordPress Theme.
- [Fixed]: Taxonomies empty labels issue.
- [Added]: Permissions for the Editor role to access Sorting and Shortcode-related menus.
- [Added]: 2 Meta Fields for CC and BCC Emails.
- [Added]: Support for CC and BCC Emails in Single Page, Popup, Drawer, and Panel views.
- [Fixed]: Image display issue when image linking is enabled.
- [Fixed]: Filter Issue.
- [Added]: 5 additional taxonomies.
- [Added]: Filter hook for term queries.
- [Added]: Multilingual support for taxonomy labels.
- [Added]: Extra taxonomies in detail view sections.
- [Added]: Taxonomies & Preferences menu.
- [Improved]: Sorting options for members, groups, and filter fields on the Sort Order page.
- [Added]: New Meta Field: Custom Page Link.
- [Added]: New Tab Open For External URL.
- [Added]: Archive Page Title Change Option. Applicable for Breadcrumbs.
- [Added]: Image Linking Option at Theme Grid 6 & other Grid Templates.
- [Updated]: Doc link & texts at Sorting area.
- [Added]: Import/Export Functionality.
- [Added]: Translation/Text Change Option for Follow Me On & Skills.
- [Fixed]: Dropdown Selection Issue When Option Is Not Found.
- [Fixed]: Display Issue With Carousel and Filters Settings in Grid Style Six Theme.
- [Fixed]: Term Order.
- [Fixed]: Wrong Class Names.
- [Fixed]: Next and Prev Texts at the Preference.
- [Fixed]: Menu Items Separation Border.
- [Updated]: UX for the Sorting Page.
- [Updated]: Shortcodes JSON file.
- [Added]: Prefix to Taxonomies.
- [Fixed]: Popup Navigation Icons.
- [Updated]: Templates and Files with Taxonomies Prefix.
- [Updated]: Arrange Taxonomy Columns.
- [Removed]: Name Link From Drawer Title.
- [Added]: Auto Import on Plugin Activation.
- [Fixed]: Filter Theme Conflict with Specialty & Gender Attributes.
- [Updated]: Plugin Icon.
- [Updated]: Social Icons Upgrader.
- [Updated]: Demo Data.
- [Fixed]: Unicode Character Encoding Format (UTF-8) Issue.
- [Fixed]: PHP Fatal Error (2.3.6).
- [Updated]: Hide Empty Filters.
- [Updated]: Fontawesome 5 for Social & Brand Icons.
- [Fixed]: X/Twitter Icon Color Issue.
- [Fixed]: Capitalize the Icon Names.
- [Added]: Image Filter Effects for Both Normal And Hover States.
- [Added]: Auto Scrolling Support on the Popup.
- [Added]: FixHight Support for the Circle Three Theme.
- [Fixed]: Gutenberg Block Disappears Issue when No Shortcode is Available.
- [Fixed]: Demo Import Notice Issue.
- [Fixed]: Admin Notice Appears Issue.
- [Added]: Custom Name Support for Member_Name Function.
- [Added]: Bulk Import Support for Tags, Company Website, Zip Code fields.
- [Updated]: Freemius Pro Condition.
- Hot Fixes.
- [Added]: Grid 6 Teamplate.
- [Added]: Field to input Custom Archive Page link at Preference.
- [Added]: Tags Taxonomy.
- [Added]: Search by Tags on the Filter Theme.
- [Added]: On/Off Control for Search by Tags.
- [Added]: Translation/Text Change Option for Search by Tags.
- [Added]: Company Website Meta Field.
- [Fixed]: Blade Theme Magnific Popup Disappear Issue.
- [Added]: Search by Company on the Filter Theme.
- [Added]: Translation/Text Change Option for Search by Company & Zip Code
- [Added]: Image Linking Option at Theme Grid 3.
- [Added]: Filter Hook for Terms.
- [Fixed]: Jetpack Feature Image Hidden Issue.
- [Updated]: Freemius SDK 2.6.2
- [Added]: Excerpt Support.
- [Added]: TagDiv Builder (Newspaper Theme) Support.
- [Fixed]: Free & Pro Conflict.
- [Fixed]: Shortcode ID Issue.
- [Fixed]: Router Link.
- [Updated]: Builder PHP file.
- [Updated]: Freemius SDK 2.6.1
- [Updated]: JS Compression Disabled.
- [Fixed]: Oxygen Builder CSS Issue.
- [Fixed]: Preferance CSS Loading Issue On Editor.
- [Fixed]: Archive Page Posts Order Conflict.
- [Fixed]: get_team_terms Static Method Called non-Statically.
- [Fixed]: Dropdown Selection Problem at Filter Style 1 & 15.
- [Fixed]: Popup Name Link Issue.
- [Fixed]: Prev Next Pagination Links.
- [Fixed]: Shortcode Security Issue.
- [Fixed]: Panel 6 Overlap On Firefox.
- [Fixed]: Ribbon Issue on Popup Style 4.
- [Fixed]: Popup Next Prev Issue When Multiple Popup Is Used In Same Page.
- [Fixed]: Oxygen Icon.
- [Updated]: Team Asset Generator.
- [Updated]: Freemius SDK 2.6.0
- [Removed]: Empty SCSS.
- [Added]: Beaver Builder Integration.
- [Added]: Oxygen Builder Integration.
- [Added]: Namespaces to the Templates.
- [Added]: Disable Google Fonts Feature.
- [Added]: Carousel Next, Prev Translation support.
- [Added]: Toggle Show/Hide Ribbon Control.
- [Fixed]: Tab Link Issue.
- [Fixed]: Name Conflict.
- [Fixed]: Caching Issue on Some Cases.
- [Fixed]: Social Icons SVG Issue.
- [Fixed]: load_acf_fields Function.
- [Fixed]: word-break Issue.
- [Fixed]: Custom CSS on Force Load.
- [Fixed]: Hide Empty ACF Fields.
- [Fixed]: Single Page Next Prev Button.
- [Fixed]: Ribbon Long Text Issue.
- [Fixed]: Team Single Page Design Issue.
- [Fixed]: Assets Generator Restructure.
- [Fixed]: Admin Notice Issue.
- [Improved]: Code & Structures.
- [Updated]: Team POT file.
- [Updated]: Freemius SDK to the latest version.
- [Added]: Icons for Bandcamp, Map Maker & Map Pin.
- [Added]: Image linking Option at Theme Grid 4.
- [Updated]: Freemius SDK
- [Added]: Compatibility with Loco Translate.
- [Fixed]: Team Shortcode.
- [Improved]: Caching Mechanism.
- [Fixed]: Carousel Nav.
- [Fixed]: Other Languages support like Japanese, and Chinese in the Bulk Upload Feature.
- [Fixed]: Undefined Variable Errors.
- [Fixed]: Nav Missing Issue on the Grid Slider Theme.
- [Updated]: Freemius SDK
- [Added]: Linked Image in the Circle theme.
- [Added]: New Theme named Grid 10.
- [Added]: New Popup Style.
- [Updated]: Freemius SDK 2.5.6
- [Fixed]: Popup Template.
- [Fixed]: Blank Template Issues at preview.
- [Fixed]: HTTP Before Emails/Envelop Icon.
- [Fixed]: Single Loop Item at the Popup Template, which breaks Circle Grid theme.
- [Added]: Firefox Support For Grid CSS.
- [Fixed]: Block Names.
- [Fixed]: Plugins Pro page's slug link.
- [Fixed]: Drawer Layout Break Issue on Firefox.
- [Fixed]: OnClick Scrolling Issue Fixed for Old Themes.
- [Fixed]: Grid Panel Slide JS Error Issue.
- [Fixed]: Single Page Layout.
- [Updated]: Grid CSS.
- [Updated]: Placeholder Image.
- [Improved]: Old Theme Style improvements.
- [Added]: Child Theme Template Overwrite Support.
- [Updated]: Help, Free & Pro common pages.
- [Updated]: Template Loader.
- [Updated]: Blocks Title Display.
- [Fixed]: Empty Thumbnail for the Events Plugin Conflict issue.
- [Fixed]: Shortcode Cache Purge.
- [Fixed]: Isotope Image Size.
- [Fixed]: Freemius free/pro Conflict.
- [Added]: Block Theme for the Single Member.
- [Added]: Filter Hook In The Options.
- [Fixed]: Grid 7, 8 Drawer, and Panel Theme Issues.
- [Fixed]: Gray Theme Height Issue.
- [Fixed]: Multiple Panel Issue on the Same Page.
- [Fixed]: Social Icon broken/missing Issues.
- [Fixed]: Formatting issues on the Single & Popup.
- [Fixed]: Single 2 Description Color.
- [Fixed]: Elementor Shortcode ID Mismatch Issue.
- [Fixed]: Vcard Colon Issue.
- [Fixed]: Single Page Broken Issue on Block Theme.
- [Improved]: The Builders Experience.
- [Updated]: Freemius SDK.
- [Updated]: Layout Filter 4.
- [Added]: Shortcode & HTML Content Support for Popup, Drawer, Panel & Single Template.
- [Added]: HTML Support for Widgets.
- [Added]: Ability to Change the Sort of Categories (Filter Theme).
- [Added]: Ability to Control the Visibility of the Empty Groups.
- [Fixed]: Description Scroll & Formatting Issues.
- [Fixed]: Group Sort Pages Dimming Issue.
- [Improved]: Theme Names & Order.
- [Added]: Bootstrap Columns Prefix.
- [Fixed]: Popup Various issues.
- [Fixed]: Description Disappear Issue in Popup.
- [Fixed]: Panel Issues.
- [Fixed]: Multiple Drawer Conflict Issue.
- [Improved]: Compatibility with the Uncode & Avada Themes.
- [Fixed]: gs_tm_theme21 Search Bar Issue.
- [Fixed]: Bulk Importer Issue.
- [Added]: Support for the Details Control in List Templates.
- [Added]: Ability to Link Phone & Email in the Templates.
- [Fixed]: Social Links Title Conditional Rendering.
- [Fixed]: Skills Title Conditional Rendering.
- [Fixed]: Content Width Issue.
- [Updated]: POT file.
- Hot Fixes.
- [Added]: Pro Guard to Filter Popup, Panel & Drawer.
- [Added]: Template Hooks In The New Themes.
- [Added]: New Meta Field: Zip Code.
- [Added]: Ability to Member Searching By Zip Code.
- [Added]: Ribbon to the Pro Plugin Info.
- [Added]: Assets Purge on Activation & Version Update.
- [Fixed]: Panel Theme Display Issue.
- [Fixed]: Pro Plugins List Page.
- [Fixed]: Fatal Issue With Default Popup.
- [Updated]: Freemius SDK to 2.4.5
- [Added]: Carousel Dots Style.
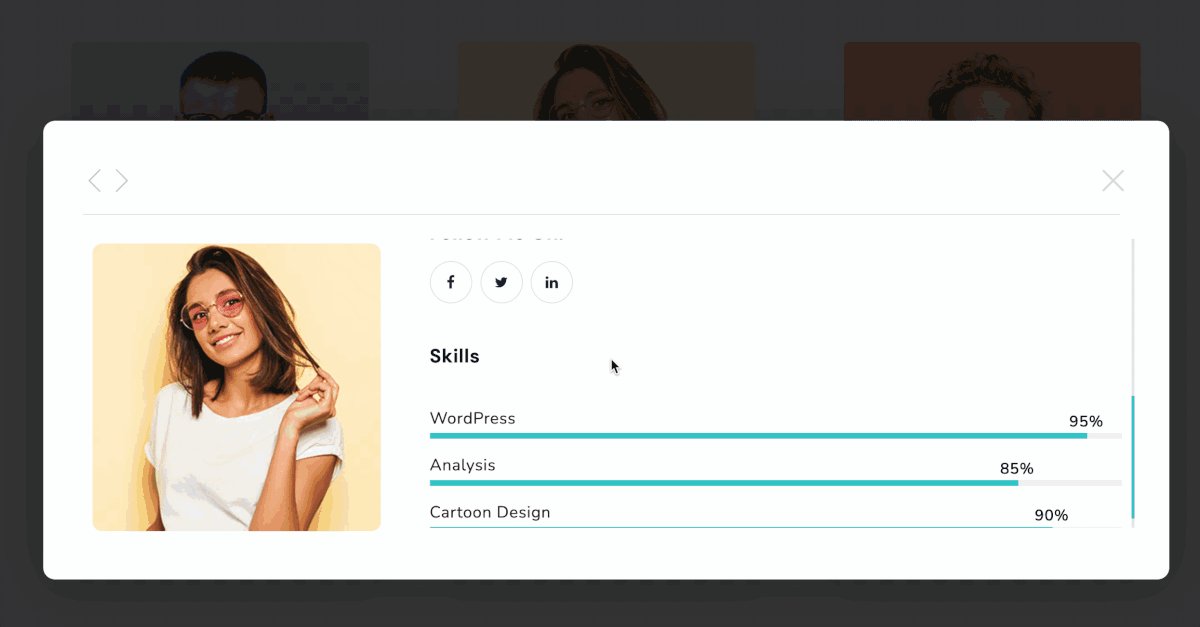
- [Added]: Progress Bar.
- [Added]: Panel Next Prev Functionality.
- [Fixed]: Popup Styles.
- [Fixed]: Magnific Popup Arrows.
- [Fixed]: Skills Layout.
- [Fixed]: SVG Shape Size Issue.
- [Fixed]: Shortcode Custom CSS.
- [Fixed]: Grid Issue with New Themes.
- [Fixed]: Next Prev Buttons in Single Pages.
- [Fixed]: Bulk Import Issue.
- [Fixed]: Responsive Design Issues.
- [Fixed]: Single & Archive Pages Icon Issue.
- [Fixed]: Popup Responsive.
- [Fixed]: Drawer Theme Issues.
- [Fixed]: Color Fields Default and Reset Values.
- [Fixed]: Layout Breaking Issue for HTML Tags/Content.
- [Fixed]: Elementor Editor Disappear Issue.
- [Fixed]: Compatibility Issue with Old Shortcodes.
- [Updated]: Asset Generator File.
- [Updated]: POT file.
- [Updated]: Security Issues.
- [Updated]: Skills Layout.
- [Improved]: Style Controls.
- [Improved]: Filter Layouts & Filter Bar Styles.
- [Improved]: Compatibility with the Latest Elementor Builder.
- [Improved]: Bulk Importer Error Message.
- [Removed]: Row Actions.
- [Removed]: Default Styles From Shortcode.
- [Removed]: Duplicate Query.
- [Added]: Location, Specialty, Language and Gender-wise Query Options.
- [Removed]: Empty Designations from the Query (Filter Theme).
- [Updated]: Freemius SDK.
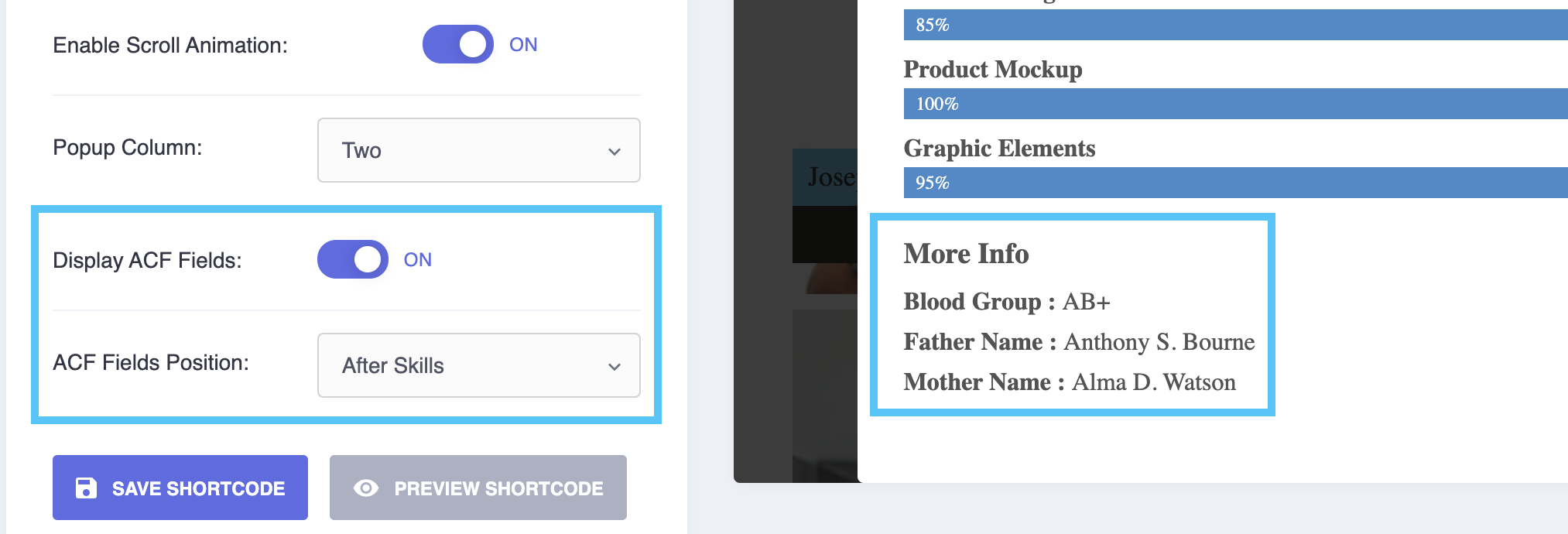
- [Improved]: Compatibility with ACF.
- [Improved]: Enabled ACF native filters for fields rendering.
- [Fixed]: Freemius Script Dependency.
- [Updated]: gsteam.pot file.
- [Added]: Ribbon support at Filter Grid to Single Theme.
- [Fixed]: Select Field Syncing Issue.
- [Fixed]: Select Field Two way Binding for Group issue.
- [Fixed]: The warning - Cannot Modify Header information.
- [Fixed]: List Template Container Issue.
- [Fixed]: 2 Columns Issue at Mobile.
- [Fixed]: Select Field Dropdown Issue on Firefox.
- [Fixed]: Popup 2 Columns Issue on Firefox.
- [Added]: Exclude Jetpack Lazy Load Option.
- [Added]: Upgrader for 1.10.16 version / Exclude category issue.
- [Fixed]: Select Fields bug.
- [Fixed]: Few layouts and spacing issues.
- [Fixed]: vCard Theme's image link.
- [Removed]: Extra space between label & : (colon)
- [Improved]: Hide ACF fields when no value present.
- [Improved]: Shortcode Builder / Editor Preview.
- [Improved]: Filter Layouts / Selected Categories.
- [Updated]: Demo data updated
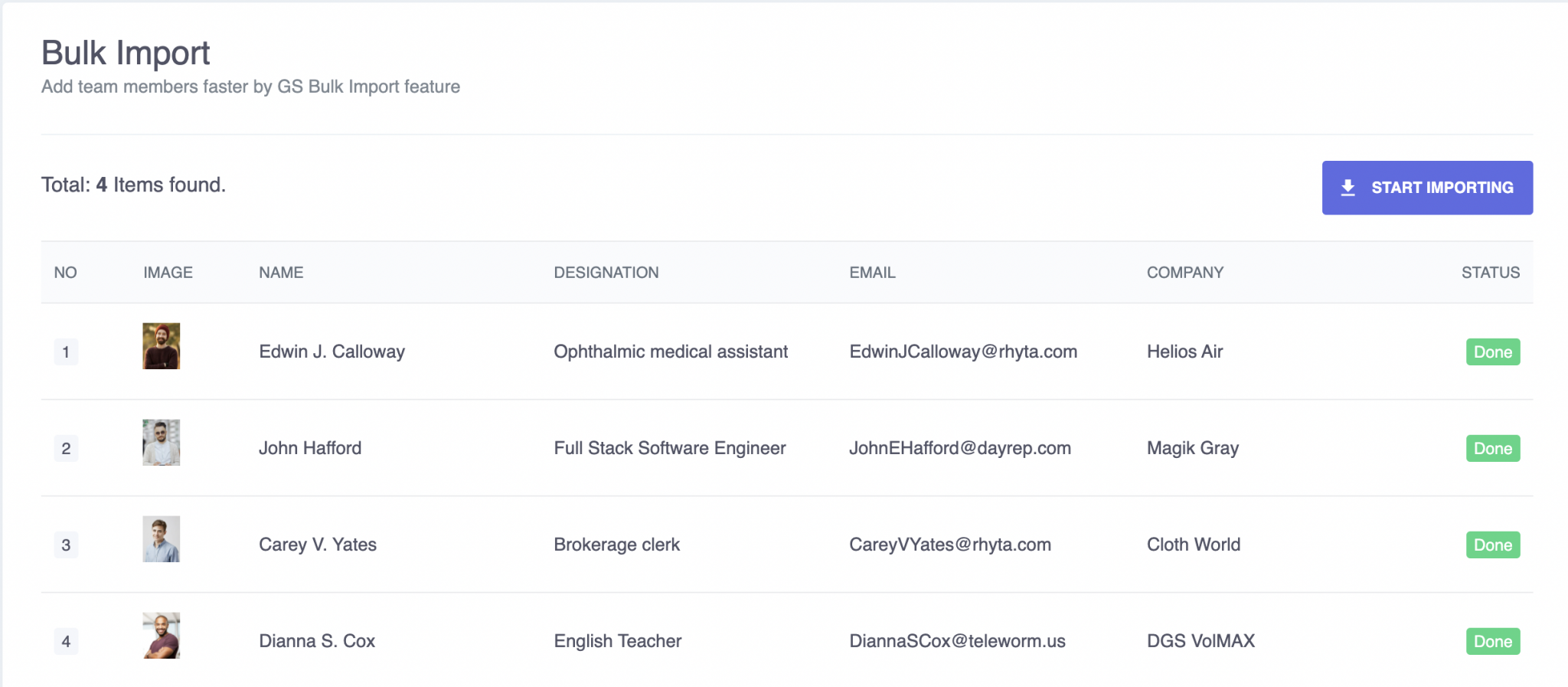
- [Added]: Bulk Importer from CSV.
- [Added]: Advanced Custom Fields (ACF) Support.
- [Added]: New theme - Table Filter: Dense.
- [Added]: Added Scroll Animation control in Editor
- [Added]: Default Thumbnail Size.
- [Fixed]: Excluding Category issue.
- [Fixed]: Including / Excluding issue.
- [Fixed]: Child Category Filter option at Filter2 Theme.
- [Fixed]: 2 columns issue on mobile at Gray theme.
- [Fixed]: Avada Theme issue.
- [Updated]: Select Component.
- [Removed]: Scroll Animation from Gutenberg Editor.
- [Improved]: get_team_groups function.
- [Improved]: Fetching Shortcode Attributes from one single Function.
- [Added]: Enable / Disable Child Category Filter Option.
- [Added]: Group Filter Ability.
- [Added]: Other Plugin's Shortcode Capability in Popup.
- [Added]: Support & Compatibility Issue with Many addon like “Ultimate Addons for Gutenberg” plugin.
- [Fixed]: Sort (Custom Order) conflict with other plugins.
- [Fixed]: Many Fixes for Divi Builder CSS.
- [Fixed]: PHP Error: in_array() expects parameter 2 to be array, null given.
- [Fixed]: "Linked Type" Popup Issue in Free Mode.
- [Fixed]: Texts Overlap Issue in Gutenberg Editor.
- [Fixed]: Grid Layout Broken issue on Firefox.
- [Fixed]: Isotope Console Errors.
- [Fixed]: Terms Order conflict with other plugins.
- [Updated]: Freemius Config.
- [Updated]: Mix file.
- [Updated]: Freemius SDK.
- [Updated]: POT file.
- [Updated]: Freemius logics.
- [Added]: Enable / disable Multilingual mode to translate strings.
- [Fixed]: Hot fix for database table issue.
- [Improved]: Compatibility with Multilingual.
- [Added]: New Columns support like - Single, 5 & 6 Columns.
- [Added]: Responsive column customization in all possible templates.
- [Added]: RTL Support.
- [Fixed]: Popup Member Name color override issue.
- [Fixed]: Many templates bugs.
- [Improved]: Responsive Layouts.
- [Improved]: Slider Responsive Breakpoints.
- [Updated]: Scripts for jQuery 3.
- [Updated]: Pagination style.
- [Updated]: Popup controls logics.
- [Optimized]: CSS & JS.
- [Fixed]: Repeated Designation Issue.
- [Added]: New Theme – Group Filter.
- [Added]: Conditional Fields for New Layout.
- [Updated]: Webpack Packages.
- [Added]: Group Terms Sorting Feature.
- [Added]: Set First Item as Default Filter.
- [Removed]: Excluded Group from Filter Templates.
- [Added]: Control to enable / disable "All" filter in the Filter Templates.
- [Added]: Capability of changing "All" text.
- [Fixed]: Child Theme Template Overwrite Issue.
- [Fixed]: Terms Invalid forEach Error.
- [Fixed]: Display Empty Groups in the Query groups.
- [Fixed]: Term Sorting Database Error.
- [Fixed]: Popup role color override issue when widget role color edited.
- [Fixed]: Multiple Themes compability.
- [Added]: Display only current items in popup instead of all items in filter layouts.
- [Added]: Reset Filters Button. Enable Reset all filters button in filter themes, Default is Off.
- [Fixed]: Image unbalanced sizes.
- [Updated]: Freemius SDK.
- [Added]: Multi-select dropdown. Applicable for Filter Theme.
- [Added]: Enable / disable multi selection on the filters, Default is Off.
- [Added]: Enable / disable multi selected values in ellipsis mode, Default is Off.
- [Added]: Exclude Group feature.
- [Fixed]: ERROR notification at the dashboard.
- [Fixed]: Free trial menu issue.
- [Fixed]: Single page template shortcode rendering.
- [Fixed]: Empty search_filter html when no filter enabled.
- [Fixed]: Image size transition issue.
- [Fixed]: Image height issue.
- [Added]: Search & Taxonomy fileds switch on / off to show or hide. Applicable for Filter Theme.
- [Added]: Member Name Link / unlink option. Applicable for Filter Theme.
- [Added]: Filter Fields Column option. 2 or 3 columns. Applicable for Filter Theme.
- [Improved]: All fields (Name & Taxonomies) in SEARCH.
- [Added]: Animation to Magnific Popup.
- [Added]: More styling controls.
- [Added]: New Theme - vCard.
- [Added]: New Meta field to add link. Applicable for vCard Theme.
- [Added]: New Input field at Preferences to replace vCard Text.
- [Added]: All fields (Name & Taxonomies) in SEARCH. Applicable for Filter Theme.
- [Added]: SEARCH switch on / off. Default off. Applicable for Filter Theme.
- [Fixed]: Popup Z-Index issue in Divi Builder.
- [Fixed]: Wrong translation strings.
- [Fixed]: Custom style issue with Divi Builder.
- [Fixed]: Elementor Table issue on gs_tm_theme21 Theme.
- [Improved]: Compatibility with more themes.
- [Updated]: Template & notification for free users.
- [Updated]: Rewritten the plugin.
- [Added]: Import / delete dummy data.
- [Added]: Edit, Clone / Duplicate, Delete Shortcode.
- [Added]: Override Templates.
- [Added]: URL flush. After install the plugin / updating slug, Single Member may NOT found with 404 error. Now it'll flush the URL.
- [Added]: Performance Improvements.
- [Added]: Page Builder Support for Gutenberg, Elementor, WPBakery, and Divi Builders.
- [Added]: Translations done for static strings.
- [Added]: Old Shortcode support.
- [Added]: Ribbon at single template.
- [Added]: Multiple Popup, Slider & Filter support.
- [Added]: New Input fields to replace preferred texts for 'More' & 'Read On' text.
- [Updated]: Cleanup & Optimize assets.
- [Updated]: Organize files in the folder.
- [Updated]: Template Names.
- [Fixed]: jQuery sort error in console.
- [Fixed]: Admin old CSS & JS files loading in every page.
- [Fixed]: Security lacking for custom sort AJAX action.
- [Fixed]: PHP 5.5 issue with data importing.
- [Fixed]: Archive and single template loader issue.
- [Fixed]: Multiple Isotope issue in JS.
- [Added]: "Search by name" filter on theme Drawer (theme13, drawer2) & Panel Slide (theme19).
- [Updated]: Sort Order including Group Taxonomy name.
- [Fixed]: Phone format on Table Filter.
- [Updated]: Unlocked Style Settings Tab for lite version.
- [Added]: New Theme: Filter Grid to Single (gs_tm_theme22).
- [Added]: New Theme: Flip (gs_tm_theme23).
- [Fixed]: Meta fields Markup and Style.
- [Added]: Bootstrap table JS.
- [Added]: CSS for FA icons.
- [Added]: Latest WP version Compatibility.
- [Added]: Localization / Language Settings in Option.
- [Added]: New theme - Table & Filter.
- [Added]: Upgrade Bootstrap 3 to 4.
- [Added]: 4 Taxonomy Location / City, Gender, Language, Specialty
- [Added]: 5 Meta Fields Company, Land Phone, Cell Phone, Email & Address *Note: Output added at THEME 8: POPUP, THEME 09: FILTER, THEME 12: Selected Categories FILTER, THEME 19: PANEL SLIDE
- [Added]: Option for Popup Column.
- [Added]: Shortcode attribute for Popup Column.
- [Added]: Popup Column added on Popup 1, Filter 1, and Filter 2 theme.
- [Fixed]: Conflict with Elementor Pro.
- [Fixed]: Meta Field error issues.
- [Fixed]: Domain name changed & fixed all URLs.
- [Fixed]: Admin CSS for Options & Help page.
- [Fixed]: Default value at theme option. Changed from theme1 to gs_tm_theme1. Thanks a ton to Gabriele Serra for the concern regarding bug:)
- [Added]: New Contributors.
- [Fixed]: Modified markup to fix broken layout ( @ theme8, theme9 & theme12 ) Changed P to Div.
- [Added]: Freemius Affiliate Option Added.
- [Added]: Updated Freemius SDK 2.3.0
- [Fixed]: Theme Div Issue
- Theme Grid 1
- Circle 1 (Hover),
- Horizontal 1 (Square Right Info),
- Horizontal 2 (Square Left Info),
- Horizontal 3 (Circle Right Info),
- Horizontal 4 (Circle Left Info),
- Filter 1 (Hover & Pop),
- Filter 2 (Selected Cats) - Pro,
- Grid 3 (Static),
- Grid 2 (Tooltip) - Pro,
- Slider 1 (Hover),
- Gray 1 (Square)
- [Fixed]: Fix conflict with Avada Theme.
- [Added]: Elementor Support.
- [Fixed]: Security fix.
- [Fixed]: Free trial issue.
- [Added]: Free trial menu
- [Added]: 4 themes at free version ( Horizontal 1 to 4 ). Now 6 themes are available in the Lite version.
- [Added]: Group at the free version.
- [Added]: 14 days free trial of the PRO version.
- [Added]: CSS for Divi theme border issue.
- [Added]: wpautop function for formatting @ theme8, theme9 & theme12
- [Fixed]: Popup conflict with Divi theme ( fixed @ theme8, theme9 & theme12 ).
- [Removed]: cbp-so-section class & ID from Filter theme ( theme9 & theme12 ).
- [Added]: Help tab added with Video.
- [Added]: Minor CSS.
- [Fixed]: Name & Designation style. @mohsinworld now you can change to five-star :) For your info, also added the Email option.
- [Added]: Repeatable Social Media meta box
- [Added]: Thumbnail image size note added at admin
- [Added]: Version option to select old/new versions for repeatable social links. Default - Old Version
- [Removed]: RangeSlider JS & CSS file from admin
- [Removed]: Editor Height for Post Type
- Added Box sizing to Bootstrap columns
- Added Box sizing to .gs_tm_theme1 .single-mem-desc-social, .gs_tm_theme2 .single-mem-desc-social
- Added Line Height for Theme 1 & 2
- Modified Column structure from col-xs-6 to col-xs-12 for Theme 1 & 2
- Fixed Vertically & Horizontally centered Social icons
- Removed wildcard (*) css from custom Bootstrap.
- Added margin
- Fixed padding issue for Bootstrap-based theme.
- Added Jquery-ui & set dependency.
- Added Metabox screen & priority.
- Initial release