
Solid Testimonials - Testimonial Slider, Video Testimonials & Customer Reviews
| 开发者 |
gsplugins
itszaman samdani freemius |
|---|---|
| 更新时间 | 2025年11月11日 20:23 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
安装:
- Get visual assistance and a detailed usage guide by clicking on the Visual Installation & Usage Guide »
- Go to the WordPress Admin panel
- Navigate to Plugins > Add New
- Search for Solid Testimonials
- Click to Install Now
- Activate the plugin
- The Solid Testimonials post type will appear under the Posts section.
- Download the latest version (.zip file)
- In your Admin, go to the menu Plugins > Add New
- Select Upload Plugin
- Click on Choose File
- Select downloaded gs-testimonial.zip & click on Install Now button
- Activate the plugin
- The Solid Testimonials post type will appear under the Posts section.
- Upload gs-testimonial folder inside the /wp-content/plugins/ directory
- Go to WordPress dashboard > Plugins & Activate the plugin
- The Solid Testimonials post type will appear under the Posts/Pages section.
- Use the
[gs_testimonial id=#]shortcode or select a different theme - Place the shortcode where you want to display it.
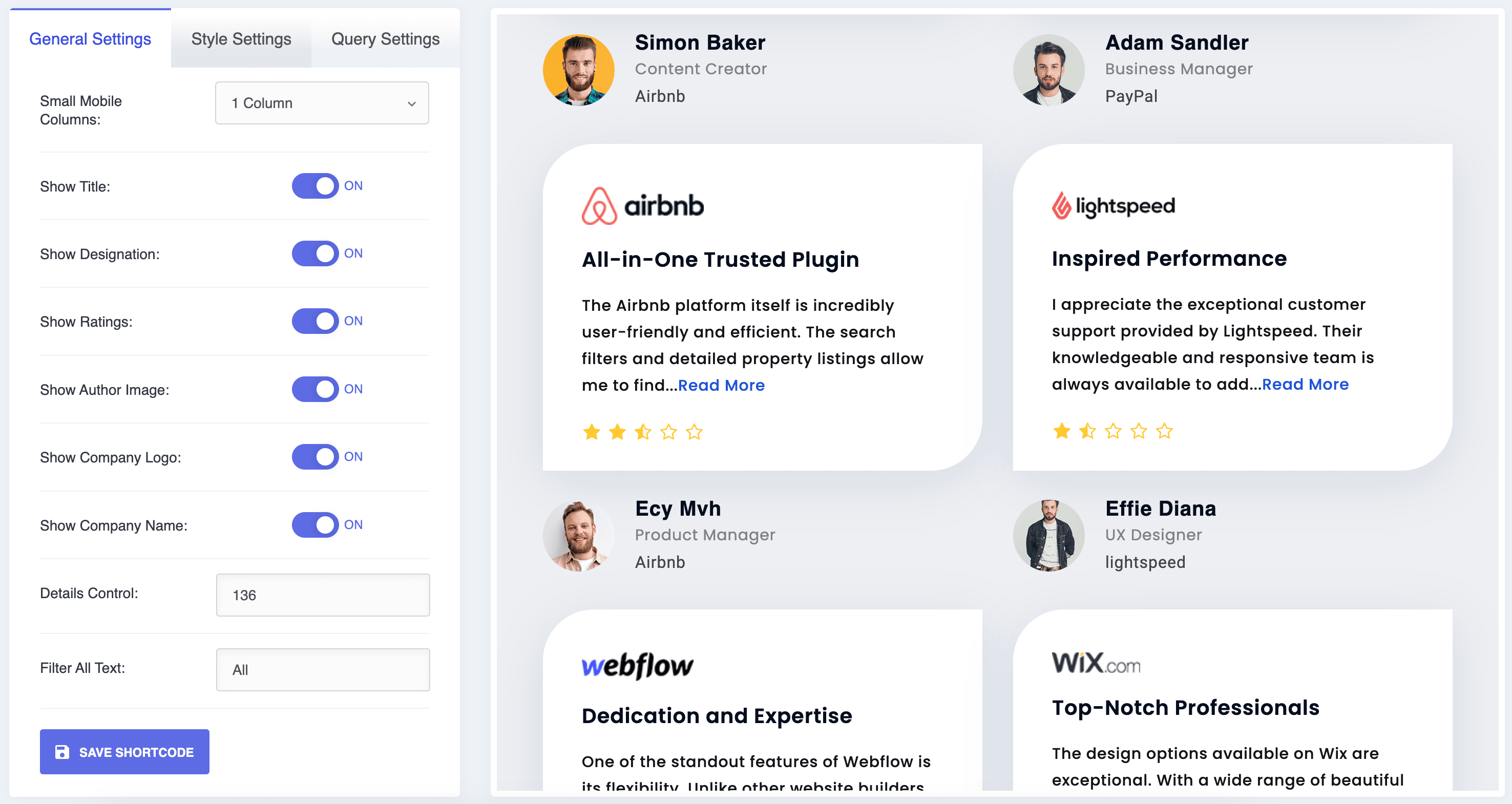
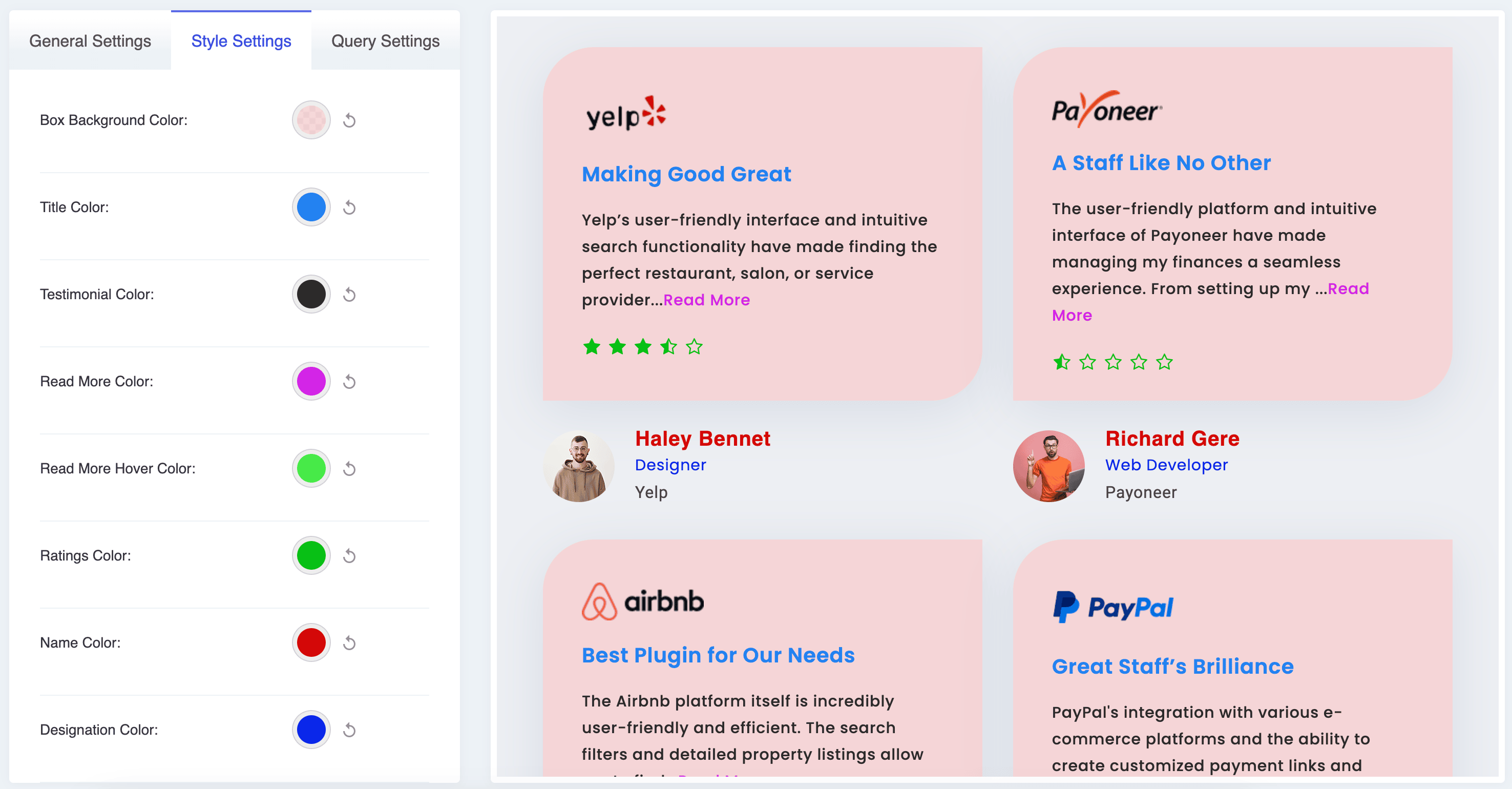
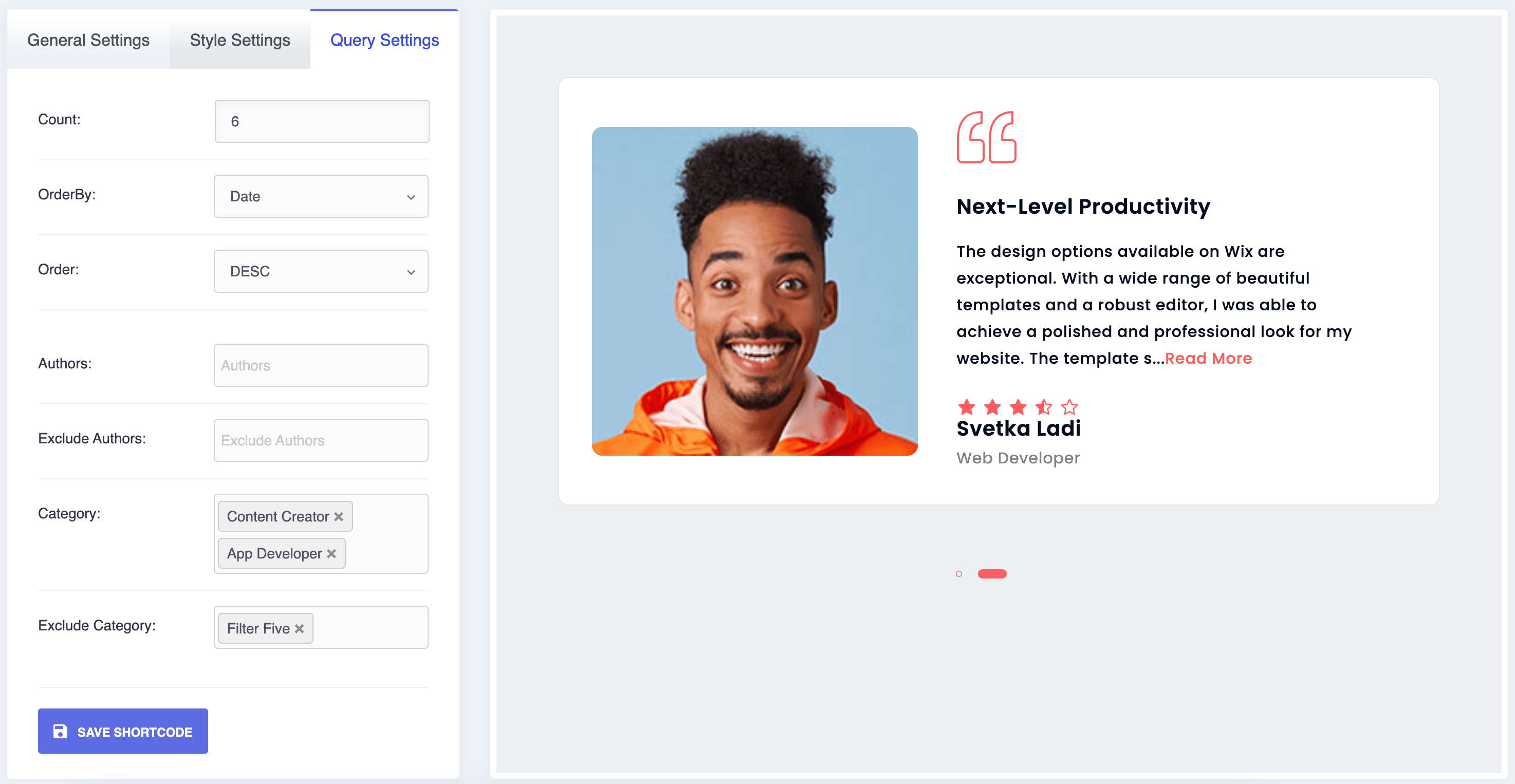
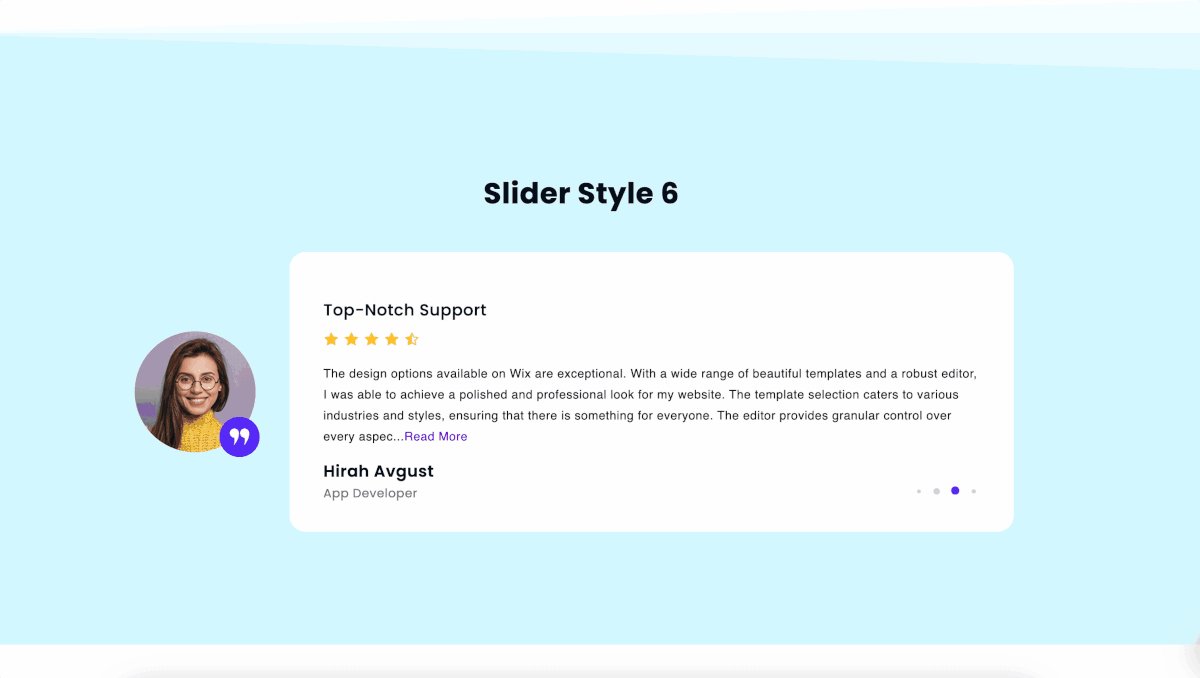
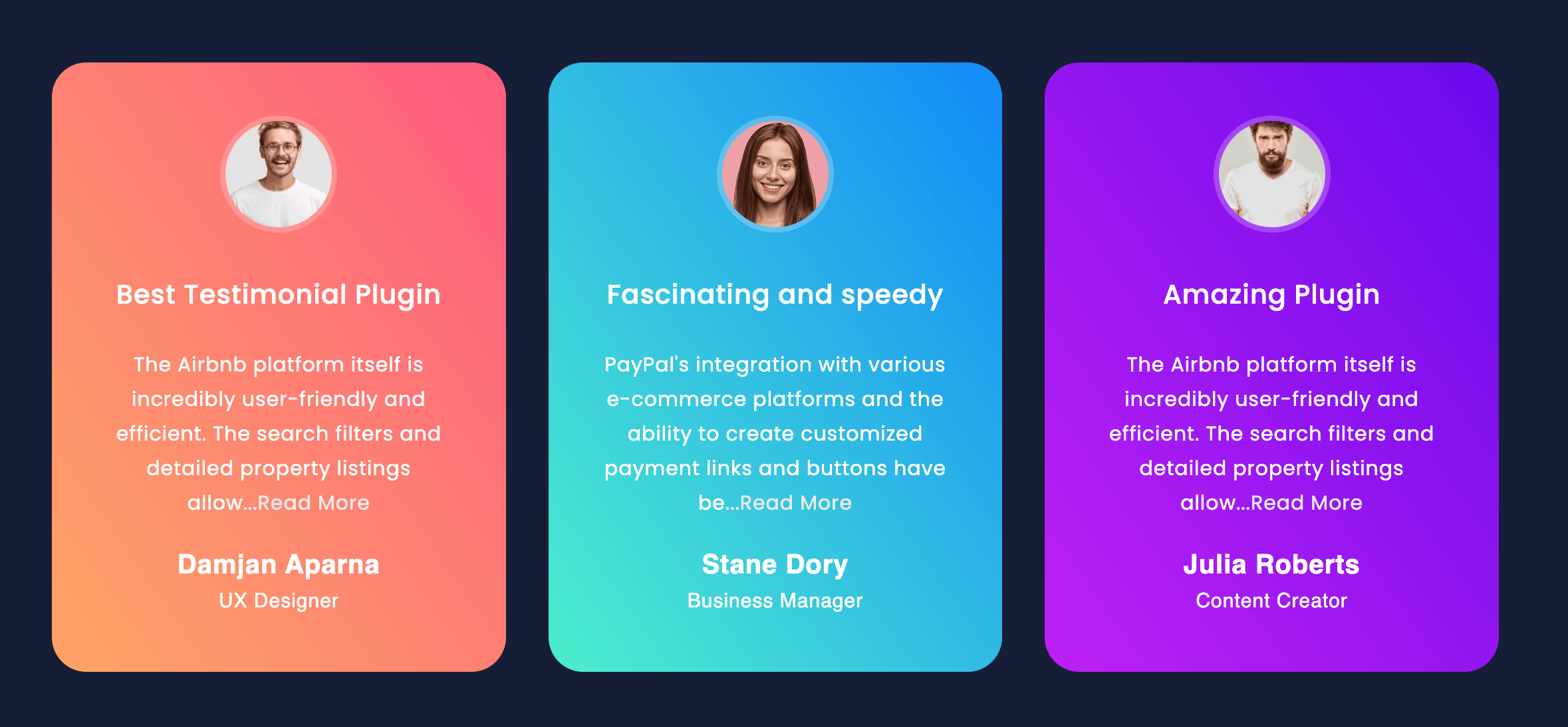
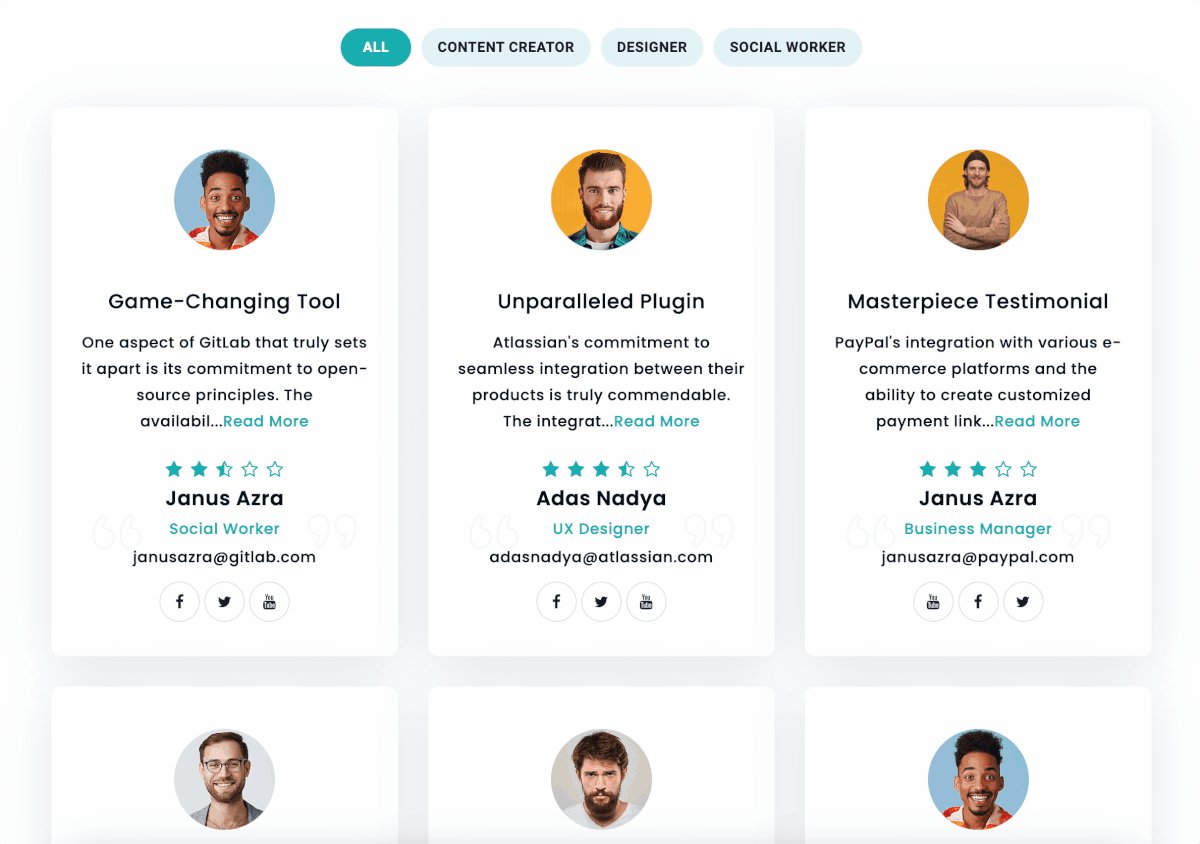
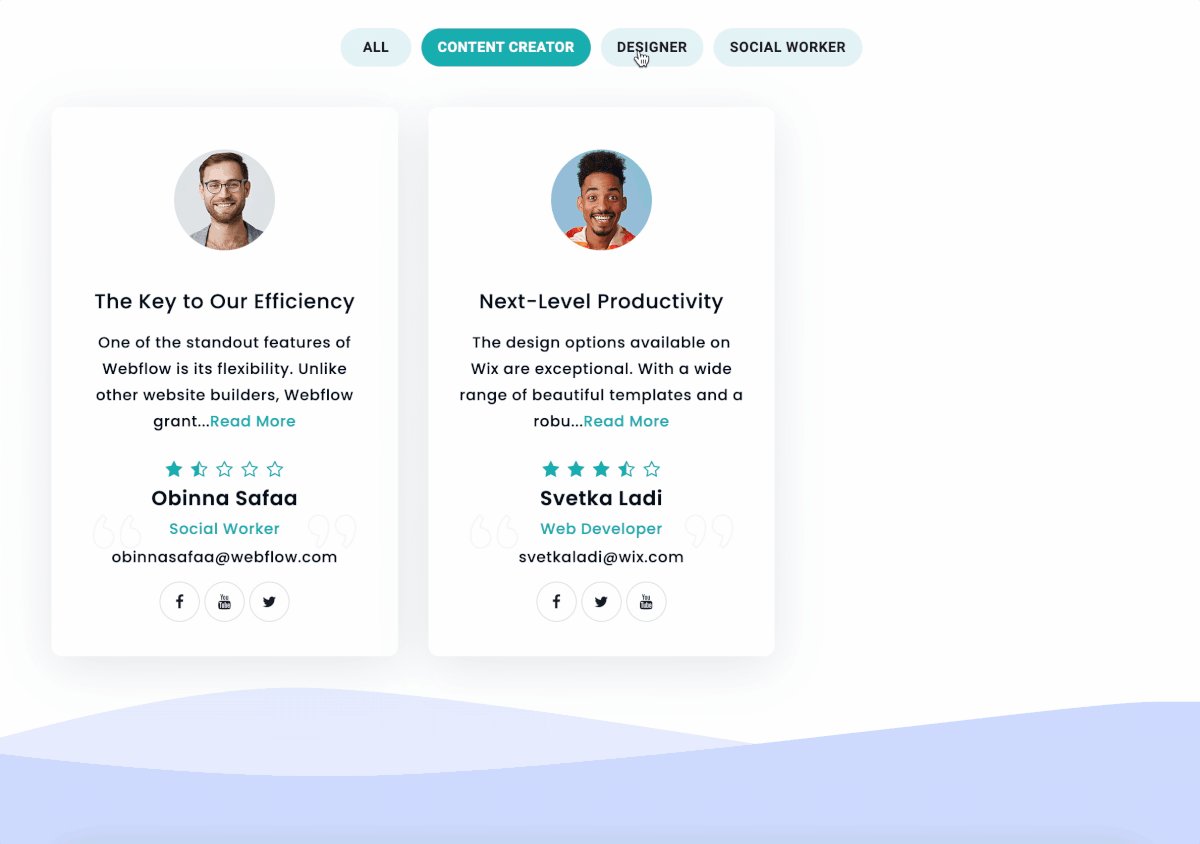
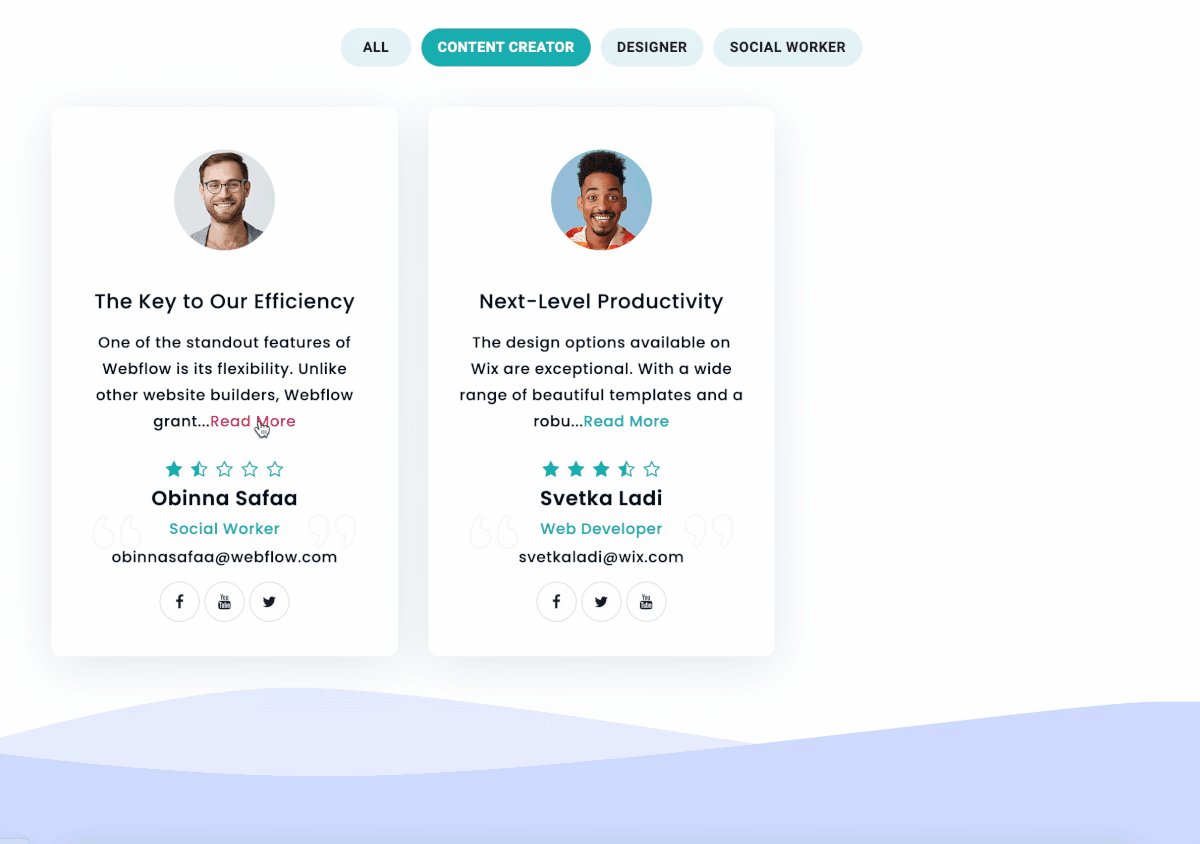
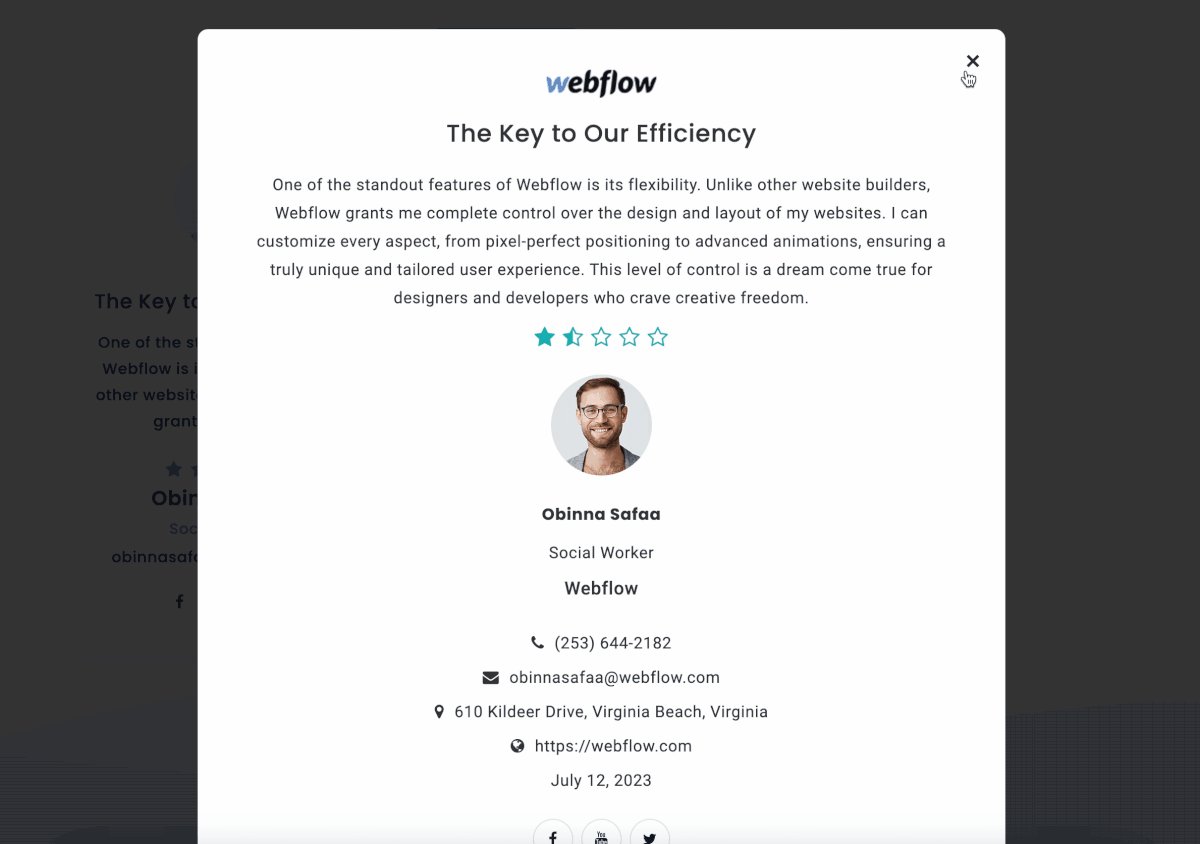
屏幕截图:
常见问题:
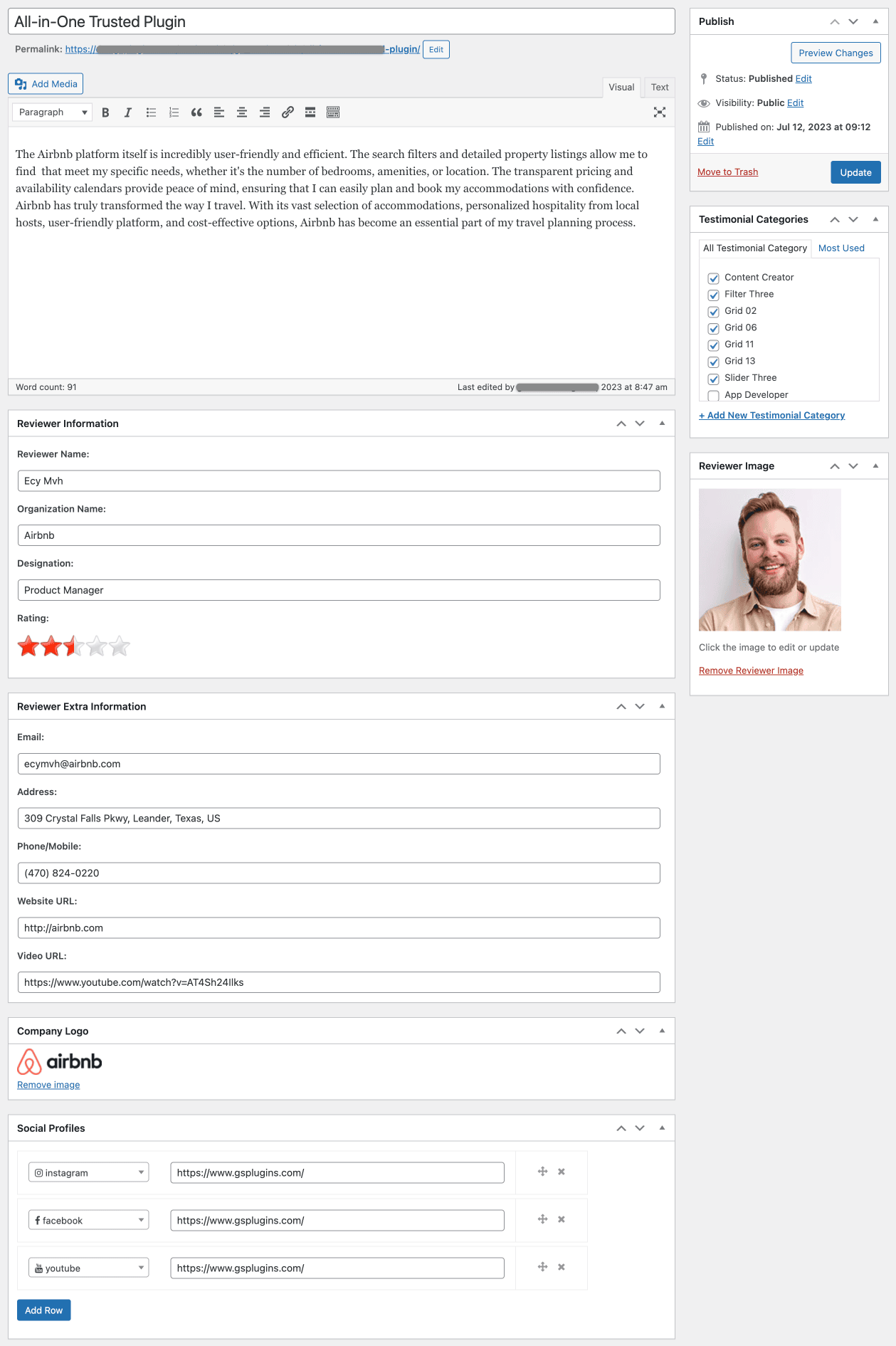
How to Add a New Testimonial in the Plugin?
To add a testimonial to the plugin, follow these steps:
- Go to the WordPress dashboard and navigate to Solid Testimonials > Add New
- Fill out the required information, such as Testimonial Title, Details, Reviewer Name, Organization, Designation, Star Ratings, Email, Address, Phone/Mobile, Website URL, & Video URL.
- Upload reviewer Image.
- Upload Company Logo.
- Assign to a specific category.
- Add Social Profile Links, such as LinkedIn, Twitter, Facebook, Google+, YouTube, and their website.
- Make sure to include the full URL for each social link, starting with http:// or https://.
- Finally, hit the Publish button.
- You can check Add New Testimonial section » for visual explanation.
What is the recommended dimension for the Author's image?
For optimal display on various devices, it's recommended to use an image size of 300px X 300px for the author's image. WordPress will automatically create different sizes & you can select images size to thumbnail/medium/large when creating a shortcode.
How to display shortcodes in page templates?
You can easily display shortcodes in your page templates using the do_shortcode() function in WordPress. Simply add the following code to your template file: ` ` This will allow you to display using the shortcode and the desired theme in your page templates.
Can I include social media links?
Yes, you can easily add social media links using the plugin. It offers 40 different social media icons for you to choose from, and you have complete control over whether to display them or not, as well as the ability to reorder them through drag-and-drop functionality.
How can I add the author image to the Solid Testimonials WordPress plugin?
You can add Testimonial Author Image in the Featured Image field. Add a picture of the reviewer who wrote the testimonial.
Does the Testimonial plugin have a shortcode option?
Yes, the plugin offers a shortcode feature to display testimonials on your website. Generate shortcode like
[gs_testimonial id=1]
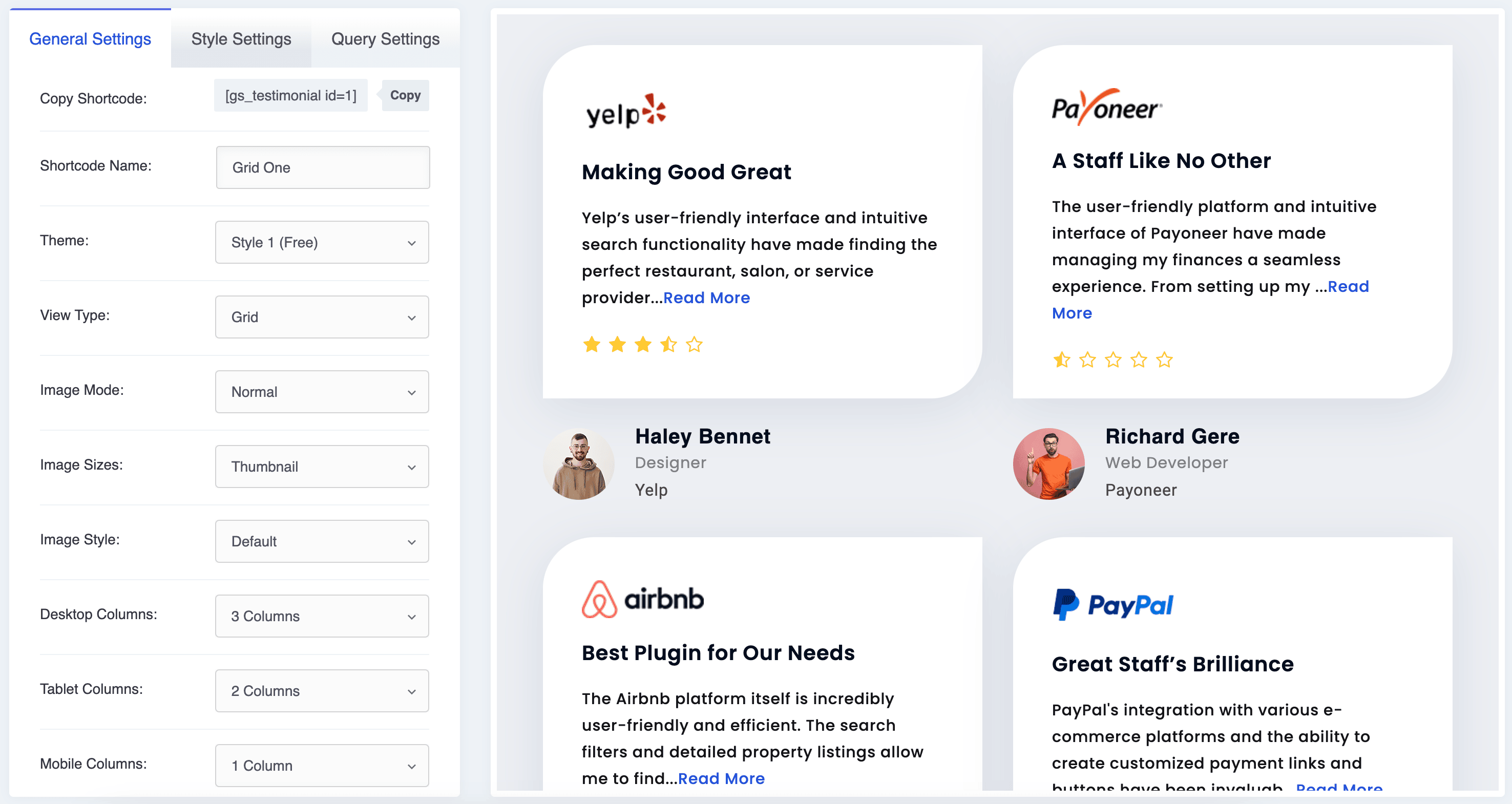
You have a choice of 20+ different themes, including Grid, Slider, List, Filter, and Masonry.
For more information on using the shortcode attributes, check out the Shortcode Usage Guide
How many themes does the Solid Testimonials Plugin offer?
The Solid Testimonials Plugin offers 20+ different themes, including Grid, Slider, List, Filter, and Masonry.
What information can be added to the Plugin?
This plugin offers a comprehensive list of information to showcase your reviews effectively. The information you can add includes the following:
- Testimonial Title
- Testimonial Details
- Testimonial Author Image
- Testimonial Categories
- Reviewer Name
- Organization Name
- Designation
- Star Ratings
- Address
- Phone/Mobile
- Website URL
- Video URL
- Company Logo
- Social Profiles. 40 Social Icons with the option to add links (Drag and drop reordering available)
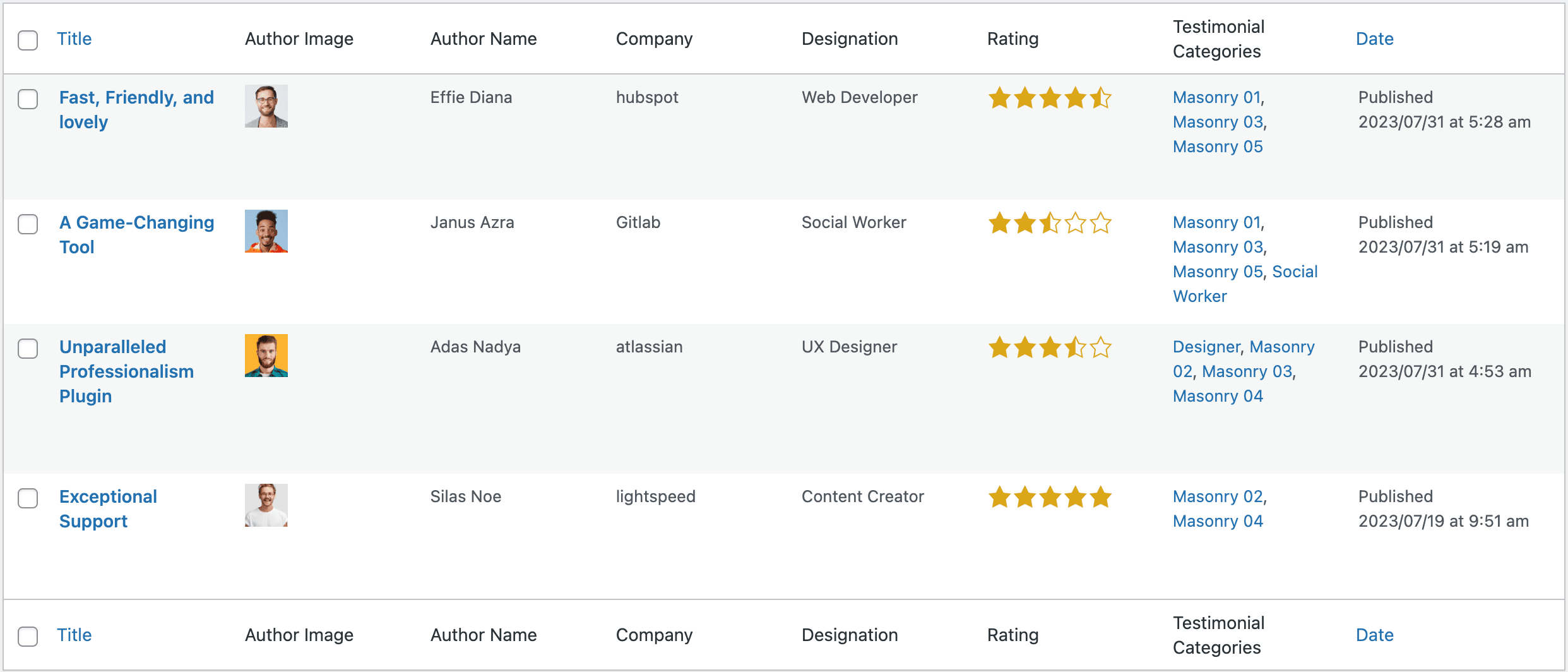
How many testimonials can I add using the plugin?
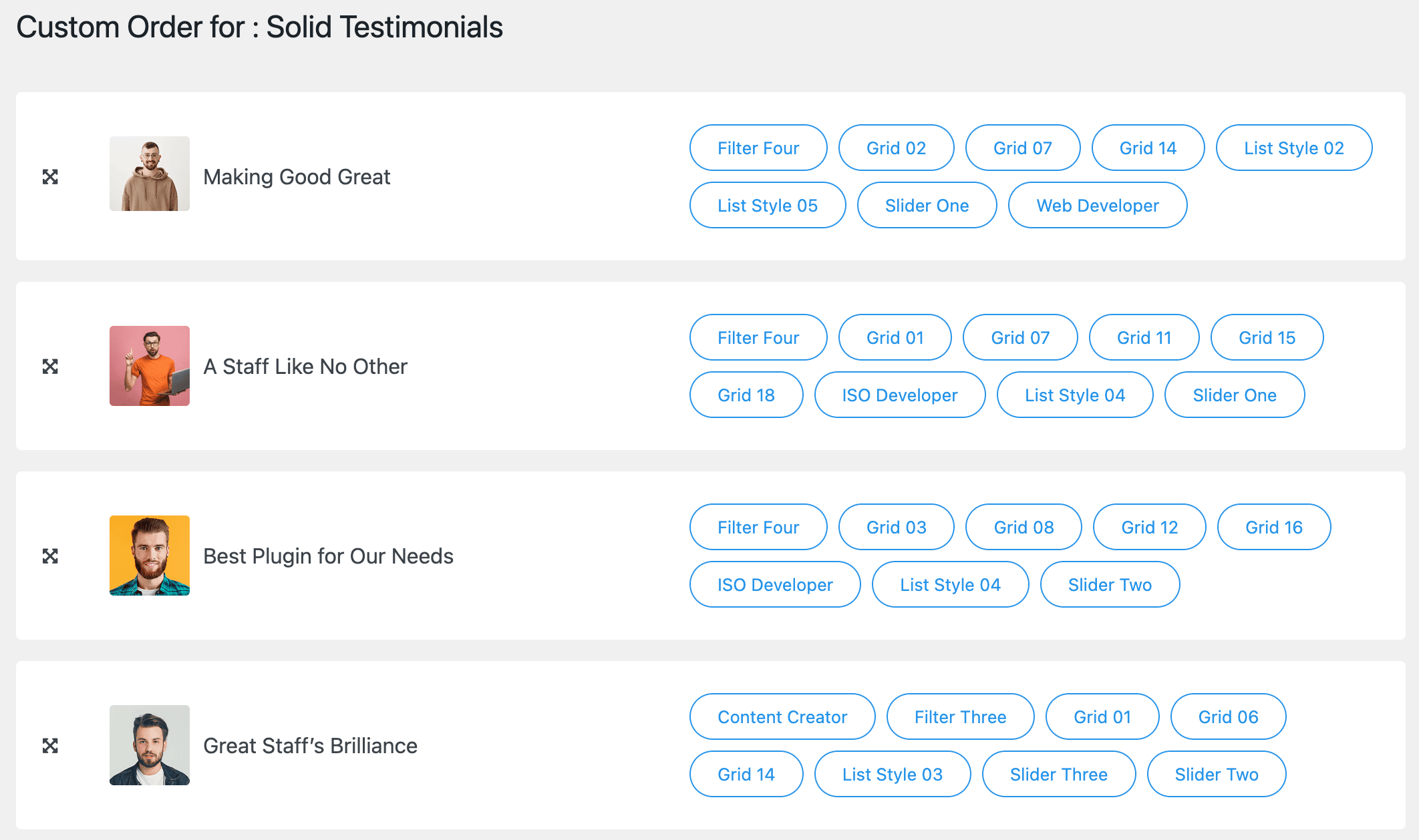
There is no limit to the number. You can easily add, edit, delete, organize, and even reorder them with a simple drag-and-drop feature.
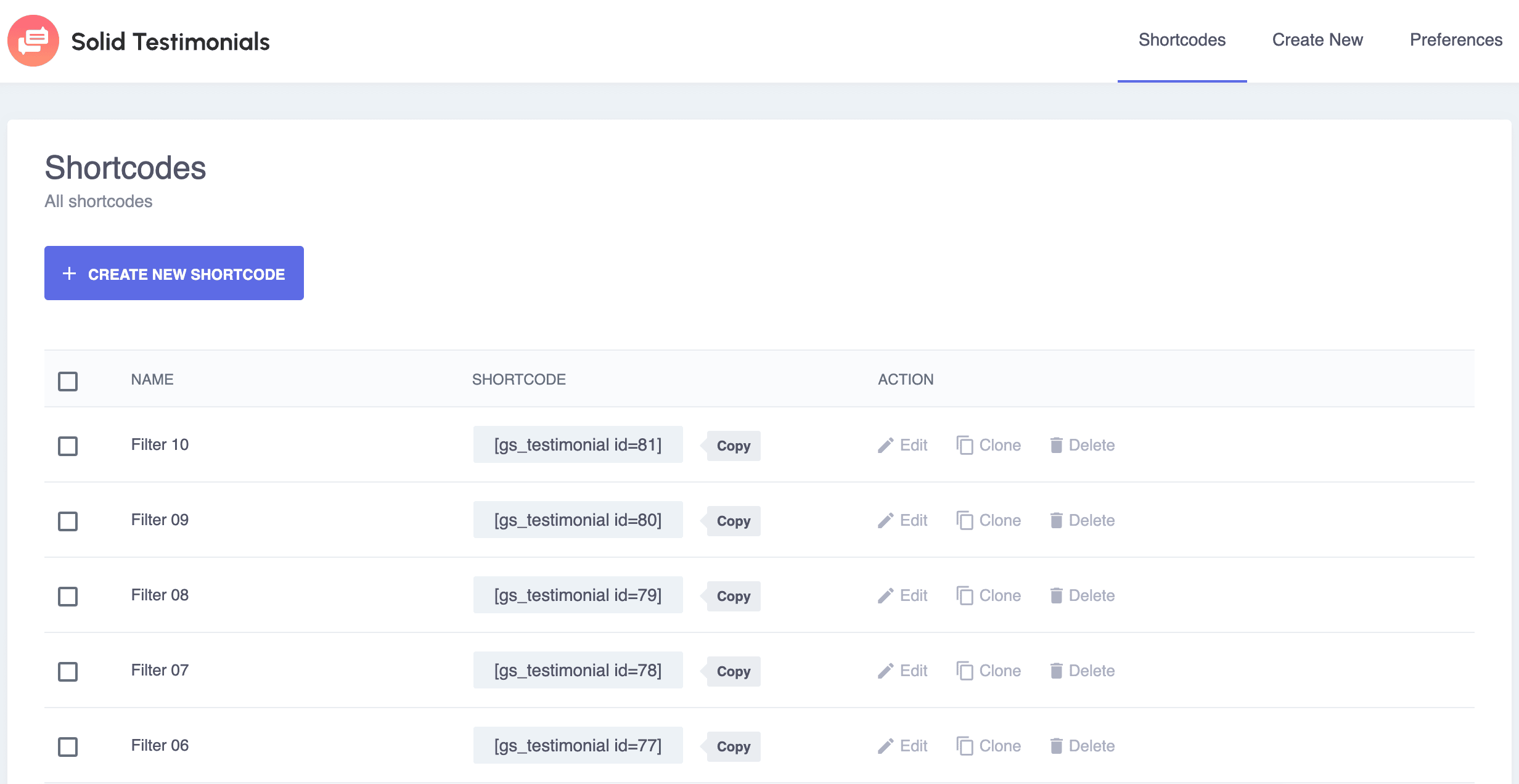
How to generate Shortcodes?
- To create a new shortcode, go to Solid Testimonials > Shortcodes, and click Create New at the top right corner.
- Set your preferred settings for General Settings, Style Settings, and Query Settings.
- After giving the shortcode a name, save it.
- Simply copy the generated shortcode and paste it wherever you want to display it. Learn more with the Visual Guide
How can I edit, duplicate, or delete a shortcode?
To edit a shortcode, you can change the view, switch on/off controls, change colors, or set a preferred query, and don't forget to save your changes. Duplicating a shortcode is easy. You can duplicate any existing or newly created shortcode, including its saved settings. Simply click on the Clone button, and you will receive a notification that the Shortcode Cloned Successfully. The cloned shortcode will be named with a suffix of Cloned like: Shortcode name - Cloned. Deleting a shortcode is straightforward, but be cautious before hitting the delete button, as it will permanently remove the shortcode.
How to Override Templates?
To override templates in Solid Testimonials, follow these steps:
- Go to the Template Override documentation page.
- This section provides comprehensive guidance on how to customize and override templates according to your specific requirements.
- Learn how to modify templates to match your website’s design or functionality needs.
- Find detailed instructions, examples, and code snippets to help you seamlessly override templates.
Is there any Page Builder Support available?
Yes, the Solid Testimonials Plugin offers page builder support and is currently compatible with the following page builders:
- Gutenberg
- Elementor
- WPBakery
- Divi Builder
- Beaver Builder
- Oxygen Builder
- UX Builder – Flatsome
- TagDiv – Newspaper
- Genesis Frame
How to use Solid Testimonials in WordPress Gutenberg Editor?
Solid Testimonials plugin is compatible with WordPress Gutenberg Editor. To use the Testimonial block in Gutenberg.
- Open page/post.
- Click on the (+) sign to add a new block.
- Search a block by Testimonial & click on Solid Testimonials. If you don’t want to search, the Solid Testimonials block is available under Design Elements.
- Solid Testimonials block added. Now select from premade shortcodes.
- You can Edit any selected shortcode which will open in a new tab.
- You can also create a new shortcode from here which will also open in a new tab.
- Publish / Update the page / Post & check the front end for Testimonials.
How to use Solid Testimonials in Elementor?
The Solid Testimonials plugin is compatible with Elementor. To use Testimonial in Elementor –
- Open the page/post.
- Click on Edit with Elementor.
- Search the Testimonial widget under Elements. Drag & drop Solid Testimonials. If you don’t want to search, the Solid Testimonials widget is also found under the General & GS Plugins section.
- Solid Testimonials widget added. Now select from premade shortcodes.
- You can Edit any selected shortcode which will open in a new tab.
- You can also create a new shortcode from here which will also open in a new tab.
- Publish / Update the page / Post & check the front for Solid Testimonials.
How to use Solid Testimonials in WPBakery / formally Visual Composer?
Solid Testimonials plugin is compatible with WPBakery at the backend and front-end editor. To use Solid Testimonials in WPBakery –
- Open page/post.
- Click on WPBakery Page Builder.
- After selecting Backend Editor, click on Add Element.
- Search an element by Testimonial & click on Solid Testimonials. If you don’t want to search, Solid Testimonials is also available under the GS Plugins tab.
- Solid Testimonials added. Now select from premade shortcodes. – You can Edit any selected shortcode, which will open in a new tab. – You can also create a new shortcode from here, which will also open in a new tab. – Publish / Update the page / Post & check it from the front end.
How to use Solid Testimonials in Beaver Builder?
Solid Testimonials plugin is compatible with Beaver Builder. To use Solid Testimonials in Beaver Builder –
- Open page/post.
- Click on Launch Beaver Builder.
- Click on the (+) sign to add a new layout.
- Drag a row.
- Click on the (+) sign to add a module.
- Click on the Group & select GS Plugins.
- Drag Solid Testimonials inside the row.
- Now select from premade shortcodes and save.
How to use Solid Testimonials in Oxygen Builder?
Solid Testimonials plugin is compatible with Oxygen Builder. To use Solid Testimonials in Oxygen Builder –
- Open page/post.
- Click on Edit with Oxygen.
- Click on the (+) sign to add a new Element.
- Search the Testimonial component or If you don’t want to search, the Solid Testimonials element is also found under the Basic Other section.
- Click on the Solid Testimonials component.
- Now select from premade shortcodes and save.
How to use Solid Testimonials in UX Builder – Flatsome?
The Solid Testimonials plugin is fully compatible with UX Builder – Flatsome. To incorporate Solid Testimonials into your UX Builder – Flatsome theme, follow these steps:
- Open Page/Post: Start by opening the page or post where you want to add the Solid Testimonials.
- Edit with UX Builder: Click on the Edit with UX Builder option to launch the UX Builder interface.
- Add a New Element: In the UX Builder, click on the (+) sign to insert a new element into your page.
- Select Layout: Under the Layout section, choose the Row element. This will add three columns to your page. However, for the best results, it’s recommended to select only one column.
- Add Another Element: Click on the (+) sign again to insert a new element.
- Insert HTML: Within the Content section, you’ll find the HTML element. Select this option.
- Paste Testimonial Shortcode: Now, simply paste the shortcode for your Solid Testimonials inside the HTML element.
How to use Solid Testimonials in TagDiv – Newspaper?
Solid Testimonials plugin is compatible with TagDiv Composer. To use Solid Testimonials in the TagDiv Composer –
- Open the desired page or post for editing.
- Select Edit with TagDiv Composer.
- Click on the (+) sign to add a new Element.
- Drag and drop a Row to create a structure.
- Locate the Solid Testimonials component.
- Either manually search for Solid Testimonials.
- Alternatively, find it conveniently under the Block Shortcodes section.
- Drag the Solid Testimonials component into an Empty Column.
- Click on the Element Settings and choose from available premade shortcodes.
- Save your selections.
What is the best way to add testimonials to WordPress?
- Install and Activate Solid Testimonials.
- Add a few testimonials.
- Generate Shortcodes.
- Copy & Paste the shortcode where you wish to display the testimonials in WordPress.
Do I need testimonials on my website?
Integrating client testimonials on your website can significantly boost potential clients' confidence in your brand. By adding testimonials to your homepage, you create a positive impression and establish credibility. Surprisingly, a study indicates that having just five testimonials can increase conversion rates by nearly four times, making it a highly impactful strategy for driving results.
Does testimonials help in SEO?
Customer testimonials and reviews are invaluable tools for building trust, credibility, and social proof for your brand. When strategically utilized, they can enhance your search engine optimization (SEO) and significantly boost conversion rates. Don't miss out on the opportunity to leverage these powerful assets for your business success!
How many testimonials are good for a website?
Research indicates that including a balanced number of 10 to 30 customer testimonials on your landing page is ideal. This approach offers sufficient social proof to build trust with potential customers while avoiding overwhelming them with excessive information. Maximize the impact of testimonials to establish credibility and drive conversions effectively!
Do testimonials increase sales?
Customer testimonials have a remarkable impact on sales pages, increasing conversions by an average of 34%. When strategically placed on pages with expensive products or services, they can skyrocket conversion rates by up to 380%. Embracing customer testimonials in your marketing efforts regularly can lead to an impressive 62% boost in revenue on average. Don't miss out on these proven benefits! Incorporate customer testimonials into your marketing strategy today and watch your conversions and revenue soar!
更新日志:
- Fixed: File Name Uncaught Error.
- Fixed: Patchstack Report.
- Fixed: Unauthenticated Arbitrary Shortcode Execution.
- Updated: Freemius SDK 2.11.0
- Fixed: Allowed HTML content on the Popup.
- Fixed: Line Number Issue on Grid.
- Updated: Freemius SDK 2.9.0
- [Added]: Preference Validation.
- [Added]: Enable/Disable Single Testimonial Page Option.
- Updated: CPT with the Slug Prefix.
- Updated: Freemius SDK 2.7.4.
- Fixed: Full Description issue on the Popup.
- [Added]: Avada theme support for Testominal shortcode inside tabs.
- [Added]: Allow HTML Feature to all Themes Grid, Carousel, Masonry & Filter.
- [Added]: Switcher to Show/Hide Star Rating & Review Date on the Popup.
- [Added]: Line Control.
- [Added]: Allow HTML Feature Inside Grid.
- [Removed]: Content Length Control on the Masonry Layout.
- Updated: FontAwesome Icon to fix the Fill Issue.
- Fixed: Popup Responsive Issue.
- Fixed: Undefined Warning.
- Fixed: Gutenberg Block Disappears Issue when No Shortcode is Available.
- Fixed: Admin Notice Appears Issue.
- Fixed: Undefined Array Key Issue.
- Updated: Template Loader.
- Fixed: Shortcode Sanitization.
- Fixed: Read More Link & Shortcode Render Issue.
- Fixed: Magnific Popup & Isotope Missing Issue.
- Fixed: Assets Loading Issue.
- Updated: Freemius SDK 2.6.1
- Updated: JS Compression Disabled.
- Updated: Locked Reversed Direction As A Pro Feature.
- [Added]: Switcher Reverse Direction.
- [Added]: Integrated Beaver and Divi Builders.
- [Added]: Formatted Testimonial.
- Fixed: jQuery Console Error On Some Cases.
- Fixed: JSON Response.
- Fixed: Notice Issue.
- Fixed: Archive Page Posts Order Conflict.
- Fixed: Forcefully Make Array Of Exclude Categories.
- Fixed: Router Link.
- Fixed: Free & Pro Conflict.
- Updated: Preferences Vue File.
- Updated: Force Assets Load Code Improved.
- Updated: Builder PHP file.
- Updated: Testimonial Asset Generator.
- Updated: Freemius SDK 2.6.0
- [Removed]: Old Settings Page.
- [Added]: Beaver Builder Integration.
- [Added]: Oxygen Builder Integration.
- Fixed: All Builders Assets Issues.
- Fixed: Star Rating Issue.
- [Added]: Template Override Feature.
- [Added]: WPBakery Builder Integration.
- [Added]: Gutenberg Block.
- [Added]: Elementor Widget.
- [Added]: Demo Import Feature.
- [Added]: Testimonials drag & drop sort order.
- Fixed: Custom CSS not working/Duplicate issue.
- Fixed: Database Error.
- Rewritten the plugin.
- Updated: Security Issues - Phase 2.
- Updated: Security Issues.
- [Removed]: Extra files from Appsero library.
- Updated: Scripts for jQuery 3
- Fixed: Admin Notice for Affiliate.
- Updated: link with UTM.
- [Added]: Admin Notice for Affiliate.
- Updated: WordPress 5.5
- Updated: Appsero Client.
- [Removed]: Ticker Admin Notice.
- [Added]: Compatibility with the Latest WP version.
- [Added]: Admin Notice.
- [Added]: order by and order parameter on the shortcode
- Updated: With WordPress's latest version.
- Fixed: Dequeue jquery from the script.
- Fixed: Default value at shortcode file.
- Fixed: Domain name with www & fixed all URLs.
- [Added]: Released new 5 themes – gs_style1, 2, 3, 4 & 8
- [Added]: Column Option ( min 1 to max 4). Applicable for gs_style1, 2, 3, 4 & 8
- [Added]: All Transition Styles are available in the free version.
- [Added]: Activation redirects to Help & Usage page.
- [Added]: New Contributors.
- Fixed: Domain name changed & fixed all URLs.
- Printing a variable's output, now fixed.
- Coupon Code added
- Minor CSS fixed
- Settings Panel Added (Lite)
- Fixed Text Domain
- Added Review system
- Code Improved
- Fixed function name conflict with the Team plugin.
- Help & Usage Link added
- Installation Video Added
- Fixed query issue for WP 4.4
- Domain name changed & fixed all URLs
- Donate link added
- CSS fixed
- Removed Admin notice
- Added Logo slider demo link
- Added admin notice to upgrade PRO version for free till 15th March 2015
- Documentation Added
- Fixed CSS
- Added Demo & Doc links
- Initial release