GSpeech TTS – WordPress Text To Speech Plugin
| 开发者 | creative-solutions |
|---|---|
| 更新时间 | 2026年1月27日 09:28 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.5 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv3 ONLY |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
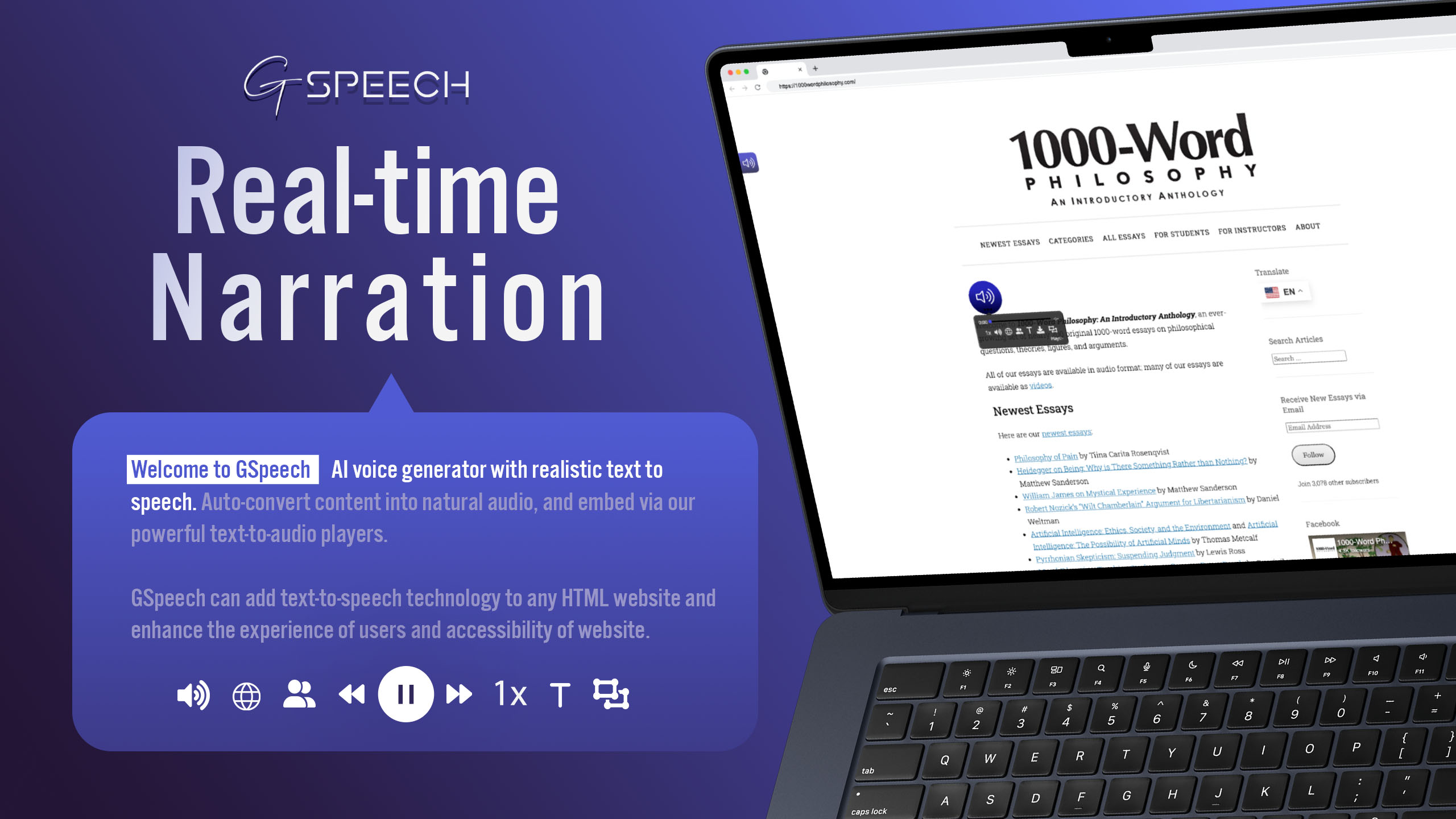
- ✅ Enhance Accessibility: Improve the accessibility of your WordPress website using the GSpeech Text to Speech Plugin. Make your content available to a wider audience, including users with visual impairments or reading difficulties. Offering a text to audio alternative creates a more inclusive experience and supports your SEO growth.
- ✅ Improve User Experience with Text to Speech: The GSpeech WordPress Text to Speech Plugin provides an engaging and interactive way to consume content. Beautiful and functional text to audio players allow users to effortlessly listen to your WordPress posts and pages. Offering a text to speech option increases user interaction, improves content accessibility, and boosts visitor satisfaction and retention.
- ✅ Boost Multitasking and Convenience: Enable your audience to listen to your WordPress text to audio content while driving, working out, or multitasking. The GSpeech Text to Speech Plugin for WordPress gives your users the flexibility to consume content on the go, enhancing convenience, increasing engagement, and encouraging repeat visits.
- ✅ Free and Easy to Start: Install the GSpeech WordPress text to speech plugin for free in just a few clicks. No coding skills needed. Upgrade anytime to access premium AI voices, real-time translation, and advanced multilingual audio features.
- ✅ Easy Usage: Automatically convert your WordPress content into engaging audio with just a few clicks!
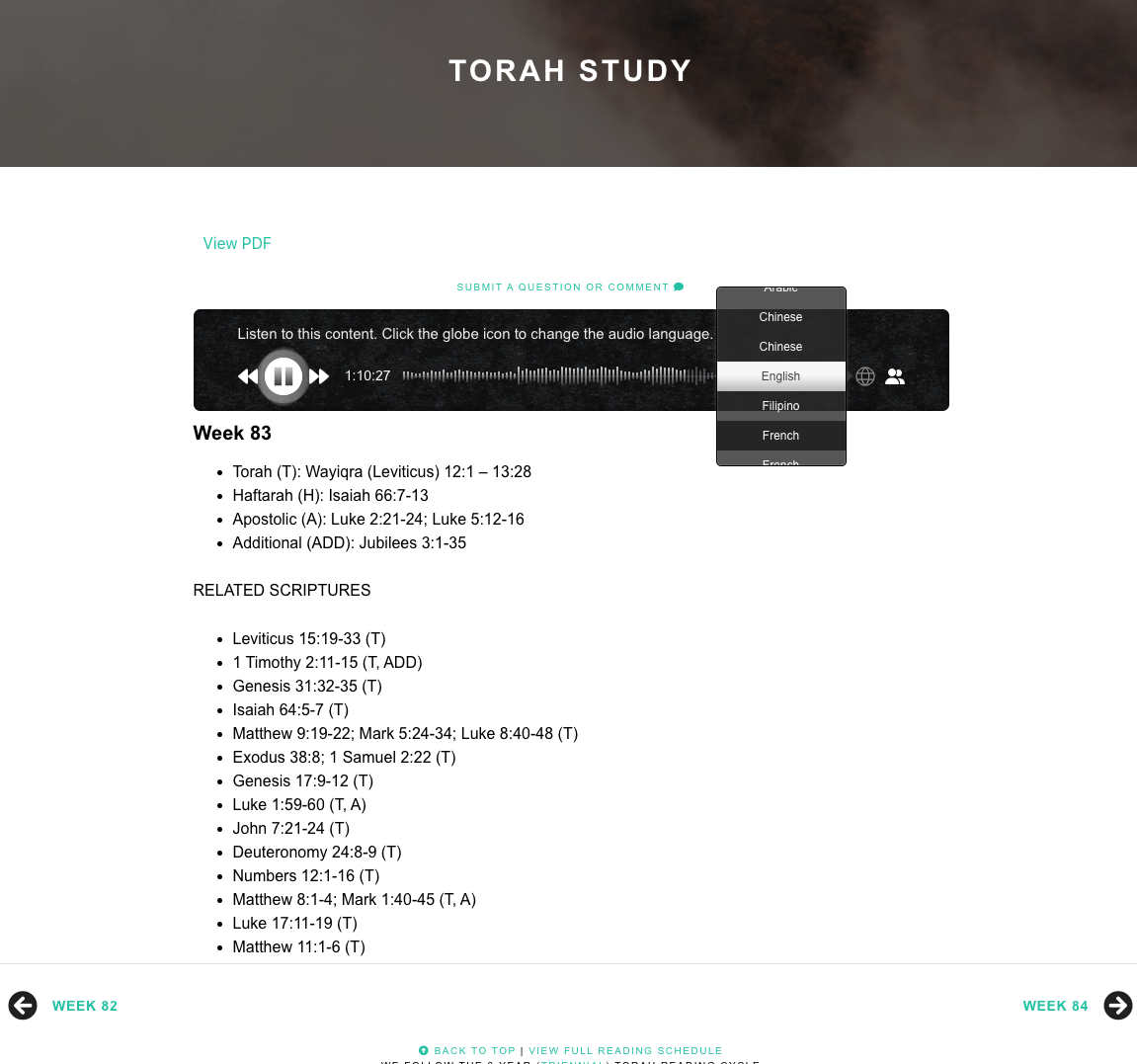
- ✅ Multiple Languages: Supports 65+ languages. Check the full list in the FAQ.
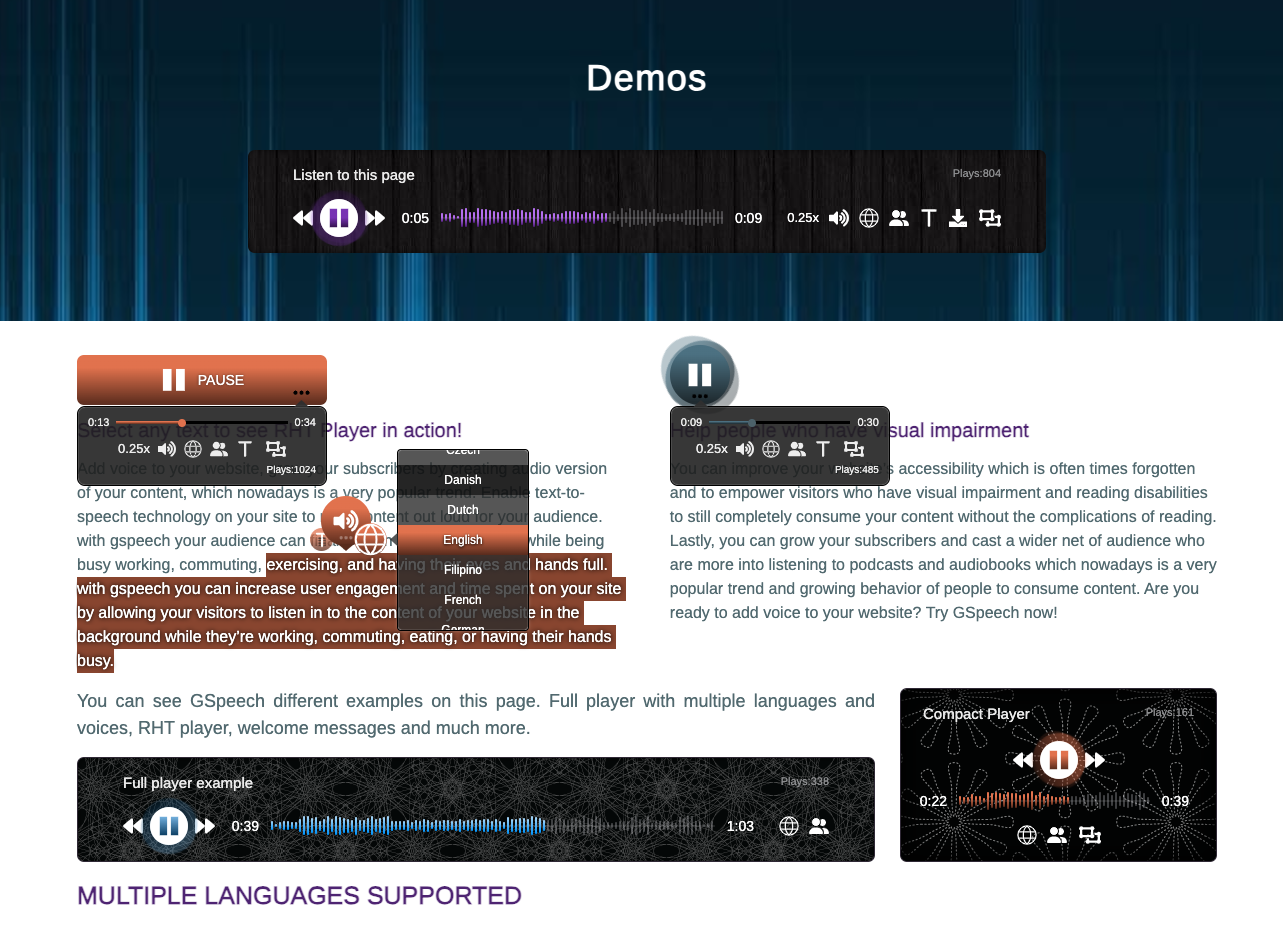
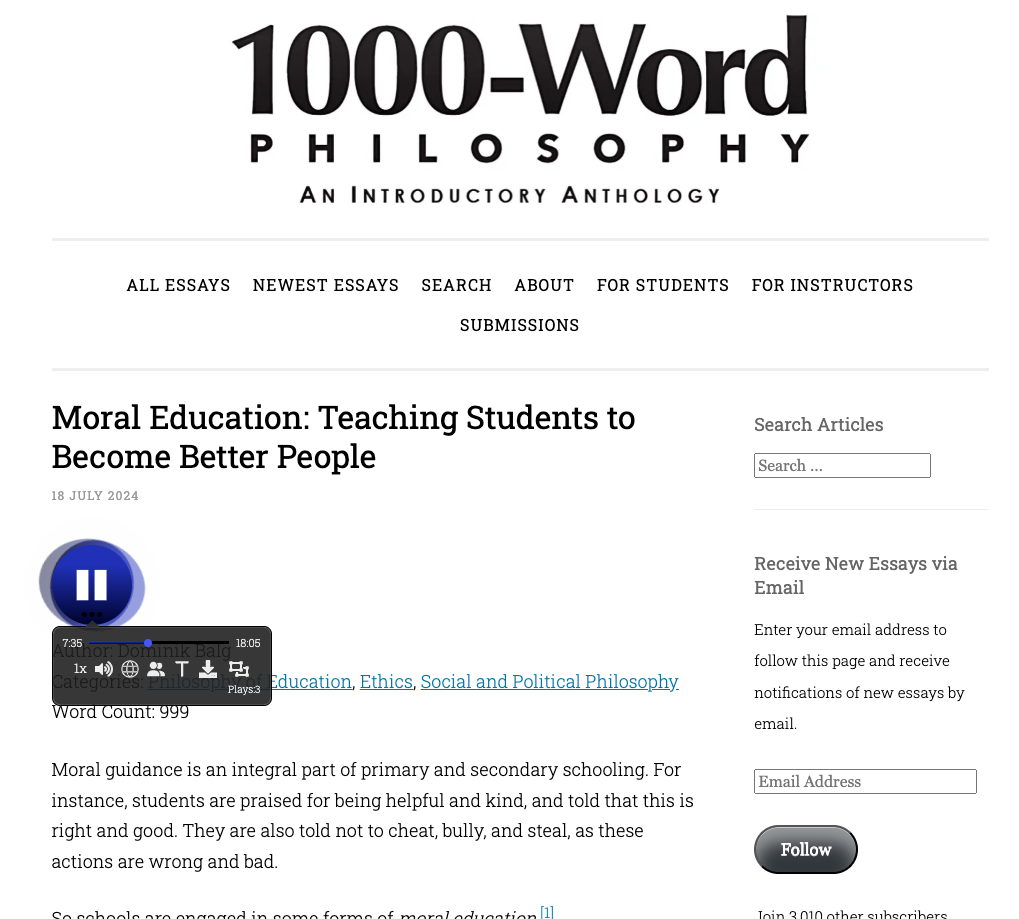
- ✅ Different Players: Choose from 3 player types: Full Page Player, Button Player, and Circle Player – Demo.
- ✅ Easy Shortcodes: Use [gspeech], [gspeech-button], or [gspeech-circle] shortcodes to insert players anywhere.
- ✅ 2-Minute Installation: Complete configuration with just one click directly from WP Admin.
- ✅ Manage Where to Show: Automatically display the player on all pages, or control its placement as needed.
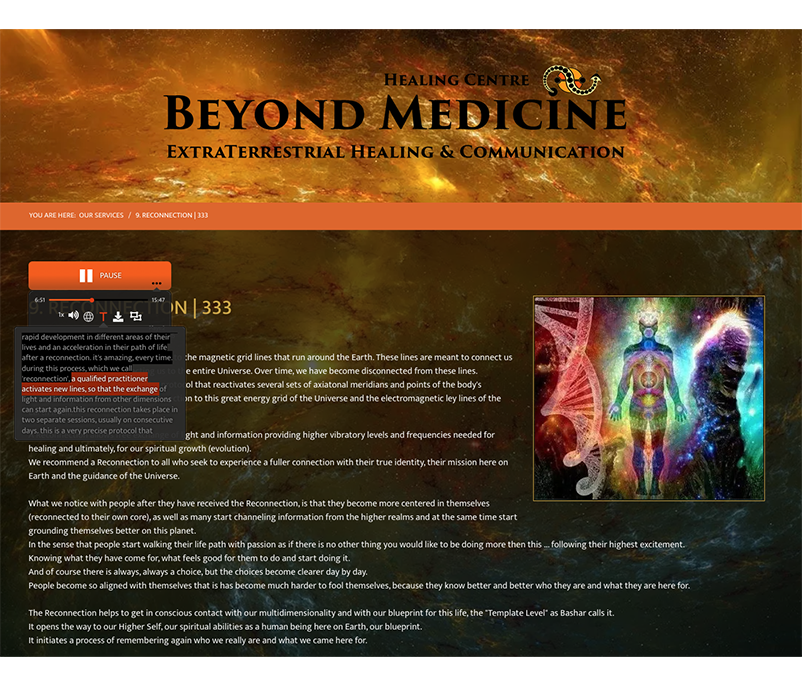
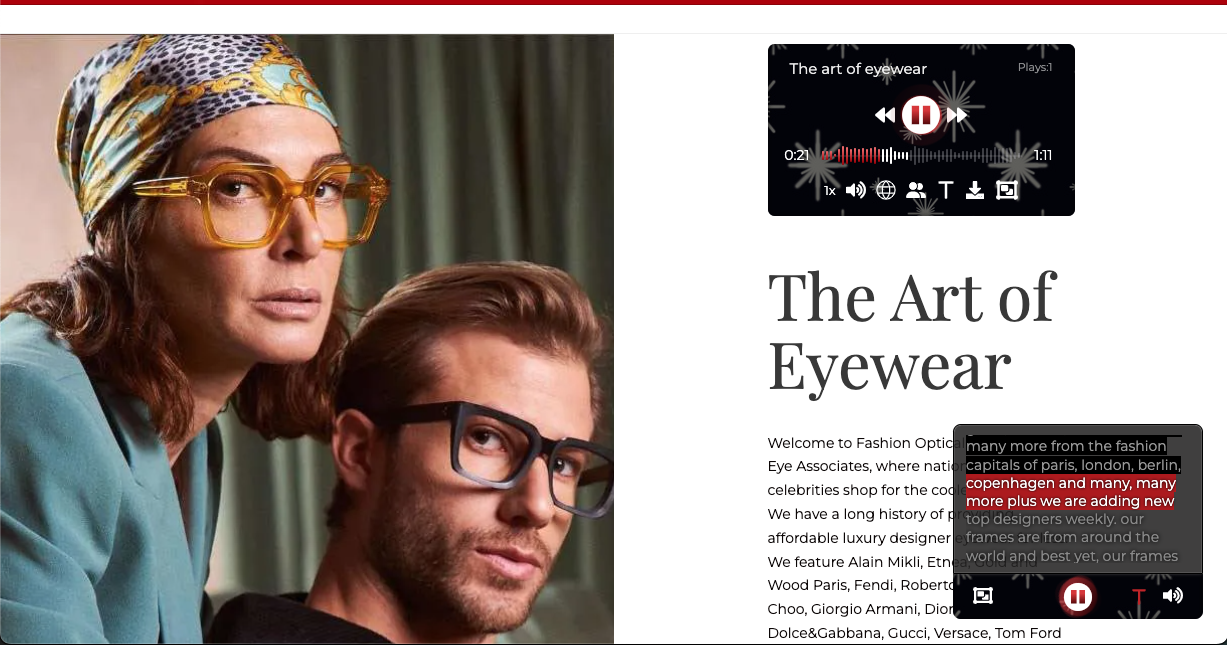
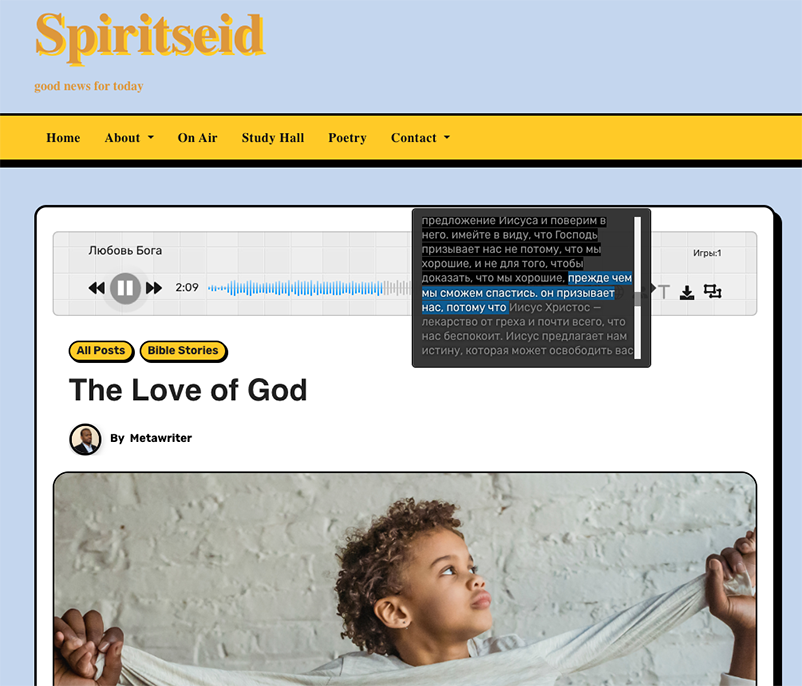
- ✅ RHT Player: Read Highlighted Text Player. It appears instantly after selecting any text – Demo.
- ✅ Welcome Messages: Play audio greetings when users visit your website.
- ✅ Audio Database: Access all audio files from your WP Admin with unlimited downloads.
- ✅ Smart Technology: Audio files are generated only once and cached for faster playback.
- ✅ Text Optimization: Automatically removes special characters and URLs from audio output.
- ✅ TTS Banners: Animated banners notify users that Text-to-Speech is active on your website.
- ✅ Different Themes: Choose from 16+ player themes and templates.
- ✅ No API Keys Needed: No Google TTS API keys required – GSpeech handles everything for you.
- ✅ Powerful Dashboard: Detailed country, city, and play statistics directly in your WordPress WP Admin.
- ✅ WooCommerce Support: Seamlessly add text-to-speech to your WooCommerce store.
- ✅ Device Statistics: Analyze usage by desktop, mobile, and tablet visitors.
- ✅ Smart Loading: GSpeech is fully optimized and does not slow down your page loading.
- ✅ Fully Mobile Supported: The audio player is fully responsive and mobile-friendly.
- ✅ Cross-Browser Compatibility: Works flawlessly across all modern browsers.
- ✅ No Server Requirements: Easily install without additional server configuration.
- ✅ Modern Design and Smooth Effects: Clean, visually appealing, and interactive.
- ✅ Helpful and Responsive Support: Friendly and professional customer support team.
- ✅ Activate GSpeech Cloud Console directly from WP Admin with just one click. The Cloud Console menu will be enabled.
- ✅ The audio player will automatically appear on posts and pages. You can control where to display it.
- ✅ To edit player settings, go to Cloud Console -> Widgets -> Multi-Page audio widget.
- ✅ The RHT Player (Read Highlighted Text) is activated automatically.
- 💡 To insert a player anywhere, use the shortcodes!
- ✅ To insert a Full Page Player, use [gspeech].
- ✅ To insert a Button Player, use [gspeech-button].
- ✅ To insert a Circle Player, use [gspeech-circle].
- ✅ To view player type examples, visit the Demo Page.
- ✅ To manage individual player settings, go to Cloud Console -> Widgets; each player type has its own widget.
- ✅ To enable Welcome Messages, publish the Welcome Message audio widget from the Cloud Console.
- ✅ To exclude parts of content from audio playback, use the class nospeech.
- ✅ For more usage examples, visit the FAQ.
安装:
- Go to the WordPress plugin installer and search for "gspeech".
- Install the plugin or upload the file downloaded from wordpress.org.
- Activate the plugin through the 'Plugins' menu in WordPress.
- You will find the "GSpeech" menu in your WordPress admin panel.
- Activate Cloud Console (single click, it will automatically create the required widgets).
屏幕截图:
常见问题:
👉 What is GSpeech?
Text-to-Speech by GSpeech is a unified audio platform that provides a wide range of text-to-speech solutions. It uses the best AI technologies(commercial plans) to generate lifelike speech, helping publishers and content creators build their audio presence and deliver immersive audio experiences for users. GSpeech covers every stage of audio processing, from creation to distribution. GSpeech was founded in 2012. In 2023, we introduced the powerful platform: GSpeech Dashboard, featuring support for the best AI voices (commercial plans), multiple player types, real-time audio translation, an audio database with download options, detailed analytics, and full integration with the WordPress Admin Panel.
👉 Which languages are supported?
Here is the list: Afrikaans, Albanian, Arabic, Armenian (commercial), Belarusian (commercial), Basque (commercial), Bengali, Bosnian, Bulgarian, Catalan, Cantonese, Chinese (Simplified), Chinese (Traditional), Croatian, Czech, Danish, Dutch, English (Australia), English (UK), English (India), English (United States), Estonian, Filipino, Finnish, French (Canada), French (France), Galician (commercial), German, Greek, Gujarati, Hebrew, Hindi, Hungarian, Icelandic, Indonesian, Italian, Japanese, Javanese, Kannada, Kazakh (commercial), Khmer, Korean, Latin, Latvian, Lithuanian (commercial), Macedonian (commercial), Malay, Malayalam, Marathi, Maori (commercial), Myanmar, Nepali, Norwegian, Persian (commercial), Polish, Portuguese (Brazil), Portuguese (Portugal), Punjabi (Gurmukhi), Punjabi (Shahmukhi - commercial), Romanian, Russian, Serbian, Sinhala, Slovak, Slovenian (commercial), Spanish (Spain), Spanish (United States), Sundanese (Indonesia), Swahili, Swedish, Tamil, Telugu, Thai, Turkish, Ukrainian, Urdu, Vietnamese, Yue Chinese (commercial), Welsh.
👉 What is the best WordPress plugin for text to speech?
GSpeech is considered one of the top-rated WordPress plugins for converting text to speech. It offers smart AI voices (paid versions), accessibility features, and full integration into your WP Admin.
👉 How can I improve website accessibility with audio?
Using GSpeech, you can let visitors listen to your content with screen reader–style audio players. This greatly improves accessibility for blind or visually impaired users and supports WCAG compliance.
👉 How do I install the plugin?
You can find full instructions here: Implementation Guide.
👉 Is it FREE?
Yes! The GSpeech 2.X version (included in the same package) has no audio limits. For GSpeech 3.X, you get 50,000 characters per month for free.\ Characters are only counted for new content. Once audio is generated, it is stored in the cloud and can be played unlimited times.
👉 Do you support dark themes?
Yes! Go to the plugin settings -> design tab, and choose a theme that fits your website design.
👉 Does the plugin support pages and custom posts?
Absolutely! GSpeech has a flexible architecture. You can render players in any content using shortcodes or the multi-page widget. Check the Implementation Guide.
👉 How to insert a player in a post, page, or any article?
Once you activate the Cloud Console (just one click required), the necessary widgets are created automatically! Shortcodes:
- Full Page Player – use shortcode: [gspeech]
- Button Player – use shortcode: [gspeech-button]
- Circle Player – use shortcode: [gspeech-circle]
- Inline player – use shortcode: {gspeech id=ID}text to speech{/gspeech}, where ID is the id of the audio widget. To edit player settings:\ Go to WP-Admin -> GSpeech -> Cloud Console -> Widgets. Each player type has its widget.
👉 How can GSpeech improve WordPress accessibility?
GSpeech is a universal audio solution with multiple player types for reading out loud articles and any content. It supports three player types and over 16 themes. It also includes the special RHT Player, which lets visitors listen to any text selection on your website. See the RHT section below.
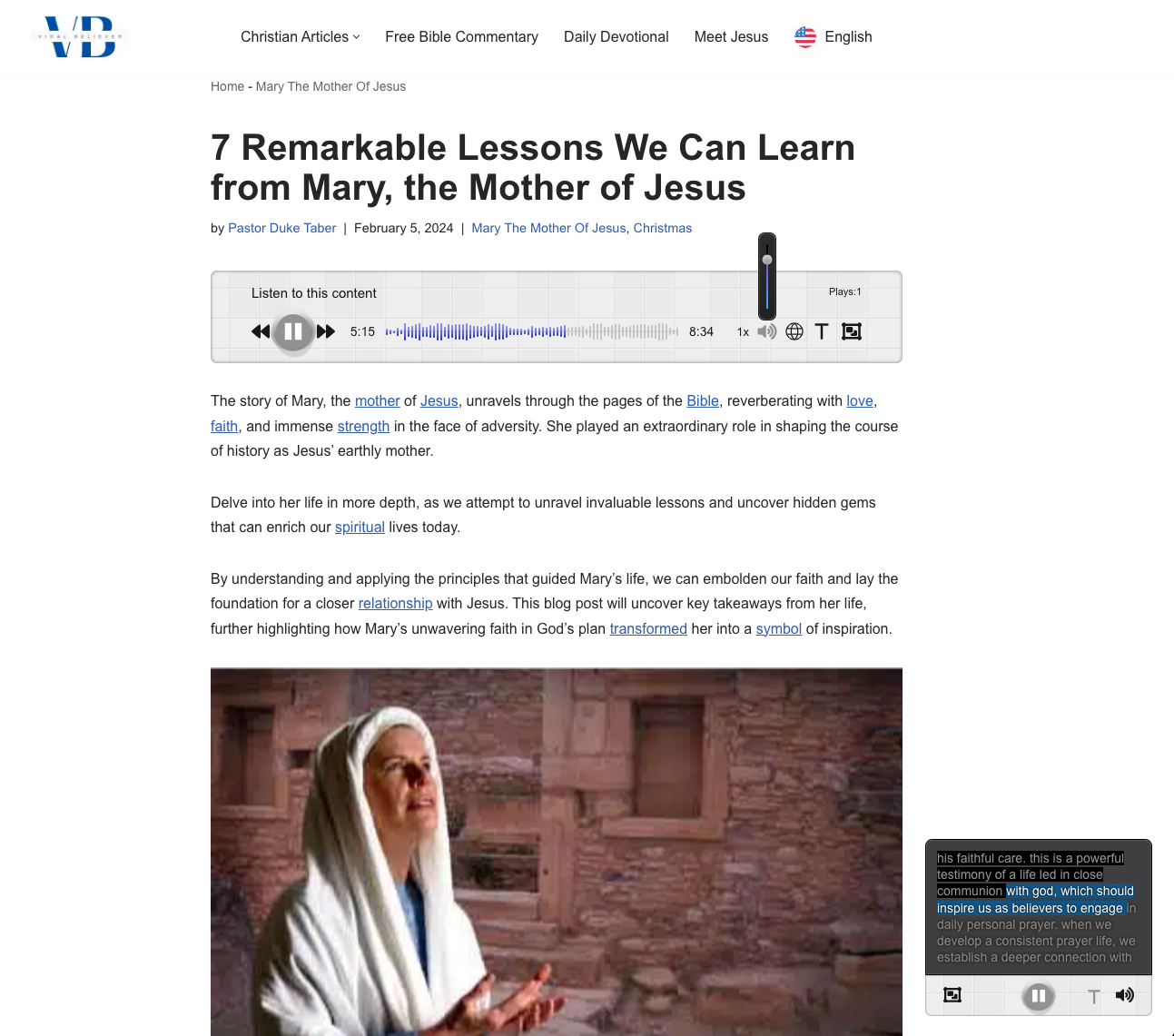
👉 What is the Read Highlighted Text (RHT) Player and how to use it?
The RHT Player is a powerful accessibility feature that improves WordPress accessibility, allowing visitors to listen to any selected text on your website. It is activated automatically when you enable the plugin and activate the Cloud Console. Animated banners notify visitors that the text-to-speech feature is active. You can customize the banner position, text, and choose from 16+ templates. Configuration:\ Go to WP-Admin -> GSpeech -> Cloud Console -> Widgets -> RHT Player to see all available options. The RHT Player has three views:
- View 1 (default): Circle icon with timeline, volume, and speed options.
- View 2 and View 3 (commercial plans): Includes on-the-fly translation and additional text panels. See the Screenshots Section to view the RHT Player in action.
👉 How to use Welcome Messages?
When you activate the Cloud Console, the Welcome Message widget is created automatically but is unpublished by default. To activate it:\ Go to WP-Admin -> GSpeech -> Cloud Console -> Widgets -> Welcome Message and set Status to Published. To change the welcome message:\ In the same page, go to the Content tab and edit the Content Text. To display on specific pages only:\ Use the Allowed URLs option. Enter one URL per row. For homepage-only messages, just enter your homepage URL. To play only once per session:\ Go to the Advanced tab and set Play Type to Once per session.
👉 Do you support third-party themes like Divi?
Yes! GSpeech supports most third-party themes, including Divi. If you experience any incompatibility, please contact us, and we’ll assist you.
👉 The player is reading text that it shouldn’t – how to fix it?
You can add the class nospeech to any element you want to exclude from audio playback. Alternatively, you can use the Exclude List under the "Content" tab. List the HTML elements you want to exclude, separated by commas.
👉 GSpeech Structure
GSpeech has a flexible architecture. Each account can support up to ten websites, each with its own settings and analytics. Website Settings:\ You can set the Website Language, Default Voice, Speed, and Pitch (for AI voices). Players are generated via the Smart Widgets Architecture, which you can manage in GSpeech -> Cloud Console -> Widgets. You can contact us, and we will configure it for your website.
👉 Do I need to pay for Google TTS and Translate API key usage?
No, all TTS keys and real-time translation keys are included in all commercial packages. You don’t need to manage API keys yourself.
更新日志:
- Options corrections.
- Backend parameter corrections.
- Happy New Year 2026! ✝️🎄🙂
- Backend fixes.
- Added new options.
- WP 6.9 tested!
- Improved frontend stability and fixed script loading issue caused by redirects on certain servers.
- Security: fixed Admin+ SQL injection in
wpgsp_apply_ajax_save(CVE-2025-10187). Credit: Moose Love / Wordfence.
- Minor fixes.
- Minor fixes.
- Minor fixes.
- Prevented potential auto-downloads by allowing only trusted, user-initiated clicks.
- Added frontend protection parameters to transient cache to improve performance.
- Added attributes for optimizers((commit from Egypt:) ).
- Added frontend fallback to auto-load gsp_ajax_obj, #gsp_data_html, and gspeech_front.js if optimizers strip them.
- jQuery auto-load if missing, with duplicate-load prevention.
- Improved compatibility with caching/minification plugins.
- Compatibility with Jetpack Boost plugin and other optimizers!
- Fixed duplicate cloud widget script insertion on some sites.
- Minor fixes.
- Enabled large(1+ hours) articles real-time translation and audio generation.
- Replaced str_contains with strpos structure, to support php<8 versions.
- Backend corrections.
- Minor fixes.
- Optimized data storage for high-traffic sites: Replaced cookie-based storage with localStorage/sessionStorage to eliminate server-side database usage, ensuring scalability and minimal load.
- Improved page caching: Removed setcookie to prevent cache bypass issues with Pagely/Cloudflare, achieving consistent cf-cache-status: HIT.
- Enhanced frontend performance.
- Updates in dashboard.
- Updates in dashboard.
- Style corrections.
- Updated inner content.
- Added language.
- Fix in shortcode processing.
- Fixed potential error log generation.
- Introduced architectural improvements for enhanced performance.
- Implemented intelligent caching with WordPress transients.
- Eliminated session usage to improve efficiency.
- WP 6.8 tested.
- Dashboard corrections.
- Updated dashboard parameters.
- Fixes in javascript file.
- Added dashboard parameters.
- Fixed content annotation.
- Updated video.
- Dashboard corrections.
- New York Player added - new player type for full-page player.
- Issues fixed on dashboard.
- On-Fly translation Option added, to let players wait for the translation engines.
- Added 50+ AI voices.
- Added new AI voices.
- Javascript issue fixed, when login dialog is hidden.
- Important fix after 3.9.x update.
- Happy New Year 2025 :) God Bless You ♱🙏
- Styling corrections.
- Happy New Year 2025 :)
- Corrections on dashboard.
- Chat support added!
- Added Post Type Filter.
- Added Post Categories Filter.
- Auto-enable option added.
- Multi-Lang website control improved.
- Affiliate functionality implemented.
- Corrections on dashboard.
- WP 6.7 tested.
- Style fixеs.
- Corrections on dashboard.
- Minor fixes.
- Fixes on admin, parsing json objects.
- Minor fixes.
- Corrections in class names.
- UI fixes.
- Updated video, text content.
- Back-end improvements.
- Moved cloud requests to faster server!
- Fix in preview carousel.
- Added 50+ beautiful themes.
- Introuduced SoundCloud Style Player.
- New controlls for player view / new icons.
- Live Preview Wizard for players improved.
- Added new languages.
- Shortcode processing issue fixed.
- Fixed warnings.
- Builders compatibility fix.
- Session warning fixed.
- Code refactor.
- Moved to WP tokens system on back-end.
- Fixed hidden warning.
- Fully compatible with WordPress 6.8 – Updated Jule 2024.
- Improves WordPress accessibility via WCAG features.
- Updated FAQ.
- Divi Builder compatibility.
- Updated Dashboard Content.
- GTranslate Compatibility corrections.
- GTranslate on-fly translation compatibility for commercial plans!
- Javascript coorection.
- CSS coorection.
- Dashboard fixes.
- Style corrections.
- Updated links, description.
- Corrected UI elements.
- Updated FAQ.
- Dashboard corrections.
- Added 2 languages!
- Admin minor fix.
- Admin notices corrections.
- Style corrections.
- Minor fixes.
- independence from curl library for GSpeech 2.X.
- Corrections in statystics storage algorithm.
- Style corrections.
- Playback speed step 10%.
- Added 0.9x and 1.1x playback speeds!
- Fixed youtube videos did not loading in wp-admin.
- Fixed $wpdb notice after migrate to V3.3!
- Code Refactor.
- GSpeech 2.X Player Title stored in settings.
- Main submenus added.
- FAQ and Upgrade menus added.
- GSpeech Notices added.
- GSpeech Widget added.
- Feedback submission for deactivation reason.
- Preview timeout correction, to avoid lazy-loading issue.
- Bytton/Circle players preview fix.
- RHT Widget CSS corrections.
- RHT Widget Preview - showing delay fix.
- JS corrections.
- Minnor fix on refactor parts.
- Correction in admin.js file.
- Dashboard render corrections.
- Style minor fixes for previews section.
- Fixed issue showing RHT player preview in WP-Admin.
- Fixed issue showing players preview in WP-Admin.
- Corrected shortcodes render result, to fix rare issues on some editors.
- Changed the way GSpeech stroes cloud data, to avoid conflicts with cache plugins!
- Front javascript improvements!
- UI optimization.
- layout css correction.
- Correction on back-end, tooltips.
- UI correction.
- Correction on back-end, colorpicker.
- Correction on back-end, tab2 integration script.
- CSS correction.
- Corected UI.
- gspeech.css style correction for www prefixed elements.
- Corected UI.
- CSS fix.
- Improved Usage section on dashboard.
- Corrected title.
- GSpeech 2.X correction.
- Style fix.
- Added License file.
- CSS Corrections.
- Improved UI.
- Improved UI.
- Link to Online Dashboard added.
- CSS Corrections.
- Support of [gspeech-full] shortcode.
- Support of [gspeech-button] shortcode.
- Support of [gspeech-circle] shortcode.
- CSS Corrections.
- Improved Usage section on dashboard.
- Improved UI.
- WP 6.4.3 tested.
- Fixed cache index issue on some websites.
- CSS Corrections.
- Fixed php warning on some server settings.
- Corrected description.
- CSS Corrections.
- Correction in UI integration.
- Added links at Dashboard Page.
- Corrected descriptions.
- CSS Corrections.
- Correction in UI integration.
- CSS Corrections.
- Correction in UI integration.
- JS Corrections.
- CSS Corrections.
- Correction in UI integration.
- Fixed "GSpeech 2.X" tab button not visible on small screens.
- Corrected issues on the dashboard integration into WordPress.
- Corrected voice preview on admin.
- Corrected RHT Player live preview.
- Fixed "Listen to this voice" preview button issue.
- Added Rate US link at dashboard.
- Improved UI.
- Fixed session_start warning at Site Health section.
- Tested on WordPress 6.4.2!
- Important! Fix for 3.1.X versions, issue saving posts! Fixed!
- WP Dashboard Homepage - improvement - added Logout Links.
- WP Dashboard Homepage - improvement - added Usage section.
- Nice Dashboard Page - Cloud Console Activation.
- Shortcodes supported: [gspeech] or [gspeech type=circle].
- Fixed issues on dashboard inregration.
- Fixed bug creating a second website after login!
- Fixed lazy-load issue with some cache plugins.
- Remove urls, special characters from audio.
- Corrections in url parameter
- Changed the way GSpeech renders main javascript file, to avoid strange behaviour on some websites.
- Fix with update(2)
- Fix with update system!
- Major update: support of Cloud Console.
- Dashboard integration into WP.
- Support of full page player.
- Support of button player.
- Support of circle player.
- Fully Mobile Supported.
- Plays statystics : charts.
- Country statystics : charts.
- City statystics : charts.
- Device statystics : charts.
- WP 6.3 tested.
- Tested with WordPress 6.2.
- Tested with WordPress 6.
- Fixed "update to pro version" alert bug.
- important style fix in gspeech.css file, to correct bug with tooltip in last WP version!
- Style Correction.
- Minor fix.
- Important! Fixed functionality for PHP 7.x versions.
- Js corrections!
- Style corrections.
- Fixed bug with admin audio generation pre-defined values optimizer!
- Fixed issue with no-audio!
- Initial release!