
Gulri Slider
| 开发者 |
fahadmahmood
invoicepress |
|---|---|
| 更新时间 | 2024年12月29日 14:17 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 6.6 |
| 版权网址: | 版权信息 |
详情介绍:
- Author: Fahad Mahmood
- Project URI: https://androidbubble.com/blog/wordpress/plugins/gsp
- License: GPL 3. See License below for copyright jots and tittles.
- Adds images to form a slider
- Slide transitions are available
- Slider title for better management
- Shortcode based image gallery
- Responsive Layout
- Multiple galleries can be managed with shortcodes
- Unlimited number of images with ease of edit and delete
- Compatible with WordPress default image library
- Unique gallery ID is supported which can be changed through shortcode (Optional)
- Easily changeable events according to your requirements
- jQuery based image gallery slider
- Exceptional 27x7 Support Quick Implementation: [youtube http://www.youtube.com/watch?v=TAWNFAKpljo]
安装:
To use Gulri Slider, you will need:
- an installed and configured copy of [WordPress][]
- Go to your wordpress admin "yoursite.com/wp-admin"
- Login and then access "yoursite.com/wp-admin/plugin-install.php?tab=upload
- Upload and activate this plugin 4- That's it, now see your dashboard and ask Gulri Slider anything Method-B:
- Download the Gulri Slider installation package and extract the files on your computer.
- Create a new directory named
Gulri Sliderin thewp-content/pluginsdirectory of your WordPress installation. Use an FTP or SFTP client to upload the contents of your Gulri Slider archive to the new directory that you just created on your web host. - Log in to the WordPress Dashboard and activate the Gulri Slider plugin.
- Once the plugin is activated, Gulri Slider will be displayed as a metabox under your content editor in posts/pages edit mode.
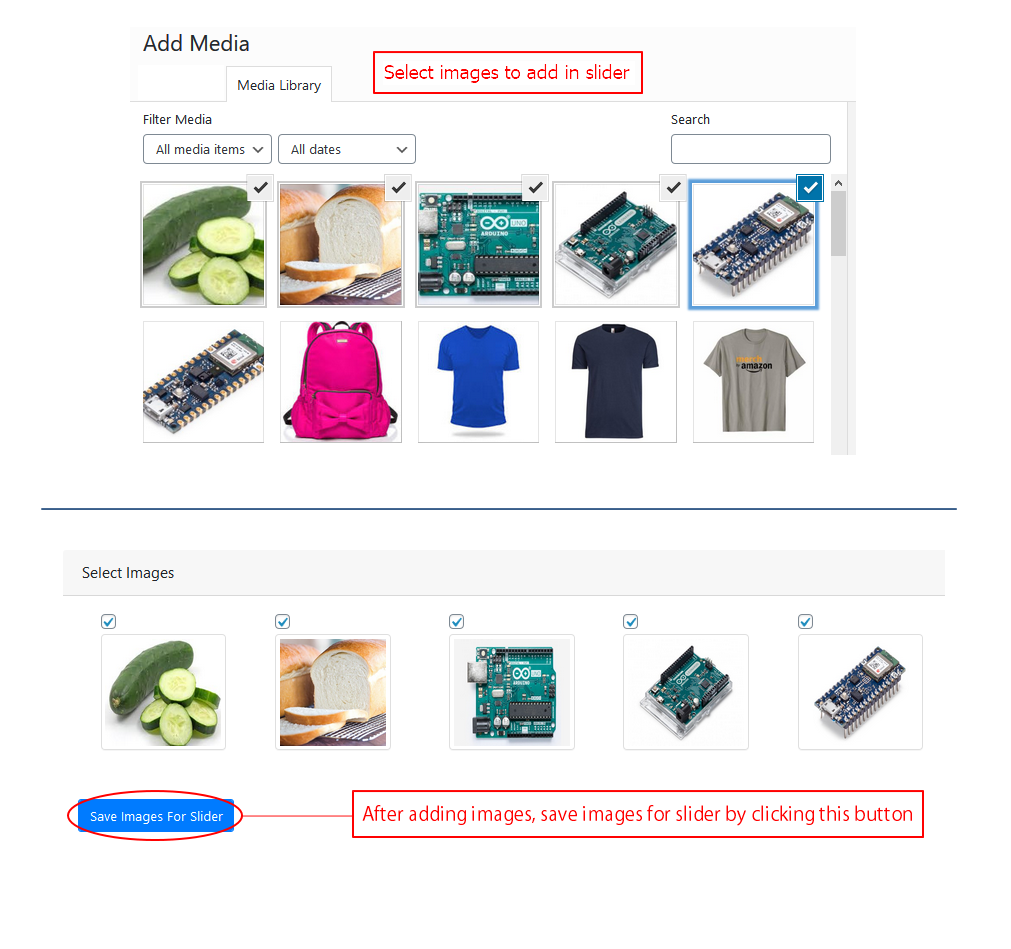
屏幕截图:
常见问题:
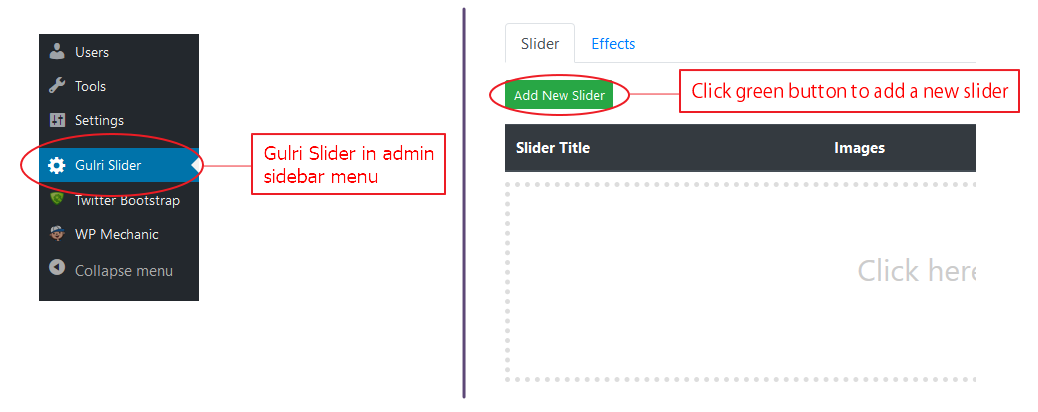
How to add a new slider?
Click add new slider button to add a new slider.
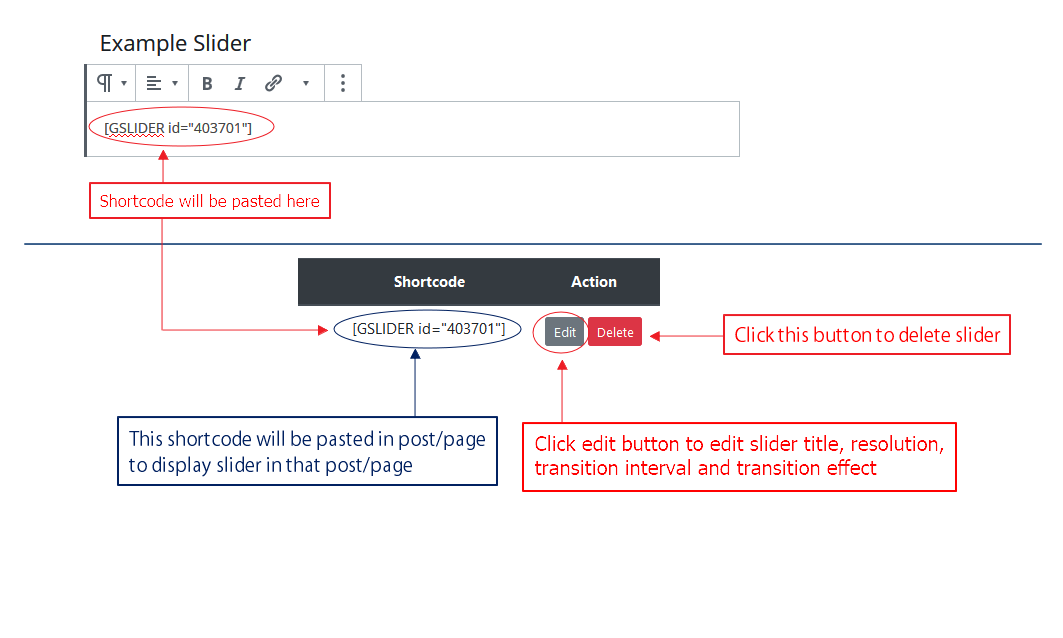
How to display slider on a post or page?
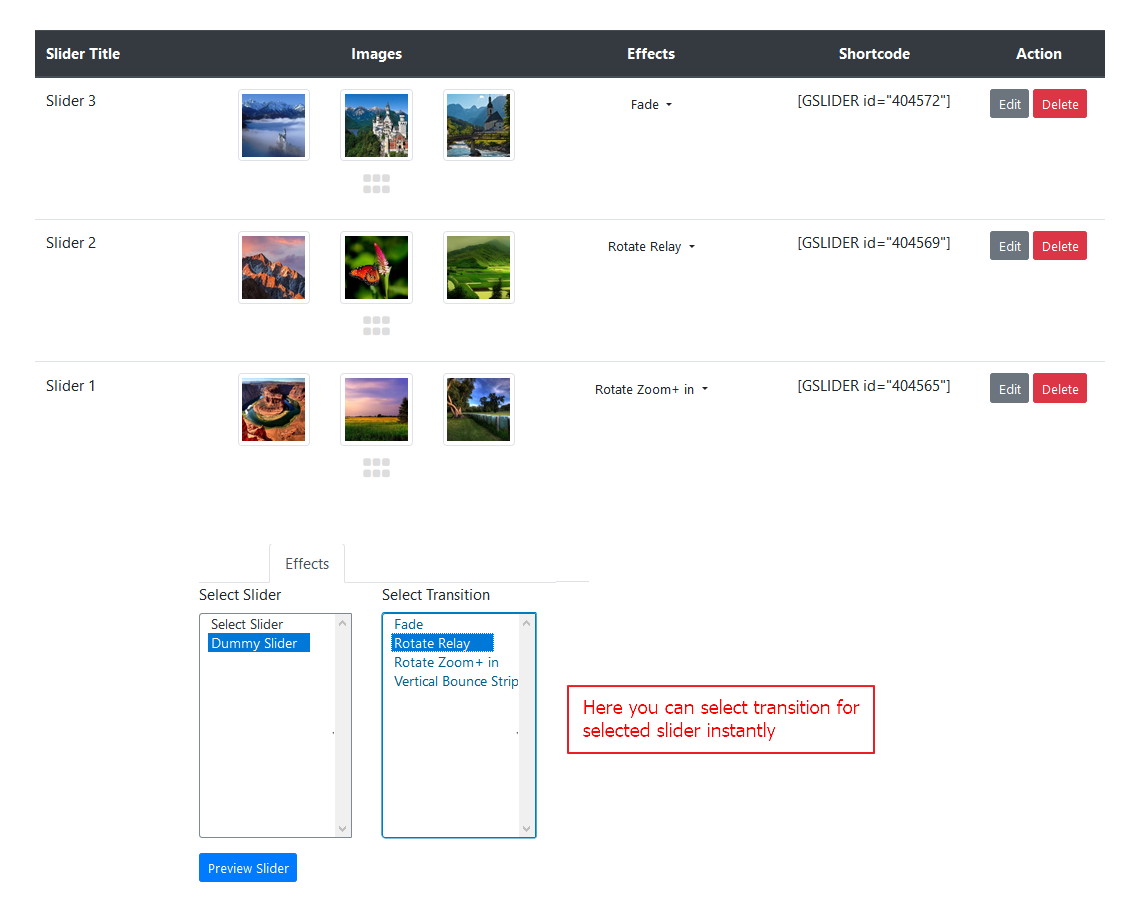
Each slider you create has a unique shortcode. Use that shortcode in post or page content editor to display slider.
Can I edit slider after adding images?
Yes, click on edit button to edit update images and effects.
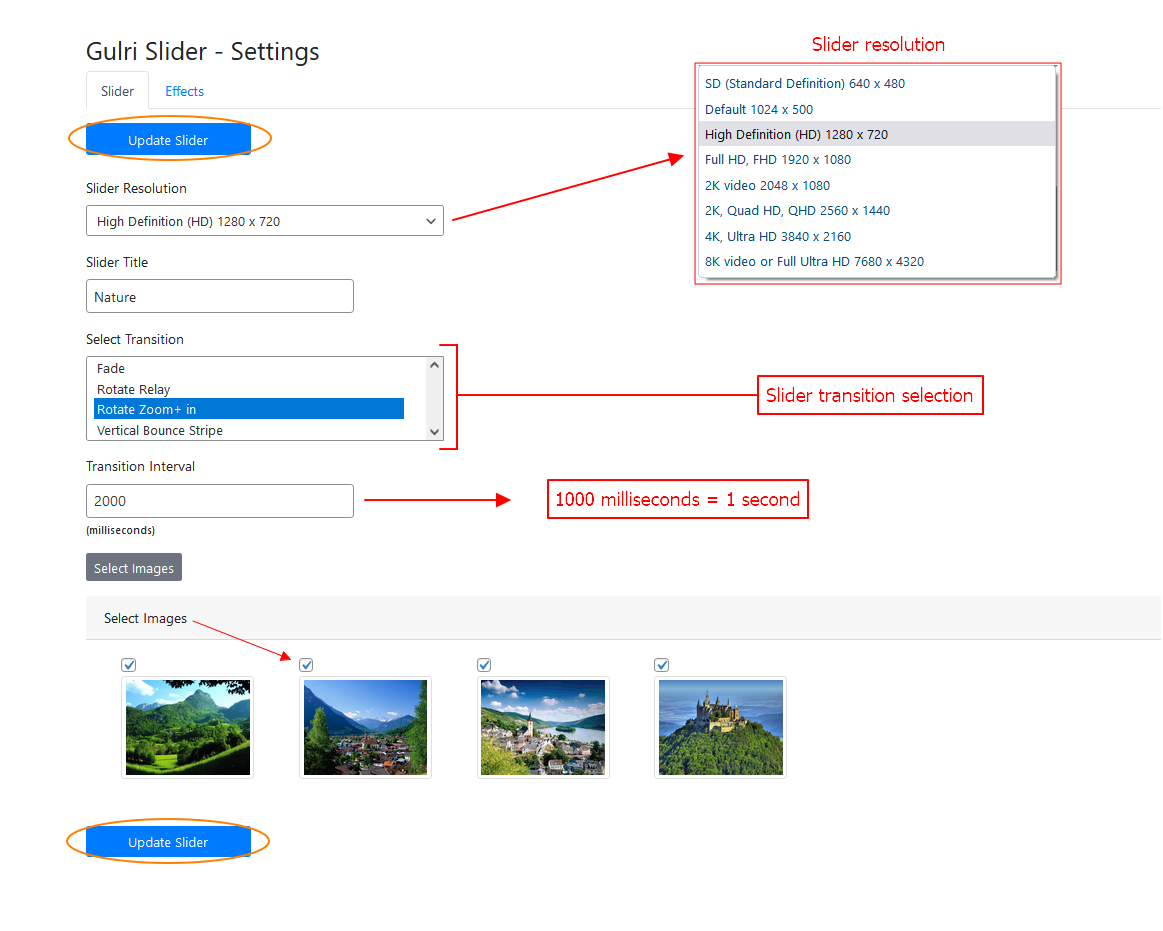
Can effects of slider be changed?
Yes, there is a second tab (effects) on settings page for testing purpose. In this tab you can preview transition for selected slider.
Can I set different resolutions for a slider?
There are multiple options available for each slider to set different resolutions. You can set from SD to 8K resolution.
How to set interval between images of a slider?
While editing a slider, you will find an option to set interval between images for a slider. The interval unit is millisecond which means 1000 milliseconds = 1 second.
更新日志:
3.5.9
- Version updated for Cross Site Scripting (XSS) vulnerability. 06/10/2024
- Version updated for WordPress. 02/05/2023
- Some warnings and notices are taken care of. 27/10/2021
- Help tab added for users convenience.
- New features are refined.
- Resolution feature added. [Thanks to kaschwei]
- Jssor Slider setTimeout value increased to 1 second. [Thanks to jose enrique garcia merchan]
- WP Header Images compatibility revised. [Thanks to Ibulb Work Team]
- Featured explaiend with an image on settings page.
- Settings link added on installed plugins page.
- WP Header Images compatibility added. [Thanks to Ibulb Work Team]
- Bootstrap restricted to settings page only.
- Improved user experience with updated screenshots and content inside. [Thanks to Abu Usman]
- Improved user experience with bootstrap and tabs.
- Improved user experience with bootstrap and tabs. [Thanks to Team Ibulb Work]
- Sanitized input and fixed direct file access issues.
- WooCommerce products slider added.
- An important bug fixed.
- A new feature added to adjust image size and responsiveness.
- A new feature added to adjust image size and responsiveness.
- A new feature added for sliders text, link and captions.
- A new gallery addon added.
- A new gallery addon added.