
Gwyn's Imagemap Selector
| 开发者 | GwynethLlewelyn |
|---|---|
| 更新时间 | 2016年3月31日 17:25 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0 及以上 |
| WordPress版本: | 4.5 |
详情介绍:
安装:
- Download plugin from http://wordpress.org/extend/plugins/gwyns-imagemap-selector/
- Go to Plugins > Add New
- Select the Upload tab
- Upload gwyns-imagemap-selector.zip
[imagemap category="Uncategorized" img="/your/link/to/your/image"] [area]1,2,3,4[/area] [area]5,6,7,8[/area] [/imagemap]
See complete syntax on the Other Notes > Usage page.
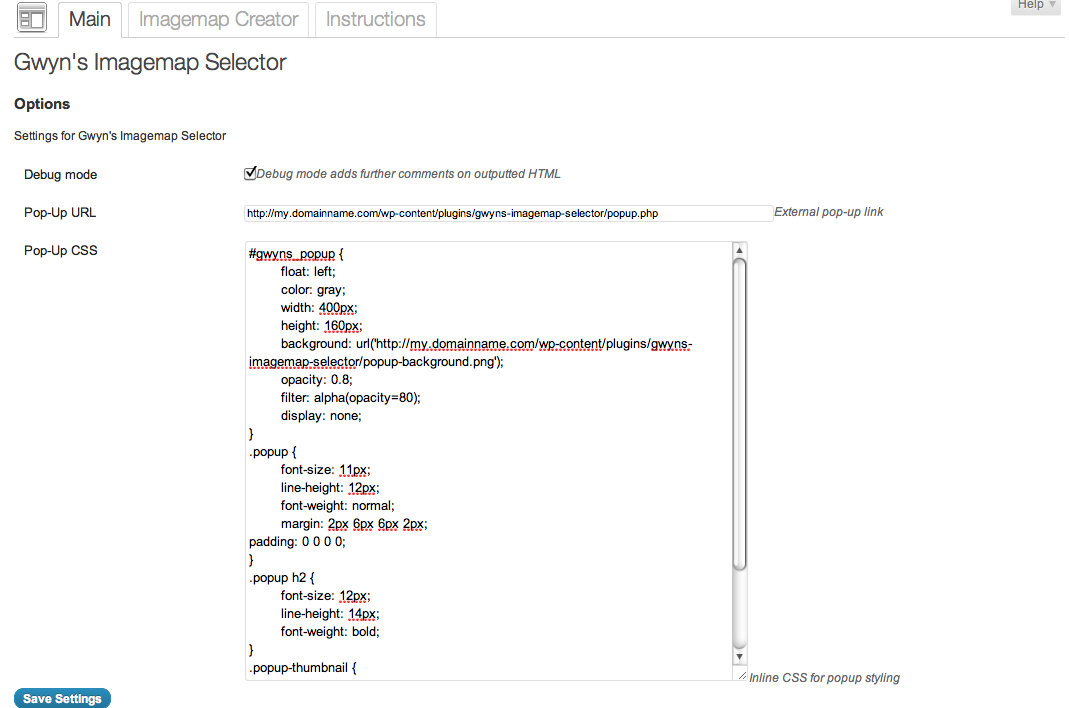
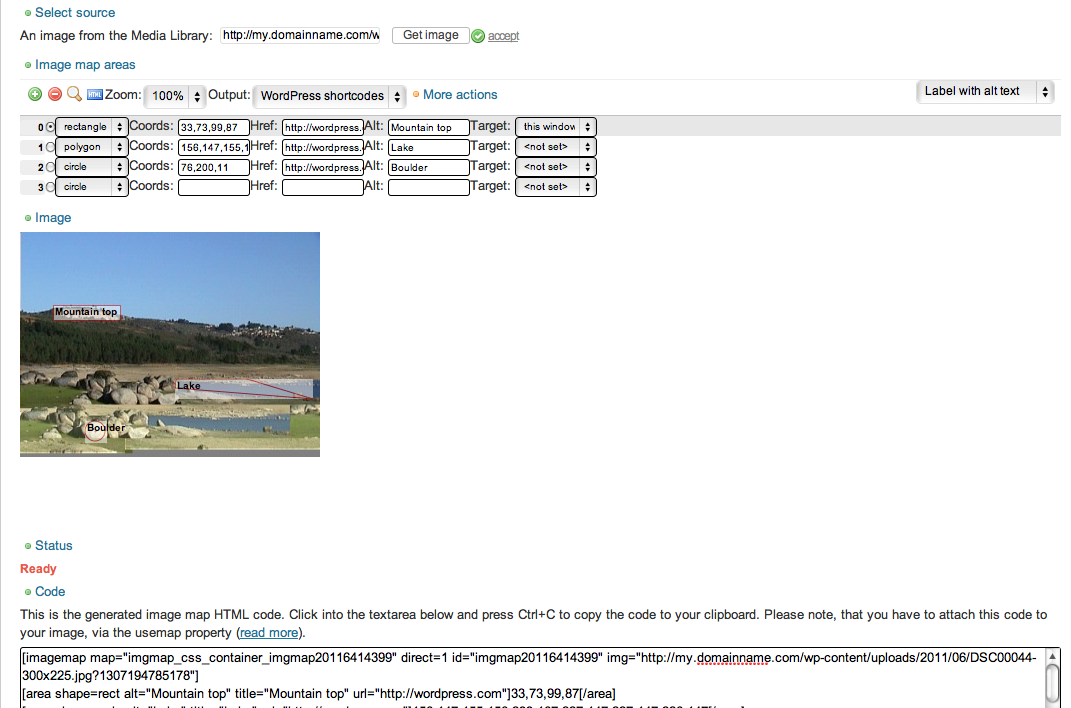
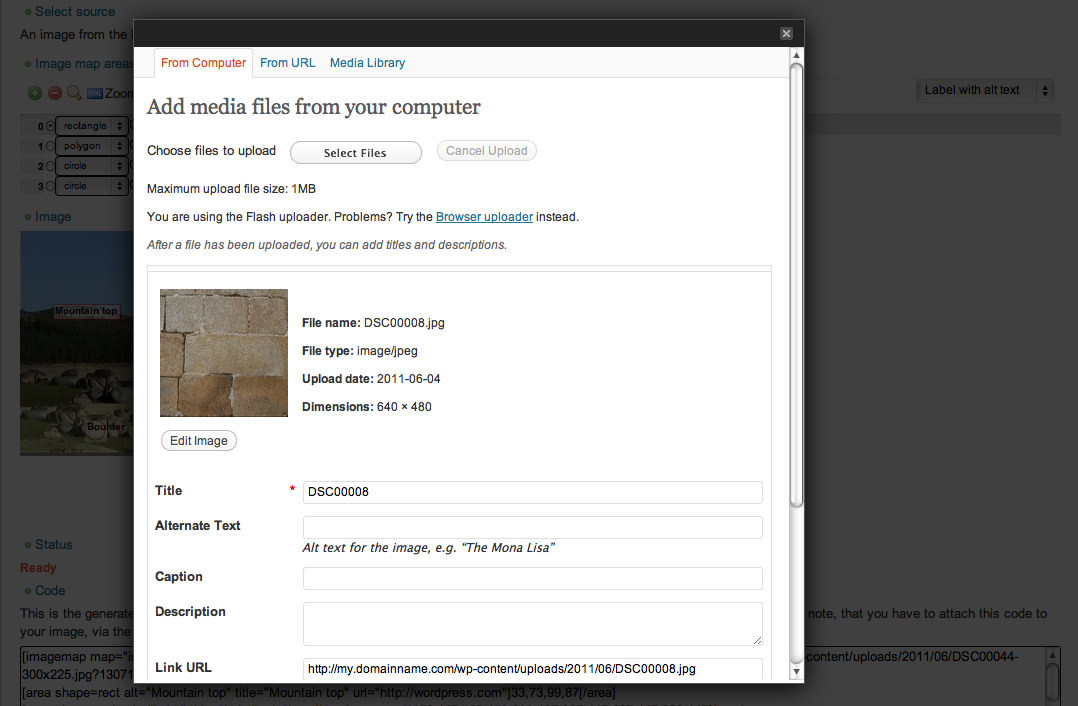
This plugin is also translated into Portuguese. More translators are welcome :)屏幕截图:
常见问题:
I only get the first 10 posts retrieved, but I have more than 10 areas in my imagemap
Just add nopaging=true to your [imagemap] tag. By default, WordPress will respect the post limit set on Reading Settings > Blog pages show at most (which is 10 by default).
Queries fail when using multiple parameters with &
This is because WordPress will pretty much encode all characters safely before saving an article. An attempt has been made to deal with the encoded ampersands, but it will only work with PHP 5.1.0 or greater (if you're using an earlier version of PHP, you should be upgrading it anyway!).
I want to have a series of blog articles displayed in a very specific, strict order inside the imagemap. How do I manage that?
- Make sure that all their dates are correctly set in sequence, since the default order is by date (you can then specify ascending or descending, whatever is appropriate).
- If you wish to keep the date but change the order, you have another option. You can add a Custom Field, say, Position (to add custom fields to any post under WP 3.1+, you need to click on the Screen Options dropdown and check that option). Then fill up this field with the order you wish (1 for the first post, 2 for the second, and so forth. It's fine to skip numbers and/or have the same number twice, WP will still return the correct order).
I don't want the image to show its id name while hovering outside of any area
This yellow popup is browser-dependent (but pretty much every browser today has implemented it). To fix it, since 0.3.2, you can leave the alt and/or title tags empty on the [imagemap] shortcode. Technically, leaving alt off is an HTML violation.
How do I edit a generated imagemap again?
Sorry, that's beyond my ability to do. The original source code for the imagemap creator has been done by Adam Maschek, not by me, and I have no idea how to change it to do just that. What I do is to simply copy & paste the existing coordinates on the top part (instead of re-selecting everything). This is a pain if you have many entries, but far better than doing everything from scratch again!
How to change the popup (restyling it to another colour, font, etc.) when a user hover over an area defined by the imagemap (not the Ajax hover function, the small yellow box)?
It's not possible. The small hovering popup is not created by the plugin at all: it's browser-dependent. Remember, imagemaps are ancient HTML features, they predate Javascript and even CSS by many years. What all modern browsers do is to read the alt/title tags and generate this "fake" popup (which is built-in into the browser), but there is no control about how it's styled. If you really want to change that popup, you will need to use a Javascript/Flash/Java-based plugin instead. There are a few available. This plugin avoids Javascript/Flash/Java on the frontend — deliberately so, for those few browsers which have Javascript/Flash/Java turned off. HTML imagemaps will always work, since they are pure HTML. But, yes, they have their limitations! Of course, the Ajax hover box can be fully styled from the Settings tab.
更新日志:
- First release
- Added checkbox for debugging
- Allows multiple categories/tags
- Fixes paging issues
- Fixed bug with nopaging
- Sanitise excessive & when using the query parameter (only works with PHP > 5.1.0)
- Added full translation support and added Portuguese translation
- Patched slight bug that did make translations unworkable
- Created new admin panel, preparing for adding extra functionality
- Added the ability to have a floating pop-up with Ajax for each imagemap
- Fixed non-fully-HTML-compliant AJAX links
- Reverted fix, because it breaks everything just to remain fully compliant!
- Slight changes on the internal popup code
- Added CSS textarea for restyling internal popup
- Adds Javascript imagemap creator (http://code.google.com/p/imgmap/)
- Fix tiny bug when adding an invisible div for popups (start with display: none)
- Integrates imgmap creator with the WordPress Media Library popup
- Fixed bug with multiple imagemaps on the same post
- If the alt or title tags are un-set on the shortcode, then the resulting image will not have any title/alt, which will make most browsers omit the small yellow popup (which is browser-dependent and not under JS control)
- Added warning that this plugin won't work with tools that dynamically resize images (like Jetpack's Photon) for the purpose of mobile viewing
- Added support for the target attribute, both from the imagemap creator interface as well as inside shortcodes
- When area URLs are left empty for some reason, the link is set to href="#", which might be used for some Javascript to do fancy things
- Allows anyone with read access to use the plugin (it was limited to administrators), but only administrators can change settings
- Switched tab order. The "Main" tab was renamed to "Settings" and is now the last option; the plugin will open with the page for creating new imagemaps. This is more logical, specially for non-admin users
- Added code fixes by Tom Rusko to support WP 3.5's new media library, LTR support, and stricter non-admin permissions. Thanks Tom!