HA CSS Background Generator
| 开发者 | HiraAnsari |
|---|---|
| 更新时间 | 2025年9月15日 04:07 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
详情介绍:
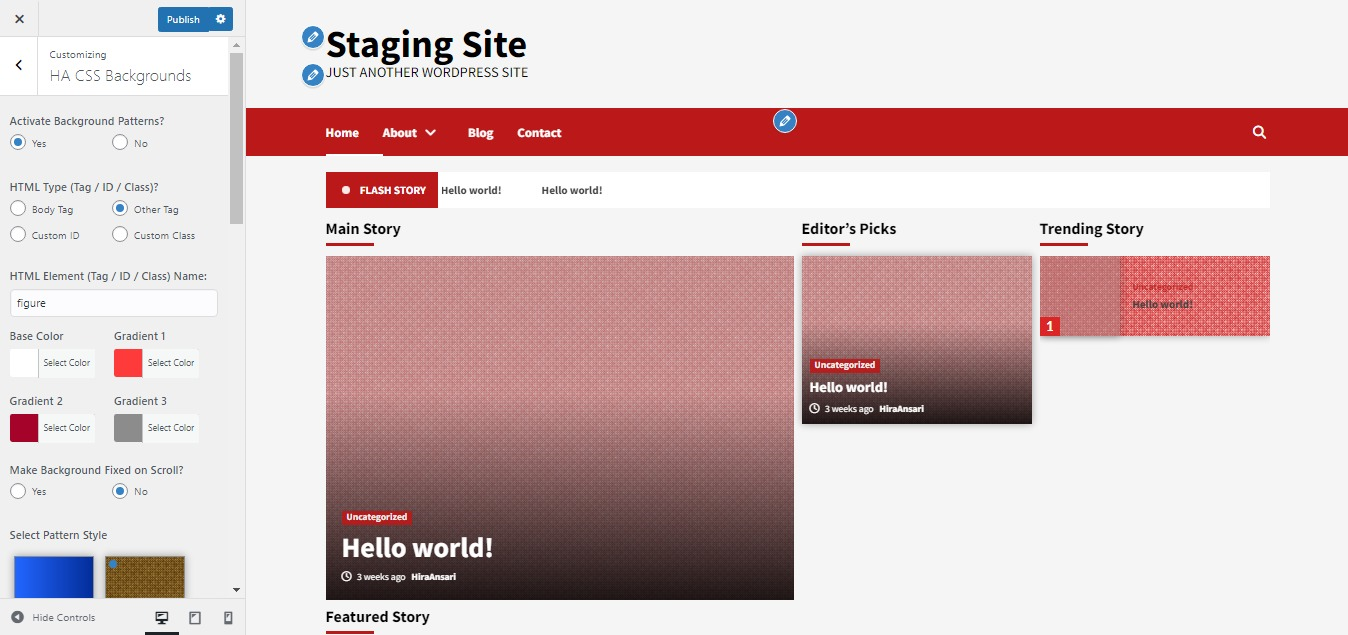
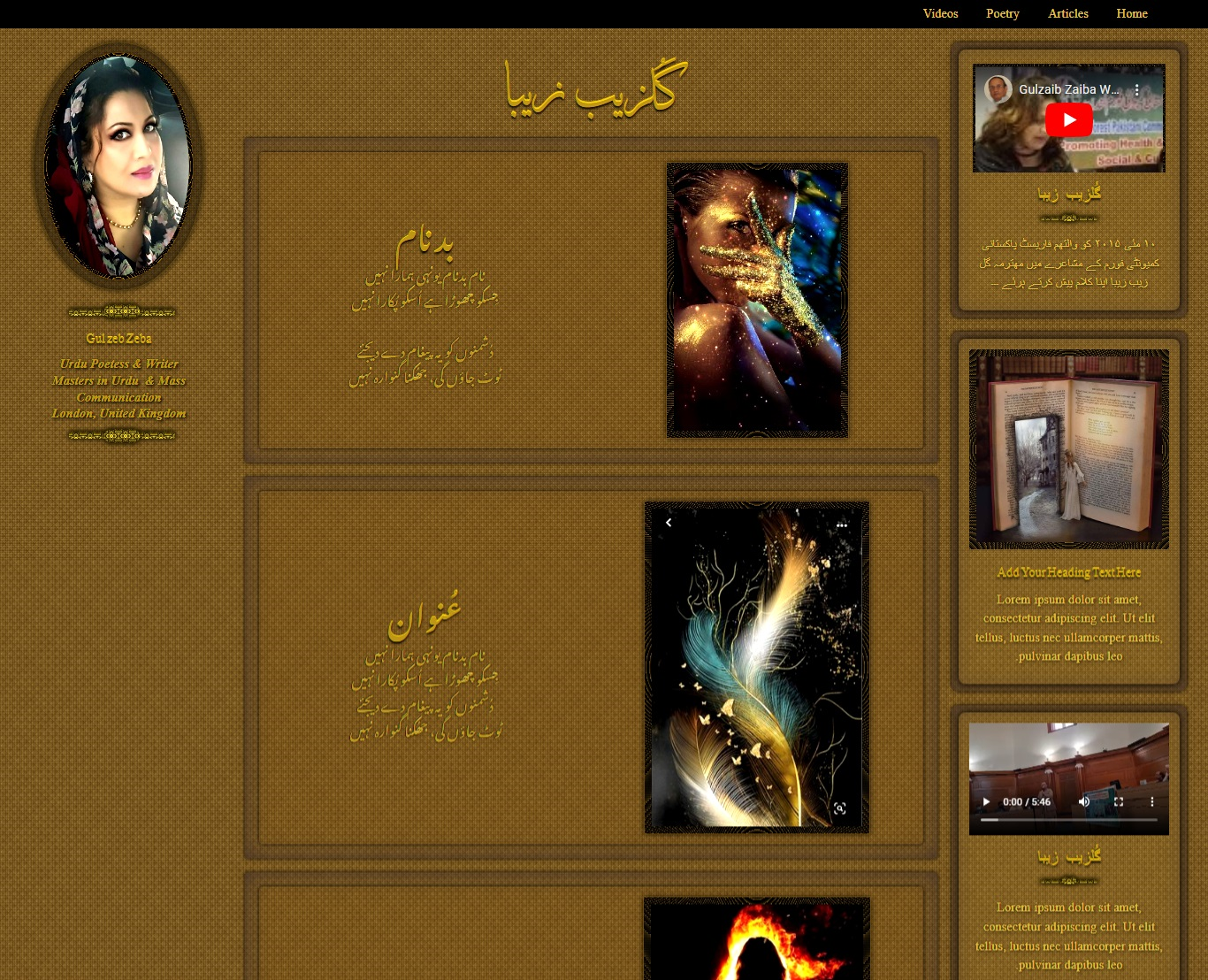
Add HA CSS Background Generator Panel in any WP theme customization section. Add lightweight imageless and fast loading CSS background patterns to your pages or any HTML emelent of your webpages i.e tag / id or class.
https://youtu.be/pokVoyRTivA
**Select from 20 different beautiful CSS patterns types including
- Modern Gradient
- Checks
- Stripes
- Window Pane
- Floral
- Tile
- Paisley
- Chevron
- Body tag
- Any other HTML tag
- Any CSS ID
- Any CSS Class
- If you have suggestions for a new plugins or addon options, feel free to email me at contact@hiraansari.dev
- Other Plugins by me: -- HA Font Color Customizer -- HA Background Color Customizer -- See all current and upcoming plugins details here: Website WP Plugins Page
- Connect with me on LinkedIn
- Want regular updates? Like my page on Facebook!
- Hire me on Upwork
- Or hire me directly from my website: www.HiraAnsari.dev
安装:
Automatic installation
- Log into your WordPress admin
- Click Plugins
- Click Add New
- Search for "HA CSS Background Generator"
- Click "Install Now" under “HA CSS Background Generator”
- Activate the plugin
- Download the plugin
- Extract the contents of the zip file
- Upload the contents of the zip file to the wp-content/plugins/ folder of your WordPress installation
- Then activate the Plugin from Plugins page The plugin is now ready to be used.
- Go to Appearance > Customize > HA Background Colors.
- Select yes to activate the elements you want to customize.
- Select color of your choice.
- Click save button.
屏幕截图:
常见问题:
Can I Customize only specific Elements and leave the others as it is?
Do you have questions or issues with Contact Form 7? Use these support channels appropriately.
- Yes, HA CSS Background Generator gives you full control on your choices. And for this, it give you activate / deactivate options for each of the element type. Only activate the option you want to use and keep the others deactivated.
Will this plugin change my original theme stylesheet?
- No, it will just add internal Stylesheet set in your theme header that will enforce the theme to use your customized color settings. The theme stylesheet will not change and you can use the default stylesheet colors just by deactivating the HA background Color Customizer elements whenever you want.
Will this plugin effect my page load speed?
- No, It will not slow down your page load speed because HA CSS Background Generator is a very light weight plugin and it doesn’t link any external JS or CSS files from your webpages.
更新日志:
- 1.0.0 - Plugin Released
- 1.1.0 - Tested with WordPress 6.3.1 , removed wp_ prefix from a custom function name.
- 2.0 - Tested with WordPress 6.8 | Added Option to remove Admin notice by submitting the username used for the plugin review.
- 2.1 - Tested with WordPress 6.8 | fetal error fixed.