Responsive Hamburger Menu
| 开发者 | bfintal |
|---|---|
| 更新时间 | 2015年5月9日 09:10 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.1 及以上 |
| WordPress版本: | 4.2.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Hamburger Menu is a side menu that you can add to your site when viewed in mobile devices, or as a complete replacement for your current main website menu.
A live demo can be found in our site at wphamburgermenu.com.
Main Features:
- Looks great and animates smoothly
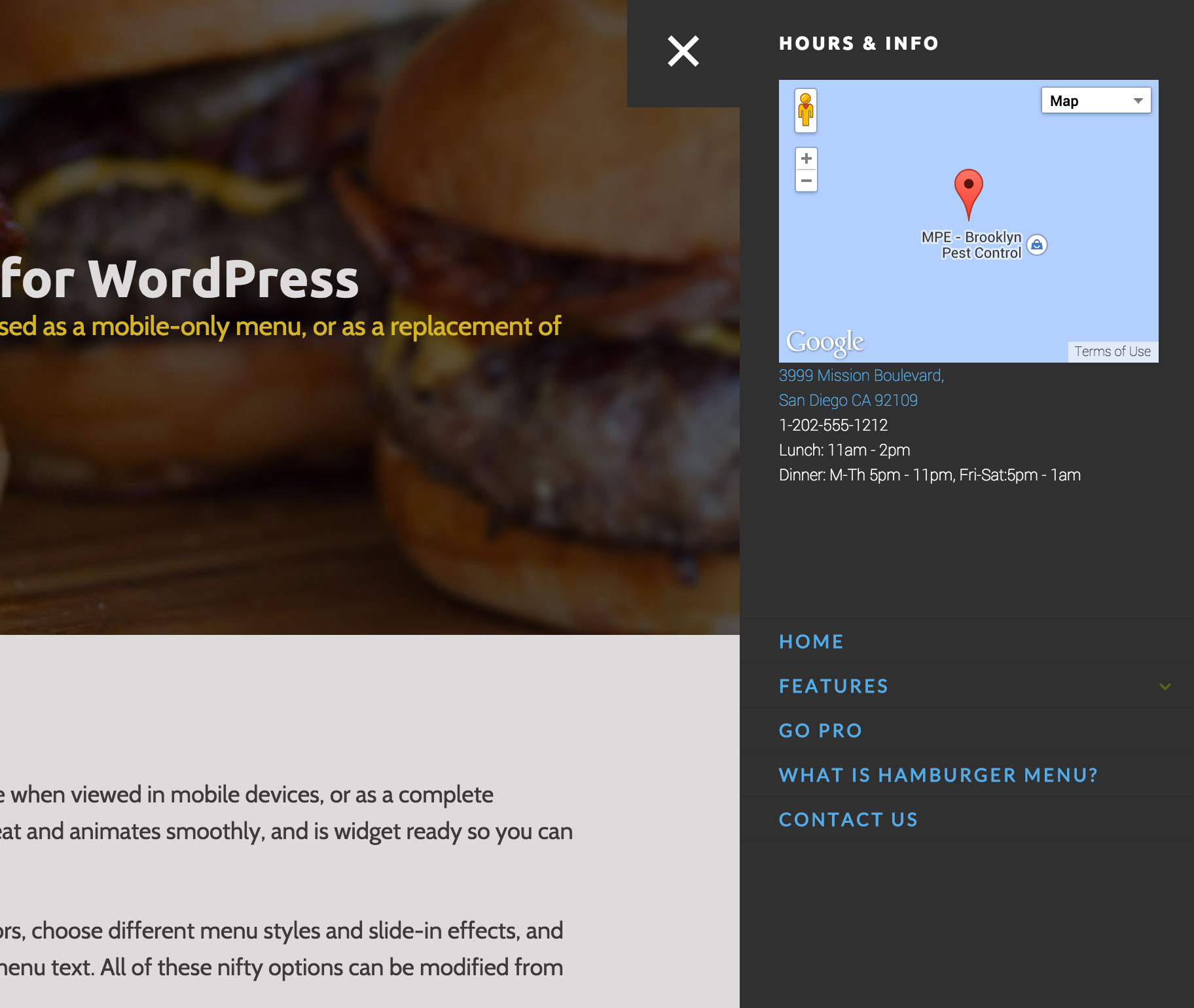
- Widget ready so you can add anything you like
- Use as a mobile menu or replace your site's main menu
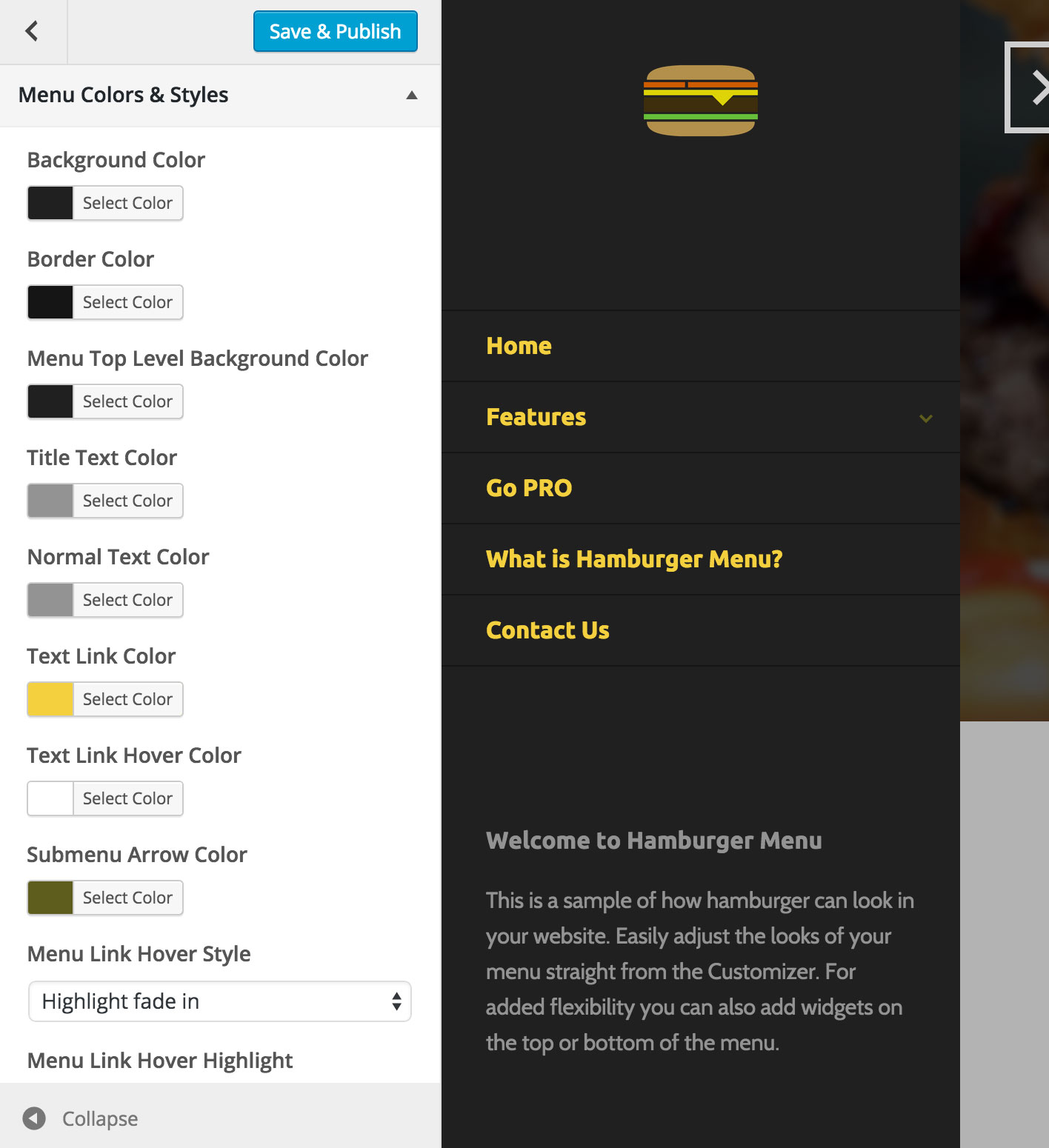
- Highly customizable via the Customizer:
- Adjust all the colors from the background to the link hover colors
- Adjust the colors, location and size of the menu icon
- Add a high res logo on the top of the menu
- Add different menu open animation effects
- Choose from 600+ Google fonts for your links and normal text
- Responsive, flick the menu to close it
- Intuitive and very easy to use
安装:
- Head over to Plugins > Add New in the admin
- Search for "Hamburger Menu"
- Install & activate the plugin
- A notice will say "Hamburger Menu needs Titan Framework to be installed to work", click on the link to search for Titan Framework.
- Install & activate Titan Framework
- Create and set what menu to use for your Hamburger Menu at Appearance > Menus,
- Go to Appearance > Customize and head over to the Hamburger Menu panel and personalize the look of your menu
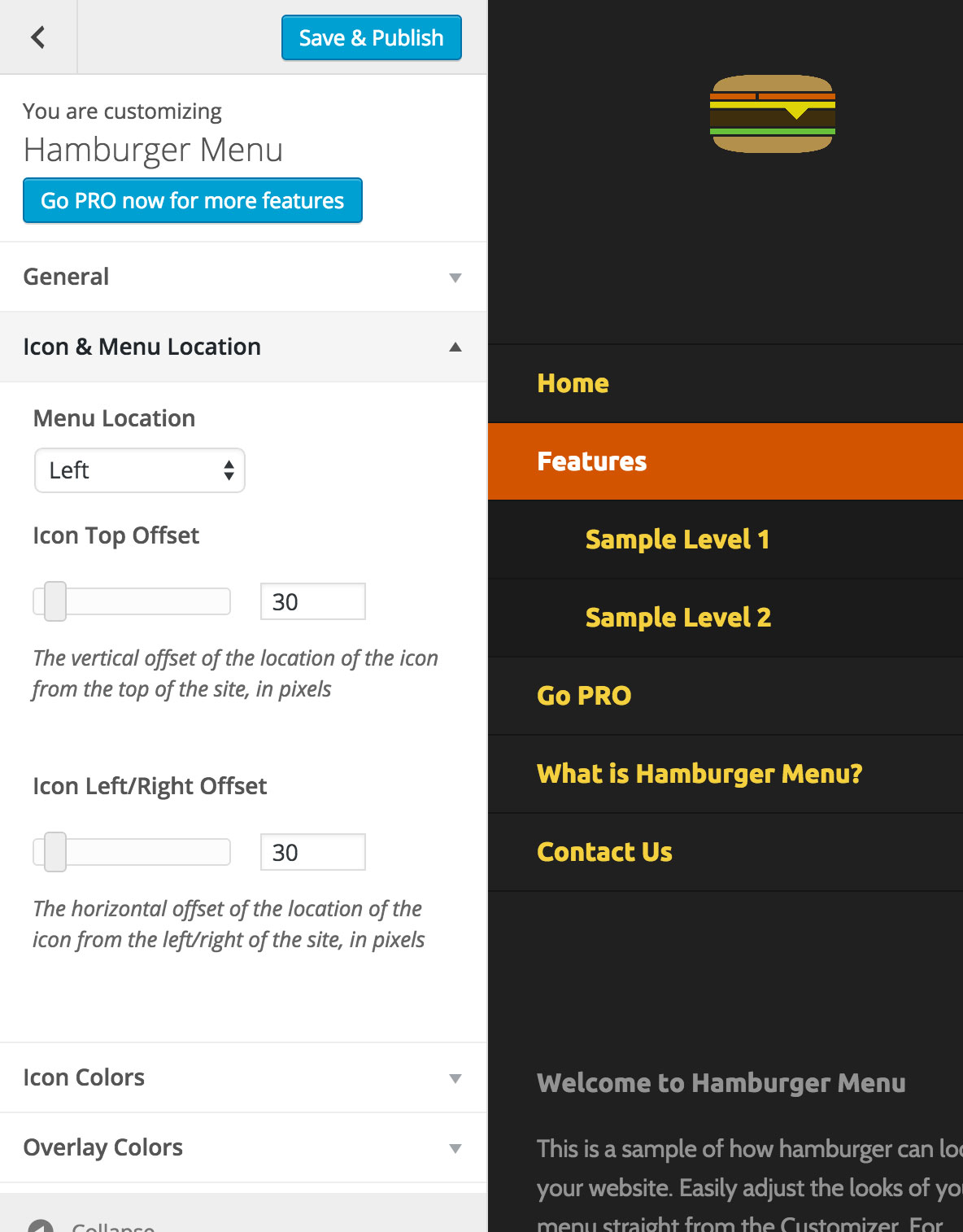
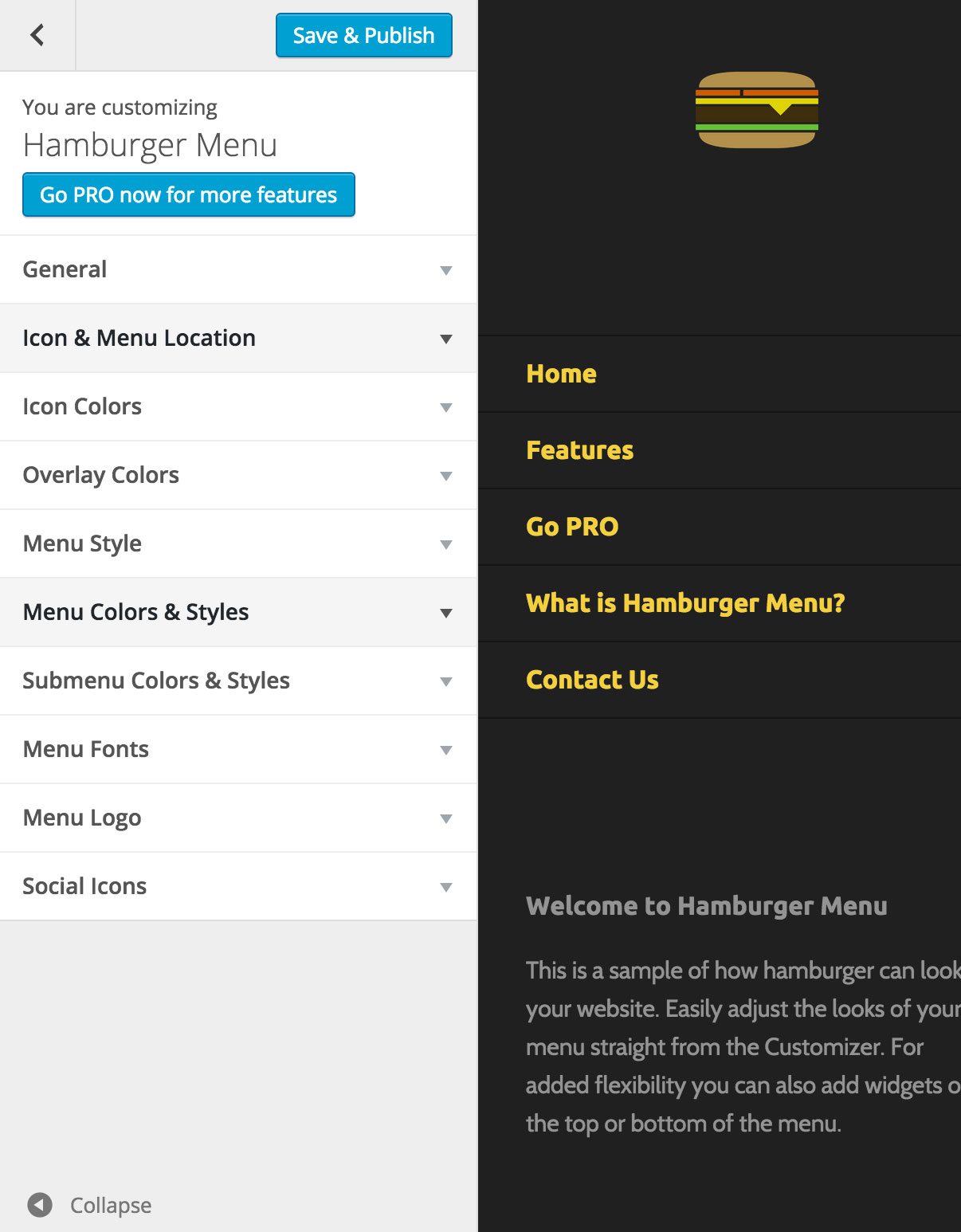
屏幕截图:
常见问题:
I selected my main menu to replace it but it still shows up
Use your browser's inspector to find out the id name or class names of the residual menu elements. Input them in the Hide These Elements When Hamburger is Visible setting in Hamburger's General panel in the Customizer and enter those selectors there. If that fails, you can always add some custom CSS to hide those using plugins such as Jetpack.
Where can I report bugs?
You can do so in our Issue Tracker
I want to contribute!
Take a look at the Hamburger Menu GitHub Repository, star it, do a pull request, we're grateful for any help
更新日志:
1.0
- First release