
Hash Form - Drag & Drop Form Builder
| Developer | hashthemes |
|---|---|
| Update Time | Oct. 10, 2025, 11:43 p.m. |
| PHP Version: | 7.4 + |
| WordPress Version: | 6.8 |
| Copyright: | GPLv2 or later |
| Copyright URL: | Copyright Information |
Description:
Unleash the power of creativity and interaction with Hash Form. With its user friendly interface and robust features, you can effortlessly design custom forms that cater to your specific needs. Whether you're looking to gather user feedback, conduct surveys, or enable easy contact options, this plugin offers an intuitive drag and drop interface that lets you craft visually appealing forms without any coding expertise. This plugin is your all in one solution for seamlessly embedding forms that resonate with your brand's aesthetics. Every aspect of form design is customizable, from choosing color schemes to selecting field types, ensuring a cohesive and professional look that aligns with your website's design. Whether you're a beginner or an experienced developer, Form's versatility empowers you to experiment, iterate, and create forms that not only serve their functional purpose but also elevate the overall user experience.
This plugin is built with beginners in mind. Even if you're not a tech wizard, you can effortlessly create fantastic forms without dealing with complicated code!
But wait, there's more – once your form is set, the power is in your hands to customize every detail. Adjust the font size, letter spacing, and line height. Choose the color scheme that suits your taste, and set the spacing for rows and columns with ease. Our customization options allow you to make your form uniquely yours in a breeze! No need for generic designs, tailor your form to your liking effortlessly.
Test Dashboard
Explore a test dashboard to get a hands on experience with our features and functionalities. Visit Test Dashboard to access the test environment.
Feel free to experiment, and if you have any feedback or encounter issues, please let us know through our support tickets.
Documentation
For detailed information and instructions, please refer to our official documentation at Hash Form Documentation.
If you have any questions or need further assistance, feel free to reach out to our support team through support tickets.
Available Fields Types
Customize your contact forms effortlessly with our drag and drop field types. Let's explore the various field types and understand their functionalities.
- Name: The Name field provides flexibility for collecting names in various formats, such as Full Name, First Last, Last First, and First Middle Last.
- Email: The email field type serves the purpose of collecting users' email addresses, enabling communication for notifications about upcoming events or responding to any inquiries they may have.
- Website/URL: Add a 'Website/URL' field in your contact form for users to share their website addresses, providing context for inquiries and networking.
- Address: Users can provide their complete address by filling in these fields, offering a comprehensive way to collect location information. This can be particularly useful for various purposes such as event planning, shipping, or personalized communication.
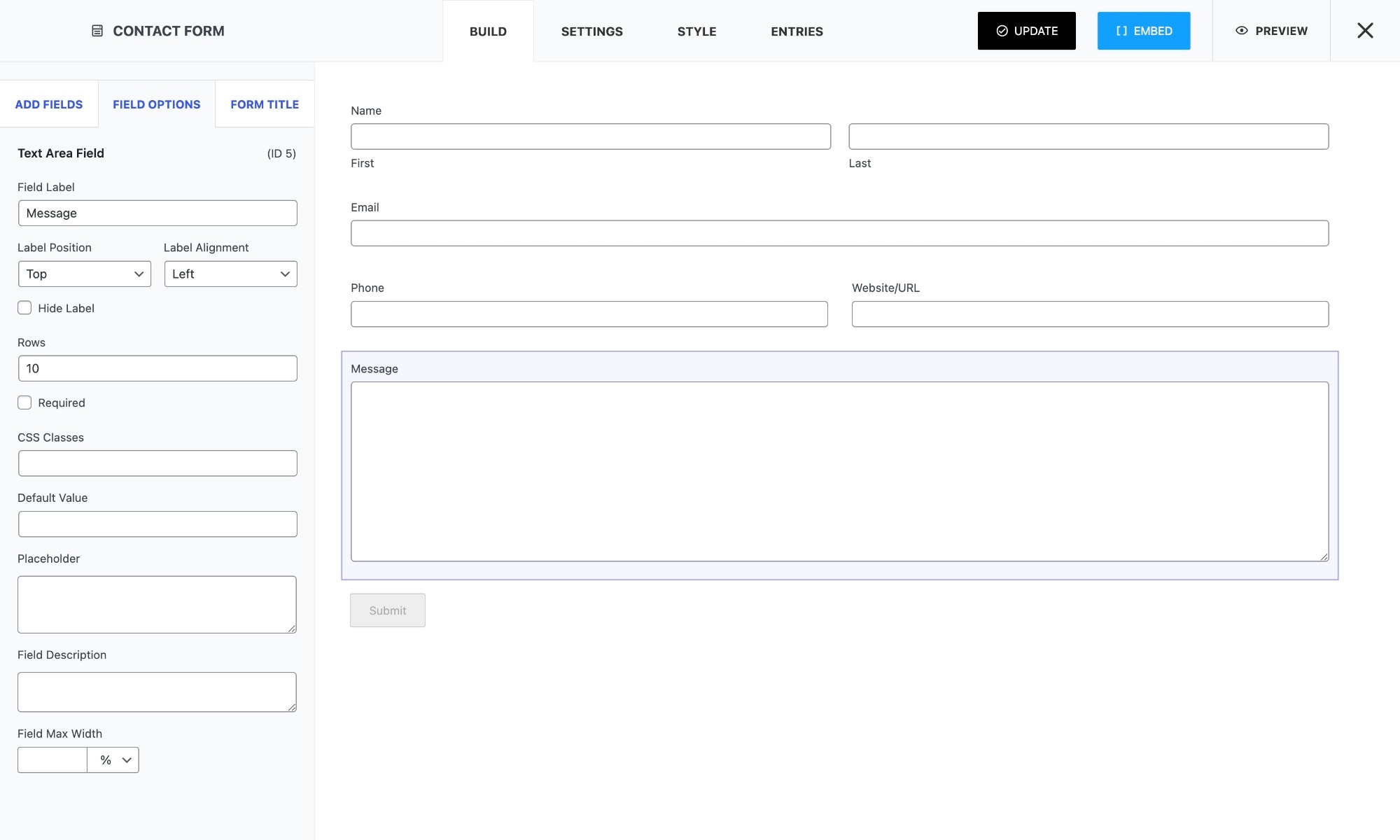
- Text Area: The textarea element is commonly employed in forms to gather user inputs such as comments or reviews. Unlike single line input fields, a text area can accommodate an unlimited number of characters.
- Checkbox: Checkboxes provide users with the flexibility to choose from a range of options, enabling the easy selection of preferences. This feature helps in distinctly capturing user choices, streamlining the data collection process for enhanced efficiency.
- Dropdown: In a contact form, a dropdown appears as a compact menu with a default option. Users can click or tap to reveal and choose from a list of options.
- Radio Buttons: Radio buttons in a contact form are circular elements for selecting a single option from a set. Users can choose only one option, making them ideal for questions with mutually exclusive answers.
- Image Selector: The Image Selector feature enables you to integrate pictures into your contact forms, serving as visual representations of available options. Users can conveniently choose their preferred selection by interacting with the images provided.
- Range Slider: A range slider is a UI element with two draggable handles, allowing users to set numeric ranges visually. Widely used in applications for data filtering and preference setting, it offers an intuitive and visually engaging way for users to define their numeric preferences.
- Star: Gather user ratings with a star based input, perfect for feedback or reviews.
- Phone: Collect customer contact details with the convenient phone field type, streamlining communication for your online platform.
- Date and Time: Capture specific dates and times, crucial for scheduling or event related details
- HTML: Embed custom HTML code, providing flexibility for advanced customization.
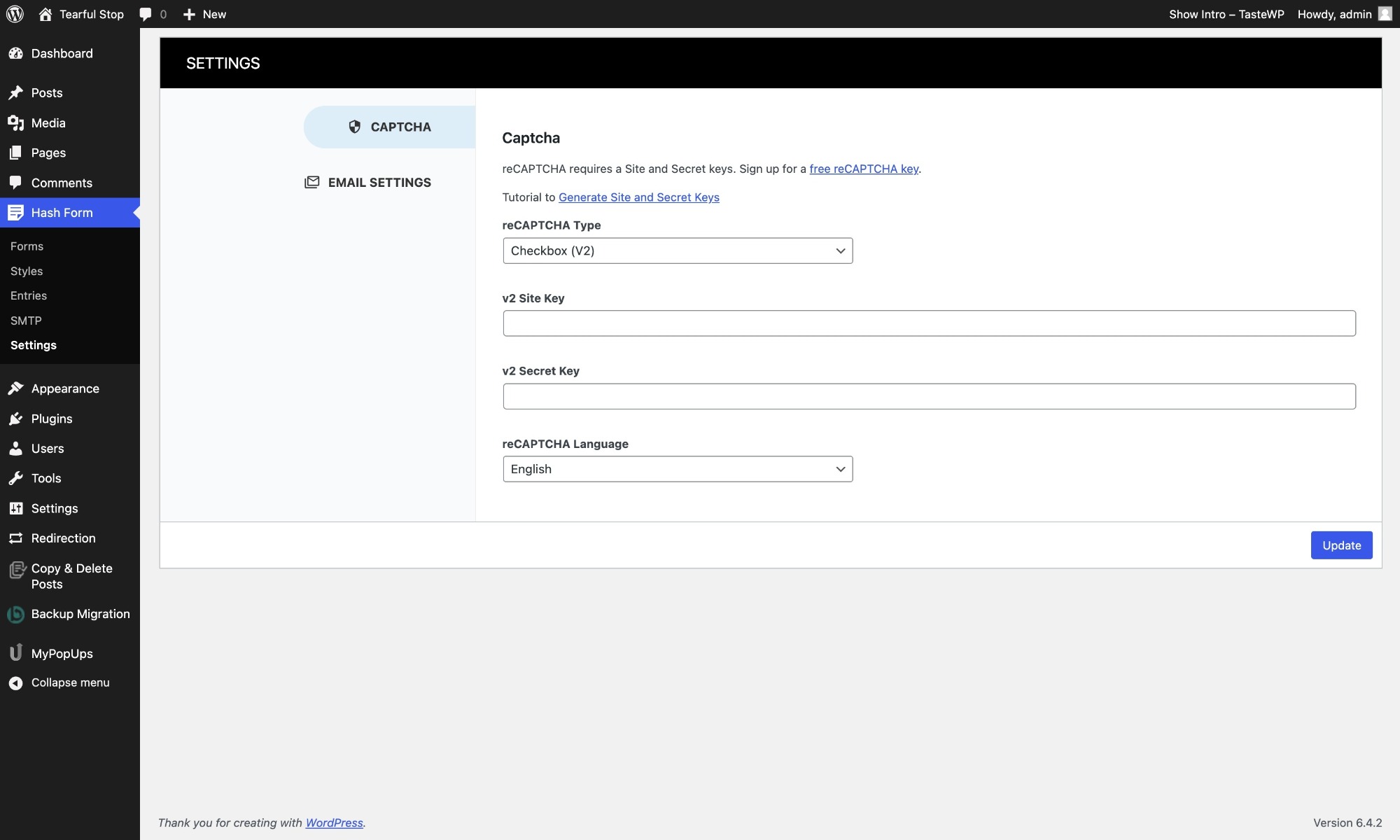
- ReCAPTCHA: ReCAPTCHA holds significant importance in the context of a contact form. It acts as a crucial security layer, discerning between human users and automated bots. By incorporating challenges like distorted characters or image selections, it effectively thwarts spam submissions and safeguards the form from malicious activities.
- User ID: The User ID field is designed to store the ID number of a logged in user upon form submission. This functionality facilitates the linkage of submitted entries to specific users on your website, enhancing the organization and association of user generated content.
- Hidden: A hidden field enables web developers to incorporate data that remains unseen and unmodifiable by users during form submission. Typically, a hidden field stores information such as the database record that requires updating upon form submission.
- Heading: You have the flexibility to select suitable headings for your titles, similar to the formatting options available in WordPress. Choose from a range of heading levels, including H1, H2, H3, H4, H5, and H6.
- Paragraph: Add descriptive text for instructions or additional information.
- Separator: A separator is a dividing line in form. Choose styles like solid, double, dotted, dashed, groove, and ridge for customization.
- Spacer: A spacer is a useful tool for creating gaps between elements in a contact form. It allows you to add space by specifying the number of pixels.
- Image: The Image section in your contact form enables you to incorporate pictures, providing users with visual context about the content or purpose of the form.
- Spinner: The Spinner element provides users with an intuitive interface to easily select numeric values by spinning a control mechanism.
- Number: The Number Field is employed to gather numeric values, encompassing integers, decimals, or percentages. Users are restricted to inputting only numerical data into this field.
- Upload: This feature allows respondents to effortlessly submit diverse files, enriching data collection with images, documents, or other relevant attachments. Seamlessly integrated into the form, the upload field ensures an intuitive experience, and submitted files can be securely managed for further analysis or processing.
Installation:
The easy way to install the plugin is via WordPress.org plugin directory.
- Go to WordPress Dashboard > Plugins > Add New
- Search for "Hash Form" and install the plugin.
- Activate Plugin from "Plugins" menu in WordPress.
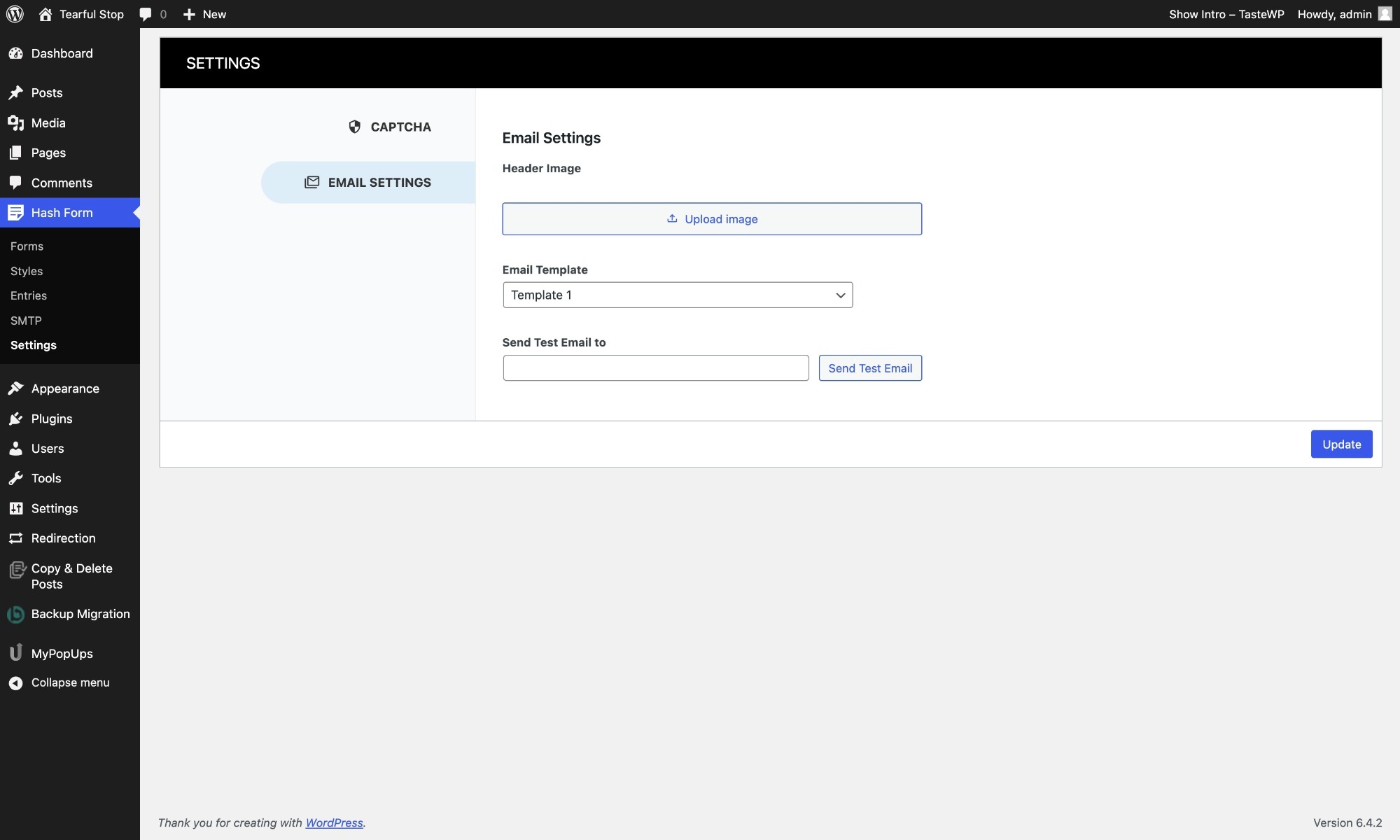
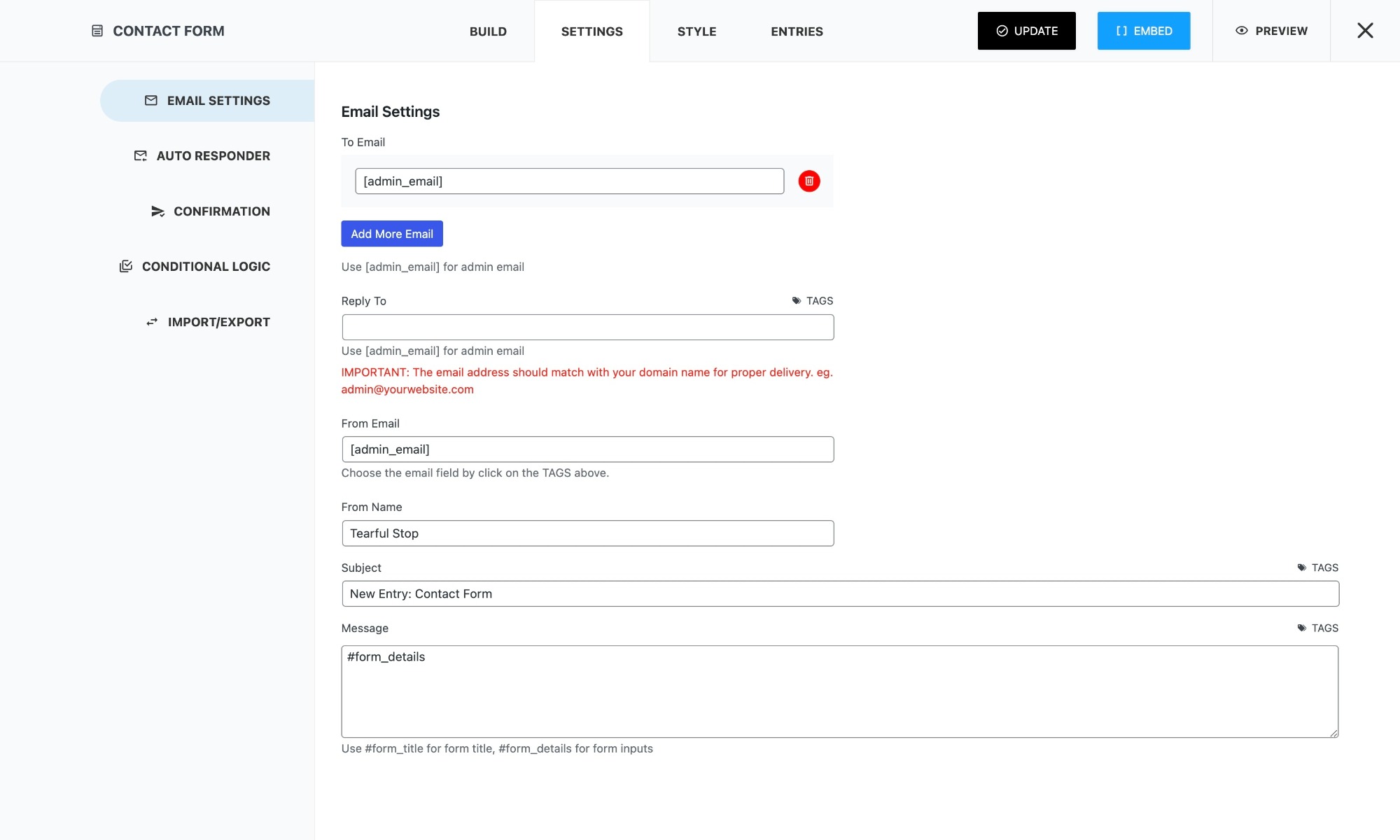
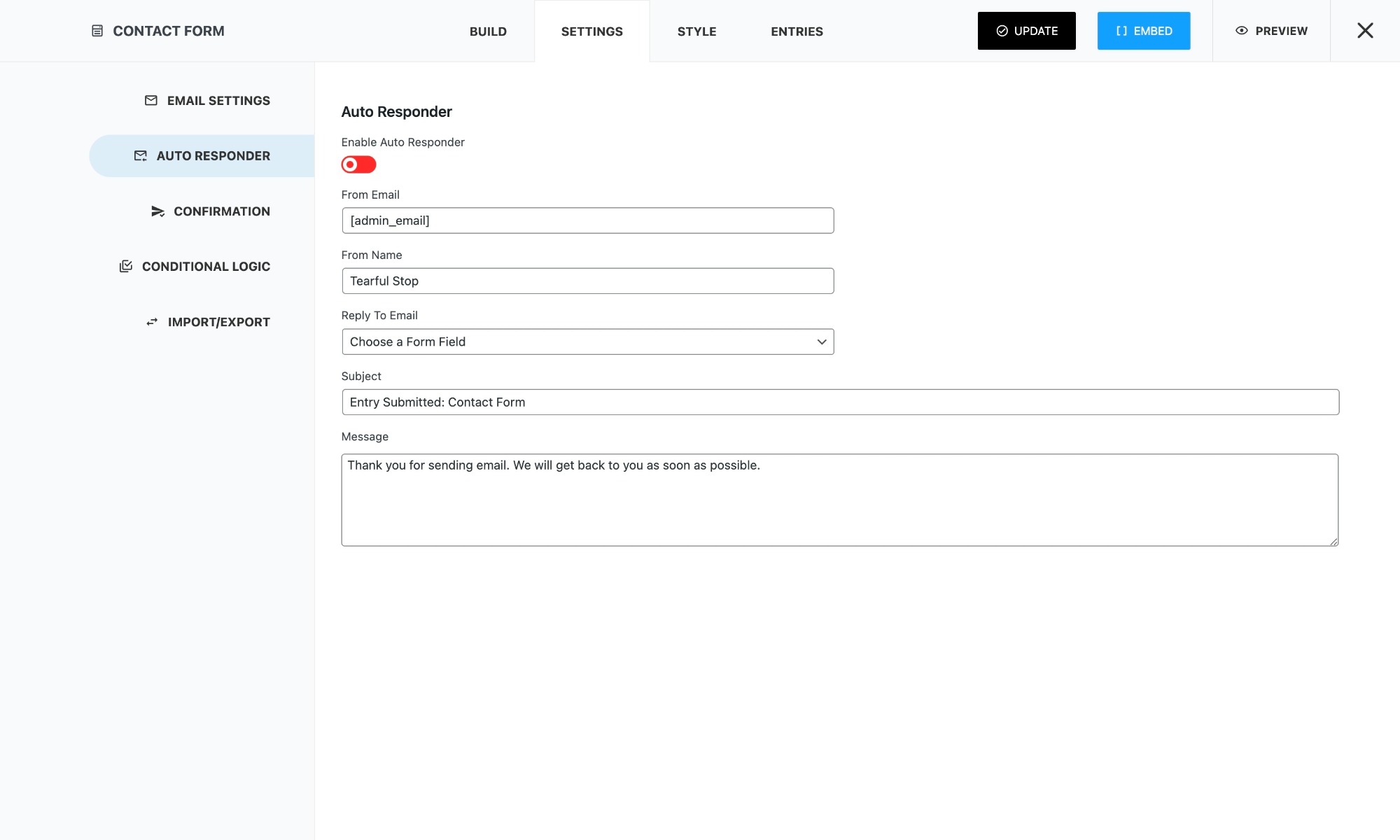
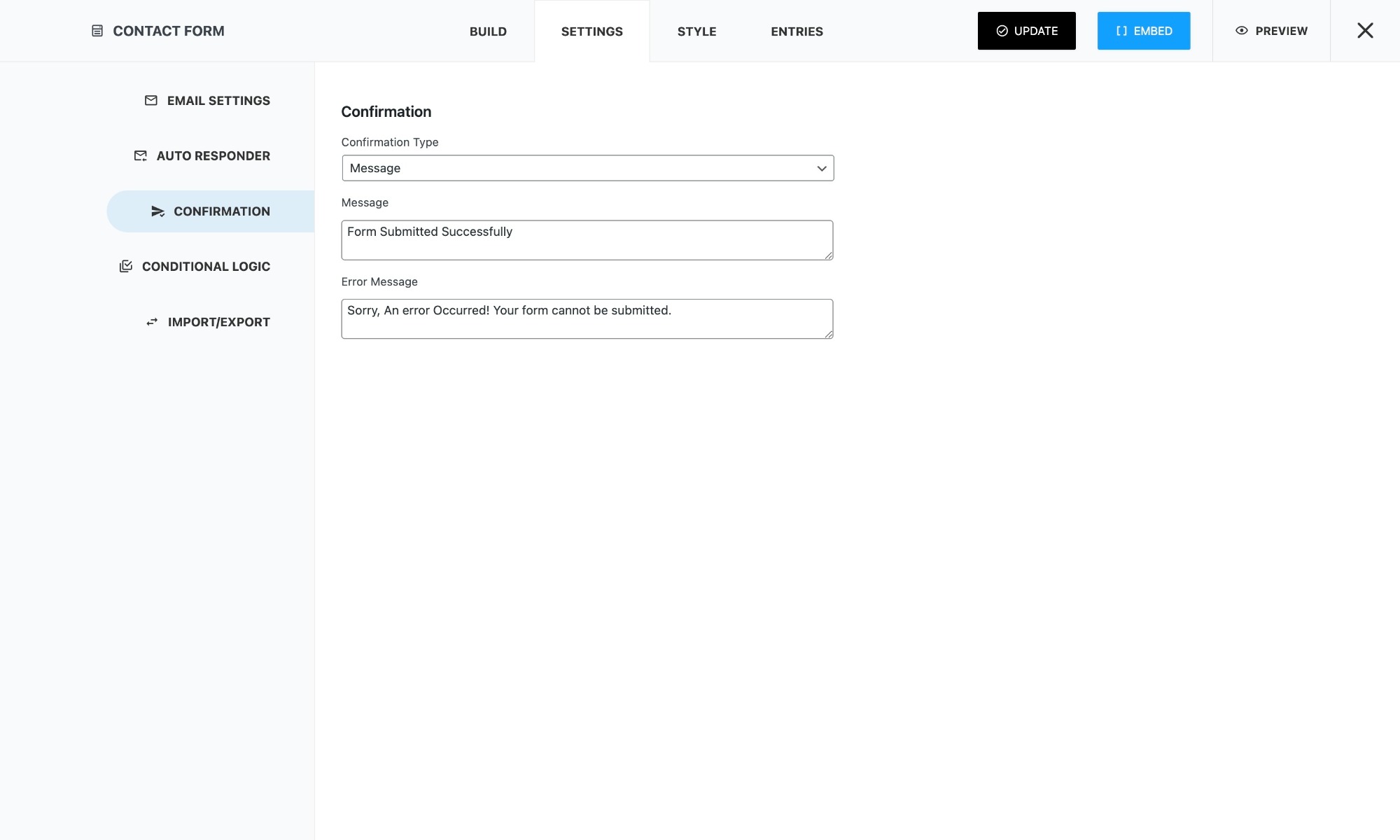
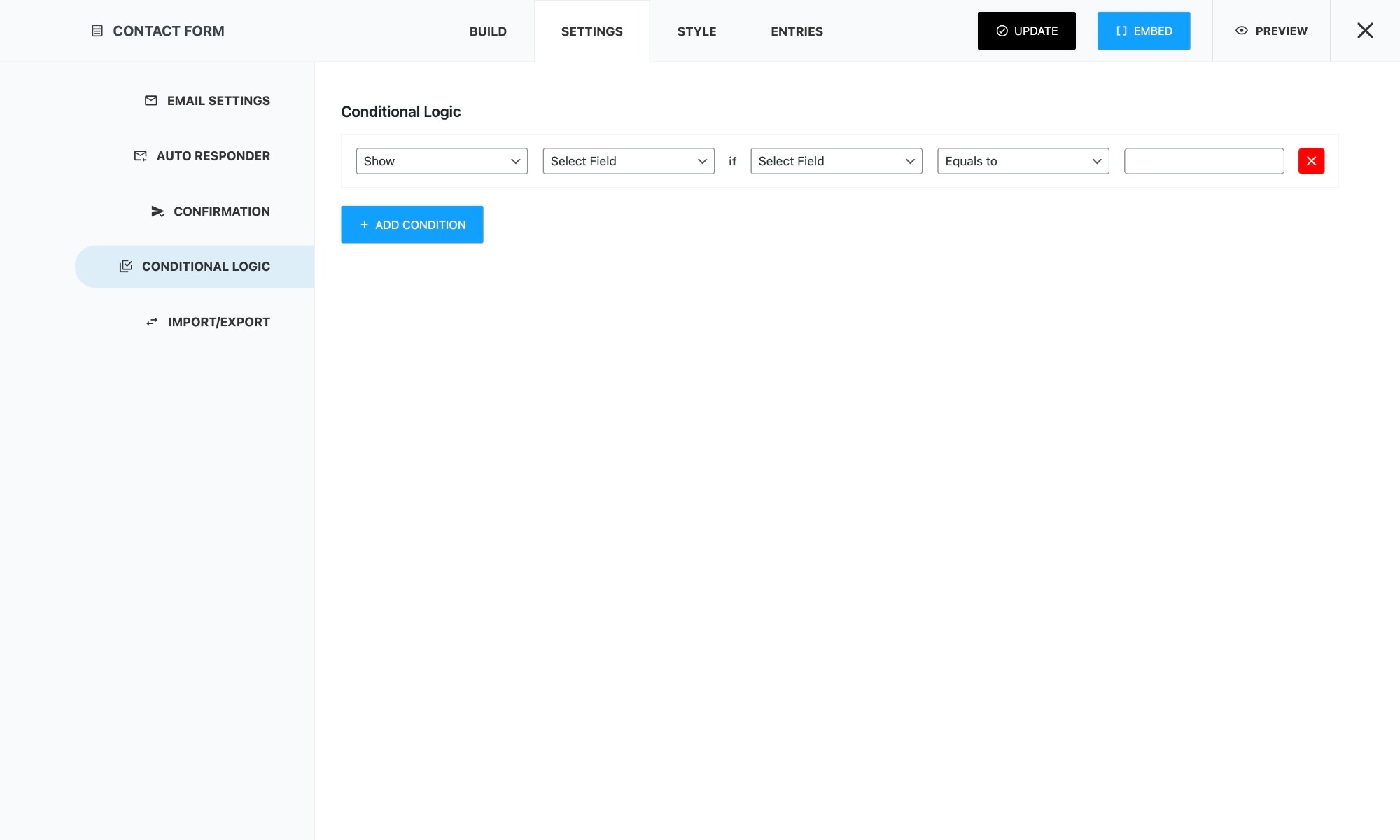
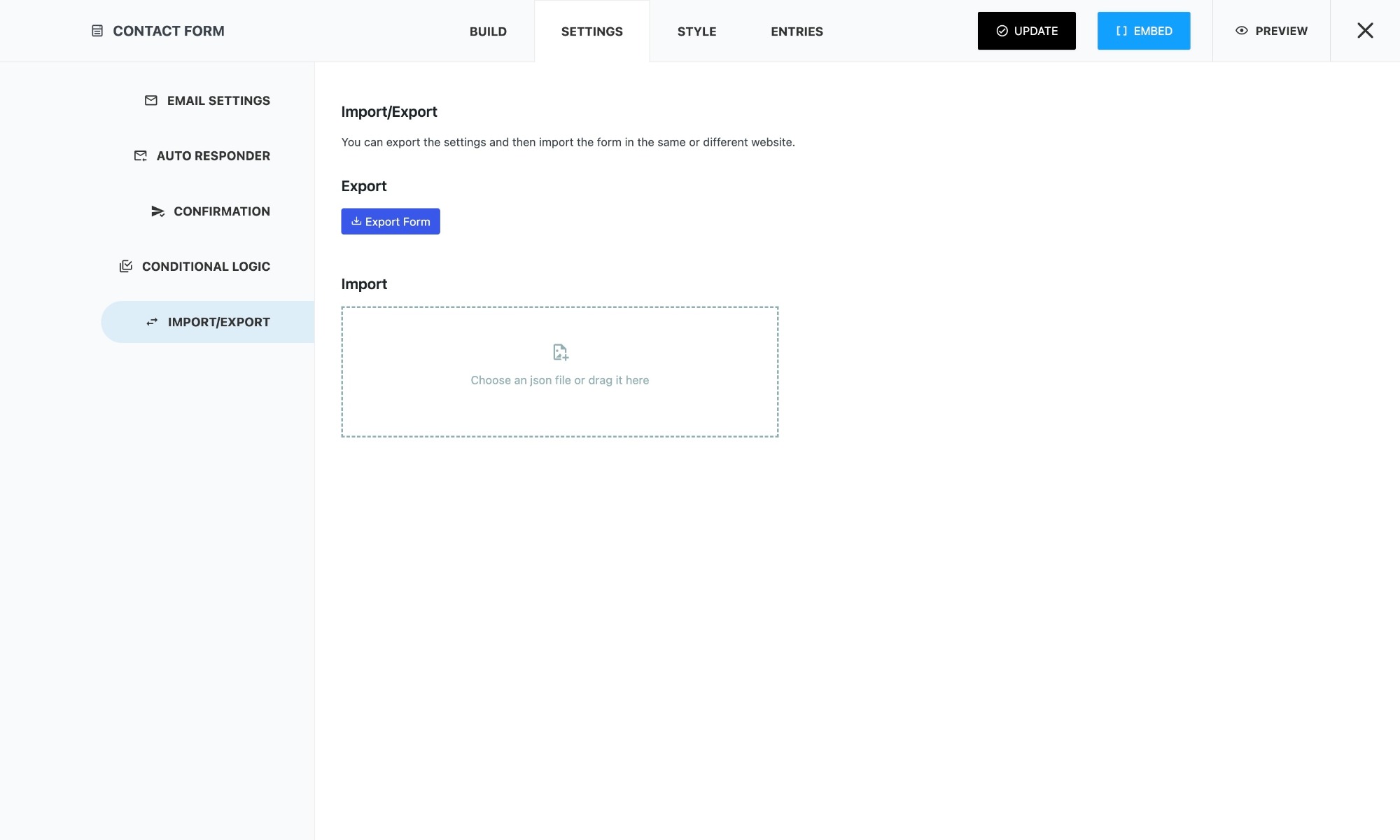
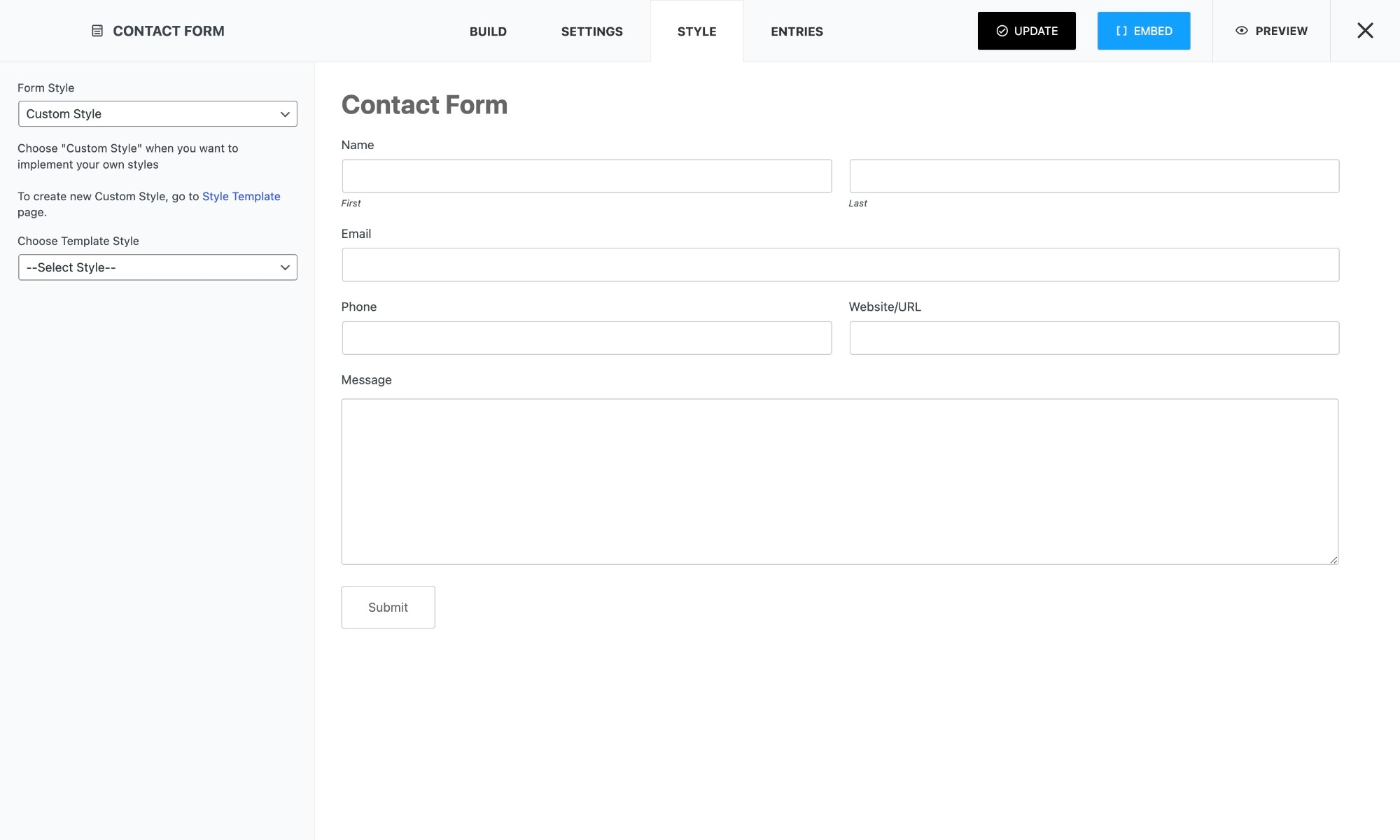
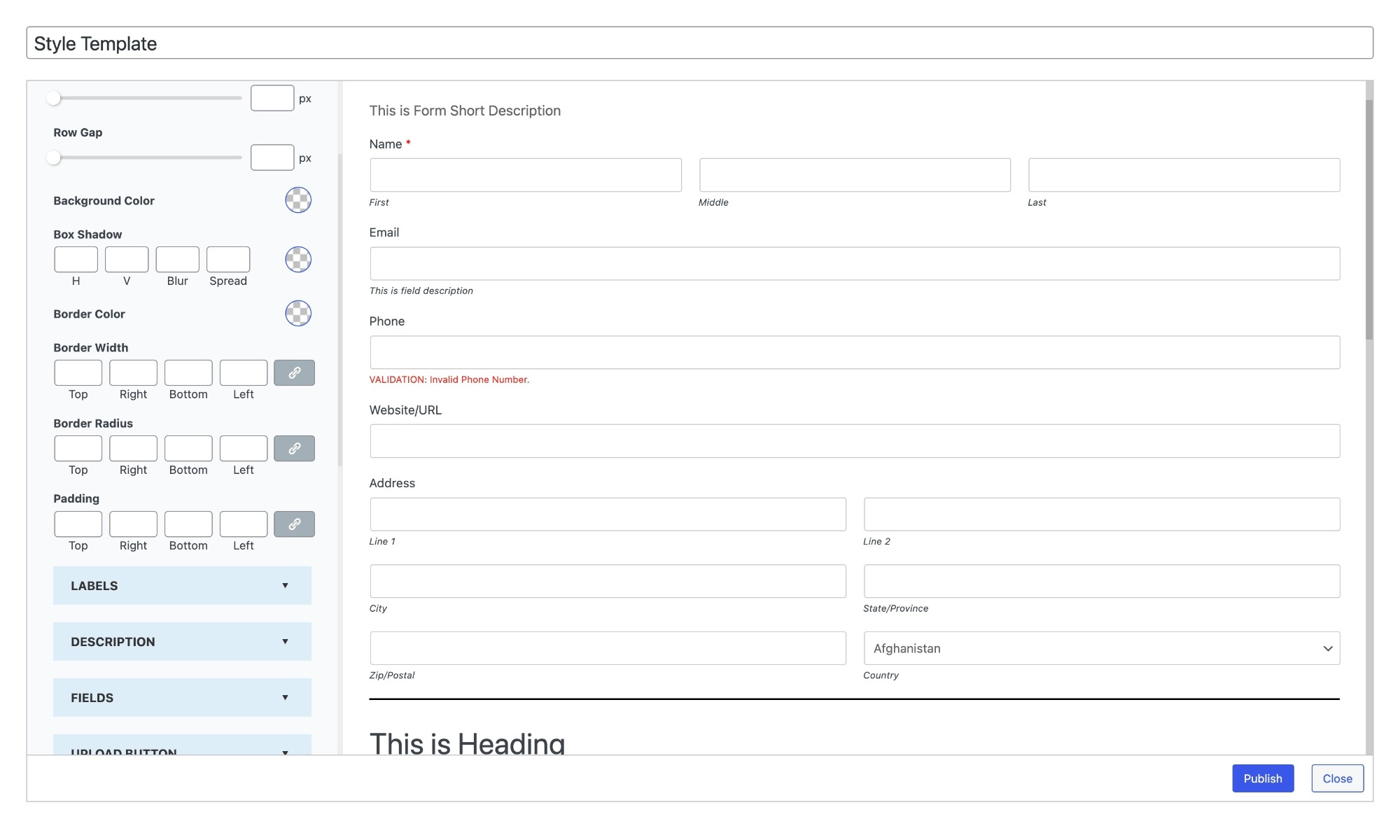
Screenshots:
FAQs:
How can I report security bugs?
You can report security bugs through the Patchstack Vulnerability Disclosure Program. The Patchstack team help validate, triage and handle any security vulnerabilities. Report a security vulnerability.
Changelog:
1.3.5 - 10 Oct, 2025
- Proper escaping functions added
- Security fixes
- Ajax saving added for Hashform Style
- Conditional logic refinements
- Hooks added
- Form validation issue with conditional logic - Fixed
- Other fixes
- Form preview page - Updated
- Google Font issue - Fixed
- Other CSS fixes
- CSS fixes - Updated
- Spacing appearing in Textarea fixed - Fixed
- Nonce check for all ajax requests - Updated
- pot file updated
- Other minor fixes
- grecaptcha JS error - Fixed
- Google Captcha reset on form error - Updated
- Minor CSS changes
- common.min.css file being enqueued - Removed
- Custom Style settings added for Hash From Block
- String Translation refinements - Updated
- Multi Lingual ready (With WPML & Polylang plugin)- Added
- Unused session code - Removed
- Custom HTML field escaping anchor tag - Fixed
- Security bug (Missing Authorization to Authenticated (Contributor+) Form Style Creation) reported by WordFence - Fixed
- Extra / on wp_enqueue_style and image path removed
- Option for full width submit button - Added
- Securty bug indicated by WordFence - Fixed
- Previous and Next button added on Entry details page - Added
- Necessary hooks Added
- Error in Entry Sanitization of textarea field - Fixed
- Placeholder CSS added for Elementor Module
- Bug Fixes
- Upload issue - Fixed
- Compatibility test with WordPress 6.6
- Upload button in the form not working - Fixed
- Design setting added to design form from Elementor
- Minor bugs resolved
- Previous version bug fixed
- Security issue reported by WordFence - Fixed
- Icon for HashForm - Added
- HashForm block for Gutenberg - Added
- Documentation link - Added
- Shortcode naming - Updated
- Theme upload button not working fixed
- Typo error on setting page fixed
- CSS updates
- Loader updated
- Entry order - Fixed
- User profile url error on entry listing - Fixed
- Other minor fixes
- Demo Importer issue fixed
- Bug in Conditional Display fixed
- Bug fixes
- Bug fixes
- Plugin installer not working issue fixed
- Added Upload field
- Compatibility with multisite
- Bug Fixes
- Release