haxtheweb
| 开发者 | btopro |
|---|---|
| 更新时间 | 2020年6月2日 03:23 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 5.4 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- If using WordPress, you'll need to get the Classic Editor plugin
- ClassicPress does not have this dependency
- Make sure that your Permalink settings are for pretty links or calls to load data via JSON will fail https://stackoverflow.com/questions/44204307/rest-api-init-event-not-fired
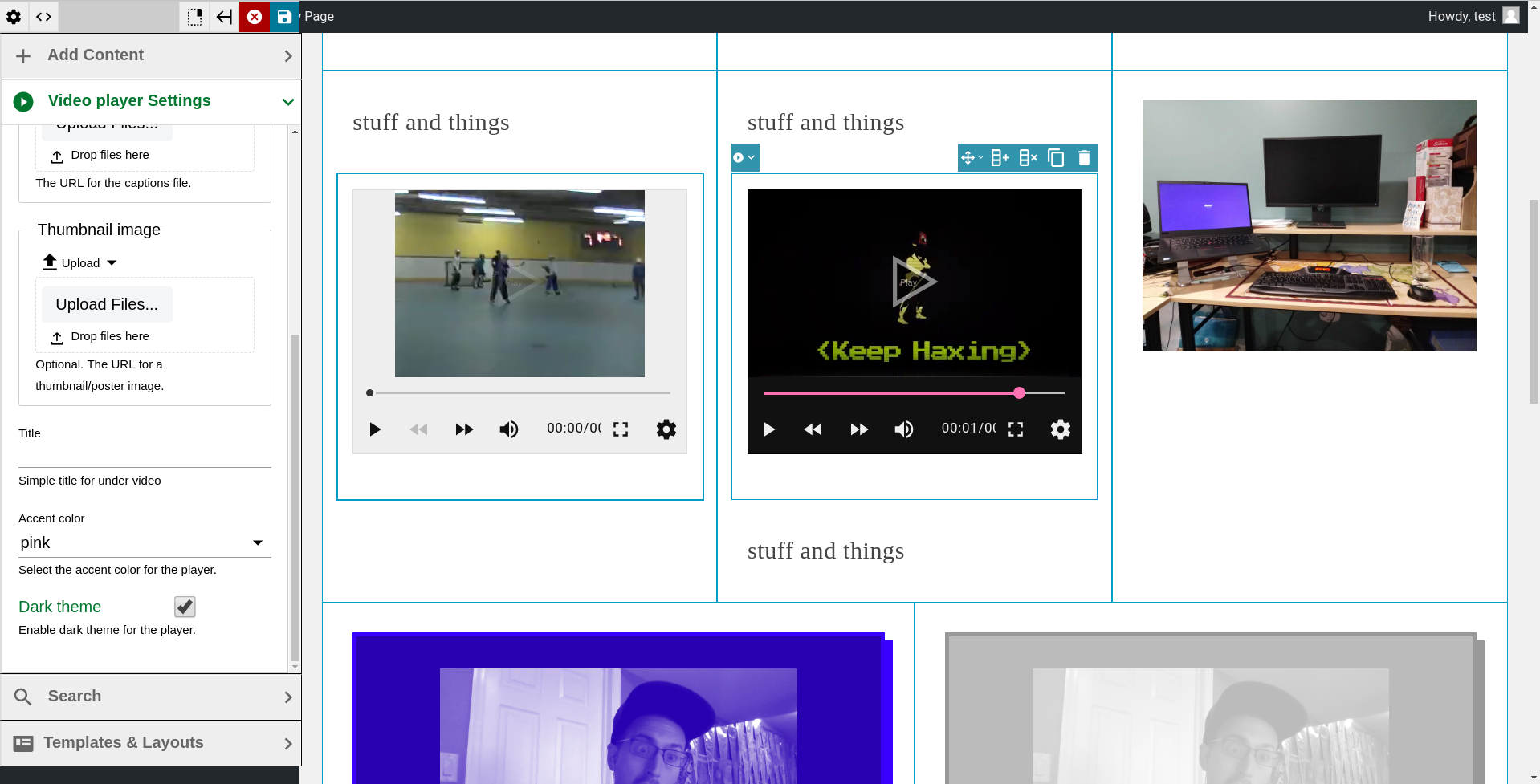
屏幕截图:
常见问题:
Developer functions
By default, the auto-loaded elements (things you make with HAX and hit save) need to have the website taught how to render. This means that their web component JS files will be added to the site in order for them to render for users. This list can be modified on the Writing Settings page wp-admin/options-writing.php.
Front end Developers
You may build HAX from source if needed. HAX defaults to use CDNs which will effectively point to this directory or some mutation of it -- https://github.com/elmsln/HAXcms/tree/master/build If you want to build everything from source, your welcome to use yarn / npm to do so though our build routine effectively will end in the same net result. If you want to do custom build routines such as rollup or webpack and not use our prebuilt copies / split build approaches, then your welcome to check the box related to not loading front end assets in the settings page in order to tailor the build to your specific needs.
Getting dependencies
You need polymer cli (not polymer but the CLI library) in order to interface with web components in your site. Get polymer cli installed prior to usage of this (and (yarn)[https://yarnpkg.com/lang/en/docs/install/#mac-stable] / an npm client of some kind)
bash
$ yarn global add polymer-cli
Perform this on your computer locally, this doesn't have to be installed on your server.
Usage
- Find
CopyThisStuffdirectory in/wp-content/plugins/haxtheweb. - create a
/wp-content/haxthewebdirectory - copy the files from
CopyThisStuffinto/wp-content/haxtheweb
bash
$ yarn install
Now run polymer build and you'll have files in build/ which contain everything you'll need to get wired up to web components in your site. Modifying build.js or package.json can be used in order to get new elements and have them be implemented.
Shouldn't I put web components in my theme?
We don't think so. While it may seem counter intuitive, the theme layer should be effectively implementing what the site is saying is available. If you think of standard HTML tags are being part of this (p, div, a, etc) then it makes a bit more sense. You don't want functional HTML components to ONLY be supplied if your theme is there, you want your theme to implement and leverage the components.
New to web components?
We built our own tooling to take the guess work out of creating, publishing and testing web components for HAX and other projects. We highly recommend you use this tooling though it's not required: - https://open-wc.org - great, simple tooling and open community resource - https://github.com/elmsln/wcfactory - Build your own web component library - https://github.com/elmsln/lrnwebcomponents - Our invoking of this tooling to see what a filled out repo looks like