Header & Footer Codefy
| 开发者 |
rwstudiobr
gabriel.froes |
|---|---|
| 更新时间 | 2018年3月30日 04:56 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.2.4 及以上 |
| WordPress版本: | 4.9 |
详情介绍:
安装:
- Log in to Worpress admin area (e.g. http://www.yourdomain.com/wp-admin)
- In the left panel, click “Plugins”, then click “Add New”
- Search for “Header & Footer Codefy” — use the “Search Plugin” area for help you
- Click the “Install Now” button
- Wait for the installation to finish, then click the “Activate” button.
- Download the “Header & Footer Codefy” in https://wordpress.org/plugins/header-footer-codefy/
- Upload the entire “header-footer-codefy” folder to the
/wp-content/plugins/directory - Log in to Wordpress admin area (e.g. http://www.yourdomain.com/wp-admin)
- In the left panel, click “Plugins”, then click “Installed Plugins”
- Click in “Active” link.
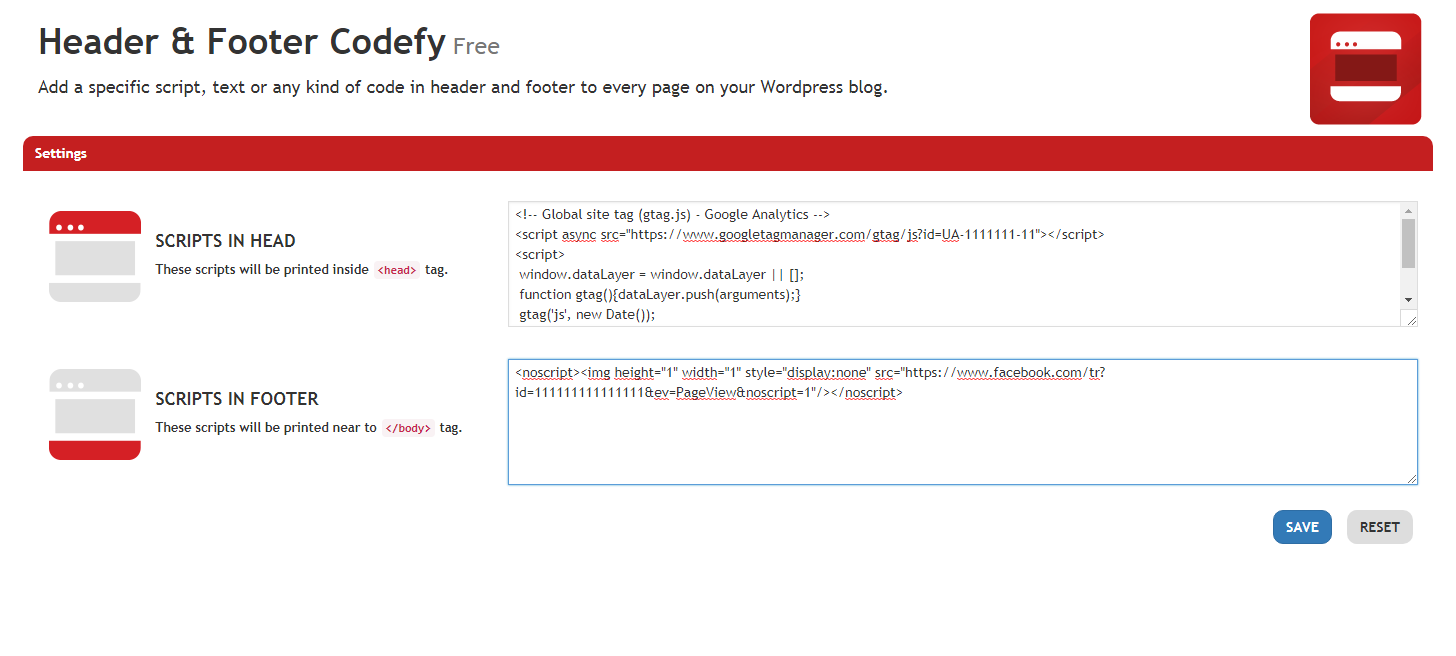
屏幕截图:
常见问题:
How can I install the plugin?
The Header & Footer Codefy is simple to install. Follow the Installation instructions
How this plugin works?
It’s very simple. In the plugin's settings page, you’ll put your code, in header and/or footer textarea, and Save. Automaticly your code will be included, in the especfied section, in all pages of your Wordpress blog.
What kind of code are accepted?
Any one, e.g. script, style, links. You can include how many codes you need, there's no limit!
Can I use this plugin in any Wordpress blog, with any theme?
Yes. Header & Footer Codefy is compatible with any theme and all Wordpress versions.
When I update the Wordpress or theme, will be my code lost?
No, nothing needs to be done! Your code will continue to work.
Can I use this plugin in a company's website?
Yes. Header & Footer Codefy is been registered in a “GNU General Public License (GPLv2+)”. You can use it, without any cost, in any website do you need.
Can I contribute with a new translation?
Yes. We thank you in advance for your contribution! To include a translation access https://translate.wordpress.org/projects/wp-plugins/header-footer-codefy
It's not working?
Unfortunately some mistakes can happen and It's difficult to know exactly what is happen to you now. But the most common issue is caused by the browser’s cache. So, clearing your browser’s cache may solve the problem. Still need some help? So, contact our Support.
How uninstall the plugin?
Just access the plugins settings in our Wordpress admin. Find the Header & Footer Codefy and click Uninstall.
更新日志:
- Initial release.