Elementor Header & Footer Builder
| 开发者 |
brainstormforce
Nikschavan |
|---|---|
| 更新时间 | 2021年6月22日 20:25 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.4 及以上 |
| WordPress版本: | 5.7.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Go to
Plugins -> Add Newand search for Elementor Header & Footer Builder. - Activate the plugin through the 'Plugins' screen in WordPress.
- Go to
Appearance -> Elementor Header & Footer Builderto build a header or footer layout using Elementor. - After the layout is ready assign it as header or footer using the option
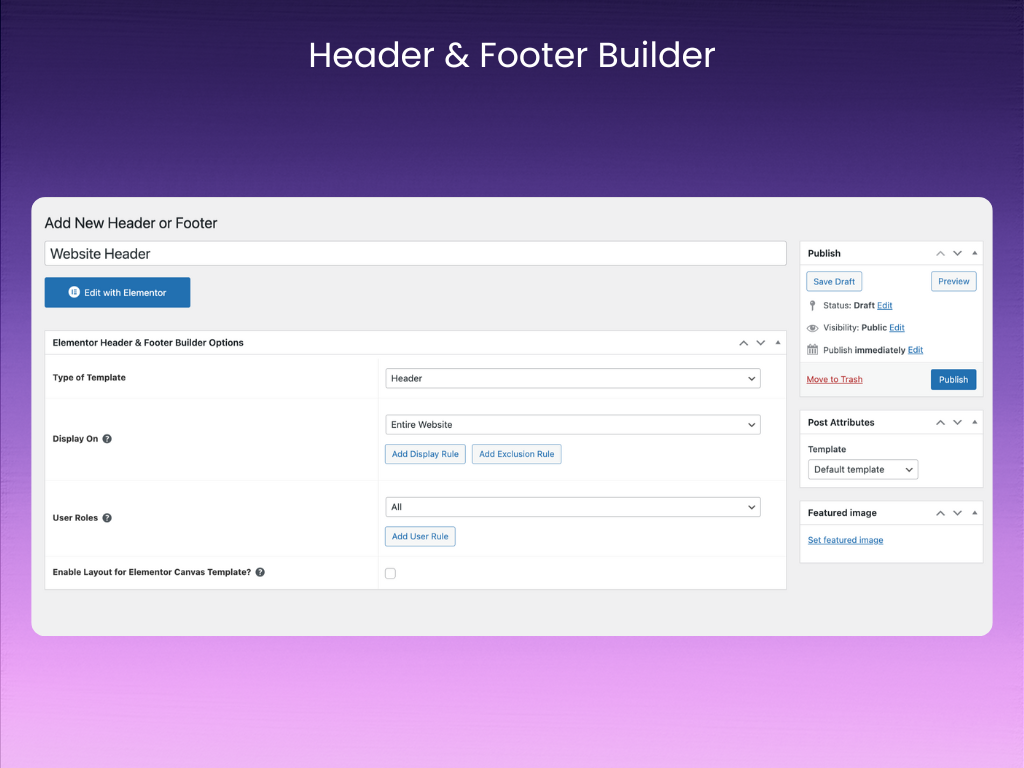
Select the type of template this is(screenshot)
屏幕截图:
常见问题:
How Does This Plugin Work?
- Go to Appearance -> Elementor Header & Footer Builder to build a header or footer layout using Elementor.
- Click on “Add New” and design a template with Elementor.
- Once the template is ready, set is as a header/footer/block using options “Type of Template” (screenshot).
Can You Create a Mobile Responsive Header/Footer Using This Plugin?
Yes, You can create the mobile responsive layout of your header using the plugin. The Elementor Header & Footer Builder plugin just gives you a container where you can completely design the header using Elementor Page Builder, So the process of creating the mobile responsive layout is exactly the same as you would create a responsive layout of your other Elementor page. Here is a documentation by Elementor Page builder which explains how you can create mobile responsive layouts using Elementor - https://elementor.com/introducing-mobile-editing/ This same applies when you are creating your Header/Footer using this plugin.
更新日志:
1.6.1
- Fix: Footer misplaced in the header or content area due to a bug introduced in v1.6.0.
- New: Added Email Subscription and About Us section on the settings page.
- New: Renamed the plugin to Elementor Header & Footer Builder.
- Improvement: Added an option to hide + & - sign added by Twenty Twenty-One Theme.
- Fix: Navigation Menu - Border for dropdown is also applying to the menu trigger icon.
- Fix: Navigation Menu - Fix top distance option for dropdown adding a top-margin to sub-menu.
- Fix: Navigation Menu - Fixed active color issues in case of full-page anchor links used in nav links.
- Fix: Navigation Menu - Navigation schema not working.
- Improvement: Added notice to update Elementor to v3.0.0 or higher Elementor has deprecated few functions and namespaces with its v3.0.0. Following Elementor, our plugin too deprecates similar functions and namespaces. You will now require the Elementor v3.0.0 or higher.
- Improvement: Elementor 3.2 Compatibility - Added Elementor Global Color and Typography scheme support.
- Fix: Navigation Menu - Last menu item button disappearing while switching from mobile to desktop.
- Fix: Navigation Menu - Last menu item button alignment not working in RTL view.
- Fix: Hardened allowed options in the editor to enforce better security policies.
- Improvement: Compatibility with Elementor v3.1.
- Fix: Navigation Menu - Undefined index notice when menu is not set.
- Fix: Buttons showing cart subtotal.
- Improvement: Compatibility with Elementor v3.1.
- Improvement: Cart - Added Items Count hover color options.
- Fix: jQuery shorthand deprecation warning for click() and focus() functions.
- Fix: Cart - Fixed fatal error due to cart initialization.
- Improvement: Compatibility to PHP v8.0.
- Improvement: Improved compatibility with Astra theme.
- Improvement: Navigation Menu - Added option to toggle menu item.
- Fix: Added 'alt' attribute to the widgets containing images.
- Fix: Closed the missing HTML tag in footer in the global theme compatibility.
- Fix: Navigation Menu - Alignment option not working for the last menu item set as 'Button'.
- Fix: Polylang plugin conflicting issue with target rules.
- Fix: Navigation Menu - Double link attributes issue with translation plugins.
- Improvement: Compatibility with Polylang.
- Improvement: Navigation Menu - Added 'SiteNavigationElement' schema support.
- Improvement: Navigation Menu - Added support to SVG for toggle and close icon.
- Improvement: Navigation Menu - Added active color support to the link hover effects.
- Improvement: Page Title - Added option to disable the link.
- Fix: Exclude EHF templates from query for target rules - Specific Pages / Posts / taxonomies etc.
- Fix: Cart - Missing wrapper class in the control selector.
- Fix: Navigation Menu - Added responsive support to flyout box width.
- Fix: Retained GeneratePress theme's after header while using EHF header.
- Fix: Target rule 'Specific Pages/Posts/Taxonomies etc' not working.
- Fix: Cart - Error in some cases.
- New: Search widget.
- New: Users can now share non-personal usage data to help us test and develop better products. ( Know More )
- Improvement: UI improvements.
- Improvement: Navigation Menu - Added active color for dropdown and current menu parent.
- Improvement: Navigation Menu - Changed the tablet breakpoint to 1024 in order to support iPad Pro.
- Fix: Compatibility to PHP v7.4.
- Fix: GeneratePress theme header now overriden by EHF.
- Fix: Cart - Count not increasing with AJAX call.
- Fix: Page Title - Added support for archive title.
- Fix: Site Title - Custom URL not working.
- Fix: EHF header overlapping Astra WooCommerce Off-Canvas.
- Fix: WooCommerce Menu Cart - 'div' tag of custom cart layout was not closed.
- Fix: WooCommerce Menu Cart - Fatal error with count when cart is empty.
- New: WooCommerce Menu Cart widget.
- Improvement: Compatibility to Elementor Pro v2.9 full site editing.
- Improvement: In-built support to Hello Elementor theme.
- Improvement: WPML support to before footer template.
- Improvement: Navigation Menu - Added option to convert last item into CTA.
- Fix: Copyright - Link with open in new tab not working.
- Fix: Navigation Menu - Hamburger menu click not working on responsive devices.
- Deprecated: Removed the theme dependency for the plugin, so removed the associated notice.
- New: Added 'Site Logo' widget.
- New: Added 'Site Title' widget.
- New: Added 'Site Tagline' widget.
- New: Added 'Navigation Menu' widget.
- New: Added 'Page Title' widget.
- Improvement: Elementor v2.9 compatibility.
- Fix: Add default fallback theme support after checking if current theme does not add it.
- Categorize the Elementor widgets in a separate category in the Elementor window.
- Hide target rules options when a custom block template is selected.
- New: Support all the themes, Includes two separate fallback methods so that you can create custom headers and footers for any theme.
- New: Added target rule engine, which allows you to have different headers/footers for different pages.
- New: Added Retina Image Elementor widget, which can be used as a Site Logo.
- New: Added Copyright widget and Shortcode for current year & site title.
- Improvement: Allow before footer to work on Elementor Canvas Template when not using Astra Theme.
- Improvement: Added support of
Before Footeraction for all the themes.
- Fix: Flush permalinks on plugin update to Elementor error when trying to edit the Header/Footer.
- Improvement: Allow changing the permalinks for the hfe templates (#162)
- Fix: WPML Translations do not work when using the Elementor Template as a shortcode. (#159)
- Fix: Page content appears over the header. (#150)
- Fix: Remove the deprecated function warning for shortcode functions. (Props @hogash #145)
- Fix: Depracated function warning from Elementor's method
\Elementor\Post_CSS_File
- Fix: Blank header being displayed when only footer is translated using WPML.
- New: Rename plugin to be Header Footer & Blocks builder as now the blocks templates can be used as shortcodes.
- New: Add templates before the footer for Astra Theme. Options for other themes will be coming soon.
- New: Use templates (Blocks) anywhere in your content with the help of shortcodes.
- Improvement: Improved the UI of the metabox for Header Footer post type.
- Fix: Make the theme not supported notice dismissable.
- Fix: Use specific selector when adding z-index for the header.
- Fix: Default Header being displayed for Generatepress and Gensis theme after v1.0.14.
- Fix: Fixes possible PHP notices/Errors due to WP_Query being called early for all the supported themes.
- Fix: PHP Notices and errors due to WP_Query being called early when some plugins use filters inside WP_Query.
- Fix: Compatibility with Elementor 2.0 changed canvas template path.
- Load the CSS footer early in the page to avoid slow rendering of CSS.
- Change the schema.org links to be https.
- Fix: Added correct schema markup for the footer.
- Load the header layout correctly in the in Elementor canvas template.
- Load the Elementor Pro CSS/JS files in .
- Provide more filters for the helper functions.
- Add Support for WPML.
- Updated the missing strings from the translations template.
- Allow filters to override the WP_Query parameters when retreiving the Header / Footer template id.
- Fix: Dismissable notice not actually dismissing.
- New: Option to display the header/footer on the pages using Elementor Canvas Template.
- Fix: Correctly check if Elementor actually is active before using its methods. This fixes errors for sites using older versions of PHP where Elementor does not actually get activated.
- Improvement: Use Elementor's created instance when rendering the markup for header/footer - Credits itay9001
- Fix: Adding theme support for the plugin does not remove the "no supported" notice.
- New: Added support for the OceanWP Theme.
- Fix: Load the Elementor header assets correctly in the header. This fixes header looking different just when loading the page as previously Elementor would load its CSS in the footer.
- Introduced helper functions for rendering and checking the headers to make it simpler to integrate HFE with more themes.
- New: Added support for the Astra WordPress theme - The Fastest, Most Lightweight & Customizable WordPress Theme.
- Moved the menu under Appearance -> Header Footer Builder.
- Fix: Header content getting hidden behind tha page content.
- Use Elemenntor's canvas template when designing header and footer layout to have full width experience.
- Initial Release.