
Heroic Webfonts
| 开发者 | herothemes |
|---|---|
| 更新时间 | 2015年4月29日 00:36 |
| PHP版本: | 3.5 及以上 |
| WordPress版本: | 3.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
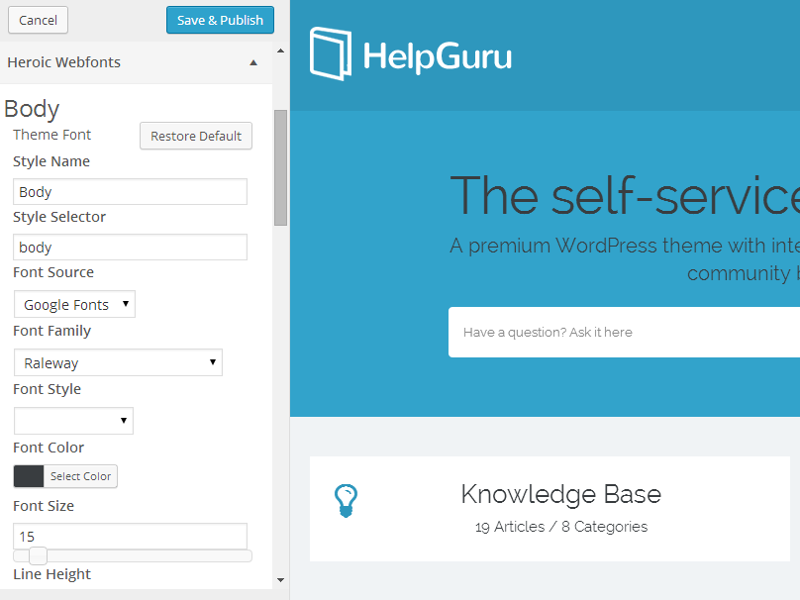
Heroic Webfonts allows you to customize your site fonts via the in-built WordPress theme customizer. No CSS knowledge required!
Use websafe fonts or webfonts from the google font library. You can also modify font color, size and style.
There are default styles the plugin supports (body and heading), which can be overridden by a supporting theme and you can add custom fonts with your own selectors and styles.
安装:
It's easy to get started:
- Upload
ht-webfontsto the/wp-content/plugins/directory or goto Plugins>Add New and search for Heroic Webfonts. - Activate the plugin through the 'Plugins' menu in WordPress.
- In Themes>Customize there will be a new panel for Heroic Webfonts.
- For each webfont there are a number of different sections which are self explantory, except selector, which is the CSS selector you wish to apply to your font.
- The live customizer attempts to give you a real-time view of how your site will look as you make changes to the fonts, however these are not alway accurate due to the complex nature of css. You may need to refresh the page to view changes made.
屏幕截图:
常见问题:
Q. I have a question!
A. Please raise your question on the Heroic Webfonts support page at WordPress.org
更新日志:
1.1
Various fixes and improvements to the UI and logic
1.0
Initial release.