
Header and Footer Commander
| 开发者 | Emark |
|---|---|
| 更新时间 | 2014年7月31日 09:15 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0 及以上 |
| WordPress版本: | 3.9 |
| 版权: | GPL2 or later |
详情介绍:
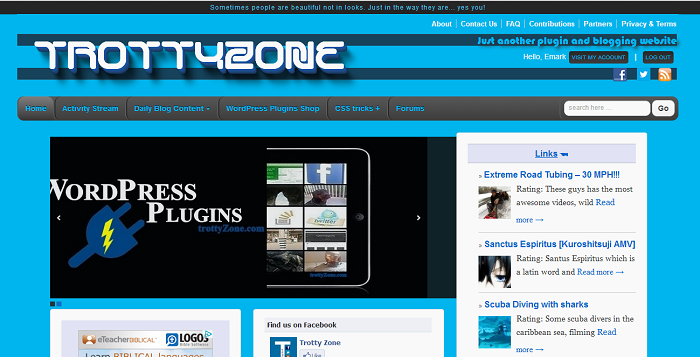
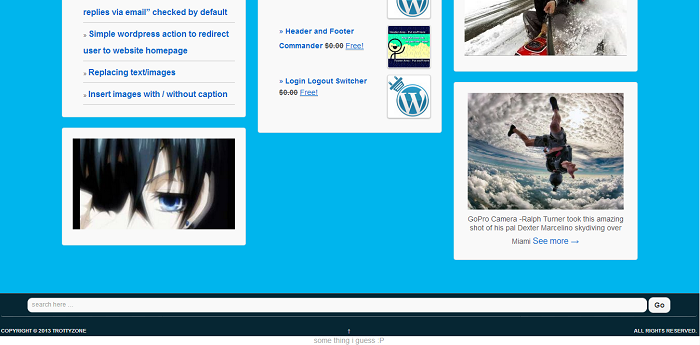
Quick and easy way to insert your advertisement text, pictures, hyperlinks in the Header and Footer or even Header or Footer. This pluging hooks your html, text or pictures above the header, which is above your logo and everything at the top or hooks your html, text or pictures below the footer which is below the copyright statement and everything in the footer! AND MUCH MUCH MORE! Use your imagination!
Notes*
- Unchecking the "Check to Enable Both Options" Checkbox causes the both the footer and header not to be enabled but keeps your data you entered stored in the text area. Which is very handy for future references.
- Donation for this great plugin you love and also to keep continued development.
- Troubleshooting and Customization can found at the Plugin Forum. Just post your support topics.
- Contribution of code to this plugin.
- This plugin is localized, translations can be done.
Contact
Or
Contact
Features
No longer would you have to scratch your brain to find out what is CSS and where to put it.
Now includes just four powerfully needed sections,
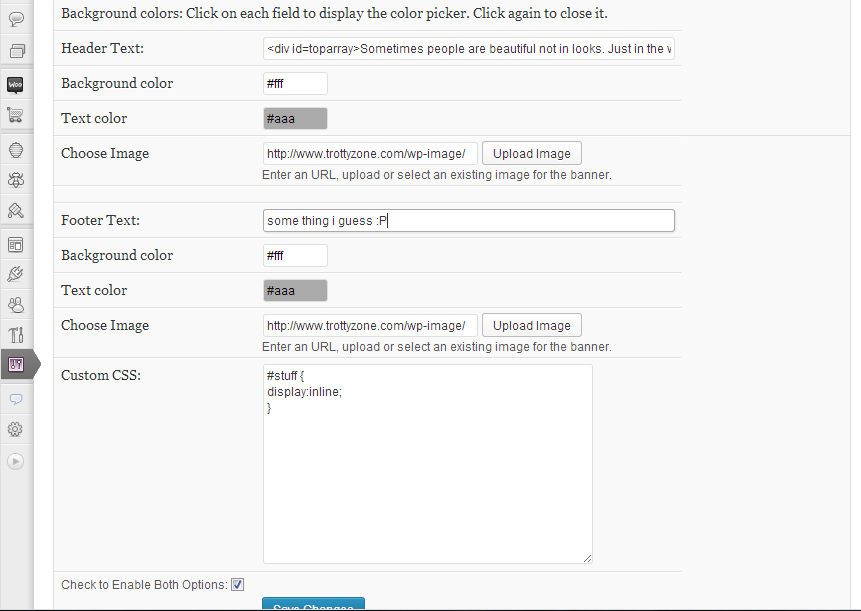
- You can change the text color and background color with just two clicks.
- In the option panel, First click for inserting a color expands a glorious color picker utility � no need for knowledge of html hex colour codes
- Uploads Background images to insert behind the text, to give it a neaty look!
- Awesome Custom CSS section in the option panel to modify the front-end area look of your header and footer.
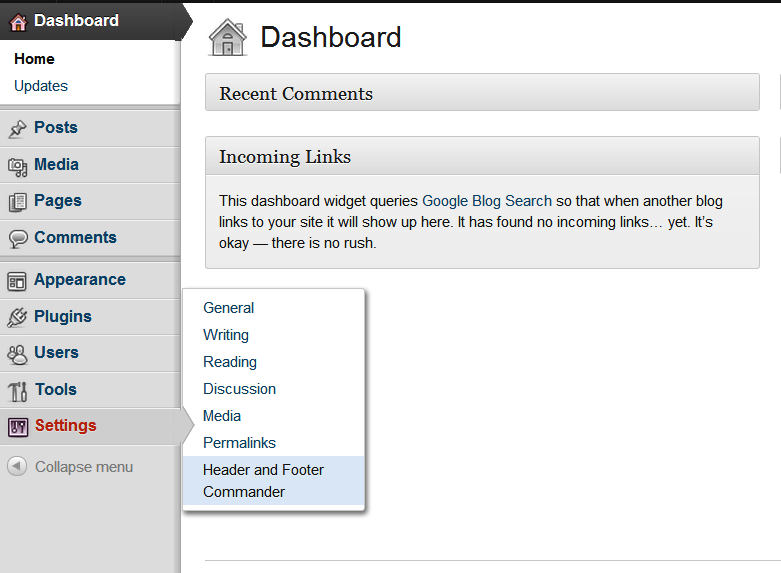
- Simply goto the admin panel
- Straight down to "Settings" Menu
- Move over and look on the pop out menu for "Header and Footer Commander" settings
- Select it and enter your text into the Header and/or Footer boxes that are provided
- Check the box to enable footer and header.
- For the Header Text area use class headertext = .headertext
- For the Footer Text area use class footertext = .footertext
- SPANISH
- GERMAN
- DUTCH
- FINNISH
- FRENCH
- NORWEGIAN
- POLISH
安装:
- Upload the entire 'hf-commander' folder to the '/wp-content/plugins/' directory
- Activate the plugin through the 'Plugins' menu in WordPress
- Enjoy! ;)
屏幕截图:
常见问题:
YOU CAN EVEN ADD AN IMAGE! O_o
Example of adding an image (using HTML tags)
How to Enter these Text/ Code / Images?
- Simply goto the admin panel
- Straight down to "Settings" Menu
- Move over and look on the pop out menu for "Header and Footer Commander" settings
- Select it and enter your text into the Header and/or Footer boxes that are provided
- Check the box to enable footer and header.
Would removing the content in the header area affect the footer content area information entered?
No it would not affect.
- Unchecking the "Check to Enable Both Options" Checkbox causes the both the footer and header not to be enabled but keeps your data you entered stored in the text area. Which is very handy for future references.
- Once you erase your text in the text area box, nothing will for that specific function but allows the other functions to work. An example is the erasing of the text in the footer area box, while still having my information displayed in the header area box. What will happen is that, the information for the header area box will show, granted the check box to enable both options is enabled.
更新日志:
1.0
- Initial release on WordPress.org